ショップサーブ(shopserve)の商品詳細ページにスライダーを導入したい。
管理画面かコードのカスタマイズで実現可能かを知りたい。
こんなことを考えている方へ。
この記事のポイントはこちらです。


■■WEB制作を学ぼう■■
ショップサーブ(shopserve)で商品詳細にスライダーを入れたい
仕事でショップサーブをカスタマイズする機会がありました。
ショップサーブとは株式会社Eストアーが提供するSaaS型ECサイト構築システムです。
ECサイト構築から成功までを完全サポート。サイト構築、集客、決済などECサイト運営に必要な機能が全て標準装備されたオールインワンサービス「ショップサーブ」。
参考:https://shopserve.estore.jp/
導入したい商品詳細のスライダーというのはこういったものです。

画像はベルメゾンネット( https://www.bellemaison.jp/ )から
画像端の矢印をタップ(PCならクリック)で、前後の画像に移動できる仕組みです。
最近では一般的になってきました。
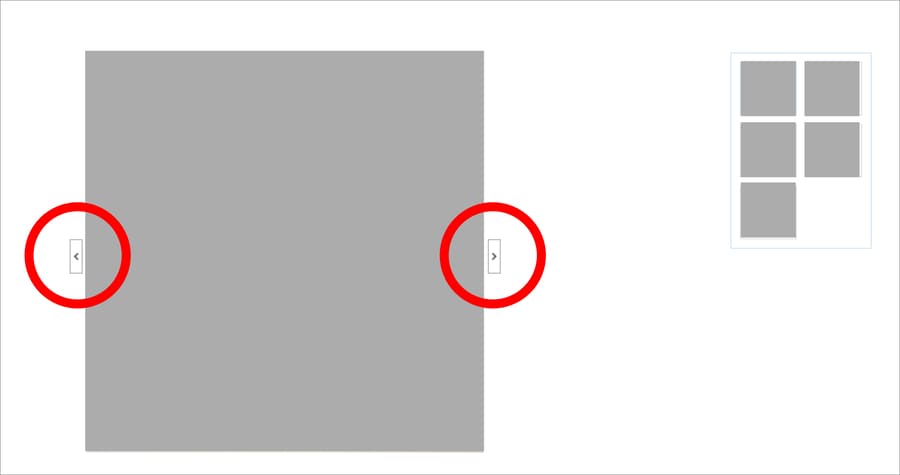
一方、デフォルトのショップサーブの商品詳細ページはこちら。

画像スライダーは搭載されていません。画像を切り替えたいときは、下のサムネイルをクリックします。すると表示される画像が変わります。
メインの画像(大きく表示されている画像)をクリックすると以下のようなモーダル画面が開きます。
このモーダルの中には画像スライダーが搭載されています。

やりたいことは、モーダルを開いてからではなく、初期の状態から画像スライダーを設定することです。
ただ、できないとサポートから連絡を受けました。
ショップサーブでは商品画像部分にスライダーを入れることはできない
結論、商品画像にスライダーを設定することはできないそうです。サポートに問い合わせをしたら、丁寧にお返事をいただきました。私のサポートとのやりとりを掲載します。

【件名】
商品詳細ページの商品画像にスライダー機能をつけたい
【内容】
商品詳細ページの画像にスライダーを設定したいと思っています。管理画面からの設定やカスタマイズで実装可能でしょうか? サポートの範囲内で方法をご教示頂けますと幸いです。

平素よりショップサーブをご利用いただき、誠にありがとうございます。
下記のお問い合わせについて、ご回答申し上げます。

大変恐縮ではございますが、商品詳細ページの商品画像をスライドさせる機能のご用意がございません。ご希望に沿った設定が適わず、心苦しい限りではございますが、何卒ご容赦賜りますようお願いいたします。
なお、商品紹介文の欄はHTMLの記述が可能でございますため、スライドショーの記述をご設置のうえ、画像をスライドさせることは可能かと存じます。
商品紹介文のエリアにスライダーを入れることは可能
サポートの方曰く、商品画像にスライダー設定はできないが商品紹介文のエリアは可能とのことでした。
なお、商品紹介文の欄はHTMLの記述が可能でございますため、スライドショーの記述をご設置のうえ、画像をスライドさせることは可能かと存じます。
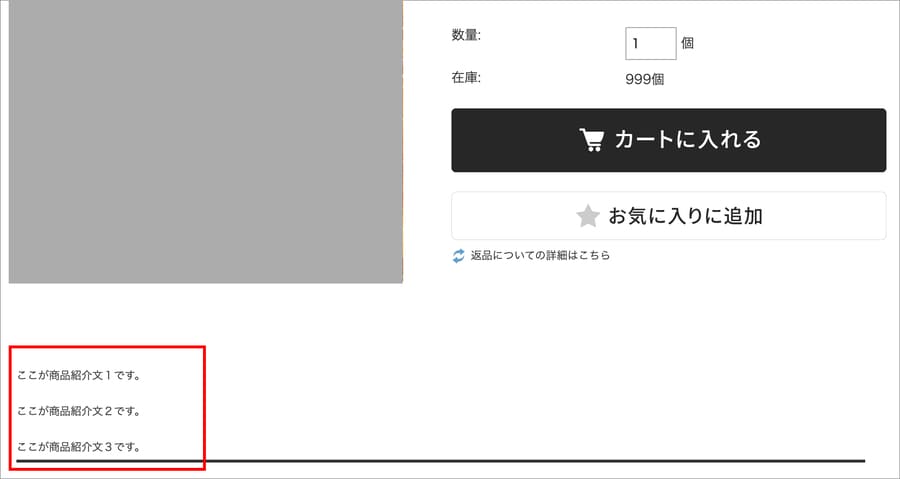
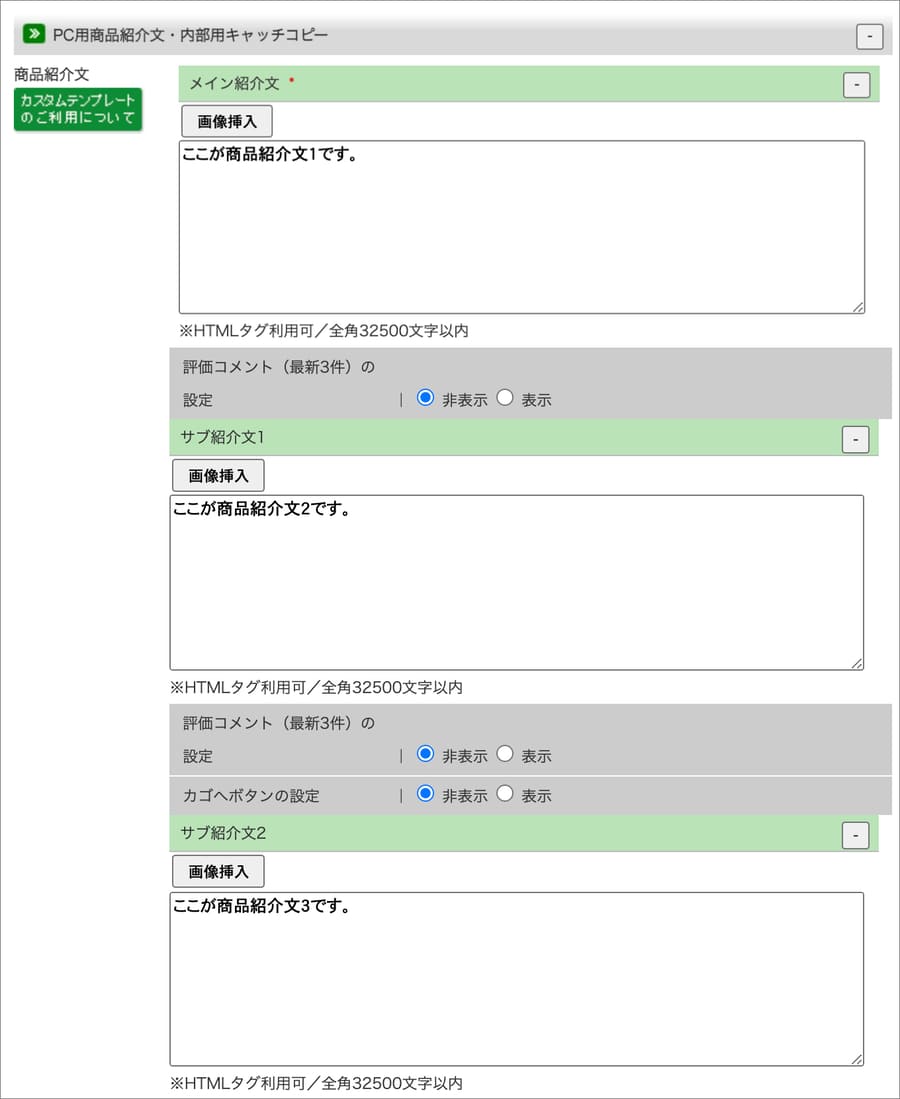
商品紹介文の欄とは以下のことです。

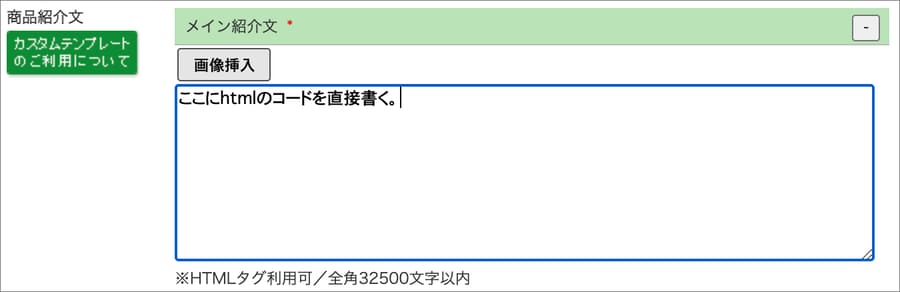
商品画像、カートボタンの下に存在するエリアが「商品紹介文」になります。ここは3つに分かれています。上から順番に「メイン紹介文」「サブ紹介文1」「サブ紹介文2」です。

このエリアにはHTMLを書くことができます。
全角で32,500文字まで書けるので十分なボリュームがあります。
ちなみに「サブ紹介文1」「サブ紹介文2」は「カスタムテンプレート」を使っているとデフォルトでは表示されません。ショップサーブでテンプレートを選ぶ際、大体カスタムテンプレートを選ぶと思うので、そのままでは使えないことになります。
商品紹介文の入力欄付近に「カスタムテンプレートのご利用について」というボタンがあるのですが、

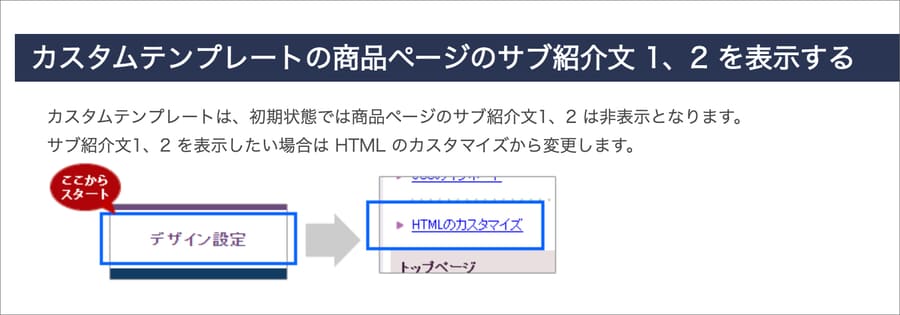
ここをクリックするとヘルプページに繋がり、そこに「サブ紹介文1」「サブ紹介文2」を表示させる方法が掲載されています。

紹介文へのスライダー導入は本当に使うことがあるか?
正直、「メイン紹介文」「サブ紹介文1」「サブ紹介文2」の場所にスライダーを入れることはないと思います。

UI的にどうなの?
という話もあるのですが、一番問題なのは商品画像を差し替える際には必ずコードを弄る必要が出てくることです。管理者がコーディングできる人なら問題ないのですが、そうでない方が運用する場合はハードルが高いです。

画像差し替えの度にHTMLを編集していたら超大変です
とはいえ、もしスライダーを導入するなら・・・。
ということを考えて方法をメモしておきます。
手順は以下です。
スライダーを自作する場合は別ですが、多くの場合はスライダープラグインを使用すると思います。有名なのは「swiper.js」か「slick」でしょうか。私は「swiper.js」をよく使っています。
- 【参考サイト】Swiper – The Most Modern Mobile Touch Slider はこちら
- 【参考サイト】slick – the last carousel you’ll ever need はこちら
ショップサーブはFTPが使えるので、プラグインの動作に必要なファイルを任意のディレクトリにアップロードします。ただCDNを利用するなら不要です。
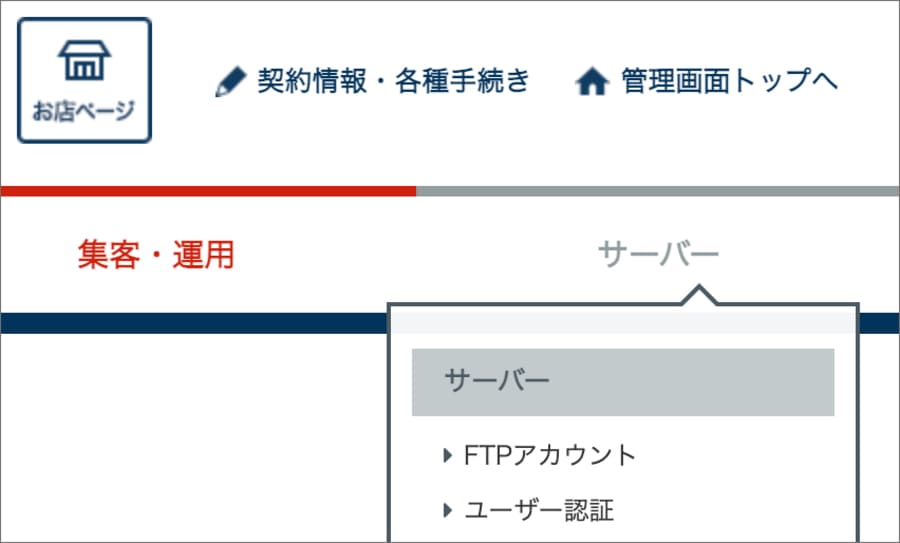
FTPは管理画面の「FTPアカウント」から設定可能です。
アカウントの作成や権限のコントロールもできます。

「docs」というディレクトリの配下に自由にファイルを設置できます。
たとえば「docs/aseets/js」といった感じで作ればいいですね。
スライダープラグインのアップロードが完了したら、次はそれらのファイルを読み込みます。ショップサーブの管理画面からheadタグの編集ができるので、ここにJavaScriptの読み込み記述を書きます。

つづいて「メイン紹介文」「サブ紹介文1」「サブ紹介文2」のエリアにコードを書きます。管理画面上で直接HTMLコードを書きます。

ここまでくれば、少なくともスライダーとして機能しているはずです。最後にCSSでスタイルを調整します。CSSの調整も管理画面から行うことができます。

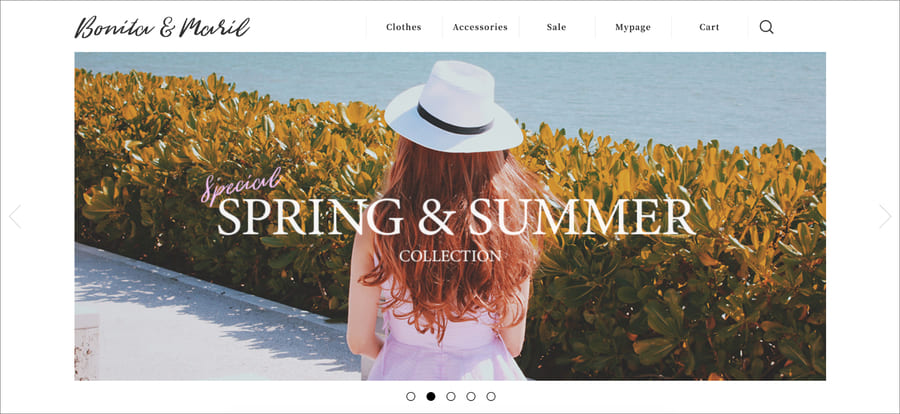
スライダーが標準搭載されているテンプレートもある(トップページのファーストビュー部分)
ショップサーブで選べるテンプレートの中に「レスポンシブデザイン対応テーマ(上級者向け)」というものがあります。このテーマには、サイトTOPのファーストビューにスライダーが標準搭載しています。

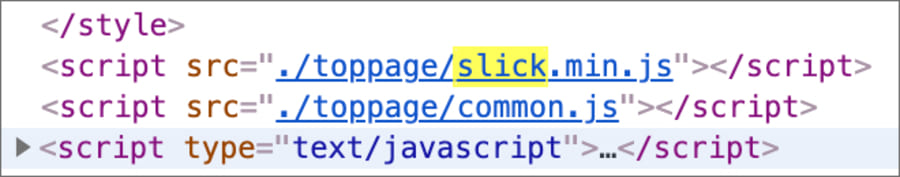
コードを見る感じ「slick」を使っているようです。

商品詳細ではありませんが、ファーストビューにスライダーを入れたい場合はこちらのテーマを利用すれば良いです。自分でコーディングする手間が省けます。
まとめ
この記事のポイントをまとめます。
ショップサーブのサポートの方は終始丁寧でした。
私の問い合わせに対応してくださり、本当にありがとうございました。
今回の記事はここまです。