
ShopifyとFacebookを連携して「Facebookショップ」を開設する方法を知りたい。
いろんなサイトを見たけど、画面が古いままだったりするので最新の情報で説明してほしい。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
【Shopify】Facebookと連携させてショップを開設する方法
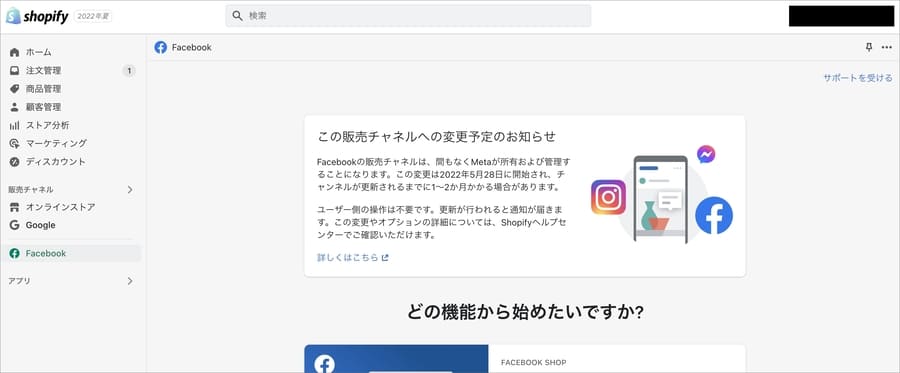
ShopifyとFacebookを連携させて「Facebookショップ」を開設する方法を解説します。2022年9月時点の最新キャプチャを用いて解説します。
ShopifyとFacebookの連携には事前に以下が必要です。
・Facebookビジネスマネージャーアカウントを持っている
・Facebookページを持っている
本記事ではこれらは完了している前提で進みます。まだ完了していない場合は、本記事の後半でそれぞれの作成方法を解説しています。
ShopifyとFacebookの連携は、頻繁に仕様が変わるのでとても複雑です。本記事では画像を多く用いながら、できるだけ分かりやすく解説します。
販売チャネルにFacebookを追加する
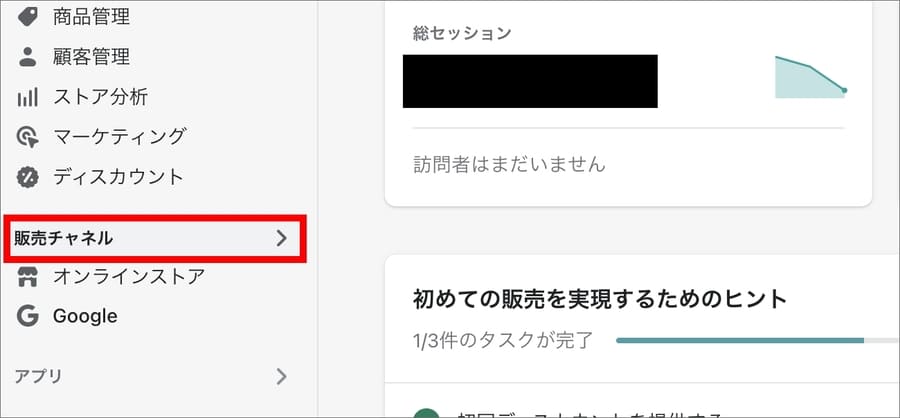
まずはShopifyの管理画面にログインします。左のメニューから「販売チャネル」をクリックします。

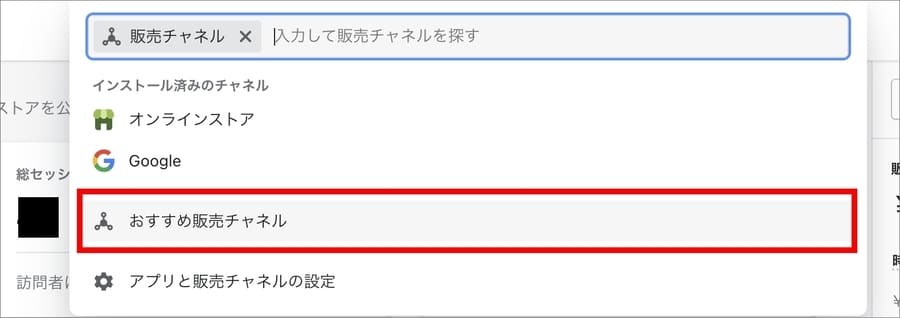
すると、ページ上部に検索窓が出現します。選択肢の中から「おすすめの販売チャネル」を押します。

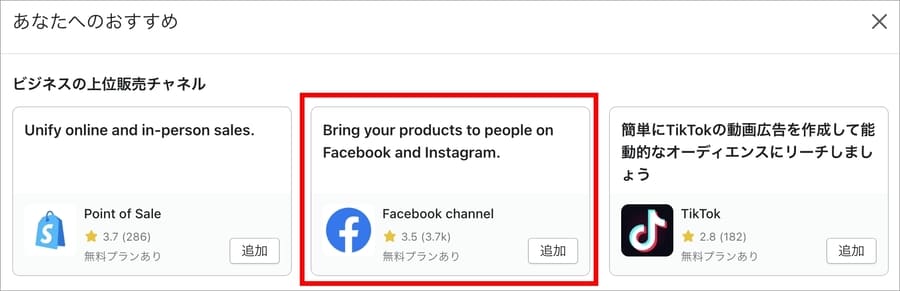
「あなたへのおすすめ」の中に「Facebook channel」と表示されたアプリが出てきます。これをクリックします。

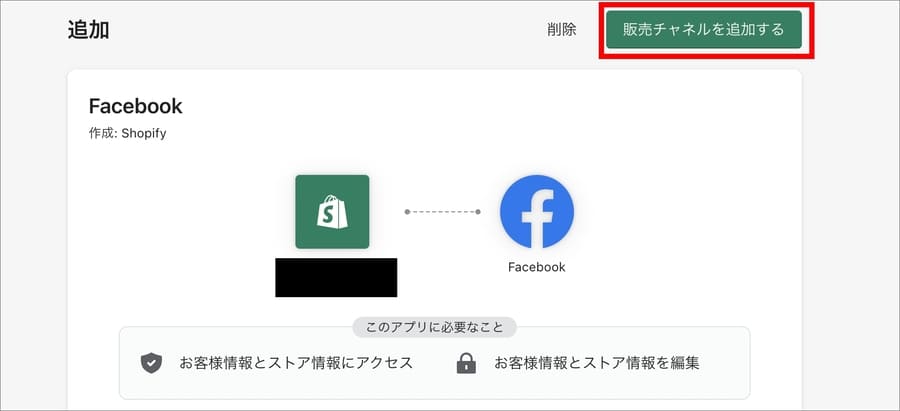
すると、アプリのインストール画面が表示されます。右上の「販売チャネルを追加する」を押します。

これでダウンロード完了です。

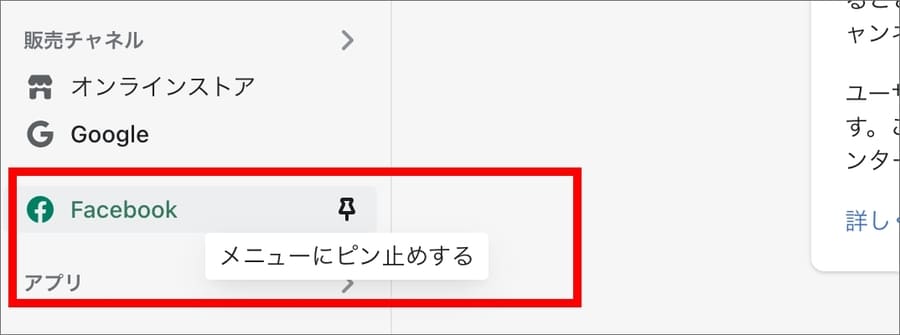
Facebookアプリは頻繁に使うことになります。左のメニューにピン止めしておくと便利です。

Facebookの個人アカウントを連携する
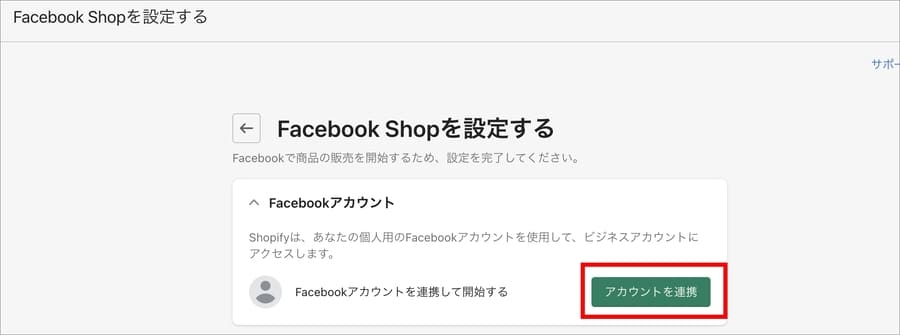
続いてShopifyとFacebookを連携させます。ここで上手くいかないことが多いです。まずはアプリを開いて「設定を開始」を押します。

最初に個人のFacebookアカウントをShopifyと連携させます。「アカウントを連携」を押しましょう。

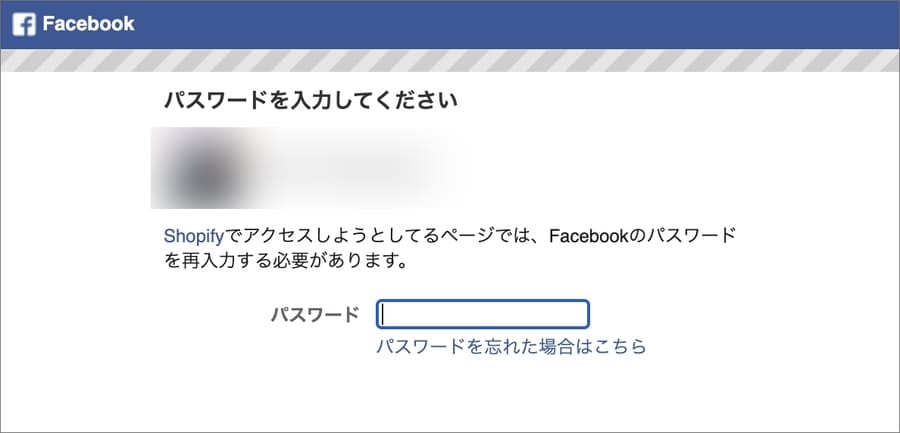
すると、Facebookのログイン画面が開きます。メールアドレスとパスワードを入力して次に進みます。

ログインします。

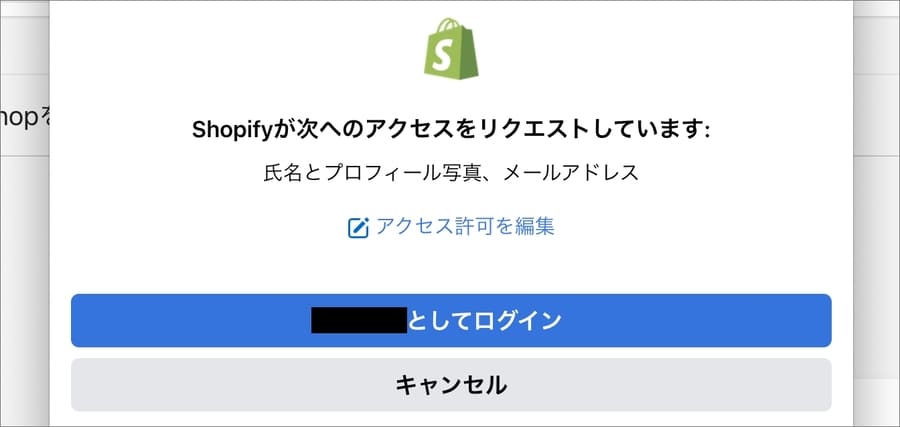
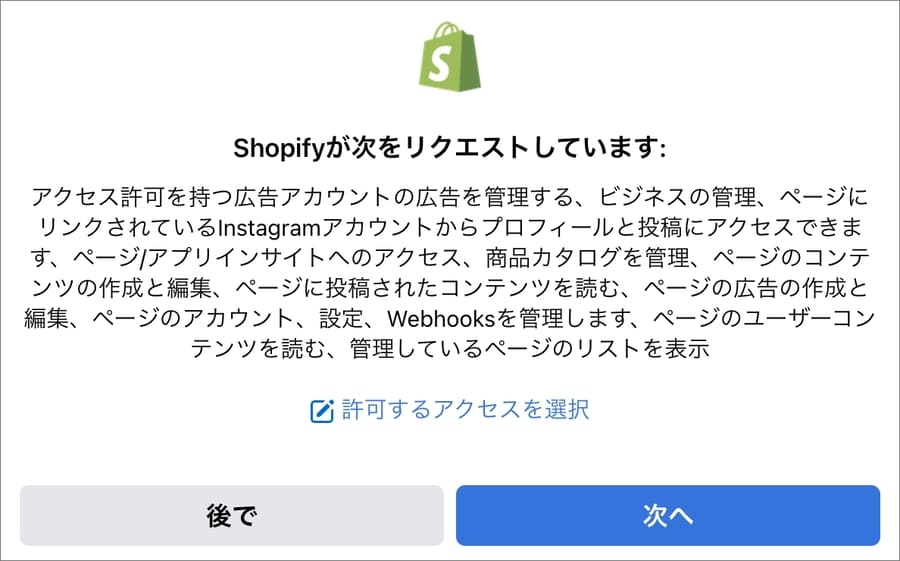
Shopifyのリクエストを許可し、「次へ」を押します。

これでアカウントの連携が完了しました。完了すると、ステップの横に緑のチェックマークがつきます。

Facebookのビジネスマネージャーアカウントを連携する
続いてFacebookのビジネスマネージャーアカウントを連携させます。
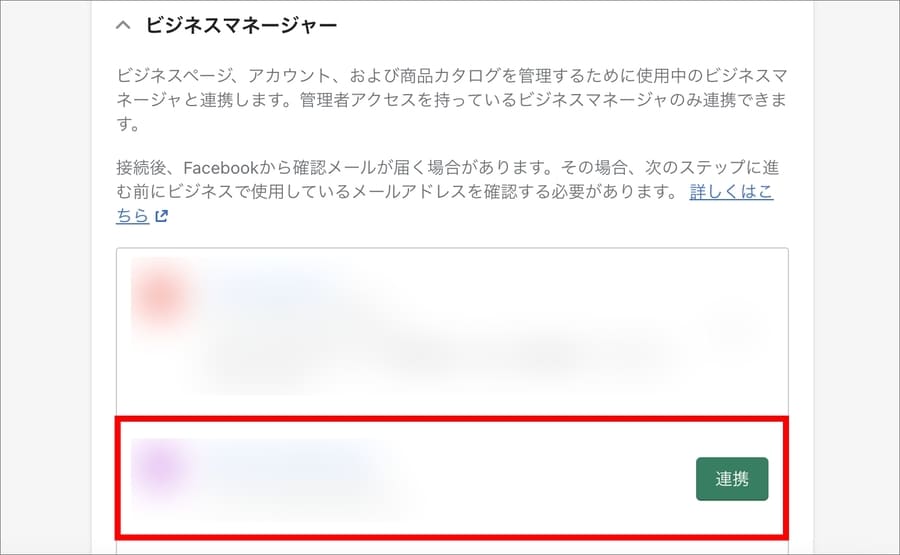
前の手順では個人アカウントを連携させました。ここでは、その個人アカウントに紐づくビジネスマネージャーのアカウントが自動的に表示されます。
連携させたいアカウントを選択し「連携」を押します。

これで連携完了です。

ドメイン認証を行う
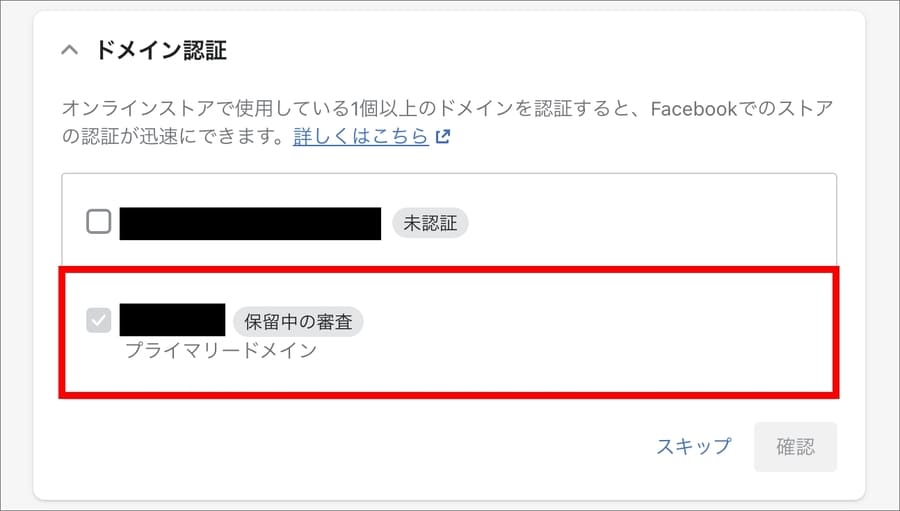
続いてドメインの認証を行います。ストアのドメインを選択し「確認」を押します。

すると審査が始まります。そのうち緑色に変わり承認されます。

【関連記事はこちら】
【Shopify】お名前.comで取得したドメインをShopifyに接続する方法をあわせて読む
Facebookページを連携する
次はFacebookページを連携させます。
前の手順で、個人アカウントやビジネスマネージャーアカウントを連携させました。ここでは、そのアカウントに紐づいているページだけが表示されます。
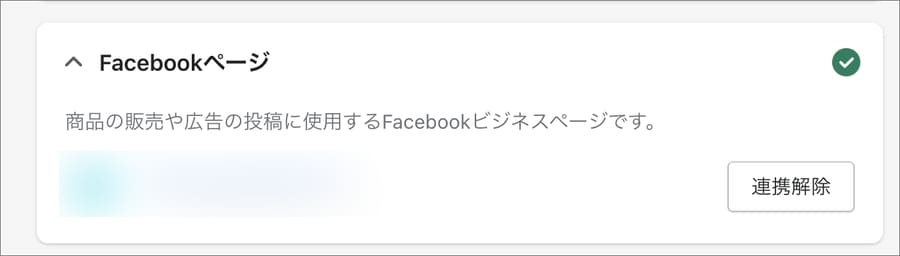
適切なページを選択し「連携」を押します。ページの内容を読み取って、相応しいページに「推奨」と表示してくれます。

これで連携完了です。

データ共有レベルとFacebookピクセルを設定する
次はデータ共有レベルとFacebookピクセルを設定します。
「データを共有する」をアクティブにし、デフォルトの「拡張」を選択します。

次にFacebookピクセルを作成します。
Facebookピクセルとは、ウェブサイトに設置するコードです。
設置することで、サイト上でのお客様の行動を把握して広告の効果測定ができるようになります。コンバージョンも測定できるようになるので、Facebook広告をする場合は導入すべきです。
作成方法は簡単です。
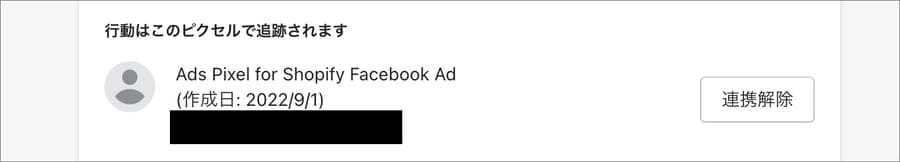
「新しく作成する」を押します。

すると自動で作ってくれます。

これで、データ共有レベルとFacebookピクセルの設定は終わりです。

なお、Facebookピクセルについてもっと詳しく知りたい方は公式のヘルプをご覧ください。
Facebookコマースアカウントを作成する
続いてFacebookコマースアカウントを作成します。
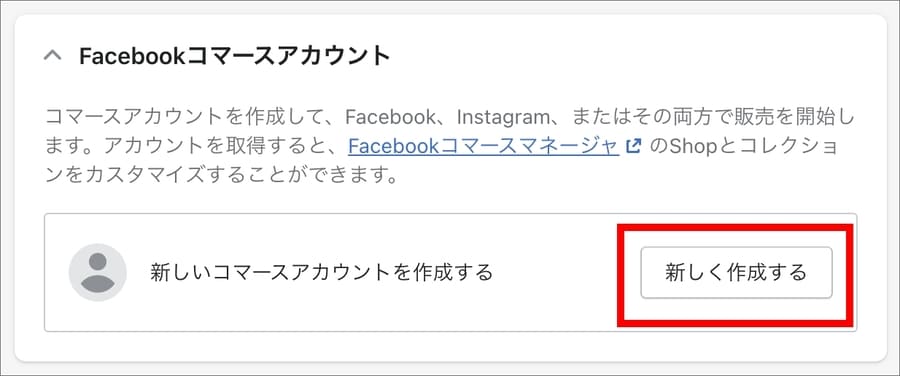
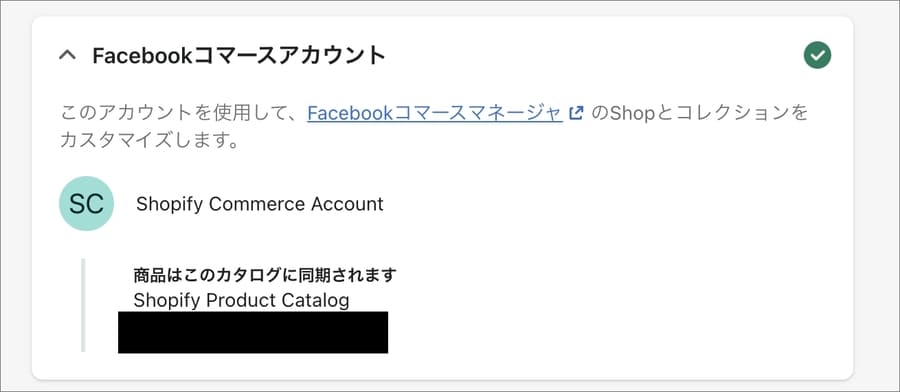
これは事前に作成しなくて大丈夫です。「新しく作成する」を押すと自動で作ってくれます。

ボタンを押すと、以下のように「Shopify Commerce Account」が作成されます。これで作業完了です。

利用規約に同意する
やっと終わりが近づいてきました。次は利用規約に同意します。

別ウィンドウで規約の全部が表示されるので同意します。すべて英語です。

完了ボタンを押して設定を完了させる
いよいよ完了です。
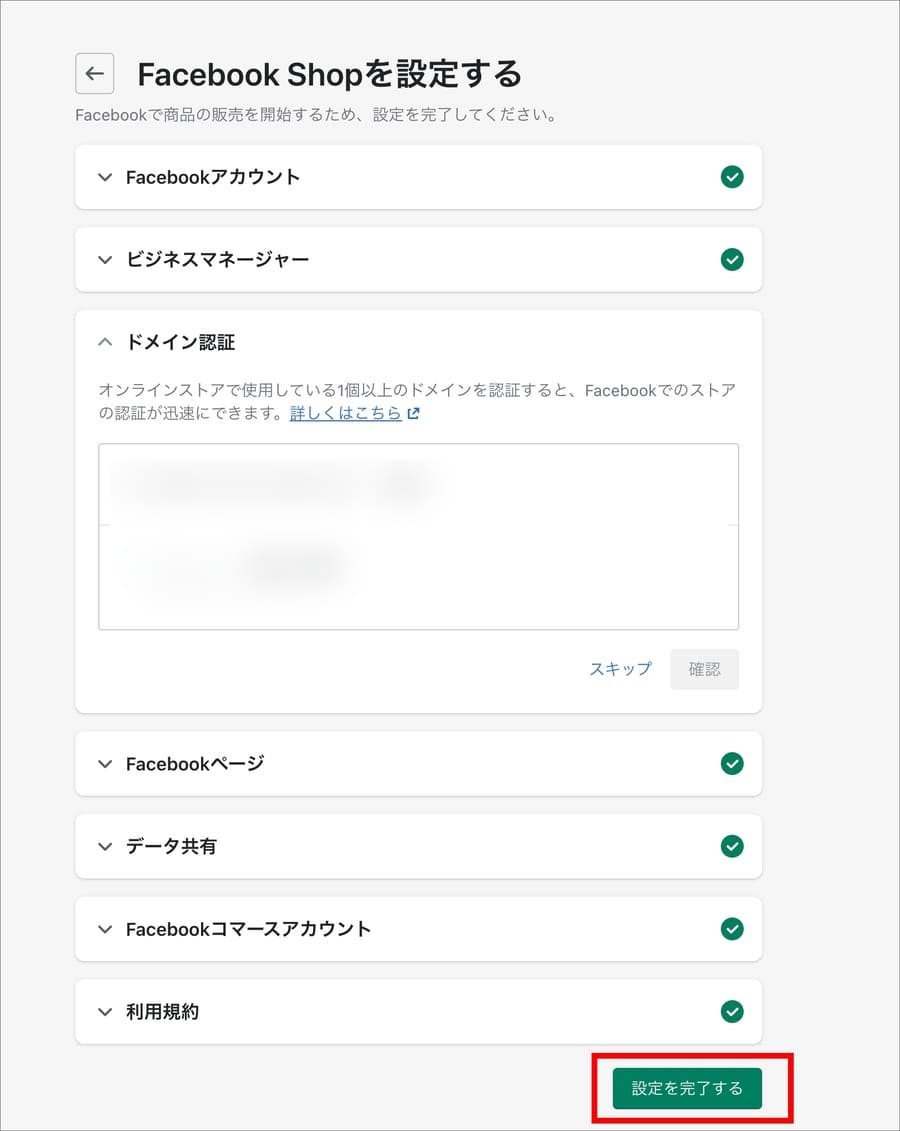
ここまできたら、以下のようにすべての項目に緑のチェックが入っているはずです。連携内容に問題のないことを確認して「設定を完了する」を押します。

すると、「Facebook Shopを使用する準備ができました」と表示が出ます。

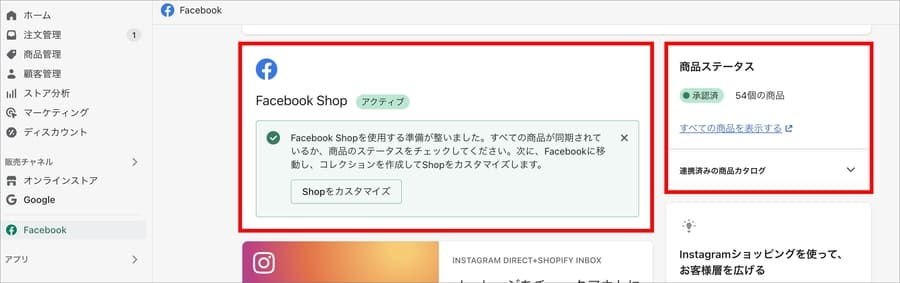
アプリのトップを見ると「Facebook Shop」が「アクティブ」になっていることが分かります。また、「商品ステータス」の欄も正常に承認されています。

Facebookの画面で申請のステータスを確認する
Shopifyの管理画面では、「Facebook Shop アクティブ」みたいな表示になっていますが、まだショップは公開されていません。
実際はFacebook側での審査が始まっている状態です。なので、Facebookの画面で申請のステータスを確認しましょう。
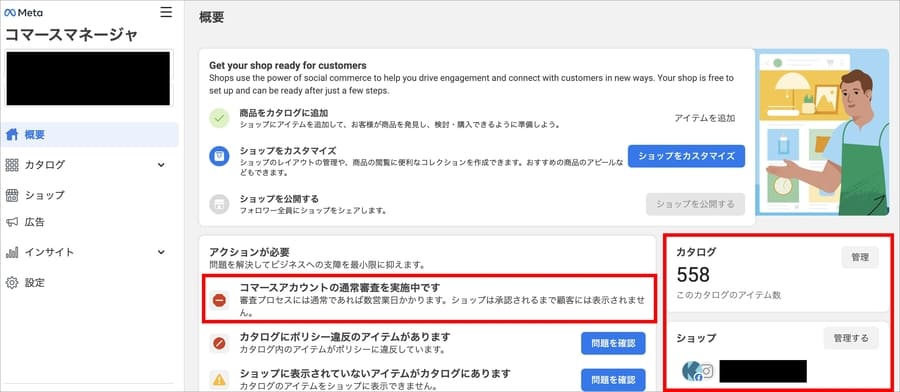
Facebookにログインしコマースマネージャを開きます。
「コマースアカウントの通常審査を実施中です」という表示が出ているはずです。また「カタログ」という部分にはストアで販売している商品が連携されています。

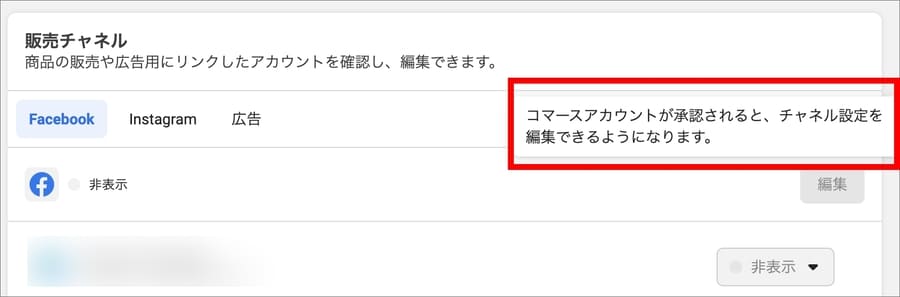
画面の下の方の「販売チャネル」という項目を見ると、「コマースアカウントが承認されると、チャネル設定ができるようになります」と表示されています。

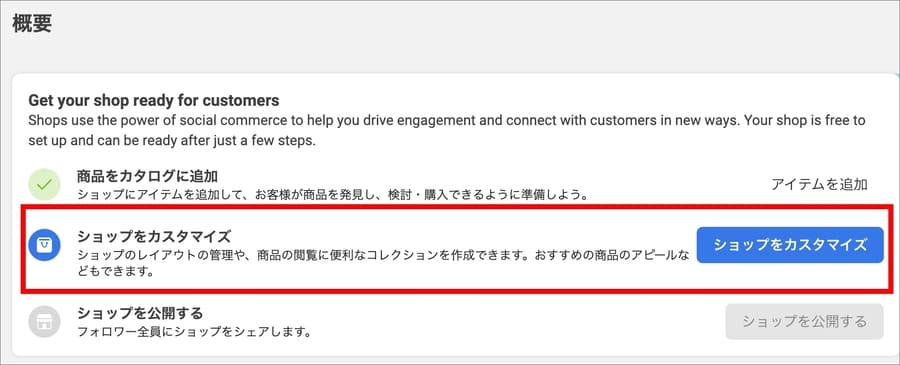
また、「ショップをカスタマイズ」を押すことで、Facebookショップのフロントデザインを変えることができます。

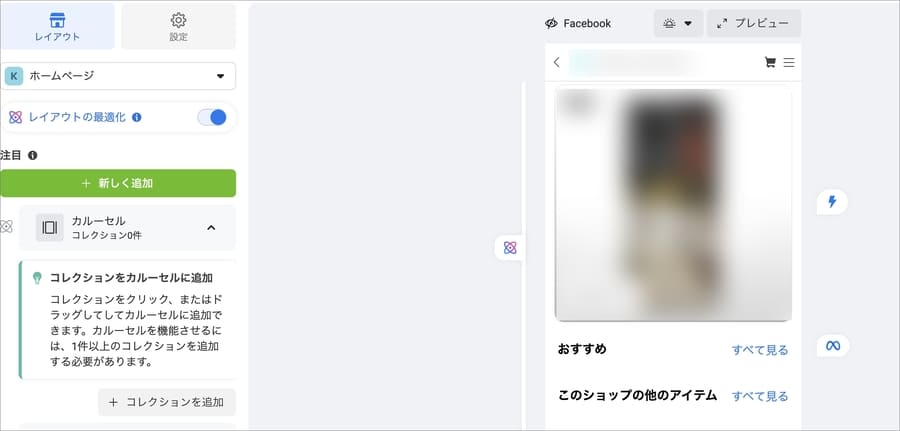
以下のように、左側が作業メニュー、右側がプレビューというレイアウトで編集できます。商品をカルーセルで表示したり、カテゴリごとに仕分けたりできます。

このタイミングでショップの公開はできません。ただ、公開してすぐにスタートダッシュを切れるように、いまのうちにショップを整えておきましょう。
Facebookショップのカスタマイズについては、公式ヘルプの以下の記事が参考になります。ご覧ください。
Facebookショップを公開する
数日程度でコマースアカウントが承認されます。私は翌日に承認されました。

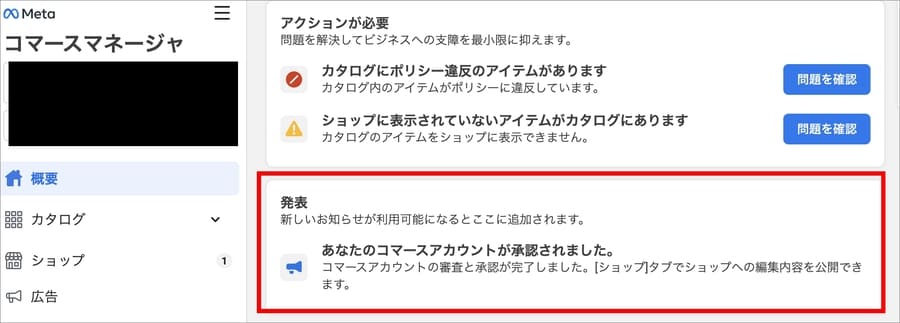
承認されるとメールも届きます。

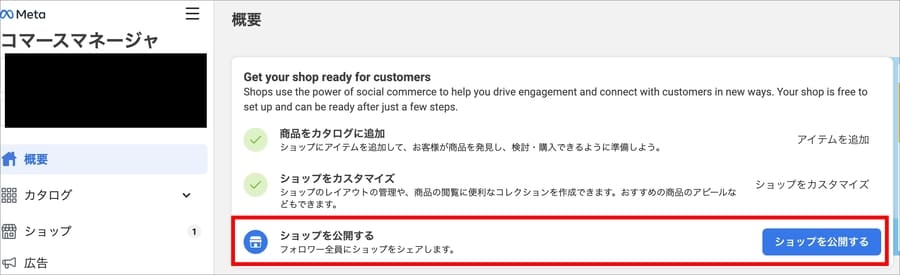
これでショップを公開することができるようになりました。コマースマネージャにアクセスして、「ショップを公開する」を押せばOKです。

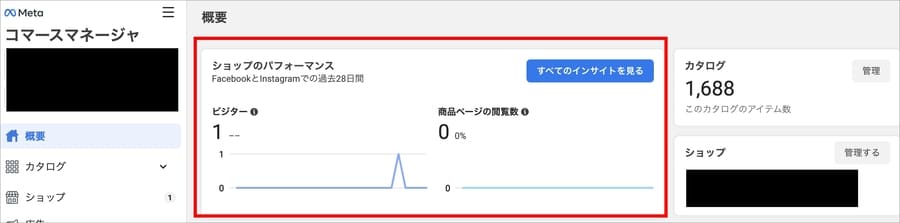
公開するとショップのパフォーマンスを見ることができます。

これで無事、ShopifyとFacebookを連携させてショップを開設できました。手順が複雑ですが、ひとつずつクリアしていけば大丈夫です。
Facebookショップの認証を行う
ショップを開設した後は、ビジネスの認証が必要になります。
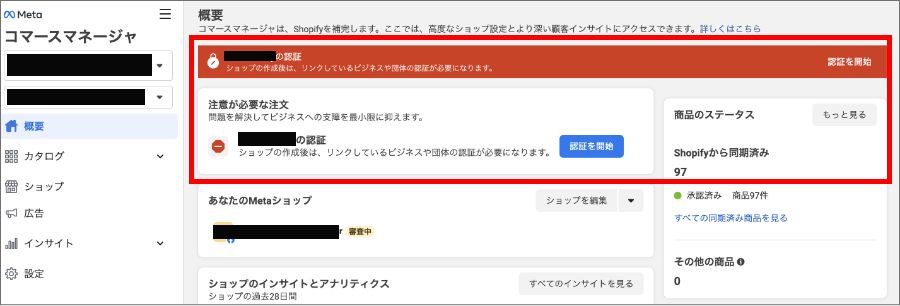
Facebookのコマースマネージャーにアクセスすると、以下のようなメッセージが出ているはずです。

●●●の認証
ショップの作成後は、リンクしているビジネスや団体の認証が必要になります。
[認証を開始]
ショップをアクティブにするには、この認証を行う必要があります。
「認証を開始」を押しましょう。
この先の認証手順については、以下の記事で詳しく解説しています。
こちらをご覧ください。
【関連記事】【Shopify】Facebookショップの認証方法(法人の場合の手順)

ShopifyでFacebookショップを開設するための前提条件

Facebookショップを開設するには前提条件があります。
次の3つです。
②Facebookビジネスマネージャーアカウントを持っている
③Facebookページを持っている
今回の記事はこの3つが終わっている前提で話を始めました。まだ完了していない方のために、それぞれの登録方法・設定方法を解説します。
Facebookの個人アカウントを持っている
ShopifyとFacebookの連携は、
みたいな感じで進んでいきます。
(正確にはFacebookコマースアカウントは連携作業中に新規で作成できます)
なので、まずはFacebook個人アカウントがないと話が始まりません。まだ持っていない方は以下のヘルプを参照して作成してください。
Facebookビジネスマネージャーアカウントを持っている
ShopifyとFacebookの連携にはビジネスマネージャーアカウントも必要です。アカウントを持っていない方は、以下の公式ヘルプを参照して作成しましょう。
Facebookページを持っている
ShopifyとFacebookの連携にはFacebookページも必要です。
Facebookページは個人アカウントのページとは異なるものです。企業やブランドが、情報発信やファンとの交流を目的に運用できるページです。
Facebookページを作成していない場合は、以下の公式ヘルプを参照して作成しましょう。
エラーが出てFacebookとShopifyの連携ができない時に確認すること
何かエラーが出て、FacebookとShopifyの連携ができないケースをまとめました。
Facebookのビジネスマネージャーの設定は結構複雑です。設定が不十分だと、Shopifyとの連携途中にエラーが出る可能性があります。
ちなみに、私の場合はドメイン認証のタイミングでエラーが出ました。最終的に解決したので、画像を交えながら実体験を紹介します。
ドメイン認証ができない
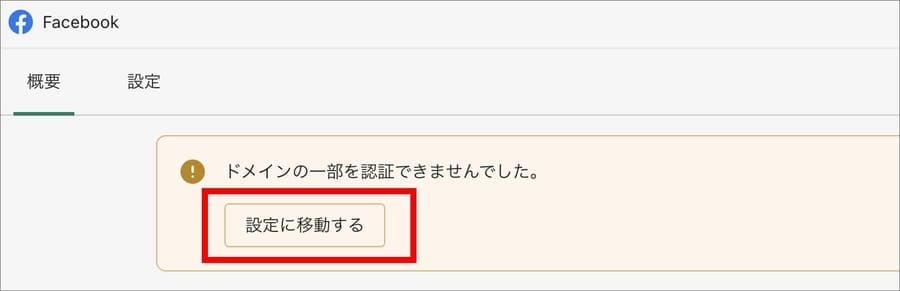
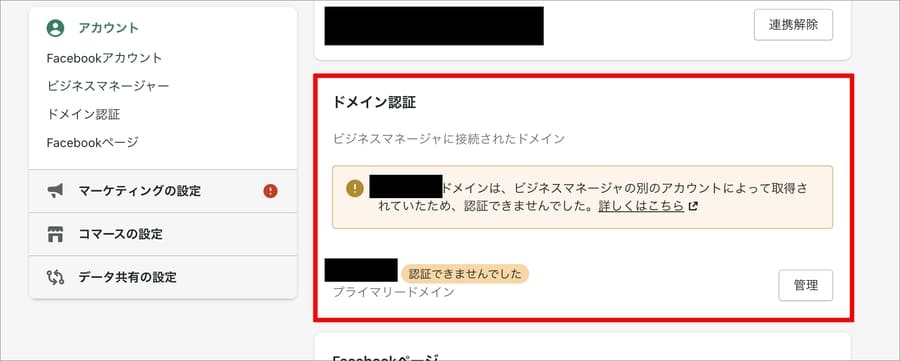
FacebookとShopifyの連携の途中で「ドメイン認証」というステップがあります。連携作業が一通り終わった次の日、管理画面にドメイン認証のエラーが出ていました。

詳細を見ると、
と表示されていました。


ビジネスマネージャの別のアカウントってなんだ・・・
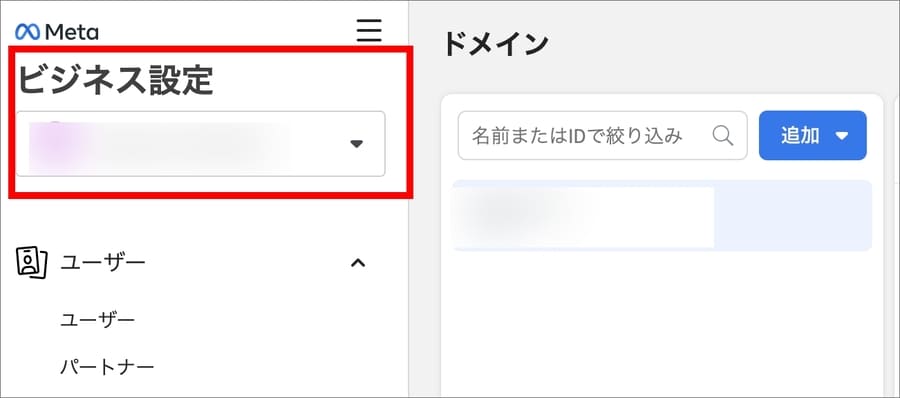
と思いながら、Facebookビジネスマネージャにログインし「ビジネス設定」を開きます。

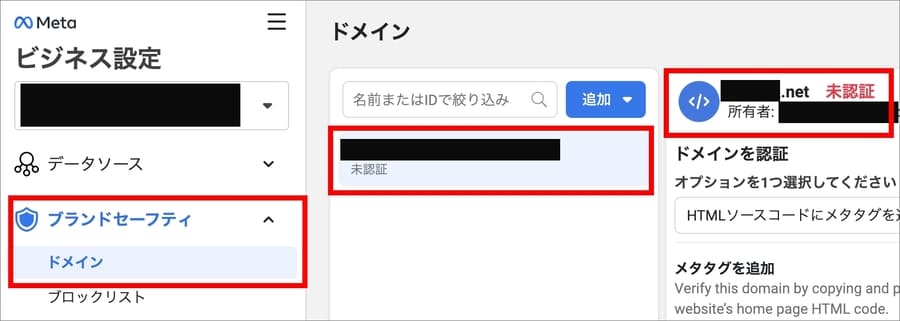
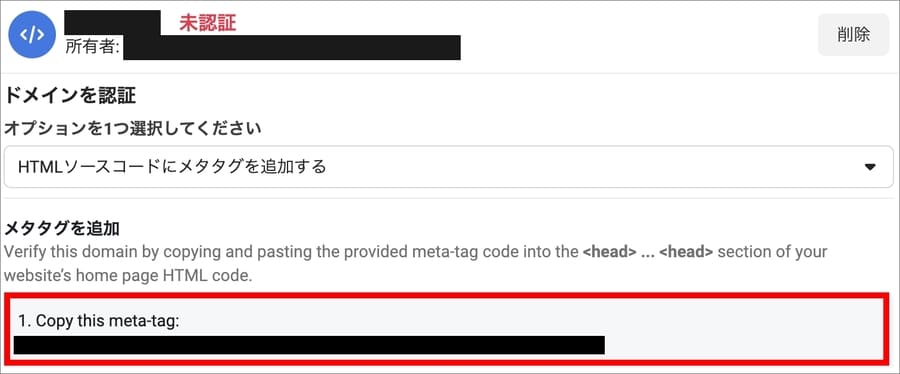
続いて、ブランドセーフティ>ドメインを開きます。「未認証」と表示されており、ドメイン認証ができていないことがわかります。

仕方ないので手動で認証を行います。
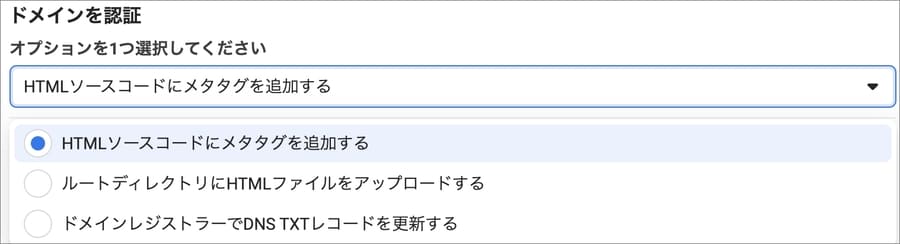
手動での認証方法はいくつかありますが、「HTMLソースコードにメタタグを追加する」が楽です。これを選びます。

すると、<head></head>の中に入れるコードが表示されます。これをコピーしておきます。

ここからはShopifyの管理画面での操作になります。
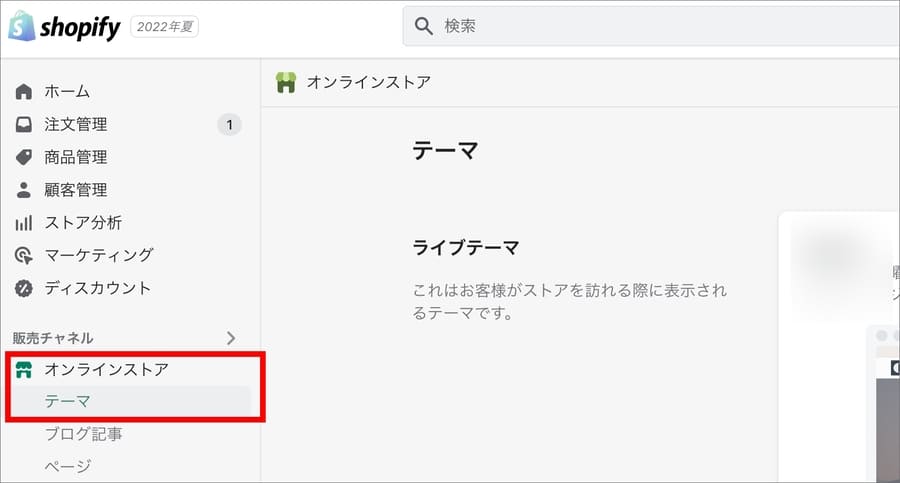
オンラインストア>テーマへと進みます。

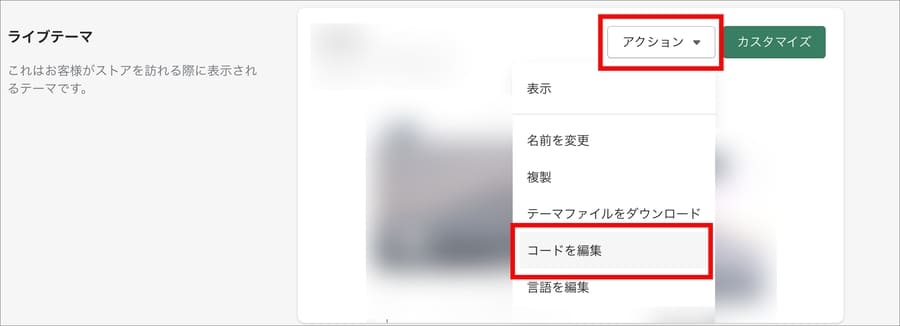
アクションから「コードを編集」を押します。

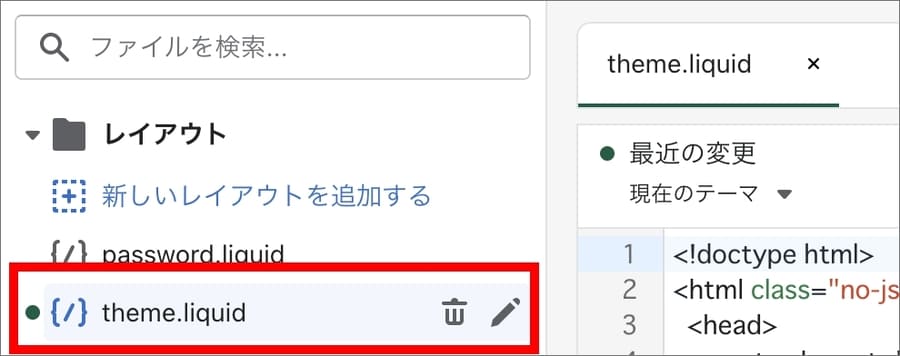
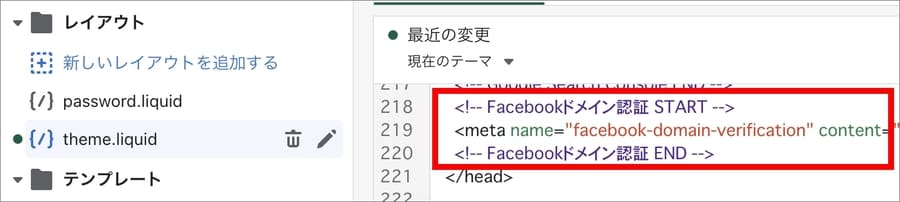
Shopifyを構成するファイル群から「theme.liquid」を選択します。

そして<head></head>の中に、先ほどの認証用コードを入れます。タグマネージャーを使っている場合は、そっちで設定してもOKです。

ここまで完了したら、Facebookビジネスマネージャ>ビジネス設定>ブランドセーフティ>ドメイン認証のページに戻ります。
そして「ドメインを認証」を押します。

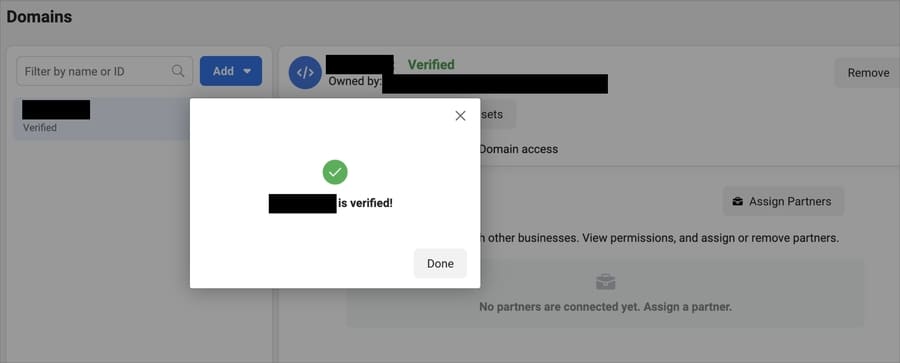
すると、チェックが始まります。正しく設定ができていれば認証完了です。

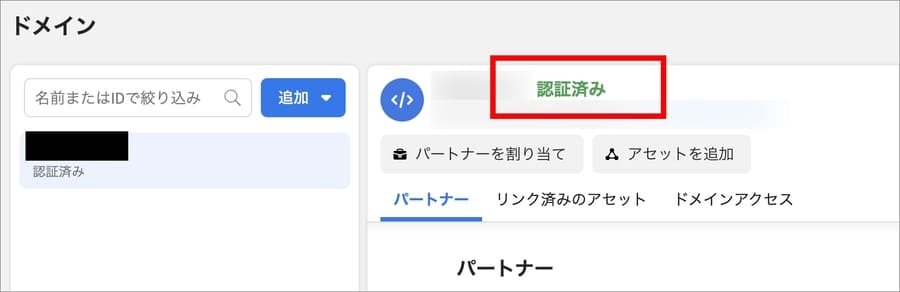
ドメインが「認証済み」になりました。

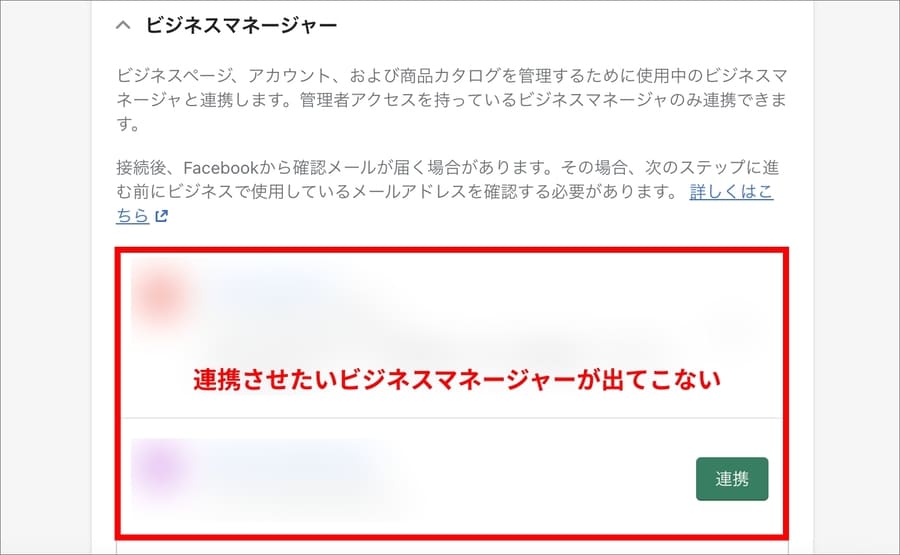
連携させたいFacebookビジネスマネージャーが表示されない
連携させたいFacebookビジネスマネージャーが表示されない場合。

その場合は、
を確認しましょう。
ビジネスマネージャーは個人アカウントと紐づいています。間違った個人アカウントをShopifyと連携させた場合は、当然正しいビジネスマネージャーは選択肢に出ません。
また、そもそもビジネスマネージャーの作成が完了しているか確認しましょう。個人アカウントとビジネスマネージャーはそれぞれ別に作成する必要があります。
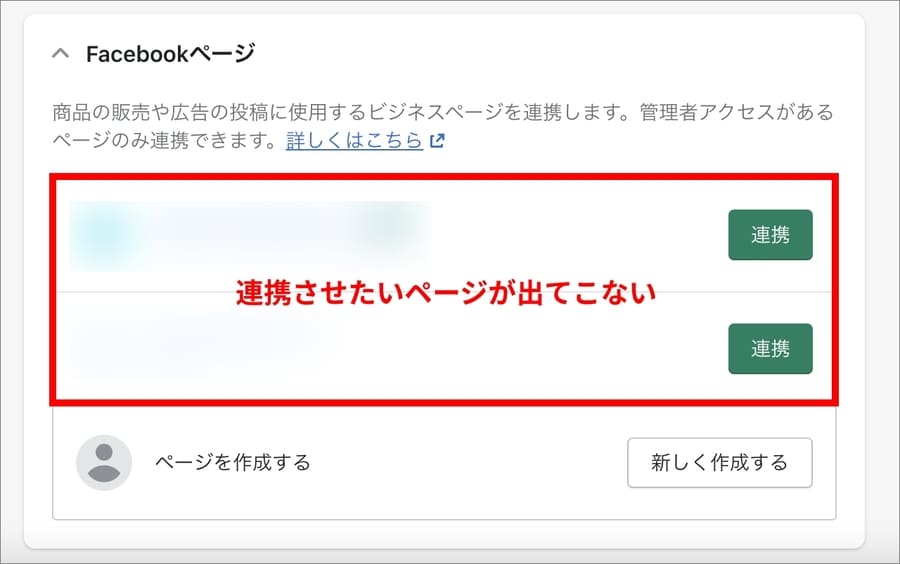
連携させたいFacebookページが表示されない
連携させたいページが出てこない場合。

その場合は、
を確認しましょう。
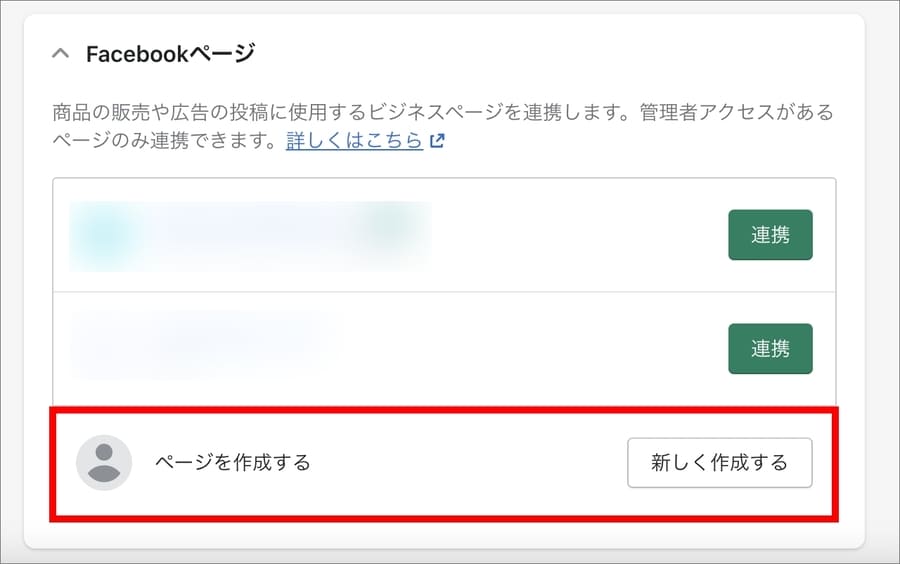
なお、Shopifyでの連携作業の途中でFacebookページを作ることもできます。作り忘れていたら、その場で作ってもOKです。
「新しくページを作成する」を押せば作れます。

Facebookページの作成については、以下の公式ヘルプの記事が参考になります。
その他うまくいかないとき
その他上手くいかない時。
どうしようもないと思ったらサポートに問い合わせましょう。
Shopifyへの問い合わせは以下です。ストアにログインした上で問い合わせる必要があります。私の経験ですが、早くて翌日、遅くて2日〜3日後に返信が来ます。
トラブルの内容によっては、ShopifyではなくFacebookに問い合わせが必要かもしれません。というか、ほとんどそうだと思います。
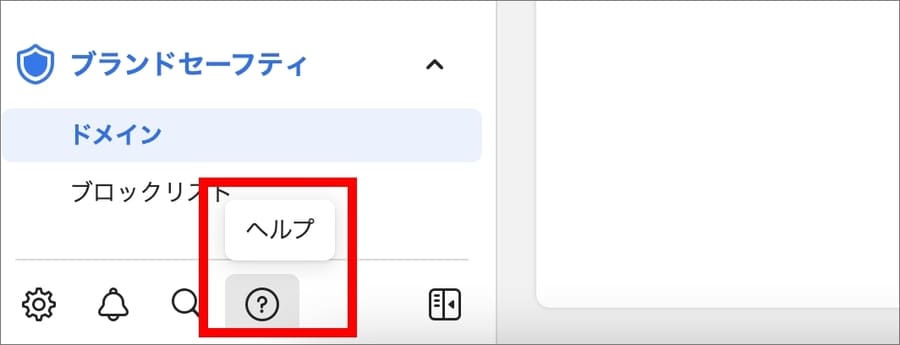
その場合は、Facebookビジネスマネージャーの左下にある「ヘルプ」を押します。

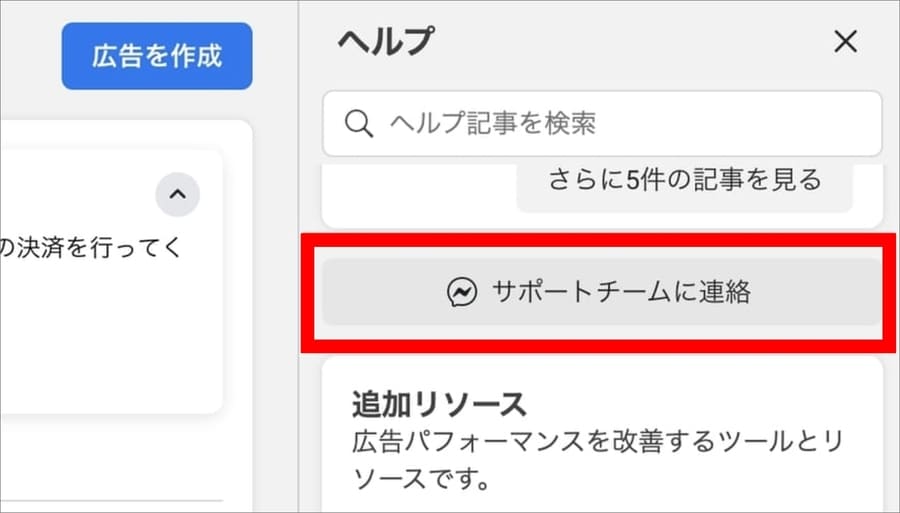
続いて「サポートチームに連絡」を押します。

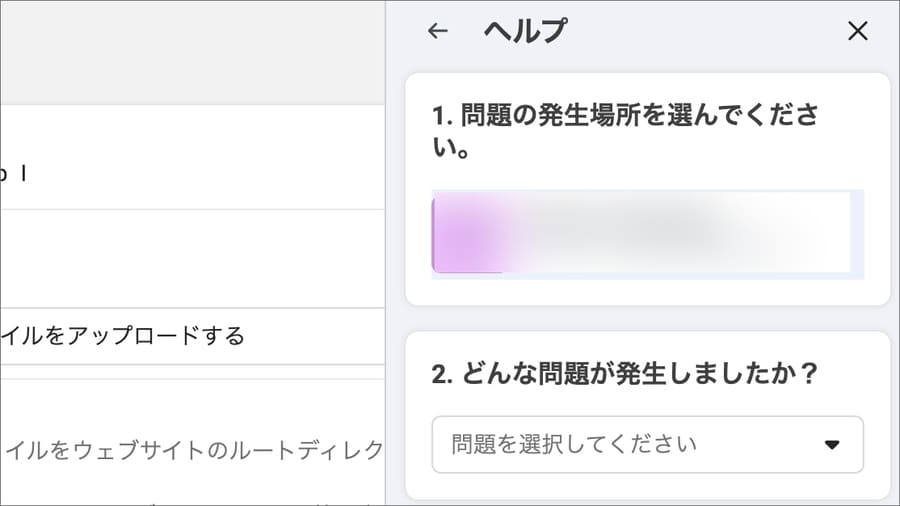
すると、問題の詳細を記入するメニューが表示されます。ここに記入して送信します。

すると、Messengerでサポートチームから連絡があります。チャットで相談ができるんです。私は何度もサポートを使っていますが、5分程度でチャットから連絡が来ます。早いです。

このサポートチームですが、かなり丁寧に対応してくれます。レスポンスも早いのでありがたいです。
参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
本記事のポイントをまとめます。
ShopifyとFacebookを連携させて「Facebookショップ」を開設するステップは次のとおりです。
本記事は2022年9月時点の情報で書いています。ShopifyとFacebookは頻繁に仕様が変わるので、連携手順や画面のレイアウトが今後変わる可能性があります。
今回の記事はここまでです。
















