WordPressのテーマSnow Monkeyでカスタマイズをしている。
Google Fontsを使ってフォントを変えたいので方法を教えて欲しい。
もしプラグインを使って簡単にできるなら、その方法も知りたい。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■WEB制作を学ぼう■■
Snow MonkeyでGoogle Fontsを使う方法
WordPressのテーマSnow MonkeyでGoogle Fontsを使う手順はこちらです。
順番に解説します。
①My Snow Monkeyをダウンロードする
まずはMy Snow Monkeyをダウンロードして、一通り設定を終わらせます。
My Snow Monkeyについては、公式サイトの以下の記事をご覧ください。
My Snow Monkeyは、Snow Monkeyカスタマイズ用のプラグインです。このプラグインのお陰で、わざわざ子テーマを準備する必要なくSnow Monkeyをカスタマイズできます。
②my-snow-monkey.phpにGoogle Fontsを読み込むコードを追記する
続いて、my-snow-monkey.phpにGoogle Fontsを読み込むコードを追記します。
まずGoogle Fontsのサイトに行きます。
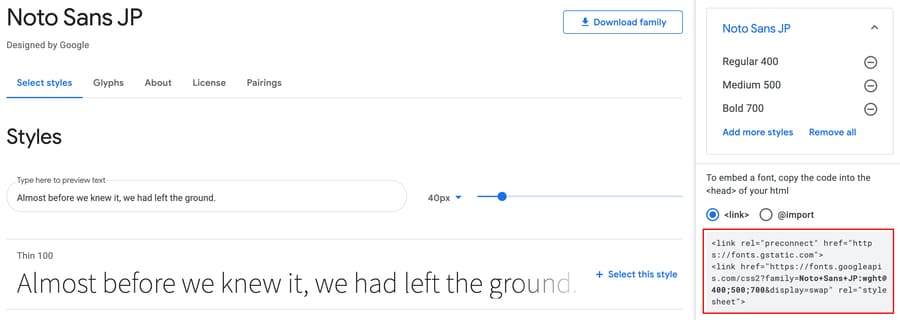
使いたいフォントを選択します。今回は例として「Noto Sans JP」を使用します。使用したいウェイト数やスタイルを選択すると、埋め込み用のコードが生成されます。生成されたコードは次の画像の赤枠部分です。

赤枠の部分をコピーしたものが以下です。
<link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;500;700&display=swap" rel="stylesheet">
ただ、実際に使用するのは以下の部分だけです。
「<link href=」の値だけ使います。
これをどこかに保管しておきます。
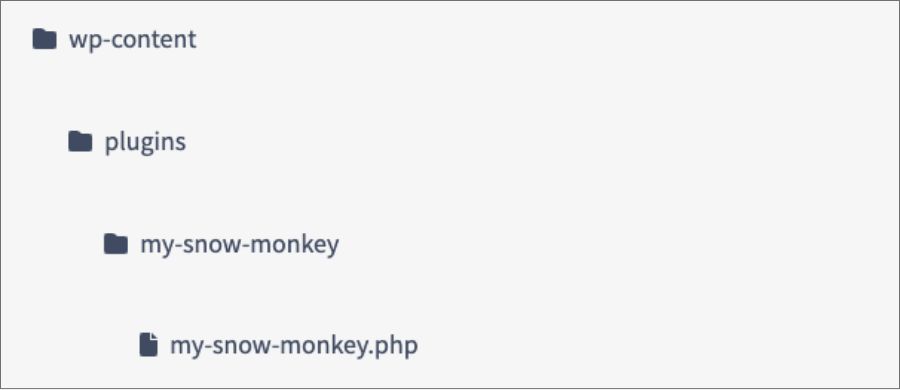
続いてmy-snow-monkey.phpを開きます。
ファイルの場所は、wp-content>plugins>my-snow-monkey>my-snow-monkey.php です。

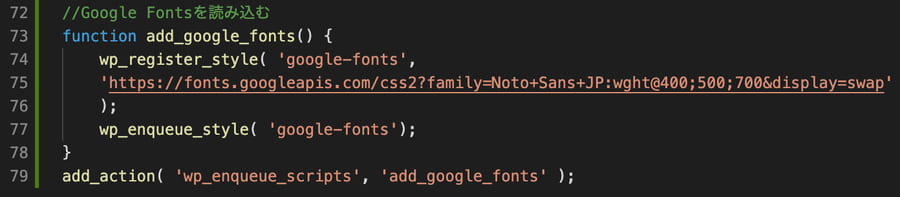
my-snow-monkey.phpを見つけたら、Google Fontsを読み込むコードを追記します。
add_google_fonts を使います。

//Google Fontsを読み込む
function add_google_fonts() {
wp_register_style( 'google-fonts',
'https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;500;700&display=swap'
);
wp_enqueue_style( 'google-fonts');
}
add_action( 'wp_enqueue_scripts', 'add_google_fonts' );作業にあたり以下の記事を参考にさせていただきました。
ありがとうございました。
③CSSでfont-familyを指定する
最後にCSSでfont-familyを指定します。
CSSの記述方法は大きく分けて2つあります。
ひとつ目の方法は管理画面内のエディタから記載できるので簡単です。ただ私は後者の方法を使っています。というのも、「追加CSS」に書くとコードの管理が煩雑になるからです。少量の記述だったらいいのですが、CSSの記述が増えると訳がわからなくなります。
では、②の方の手順を解説します。
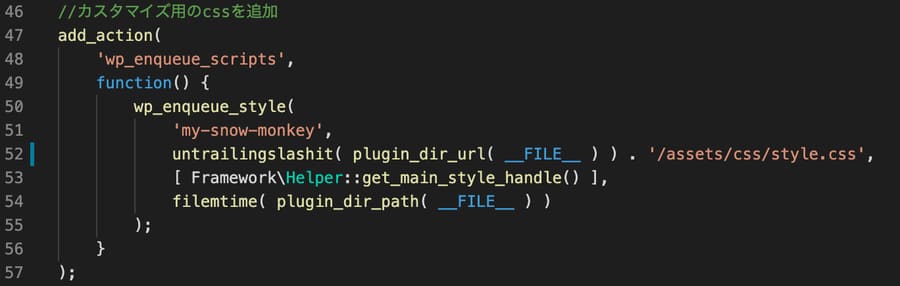
まず、my-snow-monkey.phpにCSSを読み込ませる記述を書きます。

//カスタマイズ用のCSSを追加
add_action(
'wp_enqueue_scripts',
function() {
wp_enqueue_style(
'my-snow-monkey',
untrailingslashit( plugin_dir_url( __FILE__ ) ) . '/assets/css/style.css',
[ Framework\Helper::get_main_style_handle() ],
filemtime( plugin_dir_path( __FILE__ ) )
);
}
);この記述で、wp-content>plugins>my-snow-monkey>assets>css>style.css を読みに行かせることができました。あとは、実際のディレクトリにstyle.cssを配置してfont-familyを記述すればOKです。
なお、CSSについては公式にも丁寧な説明があります。
My Snow Monkey に CSS ファイルを配置する
Snow Monkey を CSS でカスタマイズしたい場合、子テーマをつくって子テーマの style.css に CSS を追加するのではなく、カスタマイザーの追加 CSS に CSS を追加することを推奨しています。子テーマをつくる手間がないのでお手軽なのと、実際のページだけでなくエディターにも CSS が反映されるためです。
ただ、CSS の量が多いとどうしても煩雑になってきてしまいます。そういう場合は My Snow Monkey に style.css をつくってみてください。
my-snow-monkey/style.css となるようにファイルを作成した後に、my-snow-monkey.php に下記のコードを追加してみてください。この状態で style.css に CSS を追加すれば、実際のページにもエディターにも CSS が反映されます。
// 実際のページ用の CSS 読み込み
add_action(
’wp_enqueue_scripts’,
function() {
wp_enqueue_style(
’my-snow-monkey’,
untrailingslashit( plugin_dir_url( FILE ) ) . ‘/style.css’,
[ Framework\Helper::get_main_style_handle() ],
filemtime( plugin_dir_path( FILE ) )
);
}
);// エディター用の CSS 読み込み
add_action(
’after_setup_theme’,
function() {
add_editor_style( ‘/../../plugins/my-snow-monkey/style.css’ );
}
);参考:Snow Monkey のカスタマイズは子テーマよりプラグインがオススメ!プラグインの雛形をダウンロードできるようにしました
https://snow-monkey.2inc.org/2019/02/04/my-snow-monkey-plugin/
プラグインを使用してGoogle Fontsを使う方法

my-snow-monkeyとかcssとかfunctions.phpmとか何か分かんないし面倒臭い。
という場合は、プラグインの利用がおすすめです。
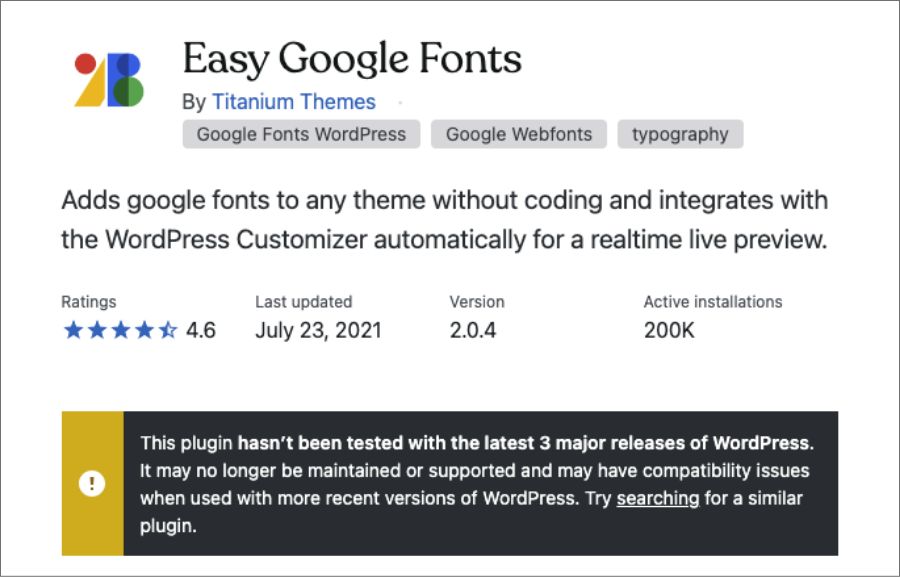
①Easy Google Fonts(※非推奨)

Easy Google Fontsは、簡単にWordPressでGoogle Fontsが使えるようになるプラグインです。しかし、最終アップデートが2021年なので非推奨です。この記事を書いているのが2024年ですので、3年近くアップデートがされていないことになります。
古いプラグインは危険です。セキュリティ的にも危険ですし、WordPressとのバージョンが合わずに不具合が起きる可能性があります。使用は控えましょう。
This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress. Try searching for a similar plugin.
このプラグインは、WordPress の最新の 3 つのメジャー リリースではテストされていません。メンテナンスまたはサポートが終了している可能性があり、WordPress の最新バージョンで使用すると互換性の問題が発生する可能性があります。同様のプラグインを検索してみてください。
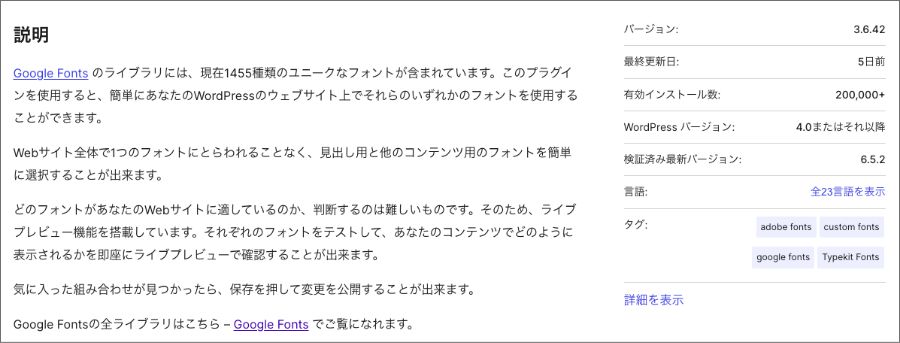
②Fonts Plugin | Google Fonts Typography

Easy Google Font の代用としては、「Fonts Plugin | Google Fonts Typography」がおすすめです。この記事を書いているのは、2024年5月1日ですが最終更新日は5日前です。ちゃんと保守されているプラグインです。

まとめ
この記事のポイントをまとめます。
WordPressのテーマSnow MonkeyでGoogle Fontsを使う手順はこちらです。
もし、

my-snow-monkeyとかCSSとかfunctions.phpmとか何か分かんないし面倒臭い
という場合は、「Fonts Plugin | Google Fonts Typography」などのプラグインの利用がおすすめです。
今回の記事はここまでです。