長い文章を省略するために、CSSで文字数が一定の幅を超えたら三点リーダー(・・・)を表示させるようにした。
PCブラウザやandroidでは正しく表示されているのに、iPhoneでの表示がおかしい。なぜか三点リーダーが、変な位置に表示される。
解決方法を教えてほしい。
こんなことを考えている人はいませんか?
この記事を読むことで以下が分かります。


■■WEB制作を学ぼう■■
テキスト省略時にiPhoneで三点リーダーの位置がおかしい【解決方法】
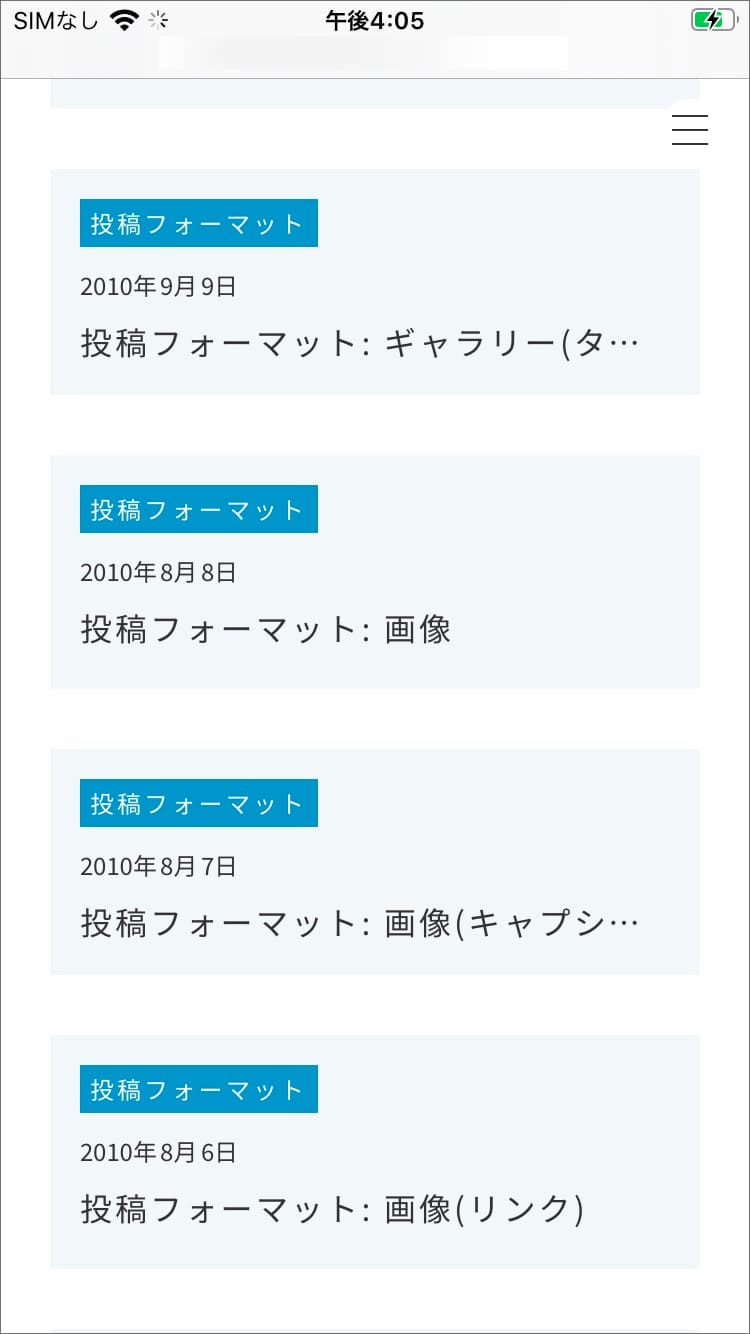
本来ならば以下のように表示させたかったのですが、

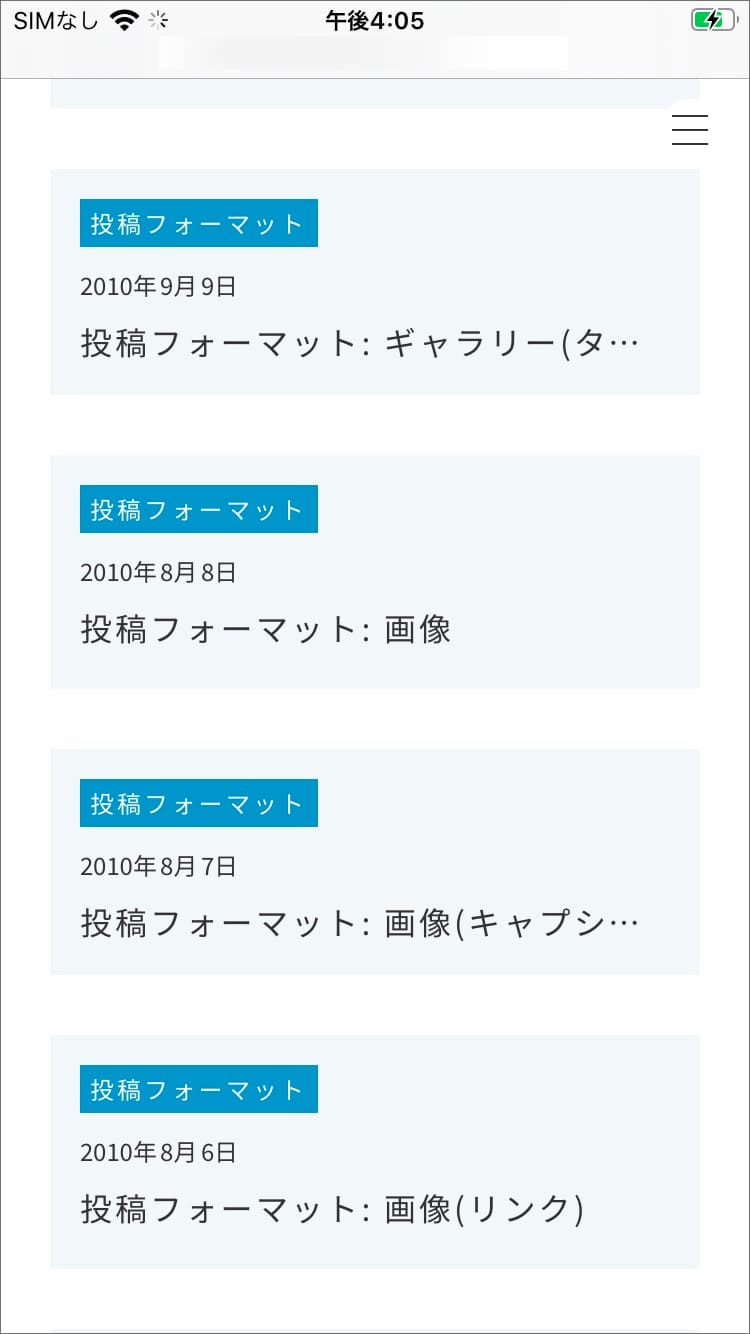
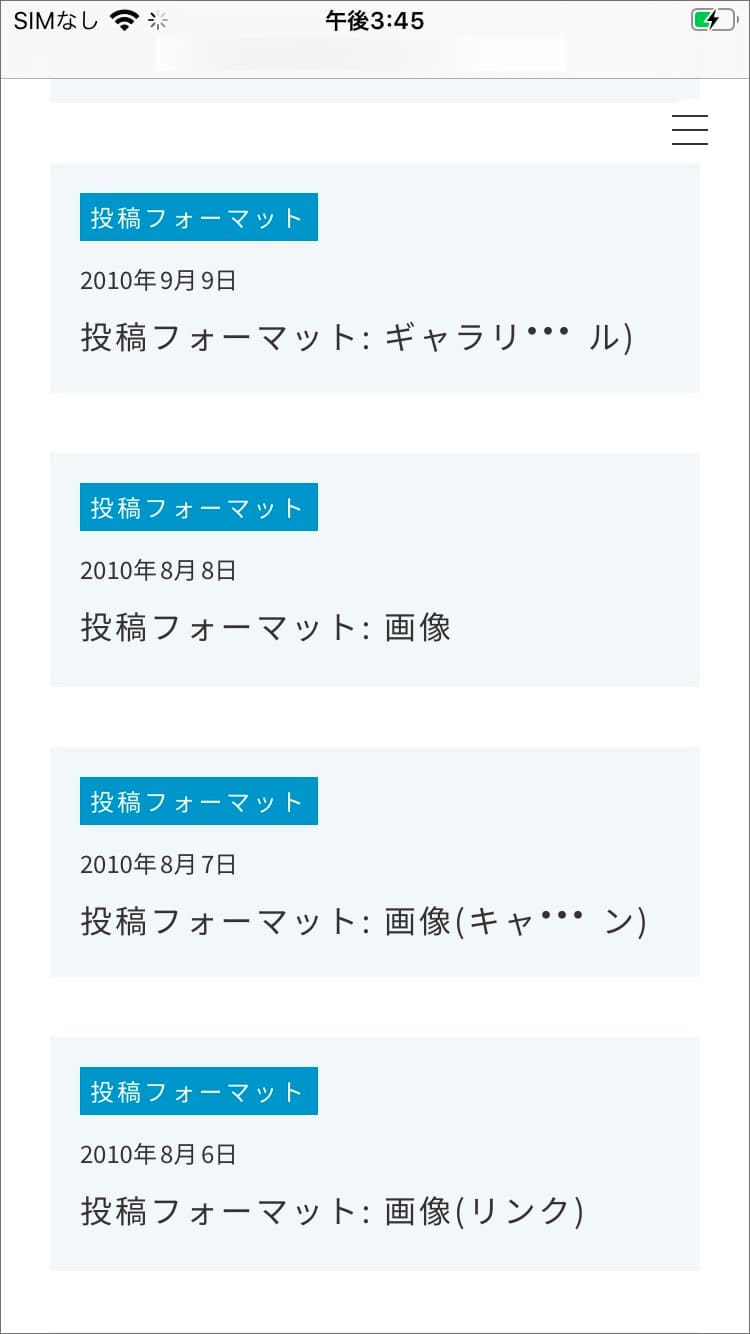
iPhoneではなぜか以下のように表示されました。
3点リーダーがなぜか文中に表示されています。
本来ならば、文末に表示させたいのに。

ブラウザはSafariでもChromeでも同様の事象が起きました。やっぱり実機確認は必須ですね。このあたりの異常はPCブラウザの検証モードでは分かりません。
絶対に同じ現象で悩んでいる人がいるはず、と検索をしたところ解決策を発見しました。なお、テストデータの流し込みは、ワードプレス公式のテストデータ(日本語版)を使用しています。
①aタグをspanで囲ったら解決した
aタグをspanで囲ったら解決しました。
参考にさせていただいたのは、以下の2つの記事です。
本当にありがとうございました。
今回の私の案件はWordPress(ワードプレス)案件でした。記事一覧で投稿記事のタイトルを取得する部分で、投稿記事が長すぎる場合の対策を三点リーダーによる省略で行っていました。
もともとのコードは以下。
<?php the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' ); if ( 'post' === get_post_type() ) : ?>
修正後のコードは以下。
<?php the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark"><span>', '</span></a></h2>' ); if ( 'post' === get_post_type() ) : ?>
aタグの中にspanタグを挟みました。
そして、実機で確認すると・・・無事直っていました。

②3点リーダーによるテキスト省略は案件でよく使う
コーディングをしてると「テキストが一定の幅を超えたら三点リーダー(…)で省略」という実装はよくあります。
特にWordPressなどのCMSが関わる案件で多くあります。記事一覧ページには本文の一部(2〜3行)だけ表示させて、クリックした先では記事全文が表示されるパターンです。
たとえば、1行だけ表示させたい場合のCSSは以下。
p {
max-width: ●●●px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}「max-width」の部分には具体的な数字を入れてもいいですが、100%として親要素の幅いっぱいで省略することもできます。なお、複数行に対応させたい場合は以下です。
p{
display: -webkit-box;
overflow: hidden;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}「-webkit-line-clamp」の数字を変えれば、他の行数にも対応できます。例では「3」です。5行で省略させたければ「-webkit-line-clamp: 5;」とすればOKです。
詳しくは以下を参照ください。
③text-alignとの関係にも注意が必要
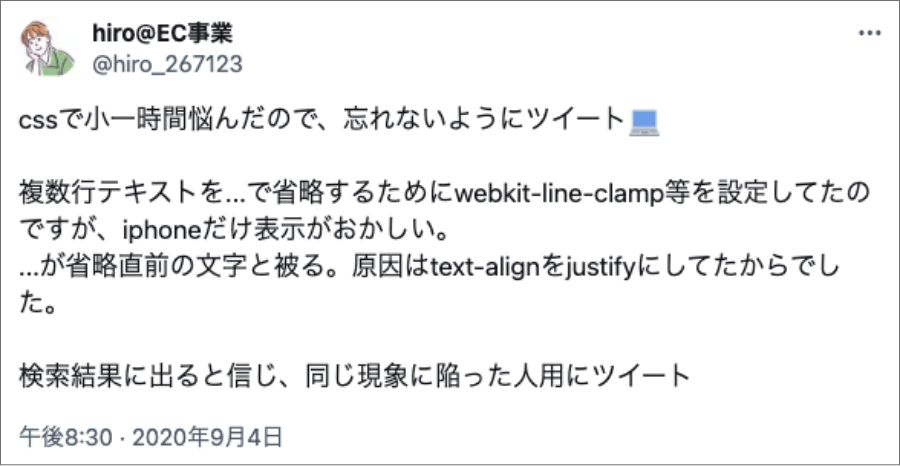
CSSによるテキスト省略ですが、「text-align」の指定にも注意が必要です。テキストが複数行のときに見た目を整えようとして「justify」に指定していると、思い通りの表示にならないことがあります。

今回参考にさせていただいたサイト
今回参考にさせていただいたのは、以下の2つの記事です。
本当にありがとうございました。
まとめ
この記事のポイントをまとめます。
今回の記事はここまでです。