GitHubでコード管理をすることになったので、GitHubデスクトップの使い方を知りたい。
リポジトリのクローン方法とかコミットする方法を知りたい。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■WEB制作を学ぼう■■
GitHubデスクトップ(GitHub Desctop)の使い方【初心者向け】
「GitHubデスクトップ」とは、デスクトップ上で簡単にgit管理ができる公式のアプリケーションです。
gitのコマンドを入れることなく、pull、commit、pushといった操作が簡単に行えます。「SourceTree」みたいなものです。
GitHubデスクトップを導入して使うまでのステップは以下です。
順番に解説していきます。
なお、今回の前提は以下になります。
【関連記事】githubのリポジトリを削除する方法【消し方を解説】
①GitHubデスクトップのダウンロード方法
まずはGitHubデスクトップをダウンロードします。
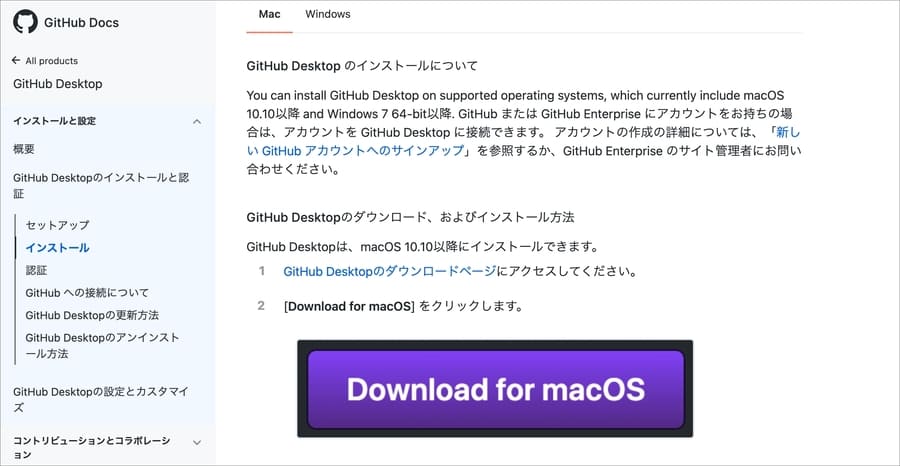
ダウンロードについては以下のヘルプに解説があります。

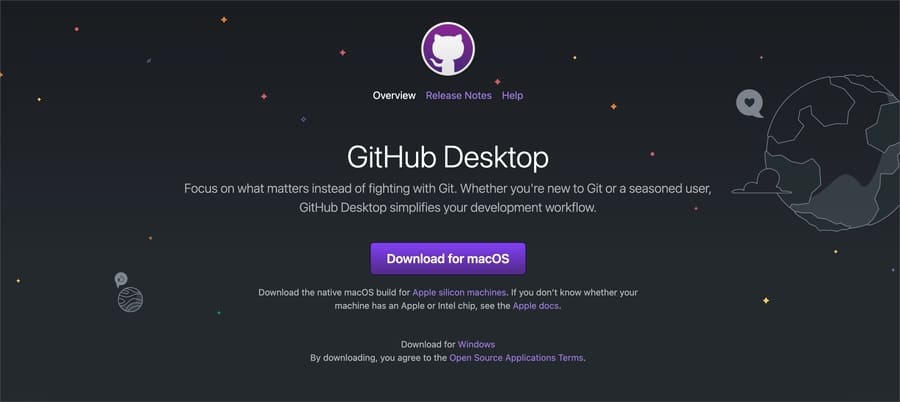
実際のダウンロードページはこちらです。
「Download for macOS」を押下します。

ローカルにダウンロードできればOKです。

そして、アプリケーションフォルダに移行します。

②GitHubデスクトップを開いてアカウントの接続を行う
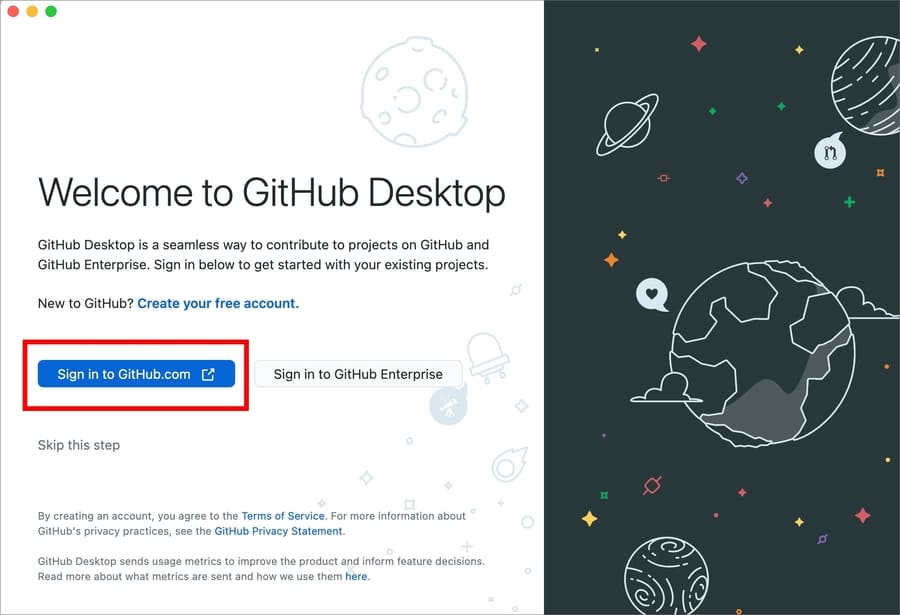
続いてGitHubデスクトップを開いてアカウントの接続を行います。
アプリを開いて「Sign in to GitHub.com」を押下します。

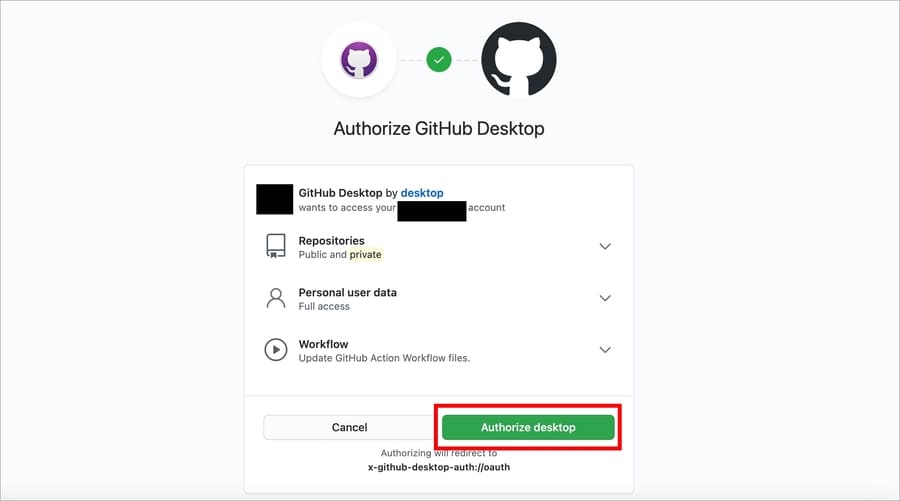
アカウントの接続画面が開くので「Authorize desktop」を押下します。

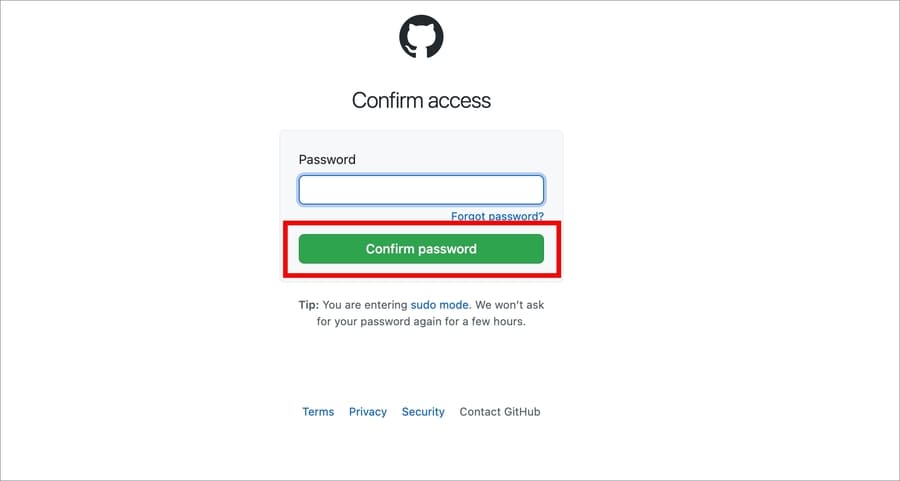
パスワードを入力し「Confirm password」を入力します。

③「Configure Git」でGitの設定を行う
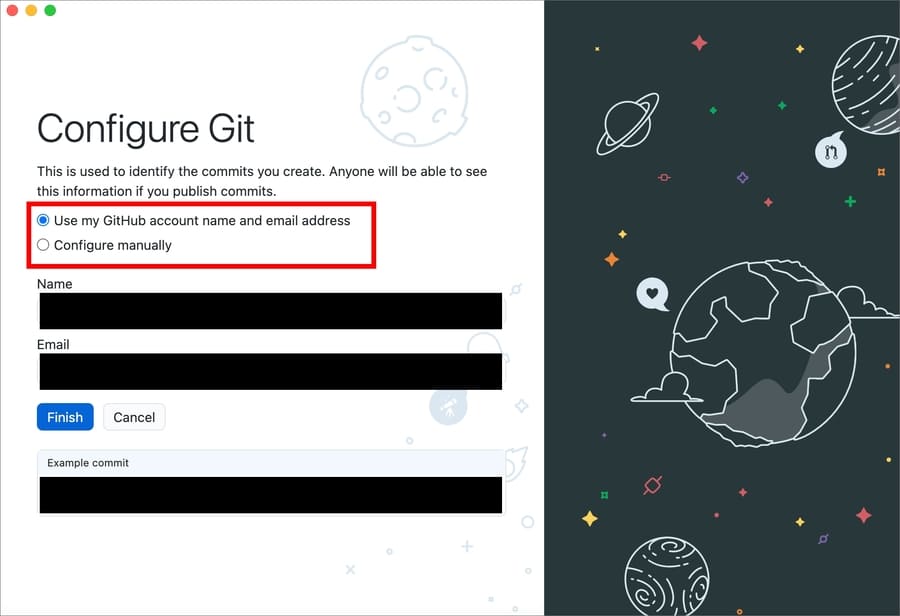
続いて「Configure Git」でGitの設定を行ます。
ユーザー名とメールアドレスについて、
のどちらかを選ぶことができます。
デフォルトは「GitHubのアカウント情報をそのまま使う」になっています。

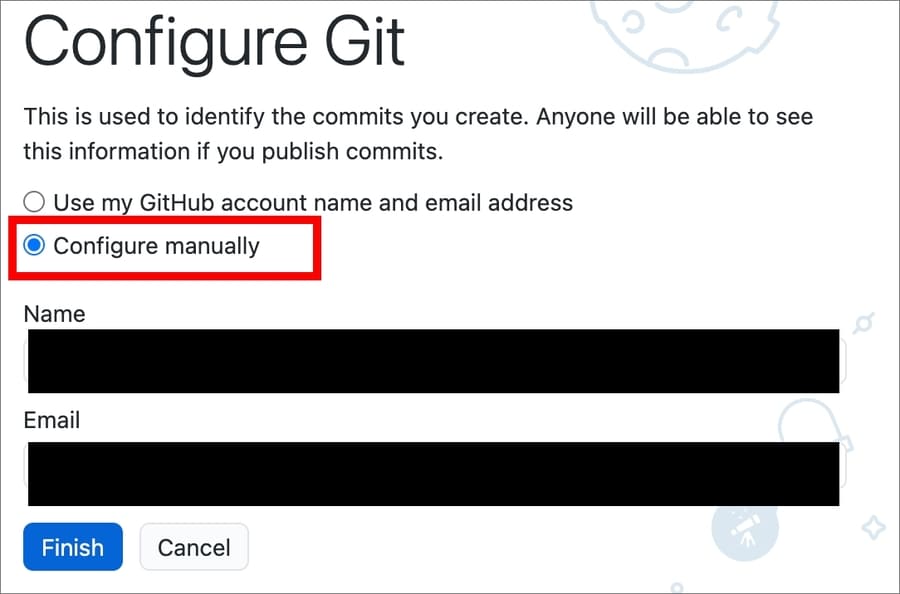
私は「Configure manually」を選択して、好きな情報を入れました。

ここで登録した内容は、コミットした時のユーザー情報に影響します。
実際の見え方は画面下部の「Example commit」で確認ができます。
「Finish」を押すと完了です。
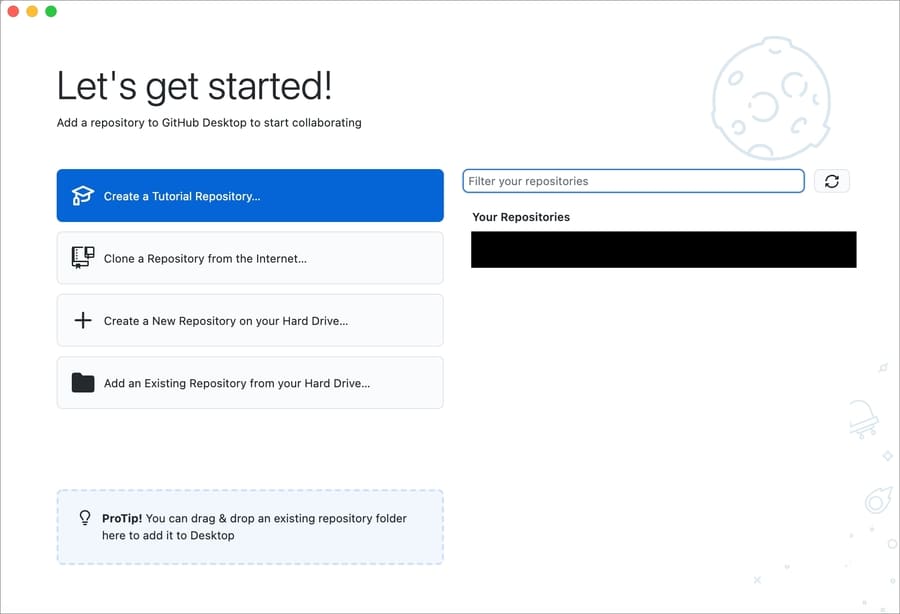
アプリのトップ画面が表示されます。

④GitHubデスクトップでリポジトリをクローンする方法
続いてGitHubで作成済みのリポジトリをクローンします。
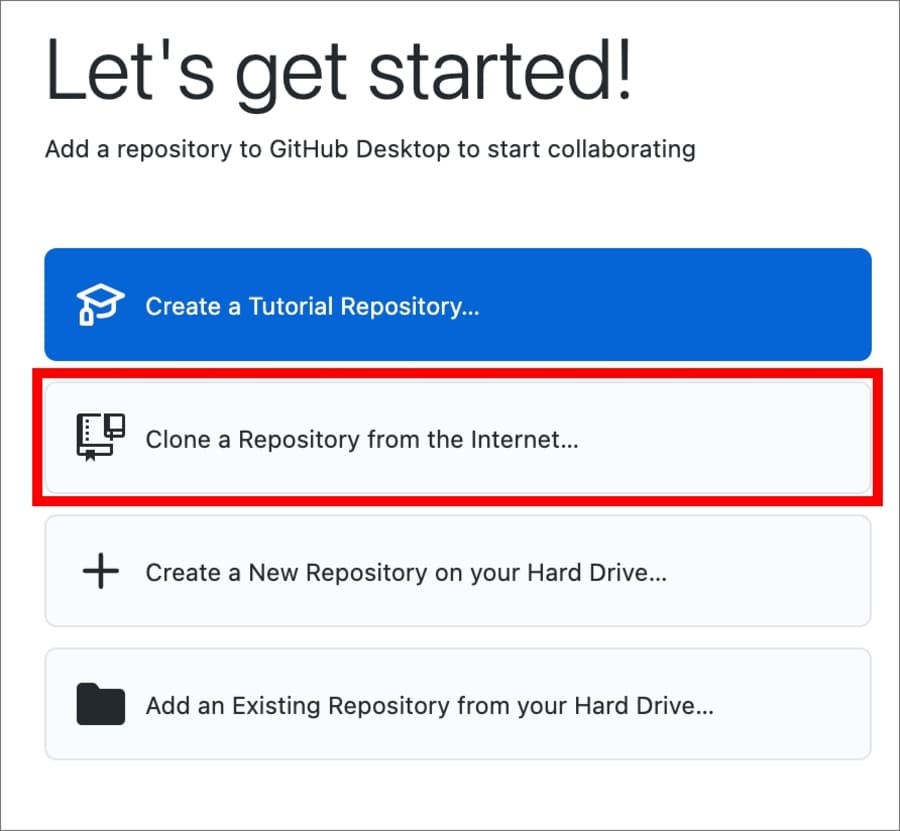
まず「Clone a Repository from the Internet」を押下します。

リポジトリをクローンする方法は主に2つです。
前者の方が簡単です。
それぞれの方法を順番に解説します。
まず①の「GitHubと接続して保有する(もしくは共有されている)リポジトリを選択してクローンする」手順は以下です。

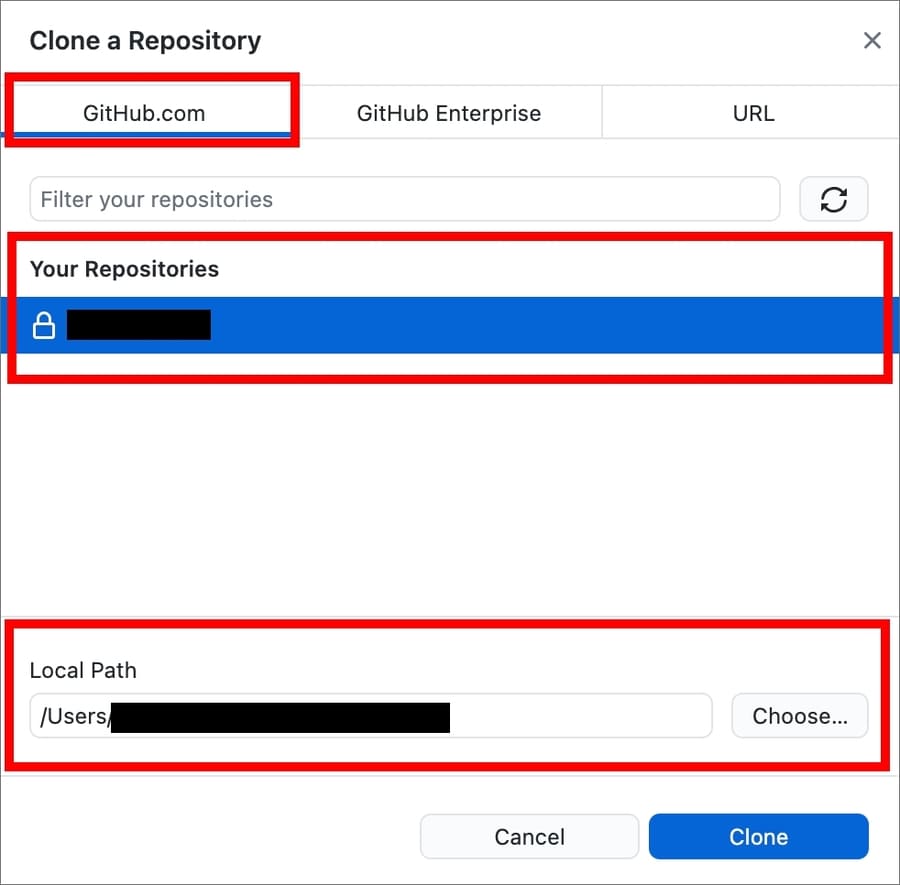
「Clone a Repository」のタブから「GitHub.com」を選択します。
「Repositories」という欄に、保有する(もしくは共有されている)リポジトリの一覧が表示されるので、クローンしたいリポジトリを選択します。
最後にローカルの保存先を選択して「Clone」を押せば完了です。
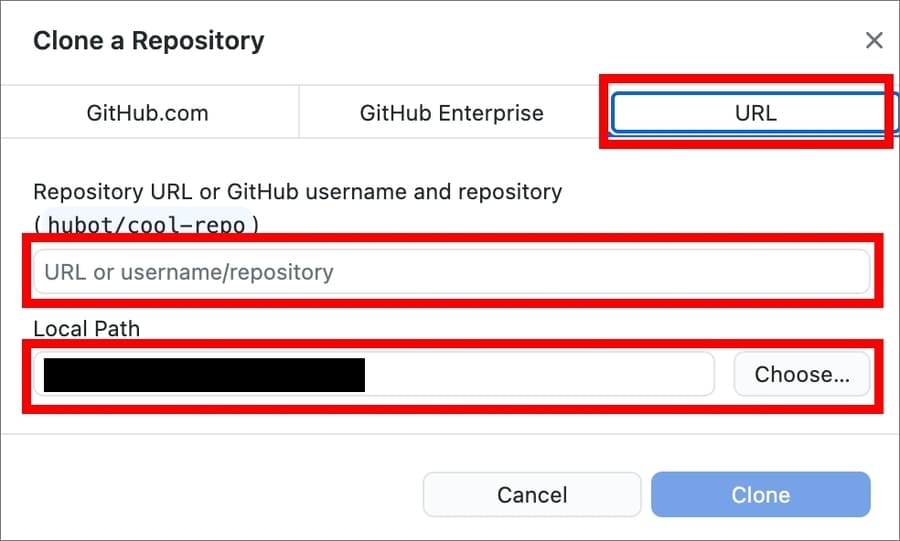
続いて②の「リポジトリのURLを直接打ち込んでクローンする方法」は以下です。

「Clone a Repository」のタブから「URL」を選択します。「Repositoty URL or GitHub username and repository」の欄にリポジトリのURLを入れます。最後にローカルの保存先を選択して「Clone」を押せば完了です。
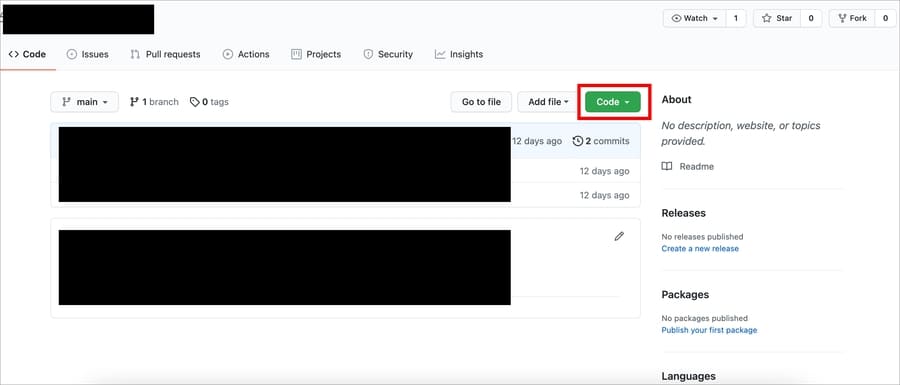
なお、リポジトリのURLはGitHubのリポジトリのページから確認できます。
「Code」を押下します。

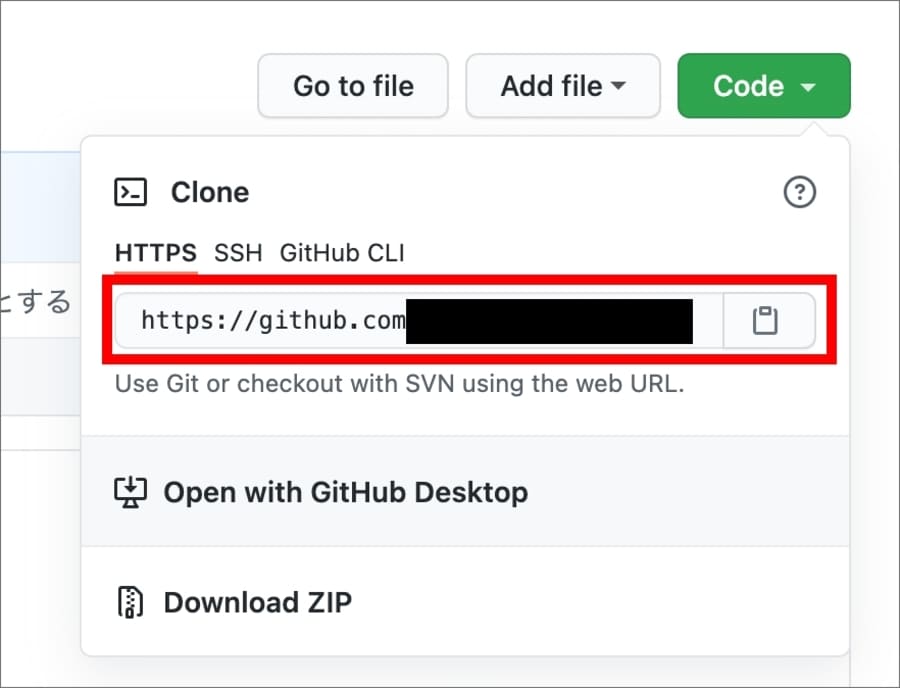
「Clone」というタブにURLが記載されているので、それをコピーして貼り付ければOKです。

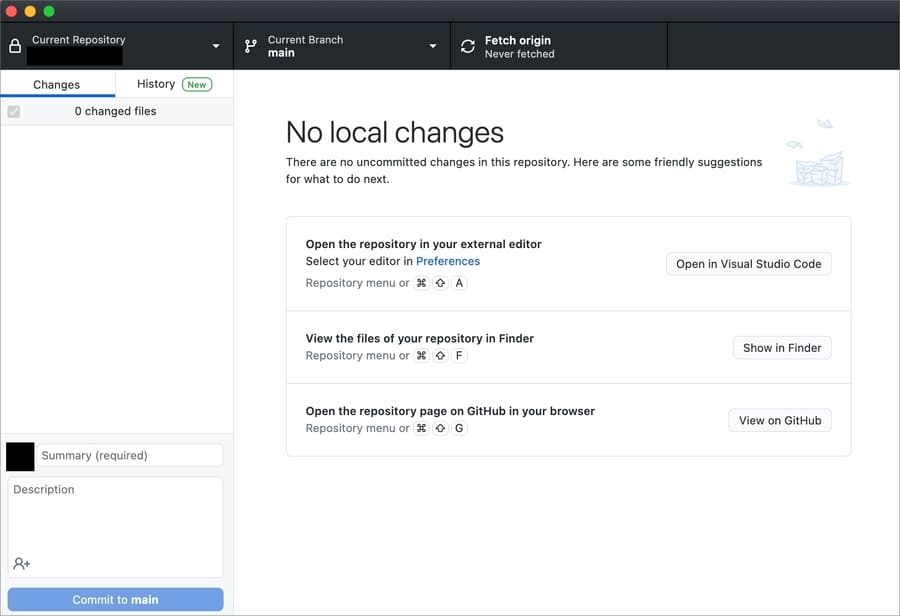
上記、①か②の方法でリポジトリのクローンが終わると、コードの管理画面が開きます。

「No local changes」となっているのは、クローンしたばっかりでローカルでまだファイルの変更が行われていないためです。
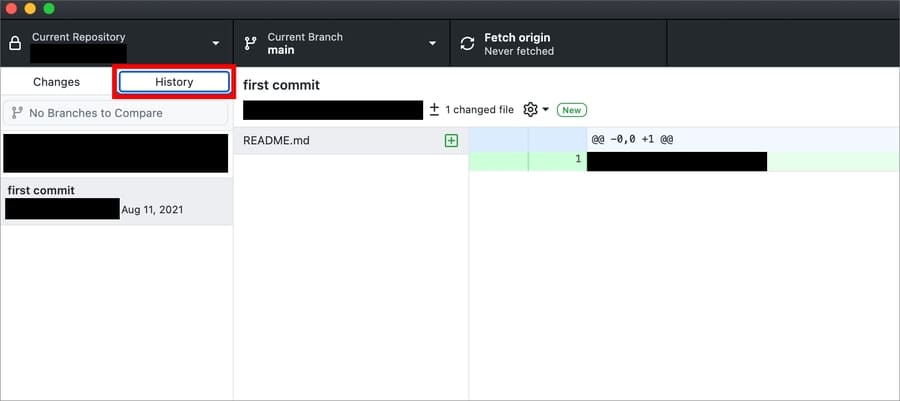
「History」を押下すると、過去のコミットの履歴を見ることができます。

⑤ローカルで編集したファイルをコミットする方法
最後にローカルで編集したファイルをコミットする方法を解説します。ファイルの編集はどのエディタで行ってもOKです。「Visual Studio Code」でも「sublimetext」でもなんでもOKです。
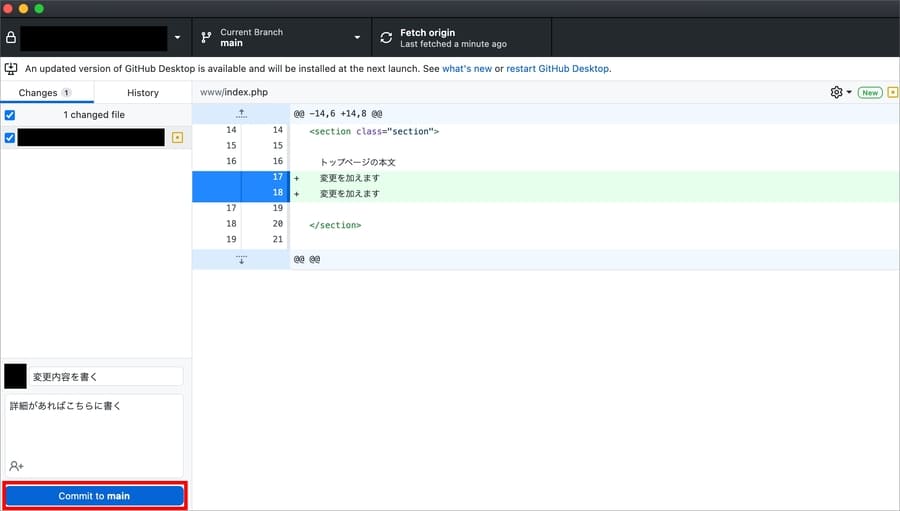
ファイルを変更してGitHubデスクトップを開くと、変更内容が表示されます。

左下の欄に変更内容と必要なら詳細を書いて「commit to main」を押下します。
これで完了です。
【体験談】GitHubデスクトップが必要になったわけ
複数人が関わるとある案件にて、GitHubでコード管理をすることになりました。
いままでGit管理のGUIは「SourceTree」を使っていたのですが、

GitHubでソースコード管理するなら、せっかくだしGitHubデスクトップ(GitHub Desctop)を使ってみよう
と思ってGitHubデスクトップをインストールしました。
使ってみて「SourceTree」よりシンプルという印象を受けました。
必要な機能だけに絞った感じです。
GitHubとのリポジトリとの連携も楽ですし、GitHubでソースコード管理する案件は今後もGitHubデスクトップ(GitHub Desctop)を使っていこうかと思いました。
まとめ
この記事のポイントをまとめます。
GitHubデスクトップを導入して使うまでのステップは以下です。
なお、本記事の前提は以下になります。
今回の記事はここまでです。