
Shopify(ショッピファイ)でネットショップを作ろうと思っている。有料テーマのAtlantic(アトランティック)はどんな特徴があるのか知りたい。
ネットで「おすすめテーマ◯選!」とかの記事はあるけど、実際に使った感想が載っておらず、参考にならなくて困っている。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
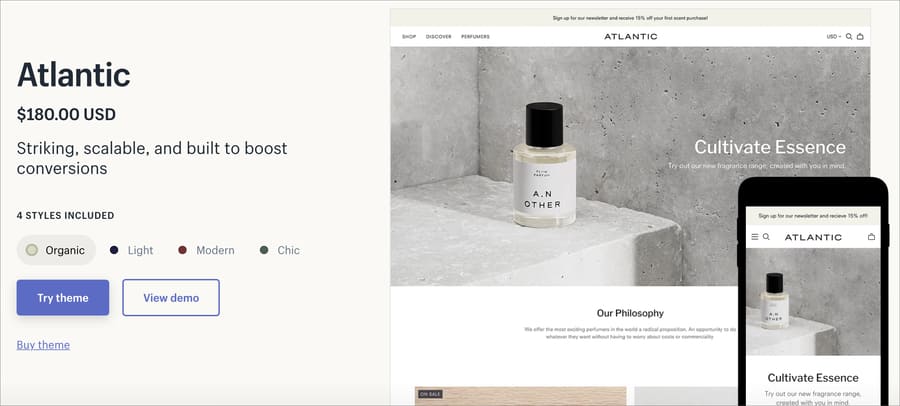
Shopifyの有料テーマAtlanticを実際に使ってみた感想
Shopifyの有料テーマAtlantic(アトランティック)を使ってみた感想を紹介します。
食品系のクライアントのECで使用しました。Atlanticはシンプルなデザインで全体的に洗練されているテーマです。日本のECでも違和感のないオーソドックスで安定感のあるECレイアウトを構築できます。

Atlanticは$180の有料テーマです。オーソドックスで安定感のあるTHE・ネットショップというレイアウトを作成できます。食品系のECで使用しました。
Shopifyの有料テーマAtlanticの良い点
Shopifyの有料テーマAtlanticの良い点をまとめました。有料テーマだけあって色々と洗練されています。無料とは違いますね。
シンプルなデザインで全体的に洗練されている
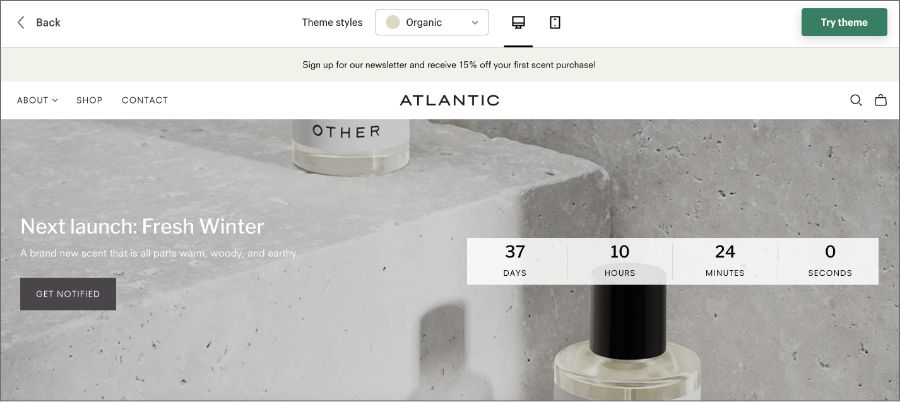
有料テーマだけあって全体のデザインが洗練されています。開閉メニューの動きなど、JavaScriptの動きもこだわって作られています。
最初にノーコードで構築した時は、

これでもう完成でいいのでは?
と思ったほどです。
オーソドックスで安定感のあるECレイアウトを構築できる
ノーコードのカスタマイズによって、日本のユーザーにとって馴染みのあるECレイアウトに近づける事ができます。
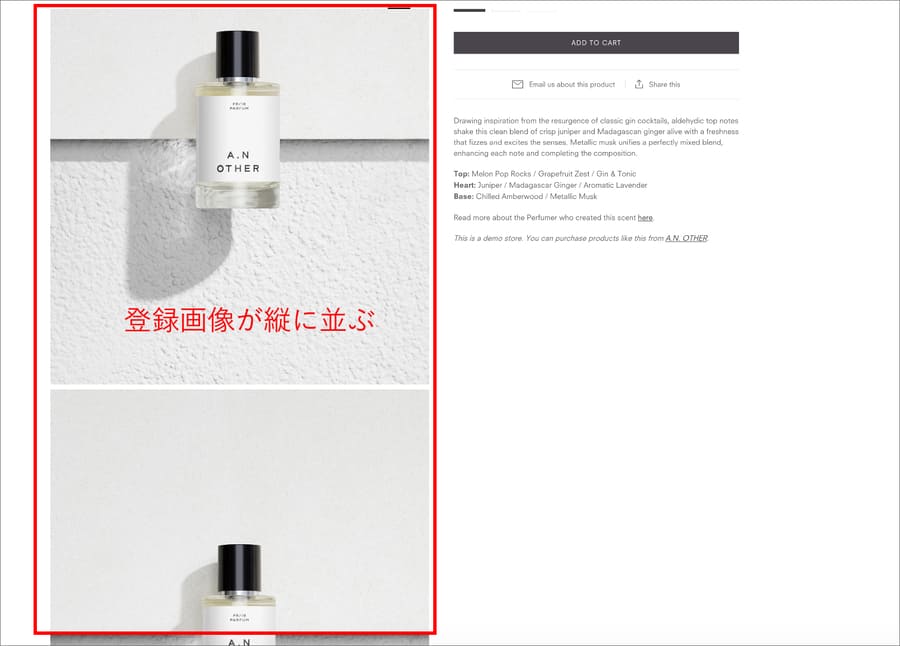
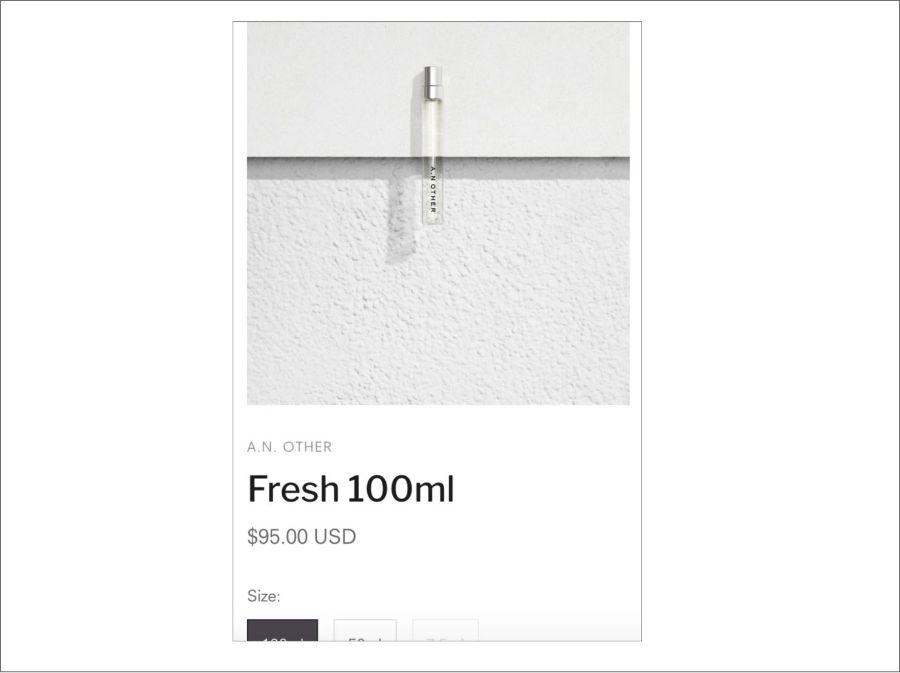
デモサイトの商品詳細ページは、商品画像が縦スクロールという癖があるレイアウトなのですが、表示形式は管理画面から変更できます。
まず、変更前のデザインは以下です。

変更した後のデザインは以下です。

カスタマイズをすれば、左カラムにメイン画像とその下にサムネイルが配置でき、右カラムに商品名、価格、カートボタンなどの要素が配置できます。まさに日本人に馴染みのある商品詳細レイアウトに変更できます。ノーコードで可能です。
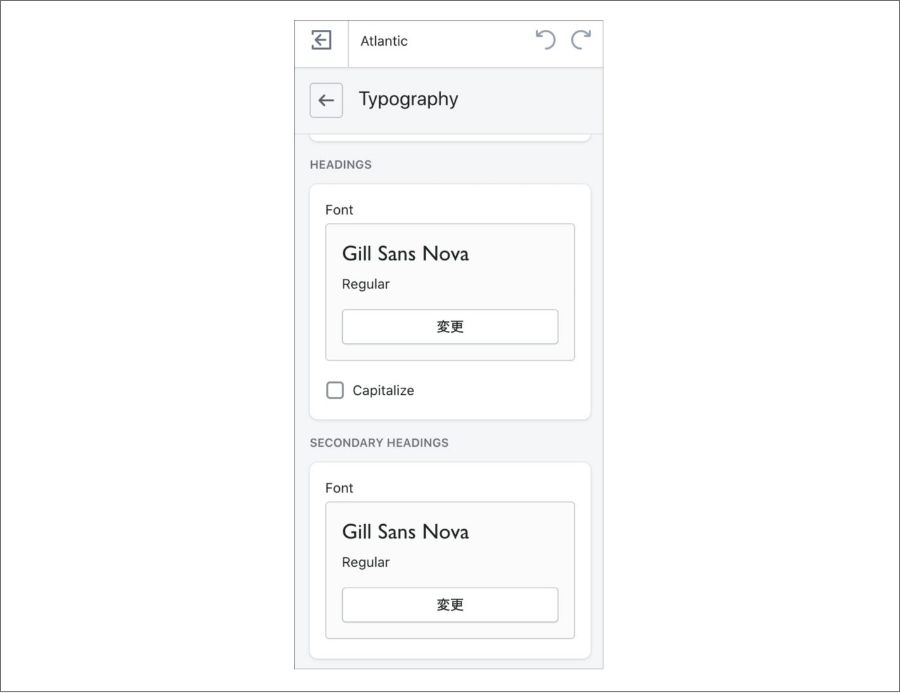
Webフォント「Gill Sans」が使える
無料で使えるWebフォントの中に「Gill Sans」があります。ちょうど「Gill Sans」を導入する予定のサイトだったので、これはラッキーでした。
ただ、Shopifyはコード編集すれば簡単にWebフォントを自由に導入できます。なので、これはそんなに大きなメリットではないです。

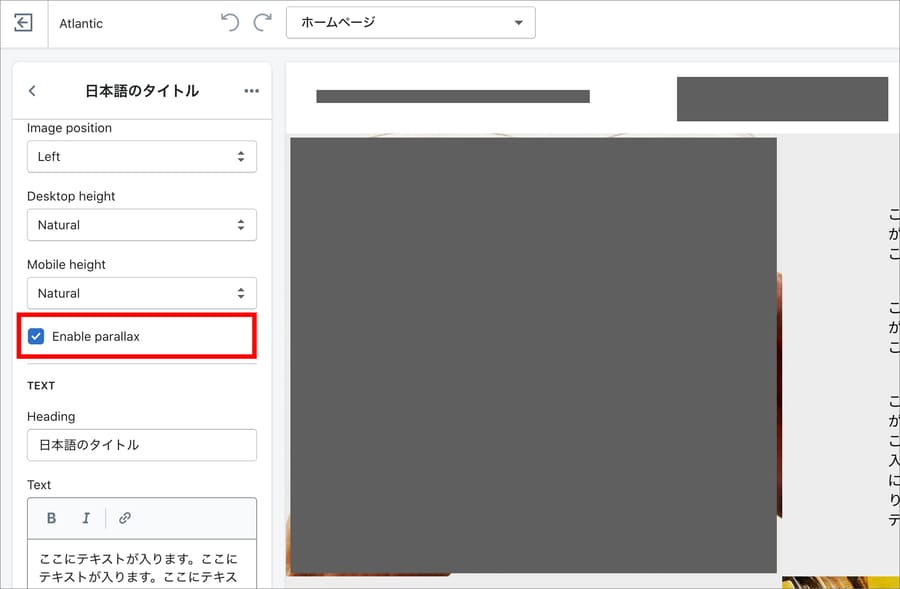
パララックスを設定できる
Atlantic(アトランティック)はトップページのセクションに簡単にパララックスを設定できます。コーディングでやろうとしたら結構めんどくさいのですが、管理画面から一発です。

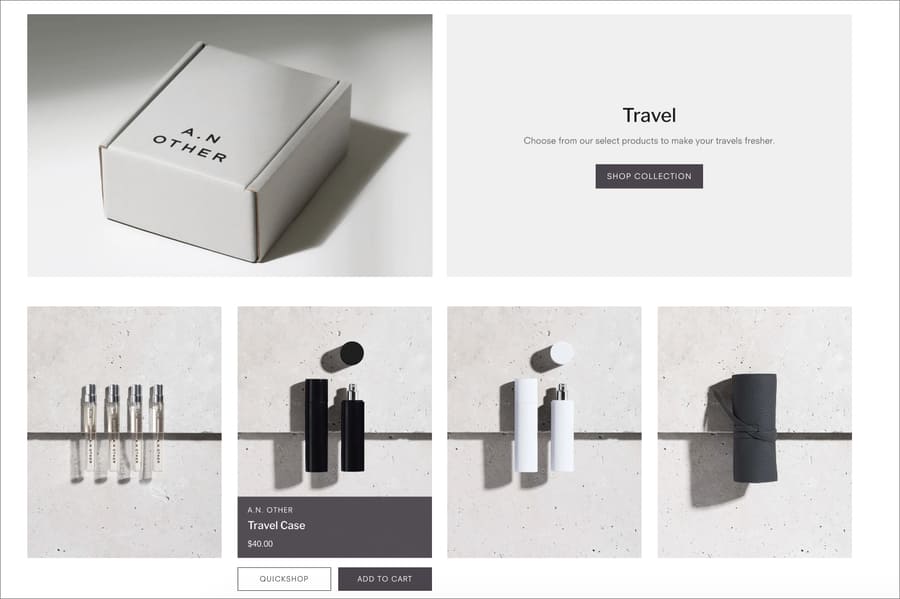
商品一覧ページがおしゃれ
各カテゴリの商品一覧ページは、テーマ専用のおしゃれなレイアウトを利用できます。コードをカスタマイズする必要がなく、ノーコードで構築できるので楽です。2カラムや4カラムでコレクションページを表現できます。

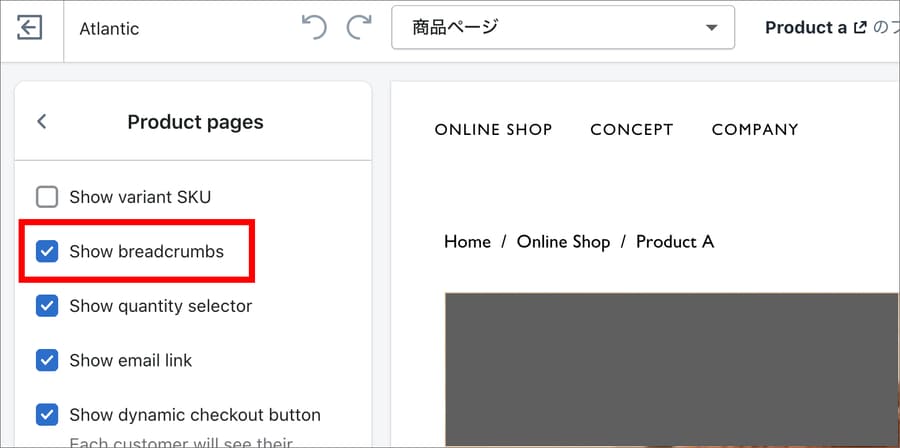
パンくずリストも標準装備
標準で「パンくずリスト」もついています。無料テーマDebut(デビュー)のときは、Liquidコードをカスタマイズして作成しましたが、こちらは標準搭載。ノーコードで設定できるので大変楽です。

【関連記事はこちら】
Shopifyの無料テーマDebut(デビュー)を実際に使ってみた感想 をあわせて読む
2アコーディオンで開くFAQページを設定できる
Atlantic(アトランティック)には、オリジナルのFAQテンプレートが用意されています。最大で12コ「Q」と「A」を作成できます。管理画面からノーコードで構築できるので楽です。

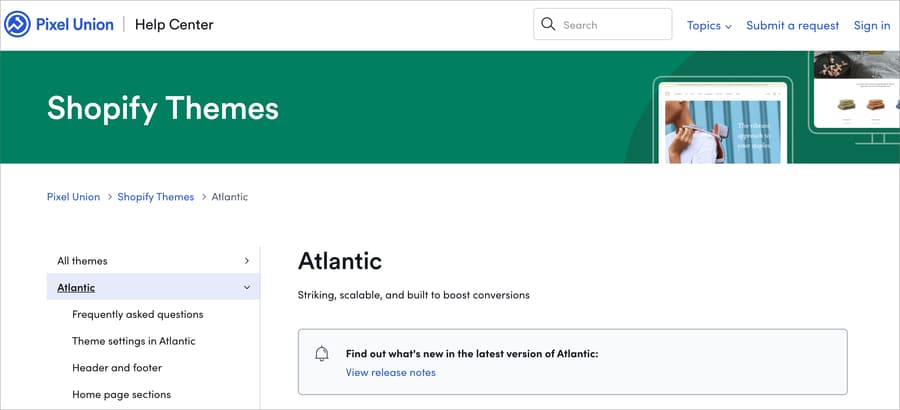
テーマ開発元のマニュアルが充実している

Atlantic(アトランティック)は、PIXEL UNION(ピクセルユニオン)という会社が開発したテーマです。開発元のPIXEL UNIONが独自にAtlanticの設定マニュアルを用意してくれています。
先ほど紹介したお洒落な商品一覧ページの作成方法や、FAQページの作成方法などもマニュアル化されています。言語は英語です。Chromeのページ翻訳を活用して読みましょう。
Shopifyの有料テーマAtlanticのイマイチな点
Atlantic(アトランティック)のイマイチな点は以下。
順番に解説します。
商品詳細のメイン画像にスライダーがない
Atlantic(アトランティック)には商品詳細に画像スライダーの機能がついていません。正確にいえば、メイン画像をクリックして表示されるモーダルの中にはスライダー機能があります。
つまり、以下のページにスライド機能はありませんが、

商品画像クリック後に表示されるモーダル画面内では、左右のフリックで画像を切り替えることができます。

「これでいい」という場合はこのままで結構ですが、商品詳細ページの画像自体にスライダーを導入したい場合は、カスタマイズが必要になります。
もともとのコードにミスがある
もともとのコードに不具合があります。
私が確認できたのは、以下の2ヶ所です。

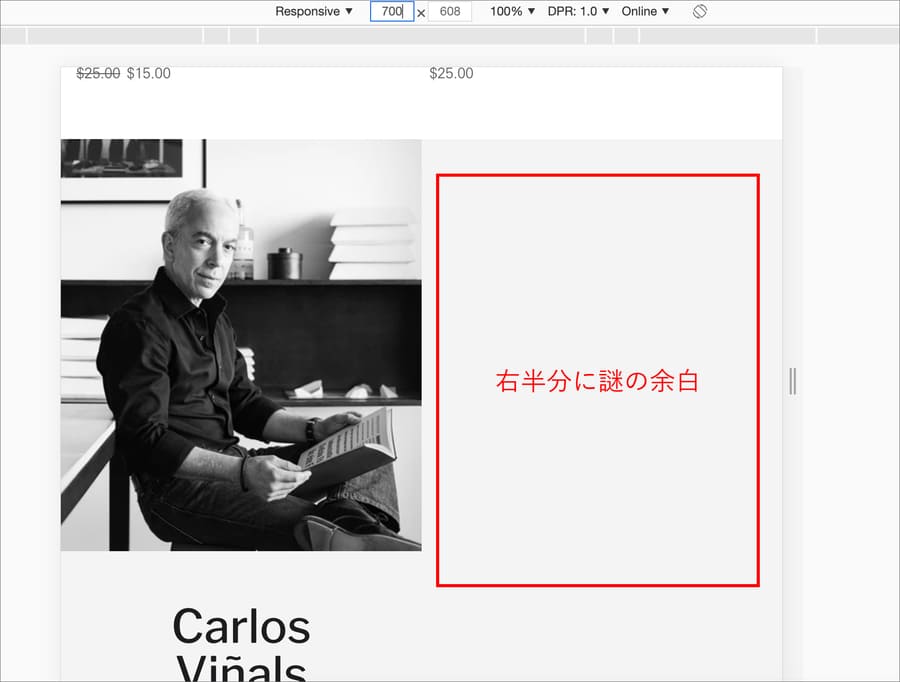
たぶんブレイクポイントの設定ミスでしょう。700pxのときだけスタイルが当たっていない状態になっています。右半分に謎の空白ができています。ShopifyはCSSのカスタマイズができるので、自分で修正しました。

Atlantic(アトランティック)は、自分がいまカートに入れている商品をモーダルウィンドウで確認できる機能があります。カートがモーダルで開く形ですね。
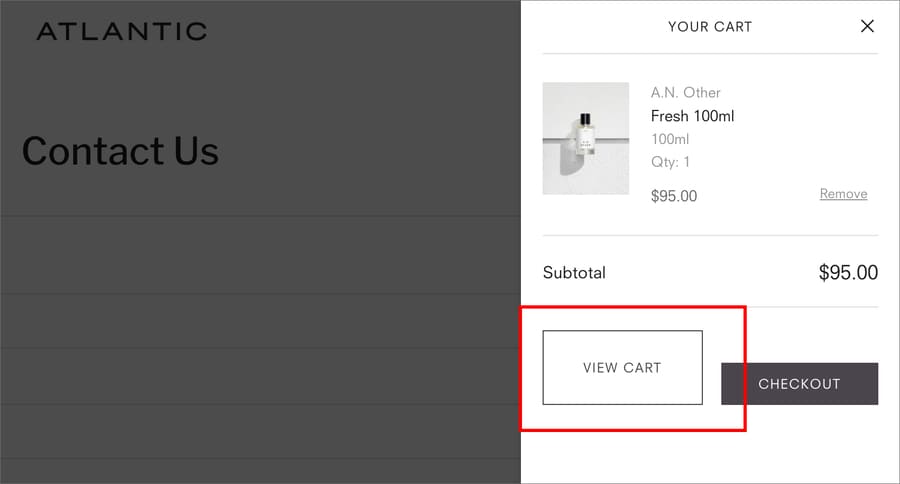
他のページでは問題がないのですが、コンタクトページでモーダルのカートを開くと、View Cart(カートを見る)のボタンだけがなぜか大きくなっています。
コンタクトページにのみ当たっているCSSが、ベースのCSSよりも勝って適用されているのが原因です。結果としてボタンサイズがおかしくなっています。正確にはpaddingの値がおかしいです。これも修正が必要です。
Shopifyの有料テーマAtlanticがオススメな人

Shopifyの有料テーマAtlantic(アトランティック)は以下の人におすすめです。
Atlantic(アトランティック)は管理画面からの編集で、ザ・ECといったオーソドックスなレイアウトを実現できます。UI的には安心のデザインです。基本を押さえたECサイトを作りたい方にはおすすめです。
パララックスの設定や、コレクション一覧のオリジナルデザイン、FAQのアコーディオンなど、ノーコードで多くの機能を実装できます。使えるフォントやボタンデザインも洗練されているので、正直ノーコードで十分すぎるデザインです。
Shopifyの有料テーマAtlanticはどんな商材と合う?
化粧品やアクセサリー、革製品などのラグジュアリー感のある商品と相性がいいです。白を基調として写真を大きく使えるレイアウトなので、「写真で魅せる」商品にも向いています。
実案件でAtlanticはどのくらいカスタマイズしたか?
Atlantic(アトランティック)は食品系のECで使用しました。
そこまでカスタマイズはしませんでした。ノーコードで一通り設定をして、そのあとデザイナーさんと一緒にレイアウトの微調整という流れです。主にフォントサイズやカラー、余白感を調整しました。
また、オリジナルデザインのページも作成しました。ここは丸ごとイチからコーディングをしました。企業のコンセプト的なページだったので、ここはしっかり作ろう、という話になりました。
アプリを数個入れました。私は、アプリ同士の競合や、バージョンアップ時の不具合、操作を覚えるための負荷などを考えると、アプリは極力入れたくないという考えです。
公式アプリを中心に必要最小限に留めました。導入したのは、商品レビューのアプリやインスタフィード表示のアプリです。
【関連記事はこちら】
Shopifyで作ったECサイトに商品レビュー機能を導入する方法 をあわせて読む
【関連記事はこちら】
Shopifyでインスタ連携する方法【フィードを埋め込み表示】 をあわせて読む
参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
本記事のポイントをまとめます。
Shopifyの有料テーマ「Atlantic(アトランティック)」の良い点は以下です。全体的にシンプルでユーザーにとっても使いやすいデザインになっています。化粧品やアクセサリー、革製品などのラグジュアリー感のある商品と相性がいいです。
今回の記事はここまでです。
















