
有料テーマBaselineの通貨・言語セレクターをフッター以外の場所に表示したい。
ウェブサイト内の任意の場所に、通貨・言語セレクターを出したい。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
【Shopify】有料テーマBaselineの通貨・言語セレクターをスニペット化して任意の場所で表示させる方法
Shopifyの有料テーマBaselineの通貨・言語セレクターをスニペット化する方法を解説します。
通常、Baselineの通貨・言語セレクターはフッターの決まった位置にしか出せません。
しかし、Liquidコードをカスタマイズして通貨・言語セレクターをスニペット化することで、サイト内の自由な場所に通貨・言語セレクターを表示することができます。
この作業を行うことで、次のようなニーズに対応できます。
では、手順を解説します。
①Baselineのデフォルトの通貨・言語セレクターはフッターにしか出せない
まず、デフォルトの通貨・言語セレクターについて確認しましょう。
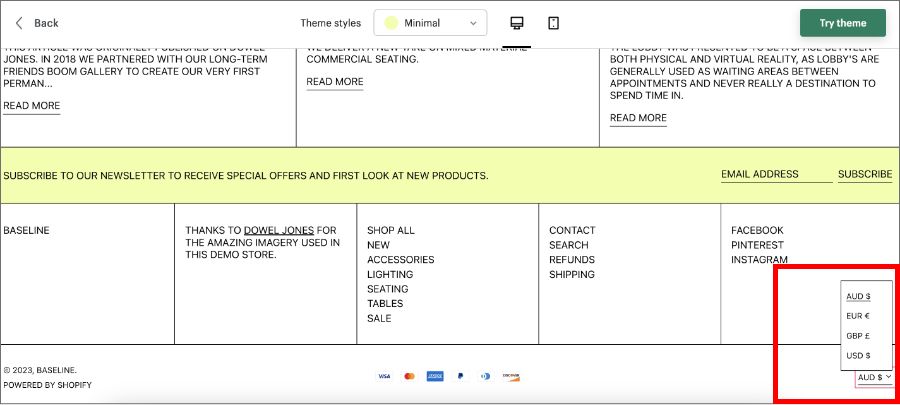
デフォルトでは、フッターの右下に表示されます。

【関連記事】【Shopify】テーマストアのデモサイトのURLまとめ【iframeで使いにくい】

公式テーマのデモサイトには通貨セレクタしかでいていません。
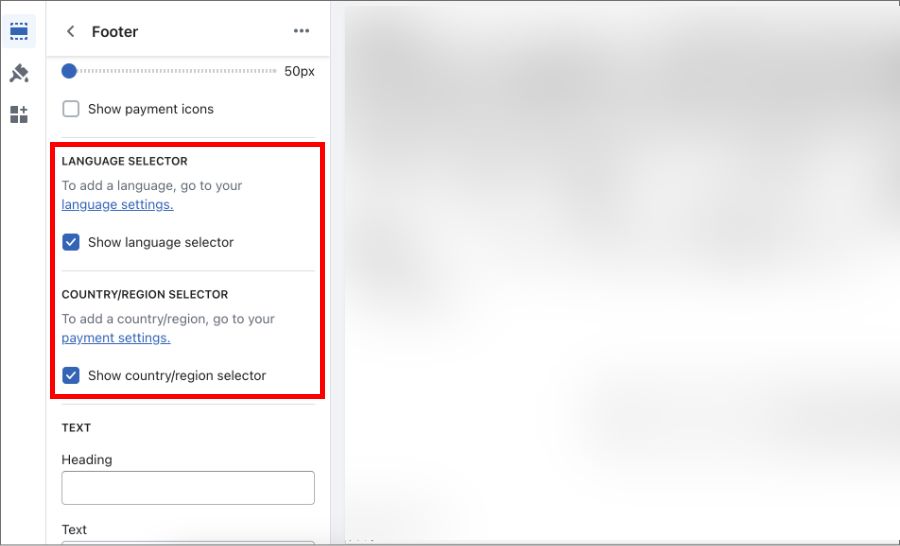
ただ実際は、管理画面から操作することで「言語セレクター」も出すことができます。
の両方にチェックを入れればOKです。

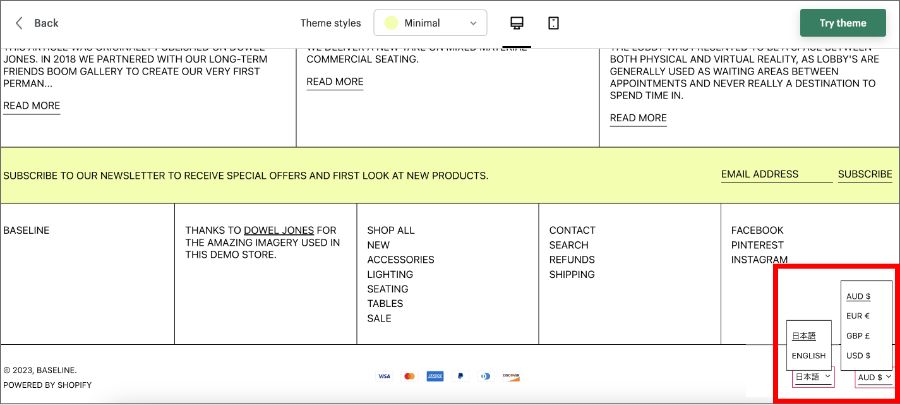
こんな感じで表示されます。

②【コピペ可能】Baselineの通貨・言語セレクターをスニペット化する
では、コードをスニペット化してみます。
Baselineの通貨・言語セレクターのコードはこちらです。
<div class="" data-section-id="LocalizationSelector" data-section-type="footer" data-color-scheme="footer">
{%- form 'localization', data-disclosure-form: '' -%}
<div class="inline-block {% if country_selector and locale_selector %}mr-4{% endif %}">
<h2 class="visually-hidden" id="lang-heading">
{{ 'general.language.dropdown_label' | t }}
</h2>
<div class="relative" data-disclosure-locale>
<button type="button" class="text-sm border-b-text border-scheme-text py-1" aria-expanded="false" aria-controls="lang-list" aria-describedby="lang-heading" data-disclosure-toggle>
{{ form.current_locale.endonym_name }}
<span class="inline-block ml-1 w-3 fill-current">
{% render 'icon-chevron-down' %}
</span>
</button>
<ul id="lang-List" class="disclosure-list absolute bg-scheme-background opacity-0 top-0 lg:left-auto lg:right-0 transform transition-opacity border-text border-theme-color py-2" data-disclosure-list inert>
{% for locale in form.available_locales %}
<li class="text-sm">
<a class="block p-2" href="#" lang="{{ locale.iso_code }}" {% if locale.iso_code == form.current_locale.iso_code %}aria-current="true"{% endif %} data-value="{{ locale.iso_code }}" data-disclosure-option>
<span class="{% if locale.iso_code == form.current_locale.iso_code %}border-scheme-text border-b-text{% else %}border-transparent border-b-text{% endif %}">{{ locale.endonym_name }}</span>
</a>
</li>
{%- endfor -%}
</ul>
<input type="hidden" name="locale_code" id="LocaleSelector" value="{{ form.current_locale.iso_code }}" data-disclosure-input/>
</div>
</div>
<div class="inline-block">
<h2 class="visually-hidden" id="country-heading">
{{ 'general.country.dropdown_label' | t }}
</h2>
<div class="relative" data-disclosure-country>
<button type="button" class="text-sm border-b-text border-scheme-text py-1" aria-expanded="false" aria-controls="country-list" aria-describedby="country-heading" data-disclosure-toggle>
{{ localization.country.name }} ({{ localization.country.currency.iso_code }} {{ localization.country.currency.symbol }})
<span class="inline-block ml-1 w-3 fill-current">
{% render 'icon-chevron-down' %}
</span>
</button>
<ul id="country-list" class="disclosure-list absolute bg-scheme-background opacity-0 top-0 left-0 lg:left-auto lg:right-0 transform transition-opacity border-text border-theme-color py-2" data-disclosure-list inert>
{% for country in localization.available_countries %}
<li class="text-sm w-40">
<a class="block p-2" href="#" {% if country.iso_code == localization.country.iso_code %}aria-current="true"{% endif %} data-value="{{ country.iso_code }}" data-disclosure-option>
<span class="{% if country.iso_code == localization.country.iso_code %}border-scheme-text border-b-text{% else %}border-transparent border-b-text{% endif %}">{{ country.name }} ({{ country.currency.iso_code }} {{ country.currency.symbol }})</span>
</a>
</li>
{%- endfor -%}
</ul>
<input type="hidden" name="country_code" id="CountrySelector" value="{{ localization.country.iso_code }}" data-disclosure-input/>
</div>
</div>
{%- endform -%}
</div>
これをスニペット化するだけでOKです。
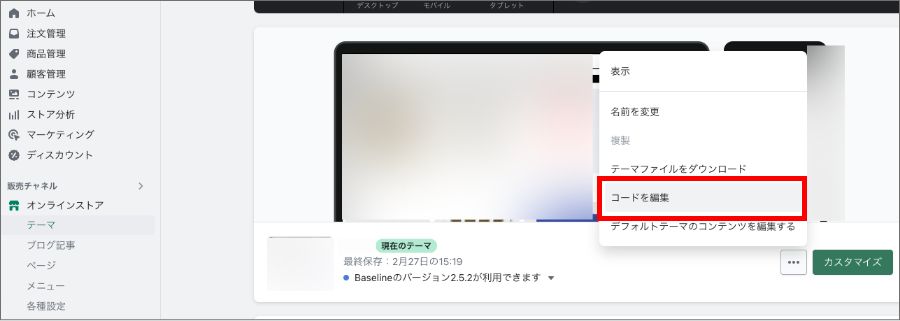
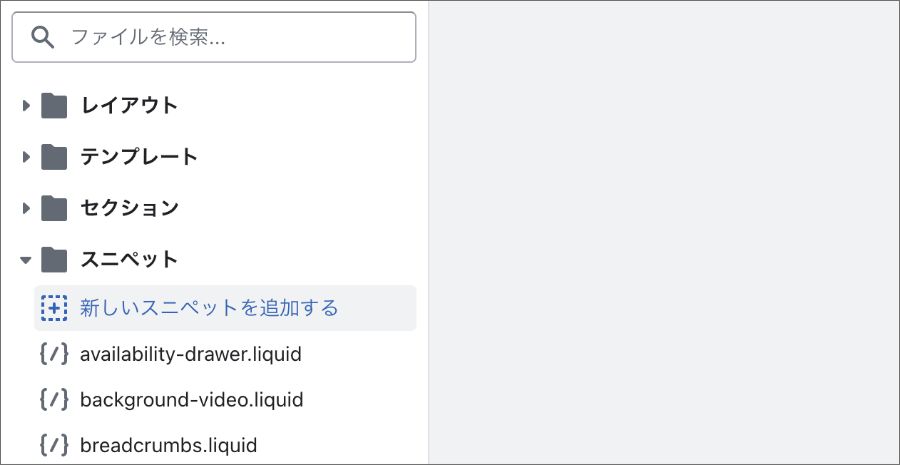
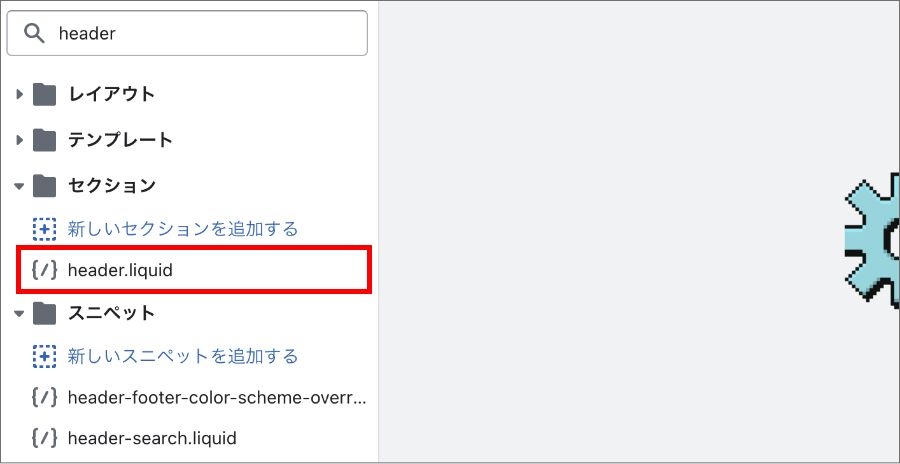
オンラインストア>テーマ>コードを編集 へと進みます。

「新しいスニペットを追加する」を押します。

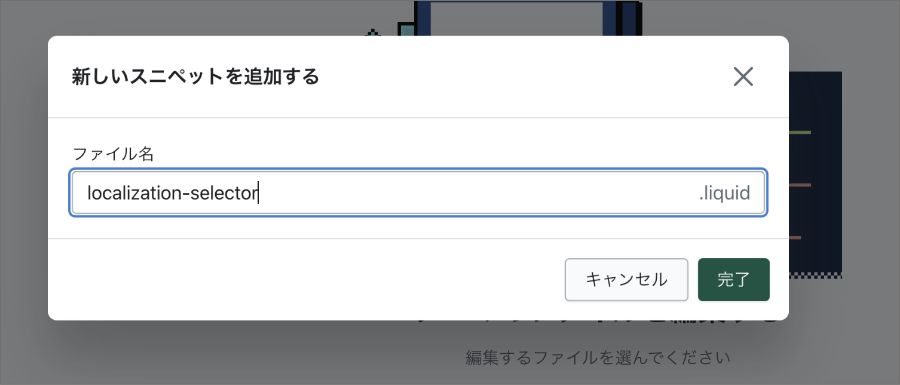
「localization-selector.liquid」と名前をつけて作成します。
ここのスニペット名はなんでもいいです。

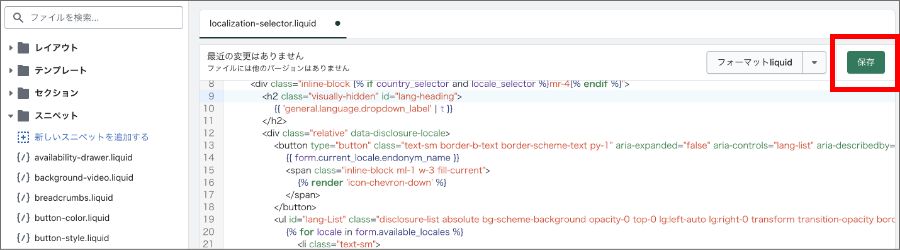
先ほどのコードを丸っと貼り付けます。
そして「保存」を押します。

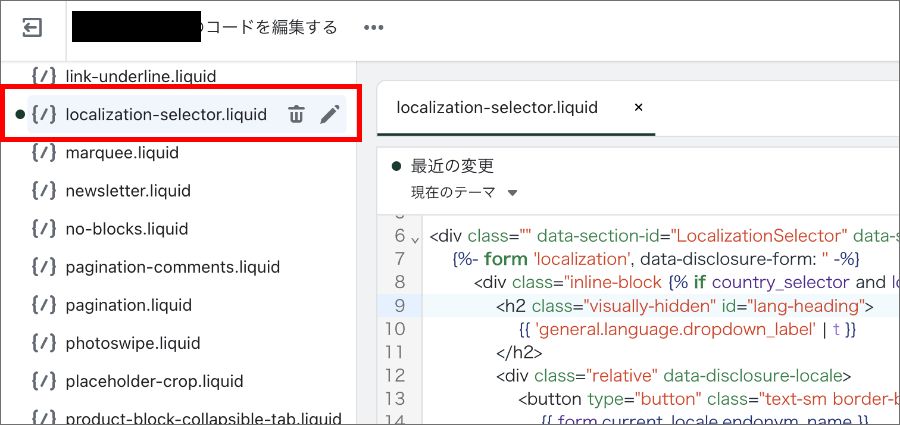
これで保存ができました。

③スニペット化したコードを任意の場所に表示する
あとは、このスニペットを好きな場所に表示するだけです。
スニペットを呼び出すには、
{% render 'ファイル名(.liquid部分は不要)' %}
を使います。
今回だと、
{% render 'localization-selector' %}
です。
たとえば、ヘッダーに入れたかったら、header.liquidを探して・・・

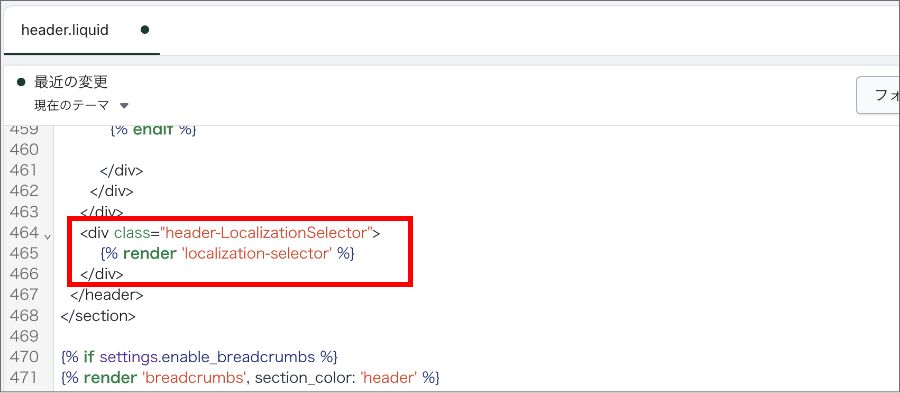
たとえばスタイリング用に<div>で囲って・・・
<div class="header-LocalizationSelector">
{% render 'localization-selector' %}
</div>
コードを挿入すればOKです。
これで完了です。

【関連記事】Shopifyのおすすめ有料テーマを紹介【実際に案件で使用】

参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
本記事のポイントをまとめます。
これで完了です。
今回の記事はここまでです。
















