
Shopifyでネットショップを作ろうと思っている。有料テーマのStreamline(ストリームライン)はどんな特徴があるのか知りたい。
ネットで「おすすめテーマ◯選!」とかの記事はあるけど、実際に使った感想が載っておらず、参考にならなくて困っている。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
Shopifyの有料テーマStreamlineを実際に使ってみた感想
Shopifyの有料テーマStreamlineを使ってみた感想を紹介します。
アパレル系のEC案件で使用しました。動画やアニメーションの設定が充実しているので、動きのあるサイトを作ることができます。トレーニング機器やヨガウェアなどのスポーティな商材と相性がいいです。

Streamline(ストリームライン)は$180の有料テーマです。ファーストビューに動画を設定できたりと、躍動感のあるデザインが特徴です。
Shopifyの有料テーマStreamlineの良い点
Shopifyの有料テーマStreamlineの良い点をまとめました。有料テーマだけあって色々と洗練されています。無料とは違いますね。
ファーストビューに動画を入れることができる

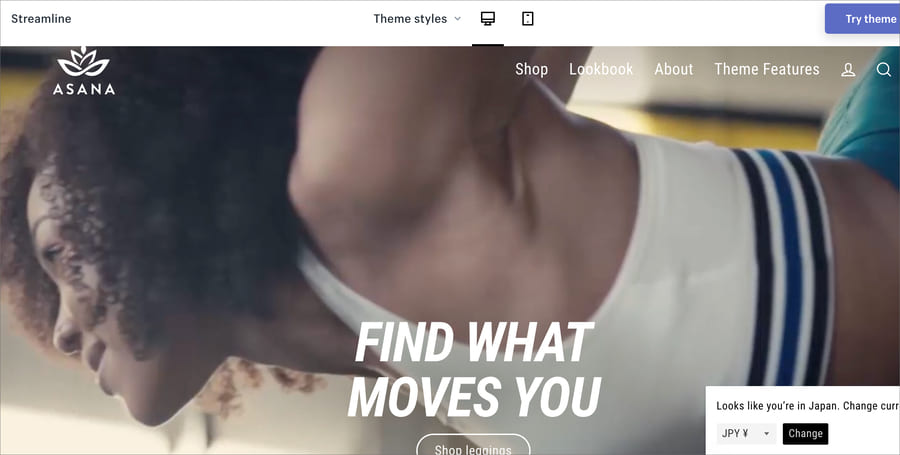
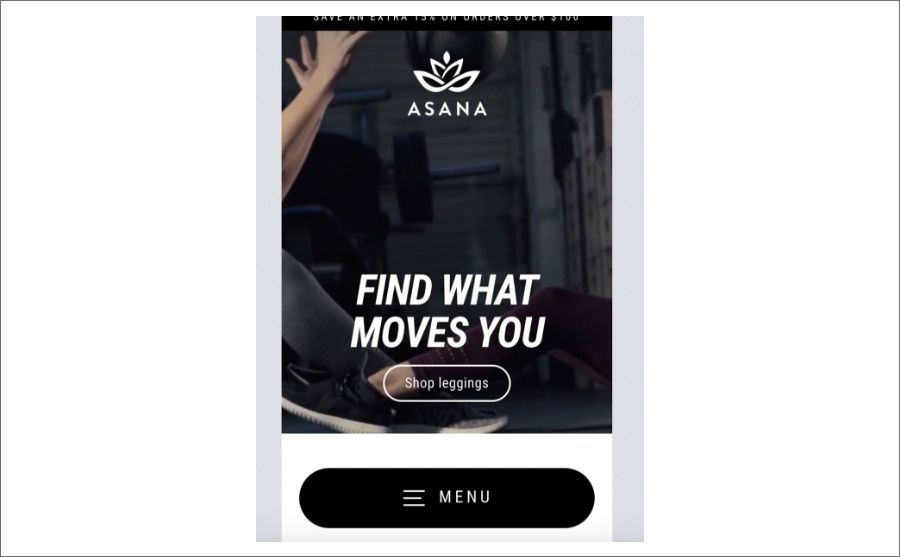
Streamline(ストリームライン)ではファーストビューに全幅で動画を入れることができます。インパクトのあるファーストビューをつくれます。
これに対応しているテーマってあまりないんですよね。コーディングすれば実装できますが、ノーコードで実装できる点がありがたいです。
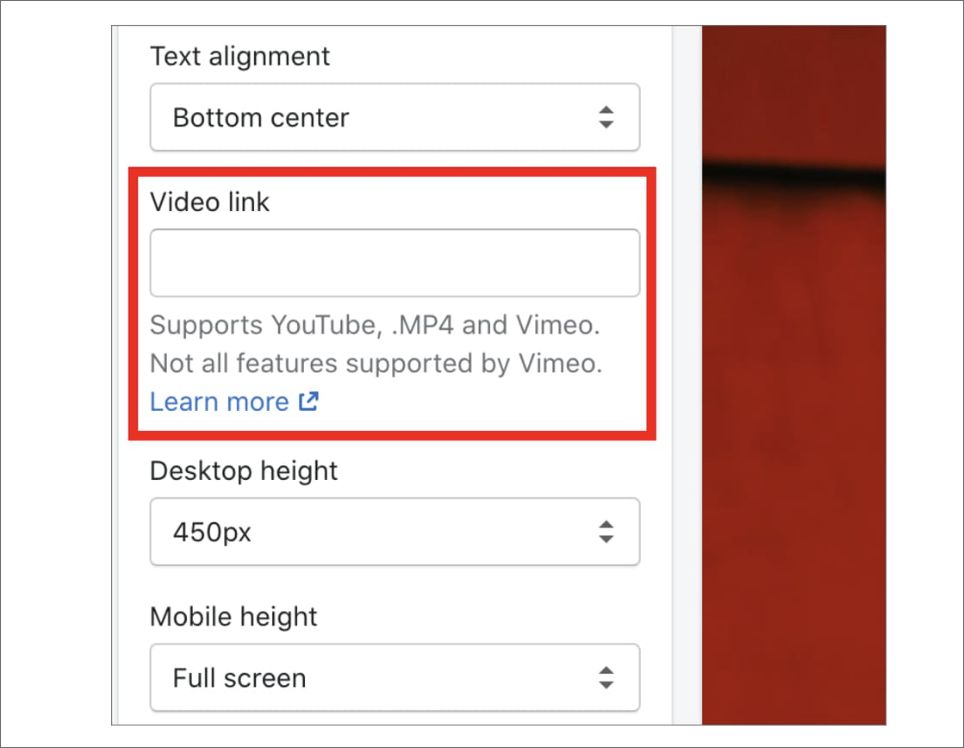
サポート形式は、youtube、mp4、Vimeoです。URL埋め込みで簡単に実装できるのが最大のメリットです。
Supports YouTube, .MP4 and Vimeo. Not all features supported by Vimeo.

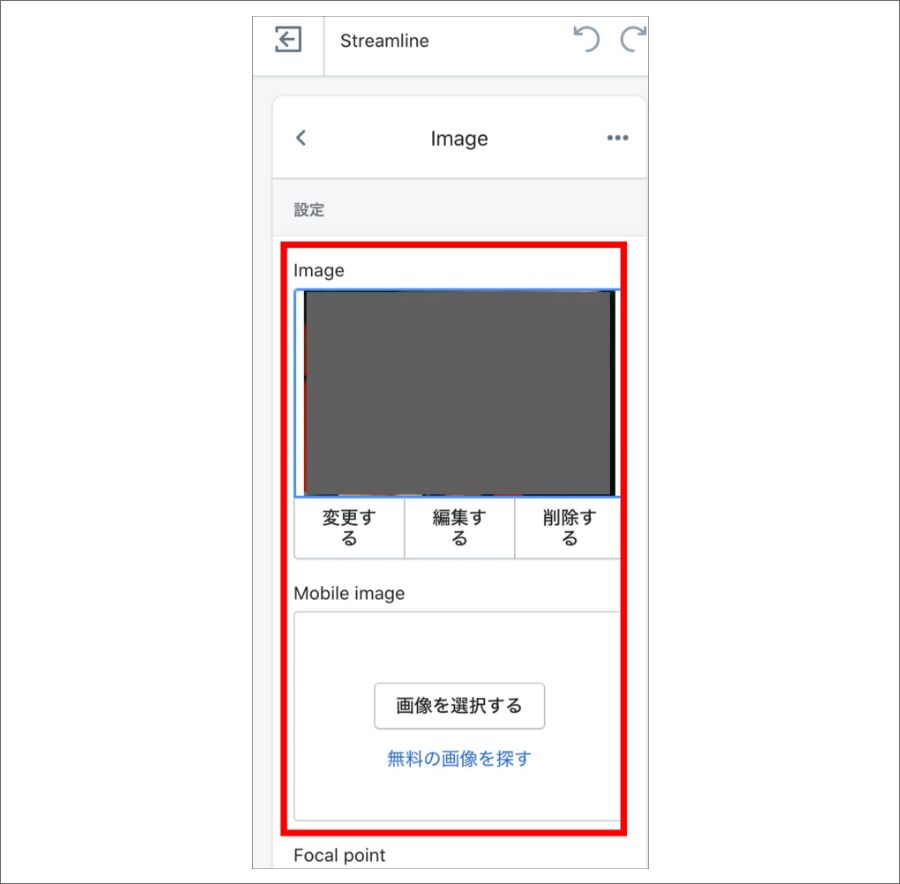
ファーストビュー画像をPC用とスマホ用で分けることができる
ファーストビューは画像に変えることもできます。そしてPC画像、スマホ画像で出し分けもできます。この機能も他のテーマにあまりないんですよね。

一般的にファーストビューの背景画像はCSSの「object-fit: cover;」で切り取られますが、そうするとデバイス幅が狭くなった時に、表示範囲がおかしくなったりすることがあります。
管理画面から「object-position」の設定もできるので、ある程度はコントロールできますが、100%狙い通りの表示範囲にすることはできません。そんなときに、PCとスマホ画像の出し分けは重宝します。
動きのあるサイトをノーコードで構築できる
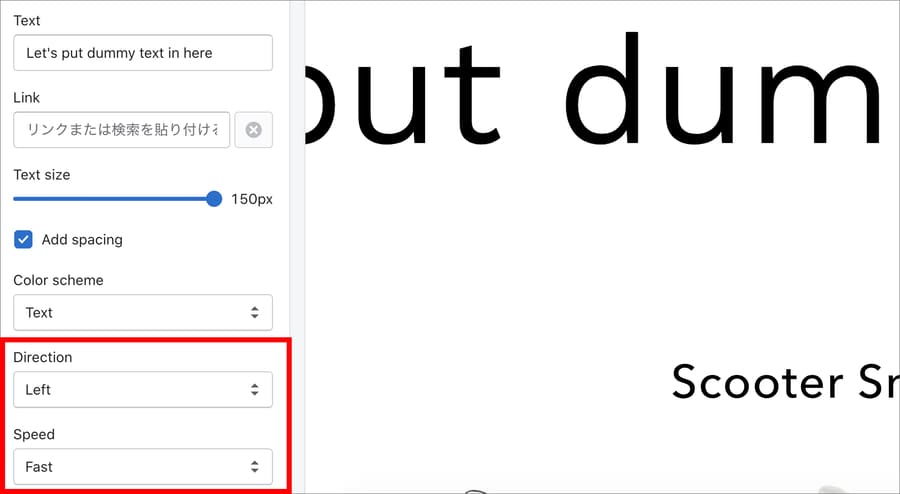
動きのあるサイトをノーコードで構築できるのが、Streamline(ストリームライン)の最大のメリットでしょう。設定できるアニメーションの動きが激し目なので、スポーティな商材と相性がいいです。
たとえば、以下では、150pxのテキストを右から左へ動かす、というアニメーションを設定しています。

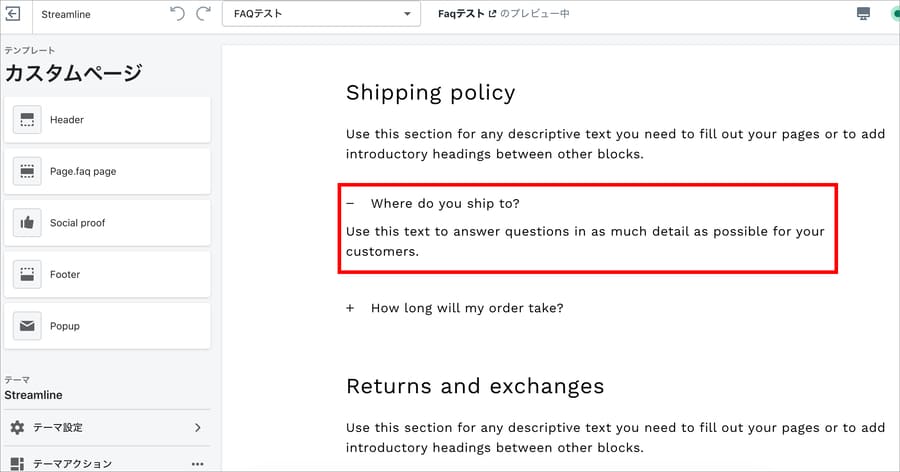
FAQページ用のテンプレートがある
FAQページ用の専用テンプレートも用意されています。アコーディオン形式でQ&Aを記載できます。Q&A形式のショッピングガイドは見やすいので嬉しいです。もちろんノーコードで管理画面から編集可能です。

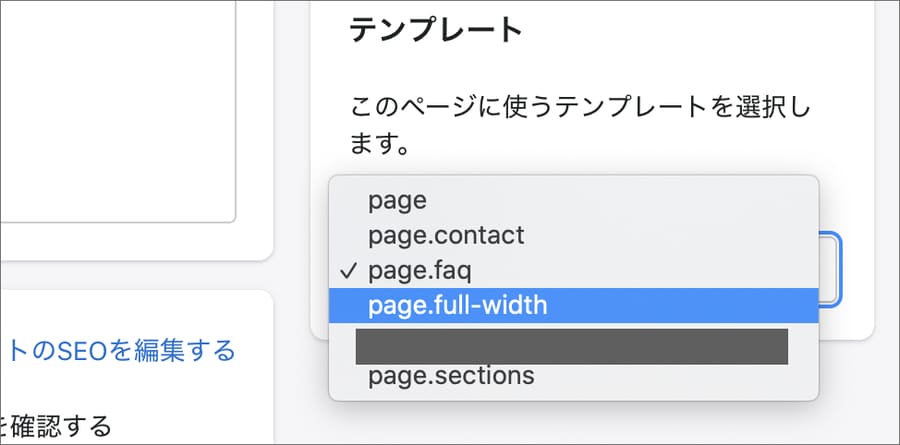
全幅用のテンプレートもある
画像を大きく見せたいときのために、全幅用のテンプレートも準備されています。
「新しいテンプレートくらいコーディングすればいいじゃないか」と思うかもしれませんが、ノーコードでできるならそれに越したことはないです。

Shopifyの有料テーマStreamlineのイマイチな点
Streamline(ストリームライン)のイマイチな点は以下です。
順番に解説します。
万人受けするデザインではない

Streamline(ストリームライン)は万人受けするデザインではないです。
デザインを表すキーワードとしては、
・動きがある
・激しい
・力強い
といった感じです。
化粧品やアクセサリー、和風の商材には合わないと思います。どのテーマもデザインの特色があるので、商材とブランドコンセプトにあったテーマを選ぶのが一番です。
グローバルメニューの位置に癖がある
Streamline(ストリームライン)はメニューの位置に癖があります。
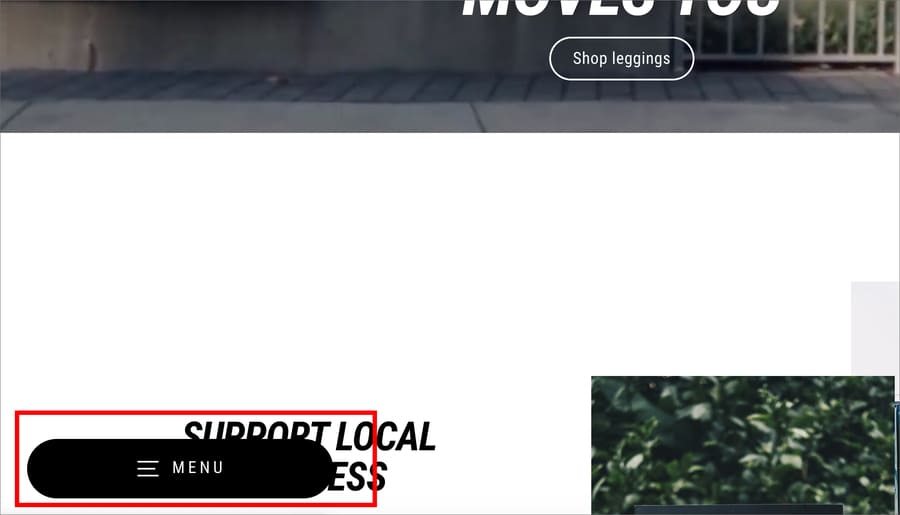
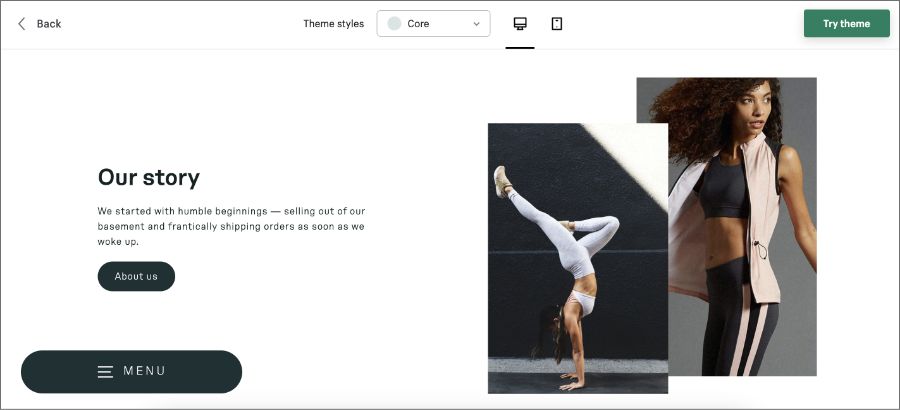
デフォルトでは、PC時にもヘッダーは追従せず左下にハンバーガーメニューが出現します。ただこれについては、管理画面からのカスタマイズでヘッダーを固定に変えることができます。

スマホ時は画面下にメニューが出現します。日本のサイトではスマホ時のメニューは右上か左上にあることが多いと思います。
画面下にメニューがあって一番困るのは、Shopify Inboxなどの外部アプリのチャットアイコンと被ることです。また、ポップアップバナーなどとも被ります。
コーディングで調整できればいいのですが、チャットアイコンなどはiframeで動いていることが多く、CSSが当たらないんですよね。そうするとテーマ側のメニューのデザインを大きく変える必要が出てきます。結構面倒です。

Shopifyの有料テーマStreamlineがオススメな人
Shopifyの有料テーマStreamline(ストリームライン)は以下の人におすすめです。
Streamline(ストリームライン)はサイトに動きを付けたい人におすすめのテーマです。ノーコードで設定できるアニメーションの種類も多いし、アニメーションのスピードも編集できます。
Shopifyの有料テーマStreamlineはどんな商材と合う?

動きのあるサイトを作ることができるので、トレーニング機器やヨガウェアなどのスポーティな商材と相性がいいです。私が実際に作ったのはアパレル(主にシューズ)を扱う企業のサイトでした。
実案件でStreamlineをどのくらいカスタマイズしたか?
Streamline(ストリームライン)はスポーツ系のアパレルECで使用しました。ノーコードで一通り構築をして、そのあとデザイナーさんによる調整という形で進みました。
Atlantic(アトランティック)同様に、ノーコードで構築しても十分洗練されたデザインになっています。
【関連記事】Shopifyの有料テーマAtlanticを実際に使ってみた感想

この案件では、カスタムフィールドをたくさん使って、オリジナルのページをいくつか作りました。デザイン性を担保しながらもユーザー更新を簡単に行えるようにしました。
外部のアプリを使うことで、Shopifyでもカスタムフィールドを使うことができます。使い方はほぼWordPressのカスタムフィールドと同様です。
カスタムフィールドのアプリは、デザイン性の高いページをユーザー更新可能な形で実装するときに重宝します。Shopify案件では、ほぼ毎回使用しています。
私がよく使うのは以下のカスタムフィールドアプリです。無料で使えるので嬉しいです。
この案件では多くのアプリを導入しました。北米での配送アプリ(対象マーケットが北米だったため)、チャットアプリ、ポイントプログラムのアプリなどです。なお、クライアントは海外の会社でした。
導入したアプリの例は以下です。
- ClickShip| Shopify アプリストア
- Loyalty, rewards & referrals | Shopify アプリストア
- Tidio ‑ Live Chat & Chatbots| Shopify アプリストア
参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
本記事のポイントをまとめます。
Shopifyの有料テーマ「Streamline(ストリームライン」の良い点は以下です。動画やアニメーションの設定が充実しているので、動きのあるサイトを作ることができます。ヨガウェアなどのスポーティな商材と相性がいいです。
今回の記事はここまでです。
















