
Shopifyで通貨表示の¥(円マーク)の後ろに付いているJPYを消したい。
注文完了メールなどが「¥2,000 JPY」になっているので、後ろの「JPY」を取りたい。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
通貨表示で¥(円マーク)の後ろに付いているJPYを消す
Shopifyのデフォルト設定では、¥(円マーク)もJPYも両方表記される仕様になっています。
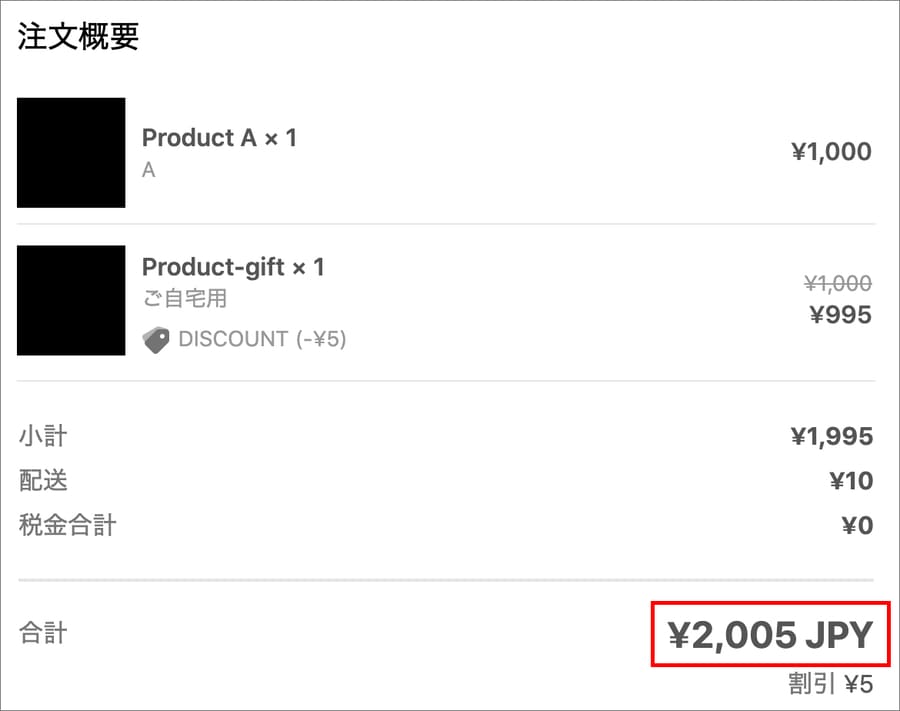
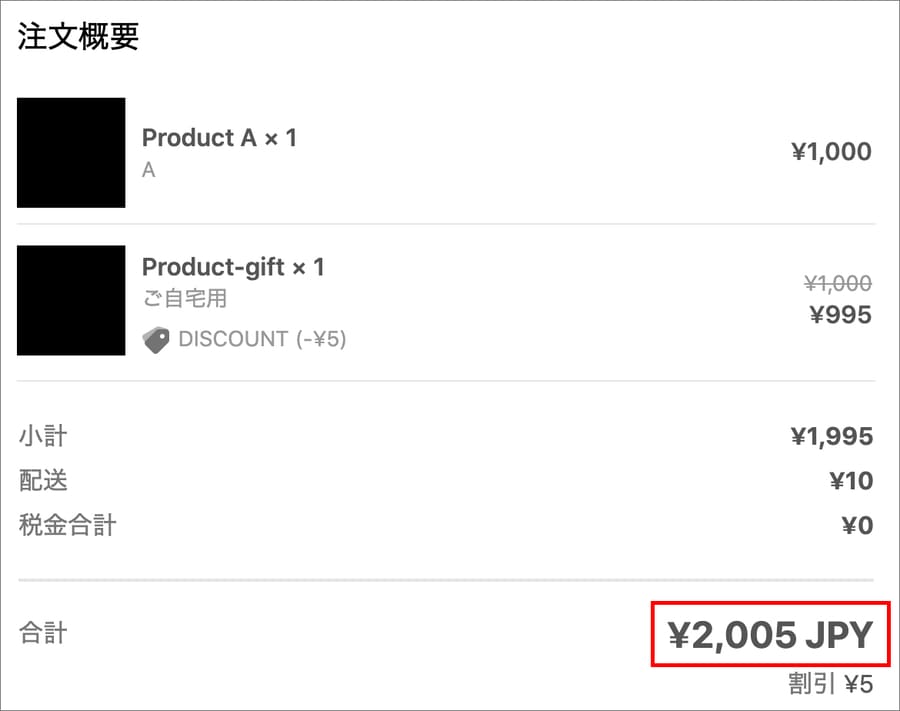
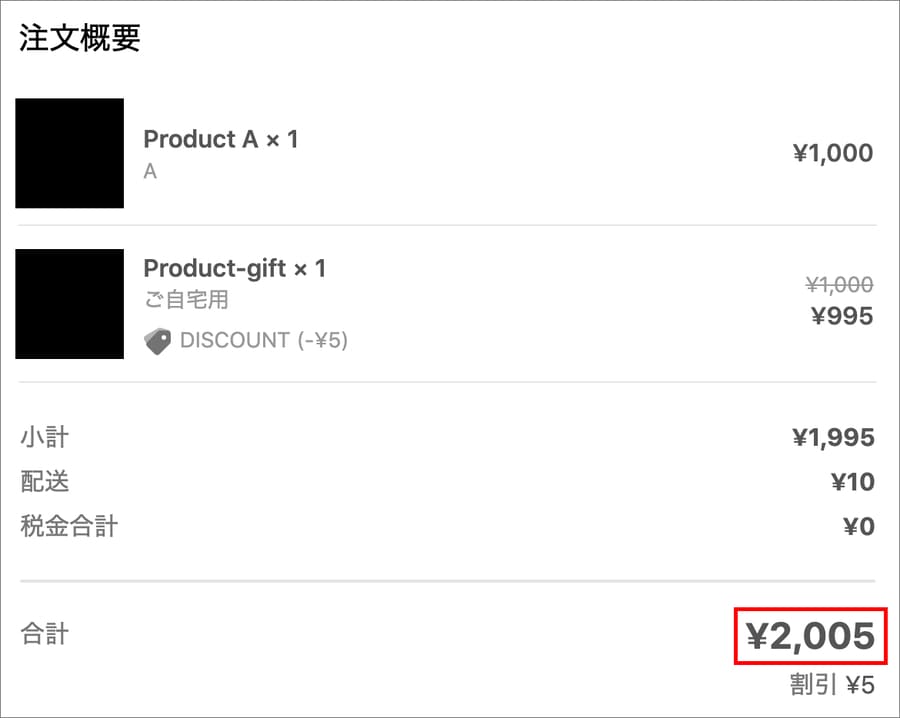
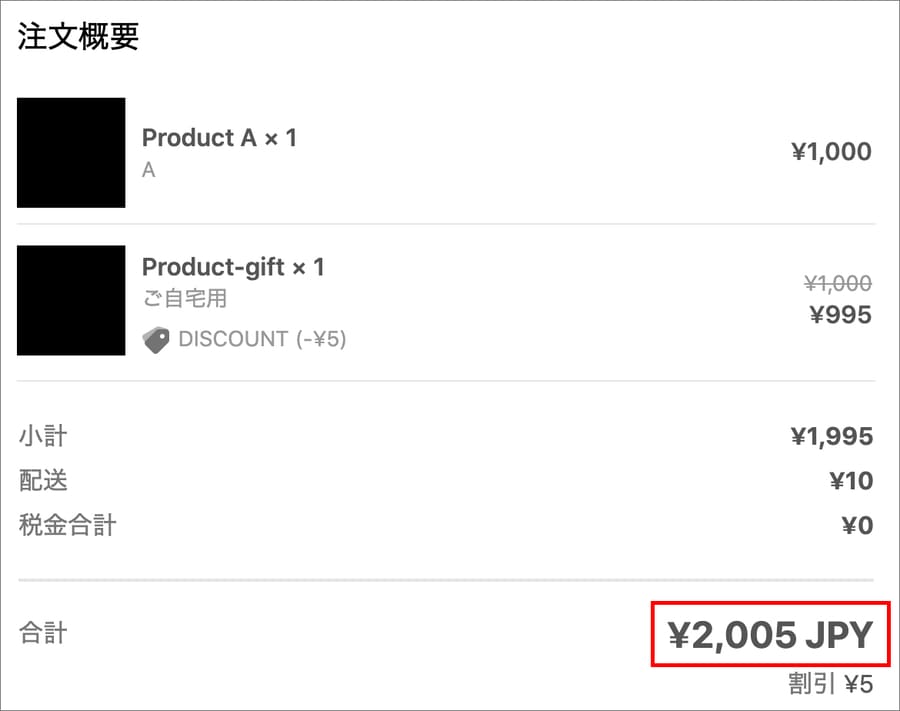
下の画像は、注文が完了した時に自動的にお客さんに送付される「注文確認メール」です。合計金額の欄が「¥2,005 JPY」となっています。

¥(円マーク)とJPYが両方表記されている状態です。
一般的には¥(円マーク)のみを使用して、JPYはないですよね。
たとえばAmazonを見てみます。以下の画像は私がAmazonで買い物をした際の注文確認メールの文面です。JPYは存在せず¥(円マーク)だけです。

「JPY」の消し方
違和感があるのでJPYの方を消します。
現状では¥(円マーク)の後ろにJPYがついています。

JPYを消す手順は以下です。
順番に解説します。
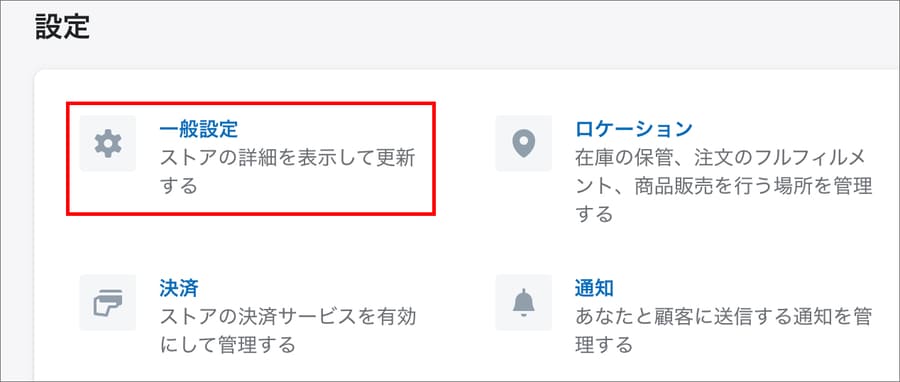
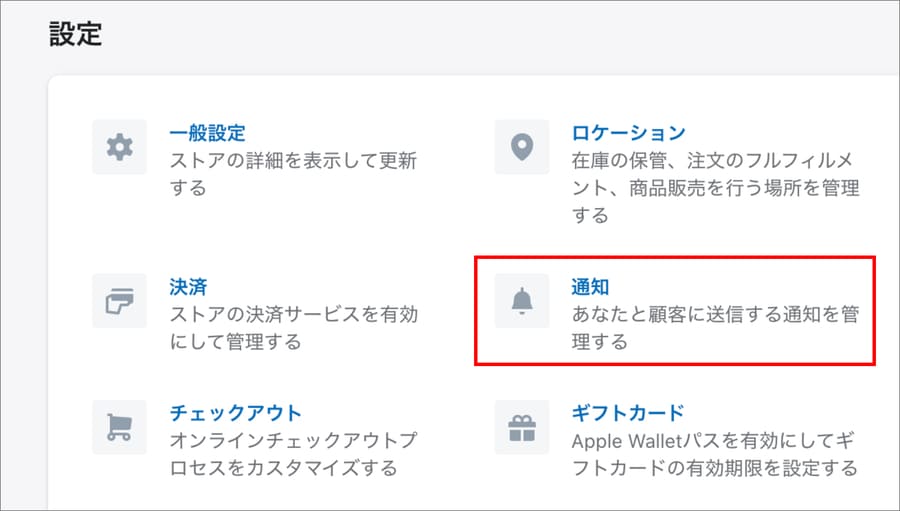
まず、shopifyログイン後の管理画面から「設定」を開きます。

続いて、設定メニュー内の「一般設定」を押下します。

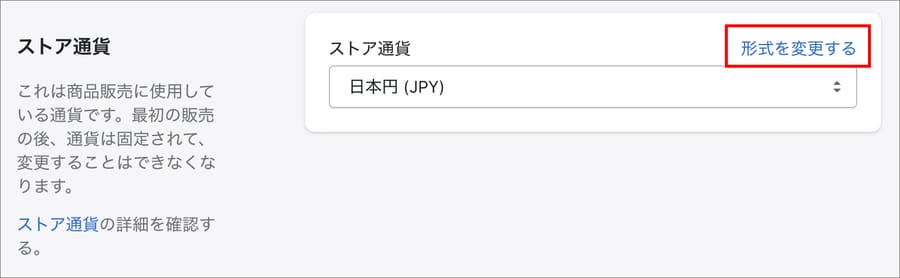
下の方に「ストア通貨」という欄があります。日本語サイトの場合は「日本円(JPY)」になっているはずです。「形式を変更する」を押します。

なお、ストア通貨は一度その通貨で決済がされると変更する事ができません。変更にはサポートへの連絡が必要になってしまうので注意が必要です。
「形式を変更する」を押すと「通貨の形式」というエリアが表示されます。

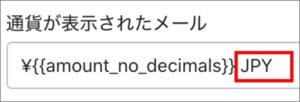
「通貨があるHTML」と「通貨が表示されたメール」に「JPY」と入っている事がわかります。


この「JPY」を消せばOKです。
消した状態は以下です。

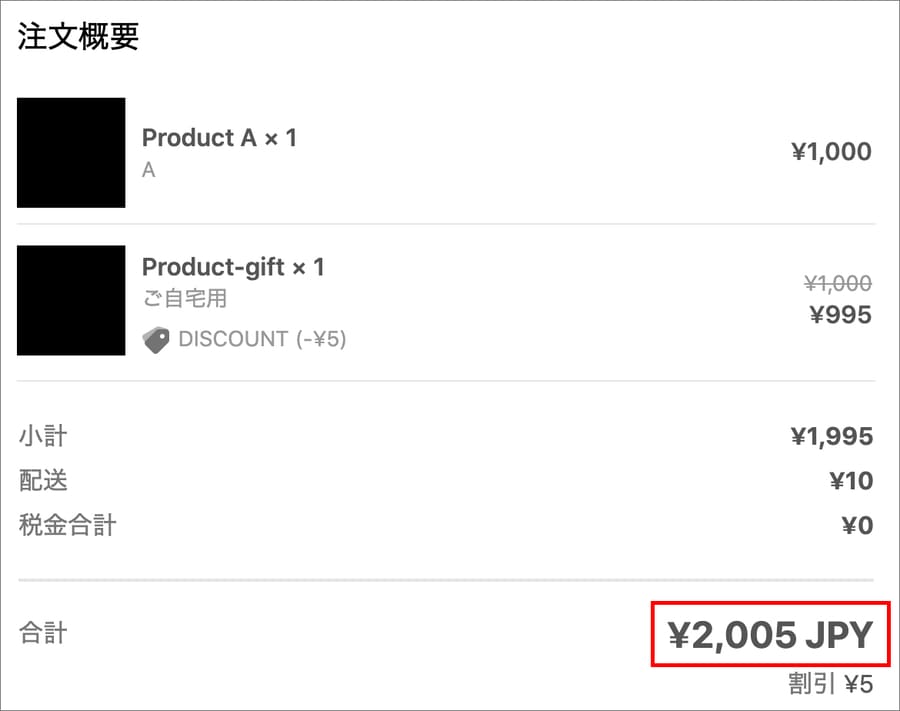
なお「通貨が表示されたメール」というのは、何度かお見せしている以下のキャプチャです。注文完了時にお客様に自動で届くメールなどを指します。

「通貨があるHTML」とは、たとえばカート画面の合計金額表示部分などです。¥(円マーク)とJPYが併記されているのが分かるかと思います。

修正を確認する
最後に正しく修正できているかを確認します。
まずメールから確認します。
管理画面 > 設定 >通知を押下します。

送信されるメール一覧が並んでいる画面が表示されます。
その中から「注文の確認」を押下します。

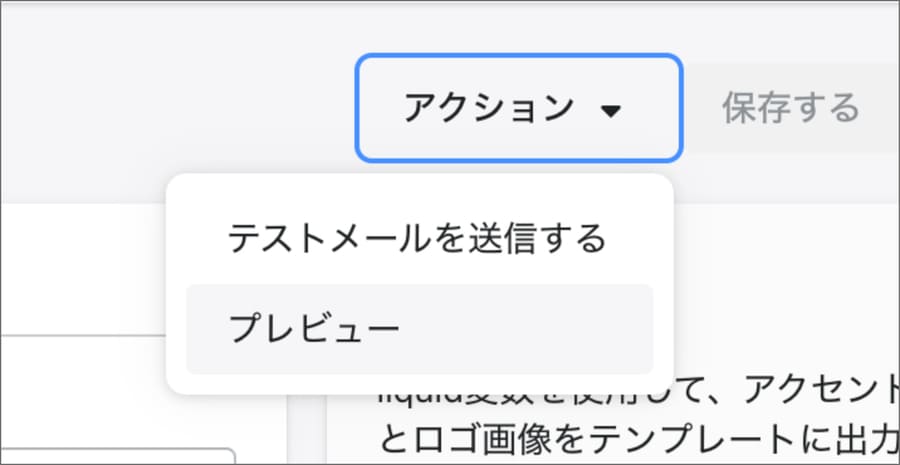
右上にある「アクション」から「プレビュー」を選択します。

すると、実際に送信されるメールをプレビューで確認できます。JPYが消えていれば修正完了です。

次に「通貨があるHTML」の方が正しく修正されているかを確認します。
カート画面が一番確認しやすいと思います。適当な商品をカートに入れて、カート画面を開きます。JPYが消えていれば修正完了です。

中国元も対応する場合はJPYは残しておいた方が良い
日本円だけで販売するならいいですが、越境ECで中国元(CNY)表示を対応する場合はJPYは残した方がいいです。
理由は以下。
実際のキャプチャで日本円と中国元を比べてみます。
まず、日本円で買った場合の金額表示は以下。

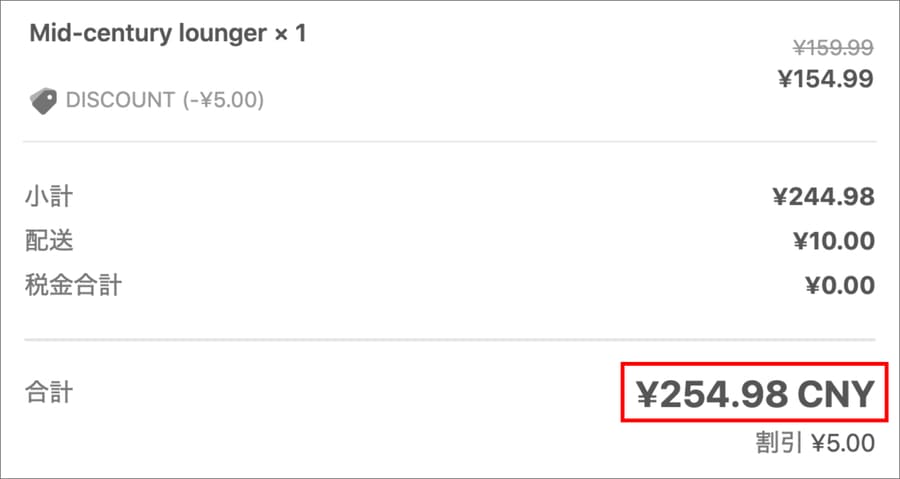
中国元で買った場合の金額表示は以下です。

どちらも通貨記号は¥(円マーク)なんですよね。
金額の桁数が違うので、見分けはつくのですが、パッと見、紛らわしいです。なので、越境で中国元(CNY)表示を対応する場合はJPYは残した方がいいです。
参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
この記事のポイントをまとめます。
shopifyの通貨表示で¥(円マーク)の後ろについているJPYを消す方法は以下。
ただ、越境ECで中国元(CNY)対応している場合は、消さずに残した方がいいです。理由はCNYもJPYも通貨記号が¥(円マーク)なので、消すと紛らわしいからです。
今回の記事はここまです。















