ショップサーブでレスポンシブデザインのサイトを作りたい。
htmlとかそんなに詳しくないので、簡単に実装できる方法を教えて欲しい。
あと、おすすめのテンプレートがあれば知りたい。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■WEB制作を学ぼう■■
ショップサーブでレスポンシブデザインのサイトを作る方法
2021年頃にショップサーブのカスタマイズの仕事をしました。
レスポンシブ対応について、色々サポートに相談していたのですが対応がとても良かったです。

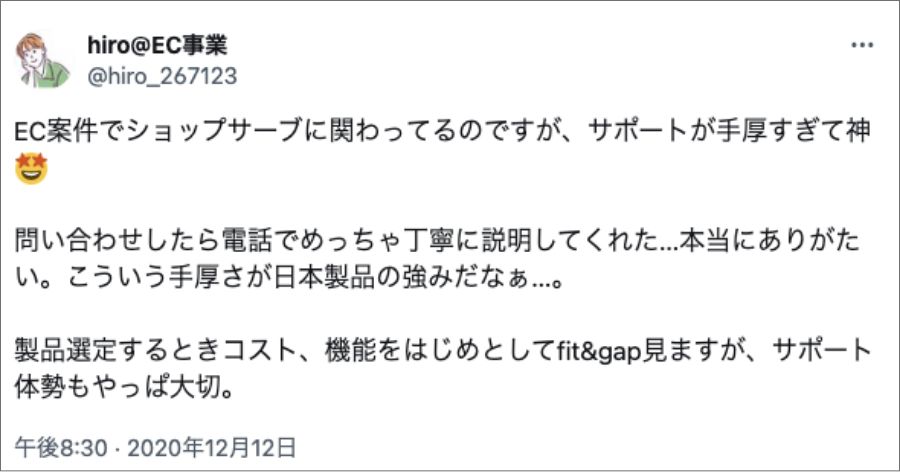
EC案件でショップサーブに関わってるのですが、サポートが手厚すぎて神🤩
問い合わせしたら電話でめっちゃ丁寧に説明してくれた…本当にありがたい。こういう手厚さが日本製品の強みだなぁ…。
製品選定するときコスト、機能をはじめとしてfit&gap見ますが、サポート体勢もやっぱ大切。
ショップサーブでレスポンシブデザインのサイトを作る手順は次の通りです。
2021年時点の方法ですのでご注意ください。
順番に解説します。
①レスポンシブ対応のテンプレートを選択する
そもそも、

レスポンシブ対応じゃないテンプレートってあるの?
と思われるかもしれませんが、あります。
というか、レスポンシブ対応ではないテンプレートの方が多いです。ShopifyやBASEに比べると、ショップサーブのテンプレートは一昔前、という印象が強いです。
サイトをレスポンシブ対応にしたければ、以下の「レスポンシブ対応テーマ」を選ぶ必要があります。レスポンシブ対応のテンプレートは全部で4種類です。

レスポンシブ対応のテンプレートの選択方法は以下です。
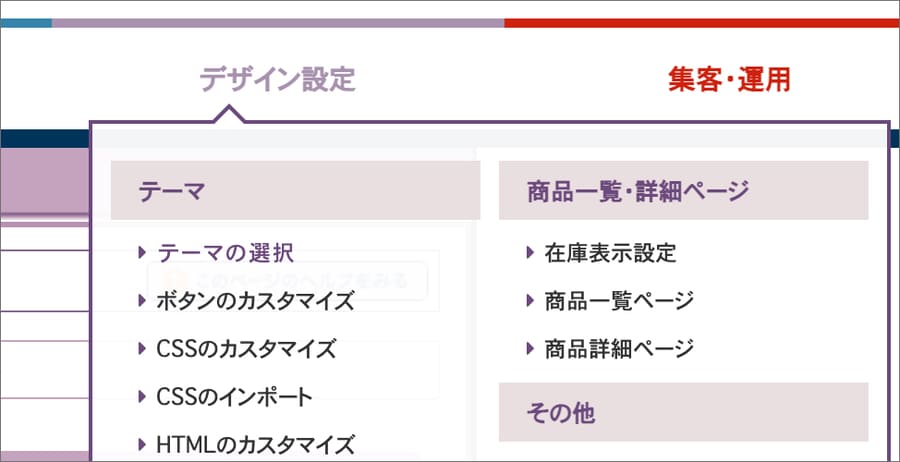
管理画面にログイン > デザイン設定 > テーマの選択 を選びます。

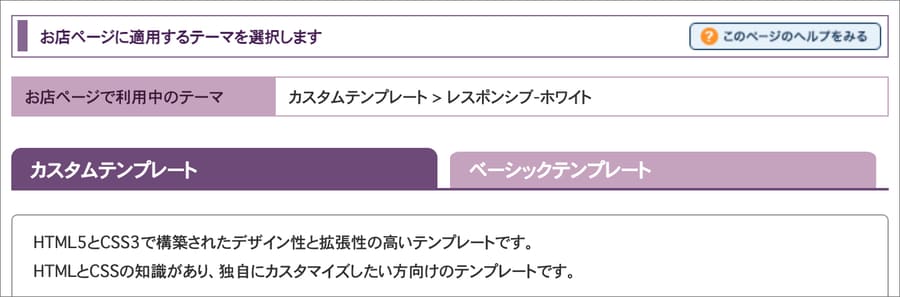
テーマ設定画面が表示されるので「カスタムテンプレート」を選択します。

レスポンシブ対応のテンプレートは以下の4つです。好きなデザインを選択します。各テンプレートの詳しい解説は後述しています。

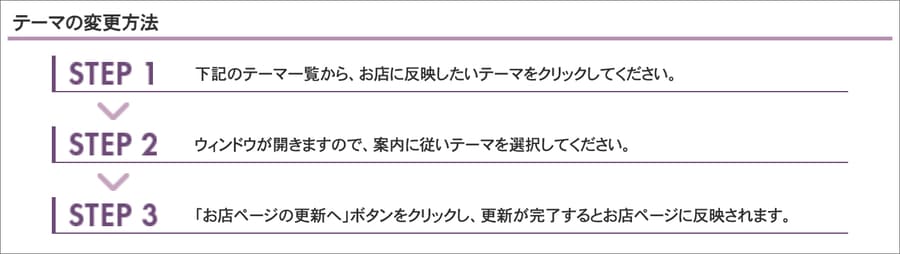
選択後は画面の指示に従ってテンプレートを適用させていきます。

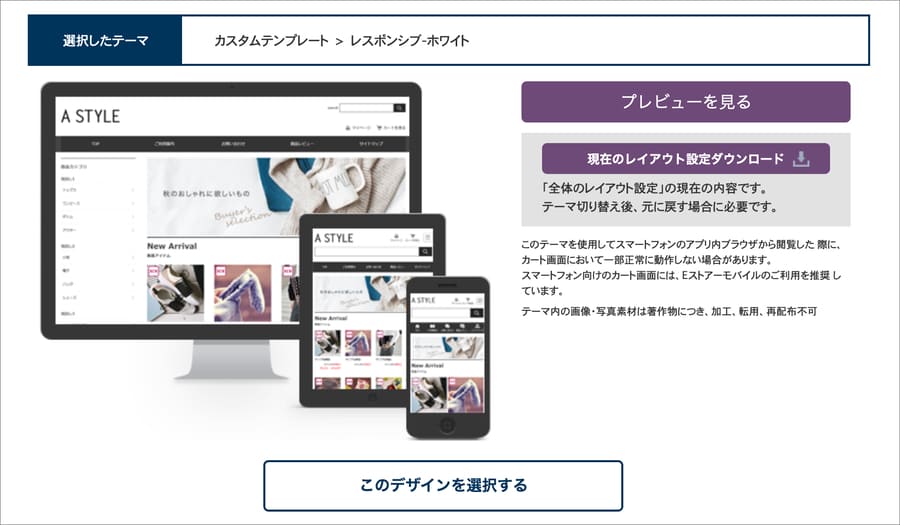
「このデザインを選択する」を押下して、デザインを反映させます。

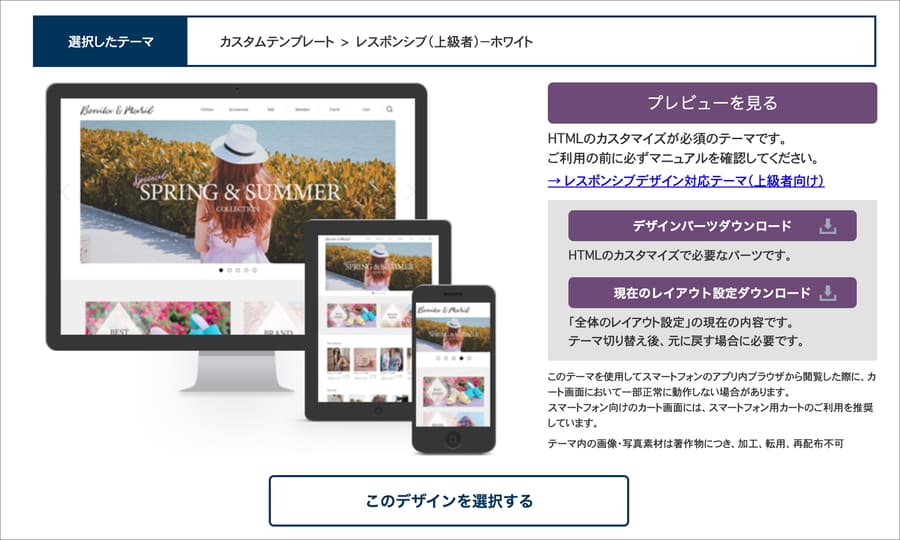
ちなみに、私が実際の案件で使ったのは「レスポンシブ(上級者) – ホワイト」という以下のテーマでした。

このテンプレートはファーストビューいっぱいに画像スライダーが入っていることが特徴です。通常左にあるサイドバーが存在しないため、スッキリとしたデザインになります。
②レスポンシブのPCサイトへの転送設定
「Eストアーモバイル」を利用している場合、スマホページURLにアクセスした際に、PCページ(レスポンシブページ)にリダイレクトを行う設定をします。

「Eストアーモバイル」ではお店ページだけでなく、スマートフォン専用のショッピングカート画面、スマートフォン専用の管理画面まで用意し、徹底してスマートフォンに対応しています。
パソコン用、スマートフォン用、それぞれ個別に管理画面まで用意しているから、スマートフォン向けだけの個別設定も行なえます。出典:https://help.shopserve.jp/support/build/estore-mobile/prerelease.html
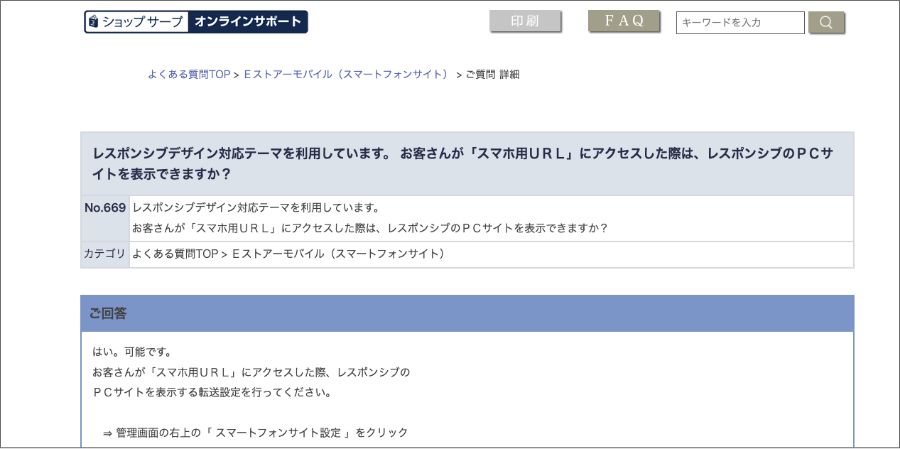
リダイレクト設定の方法については、公式ヘルプの「よくある質問」で詳しく解説されています。

レスポンシブデザイン対応テーマを利用しています。 お客さんが「スマホ用URL」にアクセスした際は、レスポンシブのPCサイトを表示できますか?
はい。可能です。
お客さんが「スマホ用URL」にアクセスした際、レスポンシブのPCサイトを表示する転送設定を行ってください。
⇒ 管理画面の右上の「 スマートフォンサイト設定 」をクリック
⇒ 各種設定 > 開店・閉店設定 > 転送設定
⇒左側から2番目の転送設定を選択する<転送設定>
端末:スマートフォン 「カート画面のみスマートフォンサイトを表示」
端末:パソコン 「すべてPCサイトを表示」※これまでの転送設定にある上から2番目の選択肢「カートのみスマートフォン用サイトを表示する」の場合、「スマホ用URL」にアクセスした際、スマートフォンサイトが表示されます。
⇒「302リダイレクト」または「301リダイレクト」を選択します。
⇒「設定を保存する」をクリックします。
⇒通常の管理画面でお店ページ更新します。出典:https://help.shopserve.jp/faq/faq.php?f=669&c=161
リダイレクトやレスポンシブテンプレートへの切り替えについては、公式マニュアルの「テンプレートを切り替える」という項目で解説されています。詳しくは以下の公式サイトをご覧ください。
ショップサーブのレスポンシブ対応テンプレート4選
ショップサーブのレスポンシブ対応テンプレートを4つ紹介します。他にもたくさんあって「厳選して4つ」というわけではなく全部で4つです。ただ、2021年時点の情報なので今後増えていくかもしれません。
順番に解説します。
※公式サイトを確認しましたが、2024年4月時点でもテンプレートは上記の4種類だけでした。
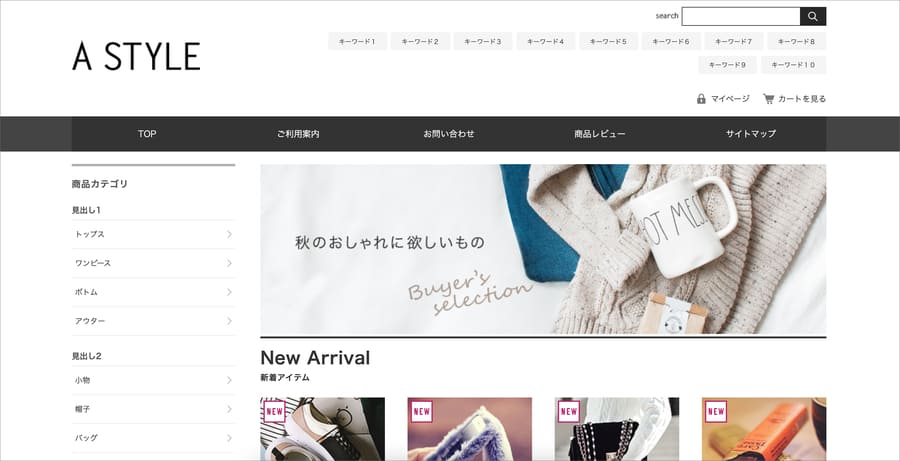
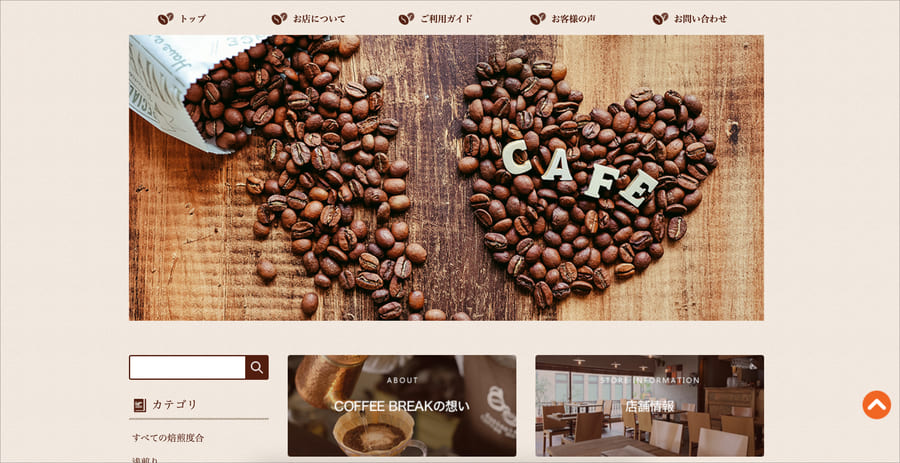
①レスポンシブ-ホワイト

トップページにもサイドバーが出ているデザインです。
左側の25%くらいがサイドバーなので、コンテンツ幅は狭め。ファーストビューの画像は小さいです。ECでは定番のレイアウトでモール系サイトに多いデザインですね。あと、カテゴリが多いサイト(商材が多いサイト)もこのデザインが多いです。
カテゴリメニューが一覧で見えているので、ユーザーにとっては探しやすいです。一方、ファーストビューでの表現に制限があるので「写真で世界観を見せたい!」と行った場合には不向きです。
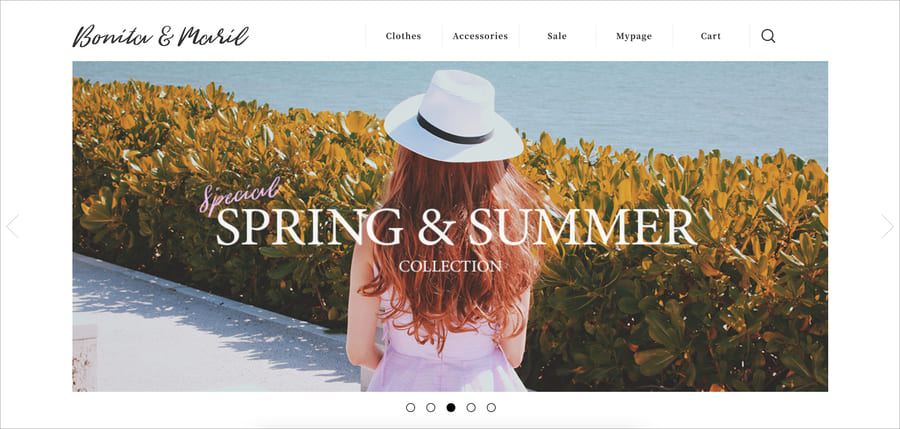
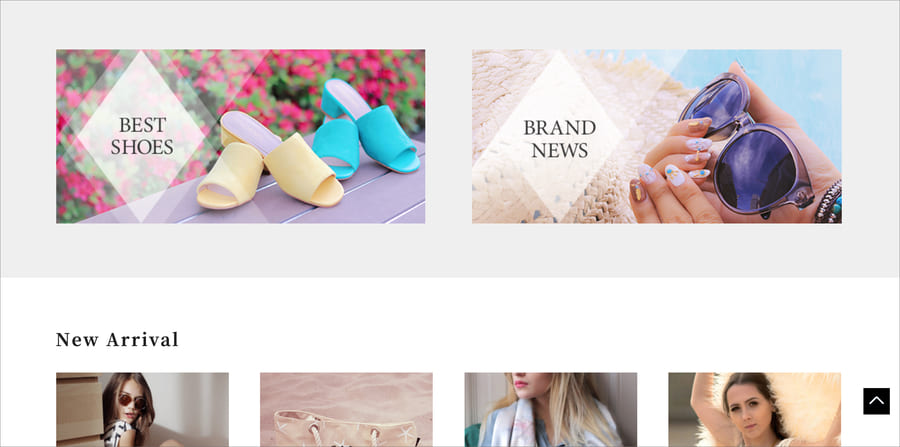
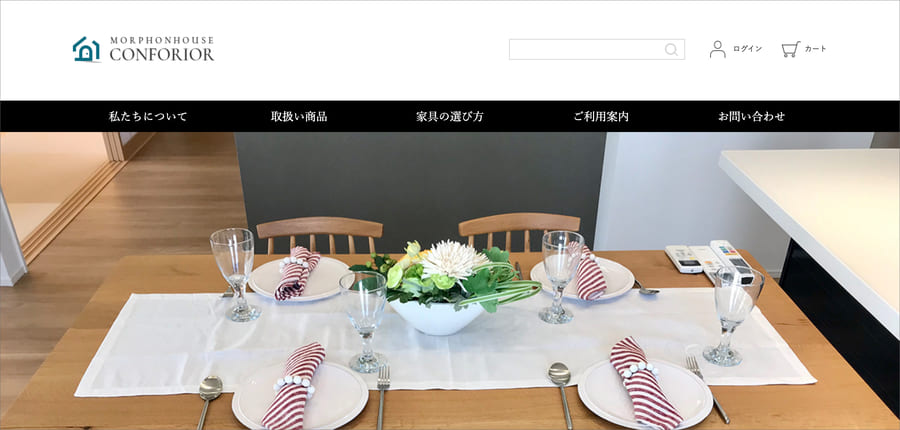
②レスポンシブ(上級者)-ホワイト

ファーストビューには、インパクトのある画像スライダーを設定できます。ファーストビュー下にもバナー設置エリアがあり、画像中心でトップページを構築できます。

なお、トップページにはサイドバーがありません。下層ページ(カテゴリ一覧・商品詳細ページ)行くとサイドバーが出現します。
(しかし、コードのカスタマイズでトップページにもサイドバーを出すことができます)
レスポンシブ(上級者)テンプレートを使う場合は、色々と設定が必要になります。管理画面からテーマを適用させて終わり、ではなく画像やhtmlのアップロードが必要です。
これについては公式のヘルプにマニュアルがあります。
また、「レスポンシブ(上級者)-ホワイト」用の設定マニュアルも用意されています。同様にブラウン用、ブルー用もあります。
③レスポンシブ(上級者)-ブラウン

「レスポンシブ(上級者)-ブラウン」はホワイトと違い、画像スライダーの機能がありません。かわりにファーストビューの画像下にサイドバーが存在しています。
④レスポンシブ(上級者)-ブルー

「レスポンシブ(上級者)-ブルー」のファーストビューにも画像スライダーの機能はありません。ただ、画像が全幅になっているため写真を大きく見せることができます。
【余談】ECサイトにおいてはレスポンシブが最適解とは限らない
なお、ECサイトにおいてはレスポンシブが最適解とは限りません。
といった議論があります。
とはいえ、CSSやJavaScriptの調整でレスポンシブのマイナス面はある程度は吸収できますし、なによりコードを別管理しなくていいので楽ですね。
ちなみに、レスポンシブを導入せずPCとスマホで分けている大手ECも意外とあります。たとえばZOZO TOWNです。PCサイトのTOPページURLは「https://zozo.jp/」ですが、スマホTOPは「https://zozo.jp/sp/」です。
【PCサイトURL】
https://zozo.jp/
【SPサイトURL】
https://zozo.jp/sp/
※PCで上記URLにアクセスしても「https://zozo.jp/」にリダイレクトされます。逆もまた然りです。
ショップサーブでレスポンシブ対応ではないテンプレートを選んだ場合
レスポンシブ対応ではないテンプレートを選んだ場合は、PCとスマホで別ページ(別のURL)扱いになります。URLが別なので、Google Analytics等の解析ツールの実績取得も別ページとしてカウントされます。
つまり、仮にTOPページの総PV数を知りたい場合、
を足し算して出すことになります。
まとめ
この記事のポイントをまとめます。
ショップサーブでレスポンシブ対応のサイトを作る方法は次の通りです。
なお、ショップサーブのレスポンシブ対応のテンプレートは4つだけです。
(2024年4月時点もこの4つだけでした)
そのうち、トップのファーストビューに画像スライダーを設定できるのは「レスポンシブ(上級者)-ホワイト」の1つだけです。
その他導入についての詳しい手順・情報はショップサーブの公式ヘルプを参照してください。
- 【参考サイト】ショップサーブヘルプ – レスポンシブデザイン対応テーマを利用しています。 お客さんが「スマホ用URL」にアクセスした際は、レスポンシブのPCサイトを表示できますか?
- 【参考サイト】ショップサーブヘルプ – レスポンシブデザイン対応テーマ(上級者向け)の利用手順
- 【参考サイト】ショップサーブ公式 – テンプレートを切り替える
今回の記事はここまでです。