
Shopifyのチェックアウト画面をカスタマイズ(編集)したい。
ロゴを追加したり、ゲスト購入を許可したり、入力フォームの調整をしたいので、やり方を教えて欲しい。
こんなことを考えている方へ。
この記事を読むことで以下がわかります。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
Shopifyのチェックアウト画面のカスタマイズ(編集)方法
Shopifyのチェックアウト画面のカスタマイズ方法を解説します。
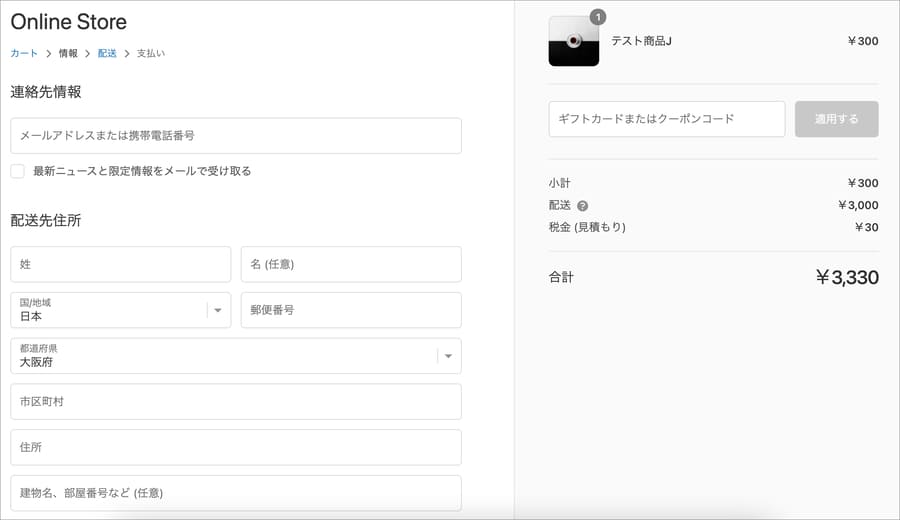
チェックアウト画面とは以下です。

チェックアウト画面はメールアドレスや配送先住所、支払い方法を入力して購入を確定するページです。いわゆる決済画面ですね。
チェックアウト画面のカスタマイズは、Shopifyの管理画面から行うことができます。カスタマイズ項目は以下の9種類です。
カスタマイズ項目を確認する
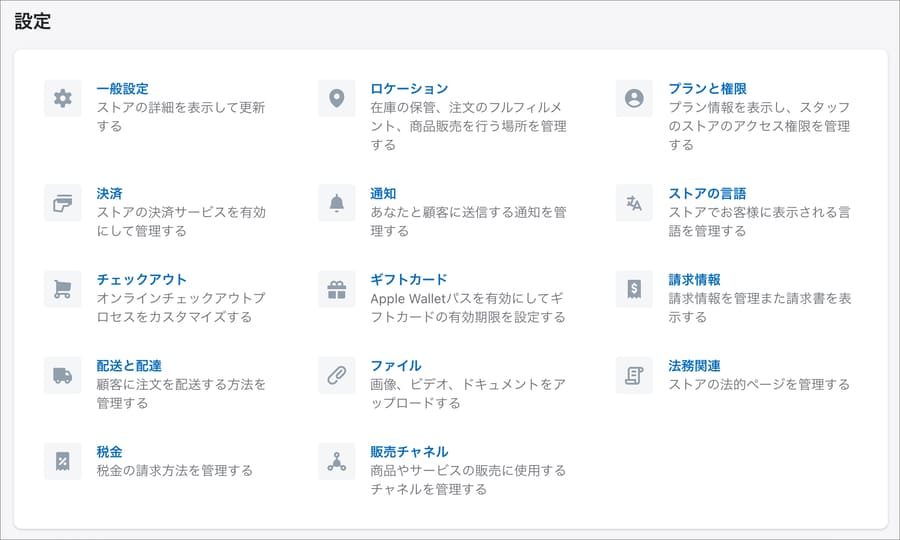
Shopifyにログイン>管理画面>設定>チェックアウト へと進みます。

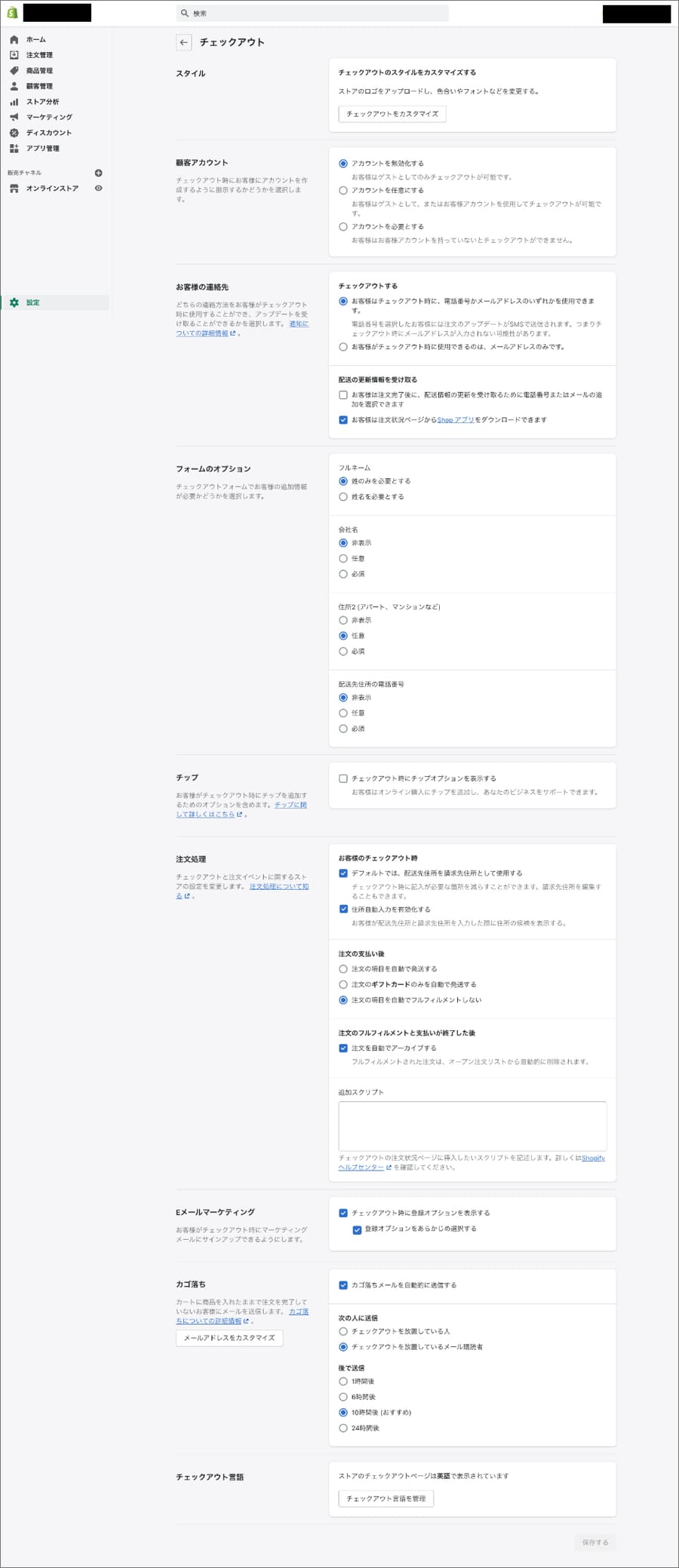
すると、以下の画面が表示されます。ここに載っているのがカスタマイズ項目の一覧です。上から順番にカスタマイズしていきます。

「スタイル」の設定
「スタイル」は、チェックアウト画面にストアのロゴを入れたり、フォントやキーカラーを変える設定項目です。
今回は「Venue」という有料テーマを例にとります。
まず「チェックアウトをカスタマイズ」を押下します。

遷移先画面の下の方にある「テーマ設定」を押下します。

「チェックアウト」を押下します。

すると、カスタマイズできる項目が一覧で表示されます。
「バナー」エリアに画像を入れる項目や、

「ロゴ」を入れる項目。位置やサイズも調整できます。

「メインエリア」に背景画像を入れる項目や、入力フォームの色も調整できます。

続いて「フォント」。見出し(h1とかh2とか)、本文のフォントを変更できます。

決済画面で使うカラーも変更できます。
ここを変更することでボタンカラーやアクセントカラーを変えることができます。ブランドカラーと同じ色にすることが多いですね。

実際の案件では、カラーやフォントの設定は、
などを考慮して行います。
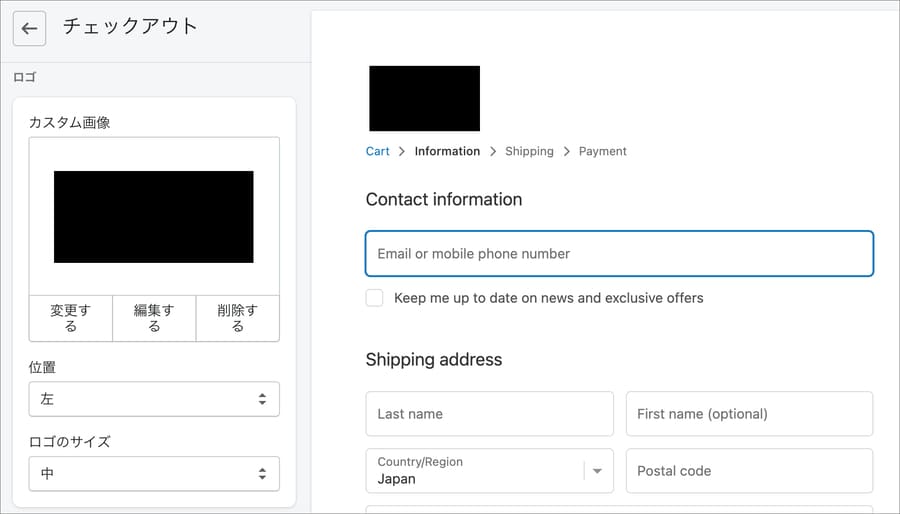
今回は試しに「ロゴ」の登録をしてみます。「ロゴ」を設定した状態は以下です。黒い四角形がロゴだと思ってください。

位置は左上が綺麗ですね。
サイズが大きすぎるのも不恰好なのでロゴのサイズは「中」を選択しています。右半分がプレビューになっていて、表示を確認できます。
問題なければ保存して終了です。
「顧客アカウント」の設定(アカウント必須か?ゲスト購入OKか?)
商品購入時にお客様がアカウントを作る必要があるのか(ゲスト購入を許容するか)を設定します。
通常は「アカウントを任意にする」で問題ないです。

この設定にすると、
という状態にすることができます。
ECでの会員登録にハードルを感じているユーザーも多いので、ゲスト購入できる導線は確保すべきです。
もし「会員登録しないと買えないようにしたい」という場合は「アカウントを必要とする」にチェックをつければOKです。
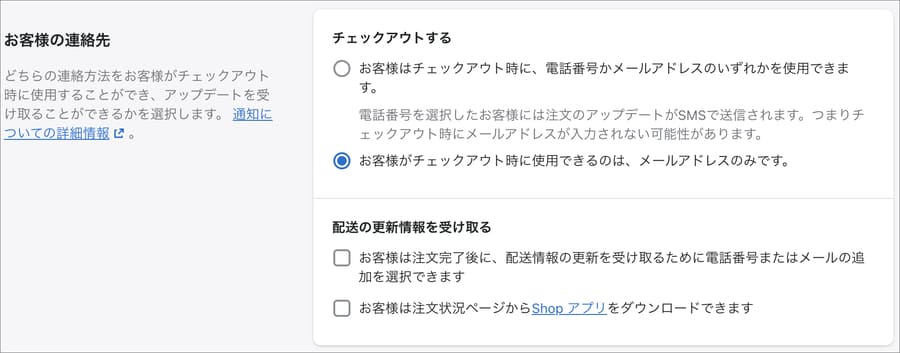
「お客様の連絡先」の設定
お客様が、電話番号(SMS)、メールアドレスのどちらの連絡方法(もしくは両方)を購入時に使用できるかを選択します。
決済の連絡手段が電話番号(SMS)というのは、日本では一般的でないと思うので「お客様がチェックアウト時に使用できるのは、メールアドレスのみです」を選択します。

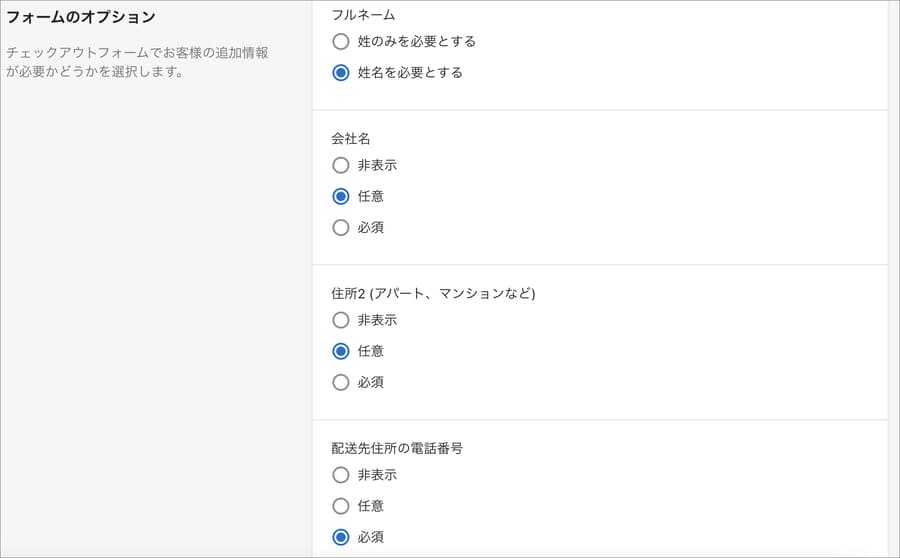
「フォームのオプション」の設定
注文時の入力フォームの任意・必須の設定を行います。
日本向けストアの場合、基本的には名前は「姓名を必要とする」になるはずです。配送に関わる電話番号は必須をおすすめします。To Bのサイトでなければ会社名は任意です。

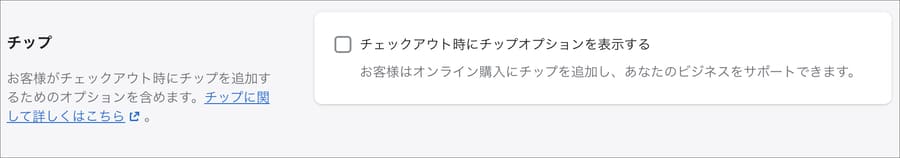
「チップ」の設定
海外ECならではの項目ですね。商品購入時にチップを追加できるオプションを表示するか否かを選択します。基本はチェックを外します。

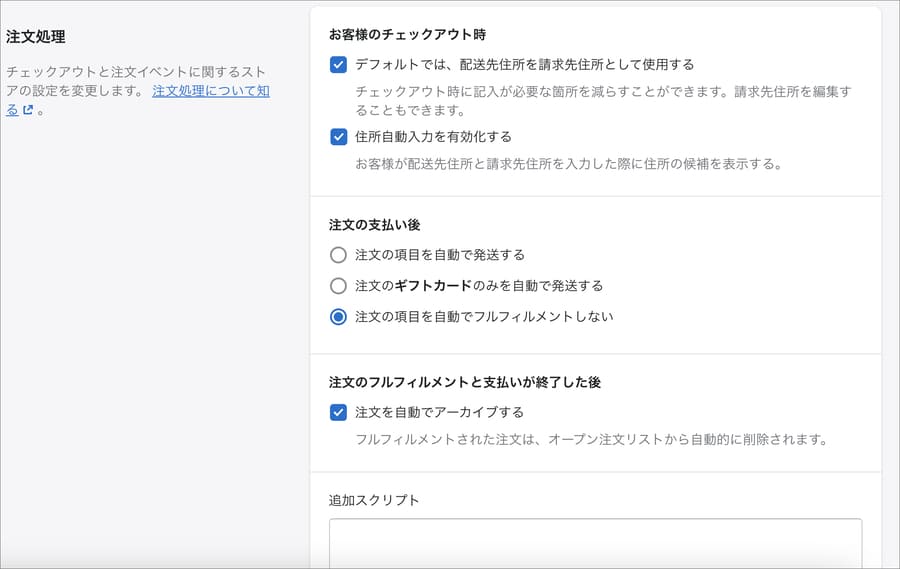
「注文処理」の設定

注文処理の項目では、決済画面での設定、支払いや発送後の設定のカスタマイズを行います。
「お客様のチェックアウト時」の項目では「デフォルトでは配送先住所を請求先住所として使用する」にチェックを入れます。配送先に入れた住所がそのまま請求先住所に登録されるので、お客さんの入力の手間が省けます。
配送先と請求先の違いは、たとえばギフト(お中元やお歳暮)で重要になってきます。領収書の送り先は配送先住所ではなく、請求先住所に送ってほしい、というニーズはかなりあります。
「住所自動入力を有効化する」にもチェックを入れます。これを入れることで、郵便番号を入れたら住所が自動で設定されるようになります。便利です。
「注文の支払い後」は「注文の項目を自動でフルフィルメントしない」にチェックを入れます。
「注文の項目を自動で発送する」にチェックを入れると、支払い完了と同時に商品の発送通知が送られてしまいます。
購入完了と同時に発送する商材はデジタル商材くらいです。電子書籍とか。それらの商材を扱っていないストアの場合は「注文の項目を自動でフルフィルメントしない」にチェックを入れます。
「注文のフルフィルメントと支払いが終了した後」は「注文を自動でアーカイブする」を選択します。これにより、支払完了かつ発行完了した注文はアーカイブ(作業済)のフラグが立ちます。
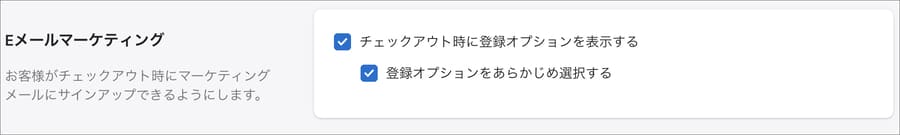
「Eメールマーケティング」の設定

決済画面内でマーケティング用のメールの購読フォームを作るかどうかを選択できます。両方ともチェックを入れることで、メルマガ会員を増やすことができます。
ただ、顧客のメールアドレスを活用する際には、プライバシーポリシーにてその利用範囲を明確に規定しましょう。
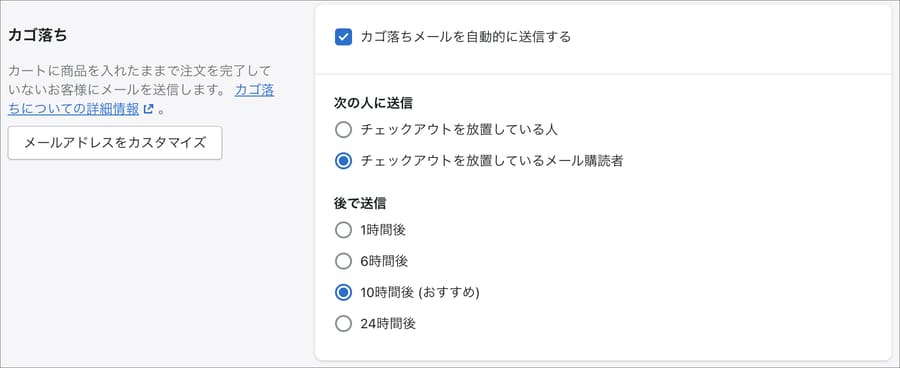
「カゴ落ち」の設定

カートに商品を入れたままで注文を完了していない状態を「カゴ落ち」といいます。このカゴ落ちの状態になったお客様に送るメールの設定ができます。
通称「カゴ落ちメール」です。
ECのカゴ落ち率は60%〜70%と言われており、大きな機会損失が起きています。カゴ落ちメールは配信した方が良いです。
「チェックアウトを放置している人」にした方がリーチできるユーザーは多くなります。しかし、メルマガの受信許諾をしていない人にも届きます。
ユーザーからすれば、

メルマガの許可もしていないのにメールが勝手に届いた・・・
という現象が起きます。
トラブルに発展する可能性もあります。
なので私は「チェックアウトを放置しているメール購読者」にしています。
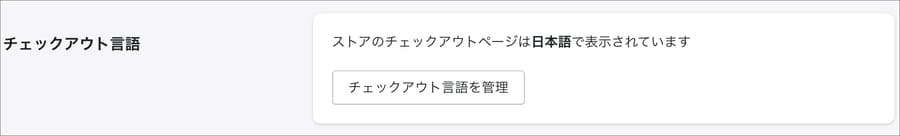
「チェックアウト言語」の設定
決済画面の言語を設定します。
日本のサイトなら間違いなく日本語ですね。
私は過去に「多言語サイト(日・英)」「英語サイト」「台湾サイト(繁体字の中国語)」の制作経験があります。
海外ユーザー向けの場合は、その国の言語を設定します。多言語の場合は、翻訳アプリを導入することで自動で言語が切り替わります。
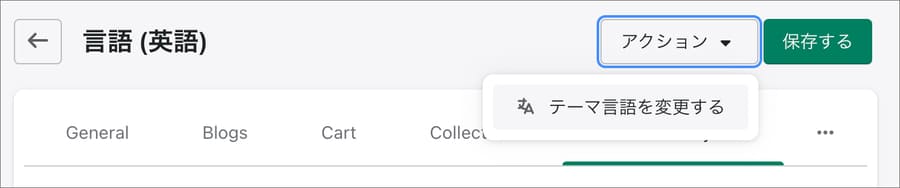
「チェックアウト言語を管理」を押下すると、言語設定のページに移動します。

アクション>テーマ言語を変更する より、表示させたい言語を選択すればOKです。

「checkout.liquid」のカスタマイズはShopify Plusプランから
htmlやcss、liquidなどのテンプレートのコードまでカスタマイズしたい場合は「Shopify Plus」というプランに加入している必要があります。
この「Shopify Plus」というプランですが、月額$2000という高額なプランです。多くのストアが利用しているであろうBasicプランが$25なので、約70倍の金額ですね。
参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
この記事のポイントをまとめます。
チェックアウト画面はメールアドレスや配送先住所、支払い方法を入力して購入を確定するページです。いわゆる決済画面です。
チェックアウト画面のカスタマイズは、Shopifyの管理画面から行うことができます。カスタマイズ項目は以下の9種類です。
今回の記事はここまでです。















