「デイトラWEB制作コース」ってぶっちゃけどうなの?
オンラインスクールでWEB制作を学ぼうと思っているので、詳しい情報が知りたい。
コースの内容や特徴、最終的にどんなスキルが身につくのかを教えてほしい。
こんなことを考えている方へ。
この記事のポイントは以下です。


この記事を書いている私は、個人事業主としてWEBサイト構築やShopify構築を行っており、携わったサイトは100を超えます。
現役のフロントエンドエンジニアの視点で、デイトラのWEB制作コースを約2万文字で徹底的にレビューします。
- 【オンラインスクール】デイトラWEB制作コースとは?
- デイトラWEB制作コースの内容
- デイトラWEB制作コースの全カリキュラムを紹介
- 全カリキュラムを学習するには何日かかる?【約118日〜約157日が必要です】
- コース内容を動画でサクっと見たい方はこちら
- デイトラWEB制作コースはどんな人におすすめ?
- デイトラWEB制作コースの強み
- デイトラWEB制作コースの評判
- 結局デイトラWEB制作コースで何が身につくのか? それは実案件で役立つのか
- デイトラWEB制作コースの受講までのながれ
- 迷ったらまずは無料体験してみよう!
- 迷ったら公式サポートに問い合わせもアリ
- 自分がいま初学者ならデイトラを選びます【私のキャリアを紹介】
- 現役エンジニアの私が思うデイトラの「ここが凄い!」
- デイトラWEB制作コースのよくある質問
- まとめ
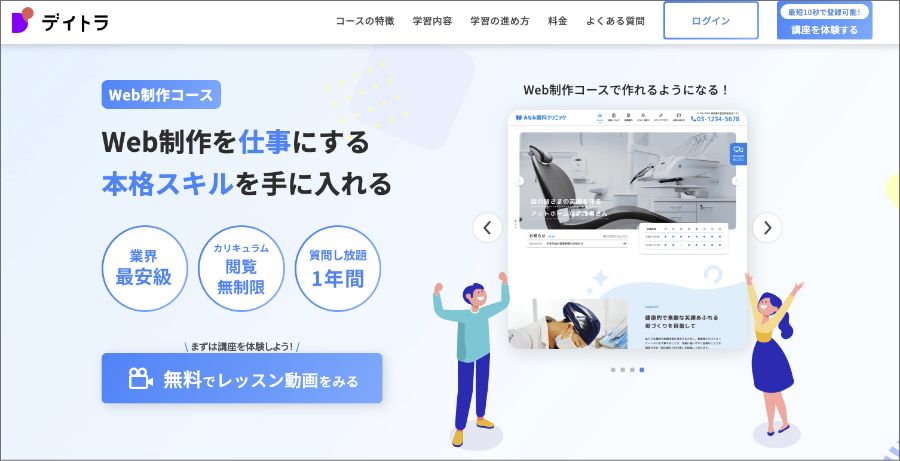
【オンラインスクール】デイトラWEB制作コースとは?

| スクール名 |  デイトラ デイトラWEB制作コース |
| 公式サイト | |
| 解説記事 | 解説記事はこちら |
| 口コミ | 口コミはこちら |
| 価格 | 129,800円(税込) |
| 月額費用 | 月々5,334円〜 (24回払いの場合) |
| 特徴 | ・SNSでの圧倒的な支持 ・総受講者数25,000人を突破! ・超実践的な約100日分の学習カリキュラム ・無期限のカリキュラム閲覧権 ・メンターによる1年間の学習サポート ・実績掲載OKのコーディング練習素材 ・プロのレッスン動画と回答例コード ・専用チャットコミュニティ参加権 |
| 学習期間 | 約100日〜約150日 (約3ヶ月〜5ヶ月) |
| 身に付くスキル | ・WEB制作スキル(HTML、CSS、JavaScript、WordPress) ・企業と仕事ができるレベルのコーディングスキル |
| オススメな人 | ・未経験からWEB制作者として活躍したい人 ・WEB制作の副業、転職、フリーランスを目指している人 |
| 対応言語 | HTML、CSS、JavaScript、jQuery、PHP |
| 学習レベル | 初級〜上級 |
| オンライン対応 | ◎ |
| 受講者コミュニティ | ◎ |
| 転職サポート | △ ※「転職支援コース |
| メンター制度 | ◎ |
| 質問サポート | ◎ |
| 質問サポート対応時間 | 24時間 ※チャット自体は24時間可 |
「デイトラWEB制作コース」を簡単に言うと、
といったオンラインスクールです。
SNSを中心に圧倒的な支持を集めており、累計受講者は25000人を超えます。
SNSでは受講者の生の声を聞くことができます。
たとえば、じにあさんは、デイトラ受講から約半年でWEBデザイナー兼コーダーとしてWEB制作会社で働くことができています。

私事ではありますが、来月からWeb制作会社で働くことになりました!Webデザイナー兼コーダーになります😂
昨年の9月から #デイトラ デザイン、Web制作と勉強してきてわずか5ヶ月。こんな結果になるとは思いませんでした。
本当にデイトラには感謝です。ありがとうございます🙇♂️
https://x.com/ShoheiShimizu/status/1362041688831651851
「デイトラWEB制作コース」の料金は税込129,800円で業界最安級です。
この価格には、以下のサービスが含まれています。

約100日分という大ボリュームなカリキュラムに加え、プロのメンターのサポートが1年間付きます。
かなりコスパのいいオンラインスクールです。
デイトラWEB制作コースの内容

「デイトラWEB制作コース」の内容を紹介します!
SNSの口コミを見たい方はこちらの記事をご覧ください。
世の中にWEB制作を学べるスクールは数多くありますが、デイトラは実案件を想定したカリキュラムになっているのが大きな特徴です。
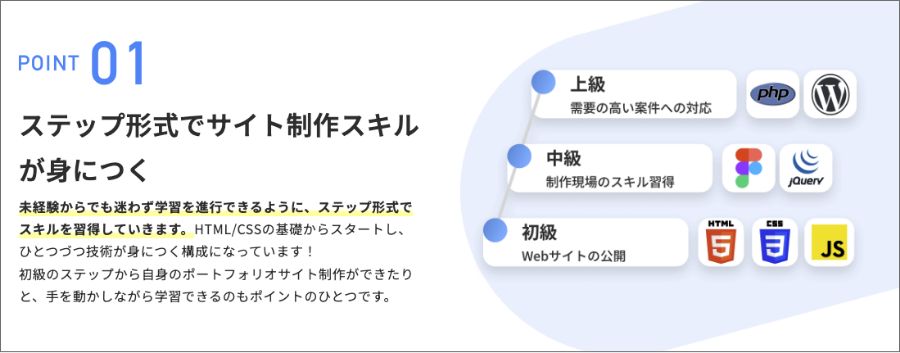
学習カリキュラムは大きく4つのステップに分かれています。
それぞれ詳しく解説します。
なお、1日1題ずつ学習していく場合、
・実務編までやると157日(約5ヶ月)
かかります。
基本的には上級編をクリアすることで卒業制作(修了)となります。
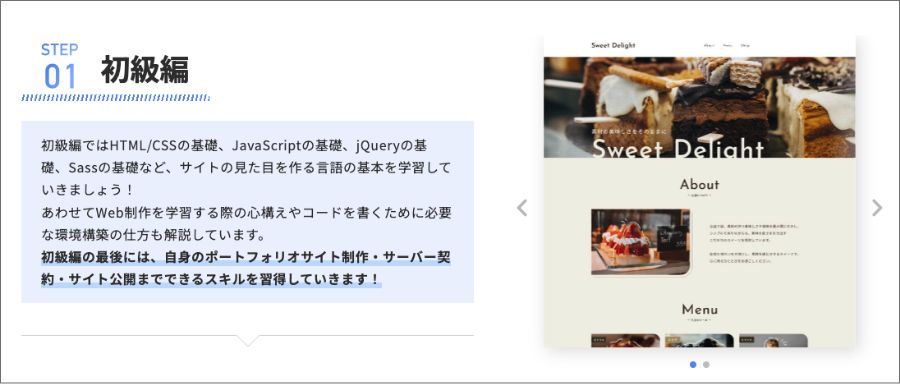
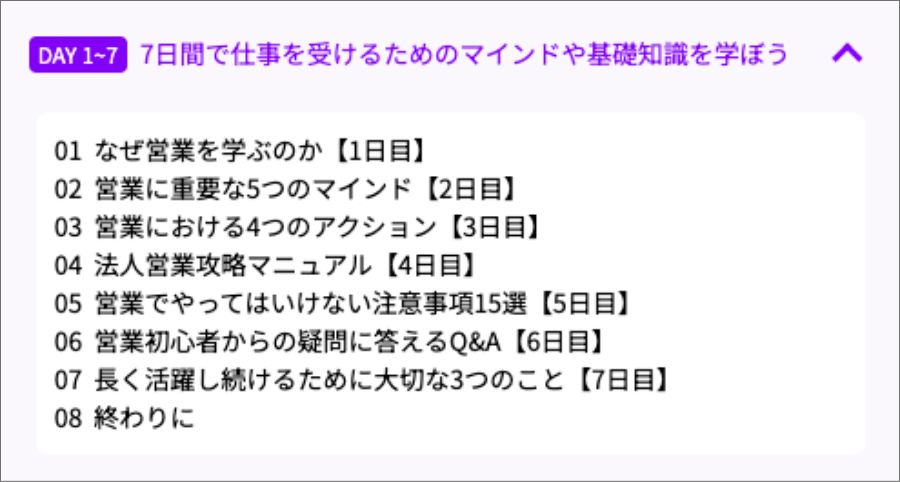
STEP①|初級編|Web制作の基礎を学ぶ

「デイトラWEB制作コース」の初級編では、
について学びます。
あわせて、WEB制作の心構えやコーディングをするための環境構築も学びます。
初級編を修了すれば、自分のポートフォリオをサーバー契約して公開することができるようになります。
正直、これらを身につけるだけでもサイトは作れます。
簡単な静的サイトならコーディングして公開できるようになるでしょう。
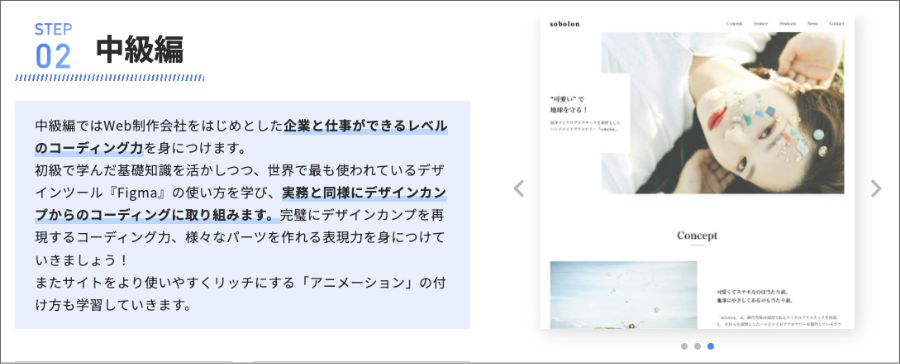
STEP②|中級編|企業と仕事ができるレベルになる

「デイトラWEB制作コース」の中級編では、企業と仕事ができるレベルのコーディング力を身につけることを目指します。
デイトラが凄いのはデザインカンプに「Figma」を採用していることです。
私の実体験ですが、数年前までデザインカンプはAdobe XDかPhotoshop、Illustratorがほとんどでした。
しかし近年は「Figma」が増えています。
こうしたWEB業界を取り巻く環境変化も、デイトラはいち早く察知してカリキュラムに反映しています。
STEP③|上級編|WordPressのオリジナルテーマを作る

「デイトラWEB制作コース」の上級編では、WordPressのオリジナルテーマを制作します。
このオリジナルテーマ制作は、WEB制作の現場では必須のスキルです。
私自身、請け負っているWEB制作業務の9割以上はWordPressのオリジナルテーマ制作です。
実案件で頻出する、
についても学んでいきます。
ここまで学べばWEB制作者として十分に仕事ができるレベルになります。
STEP④|実務編|プラスαのスキルを学ぶ

「デイトラWEB制作コース」の上級編の後には実務編というフェーズがあります。
「必修ではないものの、知っておくと実務で役立つ知識」を学びます。
具体的には、
を身につけることができます。
また、自由課題としてAdobe XDやPhotoshopのデザインカンプからのコーディングや、ポートフォリオの充実などを行うこともできます。
ここまで完走すれば、実力は十分です。
デイトラWEB制作コースの全カリキュラムを紹介
「デイトラWEB制作コース」の全カリキュラムを紹介します。
1日1題で分かれているため、学習計画を立てやすいのが特徴です。
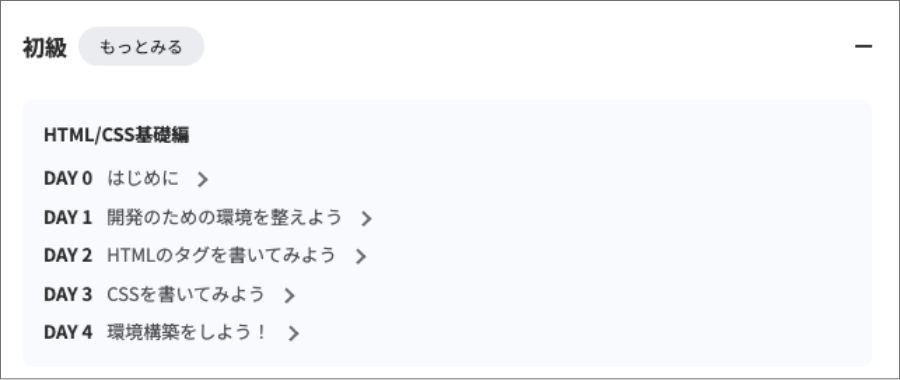
①初級編のカリキュラム

「デイトラWEB制作コース」の初級編は、
までの32日間です。
DAY 1 開発のための環境を整えよう
DAY 2 HTMLのタグを書いてみよう
DAY 3 CSSを書いてみよう
DAY 4 環境構築をしよう!
DAY 6 ゼロからサイトを作ってみよう②
DAY 7 ゼロからサイトを作ってみよう③
DAY 8〜10 HTML/CSSコーディング復習
DAY 11 コーディングのスピードを上げるための便利なEmmet機能を覚えよう
DAY 12 コーディングのスピードを上げるためのスニペットを作ろう
DAY 14 JavaScriptの基本文法を学ぼう②
DAY 15 JavaScriptの基本文法を学ぼう③
DAY 16 Web制作初心者のためのJavaScript基礎講座(DOM操作)
DAY 17 jQueryを学ぼう①
DAY 18 jQueryを学ぼう②
DAY 19 よくあるアニメーションを自在に作れるようになろう
DAY 20 ChatGPTのプログラミングへの活用方法
DAY 21 【調べながら実装しよう】jQuery実践課題①
DAY 22 【調べながら実装しよう】jQuery実践課題②
DAY 24 カフェLPのCSSをSassで書き直してみよう
DAY 25 CSS設計の基本概念からクラスの付け方をイメージしよう
DAY 28〜29 自分のポートフォリオサイトを作ろう(ファーストビュー〜スマホ版完成まで)
DAY 30 自分のポートフォリオサイトを作ろう(レスポンシブ対応と最終確認)
DAY 31 自分のポートフォリオサイトを作ろう(ブラッシュアップ編)
DAY 32 ポートフォリオを公開してみよう!
②中級編のカリキュラム

「デイトラWEB制作コース」の中級編は、
までの42日間です。
DAY 2 FigmaでWebカンプを作ってみよう②
DAY 4 デザインカンプからコーディグ編の概要とFigmaの確認
DAY 5 コーディング前の準備(環境構築)
DAY 6 ヘッダーのコーディング
DAY 7 メインビジュアルのコーディング
DAY 8 導入実績セクションのコーディング
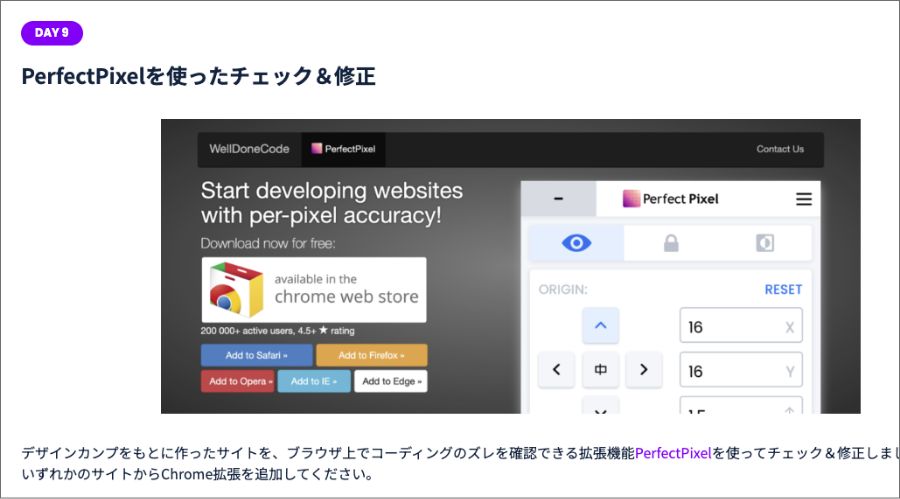
DAY 9 PerfectPixelを使ったチェック&修正
DAY 10 NEWSセクションのコーディング
DAY 11 ABOUTセクションのコーディング
DAY 12 MOVIEセクションのコーディング
DAY 13 共通パーツの作成
DAY 14 HOW TO USEセクションのコーディング
DAY 15 MERITセクションのコーディング
DAY 16 他のサービスとの違いセクション(テーブル)のコーディング
DAY 17〜18 CONTACTセクションのコーディング
DAY 19 フッターとCTAのコーディング
DAY 20 マウスホバー時のアニメーション
DAY 21 ボタン、見出しを自在に作れるようになろう
DAY 23 Q&Aセクション(アコーディオン)を動き込みでコーディング
DAY 24 GALLERYセクション(スライダー)を動き込みでコーディング
DAY 25 モーダルを作る
DAY 26 スムーススクロールとフローティングアイテムを作る
DAY 27 スクロールに応じて要素を「フワッ」と登場させる
DAY 29~31 中級総復習編
DAY 32〜42 最終課題:実践コーディング
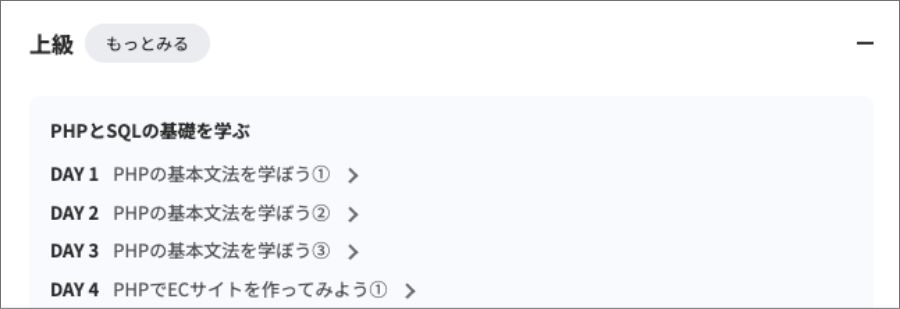
③上級編のカリキュラム

「デイトラWEB制作コース」の上級編は、
までの44日間です。
DAY 2 PHPの基本文法を学ぼう②
DAY 3 PHPの基本文法を学ぼう③
DAY 4 PHPでECサイトを作ってみよう①
DAY 5 PHPでECサイトを作ってみよう②
DAY 6 SQLの基本を学ぼう!
DAY 9 WordPressテーマの初期設定+テンプレートファイルを作成する
DAY 10 トップページに新着記事の一覧を表示する
DAY 11 メニューを有効化して、リンクを動的に出力する
DAY 12 フックを使ったカスタマイズを覚える+アーカイブページを作る
DAY 13〜14 single.phpを編集して投稿ページを作る
DAY 15 固定ページを作る+サイトの保守性を高める
DAY 16 トップページにピックアップ記事を表示する
DAY 17 ウィジェットを有効化してサイドバーを作る
DAY 18〜19 自作コード(+ショートコード)でサイドバーを作る
DAY 20 検索結果ページ+404ページを作る
DAY 21〜22 WordPressでショートコードを自作する
DAY 23〜24 カスタム3兄弟を使いこなそう① – カスタム投稿・カスタムタクソノミー編
DAY 25〜26 カスタム3兄弟を使いこなそう② – カスタムフィールド編
DAY 27 開発したWordPressサイトを本番環境に移行する
DAY 28 メタ要素・ソーシャルシェア・XMLサイトマップを設定する
DAY 29 サイトの表示速度を上げよう
DAY 30 セキュリティ対策をしよう
DAY 31〜44 卒業制作課題
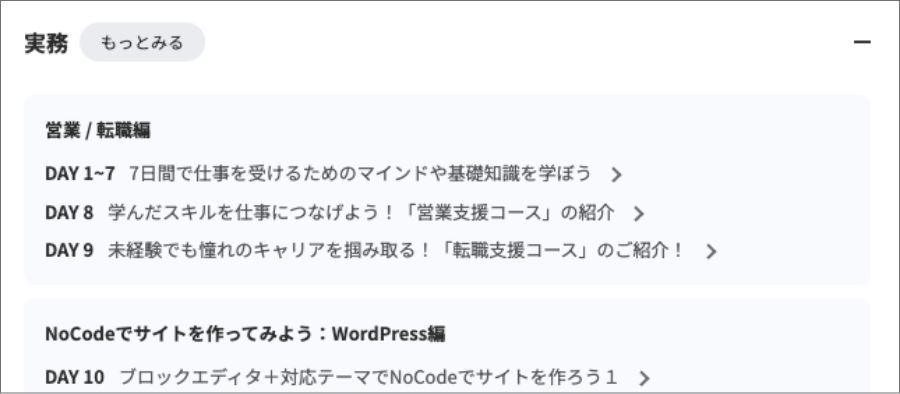
④実務編のカリキュラム

「デイトラWEB制作コース」の実務編は、
までの39日間です。
DAY 8 学んだスキルを仕事につなげよう!「営業支援コース」の紹介
DAY 9 未経験でも憧れのキャリアを掴み取る!「転職支援コース」のご紹介!
DAY 11 ブロックエディタ+対応テーマでNoCodeでサイトを作ろう2
DAY 12 ブロックエディタ+対応テーマでNoCodeでサイトを作ろう[実践編]
DAY 13 ブロックエディターとテーマを使ってNoCodeでオリジナルでサイトを作ってみよう!
DAY 15 ノーコードツールSTUDIOでポートフォリオサイトを作ろう②
DAY 16 ノーコードツールSTUDIOでポートフォリオサイトを作ろう③
DAY 17 ノーコードツールSTUDIOでポートフォリオサイトを作ろう④
DAY 18 ノーコードツールSTUDIOを使った仕事の流れと注意点
DAY 19 【応用】STUDIOの機能を活かして多機能なサイトを作ろう ①
DAY 20 【応用】STUDIOの機能を活かして多機能なサイトを作ろう②
DAY 21 【応用】STUDIOの機能を活かして多機能なサイトを作ろう③
DAY 23 Gulpを使ってみよう
DAY 24 Pugで効率的にコーディングしよう
DAY 25 CSS設計①:CSSの問題とCSS設計手法
DAY 26 CSS設計②:コンポーネントを作ろう
DAY 27 CSS設計③:CSS設計を実際に使おう
DAY 28 EJSで効率的にコーディングしよう【自由課題】
DAY 30 Photoshopのデザインカンプからコーディングしよう【自由課題】
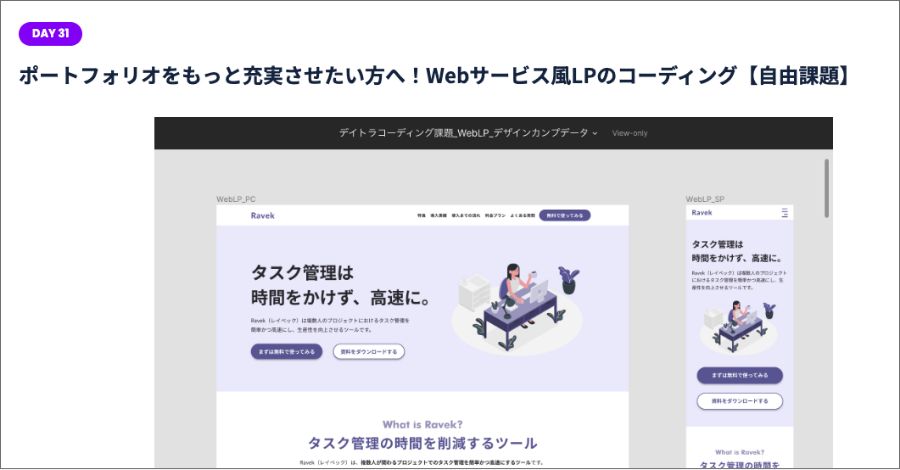
DAY 31 ポートフォリオをもっと充実させたい方へ!Webサービス風LPのコーディング【自由課題】
DAY 32 ポートフォリオをもっと充実させたい方へ!表参道カフェ風LPのコーディング【自由課題】
DAY 33 ポートフォリオをもっと充実させたい方へ!パーソナルトレーニングジム風LPのコーディング【自由課題】
DAY 34 ポートフォリオをもっと充実させたい方へ!家具・家電販売風LPのコーディング【自由課題】
DAY 35 ポートフォリオをもっと充実させたい方へ!ブライダルプランナーのポータルLPのコーディング【自由課題】
DAY 36 ポートフォリオをもっと充実させたい方へ!ナノバブル水素水サーバーのLPコーディング【自由課題】
DAY 37 ポートフォリオをもっと充実させたい方へ!AIプラットフォームのLPコーディング【自由課題】
DAY 38 ポートフォリオをもっと充実させたい方へ!デイトラ生の作品を掲載するメディアサイトのコーディング【自由課題】
DAY 39 ポートフォリオをもっと充実させたい方へ!生成AIを活用した業務改善サービスLPのコーディング【自由課題】
全カリキュラムを学習するには何日かかる?【約118日〜約157日が必要です】
「デイトラWEB制作コース」の各カリキュラムの想定学習期間は次の通りです。
最後まで学習すると約157日間(約5ヶ月)という、超特大ボリュームです。
これが129,800円(税込)というのは、めちゃくちゃ安いです・・・。
| 学習段階 | カリキュラム | 想定学習期間 |
| 初級編 | DAY 0 〜 DAY 32 | 32日間 |
| 中級編 | DAY 1 〜 DAY 42 | 42日間 |
| 上級編 | DAY 1 〜 DAY 44 | 44日間 |
| 実務編 | DAY 1 〜 DAY 39 | 39日間 |
上級編まで学習を行うと卒業課題の制作に移ることができます。
基本的にはこれで修了なのですが、プラスαのスキル習得のために「実務編」があります。
| 学習範囲 | 所要日数 | 所要月数 |
| 初級編まで学習した場合 | 32日間 | 約1ヶ月 |
| 中級編まで学習した場合 | 74日間 | 約2.5ヶ月 |
| 上級編まで学習した場合 | 118日間 | 約4ヶ月 |
| 実務編まで学習した場合 (すべて学習した場合) |
157日間 | 約5ヶ月 |
コース内容を動画でサクっと見たい方はこちら
「デイトラWEB制作コース」の魅力をサクっと確認したい方は以下の動画をご覧ください!
動画ではWEB制作コースの価格が74,800円(税込)と表示されていますが、過去の価格です。現在は129,800円(税込)です。この動画の公開日は2021年なので、3年間で5万円値上がりしたことになります。
もちろん、当時と比べものにならないほどにカリキュラムが充実しています。
デイトラはカリキュラムの改良・追加に応じて、年々値段が上がっています。
一度購入すれば、カリキュラムのアップデートは無料で受けることができます。つまり、少しでも早い時期に買った方がお得なんです。デイトラは「今日が一番安い!」です。
迷っているならまずは無料体験をしましょう。
「デイトラWEB制作コース」のページ右上の「最短10秒で登録可能! 講座を体験する」から無料体験ができます。
アカウント作成などの手順はこちらをご覧ください。
\ 最短10秒で登録完了 /
デイトラWEB制作コースを無料体験する
デイトラWEB制作コースはどんな人におすすめ?

「デイトラWEB制作コース」はこんな人におすすめです!
①未経験からWEB制作者として活躍したい人

未経験だけど、WEB制作を学んで仕事にしたい!
そんな人に「デイトラWEB制作コース」はおすすめです。
実際、デイトラでは未経験から活躍している受講生が数多くいます。

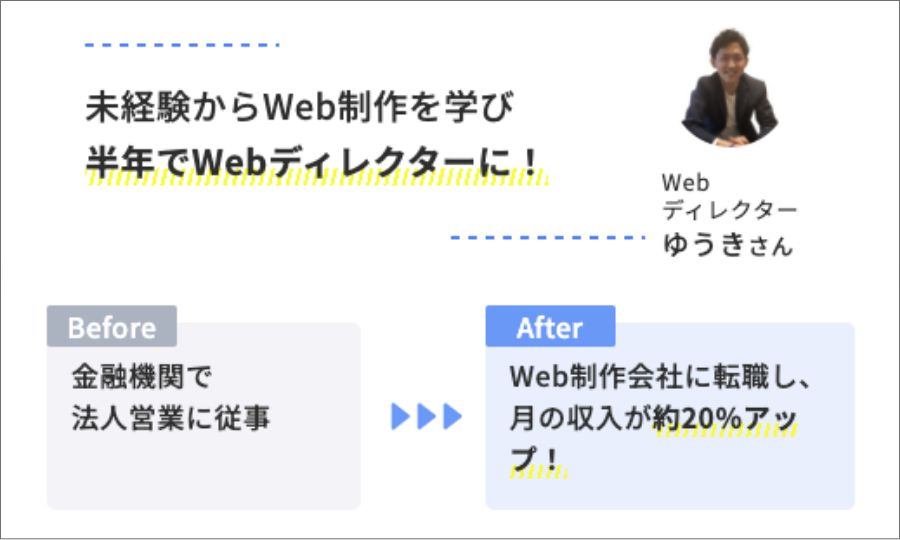
未経験からWeb制作を学び半年でWebディレクターに!
デイトラで学習開始後半年でWebディレクターに転職し、現在は受注額100万円を超えるWeb制作案件のディレクションをしています。初めて経験する課題にぶつかることがたくさんありますが、デイトラで培った自走力のおかげで乗り越えられています!
出典:デイトラWEB制作コース 内の卒業生実績紹介より
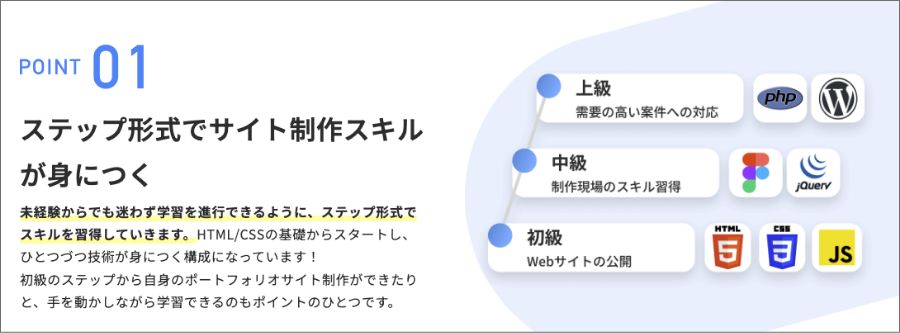
デイトラの場合、学習が「初級編」「中級編」「上級編」とステップ形式で進んでいくため、初心者でも無理なく学習することができます。

カリキュラムの学習期間は約4ヶ月〜5ヶ月。
半年後には人生が変わっています。
②WEB制作の副業、転職、フリーランスを目指している人

WEB制作で副業をしたい!
WEB制作に転職したい!
フリーランスとして、WEB制作で独立したい!
そんな人にも「デイトラWEB制作コース」はおすすめです。
まさに私は、WEB制作で独立しているフリーランスですが、現役のフロントエンドエンジニアである私が見ても、デイトラのカリキュラムは実案件で十分通用します。
実際に未経験からWEB制作を学び、フリーランスとして独立している方もいます。

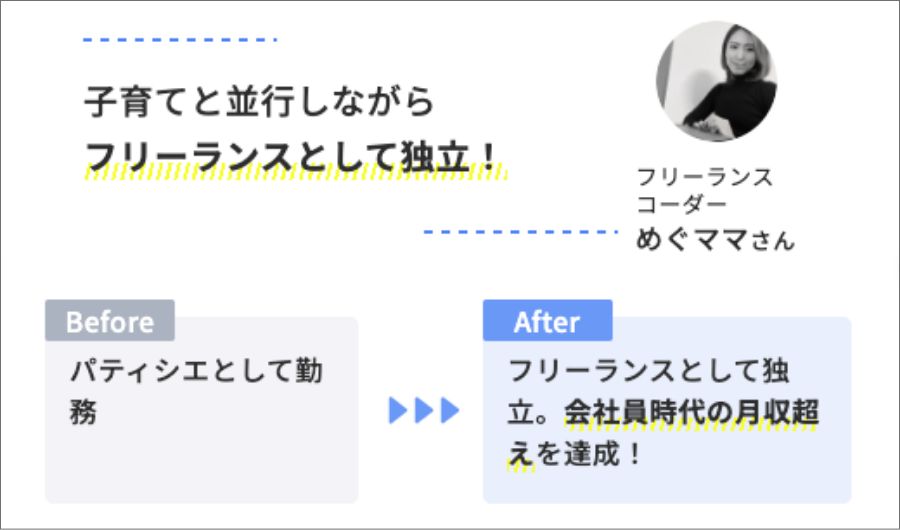
子育てと並行しながらフリーランスとして独立!
最近はありがたいことに継続で頂ける案件だけでお仕事が回るようにもなってきて…。
初めて経験する課題にぶつかることがたくさんありますが、デイトラで培った自走力のおかげで乗り越えられています!
「ママだって頑張った分だけ収入を上げられる」というのはとても嬉しいです…!
出典:デイトラWEB制作コース 内の卒業生実績紹介より
③質の高い教材で学び直したい人

なんとなくフロントエンドエンジニアとして働けているけど、もう一度体系的に学び直したい!
業界の最新知識もキャッチアップしたい!
そんな方にも「デイトラWEB制作コース」はおすすめです。
私のようなフリーランスの場合、情報のキャッチアップが課題になります。どうしても一人仕事になってしまうので、変化の激しいWEB業界に付いていけなくなる危険があります。
その点、デイトラのWEB制作コースはカリキュラムが常に最新にアップデートされるので、業界の最新技術を常に学ぶことができます。
たとえばカリキュラムの中に、
を学ぶ内容があるのですが、まさに最近の状況を取り入れた学習内容になっています。
デイトラWEB制作コースの強み

「デイトラWEB制作コース」の強みは次の8つです。
①ステップ学習で無理なく学べる


最初の強みは「ステップ学習で無理なく学べる」です!
「デイトラWEB制作コース」は次の4つのステップで、徐々にレベルを上げて学習することができます。
自分のペースで学習できる動画教材なので、つまずいた箇所を何回でも復習できます。
初級編→中級編→上級編と、順番通りに進めなくて大丈夫です。
初級編→中級編→初級編(復習)→中級編→上級編→上級編(2週目)といった形でもOKです。分からなければ戻ればいいのです。
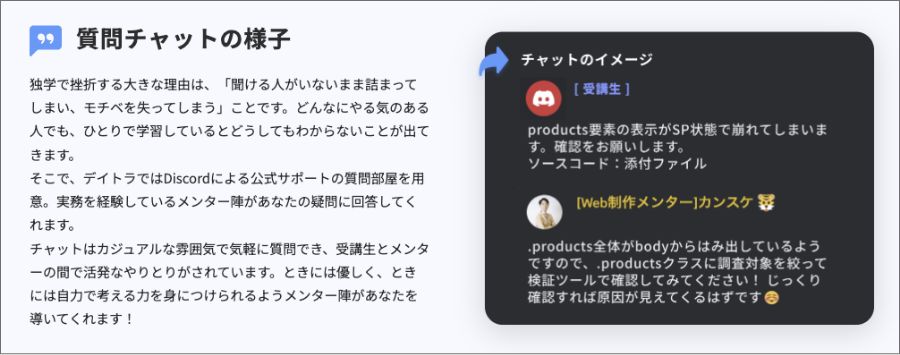
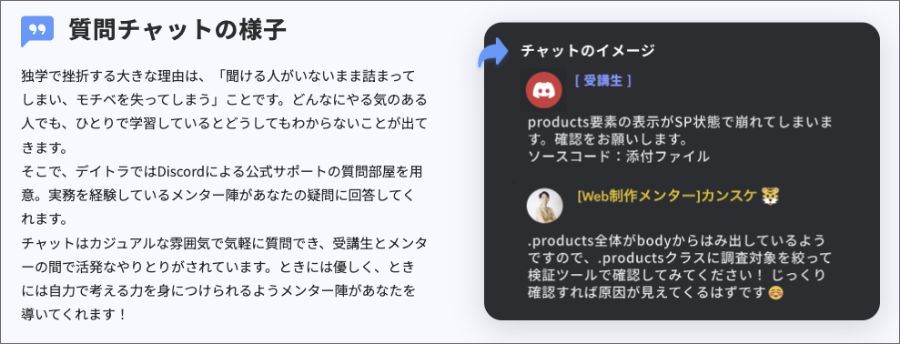
そして、自力での解決に悩んだら公式の質問チャットを活用しましょう。
プロのメンター陣が回答してくれます。

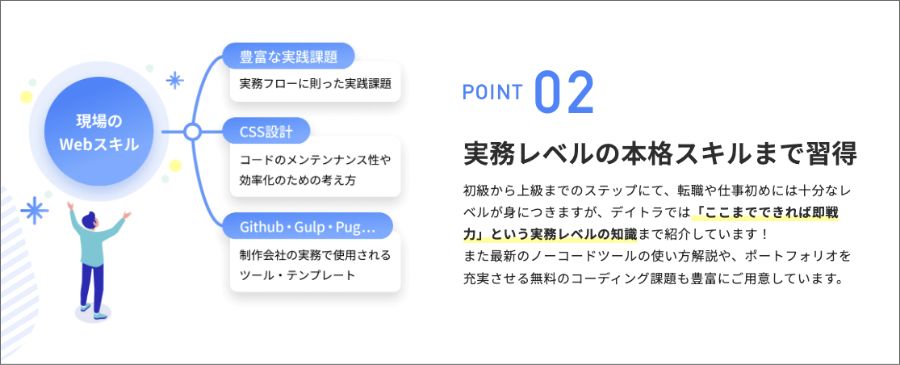
②実務レベルのスキルを学べる


2つ目の強みは「実案件レベルのスキルを学べる」です!
「デイトラWEB制作コース」は超実践的なカリキュラムに拘っています。
学習内容の中に、FigmaのデザインカンプからのコーディングやChromeの拡張機能「PerfectPixel」でのコーディングチェックがありますが、私も実際の案件でめちゃくちゃ遭遇します。
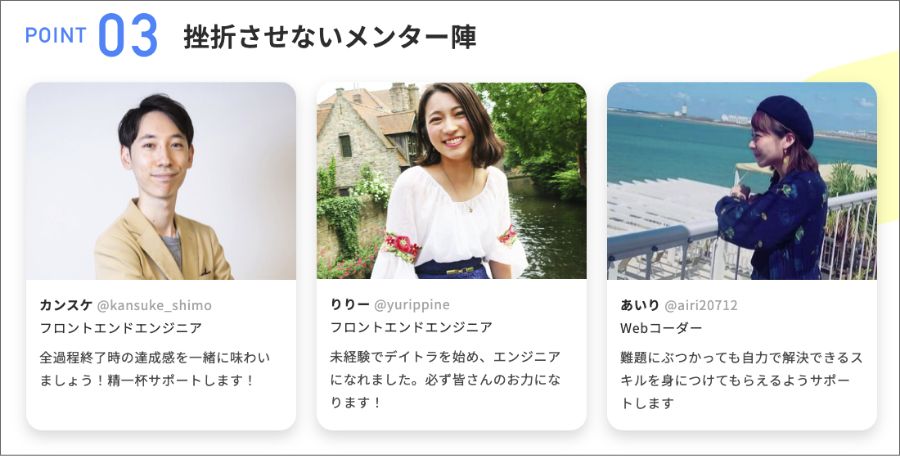
③プロのメンターが付く


3つ目の強みは「プロのメンターが付く」です!
「デイトラWEB制作コース」は受講生に対して、プロのメンターが付きます。
分からないことをいつでも相談できる体制があるので、挫折しにくいオンラインスクールになっています。
Discord(チャットツール)を使って、チャットで疑問点を質問できます。

また、一部のメンターはデイトラ卒業生です。
つまり、「デイトラで学べば、人に教えるレベルまで到達できる」のです。
④1年間の長期サポートで無理なく学べる


4つ目の強みは「1年間の長期サポートで無理なく学べる」です!
「デイトラWEB制作コース」の学習期間は4ヶ月〜5ヶ月ですが、サポート期間は1年間あります。この1年間の間は、メンターに質問し放題です。
仕事の合間に勉強している方や、子育て中の方も自分のペースで学習ができます。
“無制限サポート”ではなく、”1年間のサポート”というのがポイントです。1年以内にスキルを身につけて人生を変えよう! というメリハリが付きます。
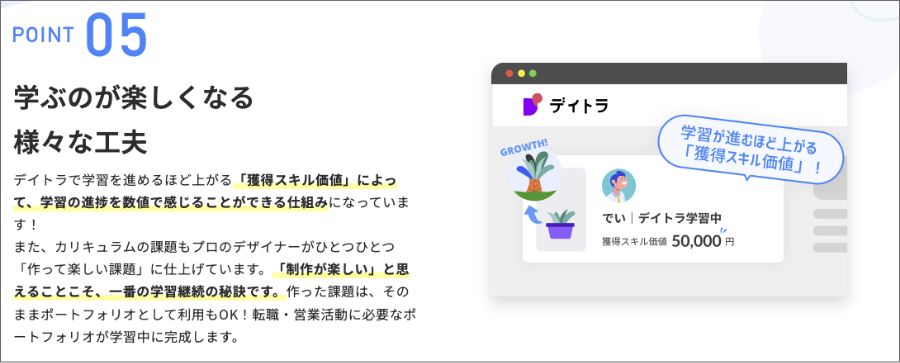
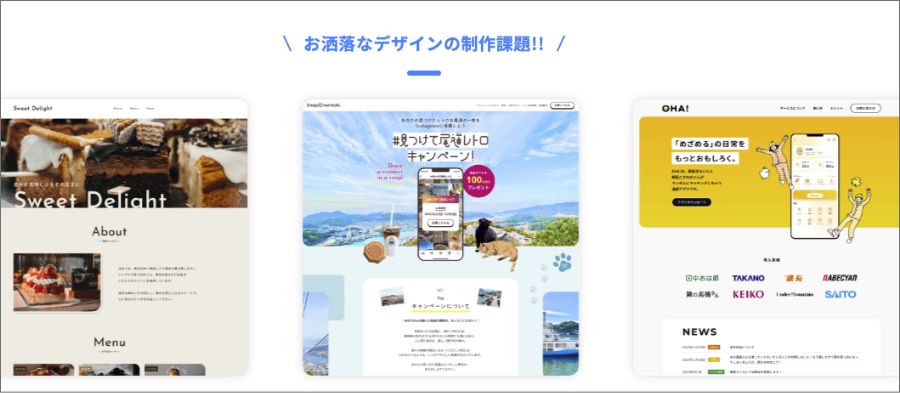
⑤楽しく学べる工夫が多い


5つ目の強みは「楽しく学べる工夫が多い」です!
「デイトラWEB制作コース」の学習期間は4ヶ月〜5ヶ月。
長丁場なので、モチベーションのコントロールが大切になります。
「獲得スキル価値」によって自分の市場価値を把握できたり、魅力的なデザインの教材に触れることで楽しみながら学習できます。

⑥実務レベルの課題チェック


6つ目の強みは「実務レベルの課題チェック」です!
「デイトラWEB制作コース」の中級編・上級編の最終課題では、現役フリーランスのメンター陣による課題チェックがあります。
これが極めて実践的で、評価基準は「この品質で納品できるレベルか?」です。
私自身、フリーランスとして仕事をしていますが、自分の成果物のチェックはとても大切です。
などなど・・・。
成果物の質は信用に直結するので、納品前にはめちゃくちゃチェックします。
課題チェックがしっかりしているのも、デイトラの魅力です。
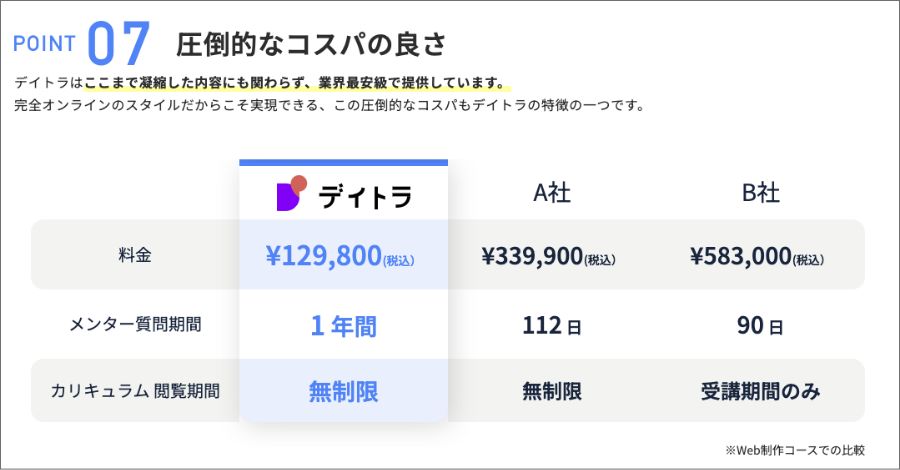
⑦業界最安級のコスパ


7つ目の強みは「業界最安級のコスパ」です!
「デイトラWEB制作コース」の価格は、129,800円(税込)です。
破格といっていいほど、安いです。
金額的には、WEB制作の案件を1つ受注すれば簡単に元が取れます。
この安さで人生を変えることができるので、投資効果は高いです。
⑧SNSを通じたコミュニティの強さ


8つ目の強みは「SNSを通じたコミュニティの強さ」です!
「デイトラWEB制作コース」は、SNSでの口コミがとても多いスクールです。
#デイトラ で検索すると、受講生のポストを数多く見ることができます。
学習記録を付けているユーザーが多いので、「自分も頑張ろう!」という気持ちになれます。
また、自分の学習記録をアウトプットすることで、知識の定着にも役立ちます。

[24日目]
ポートフォリオサイトの続き。
昨日見本の通りの作成は終えたんやけど、
ヘッダーの挙動が気になってjs修正。
ついでにTOPへ戻るボタンも追加。
notionのスニペット集に登録しておくことの大切さを実感…!
引き続き頑張ります〜
#デイトラ
https://x.com/sunawo_web/status/1786928668029432194

昨日は6時間勉強!
今日は家族でBBQ!勉強は夕方から取り組む予定!
✅デイトラ中級編DAY21とDAY22完走!
動きが出てくると、嬉しくなっていた自分😀
擬似要素・position・transformまだ苦戦中🥴
#デイトラ #デイトラコミュニティ
https://x.com/naru_dai1986/status/1786920657760202846

【昨日できたこと】
✓ #デイトラ Javaコース中級DAY17
✓ 複業の案件対応
【今日やること】
◻︎引き続き同上!
◻︎Notionを使った学習記録の準備
メンターさんが共有してくれた学習記録法を早速これからやってみようと思います☀️
https://x.com/makaJava368748/status/1786916313165897779
⑨購入後もアップデートされ続ける教材


9つ目の強みは「購入後もアップデートされ続ける教材」です!
「デイトラWEB制作コース」は、一度購入したらその後はずっと閲覧可能です。
そして、アップデート内容も無料で閲覧することができます。
WEB制作を取り巻く進化は早いです。
こうした環境の変化に応じて、デイトラの教材はアップデートを繰り返してきました。
とりあえず今のうちに買っておけば、今後もWEB制作の最新情報をキャッチアップできます。
デイトラWEB制作コースの評判

「デイトラWEB制作コース」の口コミやレビューを集めました!
実際のところ良いサービスなのかどうかは、口コミやレビューを見るのが一番です。
公式サイトに掲載されている受講生の声とX(Twitter)での声を紹介します。
①公式サイトに掲載されている受講生の声を紹介

【21歳 学生 女性】
中級編を終えても、今回は偶然コードが上手く書けたのかな〜と思い、自分のコーディングスキルには自信がありませんでした…
しかし、案件の機会を頂いたときにコーディングしたところ、自分でも満足のいくコードが書け、かつプロの方に褒めていただくことができ、デイトラで相当力がついていたのだな!と気づきました!
案件の際には、自分で調べて解決することが重要だと気が付き、解決能力を鍛えてくれるデイトラの勉強法は最高に適しています!
出典:デイトラWEB制作コース公式サイトより

【38歳 会社員 男性】
デイトラ を受けて特によかったことは、質問する環境が整っていることです。
全くわからない日は、1日に10回もメンターに質問したことがあります。そんな私に対して、メンターは全く文句を言わず、誠実に的確に対応してくださりました。あえて答えを即答せず、参考サイトを紹介してくれるのも、自分で考える力が身につくのでありがたいと感じています。
質問環境が整っているおかげで、わからない不安に悩み続けることがありません。自信を持って楽しんで、プログラミング学習に励めています。
出典:デイトラWEB制作コース公式サイトより

【28歳 会社員 男性】
WEB制作初級編の最終課題で、身近な知り合いを通じて初案件が受注できました!大好きなカフェでここのHPを作りたい!と思っていたので、お金以上に嬉しかったです。あとは2度の挫折を超えて、3度目の正直で今日までWEB制作の道を進めていることが自分への自信にもなりました!
出典:デイトラWEB制作コース公式サイトより
②X(Twitter)での声を紹介

X(Twitter)での声を紹介します!
「デイトラWEB制作コース」は、もともとX(Twitter)から生まれたオンラインスクールです。
そのため、SNSでの口コミが圧倒的に多いです。
- デイトラで案件を受注し0→1を達成!

案件受注(0→1達成🎉)で、いただきました🎁⋆*
単発案件だったので、ひっそり日頃の勉強日記に書いていたのに運営さんが見て下さってて本当にびっくりしました😳✨
今のところ実案件と友人案件やらせてもらいました🙏🏻´-
リスキリングにつきゴールは転職!頑張ります🐭🔥
#デイトラ
https://x.com/2no_chuno/status/1785802794425024826
- デイトラで案件を受注!

#デイトラ 初案件受注と達成で記念品を頂きました。昨年コーダーさんの気持ちがわかるデザイナーになりたい!と思ってWEB制作コースを受講しました。ショーヘーさんから温かいメッセージを頂いて、泣きそうです。
https://x.com/toko78057729676/status/1785478832650387468
- デイトラのおかげでフリーランスに転身!

#デイトラ #エピソード
デイトラを受講したおかげで、
✨フリーランスへと転身
✨月の受注額が会社員時代の3倍になれた(まだ1月ですが!)
✨経験0から、制作会社に褒めていただけるようになった!
✨何より愉快な仲間たちができました😎
本当に受講してよかったです!
ありがとうございました😊
https://x.com/yama_22_web/status/1775890124078997947
- 独学に行き詰まりデイトラへ。そして案件受注!

#デイトラ #エピソード
独学でのプログラミング学習に行き詰まり、嫁様から「デイトラやってみれば?」と言われ入会。毎日の学習でできることが増え、また自走力が鍛えられたと思います。
半年経ち案件も受注できるようになりました。
4周年おめでとうございます。
https://x.com/kiyofumi1117/status/1775840409945768329
結局デイトラWEB制作コースで何が身につくのか? それは実案件で役立つのか

結局、「デイトラWEB制作コース」で何が身につくの?
実案件で役立つの?
こんな疑問にお答えします。
ズバリ、次の通りです。
カリキュラムを見ましたが、すべてを学びきれば十分実案件で十分通用します。
制作会社で仕事ができます。
こちらの口コミに記載の通り、実際にWEB制作会社と仕事をしている人がいることや、フリーランスとして独立している人がいることが、何よりの証拠です。
デイトラWEB制作コースの受講までのながれ

「デイトラWEB制作コース」の受講までの流れを紹介します!
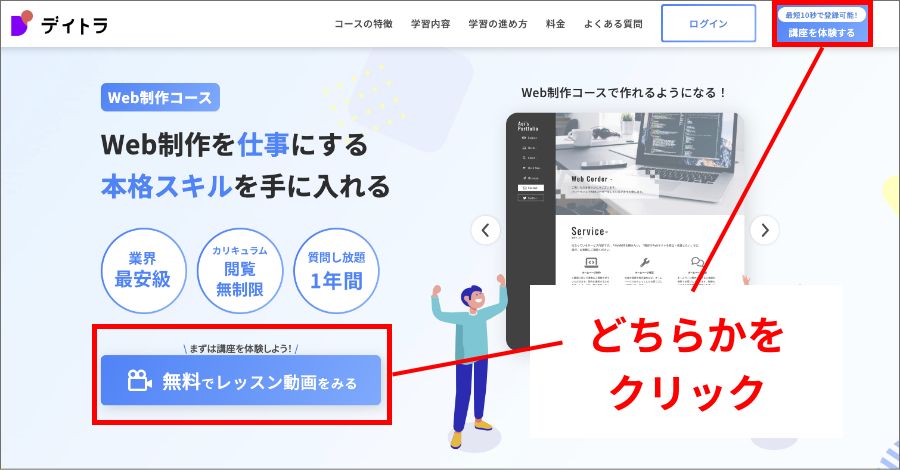
まずは、こちらの公式サイトにアクセスします。
続いて、
- 最短10秒で登録可能!講座を体験する
- 無料でレッスン動画を見る
のいずれかのリンクを押します。

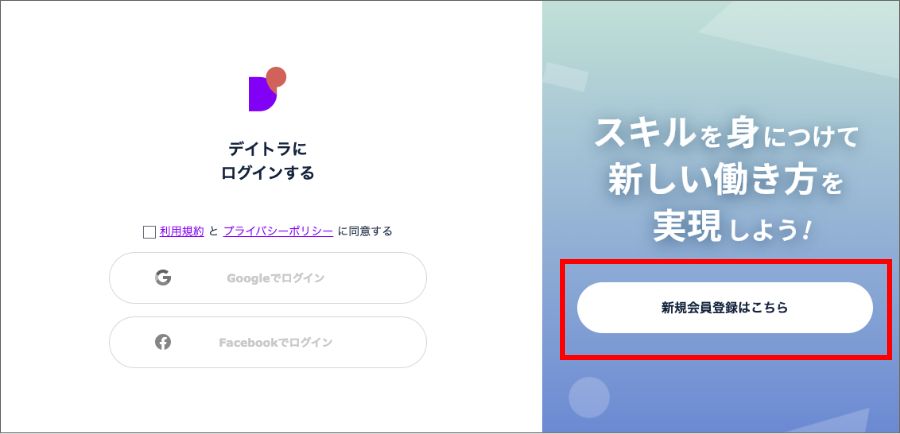
続いて、「新規会員登録はこちら」を押します。

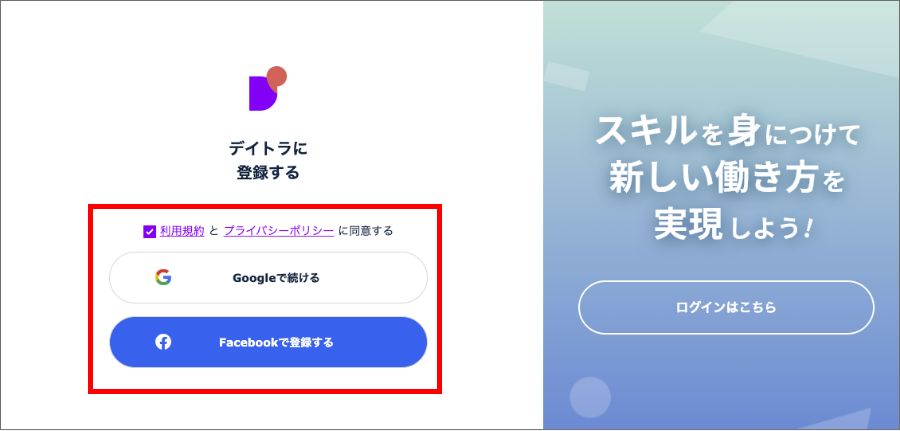
「利用規約 と プライバシーポリシー に同意する」にチェックを入れて、GoogleもしくはFacebookのアカウントを選択してアカウントを作成します。

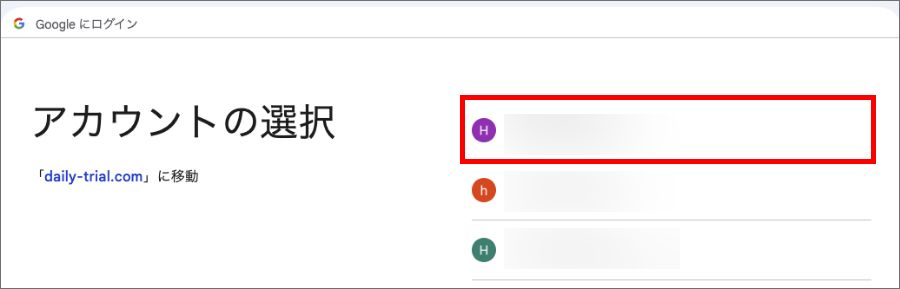
例としてGoogleの場合を解説します。
自分が保有するGoogleアカウントの一覧が表示されるので、デイトラで使用するアカウントを選択します。
(Googleアカウントがひとつしかない場合、アカウントの選択画面は表示されません)

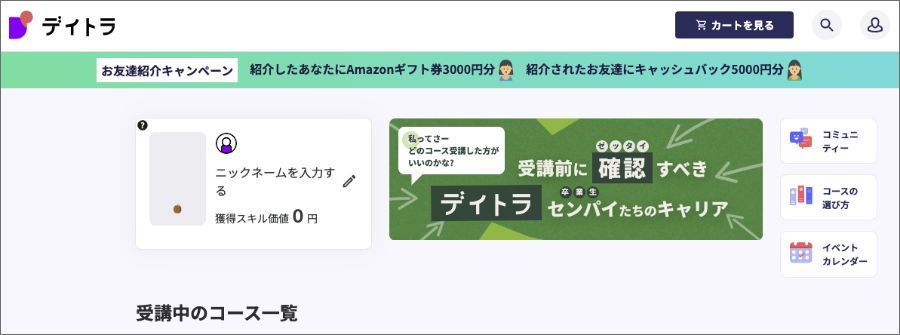
すると、ログインが完了しマイページが表示されます。

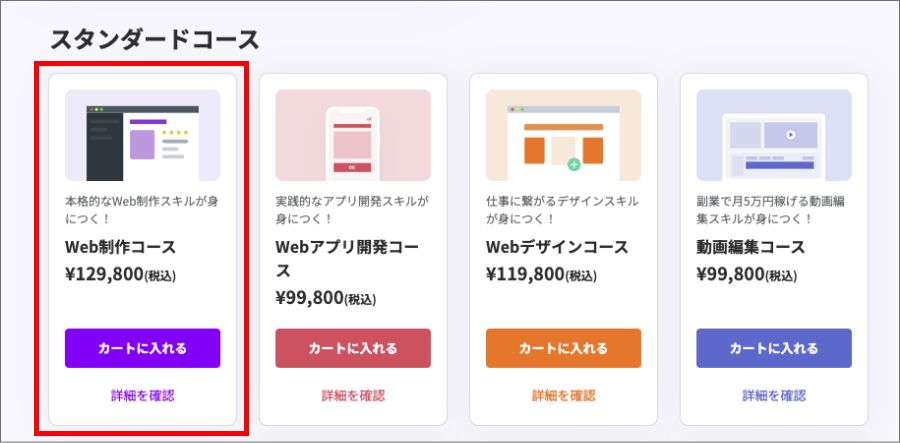
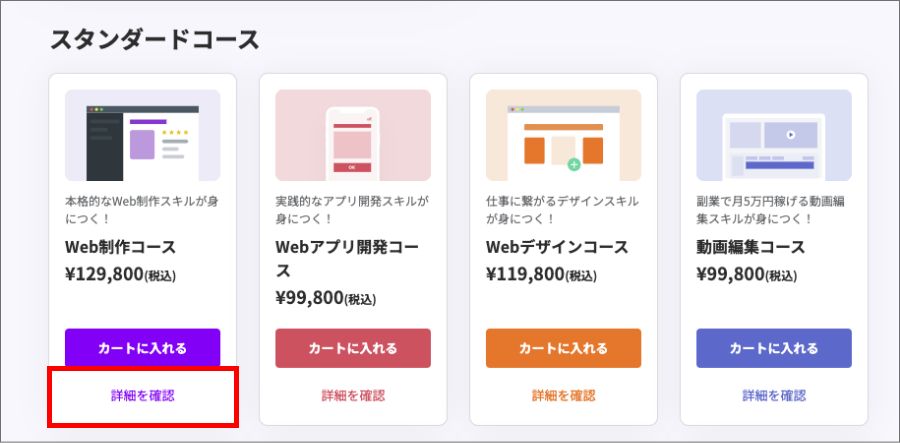
ページをスクロールすると、スタンダードコースの中に「WEB制作コース」を見つけることができます。

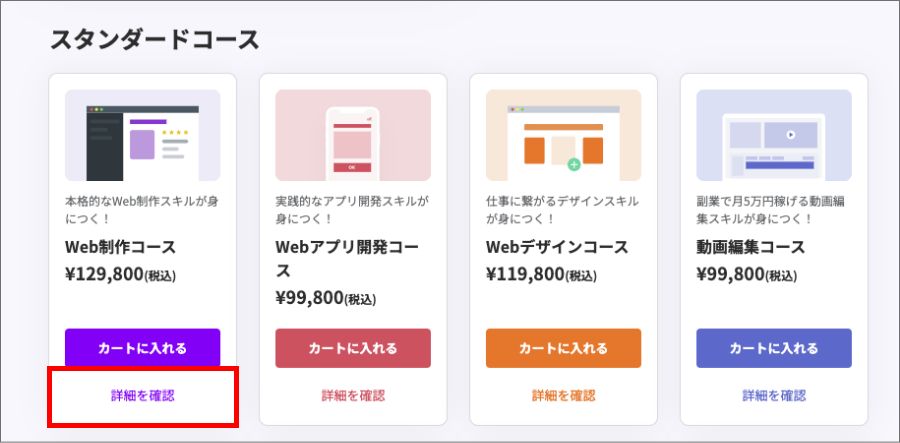
購入する前にコースの内容を確認しましょう。
「詳細を確認」を押します。

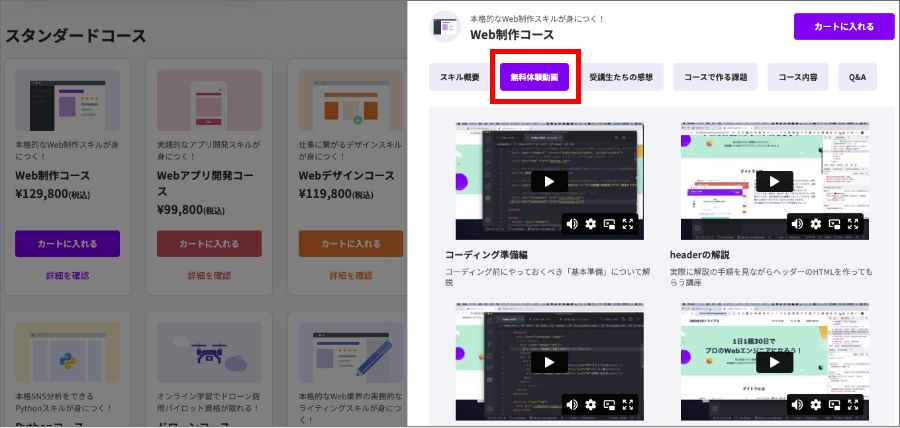
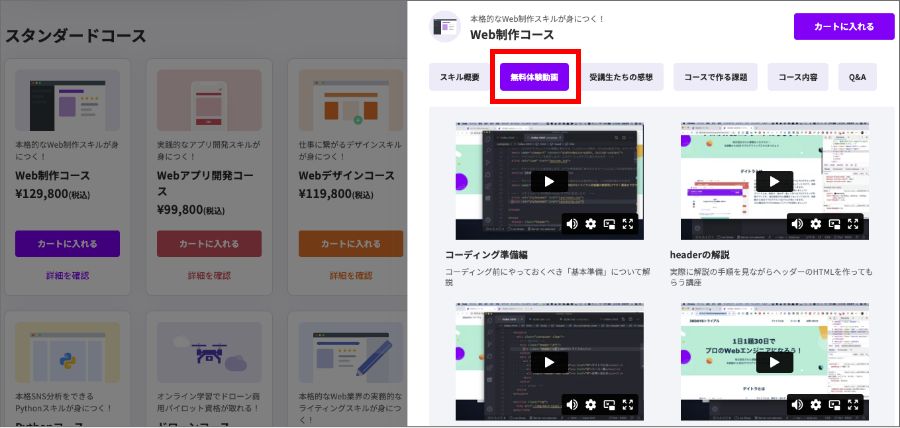
タブから「無料体験動画」を選択すると、実際のカリキュラムを見ることができます。
まずはこれを見てみましょう。

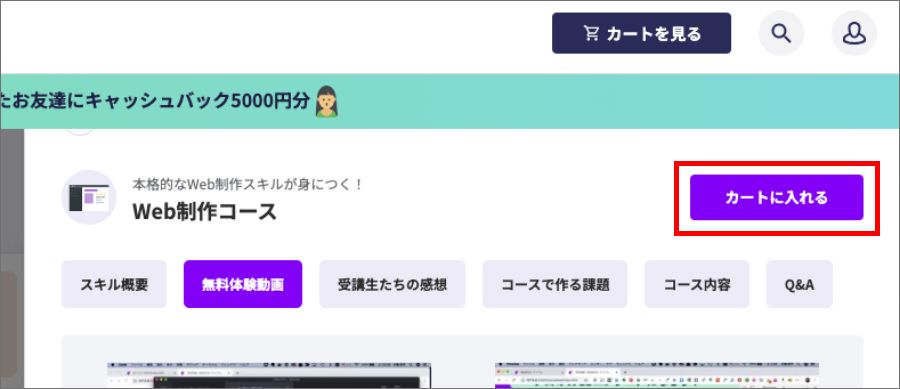
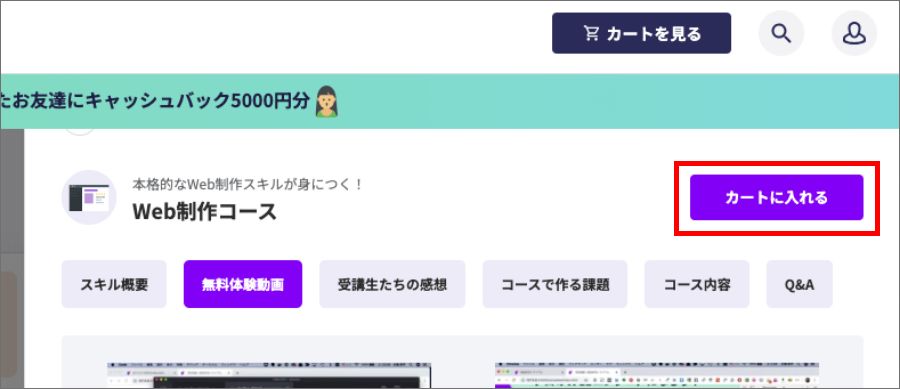
他にも、受講生の感想やコースで作る課題、Q&Aなどを確認し、受講を決めたら「カートに入れる」を押します。

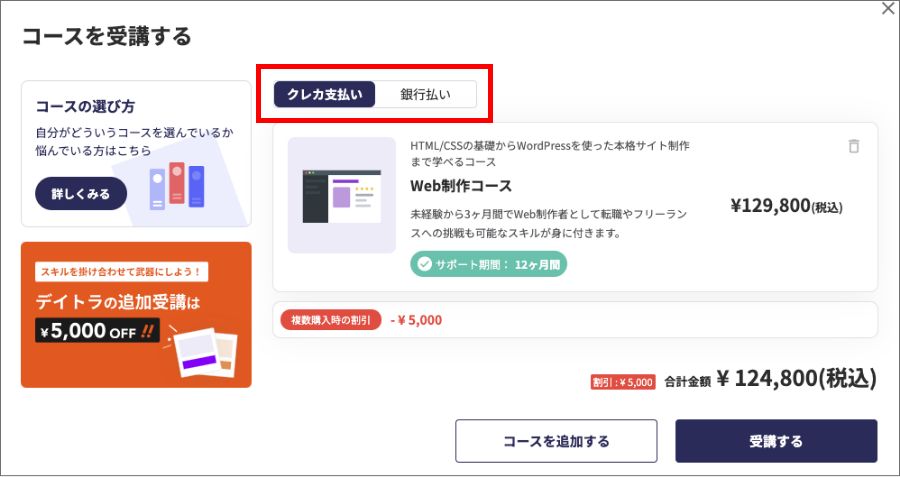
支払いはクレジットカードか銀行振込です。
また、すでに別の講座を受講している場合の追加受講は5000円OFFになります。

支払い内容を確認し、問題なければ「受講する」を押しましょう。
その後は画面の指示に従って支払いをしてください。
購入した当日からすぐに始めることができます!
迷ったらまずは無料体験してみよう!
受講を迷っている人は、まずは無料体験をどうぞ。
\ 最短10秒で登録完了 /
デイトラWEB制作コースを無料体験するまずはこちらの「受講までのながれ」に記載の手順で、会員登録を済ませてください。
登録は一瞬で、最短10秒です。
スタンダードコースの中から「WEB制作コース」を見つけます。

「無料体験動画」のタブから、実際の学習動画を見ることができます。

購入を決めた場合は、「カートに入れる」を押すことでそのまま買えます。
買ったら即日、すぐに学習を始めることができます。

迷ったら公式サポートに問い合わせもアリ
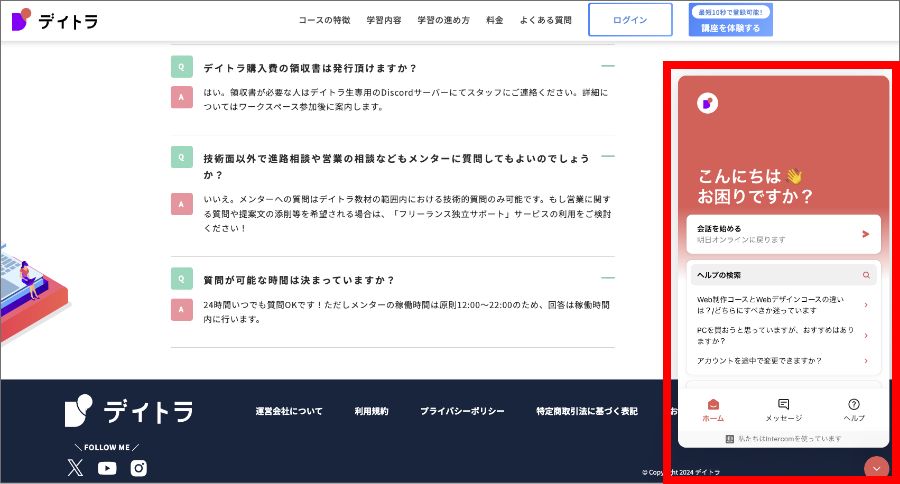
受講に際して不安なことがあれば、まずは「よくある質問」を見ましょう。
それでも解決しない場合は、チャットサポートを使いましょう。
サイトの右下のチャットアイコンを押すことで、サポートと会話ができます。
私も利用しましたが、回答が早くとてもスムーズでした。

自分がいま初学者ならデイトラを選びます【私のキャリアを紹介】
私のキャリアはこちら。
| 年 | 経歴 |
| 2015年 | 【東証一部のEC企業に入社】 WEB・EC領域のキャリアが始まる。 |
| 2020年 | 【フリーランスとして独立】 フロントエンドエンジニア・ECコンサルタント・WEBマーケターとして活動。 のべ100サイト以上に携わる。 |
| 2023年 | 【法人設立】 法人を設立しました。 |
独立した2020年にはデイトラはありませんでした。
当時は足りないWEBスキルを独学で学んだことを思い出します。
独学の経験は自分を強くしましたが、とても時間がかかり非効率でした。
もし自分がいま初心者なら、「デイトラWEB制作コース」を受講します。
現役エンジニアの私が思うデイトラの「ここが凄い!」

デイトラのここが凄い!
と思うポイントをまとめました。
現役エンジニアの私が思うリアルな視点です。
全部で9個あります。
①ChatGPTのプログラミングへの活用方法まで言及している

昨今話題のChatGPTの活用法のカリキュラムがあります。
WEB業界の最新動向を学習に反映しているのもデイトラの魅力です。
②デザインカンプがFigmaであること

ここ数年、FigmaはWEB制作の現場でよく使われるようになりました。
私もFigmaのデザインカンプからのコーディングはよくします。
昔はAdobe XDやPhotoshopのデータが多かったのですが、最近はFigmaが多いです。
デイトラはかなり実践的ですね。
③実案件で超使う!PerfectPixelについて触れている

PerfectPixelはChromeの拡張機能です。ブラウザ上にデザインデータを重ねて投影できるので、ピクセルパーフェクトなコーディングをするときに使います。
これは本当に実案件でめちゃくちゃ使います。というか、私は毎回のコーディングで必ず使用しています。これがカリキュラムに入っているのは流石です。
④実案件で頻出のアニメーションを解説している

実案件で頻出のアニメーションを学ぶことができます。
以下の6種類です。
本当にどれも頻出です。
スマホ時のドロワーメニューは、ほぼ全ての案件で使用します。
⑤案件獲得のアドバイスまで掲載されている

スキル習得後の案件獲得方法まで言及されています。
技術力だけ高めても仕事は舞い込んできません。
技術力 x 営業力で収入が決まります。
なお、本格的に営業スキルを高めたい人は「デイトラ営業支援コース」を受講してください。
転職を目指す人は「デイトラ転職支援コース」をどうぞ。
⑥ノーコード・ローコードのカリキュラムまである

ここ数年でノーコード・ローコードのサイト制作が増えてきました。
この流れは今後も加速していくはずです。
⑦Git、CSS設計、Gulp、SourceTreeなど高度なスキルも解説されている

WEB制作会社ではチームで仕事することが多いです。
私の経験だと、フロントエンドエンジニア(私)+バックエンドエンジニアでオリジナルのCMSサイトを作った経験があります。
その際のコード管理で使用するのが、GitやSourceTreeです。
これは独学は大変です・・・コード管理のイメージが付きにくいからです。
⑧Adobe XD、Photoshopのデザインカンプにも対応している

私が日々仕事をしている体感的に、Figmaのデザインカンプが一番多くIllustratorが一番少ないです。
Photoshopのコーディングも時々発生するので、学習できるのは嬉しいですね。
⑨ポートフォリオの充実が徹底している

制作会社に営業する際にも、独立する際にもポートフォリオは必要です。
ポートフォリオ=自己紹介であり、ポートフォリオ=実績紹介でもあります。
WEB制作コースでは正規のカリキュラム以外に、ポートフォリオで使っていいデザインが10個ほど紹介されています。
デイトラWEB制作コースのよくある質問

「デイトラWEB制作コース」のよくある質問をまとめました!
受講前に疑問をつぶしましょう。
疑問が解決しない場合は、サポートチャットで質問できます。
まとめ
| スクール名 |  デイトラ デイトラWEB制作コース |
| 公式サイト | |
| 解説記事 | 解説記事はこちら |
| 口コミ | 口コミはこちら |
| 価格 | 129,800円(税込) |
| 月額費用 | 月々5,334円〜 (24回払いの場合) |
| 特徴 | ・SNSでの圧倒的な支持 ・総受講者数25,000人を突破! ・超実践的な約100日分の学習カリキュラム ・無期限のカリキュラム閲覧権 ・メンターによる1年間の学習サポート ・実績掲載OKのコーディング練習素材 ・プロのレッスン動画と回答例コード ・専用チャットコミュニティ参加権 |
| 学習期間 | 約100日〜約150日 (約3ヶ月〜5ヶ月) |
| 身に付くスキル | ・WEB制作スキル(HTML、CSS、JavaScript、WordPress) ・企業と仕事ができるレベルのコーディングスキル |
| オススメな人 | ・未経験からWEB制作者として活躍したい人 ・WEB制作の副業、転職、フリーランスを目指している人 |
| 対応言語 | HTML、CSS、JavaScript、jQuery、PHP |
| 学習レベル | 初級〜上級 |
| オンライン対応 | ◎ |
| 受講者コミュニティ | ◎ |
| 転職サポート | △ ※「転職支援コース |
| メンター制度 | ◎ |
| 質問サポート | ◎ |
| 質問サポート対応時間 | 24時間 ※チャット自体は24時間可 |
「デイトラWEB制作コース」をしっかり学習すれば、WEB制作会社と仕事ができるレベルになります。
フリーランスとしての独立も可能です。
約4ヶ月の学習期間、約13万円の出費。
たったそれだけで人生を変えることができます。
そう考えると、めちゃくちゃコスパがいいですね。
悩んでいる方はまずは無料体験をどうぞ。
\ 最短10秒で登録完了 /
デイトラWEB制作コースを無料体験する