
Shopifyを使って作られたサイトが知りたい。
他社事例を研究して、自社のECサイト構築に役立てたい。
こんなことを考えている人へ。
この記事のポイントはいかです。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝

仕事でShopifyのECサイトを構築中。
下調べとして、shopifyで作られたサイトを色々見ています。
レッドブルのサイトがshopifyだったのは個人的には衝撃。
https://fbl.jp/shopify-shop-example-domestic/
https://web-kanji.com/posts/shopify-case
https://www.awwwards.com/websites/shopify/
Shopifyを使ったECサイト参考事例まとめ【国内海外】
Shopifyを使った国内と海外のECサイトの事例を集めました。
自社のストア構築に役立てたい場合や、クライアントのストア構築に役立てたい場合は参考になります。使用しているテーマを調べることで、どこまでカスタマイズができるかの目安にもなります。
Shopifyを使ったECサイトの国内事例
Shopifyを使ったウェブサイトの事例は、以下の2サイトに結構たくさんまとめられています。



Shopifyって、そもそもどんな感じのサイトがつくれるの?
というのが気になる人は、まず目を通しておくことをオススメします。各ブランドの説明やサイトの特徴も記載されており、知識として役に立ちます。
その他、私が調査して見つけたShopifyで作られた国内のECサイトは以下です。「アパレル」や「食品」など、ジャンルも書いています。
| カテゴリ | サイト |
| アパレル | A BATHING APE PIRATE STORE |
| アパレル | KIT |
| アパレル | FUMIKODA |
| アパレル | Sellenatela |
| アパレル | NA |
| アパレル | TAYLOR STITCH(※リンク切れ) |
| アパレル | objcts io |
| アパレル | grirose |
| アパレル | Runtrip Store |
| ライフスタイル | KANAGU STORE |
| ライフスタイル | Furbo ドッグカメラ |
| ライフスタイル | Gadget Mart |
| ライフスタイル | ひとえうさぎ |
| ライフスタイル | ゴーゴーサイクリング |
| 食品 | ゴーゴーカレー |
| 食品 | Kindred |
| 食品 | Elmers Green |
| 食品 | Kyoto Brewing Co. |
| 食品 | ぬま田海苔 |
| 食品 | レッドブル |
Shopifyを使ったECサイトの海外事例
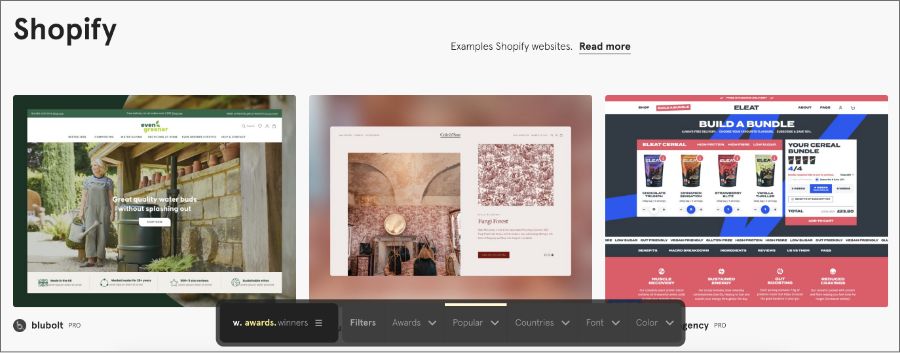
Shopifyを使った海外のウェブサイトは、Awwwardsで探すことができます。
Awwwardsは世界中のデザインを表彰するサイトです。優れているデザインを多数発見できます。「Shopify」のタグで検索を行うとすぐに見つけることができます。

海外のECサイトはお洒落なデザインが多いですが、日本人に馴染みのないデザインや挙動がたまにあります。デザイン面だけを重視して自社サイトに導入してしまうと、ユーザーにとって使いにくいサイトになる危険もあるので、注意が必要です。
Awwwardsに掲載されているサイトのうち、いくつかピックアップして以下にまとめています。カテゴリは取り扱い商材を指します。
| カテゴリ | サイト |
| アート | See Make Play |
| アパレル | Cuts Clothing |
| アパレル | MITA Eyewear |
| アパレル | DUMBGOOD |
| アパレル | 2NDDAY |
| ガジェット | Nova Smart Home |
| アクセサリー | Karpov Paris |
| スポーツ | Robin Golf |
| スポーツ | haywoodgolf |
| ヘルスケア | Bite Toothpaste Bits |
| ライフスタイル | Boyd Blue |
| 食品 | Popbar |
| 食品 | Queen Garnet |
Shopifyを使ったウェブサイトを見分ける方法
Google Chrome の拡張機能を使うことで、Shopifyを使ったウェブサイトを簡単に見つけることができます。
手順は以下の通りです。
それぞれを詳しく解説していきます。
「IP Address and Domain Information」をインストールする
Chromeウェブストアにアクセスし「IP Address and Domain Information」をインストールします。

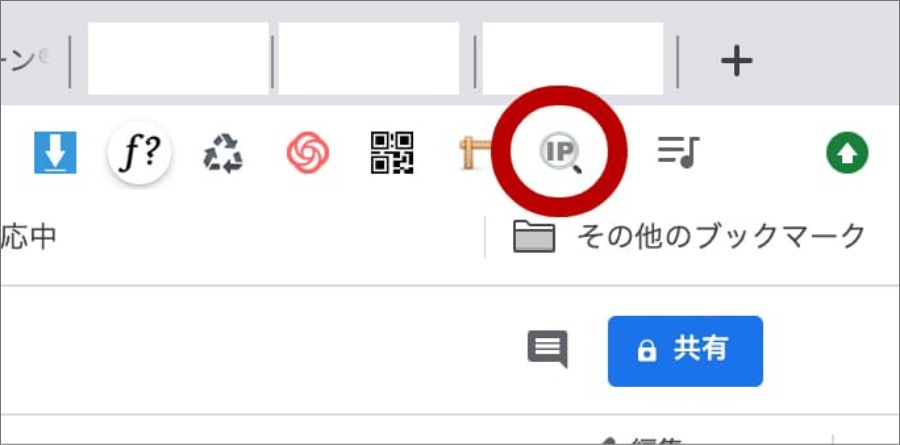
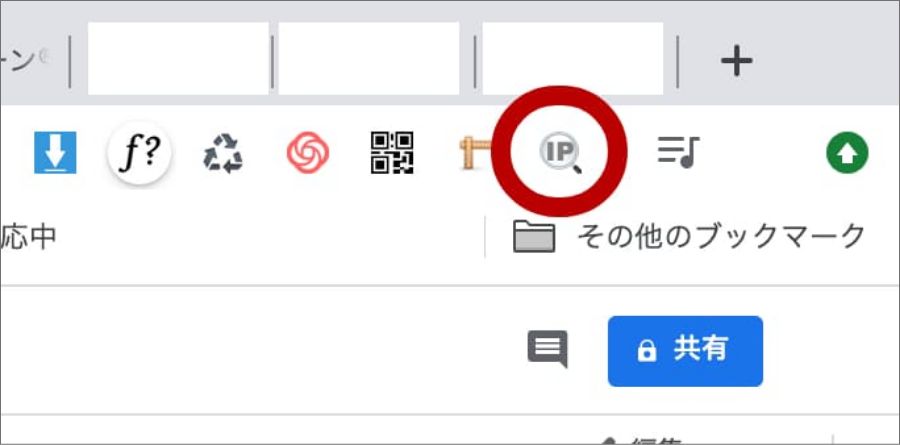
インストールが完了するとブラウザ右上に「IP Address and Domain Information」のアイコンが表示されます。

調べたいサイトに行く
次にShopifyを使っているか調べたいサイトにアクセスします。今回は例としてレッドブルのサイトにアクセスします。

ブラウザの右上にある「IP Address and Domain Information」のアイコンをクリックします。

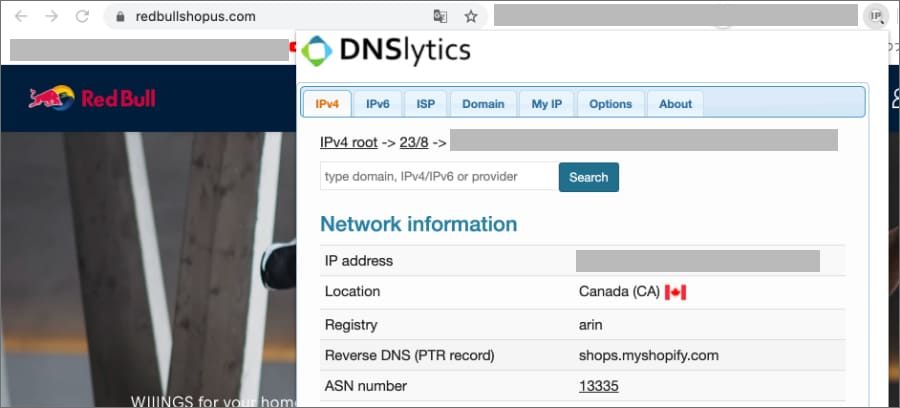
すると、拡張機能が起動してIPアドレスやその他の情報が表示されます。この中の項目を見ることで、Shopifyを利用しているかが分かります。

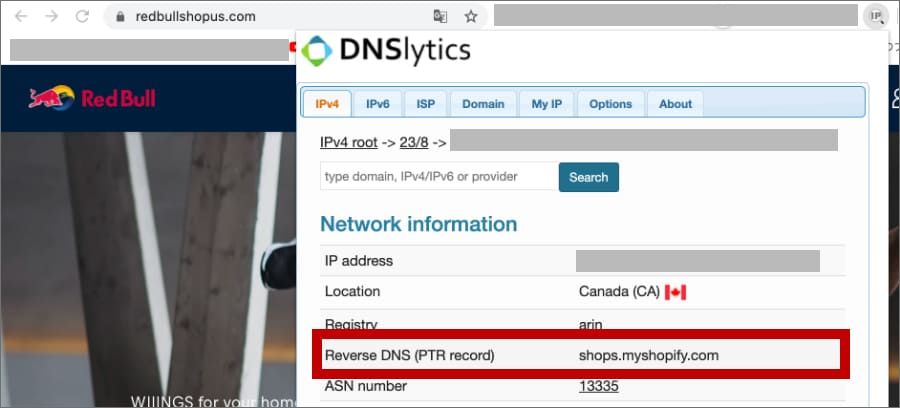
「Reverse DNS (PTR record)」のエリアを確認する
拡張機能を起動すると、以下のようなウィンドウが開きます。色々とタブや項目があるのですが、見るのは「Reverse DNS (PTR record)」というエリアです。

このエリアに「shops.myshopify.com」と表示されていれば、Shopifyを利用しているサイトです。IPアドレスでも分かるのですが、こっちの方が分かりやすいかと思います。
参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
本記事のポイントをまとめます。
Shopifyを使った国内と海外のECサイトの事例を集めました。
自社のストア構築に役立てたい場合や、クライアントのストア構築に役立てたい場合は参考になります。使用しているテーマを調べることで、どこまでカスタマイズができるかの目安にもなります。
今回の記事はここまでです。
















