
ShopifyでECサイトを作ろうと思っているので、法務関連のページを作成したい。
プライバシーポリシー、特定商取引に基づく表記、返金ポリシー、配送ポリシー、利用規約などの作り方を教えて欲しい。
こんなことを考えている方へ。
この記事を読むことで以下が分かります。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝

Shopifyでサイトを作っているのですが、法務関連ページ(プライバシーポリシーとか)をどうやって作るのかと思ったら、すでに記入フォームが用意されているみたい。
ちなみに「特定商取引法に基づく表記」の入力フォームも用意されています。これはECでモノを売るために必須。
Shopifyでプライバシーポリシーなどの法務関連ページを作る方法
Shopifyでプライバシーポリシーなどの法務関連ページを作る方法は以下です。
②「設定」ページにある「法務関連」をクリックする
③「返金ポリシー」「プライバシーポリシー」「特定商取引に基づく表記」「配送ポリシー」「利用規約」の入力エリアがあるので記載する
④「保存」する
⑤自動でチェックアウトページに表示される
下記の公式ヘルプページに手順説明はあるのですが、キャプチャがなく分かり辛いです。キャプチャ付きで解説します。
【関連記事】【Shopify】公式のストアポリシーテンプレートまとめ【2023年最新】

管理画面からポリシーページを作成する
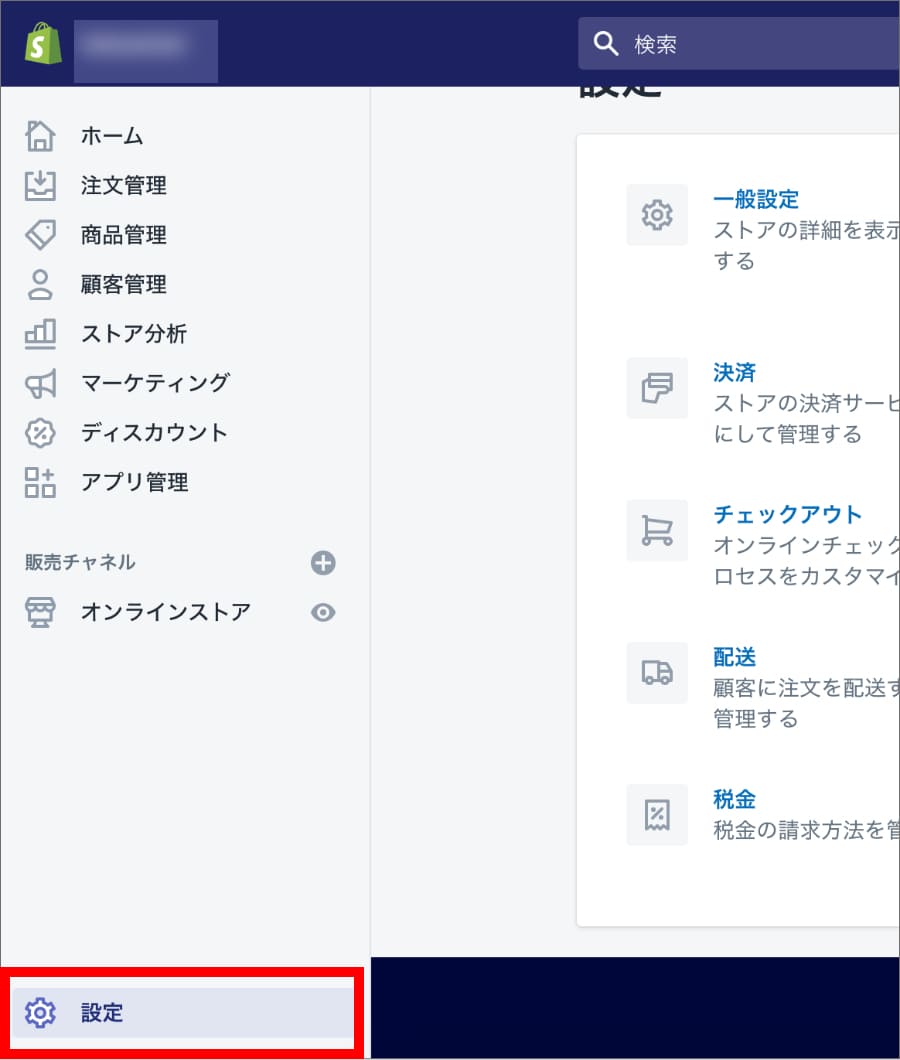
まず、Shopifyの管理画面にログインし「設定」を押します。

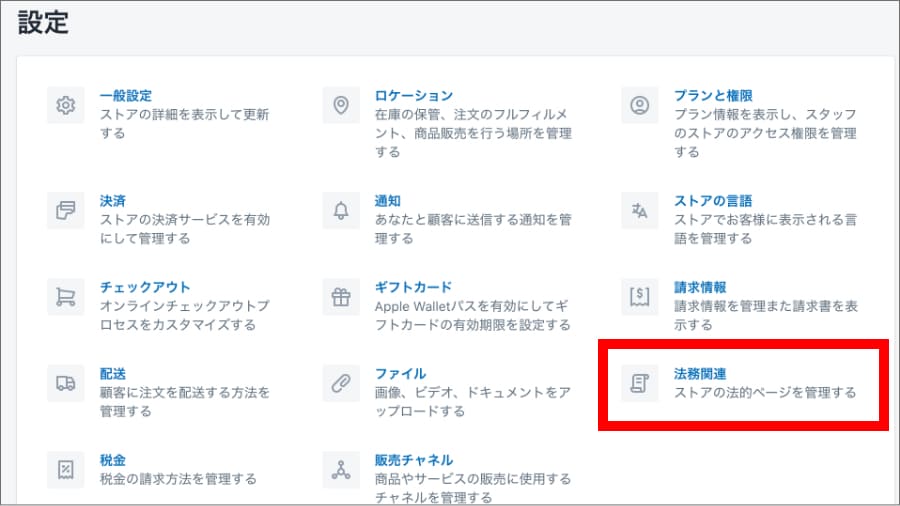
続いて、設定メニューの中にある「法務関連」をクリックします。

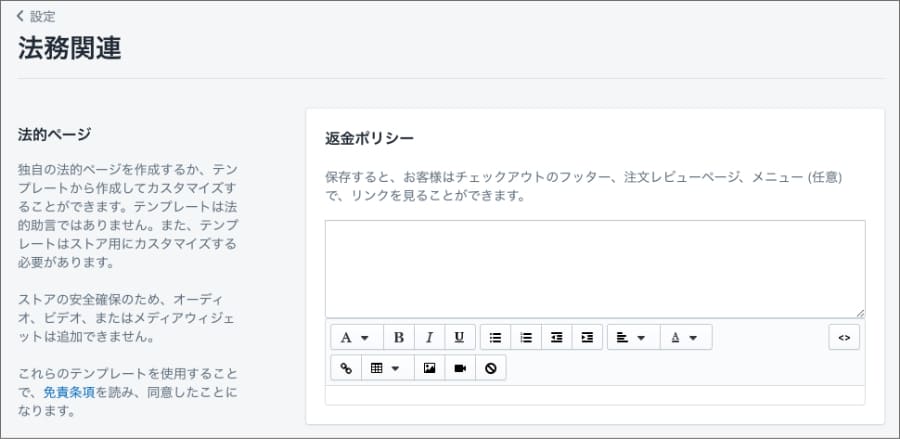
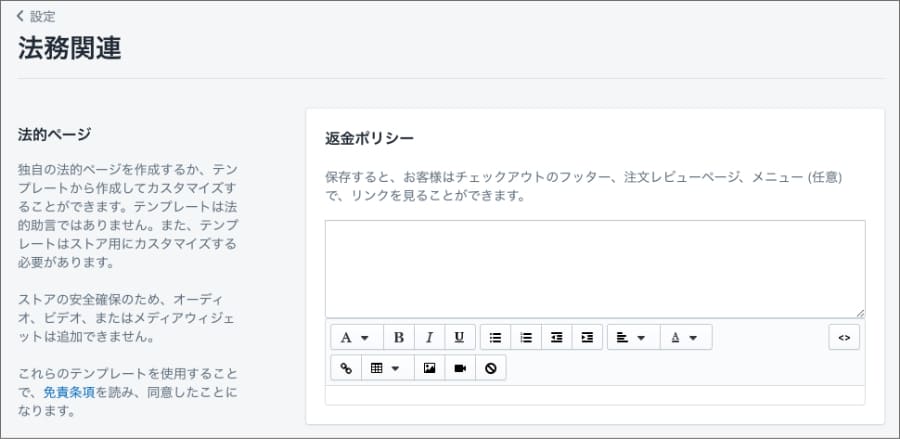
すると、以下のような画面が表示されます。この画面の中に「プライバシーポリシー」「特定商取引に基づく表記」「配送ポリシー」「利用規約」「配送ポリシー」の入力エリアがあります。

一番上にあるのは「返金ポリシー」です。内容をテキストボックスに記載していきます。画像や表の埋め込み、インデントや文字装飾なども可能です。

次が「プライバシーポリシー」です。

その次が「利用規約」です。

その次が「配送ポリシー」です。

最後が「特定商取引法に基づく表記」です。

「特定商取引法に基づく表記」はネットでモノを売る上で必ず必要な表示になります。どんな要素が必要なのかは、Amazonのヘルプページが参考になります。
ここまで入力し終えたら、ページ右上の「保存」を押します。これで法務関連ページの作成が完了です。

作成したポリシーの表示確認をする
最後にページが正しく表示されているかを確認します。
「返金ポリシー」「プライバシーポリシー」「特定商取引に基づく表記」「配送ポリシー」「利用規約」を作成すると、自動的にサイト上にリンクが生成されます。それぞれ、以下の場所に表示されます。
| ページ名 | 表示場所 |
| 返金ポリシー | ・チェックアウトページ ・注文レビューページ ・ヘッダー&フッターメニュー (任意) |
| プライバシーポリシー | ・チェックアウトページ ・ヘッダー&フッターメニュー (任意) |
| 利用規約 | ・チェックアウトページ ・ヘッダー&フッターメニュー (任意) |
| 配送ポリシー | ・商品ページ ・カート ・チェックアウトページ ・ヘッダー&フッターメニュー (任意) |
| 特定商取引法に基づく表記 | ・チェックアウトページ ・ヘッダー&フッターメニュー (任意) |
「任意」というのは、自分で設定した場合に表示されることを指します。ヘッダーとフッターには、ページをメニューに追加することで表示が可能です。
色々なページに自動表示されますが、共通しているのは「チェックアウトページ」です。
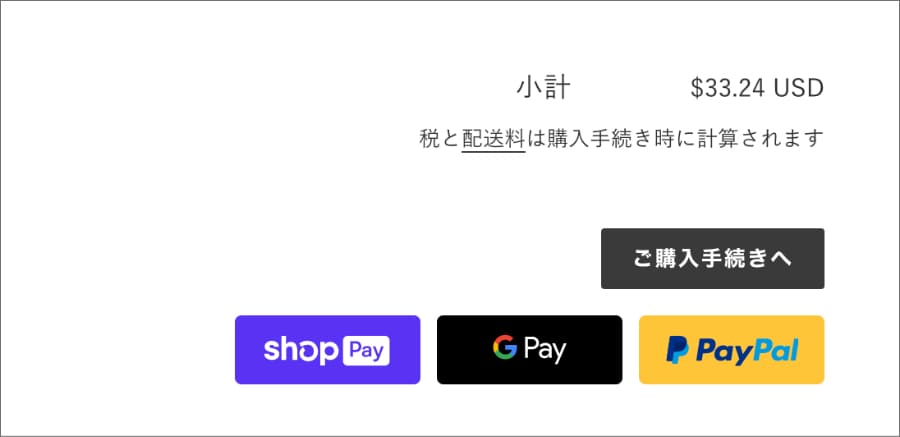
チェックアウトページのフッターには全ページのリンクが自動的に表示されます。チェックアウトページとは、カート画面の「ご購入手続きへ」を押下して、

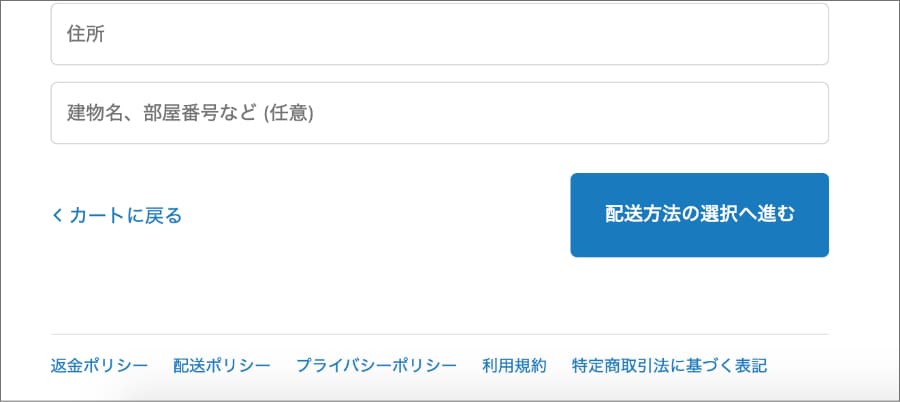
その先にある次のページです。フッター部分に「返金ポリシー」「プライバシーポリシー」「特定商取引に基づく表記」「配送ポリシー」「利用規約」が表示されていることがわかります。

クリックするとモーダル画面が開いて内容を確認できます。正しく表示されていればOKです。

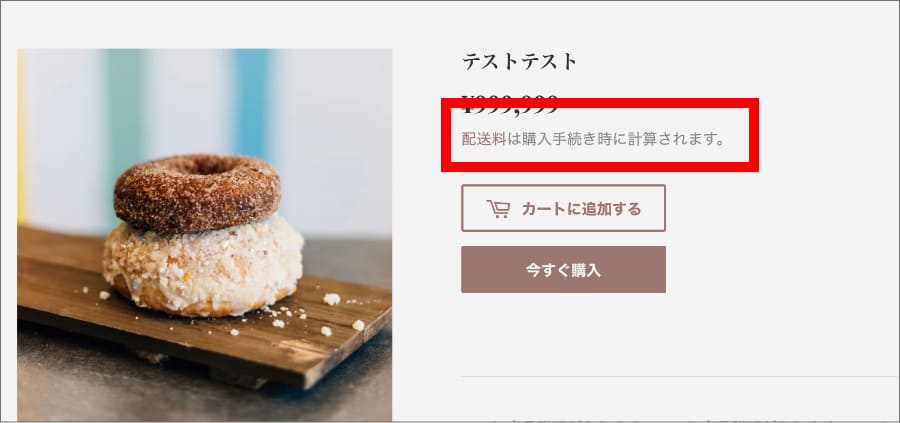
また、「配送ポリシー」は商品ページの価格の下にも表示されます。「配送料」というテキスト部分をクリックすると、ポリシーページが開く仕組みになっています。


商品ページの価格の下には入れたくないなぁ・・・邪魔だなぁ。
と思ったら消すことができます。
手順はShopify公式ヘルプの以下の記事を参照ください。
作成した法務関連ページをフッターに表示させる
作成したポリシーページはチェックアウト画面に自動的に表示されます。
ただ、返金ポリシーやプライバシーポリシーはチェックアウト(決済)のタイミングではなく、事前にお客さんに提示させたいものです。
そこで、作成した法務関連ページをサイトのフッターに表示させる方法を解説します。これはノーコードで可能です。手順は次の通りです。
これで、ストアのフッターにポリシーページへのリンクが表示されるようになります。
参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
この記事のポイントをまとめます。
Shopifyでプライバシーポリシーなどの法務関連ページ(ポリシーページ)を作る方法は以下です。
手順はShopifyの公式ヘルプにも掲載されています。
また、あまり聞きなれないですが「特定商取引に基づく表記」はECサイトには必須です。どんな要素が必要なのかは、Amazonのヘルプページが参考になります。
今回の記事はここまでです。
















