
Shopifyで商品登録をする方法が知りたい。
商品管理画面は入力項目が多いので、どう入力すればいいか悩んでいる。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
Shopifyでの商品登録のやり方【分かりやすく解説します】
Shopifyでの商品登録は、管理画面内の「商品管理」から行います。
本記事では、以下の内容を解説します。
なお、商品登録の方法については公式にもガイドがあります。
あわせてご覧ください。
Shopifyの商品登録画面に移動する
「管理画面>全ての商品>商品を追加する」をクリックします。

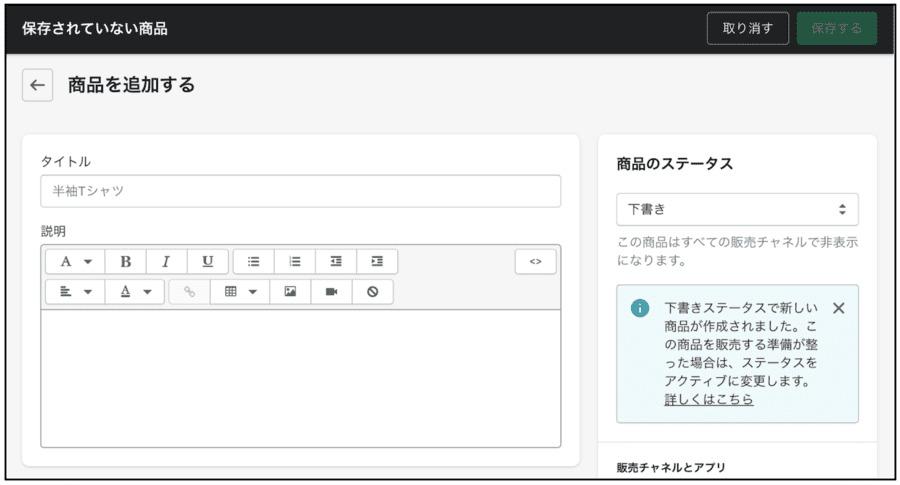
すると、商品登録画面が表示されます。

このエリアで必要な情報を登録し、商品の公開を行うことで、販売が開始されます。
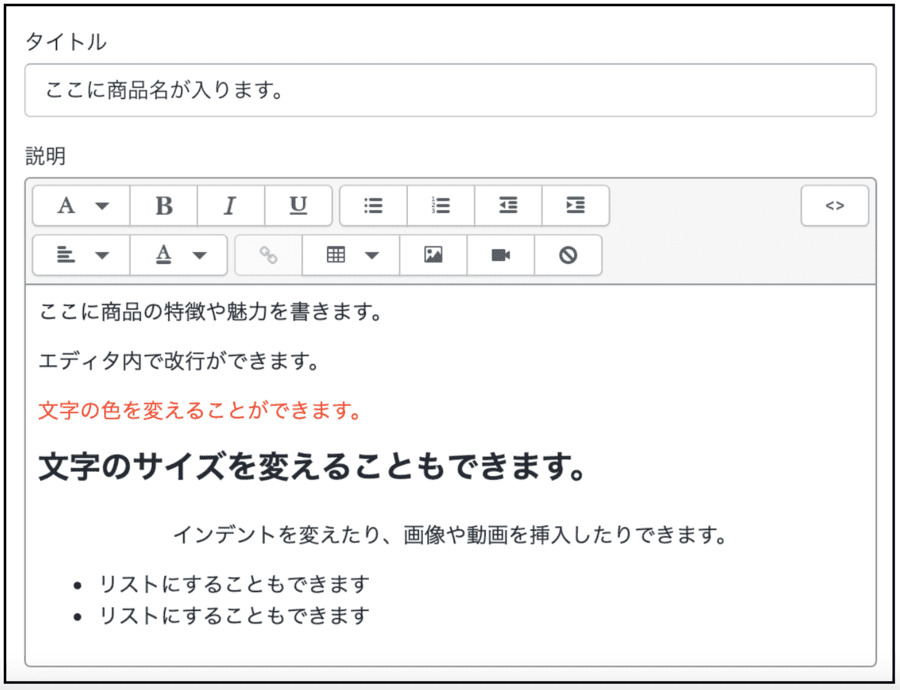
商品名と商品説明文を入力する
| 項目 | 内容 |
| タイトル | 商品名を入れます |
| 説明 | 商品の説明文を入れます |

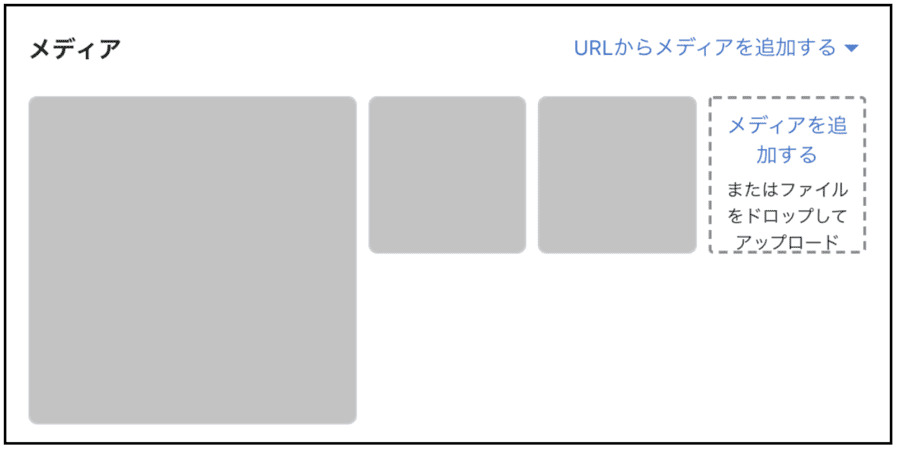
メディア(画像)を登録する
以下のエリアに商品画像を登録します。

登録した画像は、ドラックアンドドロップで順番変更ができます。一番左上に配置することで、メイン画像にすることができます。
登録する画像サイズはすべて同じ正方形にすると、綺麗で見やすい商品詳細ページになります。
登録した画像を削除する場合は、削除したい画像を開いたあと、右上に表示されるゴミ箱アイコンをクリックすればOKです。
商品価格を入力する

| 項目 | 内容 |
| 価格 | 販売する価格(税込)を入れます。 |
| 割引前価格 | セール販売を行う場合、このエリアに元値を入れます。 例)たとえば、20%OFFで販売したい場合は、価格欄に960円、割引前価格に1,200円と入れる。 |
| 商品1点あたりの費用 | 入力しなくても問題のないエリアです。 利益率計算を行いたい場合は、ここに原価・仕入値等を記入します。 |
| 商品価格に税を適用する | チェックを入れます。 |
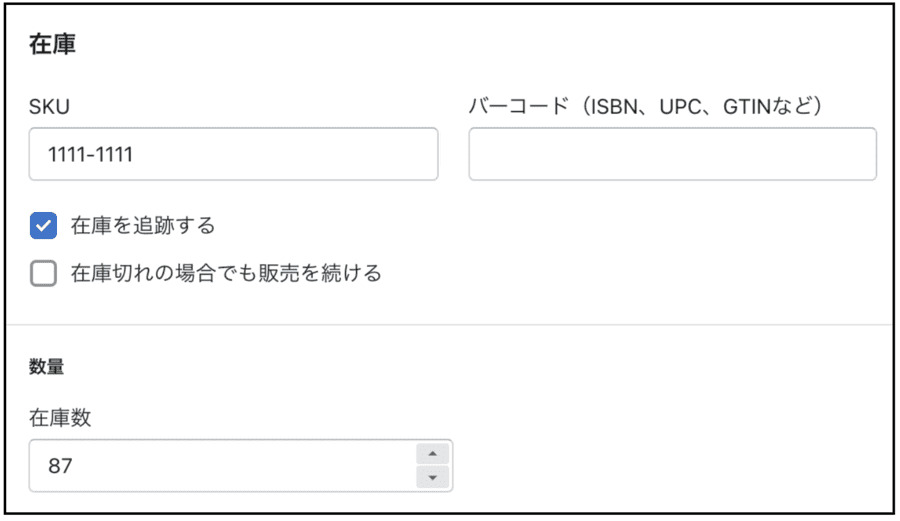
商品の在庫を入力する

| 項目 | 内容 |
| SKU | 商品を管理するSKUを記載します。 |
| バーコード | GTINなど管理するコードがある場合はここに記入します。 Googleショッピング(Google無料リスティング)を行う場合は、極力登録しましょう。 |
| 在庫を追跡する | 在庫管理をする商品は、ここにチェックを入れます。 購入されると自動で在庫数が減っていきます。 |
| 在庫切れの場合でも販売を続ける | 在庫が切れていても販売を続けたい場合、こちらにチェックを入れます。 在庫がすぐに確保できて、すぐに発送ができる場合以外はチェックを外します。 |
| 在庫数 | 在庫数を入力します。 |
商品の配送情報を設定する

| 項目 | 内容 |
| 配送が必要な商品です | 配送が必要な場合はチェックを入れます。 チェックをつけると送料計算の対象になります。 ダウンロードコンテンツなど配送が不要の商品の場合はチェックを外します。 |
| 重量 | 送料判定に重さを使う場合はここに重さを記載します。 例)100gまでは送料¥500、1.2kgまでは¥3,000など。 |
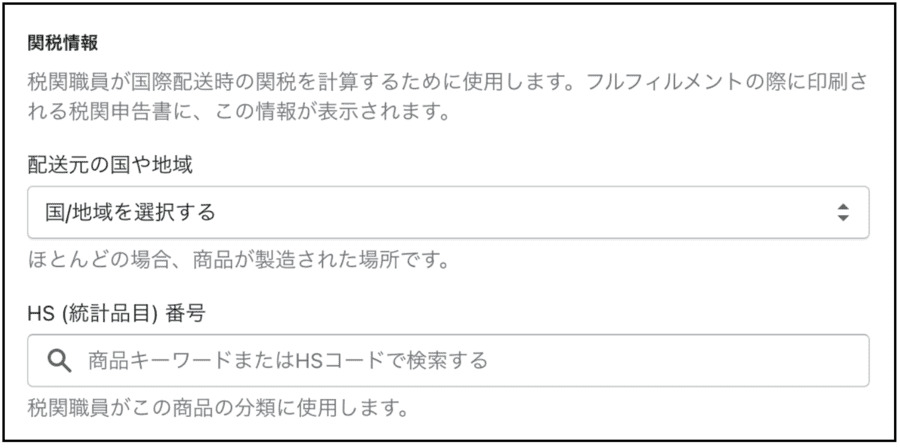
商品の関税情報を登録する

| 項目 | 内容 |
| 配送元の国や地域 | 日本を選択します。 配送拠点が別の国や地域の場合は、その場所を選択します。 |
| HS(統計品目)番号 | 商品に合致するコードを入力します |
商品にバリエーションがある場合
商品にバリエーションがある場合(Sサイズ、Mサイズ等)はチェックを入れます。

チェックを入れると以下のメニューが出現します。

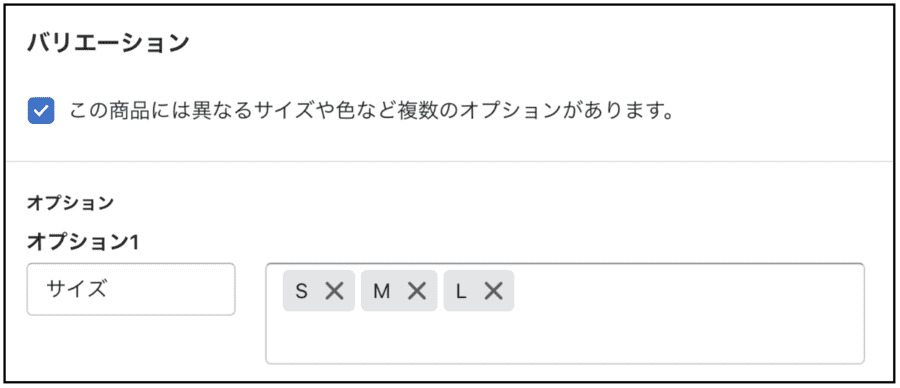
このエリアに必要な情報を入れていきます。
| 項目 | 内容 |
| オプション(左側のボックス) | バリエーションの項目名を入力します。 例)サイズ、タイプ、カラーなど |
| オプション(右側のボックス) | 具体的なバリエーションをカンマ区切りで入力します。 例)S,M,L 例)瓶タイプ,袋タイプ 例)赤,青,橙 |
入力が終わると、新たにバリエーション別の「価格」「数量」「SKU」を入れるエリアが出現します。
ここにも必要な情報を入力していきます。

ここまで入力し終えたら一度保存します。すると、バリエーションのエリアが以下のように変わります。各バリエーションの横にある「編集」を押します。

すると、以下の画面が表示されます。

この画面ではバリエーション別に、
・割引前価格
・在庫
・重量
・関税情報
などを編集できます。
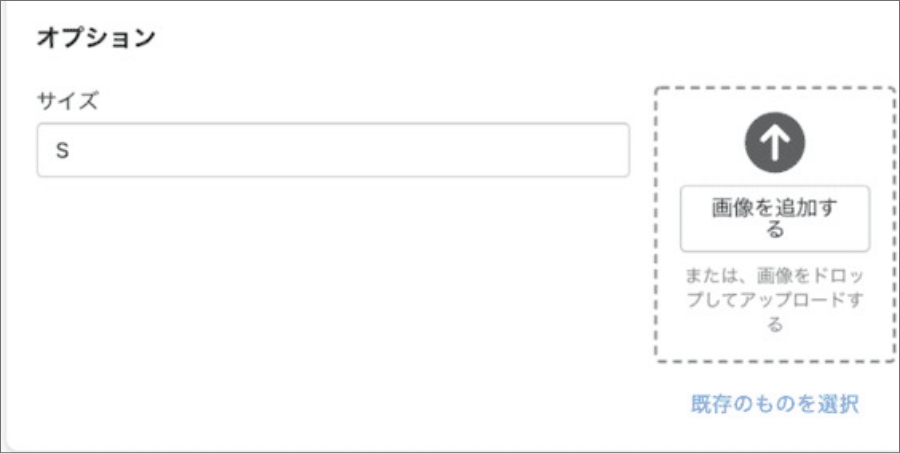
また、バリエーションごとの画像を登録することもできます。「オプション」の横にある「画像を追加する」を押すことで登録が可能です。

これを設定することで、お客さんが商品詳細画面で「Sサイズ」を選んだらSサイズの画像、「Mサイズ」を選んだらMサイズの画像、Lサイズを選んだらLサイズの画像に切り替えることができます。
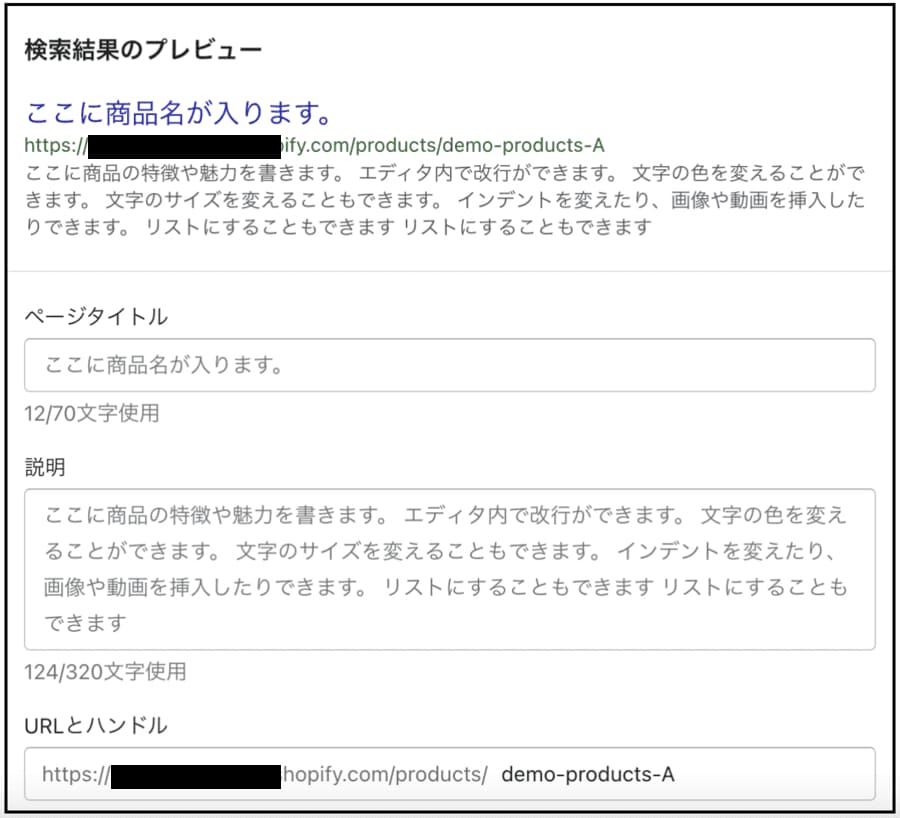
SEO関連項目

| 項目 | 内容 |
| ページタイトル | ページのタイトルを変更できます。 |
| 説明 | 検索結果に表示されるページの説明(メタディスクリプション)です。 〜150文字程度で、商品の説明を簡潔に記載します。 |
| URLとハンドル | ページのパーマリンク部分です。デフォルトでは商品名が入ります。 ゆえに、商品名が日本語だとこの部分も日本語になってしまいます。 その場合は半角英数に変えましょう。 |
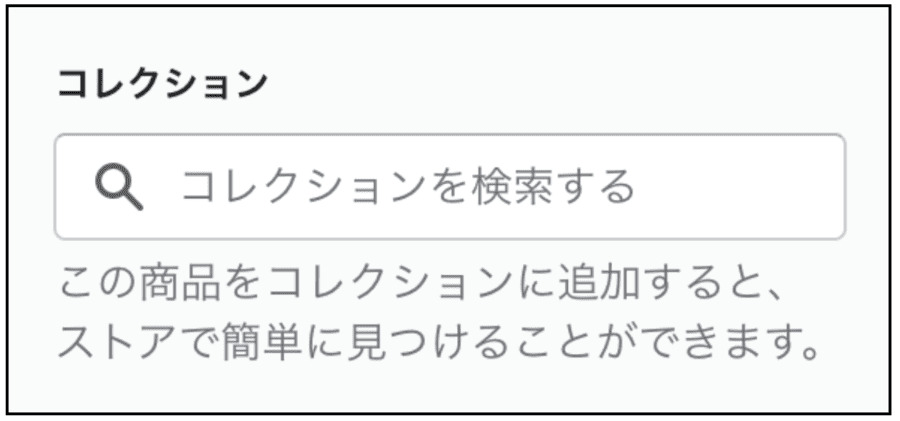
コレクション

いわゆる「カテゴリー」です。あらかじめ作成したコレクションから適切なものを選択します。
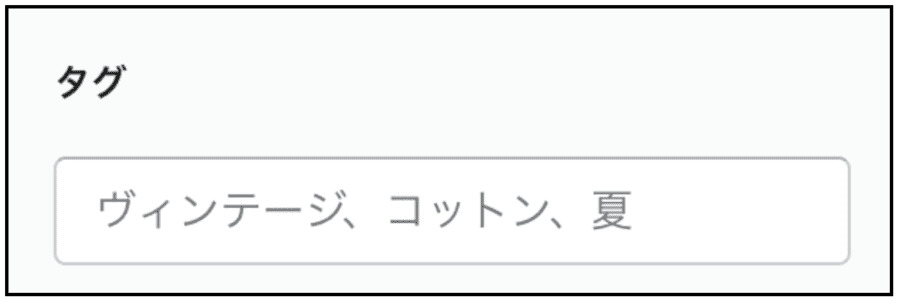
タグ

カテゴリとは別軸で商品をグルーピングできます。商品数が少ないオープン直後は、基本的には使用しないことが多いです。
商品数が増えてきて、コレクション(カテゴリー)を横断的にグルーピングしたくなったときに使うことが多いですね。
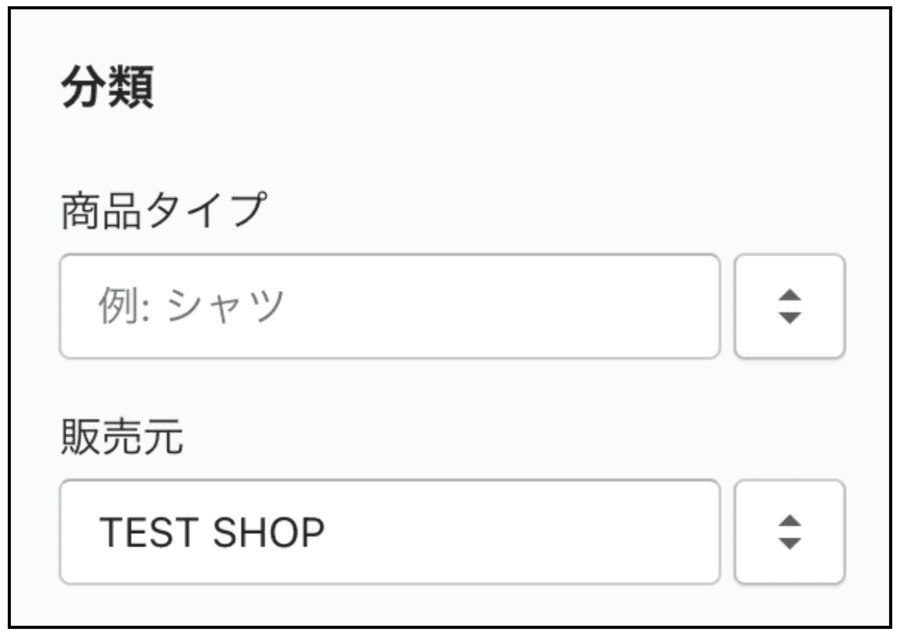
分類

| 項目 | 内容 |
| 商品タイプ | 商品を管理するために使用します。 例)洋菓子、和菓子、その他など |
| 販売元 | 基本的には自身のショップ名(ブランド名)を入れます。 セレクトショップなどの場合は仕入先ブランドなどを入れます。 |
商品を公開する方法
登録した商品を公開する方法を解説します。
の2つの方法があります。
商品をすぐに公開する
すべての登録が終わったら商品を公開します。
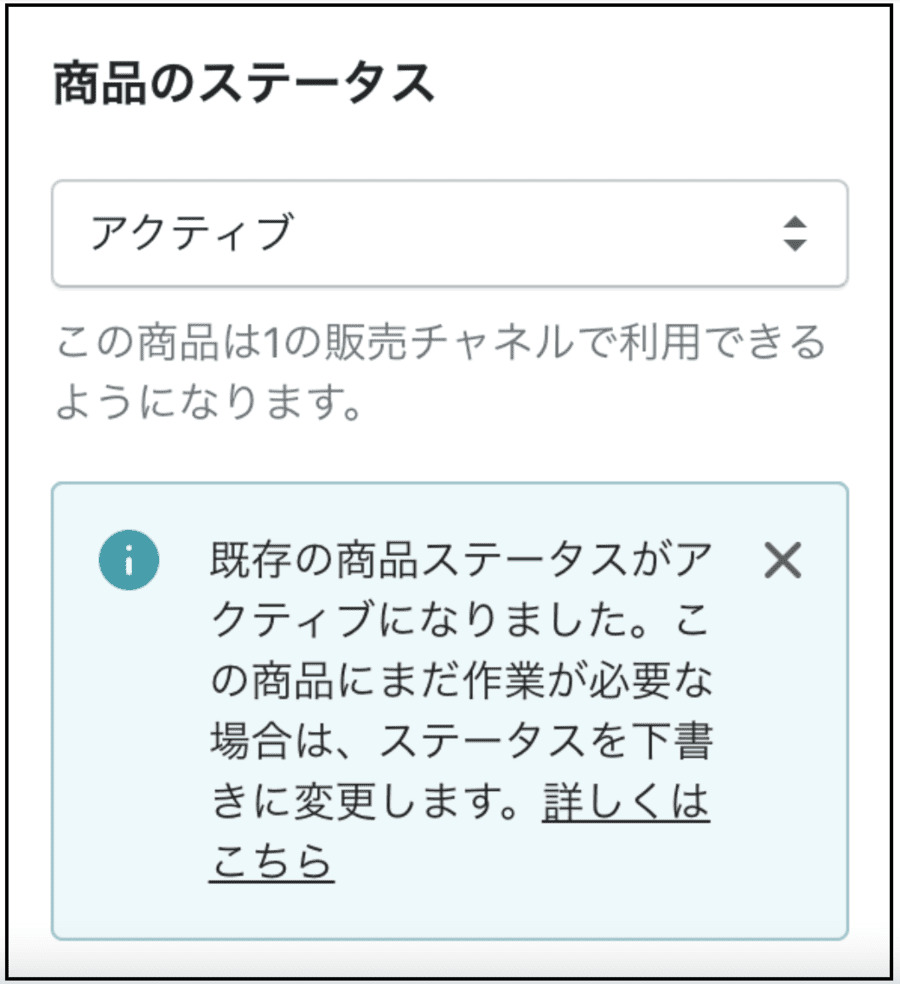
「商品のステータス」を「アクティブ」にすることで、販売が開始されます。

商品を予約販売する
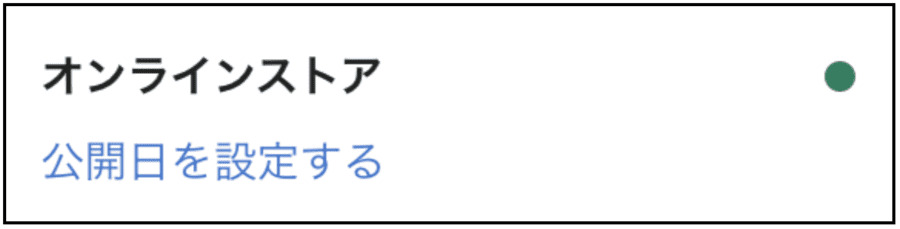
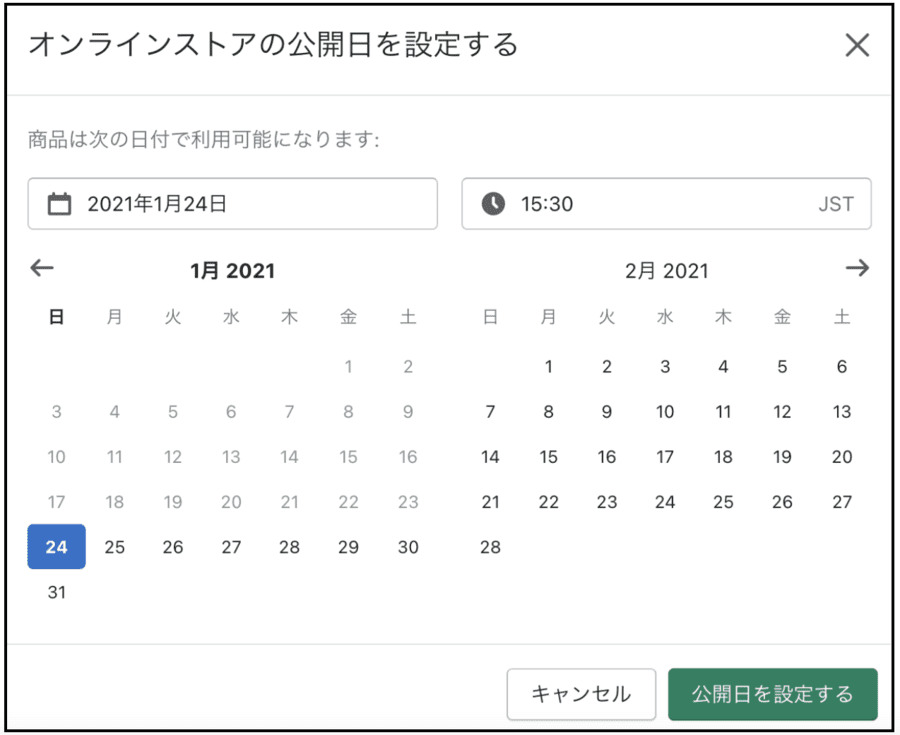
予約販売をする場合、商品のステータスをアクティブにした上で「公開日を設定する」をクリックします。

公開日をカレンダーから選択します。

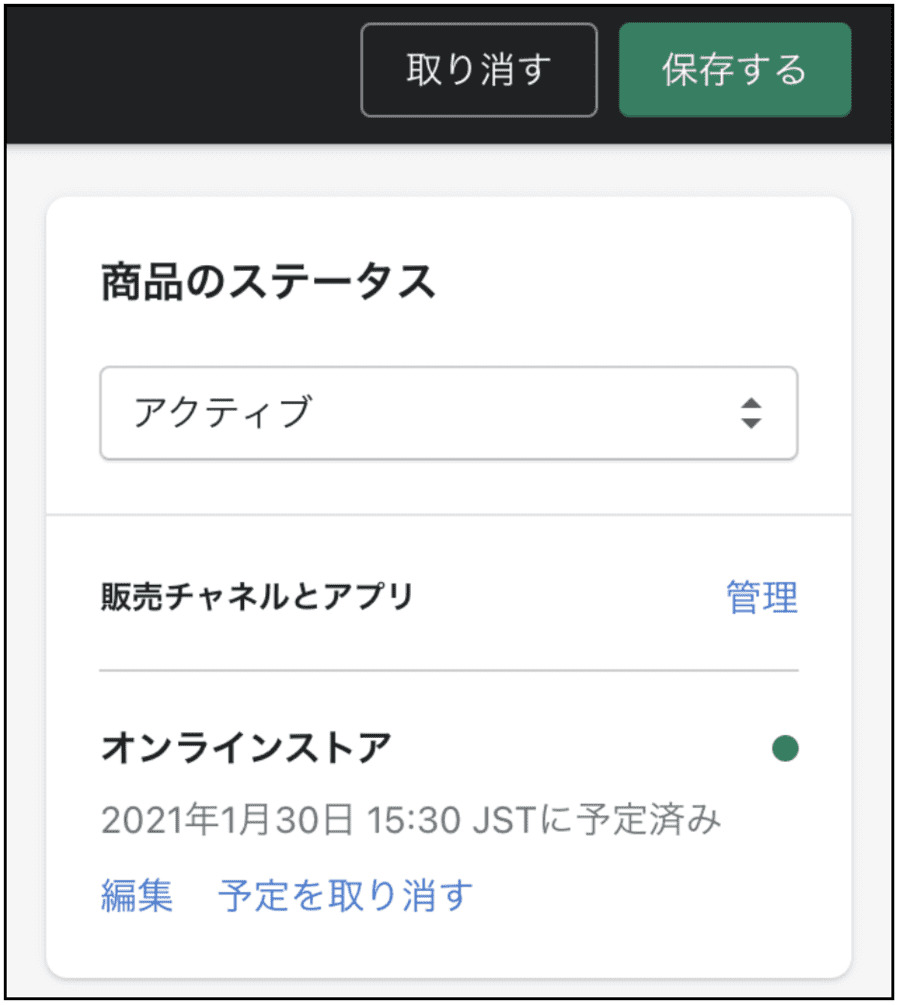
「○○○○年○○月○○日・・・に予定済み」と表示されていれば、正しく予約されています。問題なければ「保存する」を押下します。

Shopifyで商品登録をする際の便利機能
その他、Shopifyで商品登録をする際の便利機能を紹介します。
の2つです。
csvで商品情報を一括登録する方法
登録商品が大量にある場合、商品情報をcsvファイルで一括登録できます。
方法は公式ヘルプの以下をご覧ください。
商品情報を複製する方法
Shopifyには、すでに登録している商品の情報を複製して新しい商品の登録を行う機能があります。
価格や商品説明、画像などを流用して商品登録をしたい場合に活用できます。
新しい商品を追加するときの時間を節約するために、同様の商品を複製することができます。商品を複製してから、変更を加えて新しい商品を追加することができます。
商品に色やサイズなどのオプションを追加する場合は、商品を複製するのではなく、既存の商品にバリエーションを追加します。
詳細は公式ヘルプを参照ください。
私の場合は、テストデータの大量生産にこの機能を使うことが多いですね。
クライアントのサイト構築する中で、
・決済チェック
・カート投入の挙動チェック
・商品一覧のデザインチェック
などの各種検証用のデータ作成時に活用しています。
参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
この記事のポイントをまとめます。
本記事では、Shopifyでの商品登録について以下の内容を解説しました。
今回の記事はここまでです。
















