
Shopifyで特定のタグがついた商品をストアに表示させたくない。
Liquidコードのカスタマイズ方法を教えて欲しい。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
【Shopify】特定のタグが付いた商品をストアに表示させない方法

特定のタグがついた商品をストアに表示させないようにするカスタマイズを紹介します。
このカスタマイズを行うことで、商品一覧やサイト内検索結果から特定のタグがついた商品を除外できます。
たとえば、商品オプションアプリで使っているギフトラッピングの素材などを検索や商品一覧から非表示にする時に使えます。私も実際はほぼこの用途で使っています。
また、コードを応用すれば、特定のタグが付いた商品をnoindexにしたり、特定のタグが付いた商品にリダイレクトを設定したりすることもできます。
なお、コードをカスタマイズする際はテンプレートファイル名を表示させると便利です。JavaScriptを1行追加するだけなので簡単です。
詳しくは以下の記事をご覧ください。
【関連記事】【Shopify】表示中のページで使われているテンプレートファイルを表示

①【コピペ可能】カスタマイズコードはこちら
基本のカスタマイズコードはこちらです。
{% for product in collection.products %}
{% unless product.tags contains "タグはここに書く" %}
//ここにループさせる商品のコードを書く
{% endunless %}
{% endfor %}
- 例)「非表示」というタグがついた商品を除外して商品名を出力する
{% for product in collection.products %}
{% unless product.tags contains "非表示" %}
<p>{{ product.title }}</p>
{% endunless %}
{% endfor %}
- 例)「付属品」というタグがついた商品を除外して商品URLを出力する
{% for product in collection.products %}
{% unless product.tags contains "付属品" %}
<p>{{ product.url }}</p>
{% endunless %}
{% endfor %}
②コードの解説
コードを解説します。
{% for product in collection.products %}
{% endfor %}
上記の部分は、ループ文です。
当該コレクションに紐づいている商品をループで出力する記述です。
商品一覧ページや検索結果や、セクションのfeatured-collectionなどでは、この「for」のループ文で商品を出力しています。
{% unless product.tags contains "タグはここに書く" %}
{% endunless %}
上記の部分は、「unless(⚫️⚫️でなければ〜)」です。
「product.tags」の部分では、商品に設定されたタグを取得しています。
「unless product.tags contains」で、「商品がこのタグを持っていなければ〜」となります。
たとえば以下のように「非表示」を指定すると、「非表示というタグを持っている商品でなければ〜」となります。
{% unless product.tags contains "非表示" %}
{% endunless %}
すべてを合体すると以下になります。
これで、「当該コレクション内の商品の商品名を出力する。ただし、非表示というタグを持っている商品は除外する」となります。
{% for product in collection.products %}
{% unless product.tags contains "非表示" %}
<p>{{ product.title }}</p>
{% endunless %}
{% endfor %}
テーマで使えるサンプルコード
実際のテーマで使えるサンプルコードをまとめました。
次の2つです。
順番に解説します。
【関連記事】【Shopify】テーマストアのデモサイトのURLまとめ【iframeで使いにくい】

①Impulse(有料テーマ)

有料テーマのImpulseのサンプルコードを以下に示します。
商品一覧ページや検索結果ページなど、商品リストが表示されるページはいくつもありますが、今回は例として「product-recommendations.liquid」のコードを取り上げます。
「product-recommendations.liquid」は、商品詳細ページに関連商品を表示するためのセクションファイルです。
この関連商品に「非表示」というタグが付いている商品が表示されないようにしてみます。
- 元々のコードはこちら(関連箇所だけ抜粋しています)
<div class="page-width page-width--flush-small">
<div class="grid-overflow-wrapper">
{%- if recommend_products -%}
<div class="product-recommendations-placeholder">
{% comment %}
This content is visually hidden and replaced when recommended products show up
{% endcomment %}
<div class="grid grid--uniform visually-invisible" aria-hidden="true">
{%- render 'product-grid-item',
product: product,
quick_shop_enable: settings.quick_shop_enable
-%}
</div>
</div>
{%- endif -%}
{%- if related_collection.products_count > 1 -%}
<div class="product-recommendations">
<div class="grid grid--uniform" data-aos="overflow__animation">
{%- for product in related_collection.products limit: number_of_products -%}
{%- render 'product-grid-item',
product: product,
per_row: number_of_products,
quick_shop_enable: settings.quick_shop_enable
-%}
{%- endfor -%}
</div>
</div>
{%- endif -%}
</div>
</div>
- カスタマイズ後はこちら
<div class="page-width page-width--flush-small">
<div class="grid-overflow-wrapper">
{%- if recommend_products -%}
<div class="product-recommendations-placeholder">
{% comment %}
This content is visually hidden and replaced when recommended products show up
{% endcomment %}
<div class="grid grid--uniform visually-invisible" aria-hidden="true">
{%- render 'product-grid-item',
product: product,
quick_shop_enable: settings.quick_shop_enable
-%}
</div>
</div>
{%- endif -%}
{%- if related_collection.products_count > 1 -%}
<div class="product-recommendations">
<div class="grid grid--uniform" data-aos="overflow__animation">
{%- for product in related_collection.products limit: number_of_products -%}
{% unless product.tags contains "非表示" %}
{%- render 'product-grid-item',
product: product,
per_row: number_of_products,
quick_shop_enable: settings.quick_shop_enable
-%}
{% endunless %}
{%- endfor -%}
</div>
</div>
{%- endif -%}
</div>
</div>
商品をループで表示しているのが、以下のfor構文です。
{%- for product in related_collection.products limit: number_of_products -%}
{%- render 'product-grid-item',
product: product,
per_row: number_of_products,
quick_shop_enable: settings.quick_shop_enable
-%}
{%- endfor -%}
ここに、「{% unless product.tags contains “非表示” %}〜 {% endunless %}」を差し込んで、以下のように修正しています。
{%- for product in related_collection.products limit: number_of_products -%}
{% unless product.tags contains "非表示" %}
{%- render 'product-grid-item',
product: product,
per_row: number_of_products,
quick_shop_enable: settings.quick_shop_enable
-%}
{% endunless %}
{%- endfor -%}
これで、関連商品に「非表示」というタグが付いている商品が表示されなくなりました。
②Kingdom(有料テーマ)

有料テーマのKingdomのサンプルコードを以下に示します。
商品一覧ページや検索結果ページなど、商品リストが表示されるページはいくつもありますが、今回は例として「main-collection-product-grid.liquid」のコードを取り上げます。
「main-collection-product-grid.liquid」は、いわゆる商品一覧ページです。そのコレクションに属する商品の一覧が表示されるページです。
このページで「非表示」というタグが付いている商品が表示されないようにしてみます。
- 元々のコードはこちら(関連箇所だけ抜粋しています)
<div id="main-collection-product-grid" data-id="{{ section.id }}" class="">
{%- for product in collection.products -%}
{%- render 'product-item', product_collection: collection, product: product, index: forloop.index -%}
{%- else -%}
{%- if collection.filters != empty -%}
{%- liquid
assign sort_by = collection.sort_by | default: collection.default_sort_by
assign terms = collection.terms | escape
if collection.current_vendor
assign terms = collection.current_vendor | escape
endif
assign results_url = '?q=' | append: terms | append: '&options%5Bprefix%5D=last&sort_by=' | append: sort_by
-%}
<p style="margin-inline-start:calc(var(--grid-gutter)/2); margin-top: 1.5em" class="no-content-message">
{{ 'collections.empty' | t }}<br/>
{{ 'collections.use_fewer_filters_html' | t: link: results_url, class: 'button--text' }}
</p>
{%- else %}
<p style="margin-inline-start:calc(var(--grid-gutter)/2)" class="no-content-message">
{{ 'products.grid.no_products_text' | t }}
</p>
{%- endif -%}
{%- endfor -%}
</div>
- カスタマイズ後はこちら
<div id="main-collection-product-grid" data-id="{{ section.id }}" class="">
{%- for product in collection.products -%}
{% unless product.tags contains "非表示" %}
{%- render 'product-item', product_collection: collection, product: product, index: forloop.index -%}
{% endunless %}
{%- else -%}
{%- if collection.filters != empty -%}
{%- liquid
assign sort_by = collection.sort_by | default: collection.default_sort_by
assign terms = collection.terms | escape
if collection.current_vendor
assign terms = collection.current_vendor | escape
endif
assign results_url = '?q=' | append: terms | append: '&options%5Bprefix%5D=last&sort_by=' | append: sort_by
-%}
<p style="margin-inline-start:calc(var(--grid-gutter)/2); margin-top: 1.5em" class="no-content-message">
{{ 'collections.empty' | t }}<br/>
{{ 'collections.use_fewer_filters_html' | t: link: results_url, class: 'button--text' }}
</p>
{%- else %}
<p style="margin-inline-start:calc(var(--grid-gutter)/2)" class="no-content-message">
{{ 'products.grid.no_products_text' | t }}
</p>
{%- endif -%}
{%- endfor -%}
</div>
商品をループで表示しているのが、以下のfor構文です。
{%- for product in collection.products -%}
{%- render 'product-item', product_collection: collection, product: product, index: forloop.index -%}
{%- else -%}
〜中略〜
{%- endfor -%}
ここに、「{% unless product.tags contains “非表示” %}〜 {% endunless %}」を差し込んで、以下のように修正しています。
{%- for product in collection.products -%}
{% unless product.tags contains "非表示" %}
{%- render 'product-item', product_collection: collection, product: product, index: forloop.index -%}
{% endunless %}
{%- else -%}
〜中略〜
{%- endfor -%}
これで、「非表示」というタグが付いている商品が表示されなくなりました。
③DAWN(無料テーマ)

無料テーマのDAWNのサンプルコードを以下に示します。
商品一覧ページや検索結果ページなど、商品リストが表示されるページはいくつもありますが、今回は例として「main-collection-product-grid.liquid」のコードを取り上げます。
「main-collection-product-grid.liquid」は、いわゆる商品一覧ページです。そのコレクションに属する商品の一覧が表示されるページです。
このページで「非表示」というタグが付いている商品が表示されないようにしてみます。
- 元々のコードはこちら(関連箇所だけ抜粋しています)
<ul id="product-grid" data-id="{{ section.id }}" class="
grid product-grid grid--{{ section.settings.columns_mobile }}-col-tablet-down
grid--{{ section.settings.columns_desktop }}-col-desktop">
{%- for product in collection.products -%}
{% assign lazy_load = false %}
{%- if forloop.index > 2 -%}
{%- assign lazy_load = true -%}
{%- endif -%}
<li class="grid__item">
{% render 'card-product',
card_product: product,
media_aspect_ratio: section.settings.image_ratio,
show_secondary_image: section.settings.show_secondary_image,
show_vendor: section.settings.show_vendor,
show_rating: section.settings.show_rating,
lazy_load: lazy_load,
show_quick_add: section.settings.enable_quick_add,
section_id: section.id
%}
</li>
{%- endfor -%}
</ul>
- カスタマイズ後はこちら
<ul id="product-grid" data-id="{{ section.id }}" class="
grid product-grid grid--{{ section.settings.columns_mobile }}-col-tablet-down
grid--{{ section.settings.columns_desktop }}-col-desktop">
{%- for product in collection.products -%}
{% unless product.tags contains "非表示" %}
{% assign lazy_load = false %}
{%- if forloop.index > 2 -%}
{%- assign lazy_load = true -%}
{%- endif -%}
<li class="grid__item">
{% render 'card-product',
card_product: product,
media_aspect_ratio: section.settings.image_ratio,
show_secondary_image: section.settings.show_secondary_image,
show_vendor: section.settings.show_vendor,
show_rating: section.settings.show_rating,
lazy_load: lazy_load,
show_quick_add: section.settings.enable_quick_add,
section_id: section.id
%}
</li>
{% endunless %}
{%- endfor -%}
</ul>
他のテーマのコードと同様に、以下のfor文のループの中に、「{% unless product.tags contains “非表示” %}」のコードを入れます。
{%- for product in collection.products -%}
{%- endfor -%}
つまり、以下のような形です。
これで完了です。
{%- for product in collection.products -%}
{% unless product.tags contains "非表示" %}
{% endunless %}
{%- endfor -%}
【事例紹介】特定のタグが付いた商品をストアに表示させない方法

特定のタグが付いた商品をストアに表示させたくないケースがあります。
私の場合は、主に次の2つのケースです。
順番に解説します。
①商品オプションのギフトラッピング素材を非表示
このケースが一番多いです。
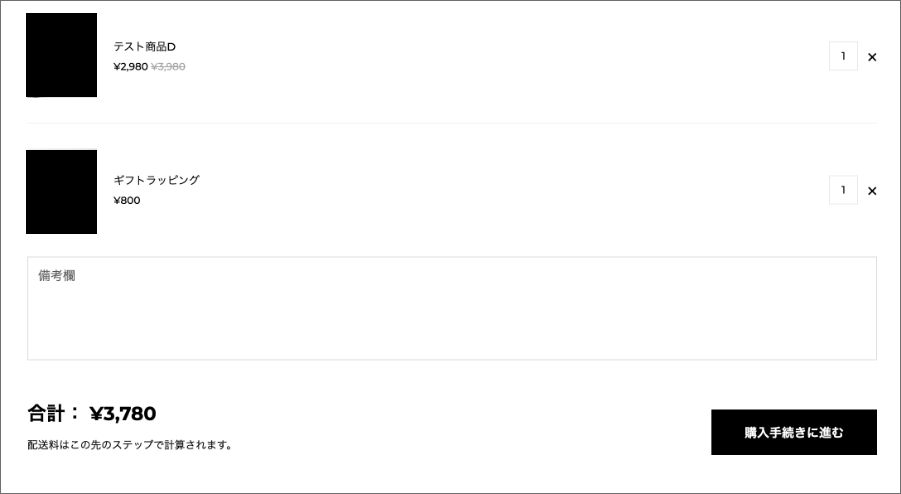
詳しくは割愛しますが、Shopifyでギフトラッピングを実現しようとすると、ラッピング素材を「ひとつの商品」として商品登録することになります。
そして、ギフトにしたい商品と一緒にカートに入れて決済を行います。アプリストアにあるギフト系アプリはだいたいこの仕組みです。
こんな感じですね。

問題なのは、ラッピング素材はひとつの商品として登録している以上、商品一覧ページやサイト内検索結果にも出てしまうことです。
これを解決するために、ラッピング素材には「非表示」などのタグをつけて、「{%- if product.tags contains ‘非表示’ -%}〜 {%- endif -%}」を使って、ループの出力から除外します。
②商品オプションの商品パーツを非表示
このケースもよく使います。
たとえば、家具のECで「テーブル」を売っていたとして。そして、そのテーブルの商品詳細では、「付属品A」と「付属品B」の有無を選べるようになっていたとします。
ちなみに、このような仕組みは、商品オプションアプリで実現できます。
このとき、Shopiyの仕様上、「付属品A」と「付属品B」はそれぞれひとつの商品として商品登録が必要です。
それゆえ、「付属品A」と「付属品B」が商品一覧ページやサイト内検索結果にも出てしまいます。
これを解決するために、「付属品A」と「付属品B」には「非表示」などのタグをつけて、「{%- if product.tags contains ‘非表示’ -%}〜 {%- endif -%}」を使って、ループの出力から除外します。
【応用編】特定のタグが付いた商品をストアに表示させない方法 – 商品オプションアプリとの併用

「product.tags contains」を使うことで、商品に設定したタグを判別し色々な処理を行うことができます。
今回は、実際の仕事でもよく使う、次の2つのケースを紹介します。
では順番に解説します。
①特定のタグが付いた商品をnoindexにする
特定のタグが付いた商品をnoindexにするサンプルコードは以下です。
{%- comment -%}タグ「非表示」がついている場合はnoindex{%- endcomment -%}
{%- if product.tags contains '非表示' -%}
<meta name="robots" content="noindex">
{%- endif -%}
特定のタグが付いた商品をnoindexにしたい時があります。
たとえば、商品オプションアプリを使ってギフトラッピングを設定をしているときです。
詳しくは割愛しますが、Shopifyの仕様上、ラッピング素材はひとつの商品として登録することになります。ひとつの商品として登録する以上、商品詳細ページを持ちます。
ただ、ラッピング素材はそれ単体で購入されることを想定していないため、インデックスするメリットがありません。むしろ、インデックスされて自然検索で流入され単体で買われると困ります。
それゆえに、そうした商品には「非表示」などのタグをつけてnoindexに設定をします。
②特定のタグが付いた商品にリダイレクトを設定する
特定のタグが付いた商品にリダイレクトを設定するサンプルコードは以下です。
{%- comment -%}タグ「非表示」がついている場合はリダイレクト{%- endcomment -%}
{%- if product.tags contains '非表示' -%}
<script>
setTimeout("link()", 0);
function link(){
location.href='リダイレクト先のURLを記載する';
}
</script>
{%- endif -%}
特定のタグが付いた商品リダイレクトを設定したい時があります。
前述のギフトラッピングを設定している時に使うこともありますが、よく使うのは商品オプションアプリを使って、商品のオプションパーツ(付属品)を設定している時です。
たとえば、家具などの商品でオプションパーツの購入有無を商品オプションアプリを使って実現している場合。
詳しくは割愛しますが、Shopifyの仕様上、オプションパーツはひとつの商品として登録する必要があります。商品として登録する以上、商品詳細ページを持ちます。
ただ、付属品パーツはそれ単体で購入されることを想定していないため、単体で買われたら困ります。
それゆえに、そうした商品にはリダイレクトを設定します。アクセスされたら商品一覧などに遷移させて、商品詳細にはアクセスされないようにすることがあります。
これにより購入経路が限定されるので、不要な心配をしなくてすみます。
参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
この記事のポイントをまとめます。
特定のタグがついた商品をストアに表示させない方法は、「for」のループの中に「unless」を含めることで解決します。
具体的なサンプルコードは以下です。
{% for product in collection.products %}
{% unless product.tags contains "タグはここに書く" %}
//ここにループさせる商品のコードを書く
{% endunless %}
{% endfor %}
今回の記事はここまでです。
















