
ShopifyでECサイトを運営しているけど、サイトマップ(sitemap)を生成する方法を知りたい。
あと、生成したサイトマップをGoogleサーチコンソールに楼録する方法も教えてほしい。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
【Shopify】サイトマップを作成してサーチコンソールに登録する方法
Shopifyのサイトで、サイトマップを作成してGoogleサーチコンソールに登録する方法を解説します。
サイトマップを登録することで、Googleのクローラーにウェブサイトの構造を正確に伝えることができます。
作業においては、以下の公式ヘルプも参考になります。
Shopifyのサイトマップは自動で作成される
Shopifyのサイトマップは自動で作成されます。
すべてのShopifyストアでは、すべての商品、主要商品画像、ページ、コレクション、ブログ記事へのリンクが含まれるsitemap.xmlファイルが自動的に生成されます。このファイルはGoogleやBingなどの検索エンジンであなたのサイトがインデックス登録されるときに使用され、ストアページが検索結果に表示されるようになります。サイトマップファイルをGoogle Search Consoleに送信すると、Googleがサイト上のページを見つけてインデックス登録しやすくなります。
https://help.shopify.com/ja/manual/promoting-marketing/seo/find-site-map
なので、サイトマップの作成については何もやることがありません。
自動的に、
が含まれたサイトマップが生成されます。
生成されるファイル名は「sitemap.xml」です。
なので、サイトマップのURLは、
https://”自分のドメイン”/sitemap.xml
なります。
サーチコンソールにサイトマップを登録する
続いてShopifyが自動生成したサイトマップをGoogleサーチコンソールに登録していきます。
左側のメニューから「サイトマップ」をクリックします。

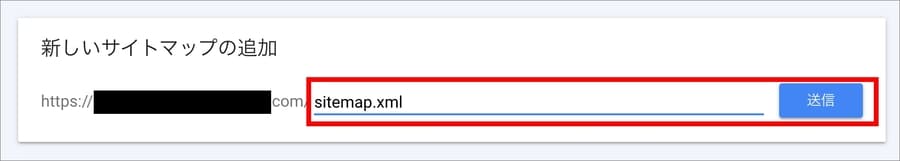
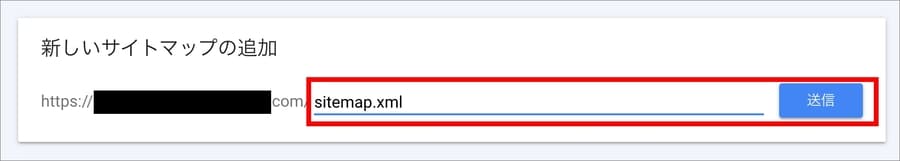
「新しいサイトマップの追加」に「sitemap.xml」と入力します。

「送信」を押下すると、サイトマップの送信が始まります。

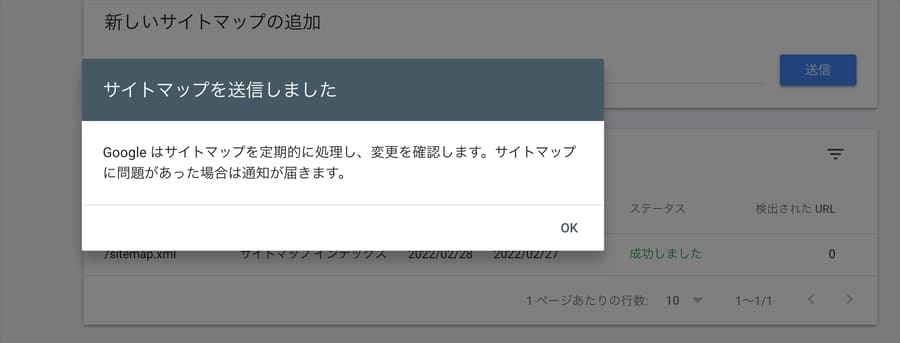
「サイトマップを送信しました」とのメッセージが表示されれば完了です。
無事、サーチコンソールにサイトマップが送信されました。

「送信されたサイトマップ」の欄を見ると、ステータスが「成功しました」になっているはずです。

ここで、送信したサイトマップをクリックすると、詳しい内容を見ることができます。
「サイトマップインデックスは正常に処理されました」と表示されているはずです。

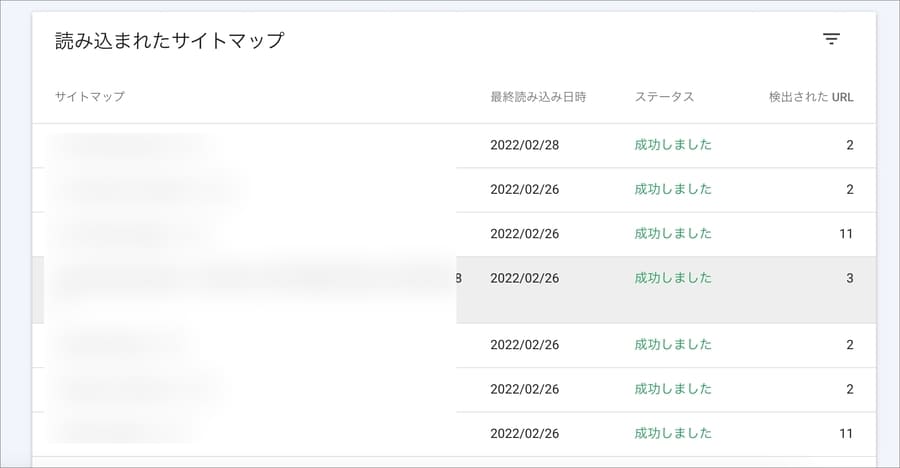
下にスクロールすると、読み込まれたサイトマップを確認することができます。

これでShopifyのサイトマップのサーチコンソールへの登録は完了です。
公開すぐのサイトの場合、Googleのクローラーがなかなか訪問してくれないことが多いです。
サイトマップを送信して早くインデックスされるようにしましょう。
自分でサイトマップの中身を確認する方法
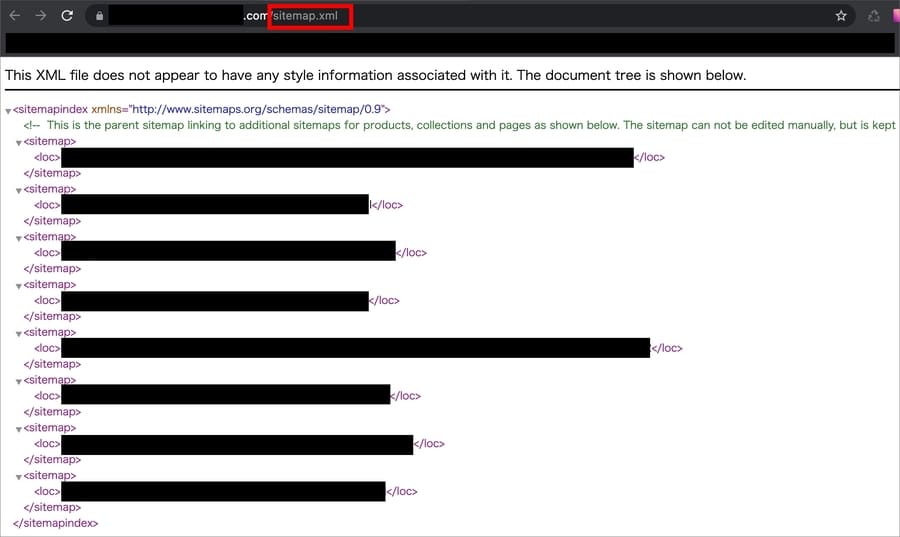
自分でサイトマップの中身を確認することもできます。
ブラウザのアドレスバーに、
https://自分のドメイン/sitemap.xml
と打ち込んでアクセスすることで、サイトマップの中身を確認できます。
以下のようなコードが書かれた画面がサイトマップのファイルです。

サイトマップをうまく送信できない時に確認すること

サイトマップをうまく送信できない時に確認することをまとめました!
サイトマップのファイル名を間違えていませんか?
「新しいサイトマップの追加」欄に入力するファイル名は「sitemap.xml」です。
.xml まで忘れずに入れましょう。

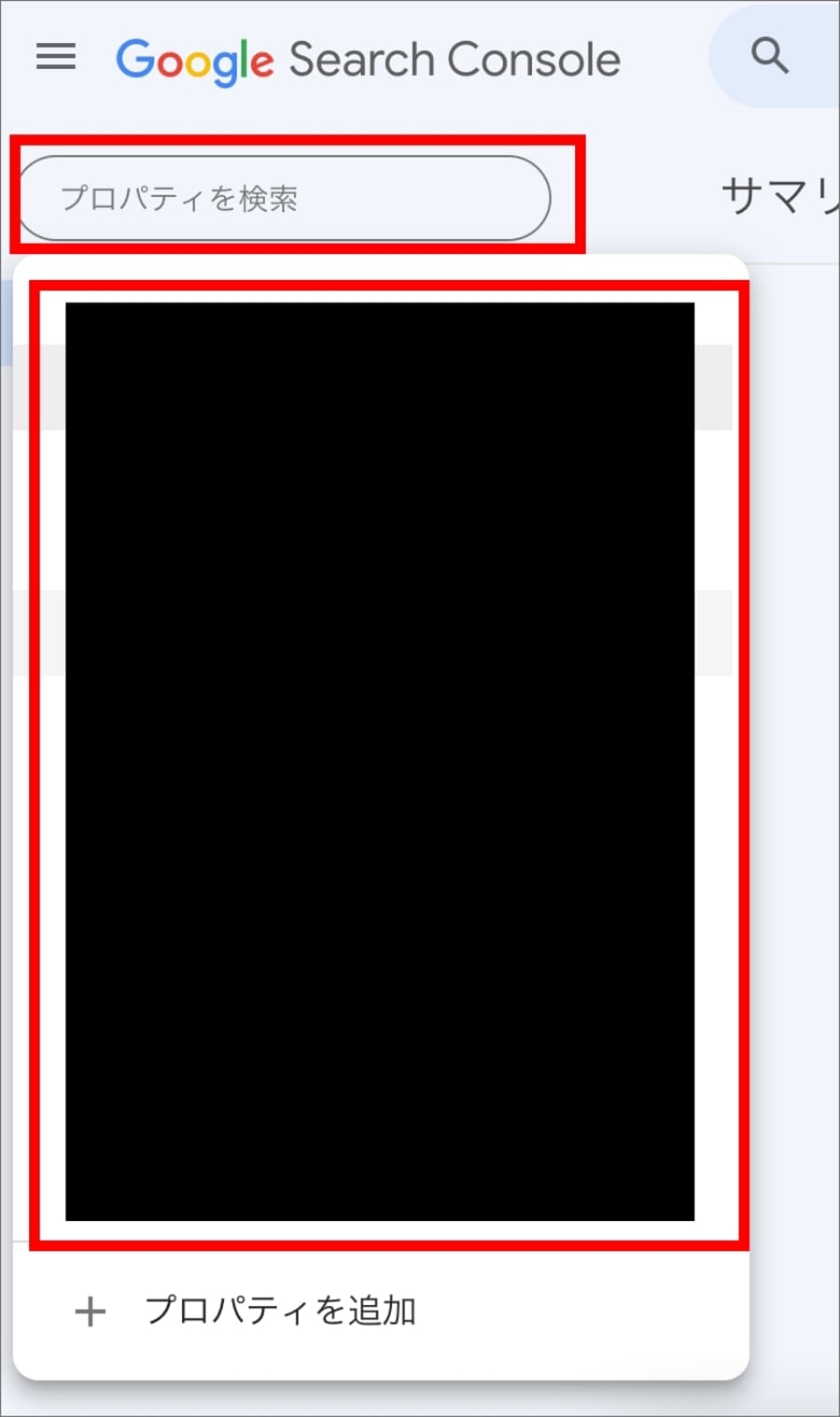
サイトマップを登録しようとしているサイトは合ってますか?
複数のサイトをサーチコンソールに登録している場合、左上のタブから操作するプロパティ(サイト)を切り替えることができます。
サイトマップを送信しようとしているサイトが正しいか、確認してみてください。

Shopifyサイトにパスワードがかかっていませんか?
ストアにパスワードがかかっている場合、解除してください。
もしまだストアを構築中の場合は、構築が完了してパスワードを解除し、ストアが公開されてからサイトマップを登録しましょう。
ストアのパスワードは以下の手順で解除できます。
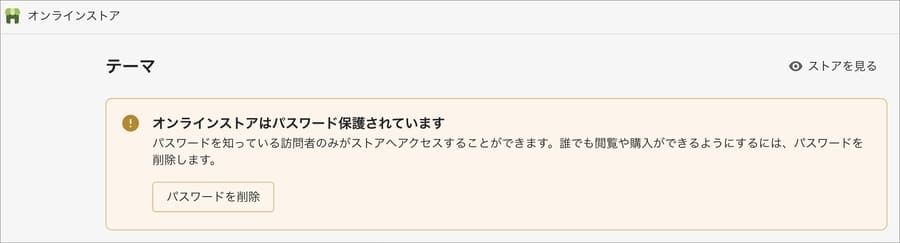
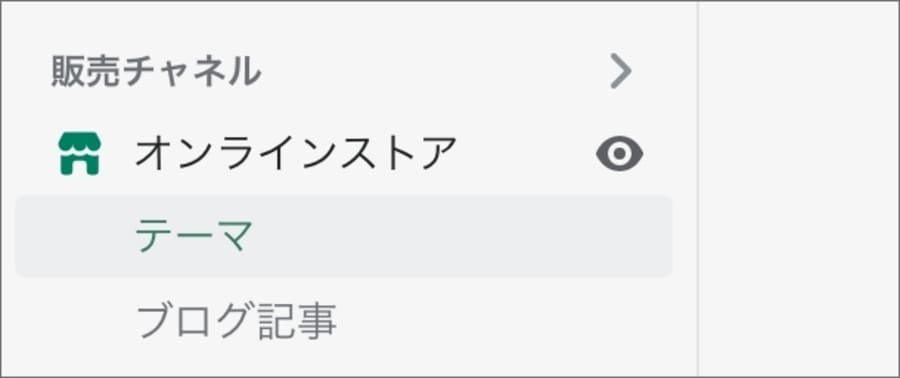
まず、管理画面にログインしてオンラインストア>テーマへと進みます。

パスワード設定がされている場合は、ページ上部に「オンラインストアはパスワードで保護されています」と表示されています。
「パスワードを削除」をクリックします。

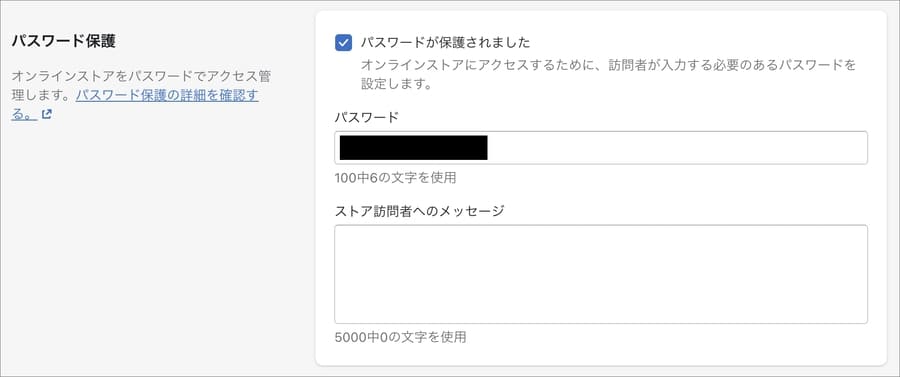
すると、パスワード設定画面が表示されます。
ここで「パスワードが保護されました」のチェックを外せばOKです。
これでストアのパスワードを解除できます。

まだストアは「開発中」ではないですか?
開発ストアの状態でクライアント向けのストアを構築中の場合、ストアのパスワードが解除できません。
以下のステップを踏んで、ストアを公開したあとにサーチコンソールに登録しましょう。
開発ストアの状態は以下で確認できます。
管理画面にログインし、オンラインストア>テーマへと進みます。

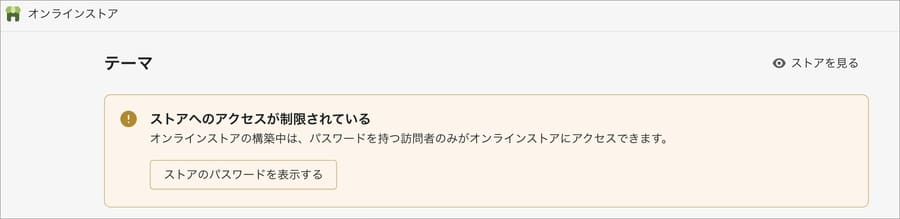
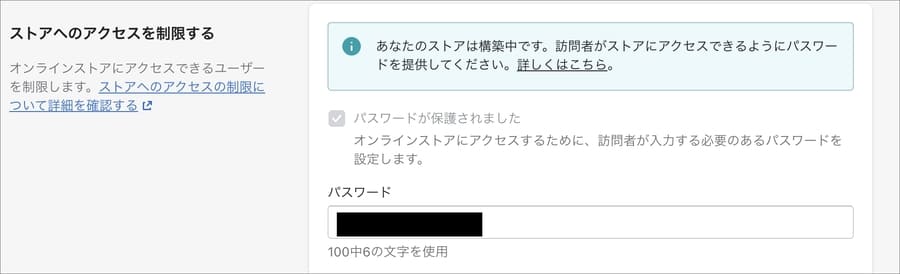
開発ストアの場合は、ページ上部に「ストアへのアクセスが制限されている」と表示されています。
「ストアのパスワードを表示する」をクリックします。

すると、パスワード設定画面が表示されます。
ここで「あなたのストアは構築中です。訪問者がストアにアクセスできるようにパスワードを提供してくだい。」と表示されていたら、ストアはまだ開発中です。

サイトマップとは?
サイトマップとは、ウェブサイトのページや動画、画像の情報、各ページ間の関係を伝えるファイルです。
ユーザー向けのファイルではなくGoogleの検索エンジンに向けたファイルであり、Googleのクローラーはこのファイルを読み込んで、効率的にクロールを行います。
サイトマップを登録するメリット
サイトマップを登録するメリットは以下です。
公開したてのサイトの場合、Googleのクローラーがサイトに訪れる頻度が少ないため、ページが十分にインデックス登録されない可能性があります。
インデックス登録されなければ、検索結果に表示されません。
せっかくオープンしたサイトの検索流入を増やすためにも、サイトマップをサーチコンソールに登録してインデックス登録を早めましょう。
サイトマップの送信が必要なケースとは?
Googleの公式ヘルプには、サイトマップの送信が必要なケースが記載されています。
以下の4つのケースです。
・サイトのサイズが非常に大きい。
その場合、新しいページや更新されたばかりのページの一部が Google のウェブクローラによるクロール対象から漏れることがあります。・サイトにどこからもリンクされていない、または適切にリンクされていないコンテンツ ページのアーカイブが大量にある。
サイトのページがうまく相互に参照されていない場合でも、サイトマップに含めることで Google が一部のページを見落とさないようにできます。・サイトが新しく、外部からのリンクが少ない。
Googlebot などのウェブクローラは、ページからページヘリンクをたどることによってウェブをクロールします。そのため、他のサイトからのリンクがないページは Google のクローラに検出されないことがあります。・サイトに動画や画像などのリッチメディア コンテンツが多数含まれている、またはサイトが Google ニュースに表示されている。
サイトマップがあれば、状況に応じて Google 検索でサイトマップからの追加情報が考慮されます。
参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
この記事のポイントをまとめます。
参考になる公式のヘルプは以下です。
今回の記事はここまでです。
















