
Shopifyとインスタグラムを連携したい。
インスタのフィードをShopifyで作ったサイトに埋め込んで表示させたい。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
Shopifyでインスタ連携する方法【フィードを表示】
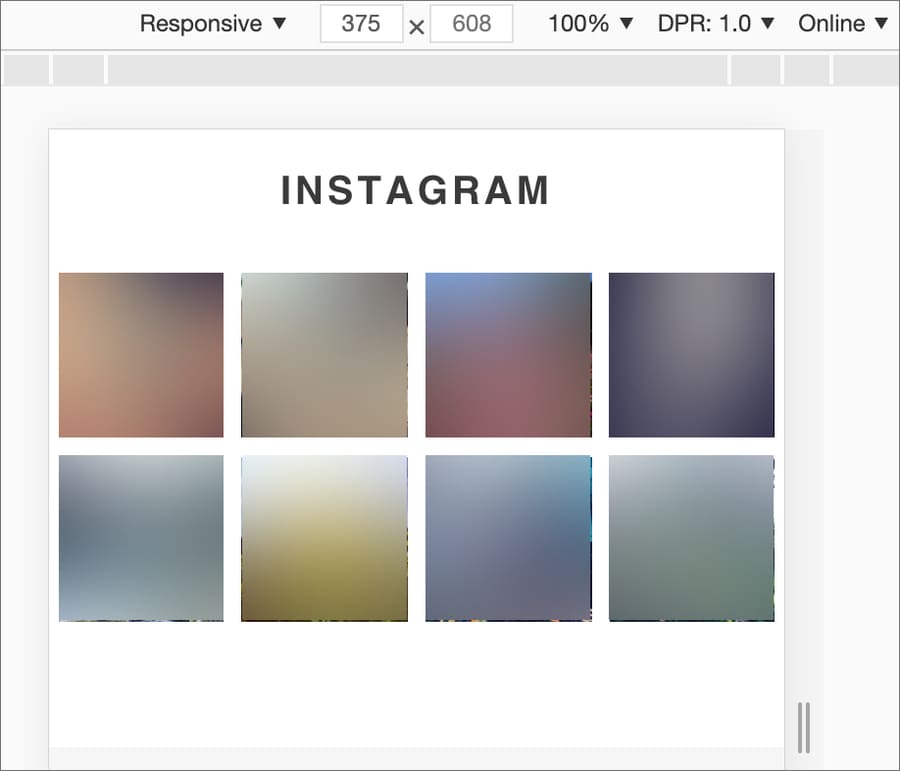
Shopifyで作ったサイトにインスタグラムのフィードを表示させる方法を解説します。以下のように、インスタの投稿画像をサイトに埋め込んで表示させるのが目的です。

インスタのフィードを表示させる機能は標準機能にはありません。外部のアプリを利用します。私がよく使うのは「Instafeed ‑ Instagram Feed」です。

YouTubeにアプリ開発元の公式動画があります。基本的な機能が説明されており、アプリの概要を知ることができます。
また、アプリの開発元でも機能の詳細を確認できます。

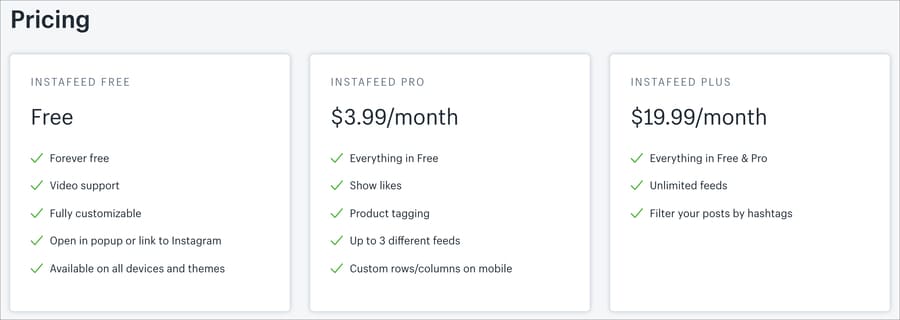
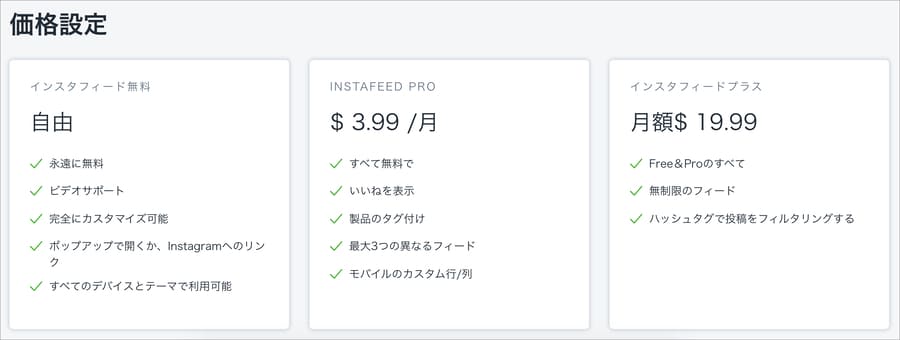
「Instafeed ‑ Instagram Feed」は基本的には無料で使用できます。有料プランになると使用できる機能が増えます。サイトにフィードを表示させたいだけなら、無料のプランで十分です。

料金表を日本語に翻訳したものは以下です。

「Instafeed ‑ Instagram Feed」をインストールする
まずは「Instafeed ‑ Instagram Feed」をインストールします。以下のリンク先からインストールできます。

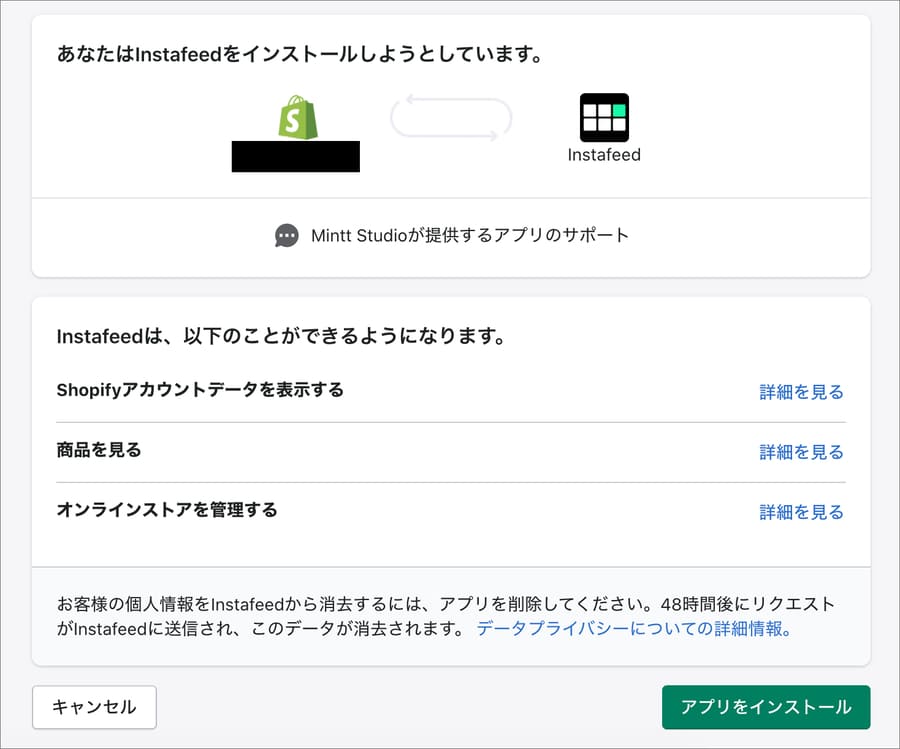
「Add app」を押すとショップの管理画面に移動します。続いて「アプリをインストール」を押します。

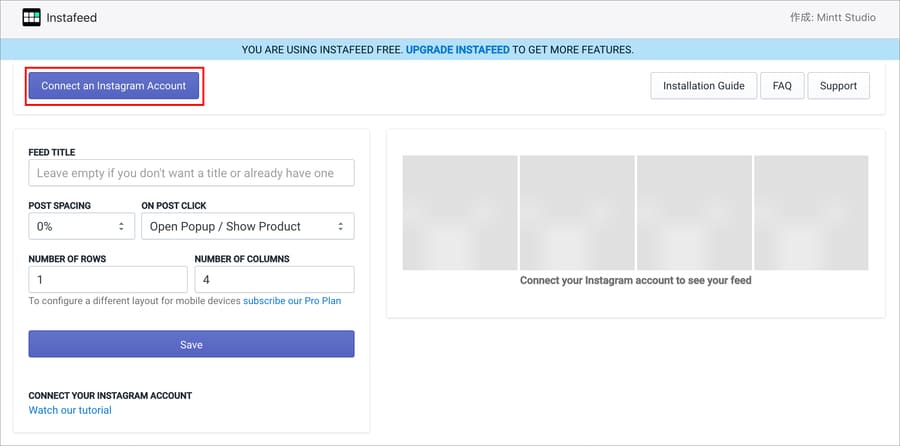
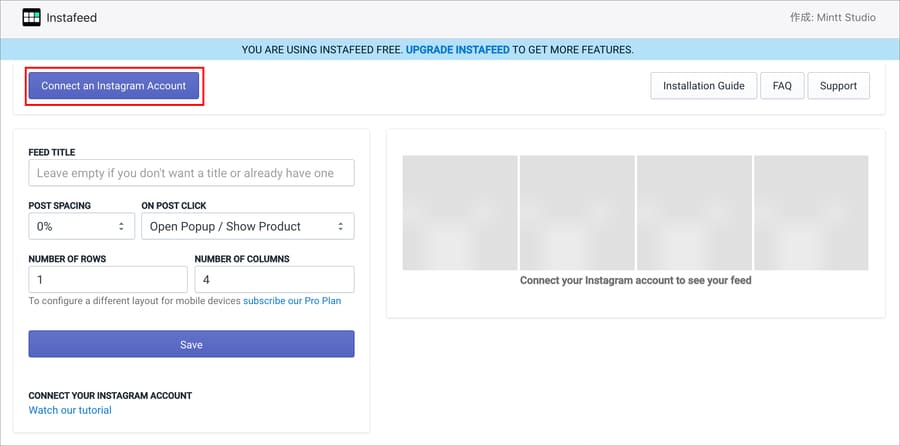
インストール直後の初期画面は以下です。ここから各種設定を始めます。まずはサイトに表示したいインスタグラムのアカウント接続をします。「Connect an Instagram Account」をクリックします。

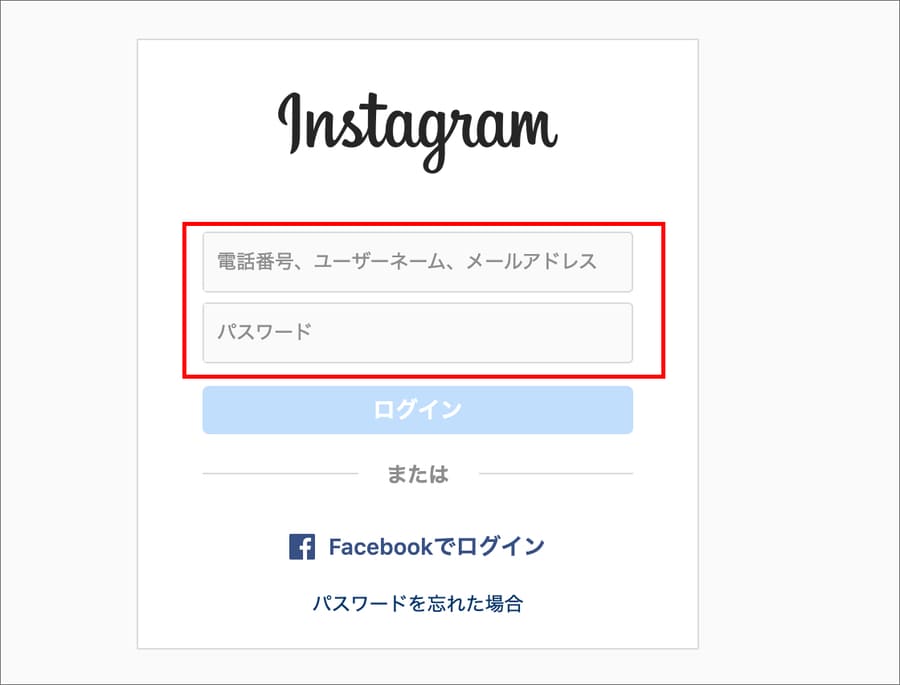
インスタグラムのログイン画面が表示されます。サイトにフィードを表示させたいアカウントのログインIDとパスワードを入力します。

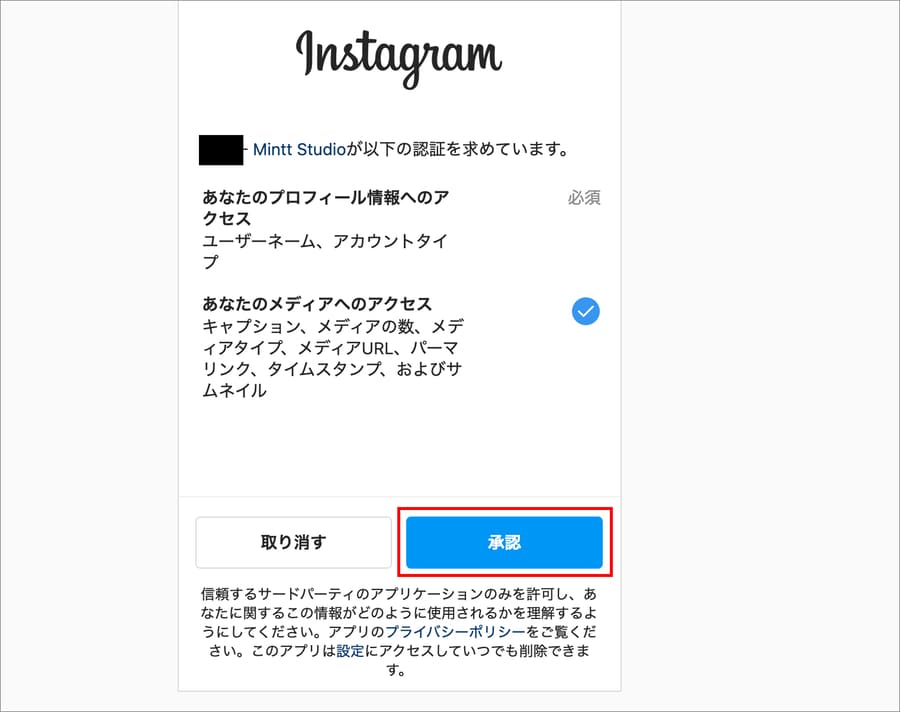
「Mintt Studioが以下の認証を求めています」と表示されるので「承認」を押下します。Mintt Studioとはアプリの開発元です。

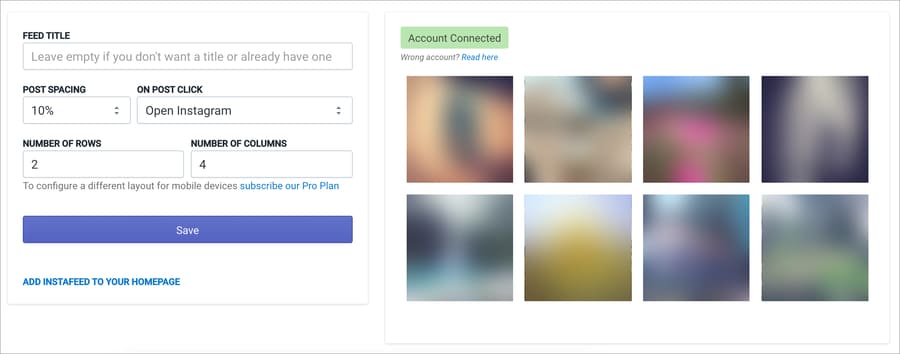
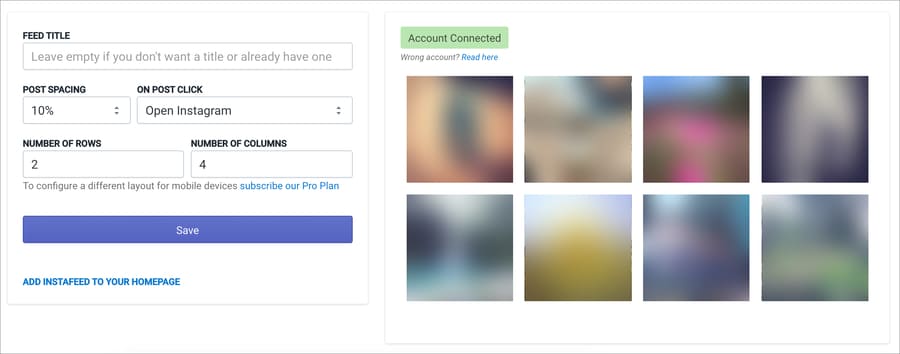
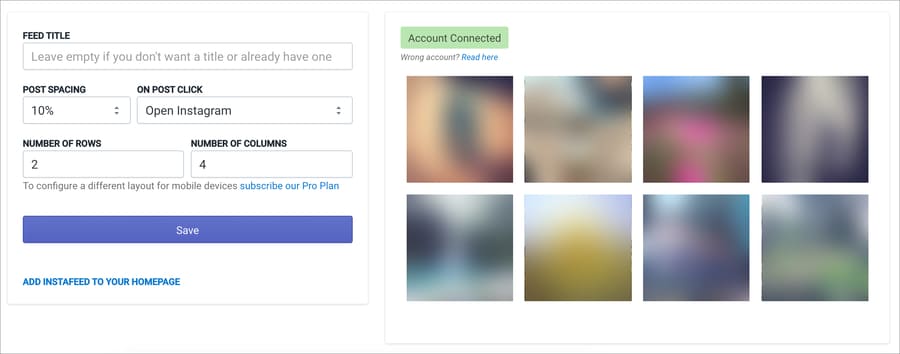
連携が完了すると、アプリ管理画面の右側に自分の投稿が表示されます。

これで連携は完了です。
続いてストアフロントの表示設定をしていきます。フィードを何件表示させるかや何行で表示させるか、などの細かい設定ができます。
「Instafeed ‑ Instagram Feed」で設定できる項目の説明
アプリの管理画面は、
というレイアウトになっています。

左側の設定項目で編集した内容が、右側のプレビューで確認できる形式です。設定できる項目は以下の5つです。
②POST SPACING(投稿同士の間隔)
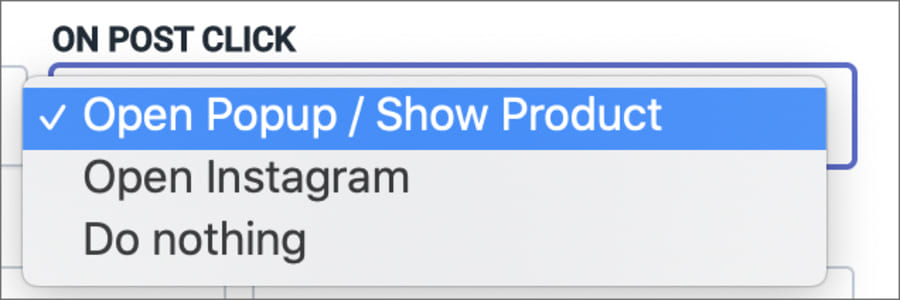
③ON POST CLICK(投稿をクリックした時の挙動)
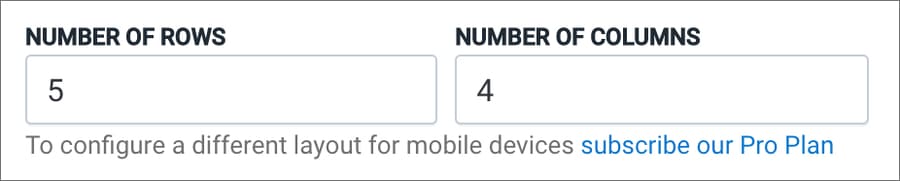
④NUMBER OF ROWS(フィードを表示する行数)
⑤NUMBER OF COLUMNS(フィードを表示する列数)
それぞれの項目を説明します。
「①FEED TITLE(フィードエリアのタイトル)」を設定することで、フィードエリアのタイトルを設定できます。

ここに入れた文字はストアフロントに表示されます。後述する管理画面で文字サイズやフォントも調整できます。もちろん、CSSを弄ればもっと自由にカスタマイズできます。

「②POST SPACING(投稿同士の間隔)」 を編集することで、投稿画像の間隔を調整できます。たとえば「0%」だと、投稿画像は隙間なく並べられます。

「10%」にすると、以下のように隙間ができます。

「③ON POST CLICK(投稿をクリックした時の挙動)」で投稿がクリックされた時の挙動を調整します。私は基本「Open Instagram」にしています。クリックでインスタグラムが開く挙動です。

「④NUMBER OF ROWS(フィードを表示する行数)」と「⑤NUMBER OF COLUMNS(フィードを表示する列数)」を調整することで、投稿の表示件数を調整できます。

ストアフロントにインスタフィードの表示設定をする
各種設定が完了したら、いよいよストアフロントにフィードを表示させます。今回は例として以下のように設定しました。
| 項目 | 設定内容 |
| FEED TITLE | なし |
| POST SPACING | 10% |
| ON POST CLICK | Open Instagram |
| NUMBER OF ROWS | 2 |
| NUMBER OF COLUMNS | 4 |

それでは、インスタフィードをストアフロントに表示させていきます。
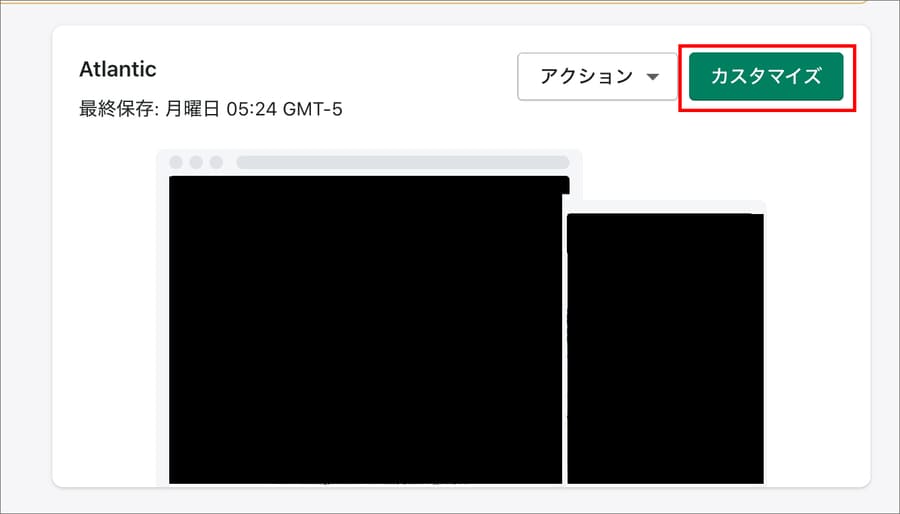
今回は「Atlantic」というテーマにフィードを導入しました。実際に案件で使ったテーマでして、レイアウトも日本のECに近くて使い勝手のいいテーマです。
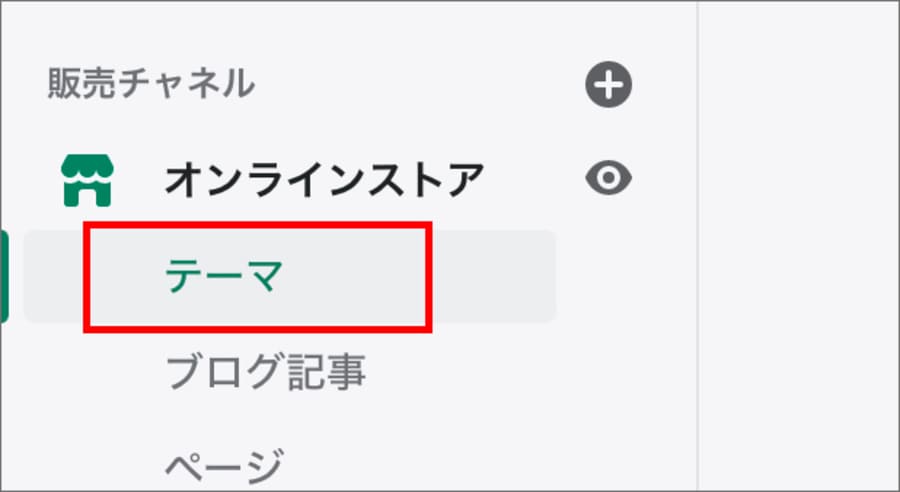
まずは「管理画面>オンラインストア>テーマ」を選択します。

「カスタマイズ」へと進みます。

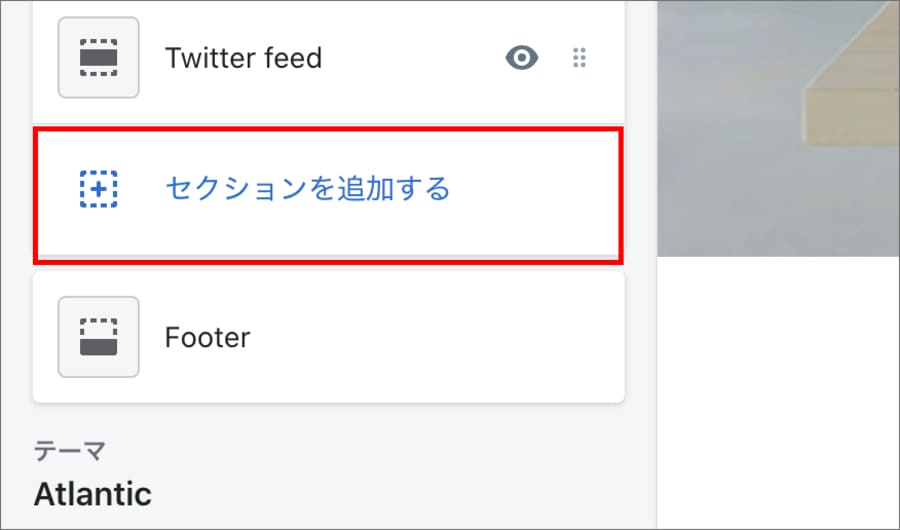
「セクションを追加する」を押します。

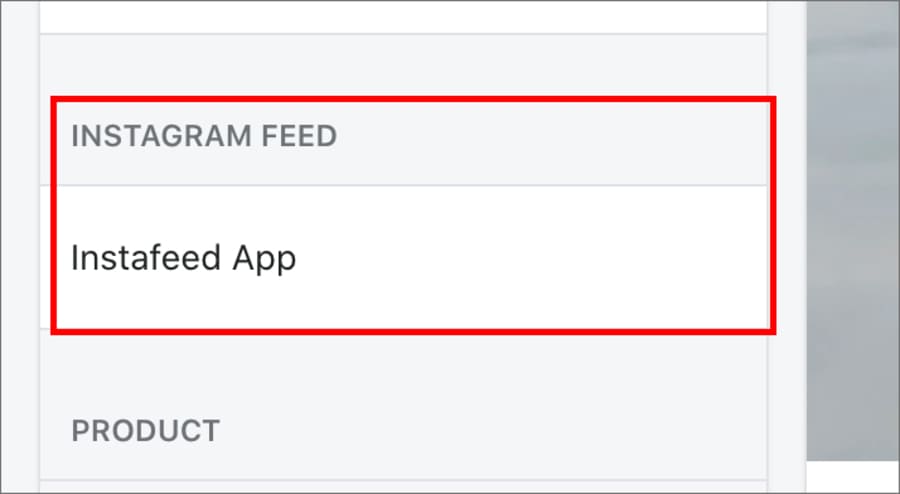
「Instafeed App」を選択して追加します。

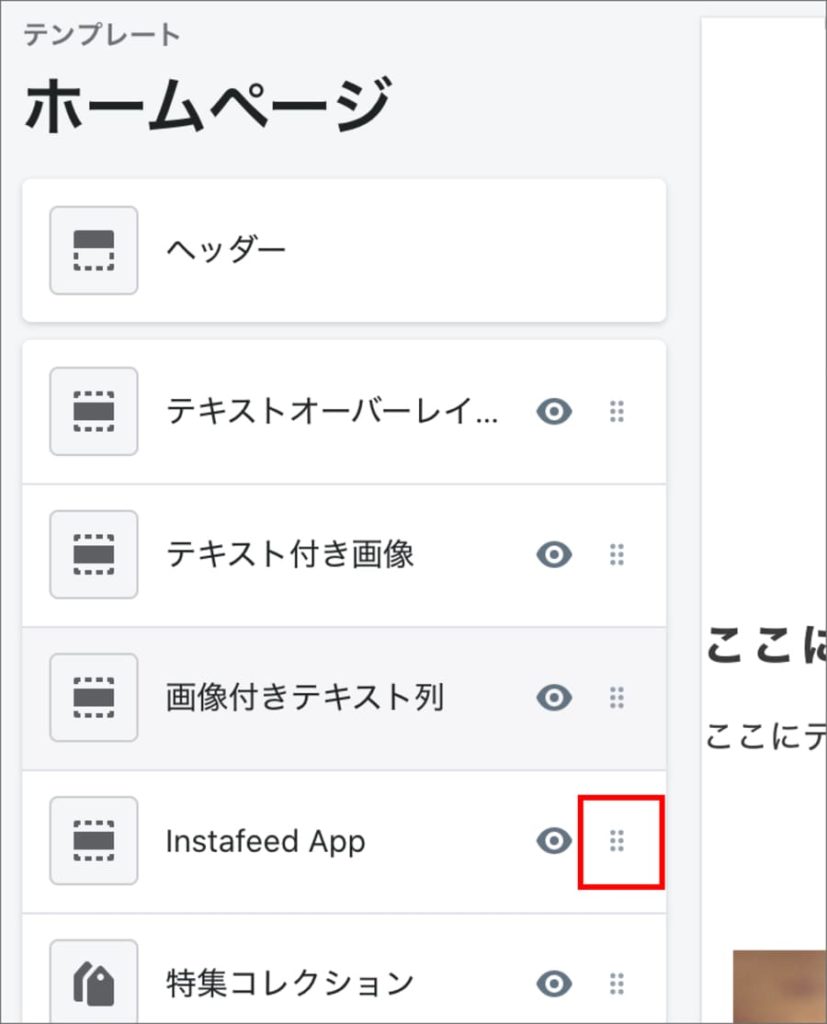
セクションの右側の「・・・」(6つの点)をドラックして動かすことで、フィードの表示位置を変えることができます。

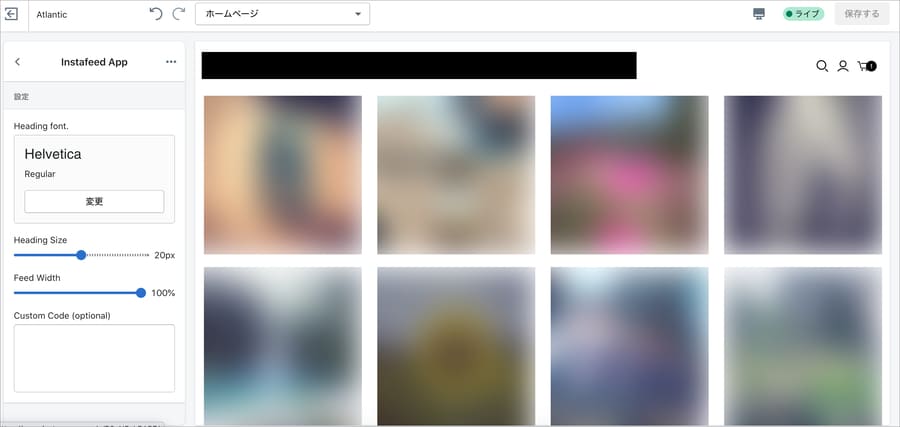
「Instafeed App」をクリックすると設定画面が開きます。ここでも表示レイアウトの調整ができます。

「Feed Width」でコンテンツ幅を調整できます。デフォルトは100%(コンテンツの全幅)です。
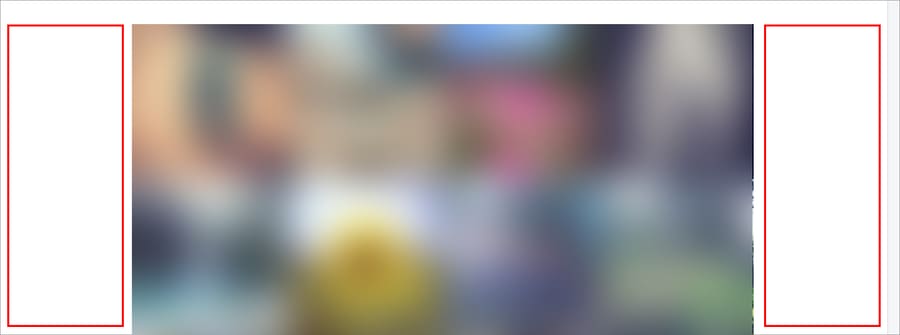
たとえば、70%にすると左右の余白が広がります。

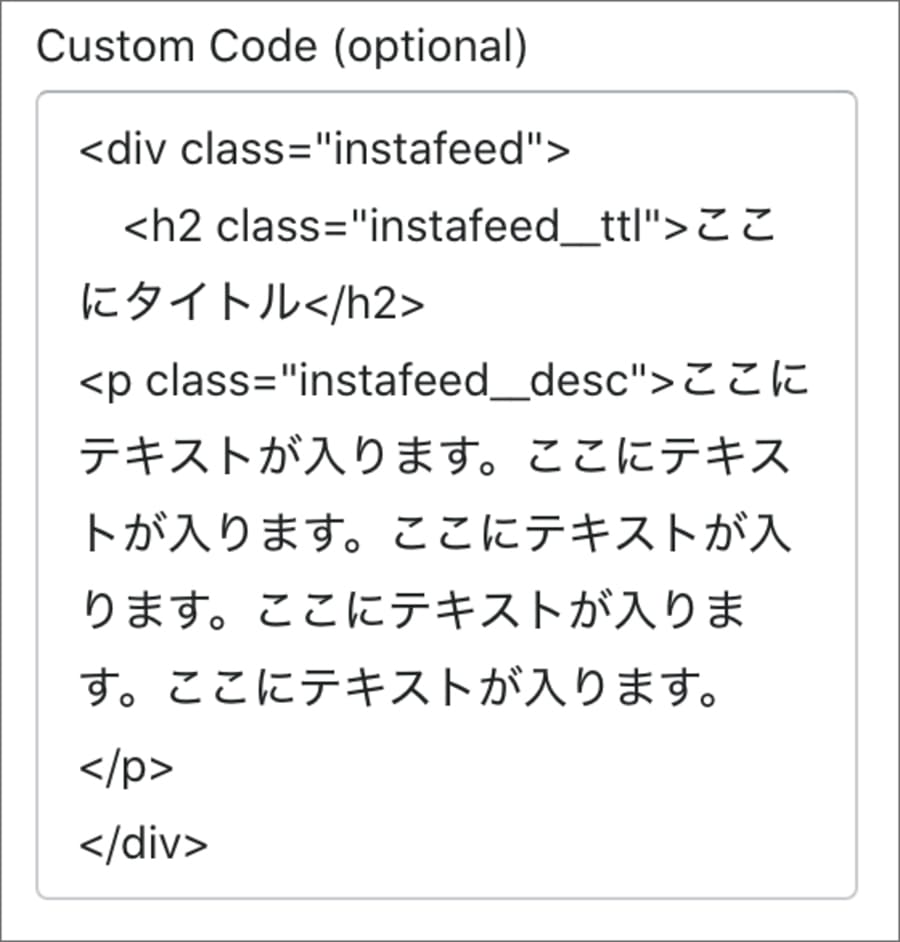
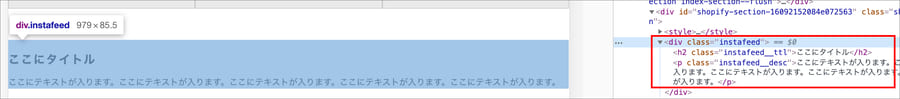
「Custom Code(optional)」のエリアでは、HTMLを記述できます。

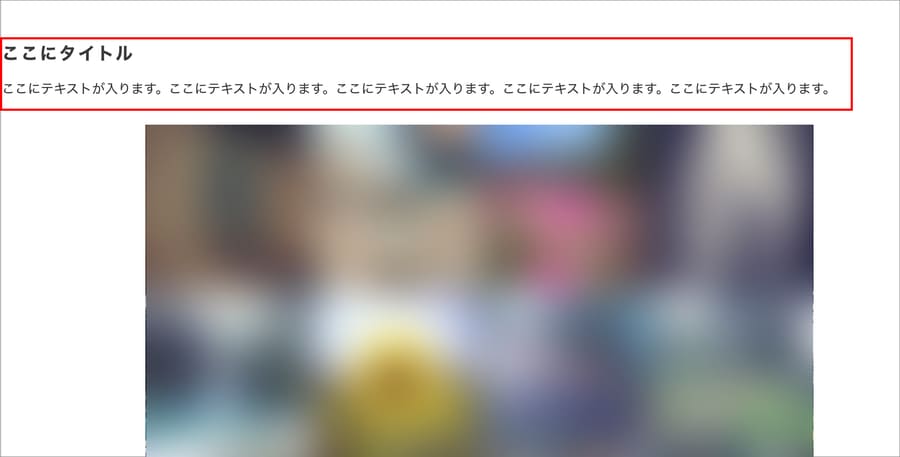
入力した内容はフィードのタイトル部分に表示されます。

「Custom Code(optional)」のエリアには自由にクラス名も設定できます。CSSで調整が可能です。複雑なカスタマイズをしたい場合はおすすめです。

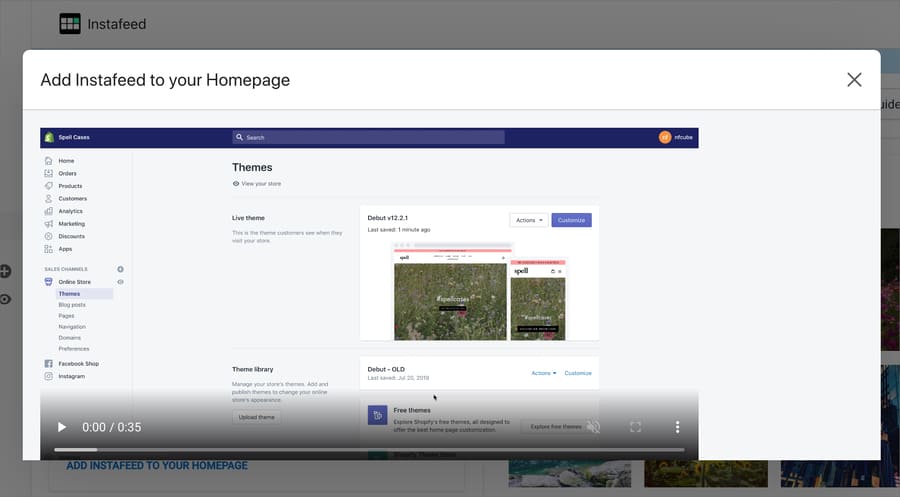
ストアフロントへの表示方法は公式のヘルプ動画でも解説されています。アプリの管理画面のページ下部にある「ADD INSTAFEED TO YOUR HOMEPAGE」をクリックすると、

モーダルで動画が開いて、設定方法をレクチャーしてくれます。

また、アプリの設定方法は公式サイトにも解説があります。
正しくストアフロントに表示されているかを確認する
最後に「管理画面>オンラインストア>プレビュー」でストアフロントでの表示を確認します。意図した場所に表示されていれば完了です。
「Instafeed ‑ Instagram Feed」のお役立ち情報
「Instafeed ‑ Instagram Feed」をさらに賢く使うためのお役立ち情報をまとめました。
インスタグラムのパスワードを変えてしまったらどうなる?
インスタグラムのログインパスワードを変えると、Shopifyとの連携が切れます。つまり、サイトに投稿が表示されなくなります。
このパターンは実際に経験があります。「インスタのパスワードを変えたらフィードが表示されなくなった」とクライアントから連絡が来たことがあります。
対処方法はシンプルで、もう一度アカウント連携をすればOKです。初期設定時と同じように「Connect an Instagram Account」をクリックして進めます。以前の設定もちゃんと引き継いでくれます。

スマホとPCで表示カラム数や投稿の表示件数を変えたい
のように表示を変えたい時があると思います。しかし、管理画面からノーコードでデバイス別に表示件数を変えるには、有料プランを契約する必要があります。
ただ、どうしても、

無料で変えたい
という場合はCSSでカスタマイズが可能です。
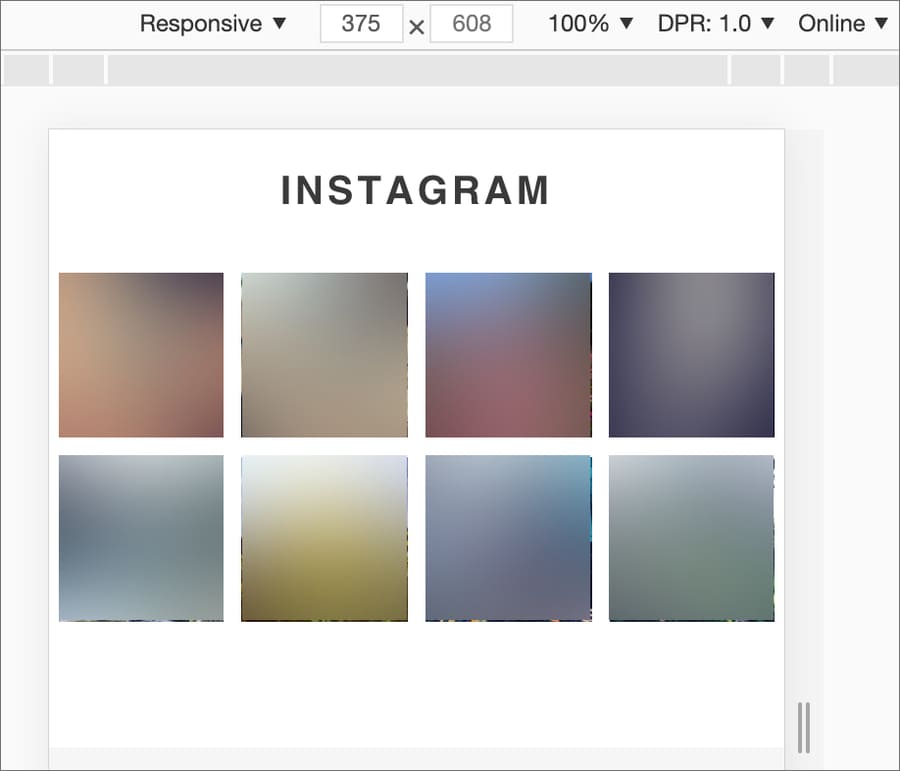
以下はデバイス幅が375pxの時の4カラム表示です。1つの画像は80pxくらい。小さくて見にくいですね。初代iPhone SEクラスの画面サイズ(320px)だと相当小さくなります。

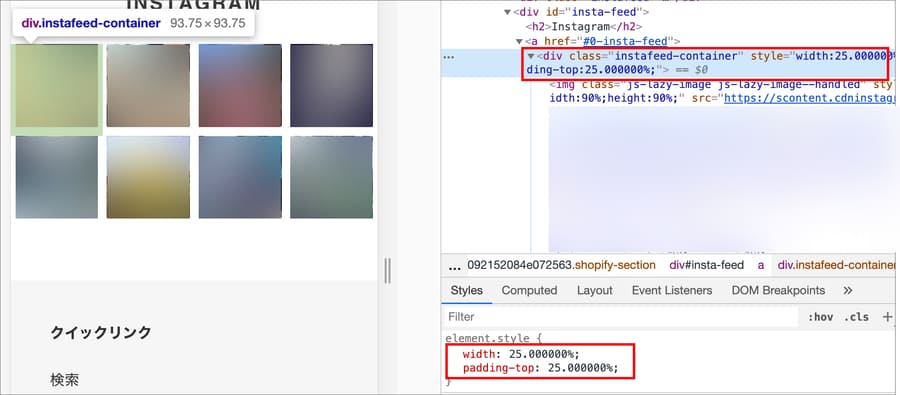
widthとpadding-topは25%で、画面幅の1/4になっていることが分かります。また該当箇所のクラス名は「instafeed-container」であることがわかります。

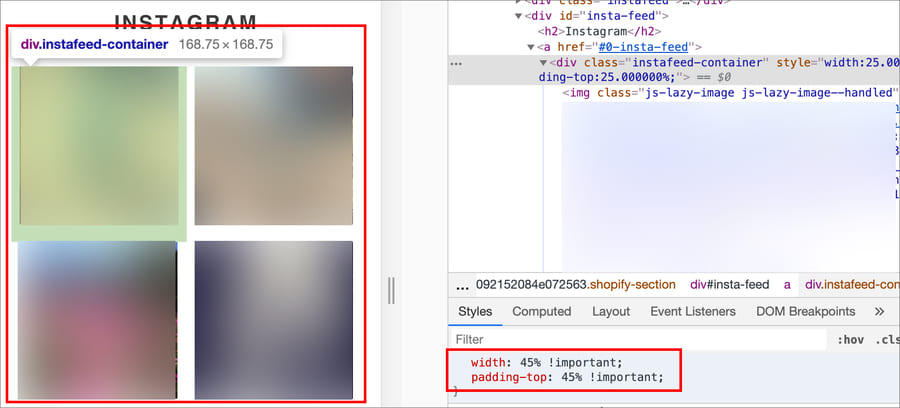
2カラムにしたかったら、widthとpadding-topの数値を50%に近づければOKです。ちなみに「!important」を付けないとスタイルが当たりません。

CSSを調整する際は、「POST SPACING(投稿同士の間隔)」の数値とブレイクポイントも考慮します。
「POST SPACING(投稿同士の間隔)」の数値は「instafeed-container」直下のimgタグに当たっているので、ここもcssで調整します。
実際にスマホ用にCSSを調整したコードの例が以下です。
/* ============================================================================
instafeed sp
============================================================================== */
@media screen and (max-width: 768px) {
.instafeed-container {
width: 50.000000% !important;
padding-top: 50.000000% !important;
}
}
@media screen and (max-width: 768px) {
.instafeed-container .js-lazy-image,
.instafeed-container .instafeed-overlay {
width: calc(100% - 18px) !important;
height: calc(100% - 18px) !important;
}
}
@media screen and (max-width: 768px) {
#insta-feed > *:nth-child(n+13) {
display: none;
}
}
この例では、
・PC時は15コ表示(3行×5アイテム)、スマホ時は6コ表示(3行×2アイテム)
・アイテム同士の余白は36px
という設定にしています。
Shopifyでインスタグラムを活用しよう

Shopifyでストアをオープンしても、すぐにお客さんはサイトにきません。モール系ECと違い、自社で集客を頑張らないといけないのがShopifyです。
集客の方法は色々ありますが、SNSの活用は大きな武器になります。ここでは、Shopifyでインスタグラムを活用するためのお役立ち情報を紹介します。
Shopifyではインスタグラムショッピングも連携できる
本記事ではInstagramのフィードを表示させる方法を解説しましたが、ShopifyではInstagramショッピングを実装することも可能です。
仕事で何度か設定代行をしていますが、ある程度の運用実績のあるアカウントでないと審査に通りません。作りたてのアカウントだとまず無理です。
インスタグラムを使った集客を学習しよう
私が携わったShopify案件の中には、集客の多くがInstagram経由というストアがあります。
というパターンのストアでした。
SEOを主眼に置いたコンテンツマーケティングのようにページ数を増やしたりはせず、インスタ中心のマーケティングで集客を集めています。
インスタグラムをはじめとしたSNSの集客は重要性が増しています。競合が多くSEO一本では立ち行かないという背景もありますが、自分のフォロワーは基本的には自分のブランドのファンであり、CVRが高いという理由もあります。
以下の記事で、Webマーケティングの勉強法やおすすめ学習教材をまとめました。Shopifyで作ったストアの売上を上げたい方はぜひご覧ください。
【関連記事】【未経験者向け】Webマーケティングの勉強方法まとめ
参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
この記事のポイントをまとめます。
Shopifyで作ったサイトにインスタのフィードを埋め込み表示する手順は以下です。
今回の記事はここまでです。
















