
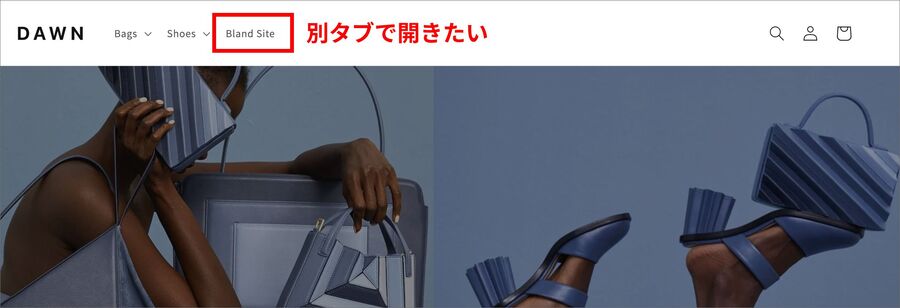
Shopifyでサイトを作っているけど、外部リンクのURLは別タブで開くようにカスタマイズしたい。
SNSリンクやメニューなどに外部リンクがあるときは別タブで開いて、ECサイトからの離脱を防ぎたい。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
【Shopify】外部リンクを別タブで開くためのカスタマイズ方法
Shopifyで外部リンクを別タブで開くためのカスタマイズ方法を解説します。
テーマのJavaScriptを編集することで、メニューやSNSリンクなどで外部リンクが使われていたら別タブで開くことができます。
ECサイトからの離脱を防ぐことができるので、ぜひ導入してみてください。
テーマのバックアップを取る
作業を始める前にテーマのバックアップを取得しましょう。
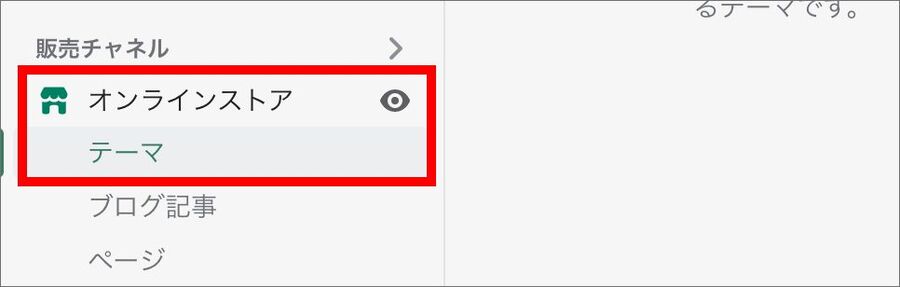
オンラインストア>テーマ へと進みます。

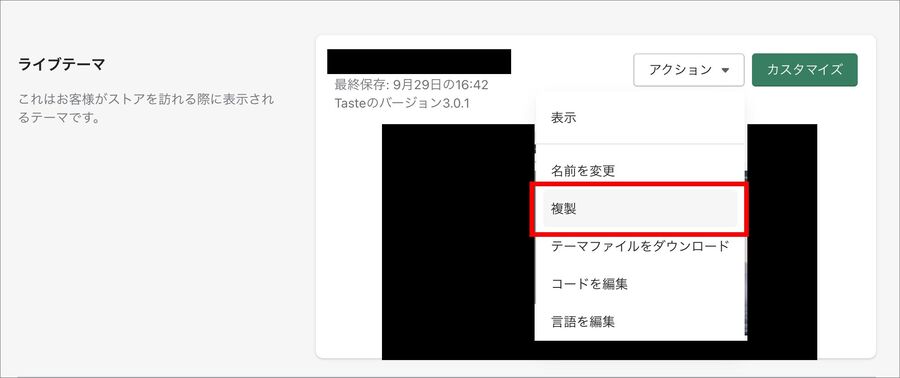
バックアップしたいテーマを選択し「アクション>複製」を押します。

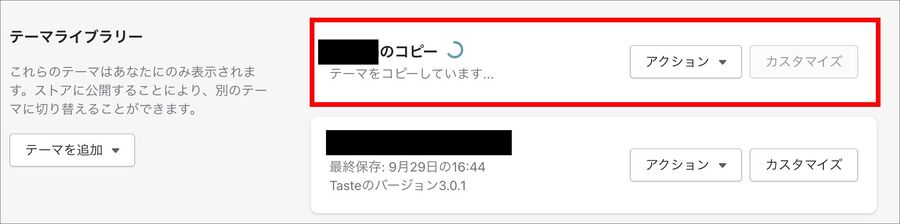
すると、「○○○(テーマ名が入ります)のコピー」という形でテーマが複製されます。

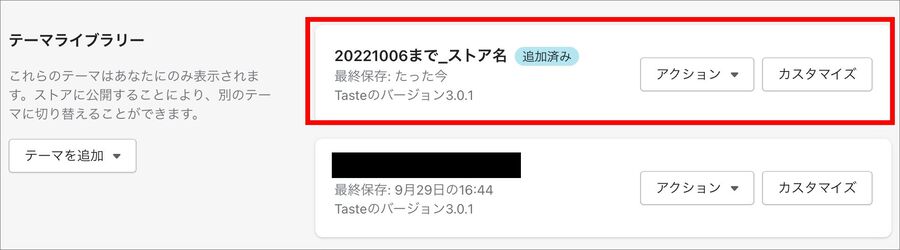
最後にテーマ名を編集して、いつ時点のテーマなのかを記載します。
私は「yyyymmddまで_テーマ名」というルールで作っています。

これでバックアップが完了です。
また、テーマファイル一式をダウンロードしてバックアップを取得する方法もあります。
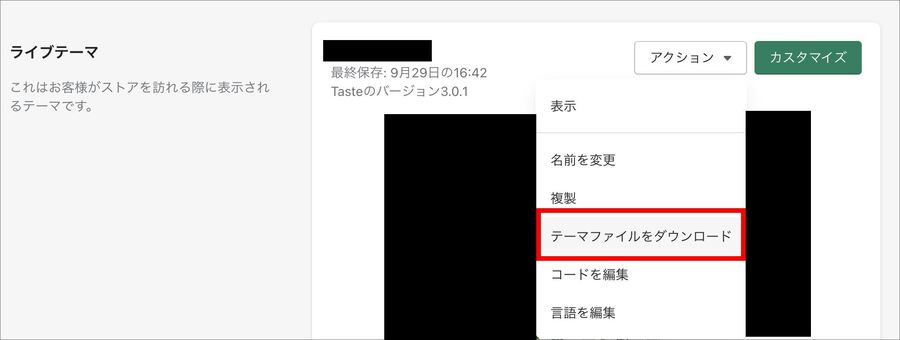
オンラインストア>テーマ>アクション へと進み、「テーマファイルをダウンロード」を押します。

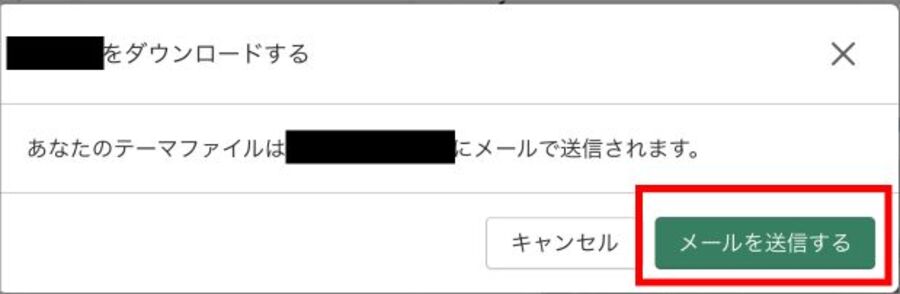
「メールを送信する」を押します。

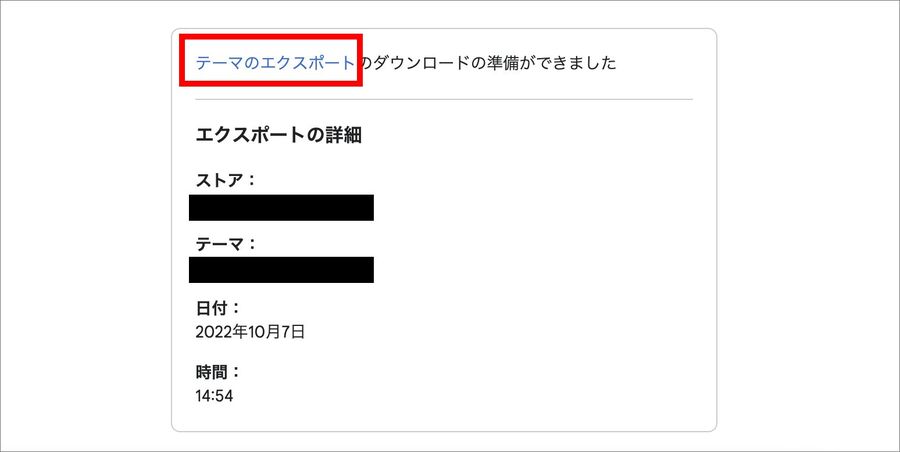
すると、現在ログインしているShopifyアカウントのメールアドレスにメールが届きます。
メール内のリンクからテーマファイル一式をエクスポートできます。

【パターン①】既存のJavaScriptを編集する
バックアップも無事取れたので、外部リンクを別タブで開く記述を書いていきます。
まずは、テーマにもともと存在するJavaScriptファイルを編集する方法です。
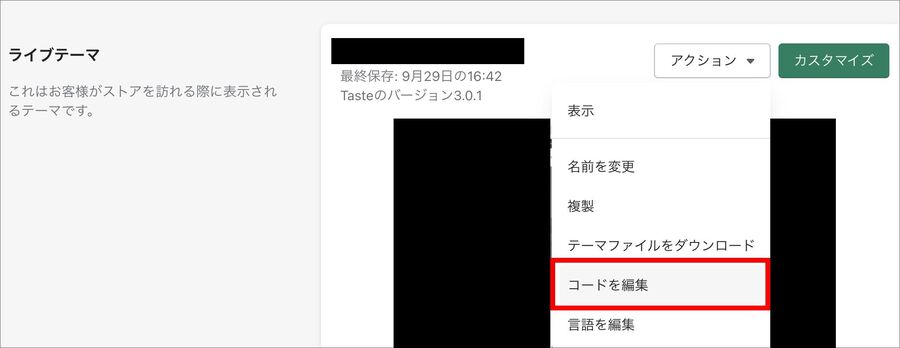
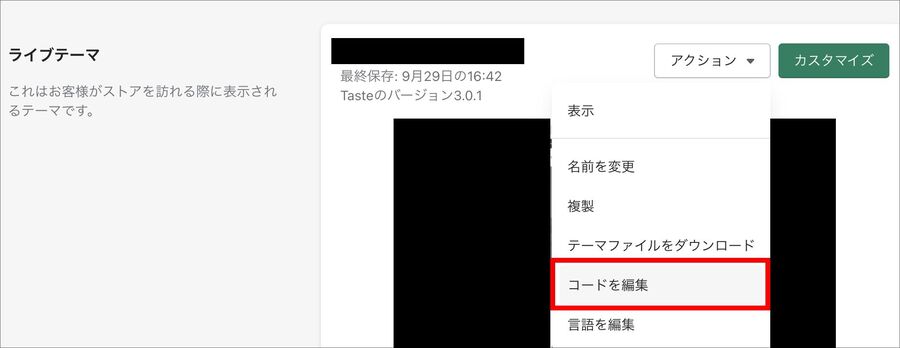
オンラインストア>テーマ>アクション>コードを編集 を押します。

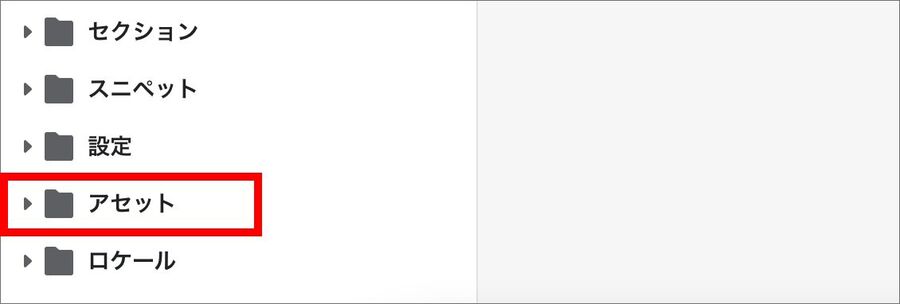
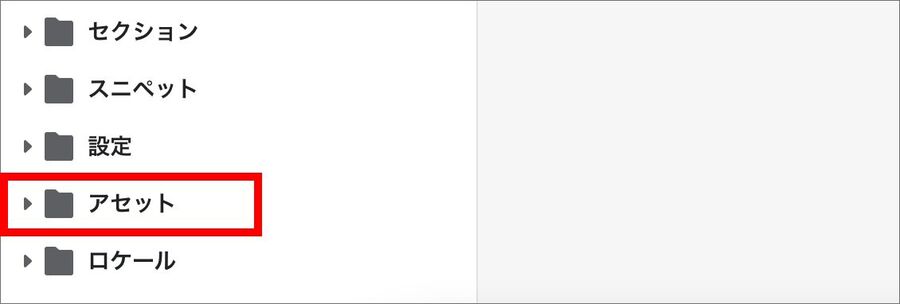
「アセット」を開きます。

その中にテーマのベースとなっているJSがあるはずです。
テーマによって名前は異なりますが、「global.js」とかそんなのです。
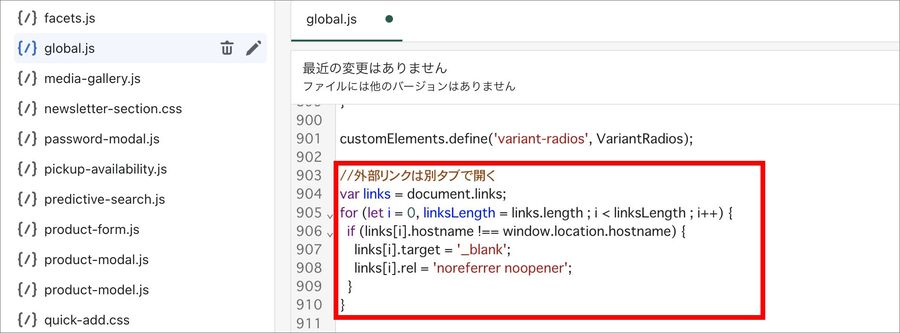
以下のスクリーンショットは無料テーマの「Taste」ですが、「global.js」という名前でした。

このファイルの最下部に、以下のコードを記載すればOKです。
var links = document.links;
for (let i = 0, linksLength = links.length ; i < linksLength ; i++) {
if (links[i].hostname !== window.location.hostname) {
links[i].target = '_blank';
links[i].rel = 'noreferrer noopener';
}
}

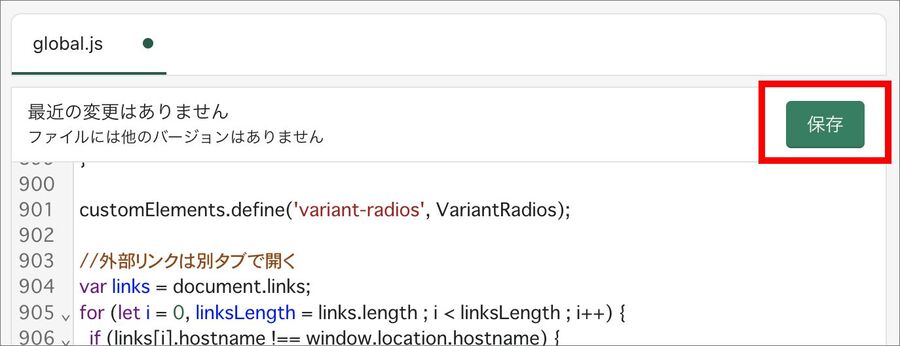
コードを貼り付けたら、保存します。
これでOKです。

【パターン②】カスタマイズ用のJavaScriptファイルを追加する
もうひとつのパターンは、自分でカスタマイズ用のJavaScriptファイルを作成して、そこに記述を行い読み込ませる方法です。
オンラインストア>テーマ>アクション>コードを編集 を押します。

「アセット」を開きます。

「新しいアセットを追加する」を押します。

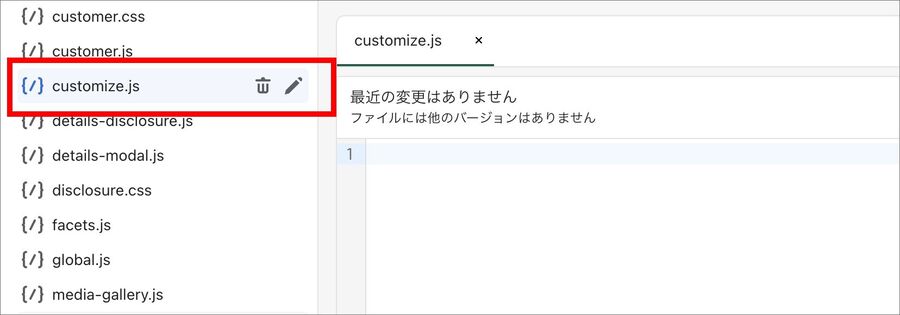
「空のファイルを作成する」を押して、「customize.js」というファイルを作ります。
ファイル名は何でも結構です。

作成したての「customize.js」は空っぽです。

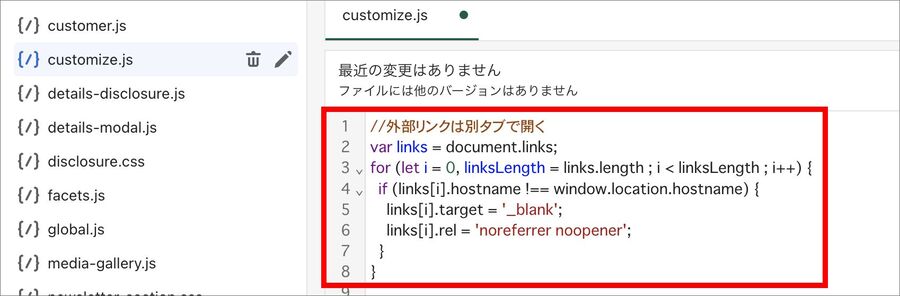
ここに外部リンクの場合は別タブで開くコードを書きます。
以下のコードを貼り付ければOKです。
var links = document.links;
for (let i = 0, linksLength = links.length ; i < linksLength ; i++) {
if (links[i].hostname !== window.location.hostname) {
links[i].target = '_blank';
links[i].rel = 'noreferrer noopener';
}
}

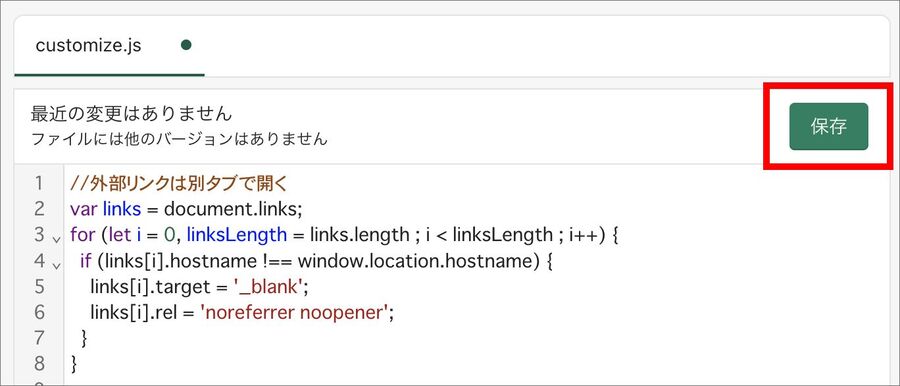
貼り付けが終わったら保存します。

続いて、「customize.js」を読み込むための記述を行います。
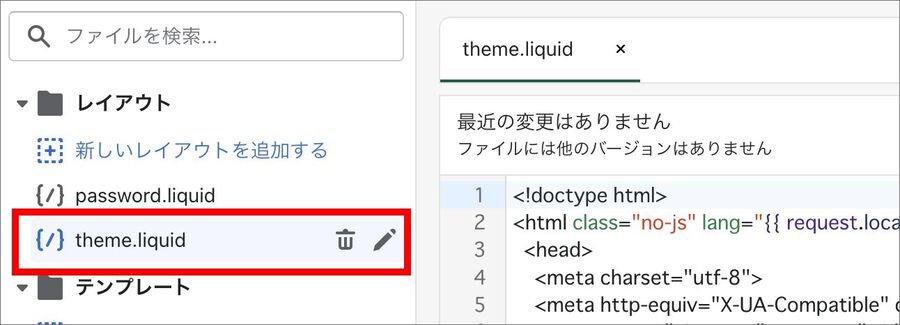
「theme.liquid」を開きます。

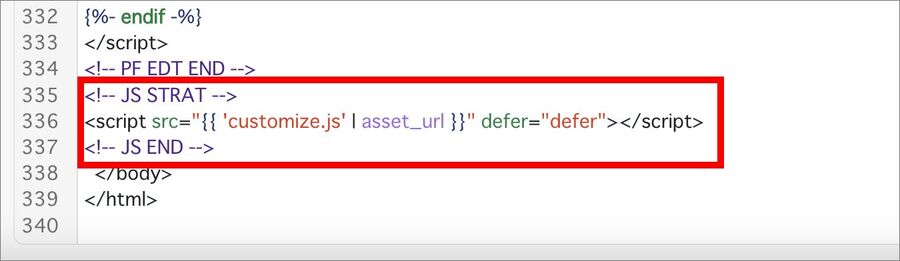
</body>の直前に以下の記述を書きます。
これでJSファイルを読み込むことが出来ます。
<script src="{{ 'customize.js' | asset_url }}" defer="defer"></script>

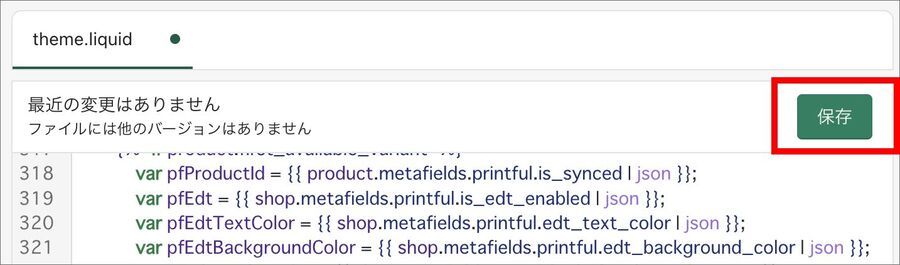
最後に「保存」を押して完了です。

外部リンクが別タブで開くのかを確認する

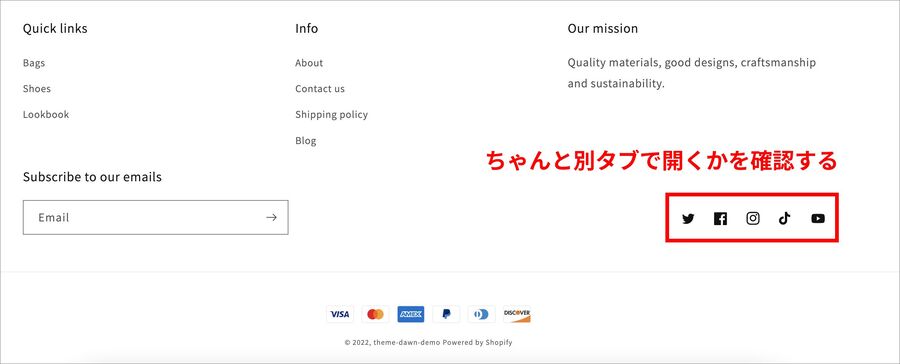
実装した後は検証をしましょう。
外部リンクになっている箇所をクリックして、ちゃんと別タブで開くかを確認します。
Shopifyのリンク設定の仕様について
Shopifyのリンク設定の仕様について解説します。
前提の話を押さえておくことで、カスタマイズがしやすくなります。
「メニュー」や「SNS」リンクは別タブで開きたい時がある
リンクを別タブで開きたいケースがあります。
基本的には、ほかサイトへのリンクの場合です(自分のサイトの中へのリンクではない場合)。
具体的には、メニューに外部サイト(関連企業サイトなど)へのリンクを貼っている場合や、

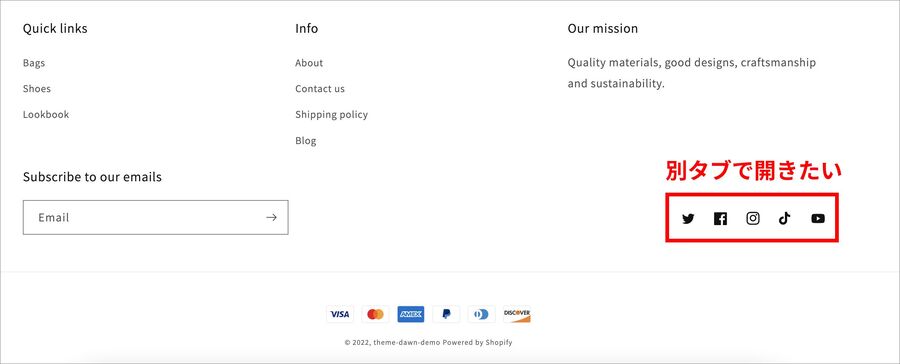
SNSリンクをサイト内に掲載している場合などです。

デフォルトでは別タブで開けない
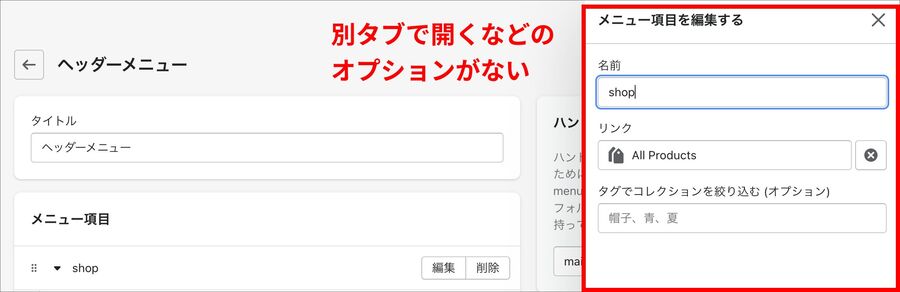
しかし、Shopifyのメニュー設定やSNSリンク設定では「別タブで開く」の指示を入れることができません。
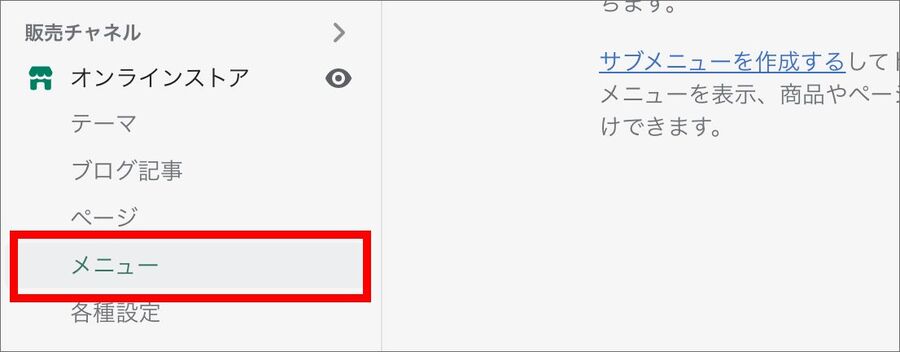
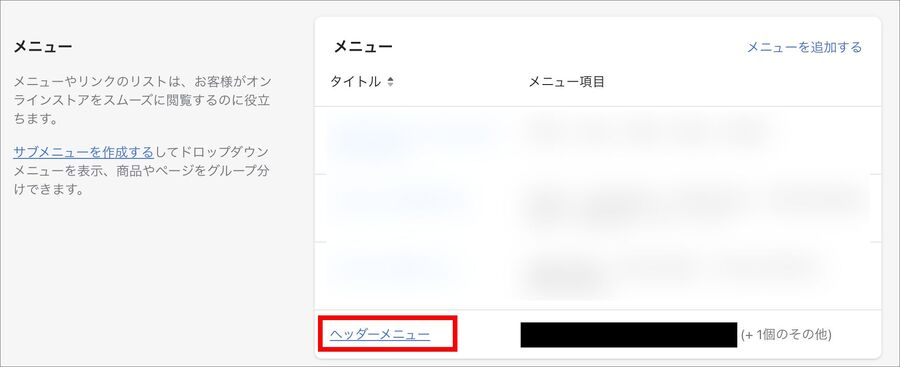
たとえば、オンラインストア>メニューを押します。

試しにヘッダーメニューを編集してみます。

リンクを設定しようとしても、「別タブで開く」といった指定はできません。

商品詳細、ページ、ブログ内のリンクは別タブで開くことができる
一方で、商品詳細、ページ、ブログ内のリンクは別タブで開くことができます。
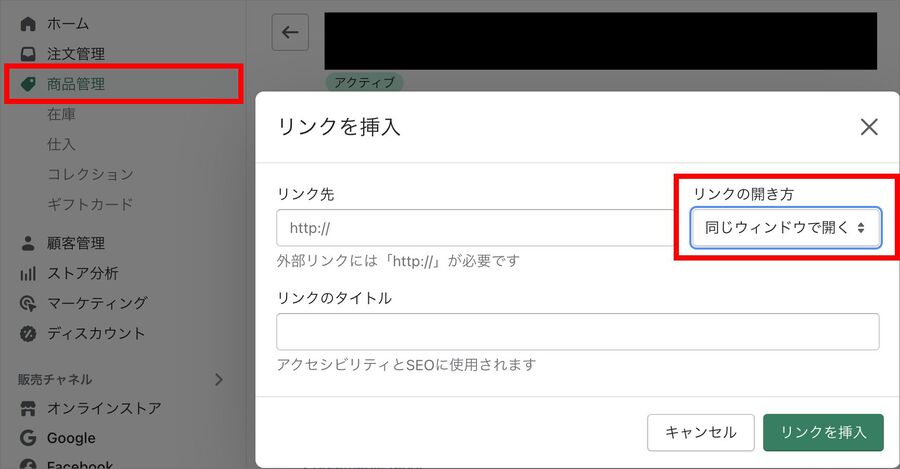
管理画面のエディタでリンクの開き方を選ぶことができます。
たとえば商品説明文のエディタでリンクを設定しようとすると、以下のメニューが表示されます。

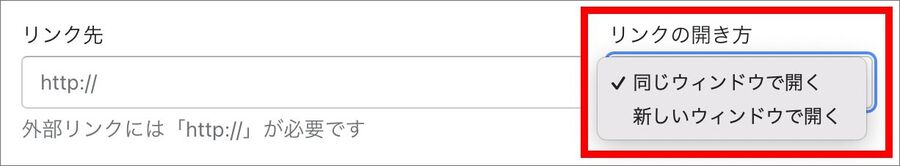
ここで、
を選ぶことができます。

ブログやページについても同様です。

【関連記事】Shopifyでの商品登録のやり方【分かりやすく解説します】

外部リンクを別タブで開く方法はShopify公式ヘルプに記載がある
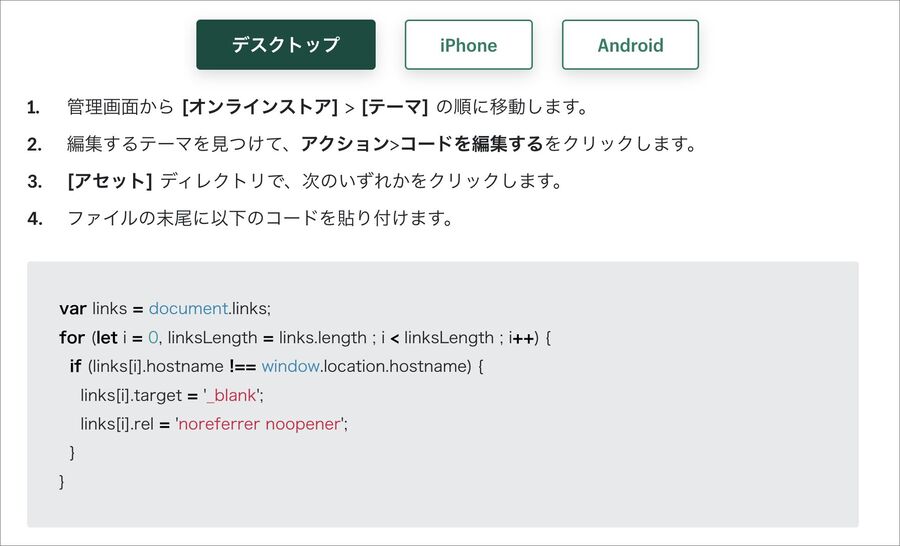
JavaScriptコードを編集して、外部リンクを別タブで開く方法はShopify公式ヘルプにも記載があります。

ここに使用するコードも書かれています。
var links = document.links;
for (let i = 0, linksLength = links.length ; i < linksLength ; i++) {
if (links[i].hostname !== window.location.hostname) {
links[i].target = '_blank';
links[i].rel = 'noreferrer noopener';
}
}

外部リンクを別タブで開いて離脱を防止しよう
リンクを開いた時の挙動を上手く使い分けましょう。
基本的には以下の認識でOKです。
| 別タブで開かないとき | サイト内の移動(外部サイトへのリンクではない) |
| 別タブで開くとき | 別サイトへの移動(外部のサイトへのリンク) |
自社サイトから離れてしまう外部リンクを別タブで開くことで、ユーザーの離脱を軽減できます。
このうような細かいポイントにも目を配りながら、ストア構築をしていきましょう。
参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
この記事のポイントをまとめます。
今回はここまでです。
















