
Shopifyの商品一覧ページやサイト内検索結果のページネーション(ページ送り)をカスタマイズしたい。
デフォルトは10件ごとの表示だけど、それを30件ごとのページ送りに変えたり、そもそもページネーションを無くして、すべて1ページで表示させたい。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
【Shopify】ページネーションをカスタマイズして表示件数を変える方法
本記事ではShopifyのページネーション(ページ送り)をカスタマイズする方法を解説します。◯◯件ごとの好きな件数ごとにページネーションを設定する方法や、そもそもページネーションをなくして全商品を1ページに表示させる方法などを紹介します。
カスタマイズの手順は以下の通りです。
それでは、各ステップを詳しく解説します。
テーマのバックアップを取る
サイトを編集する前にはテーマのバックアップを取りましょう。面倒かもしれませんが、万が一、操作を誤った際に復元ができます。
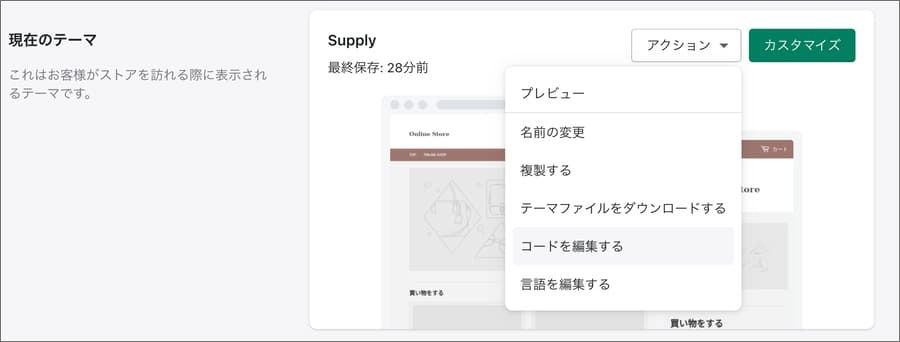
管理画面>オンラインストア>テーマ>アクション>テーマを複製する を押下します。

するとページ下部の「テーマライブラリー」というエリアに「◯◯(ここにはテーマ名が入る)のコピー」という形で保存されます。

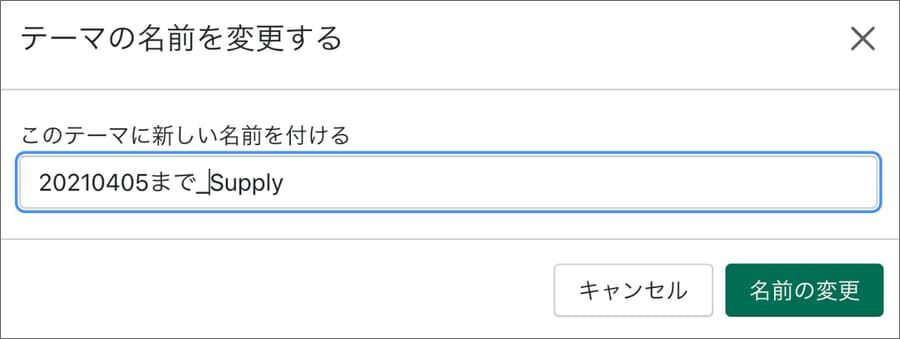
このままだと分かりにくいので、アクション>名前の変更 からテーマ名を編集します。

私の場合はいつも「yyyymmddまで_◯◯(サイト名やテーマ名)」にしています。

緑色の「名前の変更」を押下したら、複製したテーマが保存されます。これでバックアップの完了です。

編集対象のファイルを見つける
続いて編集対象のファイルを探します。
管理画面>オンラインストア>テーマ>アクション>コードを編集する から、Shopifyのファイル一覧画面にアクセスできます。

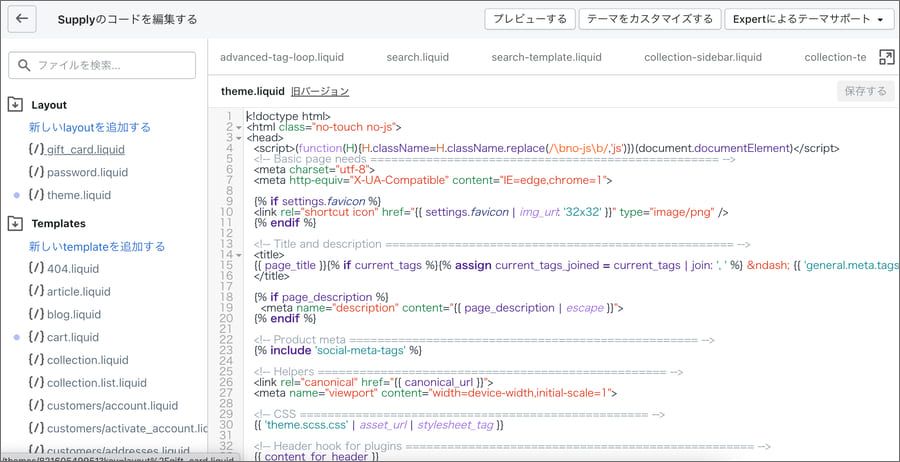
「コードを編集する」をクリックすると、以下のような画面が表示されます。

今回は例として、サイト内検索結果のページのページネーションをカスタマイズします。編集対象のファイルである「search.liquid」を探します。
テンプレートのファイル名は、導入しているテーマによって変わります。今回例として使用している無料テーマの「Supply」では、検索結果ページのテンプレートファイル名は「search.liquid」です。
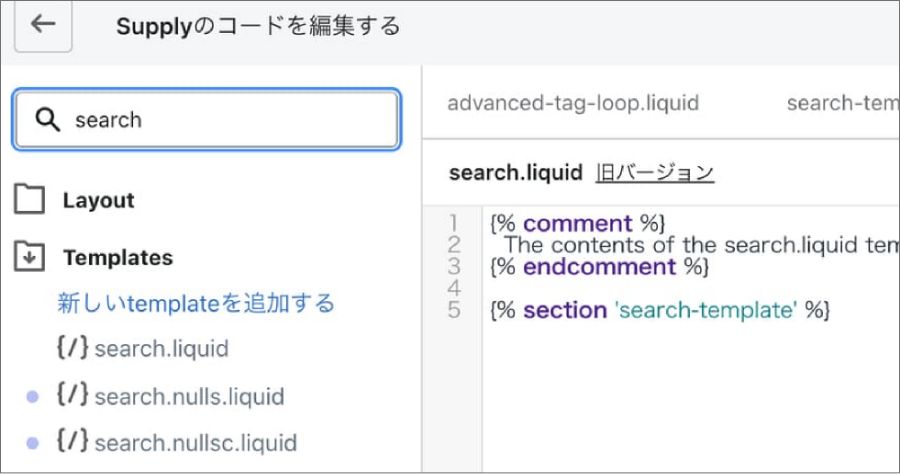
左上の検索窓に「search」といれると、ヒットします。

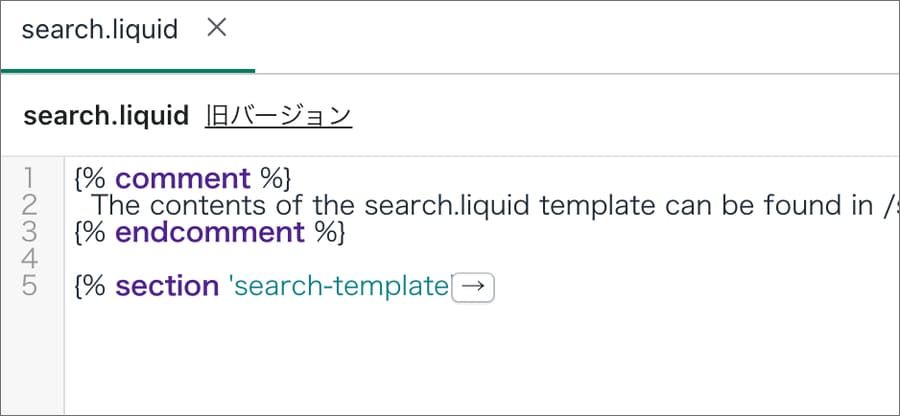
目的のファイルである「search.liquid」をクリックして開いてみると何やらコード量が少ない。

よく見ると「search.liquid」は「search-template.liquid」を読み込んでいることがわかります。メインのコードは「search-template.liquid」の方に記載されているのですね。ということで「search-template.liquid」を探します。
先ほどのように検索窓から探してもいいのですが「search-template.liquid」にカーソルを合わせて「→」が出た状態でクリックすると、そのテンプレートファイルを開くことができます。
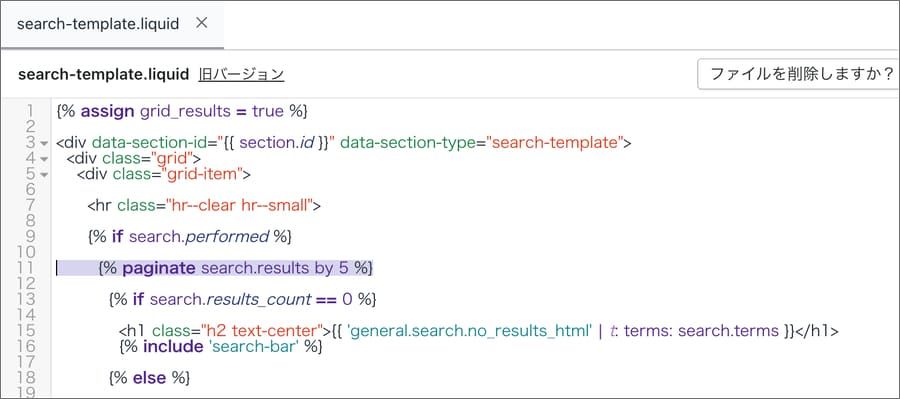
「search-template.liquid」を開いた状態がこちら。いよいよコードを編集して、ページネーションをカスタマイズします。

{% paginate search.results by XXX %}のXXX部分を変える
1ページあたりの表示件数を変えるには、
{% paginate search.results by 5 %}
のコードの「5」の部分を変更すればOKです。
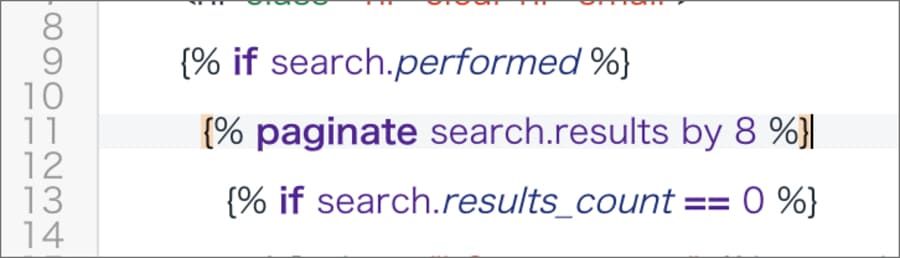
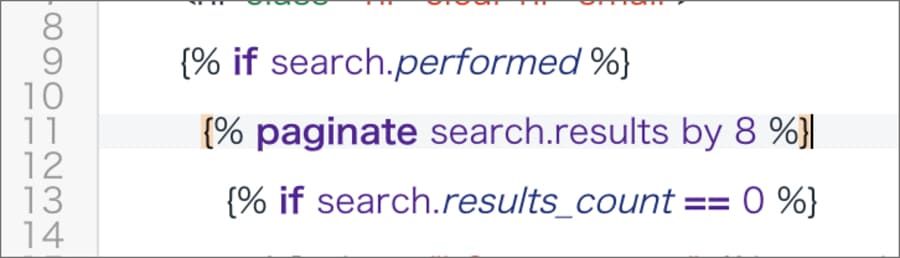
以下は試しに「8」に変えた状態です。こうすることで、1ページに最大8件表示され、それ以降のアイテムは次ページに表示されるようになります。

その他のコード例は次の通りです。
- 10件ごとにページ送りしたい場合
{% paginate search.results by 10 %}
- 30件ごとにページ送りしたい場合
{% paginate search.results by 30 %}
- ページネーションを無くしたい場合は途方もなく大きい数を設定
{% paginate search.results by 9999 %}
カスタマイズしたページネーションの表示確認する
設定を変更した後は表示確認を行います。実際にサイト内検索からキーワードを入れ、設定通りの表示件数でページネーションが機能していれば完了です。
今回は試しに1ページに「8件」の表示にしてみました。

実際にサイト内検索をしてみると、確かに8件ずつのページネーションが機能しました。

Shopifyのページネーションについて考える
ページネーションが表示される画面や「そもそもページネーションって必要?」ということについて考えてみます。
ページネーションはどのような画面に表示される?
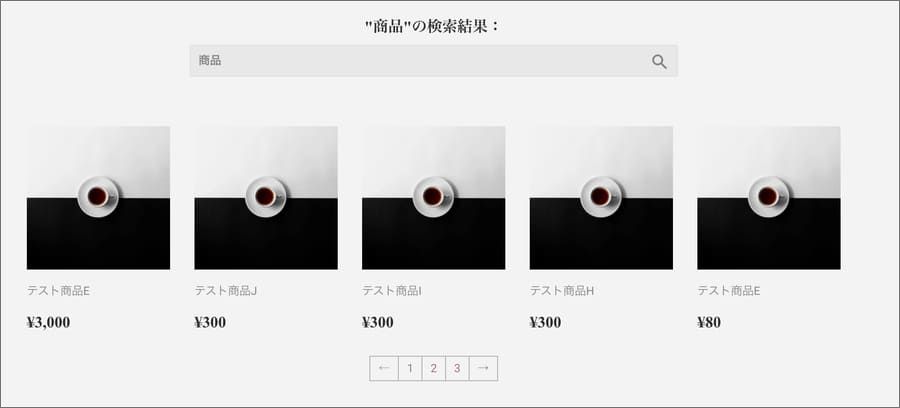
ページネーションとは以下のようなものです。

これはShopifyの無料テーマ「Supply」のサイト内検索結果のページです。「1」「2」「3」と数字がありますが、上記の例では1ページに5件ごとの表示でページネーションが構成されていることがわかります。
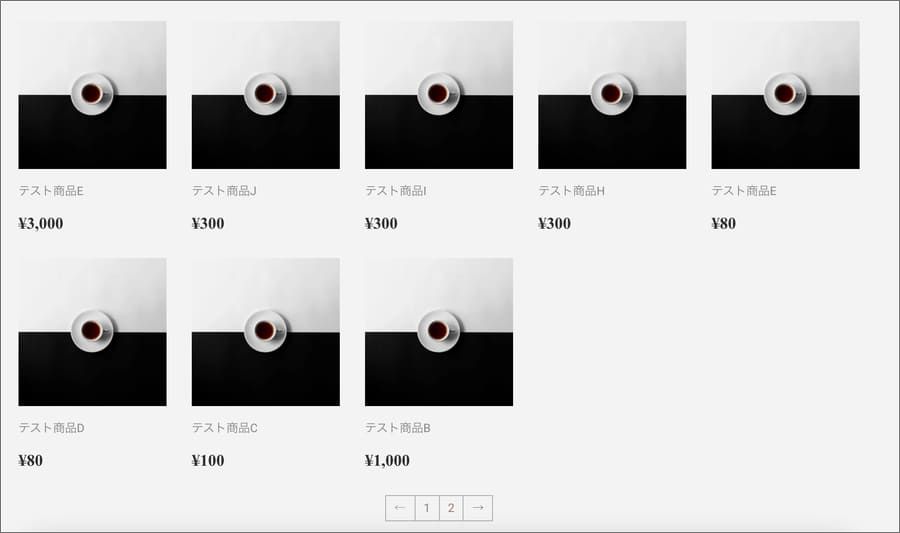
Shopifyでページネーションは色々な画面で表示されます。コレクションページ(商品一覧ページ)やサイト内の検索結果、アカウント管理画面の注文履歴などです。
他にも表示されるページはあるのですが、ページネーションが表示される上で、ユーザーにとって重要なページは以下の2つです。
ECサイトにページネーションは必要?
私が思うに、スマホの操作性を考えたらページネーションはない方がいいです。
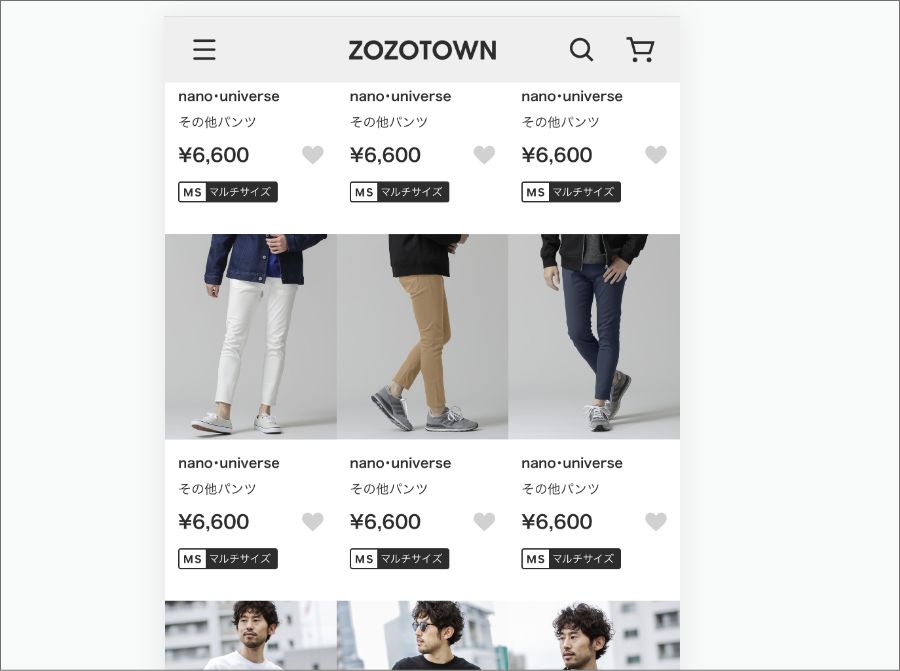
たとえば、スマホアプリ版のZOZOTOWNの商品一覧はページネーションなしで、スクロールするたび商品が出現します。しかも動作がサクサクです。

商品を一度にたくさん見たい画面で、わざわざページネーションをクリックして、ページを切り替えるのって面倒なんですよね。無限スクロールだと動作が途切れないので、ユーザーの興味関心を損なわせることがありません。
とはいえ、ページネーションが存在しない無限スクロールだと、

さっき気になった商品がどれかわからない。
戻りたくても戻れない・・・。
ということが起きます。
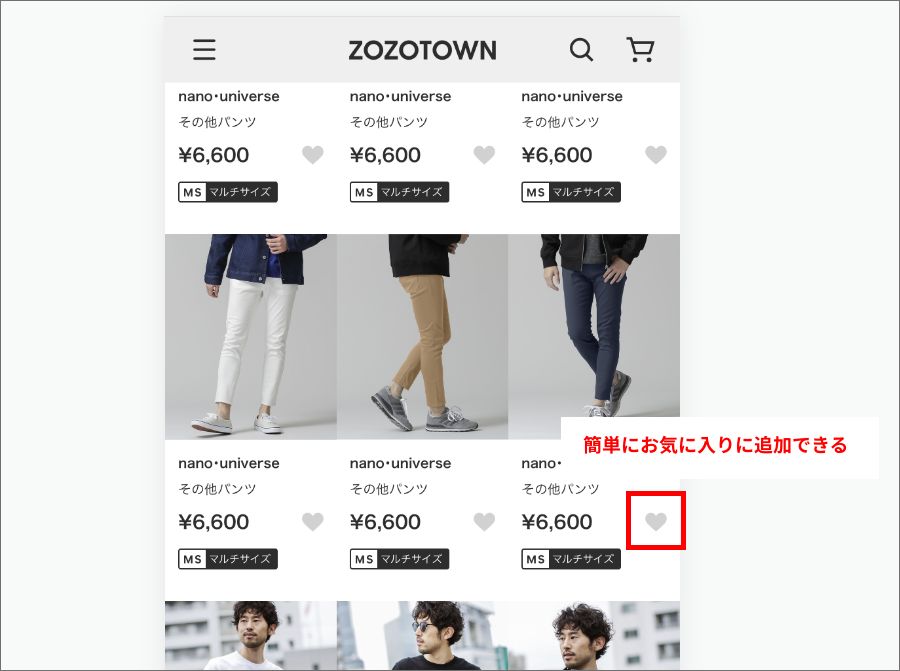
なので、商品一覧画面で簡単に「お気に入り」に追加できる機能が重要になってきます。その点、ZOZOTOWNはとても良く作られています。

Shopifyでのページネーションを考える際、商品数が最大100商品程度のサイトでしたら、ページネーションなしでも良いと考えています。
実際の案件でも、ページネーションをカスタマイズしてデフォルトよりも多めの商品をページ内に表示させることが多いです。
参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
本記事のポイントをまとめます。
Shopifyのページネーション(ページ送り)をカスタマイズする方法は以下の通りです。
今回の記事はここまでです。















