
Shopify制作者としてクライアントのストアを構築している。
構築におけるToDoやチェックリストを毎回作成していて面倒。
ストア公開までに必要なタスクのチェックリストがあれば教えて欲しい。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
【Shopify】ストア構築のためのToDoリストをまとめました
Shopifyストアを構築するためのToDoやタスクを整理しました。
やるべきことをチェックリストにまとめて整理することで、考慮漏れや実装漏れを防ぐことができます。
このチェックリストは私が普段仕事で使っているものをベースに作成しています。案件のたびに毎回リストを作成するのが面倒なので記事にしました。
テーマ全般のToDo
テーマ全般に関わるToDoです。
無料テーマを使う場合はテーマの購入は不要です。jQuery、CSSファイル、JSファイルは案件によって必要な場合は導入します。
テーマを購入する

有料テーマを使う場合はテーマを購入します。
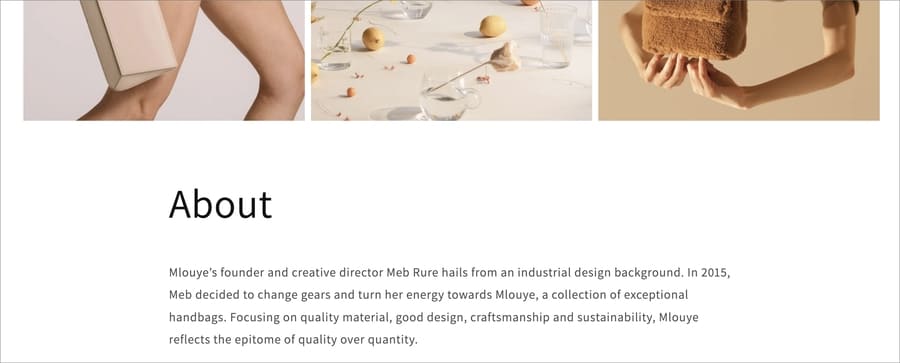
私の場合、大きなカスタマイズを入れる場合は無料テーマの「DAWN」を使うことが多いです。DAWNはシンプルで癖がないので、コードをカスタマイズしやすいです。
一方、カスタマイズが少なくテーマ自体の機能・デザインを活かす場合は有料テーマを購入することが多いです。最近は「impulse」を使うことが多いですかね。
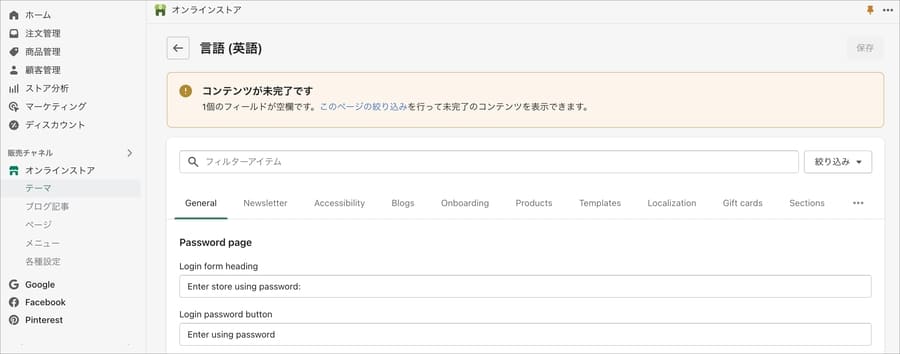
テーマの翻訳を修正する

テーマの翻訳がおかしい場合は調整を行います。
無料テーマ・有料テーマ問わず、日本語訳がおかしいことが多いです。また、有料テーマの場合はそもそも日本語訳が入っていない場合があります。
その場合は自分で日本語訳をイチから入れます。このとき、無料テーマの日本語訳を参考にすると楽です。
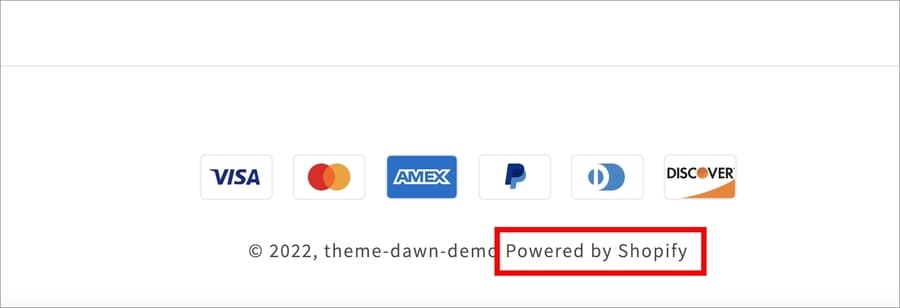
Powered by Shopifyの表示を消す

テーマの翻訳を編集する画面でPowered by Shopifyの表示を消すことができます。「Powered by Shopify」とは、デフォルトで自動的にフッターに表示される文言です。
そのままでも問題はないのですが、わざわざ表示するメリットがありません。ストアのブランディングのためにも消した方がいいです。詳しくは以下の記事で解説しています。
【関連記事はこちら】
【Shopify】Powered by Shopifyの表示を消す方法をあわせて読む
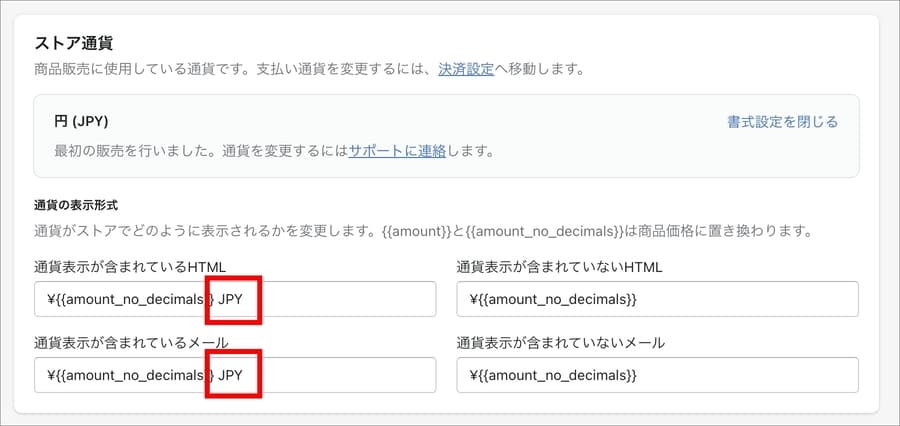
ストアの表示通貨からJPYを取る

ストアの表示通貨からJPYを取ります。
必須ではなく、気になる場合や販売先のマーケットによって判断します。Shopifyのデフォルトでは「¥2,980 JPY」のように「¥マーク」と「JPY」の両方がつきます。
日本国内だけで販売する場合は「JPY」がなくても通じるので、「JPY」を取ります。越境ECを行う場合は「JPY」を残しておいた方がいいです。
JPYが付いていた方が海外の人にとって分かりやすいです。たとえば、中国元は通貨記号が日本円と同じ「¥マーク」です。「JPY」があることで「¥380 CNY」と「¥2,980 JPY」の区別がつきます。
【関連記事はこちら】
【Shopify】¥(円マーク)に付いているJPYを消す【通貨表示】をあわせて読む
jQueryを入れる

必要に応じてjQueryを入れます。
JavaScriptのみで記述する場合もありますが、jQueryを導入することもあります。独自のJSを書く場合や、既存テーマのJSを編集するケースが結構あります。
jQueryを導入する場合は、まずオンラインストア>テーマ>コードの編集へと進みます。そして、theme.liquidを編集して読み込ませます。CDNで利用することがほとんどです。
ウェブフォントの導入

必要に応じてウェブフォントを入れます。
今までのほとんどの案件でウェブフォントを入れています。やはりデザインにこだわると、フォントもShopify標準のものではカバーできなくなります。
たとえば、ブランドサイトをすでに持っている企業がShopifyでECを始める場合、デザインのテイスト・フォントをブランドサイトに寄せることが多いです。そんなとき、ブランドサイトと同じウェブフォントをShopifyに導入したりします。
Googleフォントを利用するケースが多いです。導入する場合は、オンラインストア>テーマ>コードの編集へと進みます。そして、theme.liquidを編集して読み込ませます。
カスタマイズ用のCSSとJSファイルの設置

カスタマイズ用のCSSとJSファイルを設置します。
サイトのカスタマイズをする場合は、カスタマイズ用のCSSファイルとJSファイルを用意し、テーマの<head>タグ内で読み込ませています。
今までノーコードで完結した案件はほとんどありません。ほぼ毎回、カスタマイズ用のファイルを作成して設置しています。
カスタマイズ用のファイルを導入する場合は、オンラインストア>テーマ>コードの編集へと進みます。そして、theme.liquidを編集して読み込ませます。
ストア全般のToDo
ストア全体のToDoです。
運営会社の基本情報の設定やロゴの設定、OGPとディスクリプションの設定、クライアント用のアカウント作成などを行います。
ストアの基本情報の登録(ストア名・業界)

「ストア名」「会社の正式名称」「ストア業界」を登録します。ここで登録したストア名は、自動返信メール等で使われます。
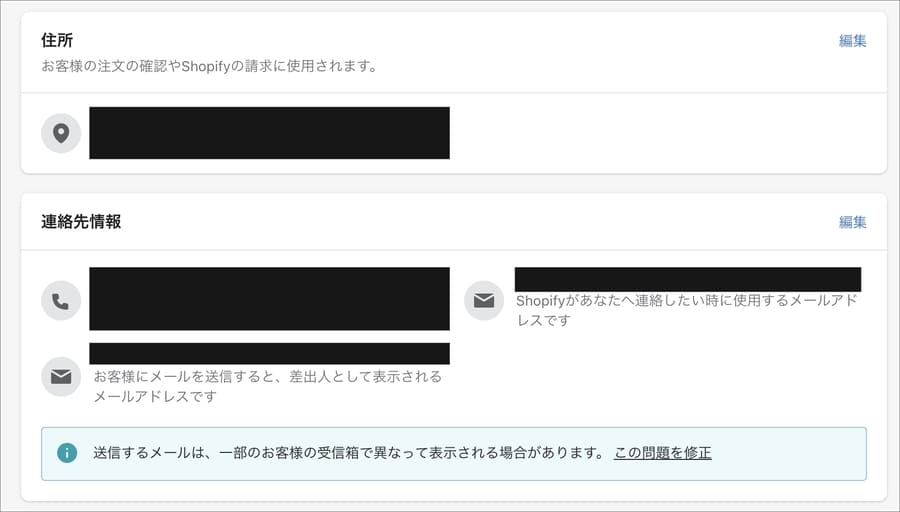
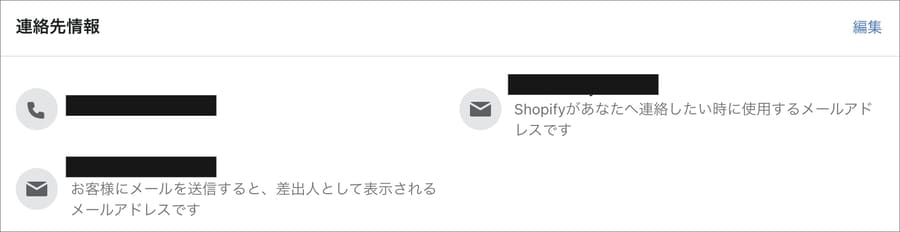
ストアの住所・連絡先の登録

ストアの住所、電話番号、メールアドレスなどの各種連絡先を登録します。ストアの連絡先メールアドレスは2種類登録します。
①Shopifyからストア(ストアオーナー)への連絡を受け取るメールアドレスと、②ストア(ストアオーナー)からストアのお客様へ連絡するときに使うメールアドレスの2つです。両方とも同じにすることも可能です。
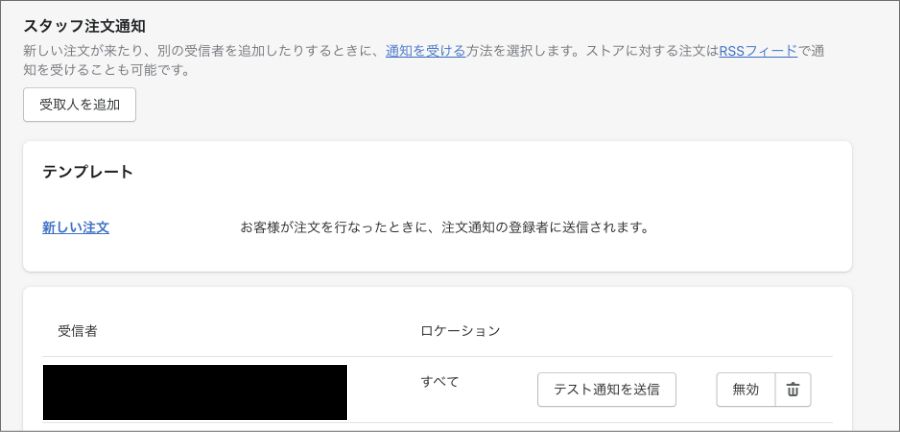
なお、受注が発生した時の通知(「注文が入りました」という自社宛の通知)は別の画面で設定します。これは設定>通知>スタッフ注文通知で設定可能です。
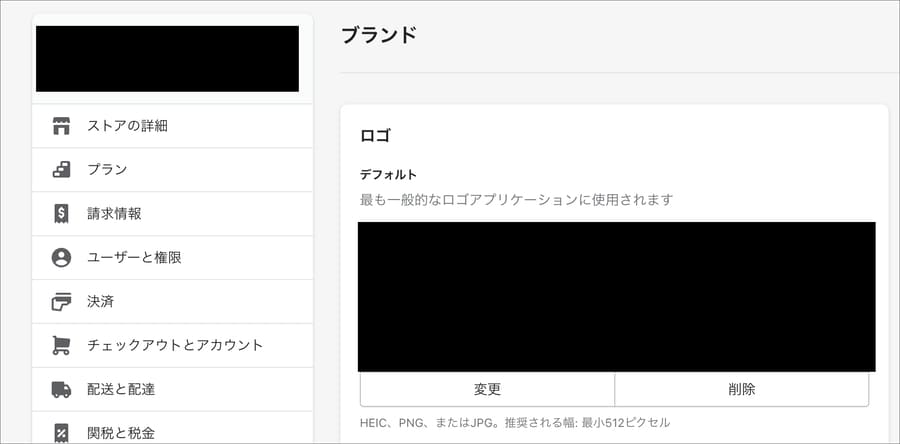
各種ロゴの設定(ストアロゴ・メールロゴ・チェックアウトページのロゴ)

各種ロゴの設定を行います。
設定>ブランドからストア全体のロゴを設定できます。ここではストアのキーカラーの登録もできます。また、設定>通知からメールのロゴも設定します。これでストアからのメールにロゴが表示されるようになります。
チェックアウトページのロゴ設定は、オンラインストア>テーマ>カスタマイズ>チェックアウトから行います。
チェックアウト画面のカラーや背景画像、フォントもあわせて変えることで、そのストア(そのブランド)に適した、チェックアウト画面を構築できます。
OGPイメージの設定

OGPイメージの設定を行います。
OGPイメージは、SNSなどでシェアしたときに表示される画像です。その画像を設定できます。なお、商品詳細ページがシェアされたときは、OGPイメージは自動的に商品画像となります。
Shopifyの集客においてSNSの利用は非常に効果的です。OGPイメージの設定は必ず行うようにしましょう。推奨サイズは横1200px、縦630pxです。
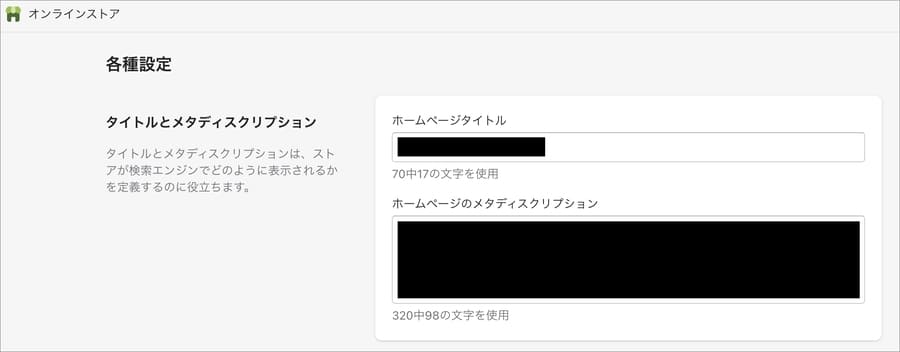
タイトルおよびメタディスクリプションの設定

メタディスクリプションを設定します。
「ホームページのメタディスクリプション」に設定した内容が、Google等の検索結果で表示されます。スマホを考慮して100文字程度で記入します。
また、「ホームページタイトル」の欄にはGoogle等の検索結果で表示させたい内容を入力します。基本的にはストア名そのままでOKです。
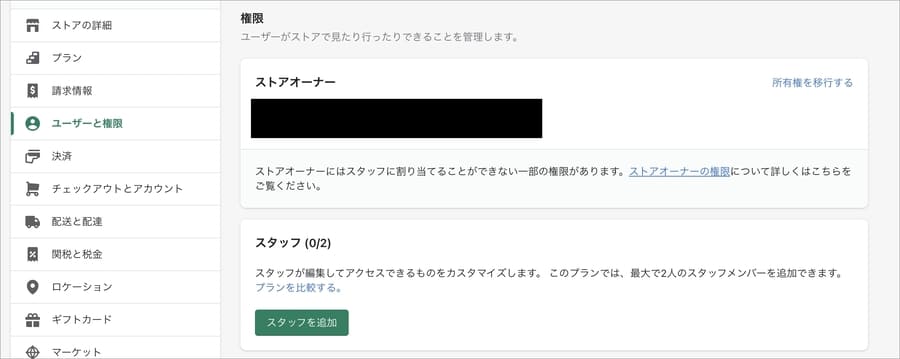
クライアントのアカウントの作成

クライアント用のアカウントを作成します。
クライアント向けにShopifyストアを構築している場合、最終的には「ストアの所有権の移行」を行い所有権を移行します。しかし、そのためには事前にクライアント用のアカウントを作成しておく必要があります。
アカウントを作成するには、設定>ユーザーと権限>スタッフを追加と進みます。そこで、クライアントのアドレスと付与すべき権限を選択します。この作業は余裕を持って行うと安全です。ストア公開で行うとバタバタします。
【関連記事はこちら】
【Shopify】ストアの所有権を移行する方法【画像付きで解説】をあわせて読む
ストアフロントのToDo
ストアフロントのToDoです。
Shopifyのカスタマイズ機能を使ってのノーコードでのストア構築はもちろん、HTML、Liquid、JSON、CSS、JavaScriptなどを使ったカスタマイズを行います。
また、Shopify標準のフォームを使う場合は、必須・任意項目のカスタマイズやフォーム項目のカスタマイズも行います。
ストア全体のデザイン構築

オンラインストア>テーマ>カスタマイズを使ってストア構築を行います。また、ページを追加したり、HTML、Liquid、JSON、CSS、JavaScriptなどを使ったカスタマイズを行います。
更新可能なオリジナルなブロックを作成したり、Shopify純正のメタフィールドを使ったり、商品ランキングブロックを作ったりすることが多いです。
ちなみに、カスタマイズ・デザイン変更の度合いが大きい時はテーマ「DAWN」を使うことが多いです。癖がなくシンプルなコードなので色々と弄りやすいです。
オリジナルページの構築

必要な場合はオリジナルページの構築を行います。
オンラインストア>テーマ>カスタマイズでのストア構築ではなく、完全にイチからページをデザインし、オリジナルページを作る場合があります。
オリジナルページをCMS化してユーザー側で更新可能にするか、静的ページのままにするかは予算・要件によって変わります。
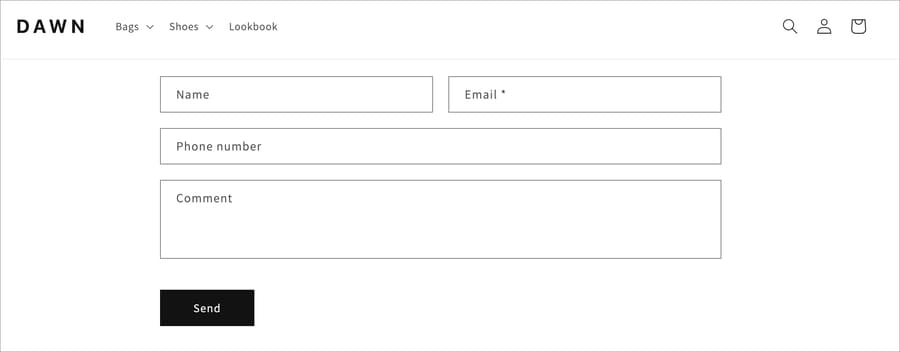
お問い合わせフォームの設置

お問い合わせフォームを設置します。
Shopify純正のフォームを使う場合は、必須・任意項目のカスタマイズやフォーム項目のカスタマイズを行います。
外部のアプリを導入する場合は、その導入〜設定〜カスタマイズを行います。ただ、外部フォームはほとんど有料なのでShopify純正のフォームを使うケースが多いです。
なお、Shopify純正のフォームは「確認画面および完了画面がない」「問い合わせ完了時に問い合わせ者への自動返信がない」「デフォルトの入力規制がおかしい(メールアドレスだけ入れたら送信できてしまう)」という問題があります。
規約・ガイド系ページのToDo
規約・ガイド系ページのToDoです。
対外的なアナウンスとして必要な「ショッピングガイド(FAQ)」「利用規約」「プライバシーポリシー」「特定商取引法に基づく表記」を作成します。
ほとんどの場合、オンラインストア>ページ からShopify標準のエディタ機能で作成します。稀に完全なオリジナルデザインで、イチからコーディングすることもあります。
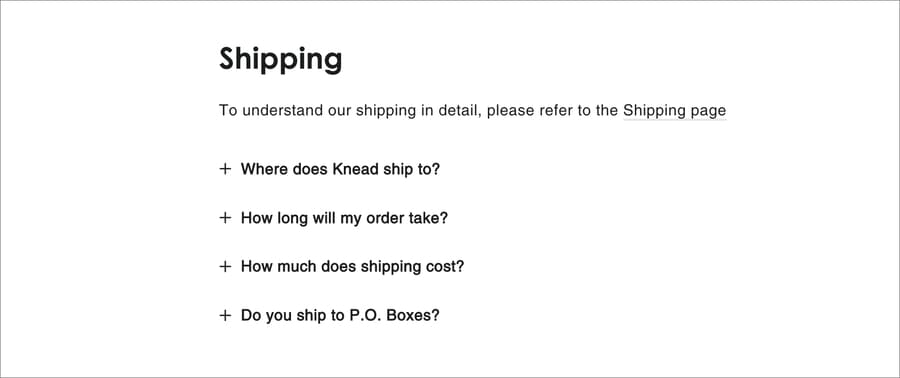
ショッピングガイドの作成

ショッピングガイドを作成します。サイトによっては「ご利用ガイド」「よくある質問」「FAQs」などのタイトルにすることもあります。
ユーザーの購買体験を高めるために情報を充実させます。送料のこと、返品のこと、交換のこと、税金・関税のこと。などなどを記載します。
利用規約の作成

利用規約を作成します。汎用的な雛形をひとつ用意しておき、クライアントのストアに合わせて多少内容を変えることが多いです。
プライバシーポリシーの作成

プライバシーポリシーを作成します。汎用的な雛形をひとつ用意しておき、クライアントのストアに合わせて多少内容を変えることが多いです。
特定商取引法に基づく表記の作成

特定商取引法に基づく表記を作成します。汎用的な雛形をひとつ用意しておき、クライアントのストアに合わせて多少内容を変えることが多いです。
ポリシーのToDo
ポリシーのToDoです。
設定>ポリシー に必要な内容を入力します。私の場合、ポリシーはここではなくオンラインストア>ページで作成する場合が多いです。理由は「設定>ポリシー」で作ると、デザイン上のいろいろな制約があるためです。
設定>ポリシー に必要な情報を入れると、チェックアウト画面のフッターに各ポリシーが表示されます。また、ストアのフッターメニューにも自動的に追加されます。
ストアポリシーの追加(返金ポリシー)

返金ポリシーを作成します。汎用的な雛形をひとつ用意しておき、クライアントのストアに合わせて多少内容を変えることが多いです。
ストアポリシーの追加(プライバシーポリシー)

プライバシーポリシーを作成します。汎用的な雛形をひとつ用意しておき、クライアントのストアに合わせて多少内容を変えることが多いです。
ストアポリシーの追加(利用規約)

利用規約を作成します。汎用的な雛形をひとつ用意しておき、クライアントのストアに合わせて多少内容を変えることが多いです。
ストアポリシーの追加(配送ポリシー)

配送ポリシーを作成します。汎用的な雛形をひとつ用意しておき、クライアントのストアに合わせて多少内容を変えることが多いです。
タグのToDo
タグのToDoです。
「Googleアナリティクス(UA)」「Googleアナリティクス(GA4)」「Googleサーチコンソール」を導入します。他にも必要な解析ルールがあれば、それを導入します。
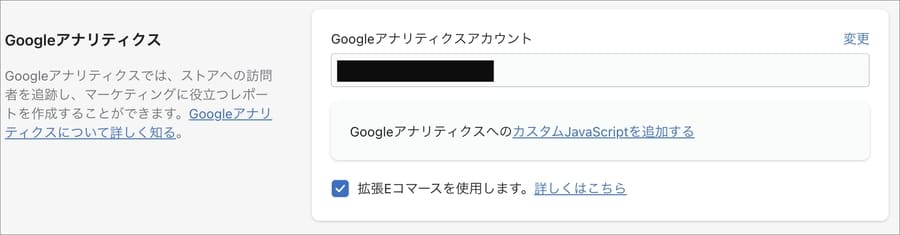
Googleアナリティクスの導入(UA)

Googleアナリティクスの導入(UA)を導入します。この記事を書いている2022年9月時点では、UAとGA4が両方稼働しているため、両方を導入します。
オンラインストア>各種設定>Googleアナリティクス に埋め込み用のコードを入れればOKです。また、忘れずに「拡張Eコマースを使用します。」にチェックを入れます。
あわせて、Googleアナリティクスの管理画面で必要な設定を行います。拡張Eコマースの設定、目標設定、フィルタでのIP計測除外設定などです。
Googleアナリティクスの導入(GA4)

Googleアナリティクスの導入(GA4)を導入します。この記事を書いている2022年9月時点では、UAとGA4が両方稼働しているため、両方を導入します。
UAも使いつつ、ShopifyにGA4を入れるのは少し面倒です。<head>タグ内にただGA4のコードを入れただけでは、二重計測されて数字がおかしくなります。
そのため、GA4に関してはGTM(Googleタグマネージャー)を使ってタグ設置を行います。GTMは便利なので、この機会に導入してしまいます。
Googleサーチコンソールの導入

Googleサーチコンソールを導入します。Googleアナリティクスはストアの公開前でも設定できますが、Googleサーチコンソールはストアの公開後でないとできません。
また、Googleアナリティクスの導入が終わっていれば、アナリティクスを使ったGoogleサーチコンソールの認証ができるので便利です。
サーチコンソールを設定する際は、あわせてアナリティクスとの連携を行います。これで、アナリティクス上でクエリの確認をしたり、「SearchConsole Insight」を使えるようになります。
Googleサーチコンソールでsitemap送信

Googleサーチコンソールへの登録が完了したら、そのまま忘れずにsitemapを送信しましょう。Shopifyのサイトマップファイル名はsitemap.xmlです。
複雑な設定や操作は必要なく、sitemap.xmlをサーチコンソールに送信すればOKです。くわしくは以下の記事で解説しています。
【関連記事はこちら】
【Shopify】サイトマップを作成してサーチコンソールに登録する方法をあわせて読む
決済のToDo
決済のToDoです。
代表的なShopifyペイメントに加え、PayPalや代金引換、銀行振込を使用する場合は導入します。チェックアウトページの設定を行ったり、商品に同梱する明細書・領収書の設定も行います。
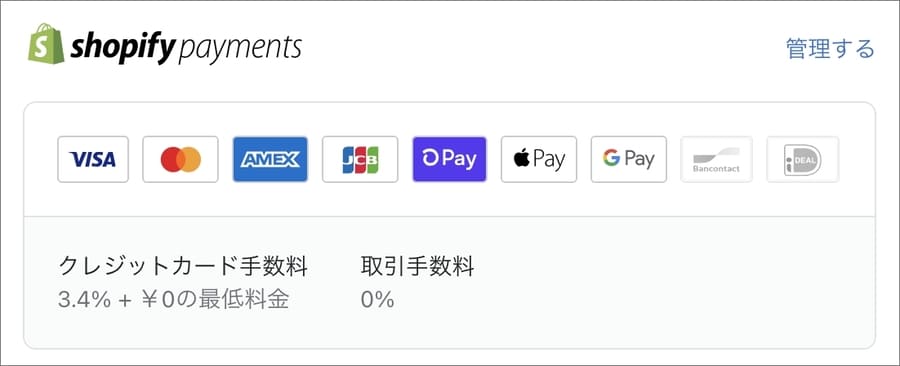
Shopifyペイメントの導入

代表的な決済方法である「Shopifyペイメント」を導入します。ストアを正式に公開するまでは「テストモード」で運用します。
また、正確な決済情報の登録は「ストアの所有権の移行」のタイミングで行うことが多いです。所有権の意向については、以下の記事で解説しています。
【関連記事はこちら】
【Shopify】ストアの所有権を移行する方法【画像付きで解説】をあわせて読む
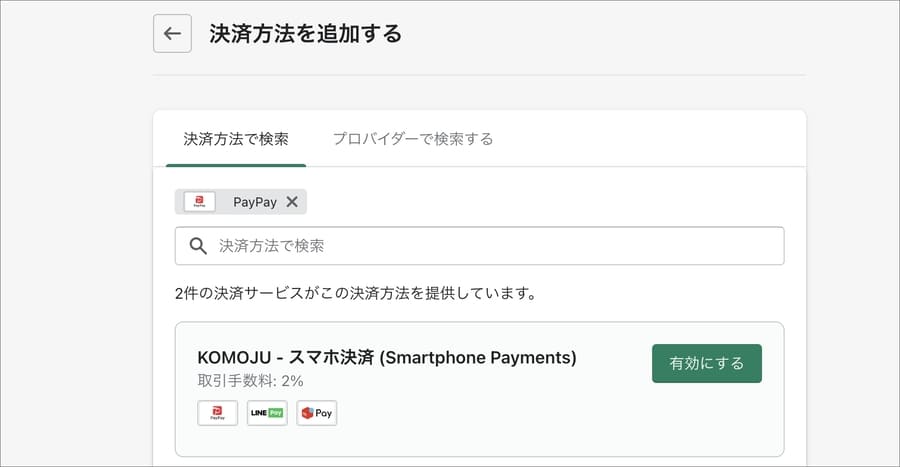
その他の決済手段の導入

必要に応じてその他の決済手段を導入します。たとえば、PayPal、代金引換、銀行振込、KOMOJU、AmazonPay、LINE Pay、楽天Payなどです。
これら他の決済サービスを導入する場合は、事前にそのサービスと契約する必要があります。越境ECの場合、PayPalの導入はかなりおすすめです。
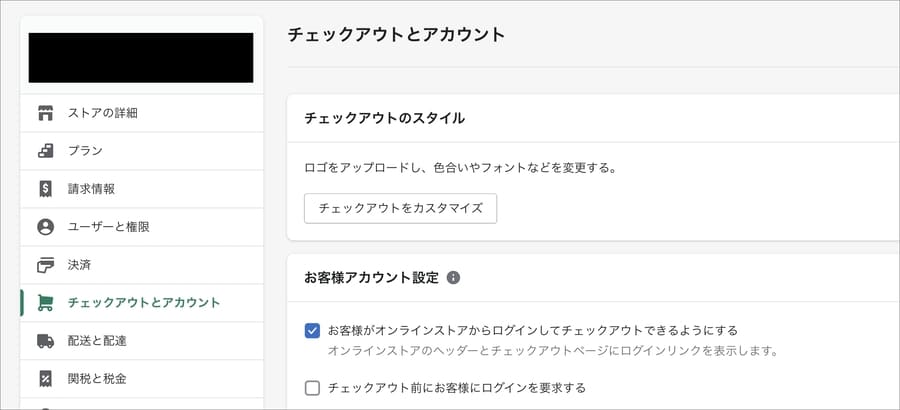
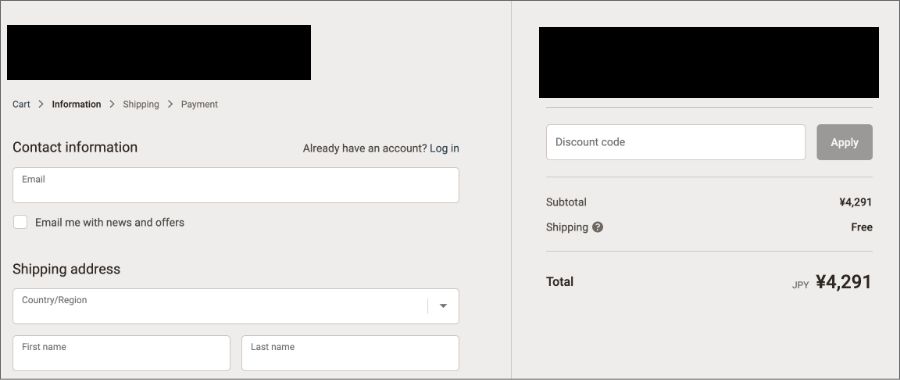
チェックアウトページの各種設定

チェックアウトページの各種設定をします。
ロゴの設定、姓名を必須にするか?、電話番号を必須にするか?、カゴ落ちメールを送るか?、ゲスト購入を許容するか?、などです。
基本的に日本国内のECの場合は、どのストアも同じような設定になると思います。詳しくは以下の記事でまとめています。
【関連記事はこちら】
Shopifyのチェックアウト画面のカスタマイズ方法を解説しますをあわせて読む
明細書および領収書の設定

明細書および領収書の設定をします。これらについては、Shopifyの標準機能ではカバーできないのでアプリを入れます。
サードパティーが提供している有料アプリもありますが、私の場合は公式の無料アプリ「Order Printer」を毎回使っています。
HTML、CSS、Liquidの知識は必要ですが、明細書および領収書をコーディングして自由なレイアウトにカスタマイズできます。
通知(自動送信メール)のToDo
通知(自動送信メール)のToDoです。
注文が入った時にお客さんに自動送信される文面、注文がキャンセルされた時に送信される文面、などのカスタマイズを行います。
一応、日本語のデフォルト文章が用意されています。しかし、非常にそっけない表現だったり、送り先住所の表記はカスタマイズしないと使い物にならないものです。
メールテンプレートをカスタマイズ

メール通知で使用するロゴやアクセントカラーをカスタマイズします。ロゴはサイズも変えることができます。カラーにはブランドカラーを設定することが多いです。
【関連記事はこちら】
【Shopify】ストアから送るメールにロゴを設定する方法をあわせて読む
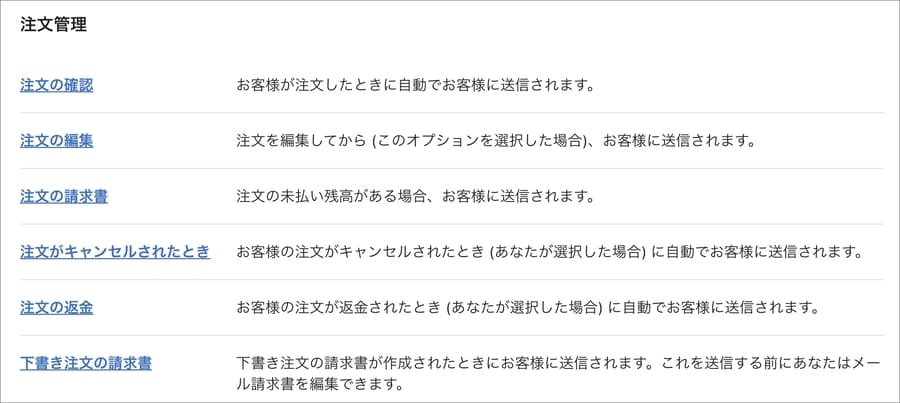
各種自動返信メールの設定

各種自動返信メールを設定します。
自動返信メールの種類は多く、すべてを最適化するのは時間がかかります。中にはほぼ使わない通知メールや、そもそも日本ではサービス対象外で100%配信されないメールもあります。
ただ、あらゆる可能性を考えて、すべてのメールを最適化するようにしています。特に重要なのは「注文管理」に関係するメールです。
自分なりのテンプレートをあらかじめ作成して、各案件で使いまわしたいところですが、Shopifyが頻繁にメール文面のアップデートを行うので危険です。
テンプレート化するなら、常に最新の情報・機能を反映できるように注意深く管理・更新していく必要があります。
アカウントのToDo
アカウント関連のToDoです。
Shopifyには標準で会員機能があります。ただ、登録フォームやお届け先住所の管理フォームが海外仕様なので日本仕様に直す必要があります。
たとえば、名前の登録フォームが「名」「姓」の順番になっていたり、住所の登録が番地から始まっていたりします。この辺を直していきます。
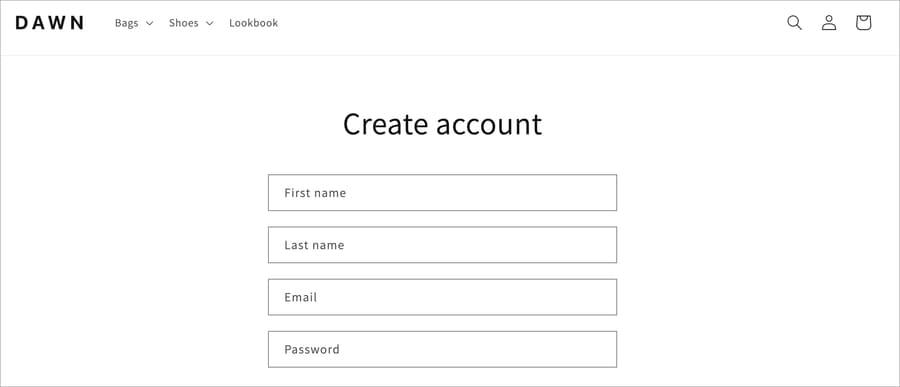
会員登録フォームのカスタマイズ

会員登録フォームのカスタマイズを行います。
デフォルトでは名前の登録が「名」「姓」の順番になっています。これを日本式の「姓」「名」の順番に直します。
また、Liquidをカスタマイズしてフォームに設問を追加することもあります。たとえば「生年月日の登録」や「性別の登録」などです。
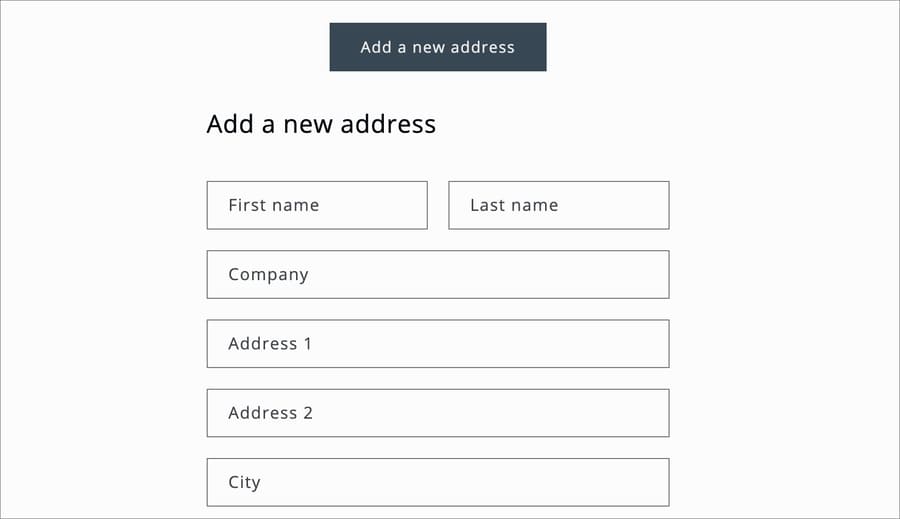
住所登録・編集フォームのカスタマイズ

住所登録・編集フォームのカスタマイズを行います。
会員登録するとマイページ内で、配送先住所の登録やその管理ができるようになります。しかし、入力フォームが海外仕様です。入力フォームが番地から始まっていたりします。
なので、これを日本式の「郵便番号」「都道府県」「市区町村」「番地以降」の順番にカスタマイズします。
ほとんどのテーマの場合、「住所登録」と「住所編集」でそれぞれコードの場所が分かれているので、コードを2箇所修正します。名前の登録も「名」「姓」の順番になっているので、同様に修正します。
税対応のToDo
税対応のToDoです。
日本国内で販売する場合は、「消費税を含めた総額表示」かつ「配送料に税を含める」ように設定をします。
越境ECの場合は「お客様の地域に基づいて税を適用する」を有効にして海外ユーザーから消費税を徴収しないようにします。また、食品を扱う場合は軽減税率の設定をします。
商品価格に消費税を含む設定

日本では総額表示が義務化されています。そのため、消費税を含んだ価格を表示させる必要があります。「すべての価格を税込価格で表示する」にチェックを入れましょう。
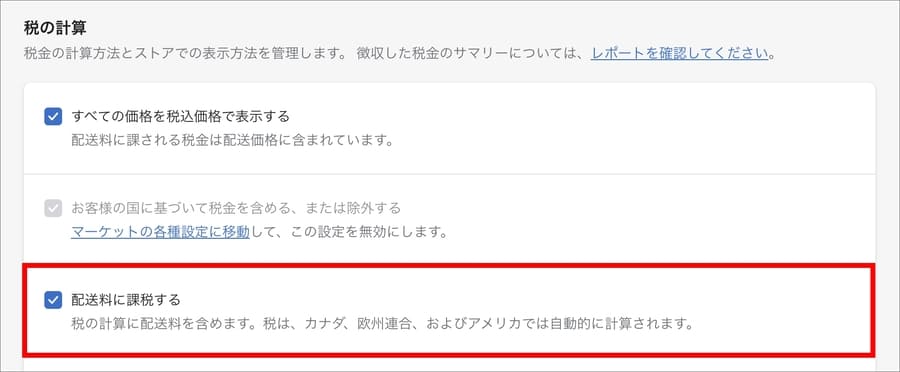
配送料に消費税を含む設定

配送料も消費税がかかっています。そのため、「配送料に課税する」にもチェックを入れましょう。
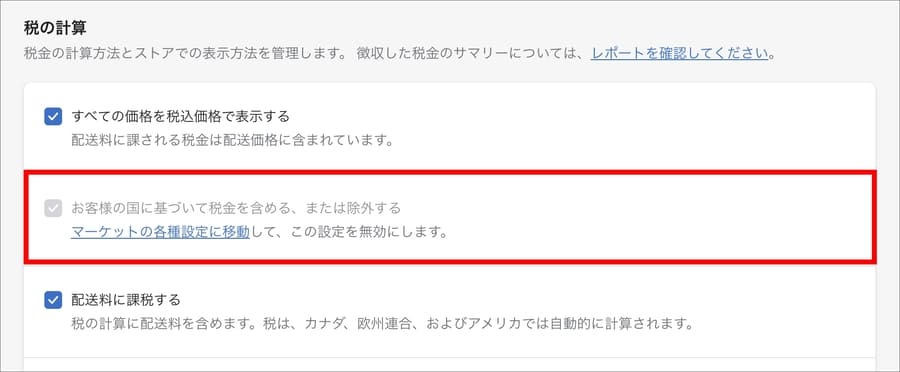
お客様の地域に基づいて税を適用するorしない設定

越境ECを行う場合に重要な項目です。海外からの注文には消費税がかかりません。なので、海外配送時は消費税を除外する必要があります。
「お客様の国に基づいて税金を含める、または除外する」にチェックを入れることで、海外への発送時には消費税の請求をなくすことができます。
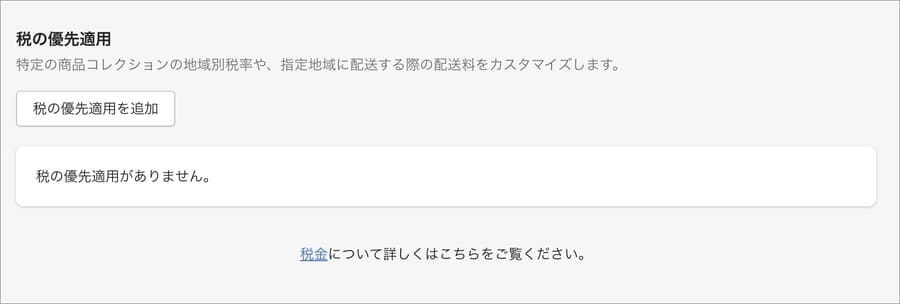
軽減税率対応

食品をはじめとした軽減税率対象の商品を扱っている場合、対象商品の税率変更が必要です。Shopifyではコレクションを使ってそれを実現しています。
設定>税金と関税 の画面で「税の優先適用」を行うことで、デフォルトの税率(10%)を上書きして軽減税率(8%)を設定することができます。
配送のToDo
配送のToDoです。
まずは商品の出荷先となる配送ロケーションを登録します。そして、具体的な送料を設定していきます。
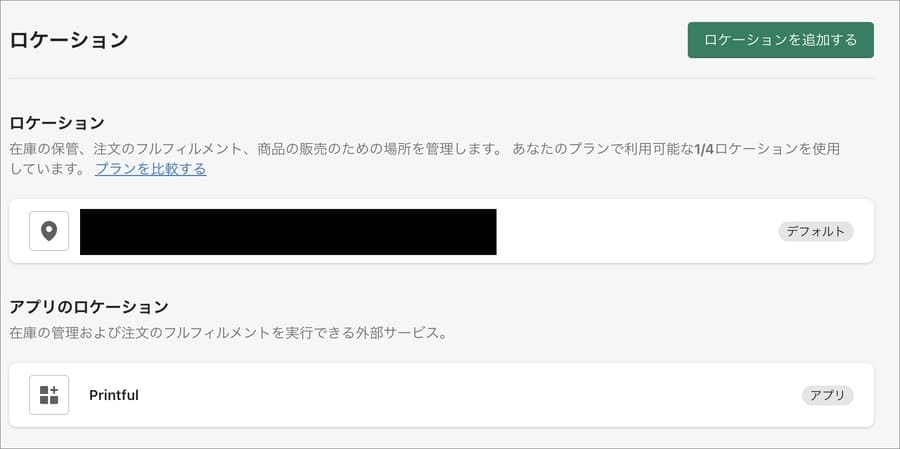
配送ロケーション登録

まずは「配送ロケーション」を登録します。商品の保管倉庫や配送拠点がある場合は、その住所を登録します。
送料の設定

送料の設定を行います。一般的には「都道府県別の送料 x 一定額以上で送料無料」のパターンが多いです。ただ、もっと複雑な送料を設定することもあります。
その場合は、商品に重さを設定したり「カスタム配送料」を作成したりします。越境ECの場合は、さらに複雑な設定になります。
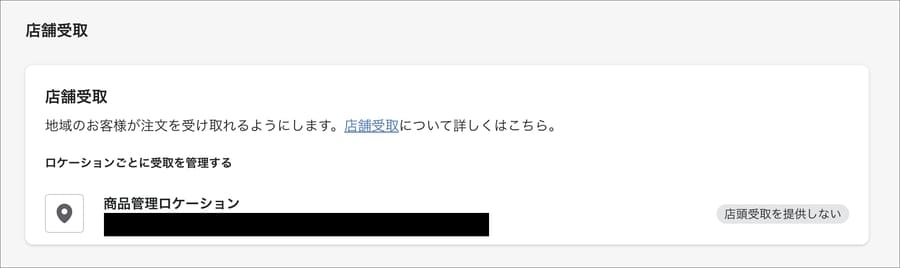
店舗受取の設定

店舗受取を行う場合はその設定を行います。実店舗を持っていて送料が高い商材(オーダー家具など)を扱っているサイトではニーズがある配送手段です。
商品登録のToDo
商品登録のToDoです。
いままでの構築の経験上、「こちらでサンプルとして数商品登録し、残りはクライアントに登録してもう」というケースが多いです。
予算・工数的な理由もありますが、クライアントが商品登録をすることでShopifyに早く慣れてもらうことができます。
商品の登録

販売する商品を登録します。
商品名、画像、商品情報、コレクション(カテゴリ)、タイプ展開、在庫数、SEO用タイトルとディスクリプション、商品タイプ、タグ…etc。
などなどを登録していきます。csvで登録できるインポート機能がありますが、あまり使いません。管理画面上で直接登録するケースが多いです。
在庫の登録

商品の在庫を登録していきます。商品登録の際に一緒に設定してもOKです。ただ、商品管理>在庫の画面を使うと、複数商品の在庫を一括で登録できるので便利です。
【関連記事はこちら】
【Shopify】商品の在庫を管理する方法を画像で解説します をあわせて読む
【関連記事はこちら】
【Shopify】在庫切れ通知アプリ「Notify Me」を紹介 をあわせて読む
コレクション(カテゴリ)の登録

コレクションを作成し商品との紐付けを行います。コレクションとはいわゆるカテゴリです。ただ、一般的なECのカテゴリと異なり、コレクションは階層構造を持ちません。
階層構造を持たせたい場合は、オンラインストア>メニュー で設定を行い、それをフロンに表示させる必要があります。
ドメインのToDo
ドメインのToDoです。
独自ドメインを使わない場合は、このステップは不要です。しかし、ほとんどの場合に独自ドメインを使用すると思います。
「お名前.com」や「ムームードメイン」や「エックスドメイン」などの有名サービスでドメイン取得している場合は、Shopifyとの接続はシンプルです。
しかし、マイナーなサービスだとちょっと大変になります。不具合が発生したときのリファレンスが少ないからです。
独自ドメインを取得する

まずは独自ドメインを取得します。「お名前.com」などの有名どころで取得するといいでしょう。ドメインはShopifyでも取得できます。
ただ、Shopifyで取得した場合はドメインメールアドレスが使用できません(レコードを任意のメールサーバーに向けることができないため)。
独自ドメインを使用して、かつそのドメインでメールアドレスも作成したい場合は、「お名前.com」や「ムームードメイン」や「エックスドメイン」などで取得しましょう。
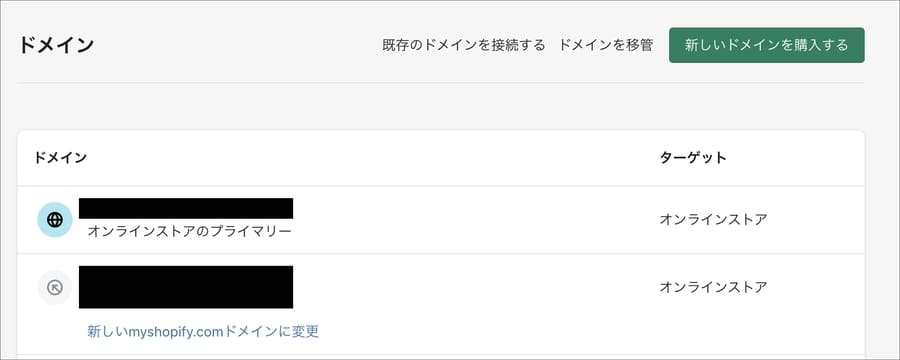
独自ドメインをShopifyと接続する

独自ドメインをShopifyと接続します。契約したドメインサービスの管理画面に入り、DNSレコードを編集します。
「お名前.com」や「ムームードメイン」や「エックスドメイン」などのドメインサービスならば、だいたい同じ手順で接続が可能です。
お名前.comで取得したドメインをShopifyに接続する方法は、以下の記事で詳しく解説しています。
【関連記事はこちら】
【Shopify】お名前.comで取得したドメインをShopifyに接続する方法 をあわせて読む
メールはShopify以外のサーバーに向ける

Shopifyにはメールサーバーがありません。なので、取得したドメインでメールアドレス(ドメインメール)を使用したい場合は、別途レンタルサーバー等を契約する必要があります。
そして、DNSの設定画面でメールに関わるレコードを、その契約したレンタルサーバーに向ける必要があります。これはやや大変です。
ブログのToDo
ブログのToDoです。
Shopifyには標準機能としてブログがあります。新作の告知をしたり、キャンペーンの告知をしたり、年末年始の休業連絡をしたり、、、と色々使えます。
Shopifyブログの基本設定を行う

Shopifyのブログには「カテゴリー」がありません。その代わりに「ブログ」という切り口で記事を分けることができます。
たとえば、「一般的な新着情報を載せるブログを”NEWS”」として作成し、「ものづくりのストーリーを紹介するブログを”STORY”」として作成した場合、ブログは「NEWS」と「STORY」の2つに分かれます。
そして記事を執筆した際は、その記事を「NEWSに所属させるのか?」、それとも「STORYの方に所属させるのか?」を選ぶことができます。
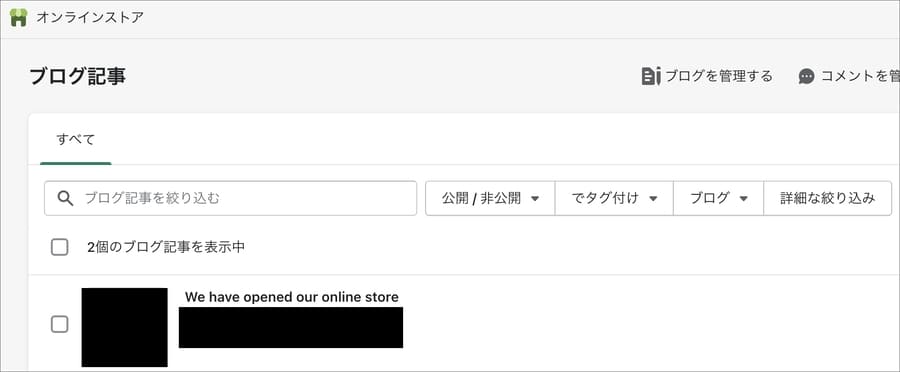
公開時にアップするとあえずの1記事を登録する

ストアを公開した直後は、何も公開する記事がないかもしれません。それでも「とりあえずの1記事」を登録することが多いです。
「オンラインストアをオープンしました」や「ストアをリニューアルしました」とかが多いです。とりあえず登録しておきます。
公開直前対応のToDo
公開直前対応のToDoです。
ストアの構築が終わると、ストアの所有権の移行(Shopifyの契約)やShopifyペイメントの有効化などを行います。
そして、決済テストや送料の最終確認をします。また、ストアの通知用アドレスがエンジニアのアドレスのままの場合は、クライアント用のものに変えます。
ストアの所有権の移行(Shopifyの契約)

開発ストアでの構築が完了したら、ストアの所有権の移行を行います。つまりクライアントにShopifyの契約をしてもらいます。詳しくは以下の記事にまとめています。
【関連記事はこちら】
【Shopify】ストアの所有権を移行する方法【画像付きで解説】をあわせて読む
Shopifyペイメントの有効化

クライアントにShopifyの契約をしてもらったら、Shopifyペイメントの有効化を行います。管理画面に表示された手順に従って、登録を進めてもらいます。
法人の場合は法人番号が必要になります。また、売上金の振込先の銀行口座や振込サイクルの設定も必要です。これが終わればShopifyペイメントを使えるようになります。
送料確認および決済テストを行う

いよいよストアの公開が近づいてきました。公開前に最終確認をします。自分でのテスト購入はもちろん、クライアントにもテスト購入をしてもらいます。
受注完了通知や発送完了通知、明細書や領収書、返金やキャンセルの処理…etc。などなどを一通り確認して、問題がないかをチェックします。
また、送料も確認します。購入商品・送り先の都道府県・購入数量・購入金額によって送料が変わる場合は、全パターンを確認します。
特に、商品に重さを設定していて購入数量で送料金額が変わる場合は入念にチェックをします。公開前のチェックでは、一番時間のかかる項目です。
お客様への通知、Shopifyからの通知のアドレスをクライアントのものに変える

連絡先の情報をクライアントのアドレスに変えます。ストア構築中はこれらのアドレスがエンジニアのものになっているかもしれません。
注文発生時の通知アドレスをクライアントのものに変える

注文発生時の通知アドレスをクライアントのアドレスに変えます。ストア構築中はエンジニアのアドレスになっているかもしれません。
「テスト注文」や「テスト顧客」や「テスト商品」を削除する

テストで使った各種データを削除します。
決済テストで発生した注文データは忘れずに消しましょう。テストでお客様アカウントを作成している場合も消しましょう。決済テスト用に一時的に商品を登録している場合も消しましょう。
販売チャネル拡大のToDo
販売チャネル拡大のToDoです。
「Facebookショップ」「Instagramショッピング」「Googleショッピング」「Pinterest」などと連携することで、販売チャネルの拡大ができます。
一部審査があるチャネルもありますが、Shopifyで登録した商品データが自動連携されるのでとても便利です。基本的にはどのチャネルも無料で使えます。販路拡大のためにも連携することをおすすめします。
Facebookショップの設定

Facebookショップの設定を行います。
事前に「Facebookの個人アカウント」「ビジネスマネージャーアカウント」「Facebookページ」が必要です。
上記の準備が整ったら、Shopifyアプリストアから「Facebook channel」をインストールして設定を進めていきます。詳しい手順は以下の記事で書いています。
【関連記事はこちら】
【Shopify】Facebookと連携させてショップを開設する方法 をあわせて読む
Instagramショッピングの設定

Instagramショッピングの設定を行います。
InstagramとFacebookは同じ会社(Meta社)のサービスなので、Shopifyアプリストアから「Facebook channel」をインストールすれば両方の設定ができます。
ただ、Instagramショッピングの利用には審査があります。審査基準は明確に示されていませんが、一定数のフォロワーがいないと利用申請すらできません。
Googleショッピングの設定

Googleショッピングの設定を行います。事前に「Googleアカウント」と「Googleマーチャントセンターのアカウント」が必要になります。
上記の準備が整ったら、Shopifyアプリストアから「Googleチャネル」をインストールします。その後、商品フィードの作成や各種設定を行います。
Pinterestの設定

販売チャネルにPinterestを追加することもできます。また、自動連携される商品データを用いてPinterestで広告を出すこともできます。
Pinterestの広告は2022年に日本で開始された新しいものです。したがって情報が少ないです。しかしその分、先行者優位になります。興味がある場合は広告出稿までやってみましょう。
アフターフォローのToDo
アフターフォローのToDoです。
ShopifyをはじめとしたECサイトは「公開して仕事が終わり」ではないです。公開してから日々運用し、売上UPを図っていく必要があります。いわばストア公開がスタートです。
クライアント向けにマニュアルの作成したり、効果的な集客方法をレクチャーしたり。ここではストア公開後のアフターフォローのToDoをまとめました。
クライアント用マニュアルの作成

私はいつもクライアント用のShopify操作マニュアルを作成しています。Googleドキュメントを使って、このブログのように画像と文章を交えて解説しています。
色々なツールを試しましたが、Googleドキュメントに落ち着きました。共有のしやすさ、編集のしやすさ、目次が作れる・・・などが魅力的です。
参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
この記事のポイントをまとめます。
本記事では、Shopifyのストア構築におけるToDoやタスクをまとめました。Shopifyエンジニアの私が実際に使用している「構築のためのチェックリスト」を基に作成しています。
以下の項目に分けて整理しました。リストを活用することで、考慮漏れをすることなくストアの構築ができるようになります。
今回の記事はここまでです。















