
Shopifyのシンプルなブログセクション(新着記事リスト)を作りたい!
日付と投稿名だけを新着3件表示するような、シンプルなものをトップページに表示したい。
こんなことを考えている方へ。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
【完成系はこちら】シンプルなブログのShopifyセクション
シンプルなブログのセクションのカスタマイズパーツをこちらで販売中です。
普通に作れば数時間はかかります。日付と投稿名だけが表示されるシンプルな新着記事リストです。記事の表示件数やボタンのデザイン等をノーコードで調整できるようにしました。
まずは完成系をご覧ください。
①完成系を画像で見る
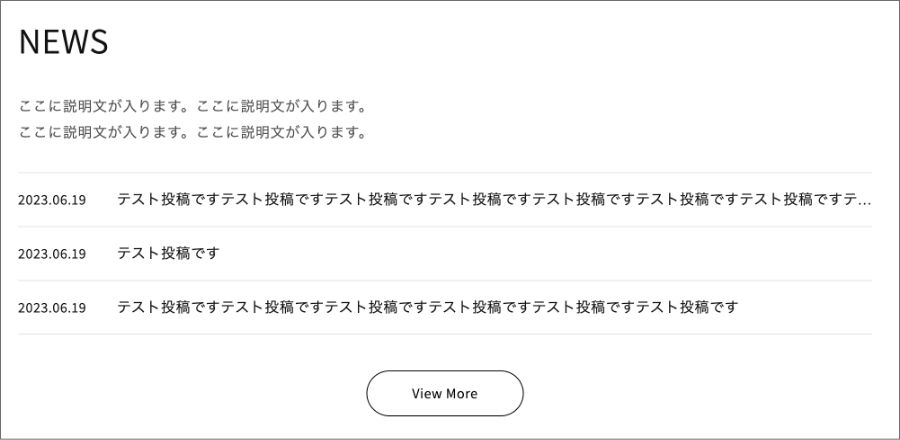
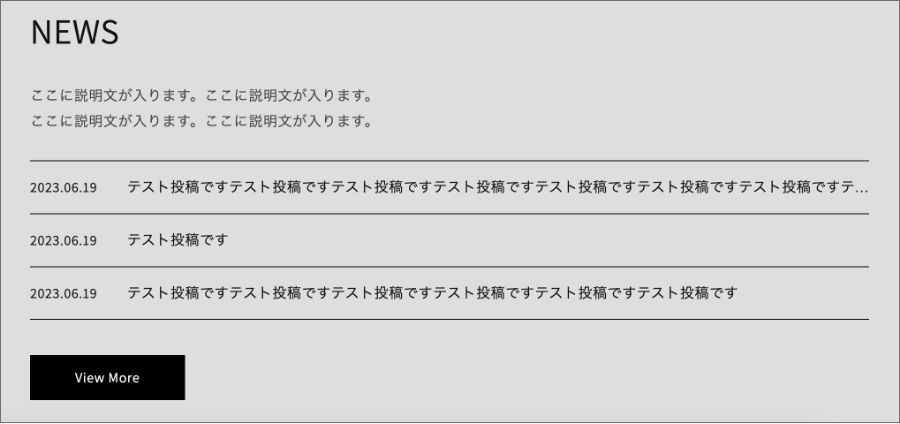
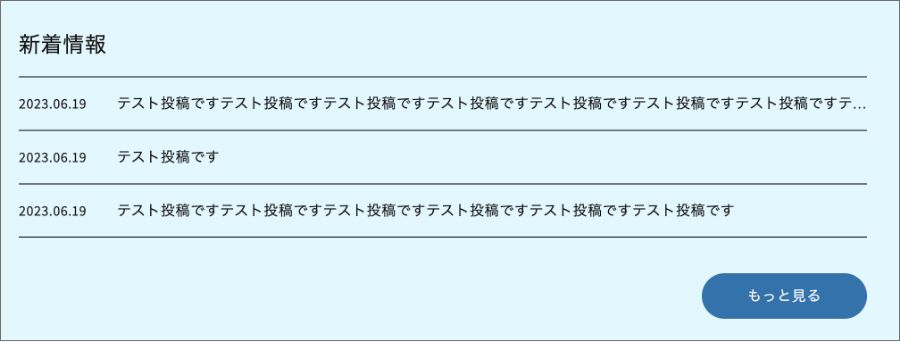
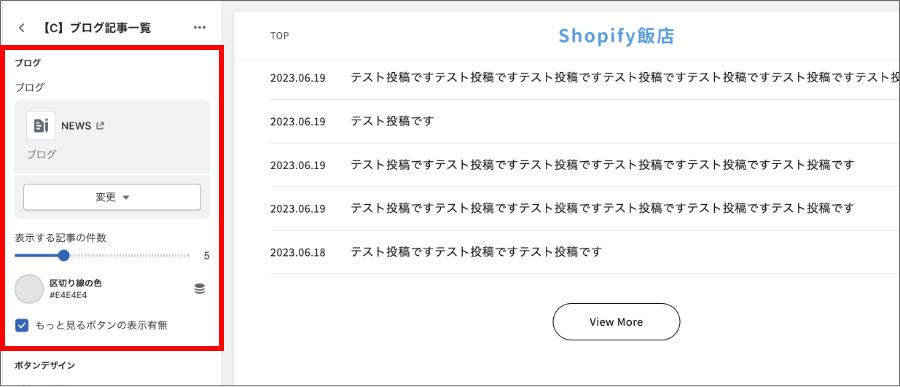
完成系を画像で紹介します。
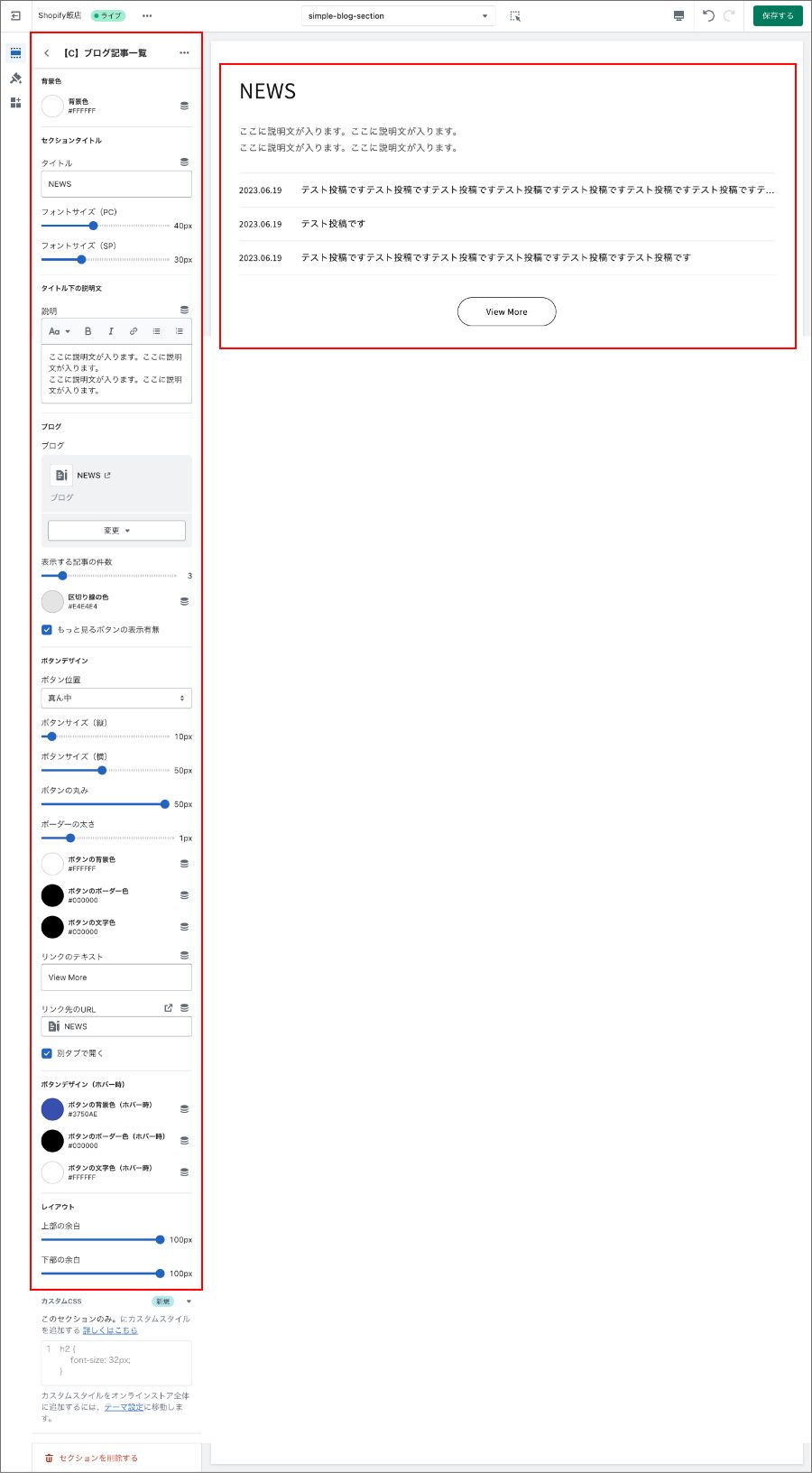
管理画面から、セクションの背景カラー、罫線の色、記事の表示件数、ボタンのデザイン、ボタンの位置などをノーコードで変えることができます。



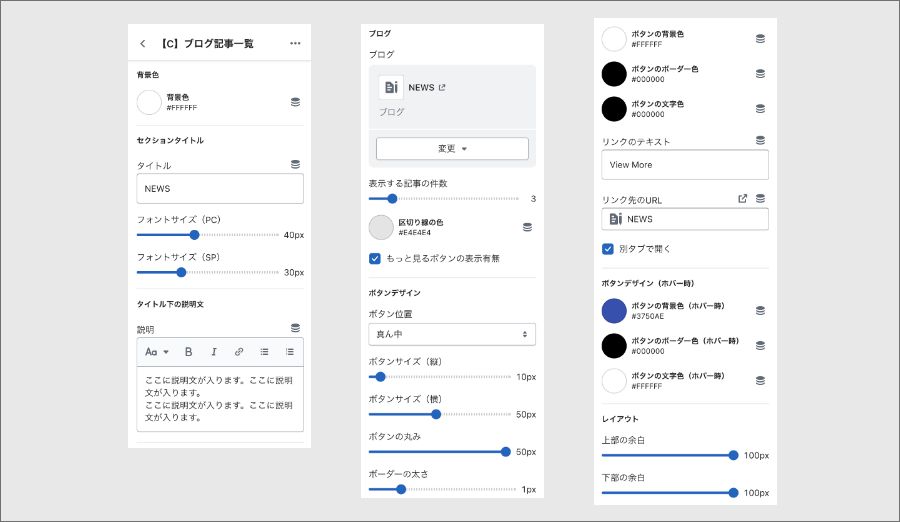
管理画面のカスタマイズ画面で変更できる項目は次の通りです。
かなり細かく調整できます。

カスタマイズ画面の全体像はこちらです。
普通に作ろうと思ったら数時間はかかると思います。

②完成系を動画で見る
完成系を動画で紹介します。
③完成系をデモサイトで見る
以下のデモサイトでも確認できます。
実際のShopifyサイトで見た方がイメージがつくと思います。
| デモサイト | https://shop-restaurant.myshopify.com/ |
| パスワード | S37ei29tseUde |
【購入はこちら】シンプルなブログのShopifyセクション
こちらから購入できます。
①購入時の注意事項
購入時の注意事項は次の通りです。
必ずご確認の上、こちらからご購入ください。
【対象テーマ】
DAWN(バージョン10.0.0)
※お使いの環境やテーマによりレイアウトが崩れることがあります。その際は適宜CSSで調整ください。
【ご購入時のご注意】
※コード解説等はしておりません。Shopifyにコピペできるコードの販売のみです。
※個別のサポートやカスタマイズ、質問対応は承っておりません。
※ダウンロード商品の性質上、購入後のキャンセルや返金対応は承っておりません。
※2023年6月18日時点のコードです。コードのアップデートは予定しておりません。
※お使いの環境やテーマによりレイアウトが崩れることがあります。その際は適宜CSSで調整ください。
【お支払いについて】
※クレジットカード決済、「あと払い(Pay ID)」でのみご購入いただけます。
※ダウンロード期限は購入完了から72時間、3回まで行えます。
※携帯電話・スマートフォンやタブレットなどは、正常にダウンロードできない場合があるため、ご利用をおすすめしていません。PCからダウンロードしていただくようお願いいたします。
②購入の流れ
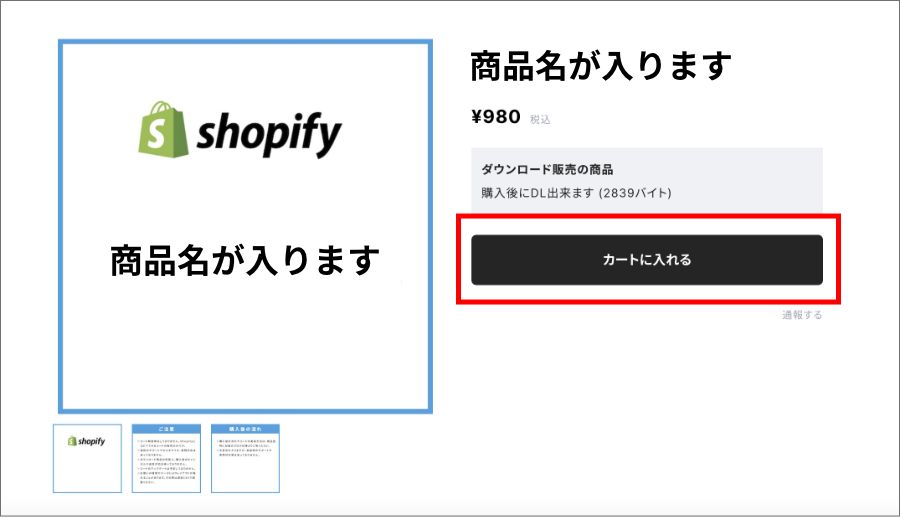
まずはBASEのサイトに行って、商品ページにアクセスください。
商品の説明や注意事項を確認の上、「カートに入れる」を押してください。

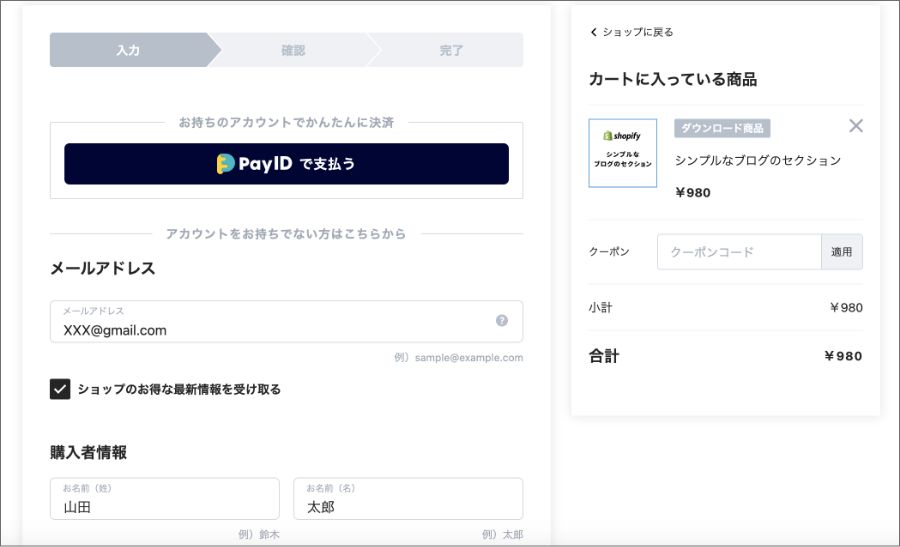
購入者情報を入力します。
ファイルダウンロードの際にメールアドレスが必要になるので、間違えないように入力してください。

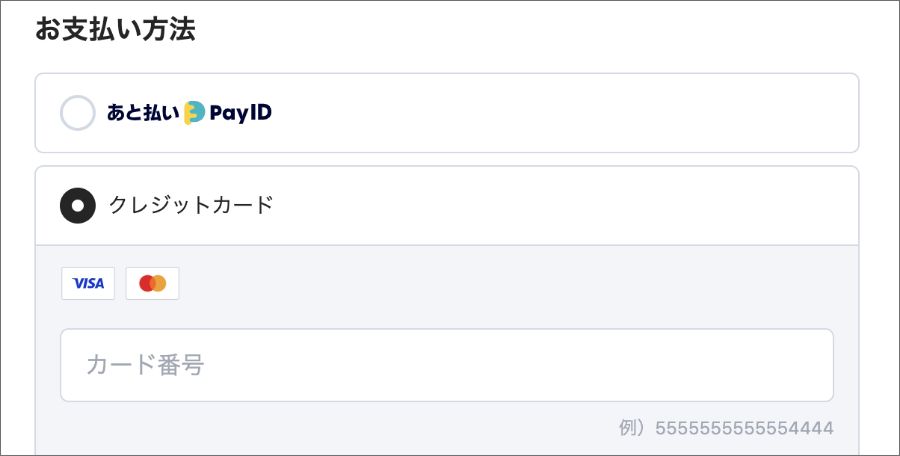
支払いは、PayIDもしくはクレジットカードです。
PayIDの場合は、支払いが完了した後にダウンロードリンクがメールで送られます。

コードのダウンロード期限は購入完了から72時間で、ダウンロードは3回まで行えます。
購入後は忘れずにダウンロードをしてください。

購入内容に間違いがないかを確認して、「購入を確定する」を押します。
特にメールアドレスに間違いがないかをご確認ください。間違っていると、ダウンロードリンクのメールが届きません。

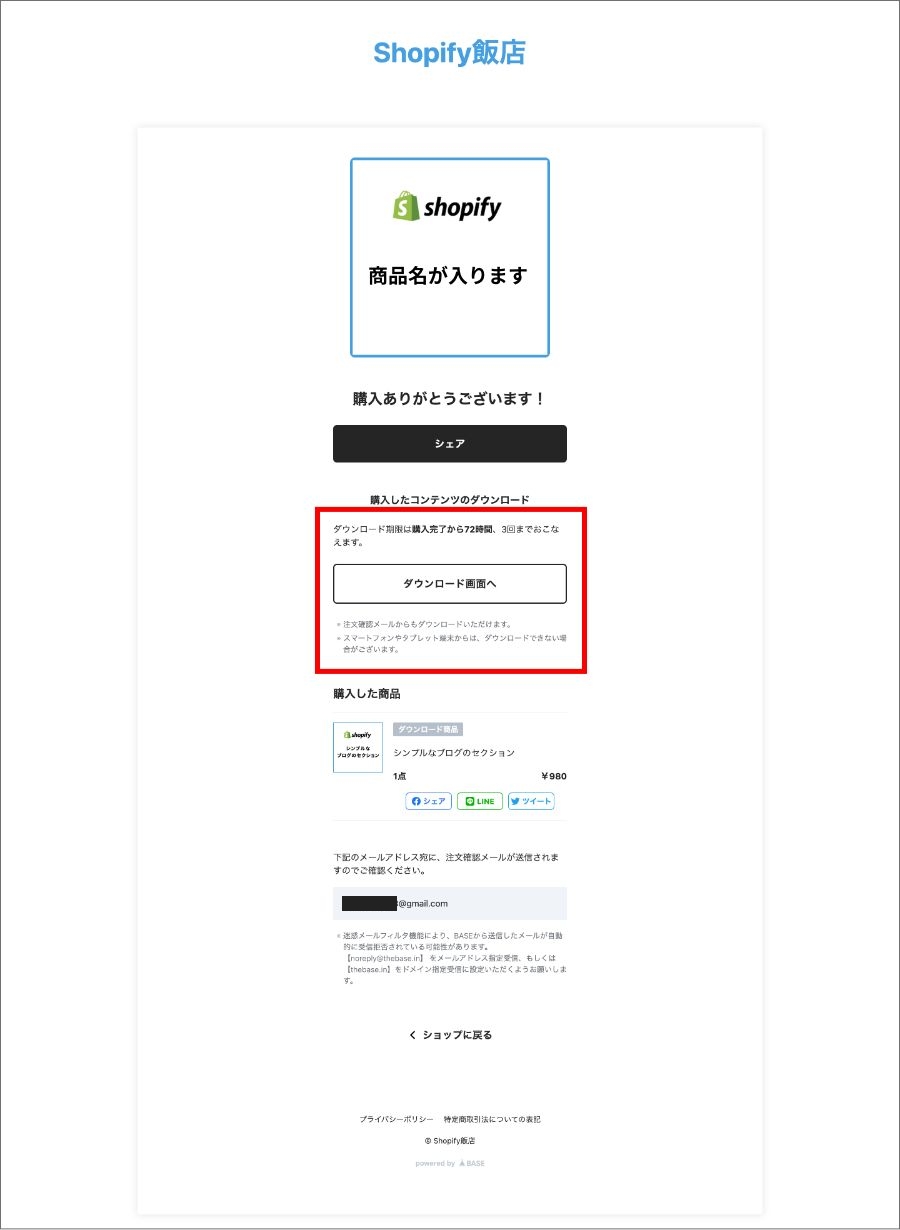
購入が完了すると、以下の画面が表示されます。
「ダウンロード画面へ」を押すことで、ダウンロードページへ進むことができます。

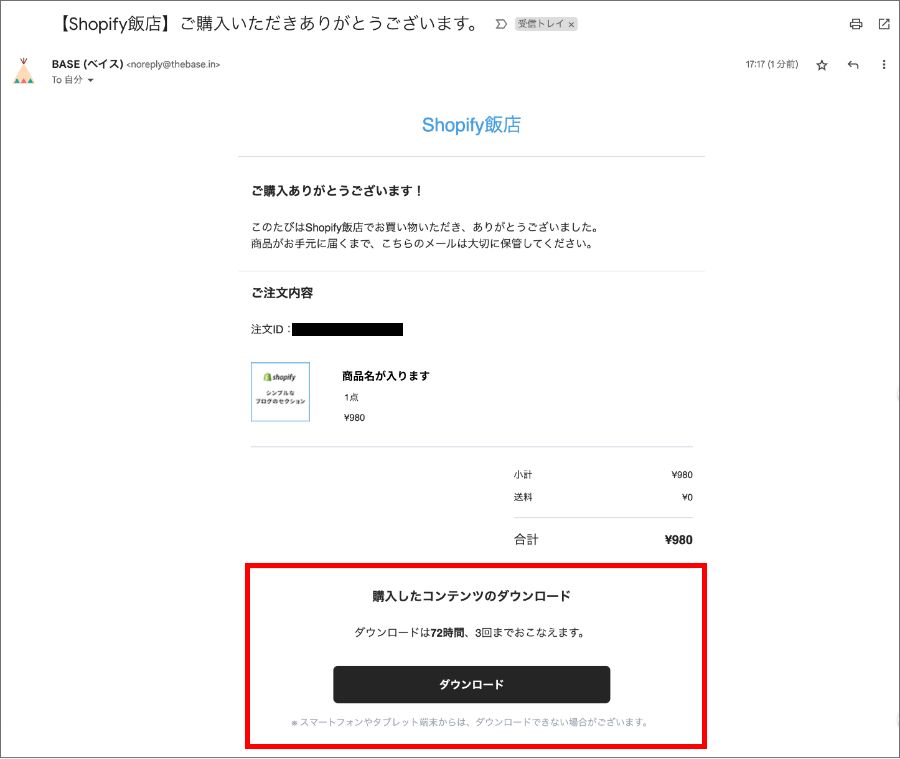
クレジットカード払いの場合は、同時にダウンロードリンクが記載されたメールが届きます。
メール内の「ダウンロード」を押すことで、ダウンロードページへ進むことができます。

ダウンロードページでは、注文で使用したメールアドレスが必要になります。入力して「ダウンロード」を押します。
また、ダウンロード回数は3回までですので、わかりやすい場所に保存しましょう。

次のようなZIPファイルがダウンロードできます。ここにカスタマイズに必要なコードが入っていますので、回答して使用ください。
ZIPファイルの中身やその後の実装方法は、購入するコードによって変わります。

【導入方法】シンプルなブログのShopifyセクション
今回のカスタマイズコードの実装方法を解説します。
まずはこちらからコードを購入し、ZIPファイルをダウンロードします。
ダウンロードしたファイルを解凍すると、「c-simple-blog.liquid」というファイルが出てきます。

これを使ってカスタマイズしていきます。
ちなみに頭文字の「c」は「customize」を意味する「c」です。
①Shopifyのテーマのバックアップを取る
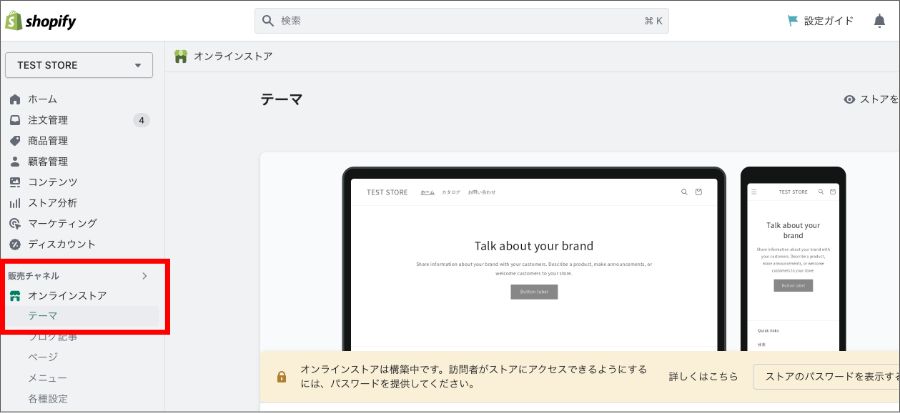
まずはShopifyにログインし、オンラインストア>テーマへと進みます。

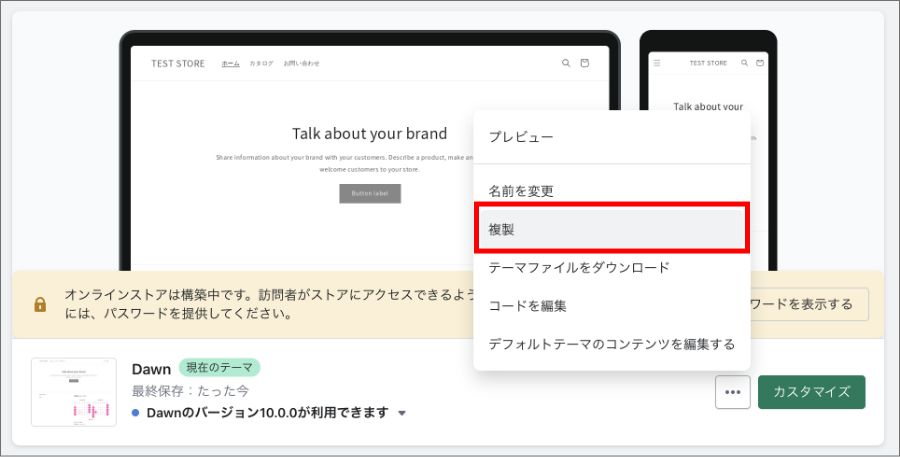
公開中のテーマの「・・・」を押して「複製」を押します。
これで、テーマのコピーを取得できました。

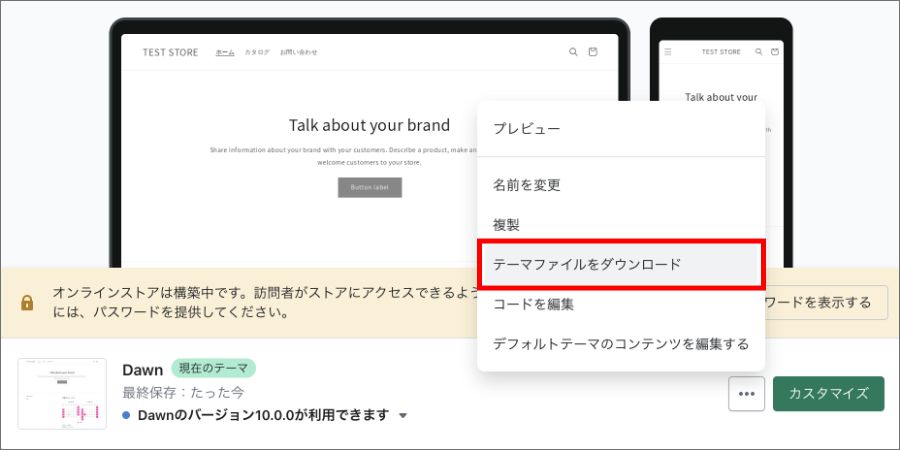
続いて、同じく公開中のテーマの「・・・」を押して、今度は「テーマファイルをダウンロード」を押します。
これで、テーマのコード一式をダウンロードできました。

②Shopifyのコード編集でファイルをアップロードする
バックアップも取れたので、カスタマイズを始めます。
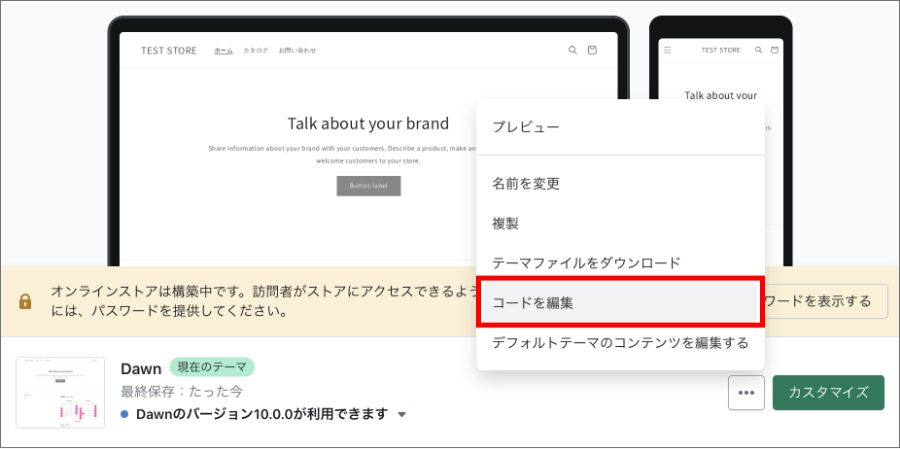
公開中のテーマの「・・・」を押し、その後「コードを編集」を押します。

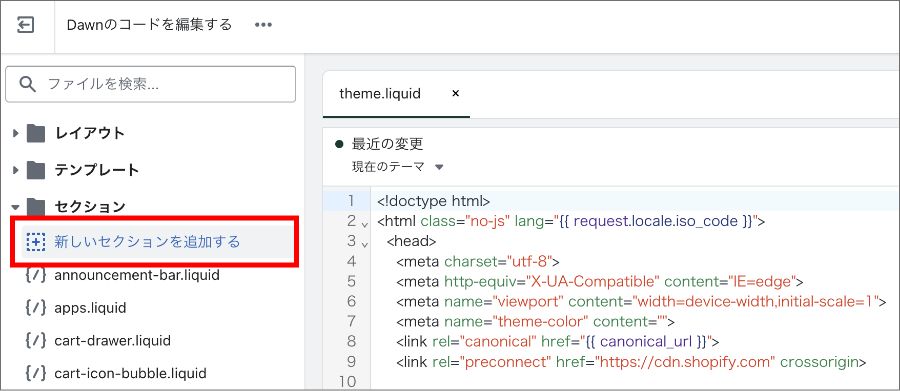
すると以下のようなコード編集画面が表示されます。
左のメニューの中から「セクション>新しいセクションを追加する」を押します。

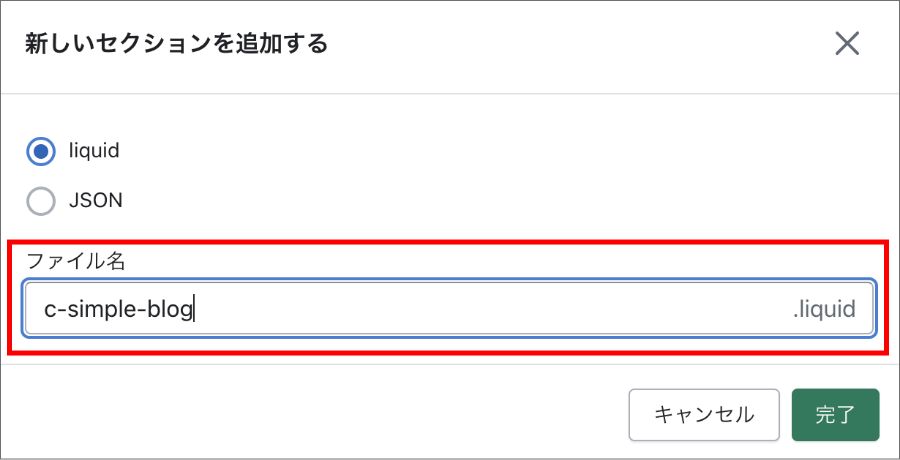
ラジオボタンで「liquid」を選択し、ファイル名に「c-simple-blog」と入れます。
そして「完了」を押します。

続いて、ダウンロードして解凍した「c-simple-blog-liquid」を開きます。
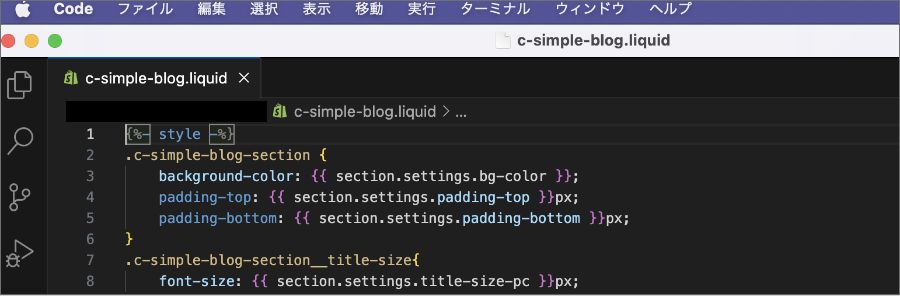
VSCodeなどのコードエディターで開くことを強く推奨します。

VS Codeで開くと以下のような感じです。

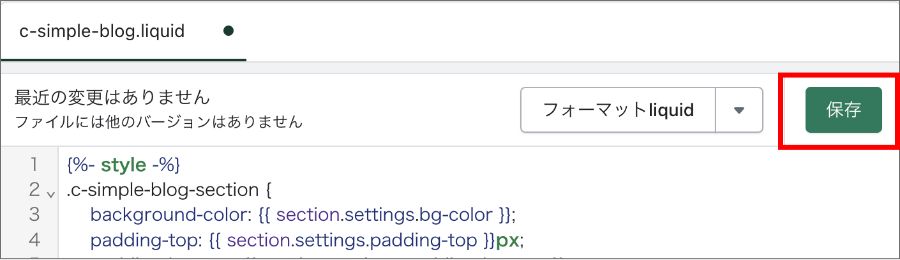
自分のパソコン上で「c-simple-blog-liquid」を開いたら、その中身を全コピーしてShopify側の「c-simple-blog-liquid」に貼り付けます。
そして、保存を押します。

これで完了です。
あとはカスタマイズ画面に移り、ノーコードで調整をします。
③Shopifyのカスタマイズ画面で設定を行う
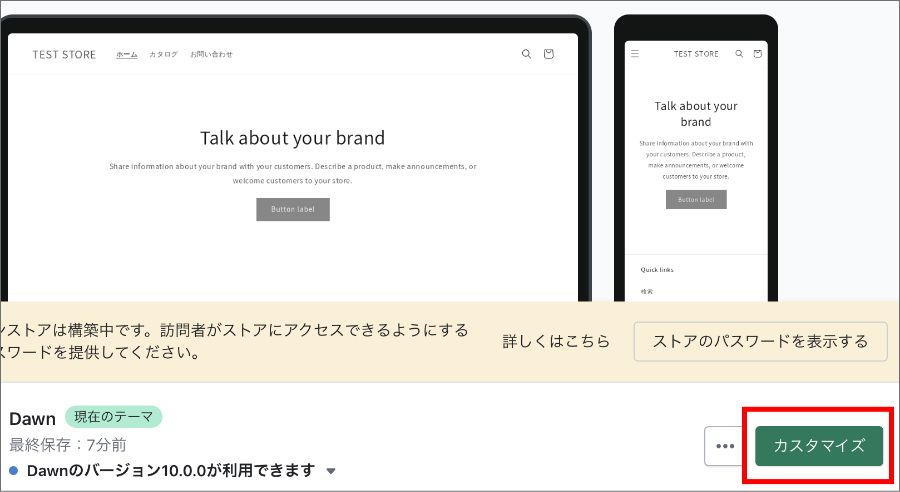
Shopifyの管理画面にて、公開中のテーマの「カスタマイズ」を押します。

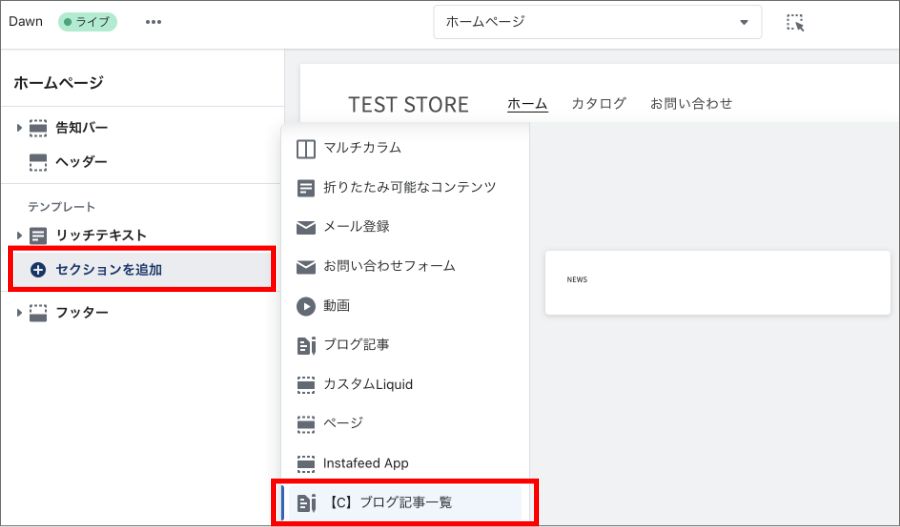
ホームページの「セクションを追加」を押して、先ほど追加したセクションを選択します。
セクションの名前は「【C】ブログ記事一覧」です。「C」は「Customize」の「C」を意味しています。

あとは、各設定項目を埋めていきます。
セクションの背景色、セクションタイトル、タイトルのフォントサイズ、表示するブログの件数、罫線の色など色々と変えることができます。

④CSSでカスタマイズをする
最低限のCSSは書いていますが、導入するテーマによっては調整が必要な場合があります。
特にセクションのコンテンツ幅は、自分のサイトに合わせることをおすすめします。
また、LiquidやHTMLも状況に応じて編集ください。
【機能紹介】シンプルなブログのShopifyセクション
今回のカスタマイズコードの特徴を紹介します。
ノーコードで編集できる項目をたくさん作ったので、自分のサイトに合ったレイアウトで調整してみてください。
①セクションの背景色

セクションの背景色を変えることができます。
デザインにアクセントを加えて世界観を演出しましょう。
②セクションのタイトル、PCとSPのフォントサイズ

セクションのタイトルの文字を自由に設定できます。
「NEWS」や「新着情報」や「スタッフブログ」など、自由に入れることができます。
また、PCとスマホでフォントサイズを調整できるようにしました。
サイズ感は、他の箇所と合わせるのがおすすめです。
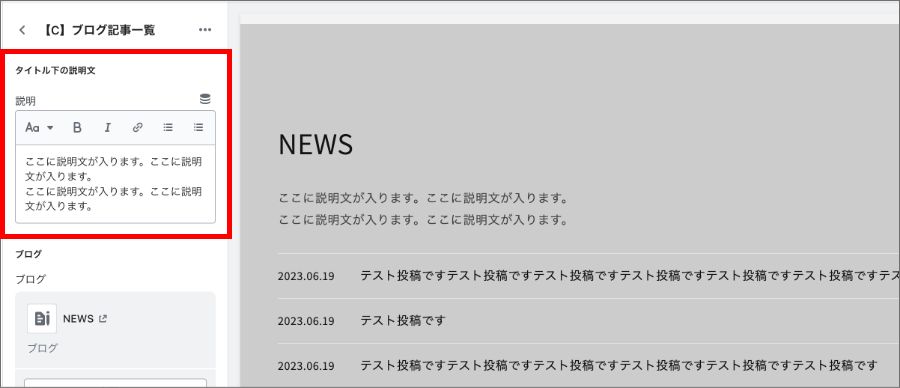
③タイトル下の説明文

タイトル下に説明文を入れることができます。
不要な場合は空欄にすればOKです。
④ブログ記事の表示件数、区切り線の色、もっと見るボタンの表示

表示するブログを選択できます。
また、新着何件を表示するかも設定できます。インジケーターを動かすことで、1〜16の間で調整できます。
デフォルトは「5件」です。
投稿と投稿の間の区切り線(罫線)の色も調整できるようにしました。
また、「もっと見るボタン」の表示有無も設定できます。
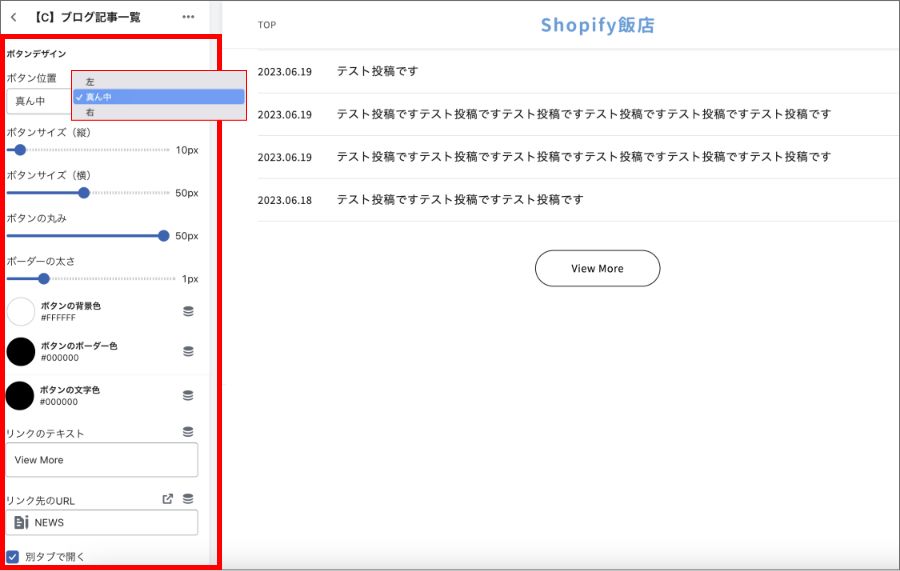
⑤ボタンデザイン全般

ボタンにはたくさんの調整項目があります。
まずはボタンの位置です。
左、真ん中、右の3つから設定できます。
続いてボタンのサイズです。
数値を増やすと縦・横のサイズが大きくなります。
また、ボーダーの太さも調整できます。
ボタンのカラーは3つ指定します。
「背景色」「ボーダーの色」「文字の色」です。
リンクのテキストも修正できます。
「もっと見る」や「View more」や「View all」など好きな文字を入れることができます。
「リンク先のURL」欄で、当該ブログの一覧ページを指定できます。
あまり使わないと思いますが、別タブで開くかどうかも選べます。
⑥ホバー時のボタンデザイン

ホバーした時のボタンカラーも指定できるようにしました。
通常時と全く同じ色を指定したら、何も変わりません。
⑦セクションの上下の余白

セクションの上下の余白も設定できます。
0px〜100pxまでの間です。
参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ|購入はこちら
シンプルなブログのセクションのカスタマイズパーツをこちらで販売中です。
デモサイトはこちらです。
| デモサイト | https://shop-restaurant.myshopify.com/ |
| パスワード | S37ei29tseUde |
今回の記事はここまでです。
















