
ShopifyにUAとGA4の両方のアナリティクスを設定したい。
現行のアナリティクス(UA)だけじゃなくて、新しいアナリティクス(GA4)を設定する方法も教えて欲しい。
また、ShopifyでUAとGA4を併用する場合の注意事項も教えて欲しい。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
【ShopifyでUAとGA4を併用】アナリティクスの設定方法を解説
ShopifyでUA(ユニバーサルアナリティクス)とGA4(Google Analytics 4)の両方を併用する方法を解説します。
それぞれのトラッキングコードを普通に貼り付けると二重計測がおきます。PVが二倍になったり、直帰率や離脱率が0%になったりと、取得数値がおかしくなります。
UAとGA4をShopifyで併用するには以下の設定が必要です。
では、それぞれの設定方法を順番に解説していきます。
ShopifyにUA(ユニバーサルアナリティクス)を設定する方法
まずはShopifyにUA(ユニバーサルアナリティクス)を設定していきます。UAについては、Shopifyの管理画面から設定が可能です。
手順は以下です。
②Shopifyの管理画面にコードを設定する
③「拡張Eコマース」を設定する
④必要に応じて「目標」を設定する
⑤「フィルタ」機能で自社IPアドレスからのアクセス計測を除外する
では、画像付きで丁寧に解説していきます。
Googleアナリティクスのトラッキングコードを取得する
まずは、Googleアナリティクスのトラッキングコードを取得します。
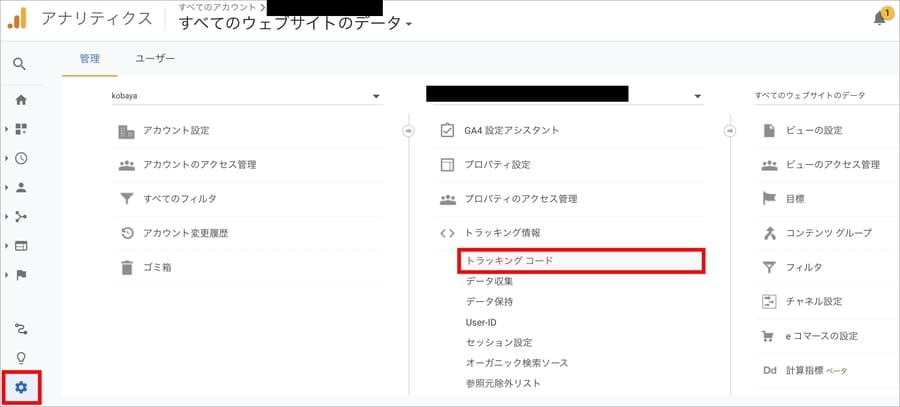
アナリティクスにログインして、左のメニューの一番下の歯車マークをクリックします。次に「トラッキングコード」をクリックします。

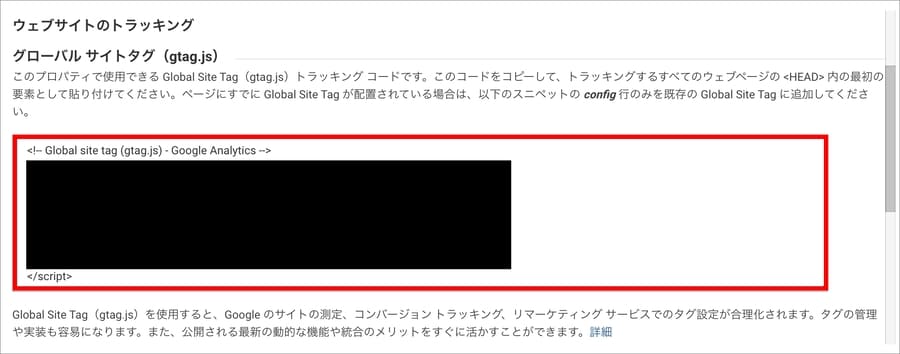
すると、「ウェブサイトのトラッキング」のエリアに「グローバルサイトタグ(gtag.js)」というコードが表示されます。
このコードをすべてコピーして、メモ帳などに貼り付けておきます。

Shopifyの管理画面にコードを設定する
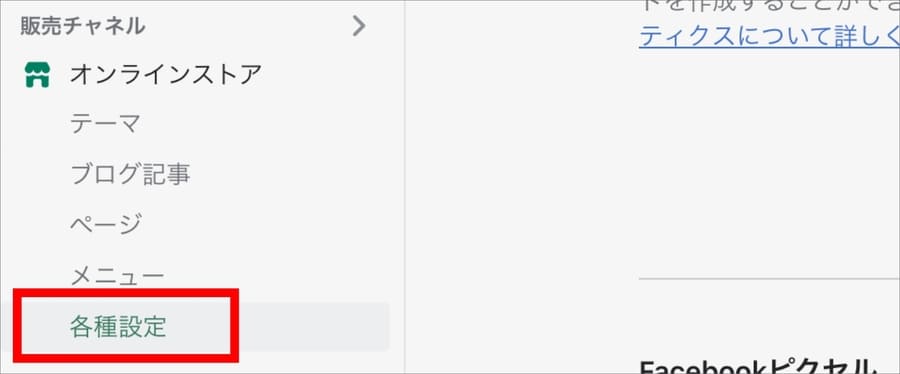
続いてShopifyの管理画面にログインします。左のメニューから「チャネル>オンラインストア>各種設定」へと進みます。

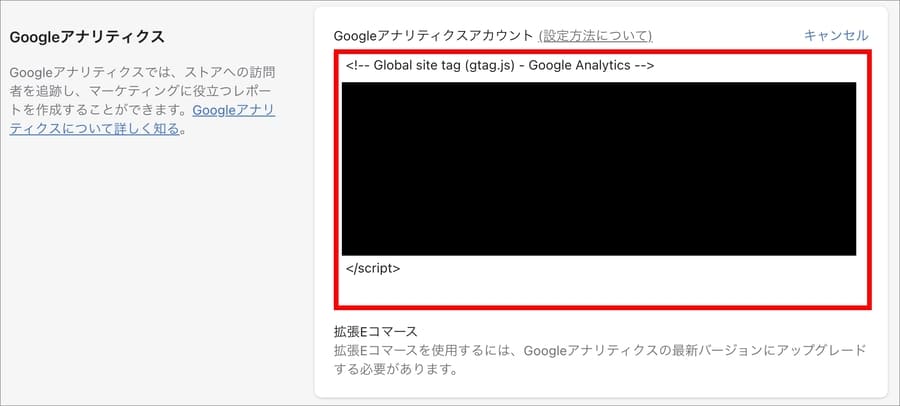
開いたページの中段に「Googleアナリティクス」というエリアがあります。「Googleのコードをここに貼り付けます」と書かれたフィールドに、先ほどの「グローバルサイトタグ(gtag.js)」のコードを貼り付けます。

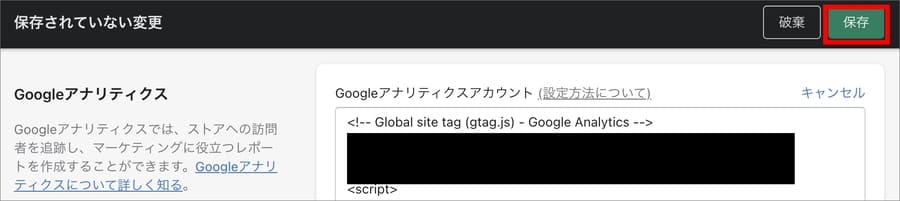
貼り付けた状態がこちらです。

問題がなければ「保存」を押します。

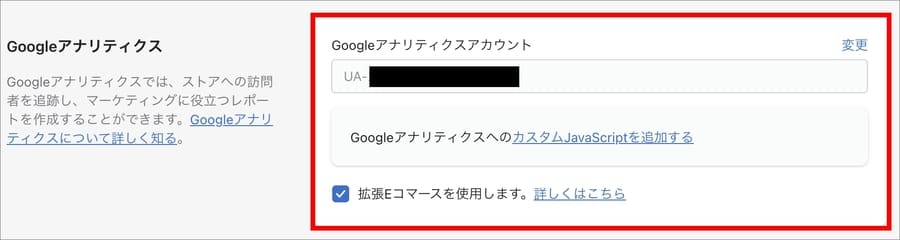
すると、「Googleアナリティクスアカウント」の欄に「UA-XXXXXXXX」というコードが表示されるようになります。

「拡張Eコマース」を設定する
UAの設定は完了しているのですが、分析に役立てるために「拡張Eコマース」の設定を行います。
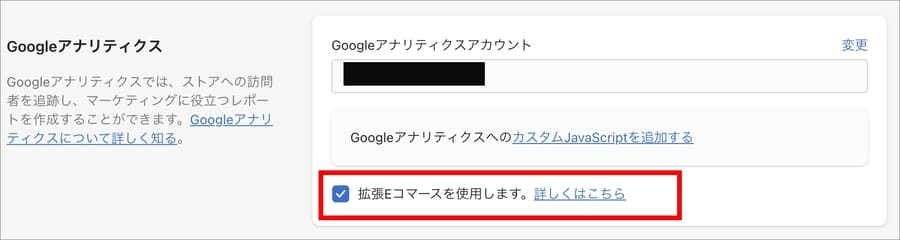
先ほど設定が完了した「Googleアナリティクスアカウント」の欄にある「拡張Eコマースを使用します」にチェックを入れます。

なお、「詳しくはこちら」をクリックするとShopify公式のヘルプページが開きます。ここにも「拡張Eコマース」の説明があります。
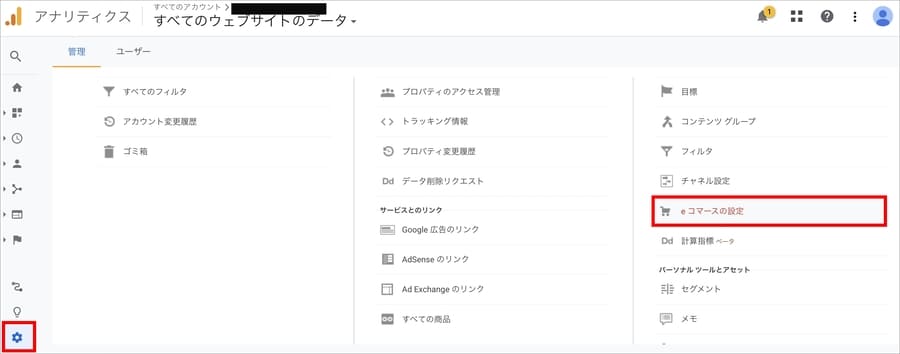
「拡張Eコマースを使用します」にチェックを入れたら、次はGoogleアナリティクスの管理画面に移動します。左のメニューの一番下の歯車マークをクリックして、「Eコマース」の設定をクリックします。

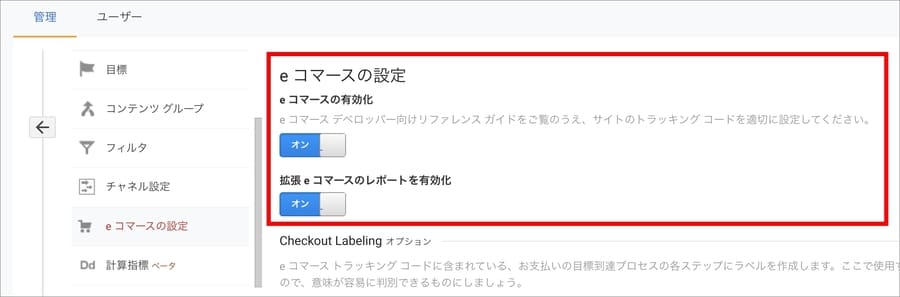
すると「eコマースの設定」という画面が表示されます。「eコマースの有効化」と「拡張eコマースのレポートを有効化」の両方を「オン」にします。

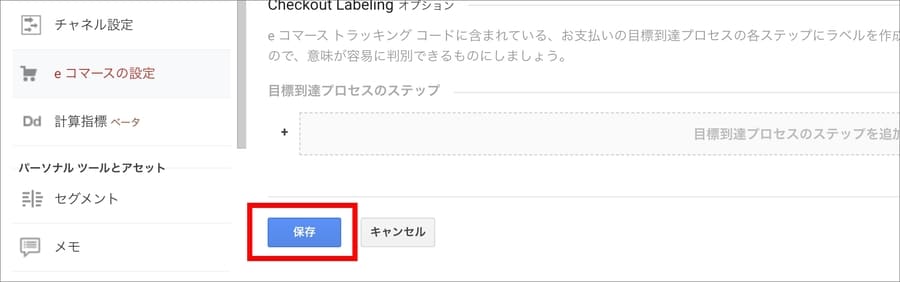
そして「保存」を押します。

この拡張Eコマースの設定を行うことで、サイトでのお客さんのショッピング行動をより詳細に分析できます。
たとえば、
などです。
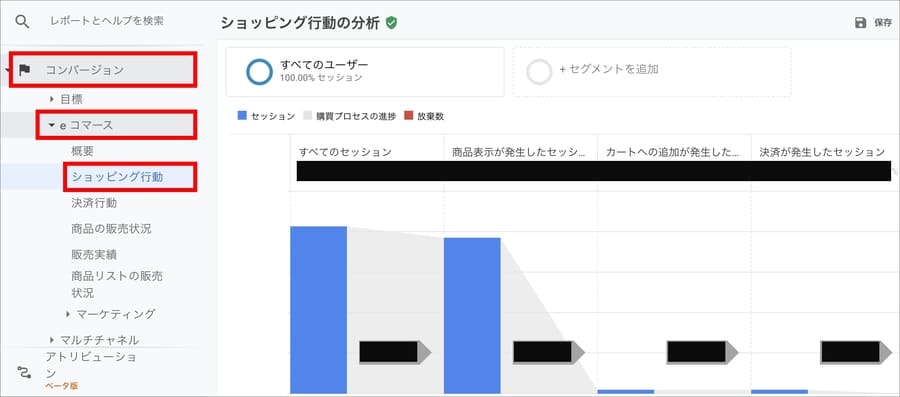
また、「コンバージョン>eコマース>ショッピング行動」の画面で、サイト流入〜決済完了までのお客さんの行動を分析できます。

などのECファネル分析に役立ちます。
必要に応じて「目標」を設定する
必要に応じてアナリティクスの「目標」の設定を行います。
目標設定を行うことで、「ユーザーに実行して欲しいアクション」や「データとして取りたいユーザーのアクション」の数値を取得できるようになります。
たとえば、
などです。
なお、商品購入(受注完了)は「拡張Eコマース」の設定を行うことで取得できるので、目標設定しなくても大丈夫です。
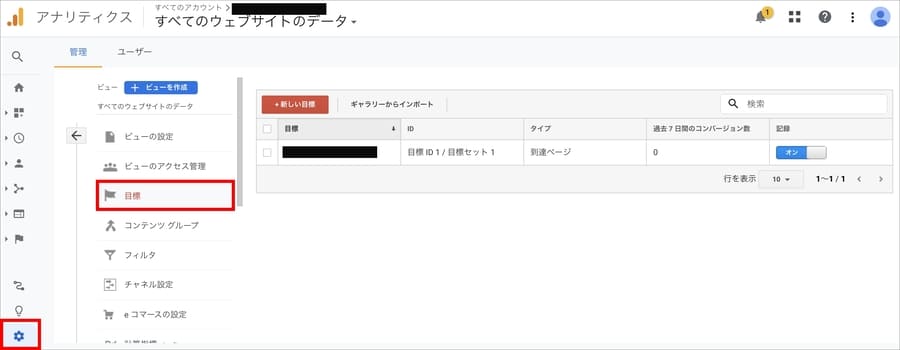
目標設定は、「左のメニューの一番下の歯車マーク>目標」から行うことができます。

「フィルタ」機能で自社IPアドレスからのアクセス計測を除外する
フィルタ機能を使って自分のアクセスを計測から除外します。これを行わないと、自分がサイトを見た時もPVとしてカウントされてしまいます。
一番簡単な方法は、「このIPアドレスからのアクセスは計測から除外する」というフィルタ設定です。固定IPの場合はこの方法が一番確実です。
フィルタの設定は、「左のメニューの一番下の歯車マーク>フィルタ」から行うことができます。

ShopifyにGA4(Google Analytics 4)を設定する方法
続いてShopifyにGA4(Google Analytics 4)を設定していきます。
UAはShopifyの管理画面から設定できましたが、GA4はGTM(Googleタグマネージャー)を使う必要があります。
手順は以下です。
②Googleタグマネージャー(GTM)のコードを3箇所に設置する
③GA4の計測IDを調べる
④Googleタグマネージャー(GTM)でGA4のタグを作成する
⑤Googleタグマネージャー(GTM)でGA4のタグを公開する
⑥GA4の「リアルタイム」で計測確認を行う
⑦「データ保持」の期間を「14ヶ月」に変更する
では、画像付きで丁寧に解説していきます。
単純にトラッキングコードを貼り付けるとUAと二重計測されておかしくなる

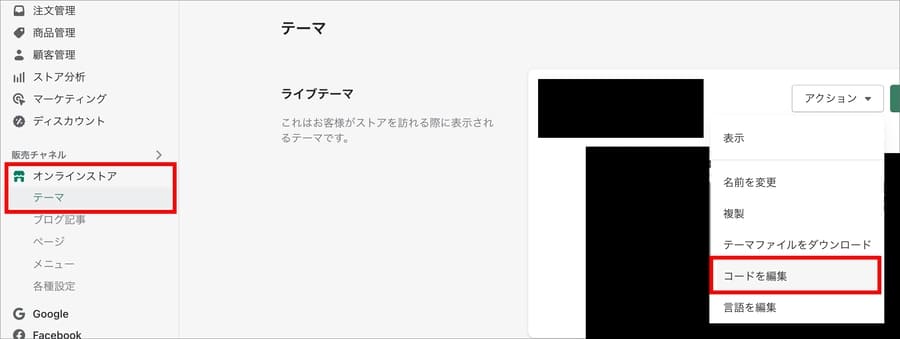
GA4をShopifyに設定する時に、「オンラインストア>テーマ>アクション>コードを編集」で、theme.liquidのにトラッキングコードを貼り付けると二重計測されておかしくなります。
具体的には、
などが発生します。
これを回避する方法が、
という方法です。
Googleタグマネージャー(GTM)で「アカウント」と「コンテナ」を作成する
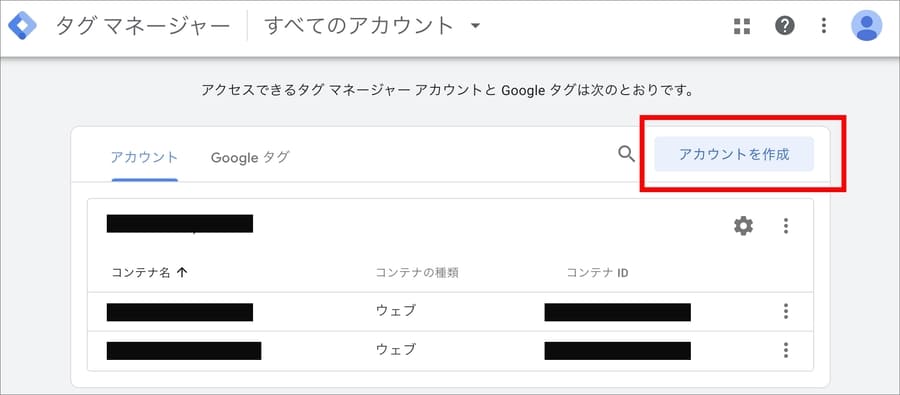
まずはタグマネージャーにログインしアカウント作成を行います。

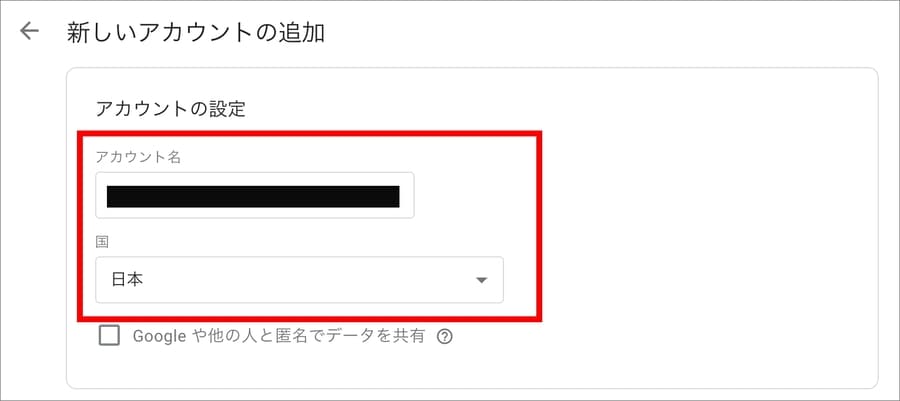
「新しいアカウントの追加」というフォームが表示されるので、「アカウント名」と「国」を設定します。アカウント名はサイトタイトルを入れれば良いです。

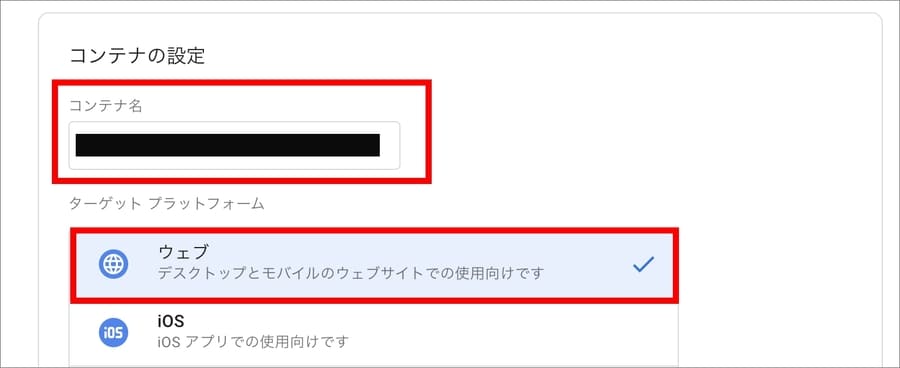
次に「コンテナの設定」を行います。「コンテナ名」を入力し「ウェブ」を選択します。「コンテナ名」にはストアのドメインを入れます。

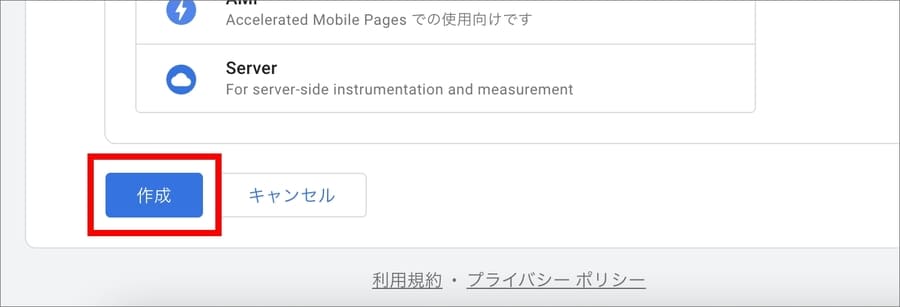
最後に「作成」を押します。

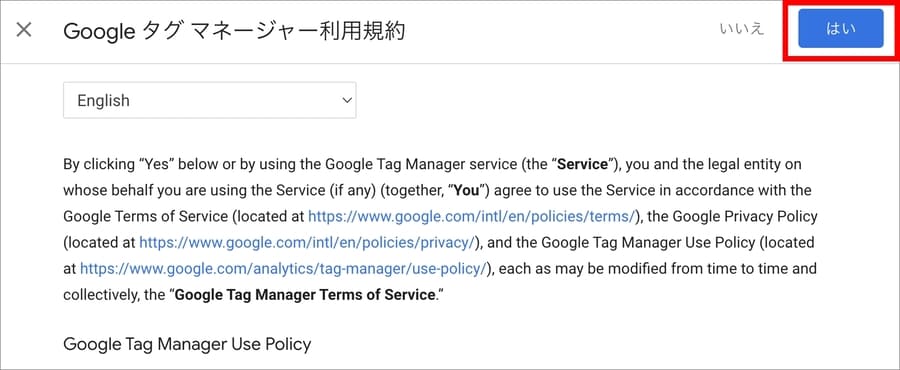
タグマネージャーの利用規約が表示されるので「はい」を選択します。この規約は日本語訳がないので、翻訳ツールなどを使って読む必要があります。

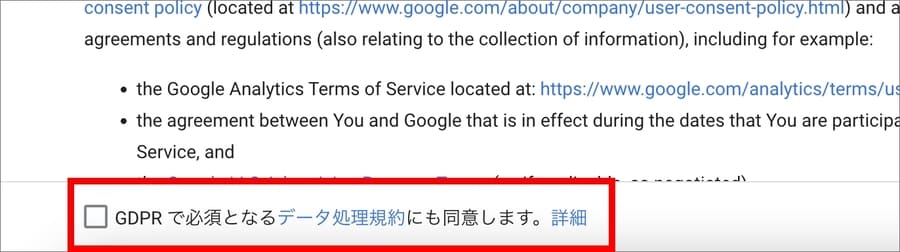
欧州で販売を展開している場合など、法的に考慮が必要な場合は「GDPRで必須となるデータ処理規約にも同意します」にチェックを入れます。

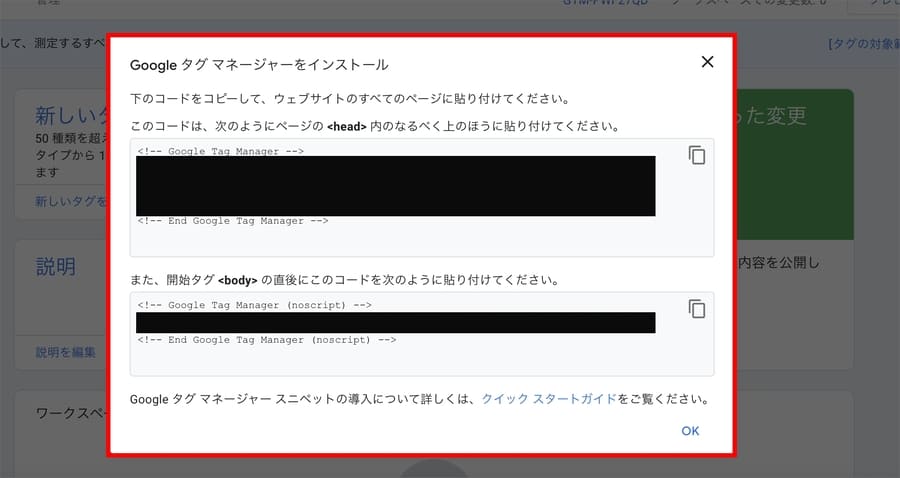
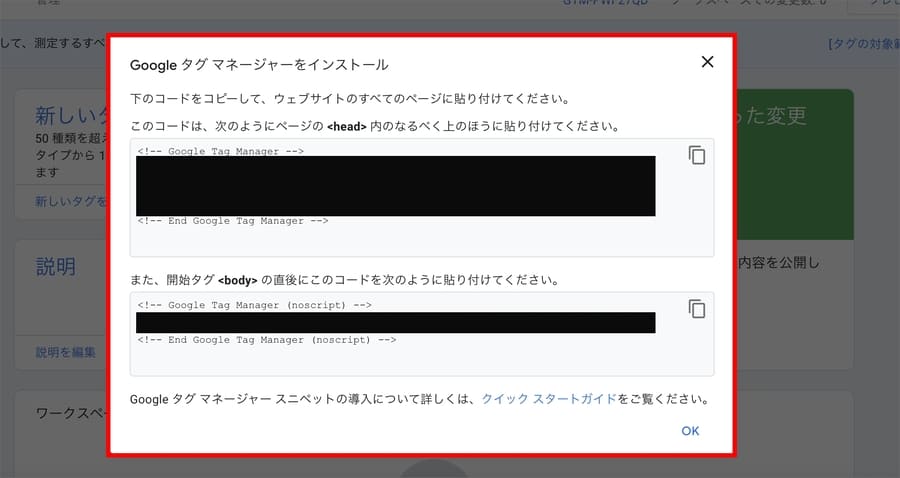
すると画面が変わり「Googleタグマネージャーをインストール」というポップアップが表示されます。

これでアカウントとコンテナの作成が完了しました。次のステップでは、これらのコードをサイトに設定していきます。
Googleタグマネージャー(GTM)のコードを3箇所に設置する

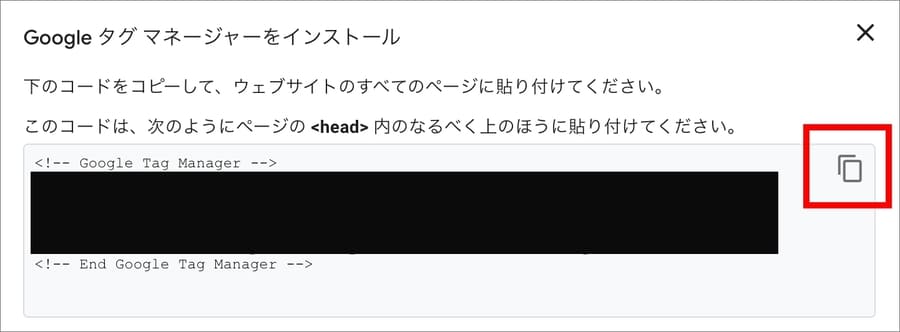
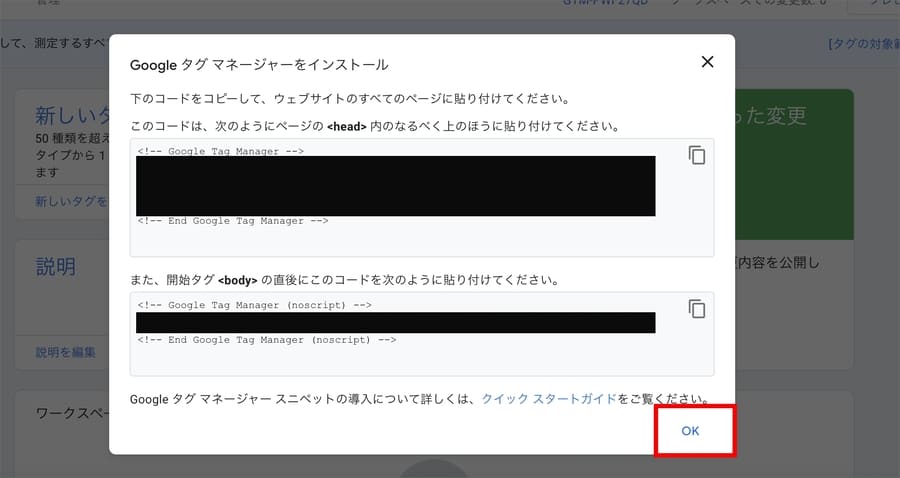
「Googleタグマネージャーをインストール」というポップアップには、2種類のコードが表示されています。
これらのコードをShopifyの3箇所に設定します。
②チェックアウト画面の「追加スクリプト」欄に設置
③「theme.liquid」のタグの直後に設置
上記の3箇所です。
順番に解説します。
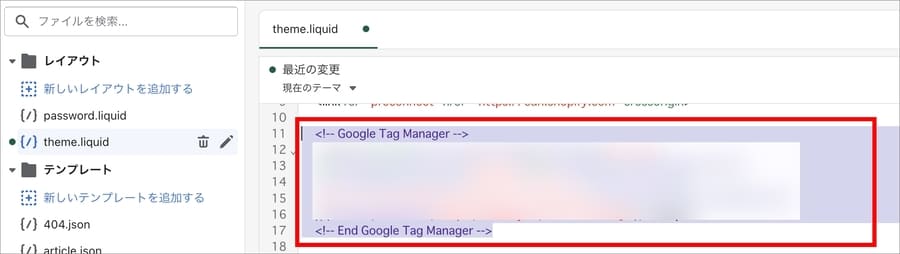
①「theme.liquid」のタグ内に設置
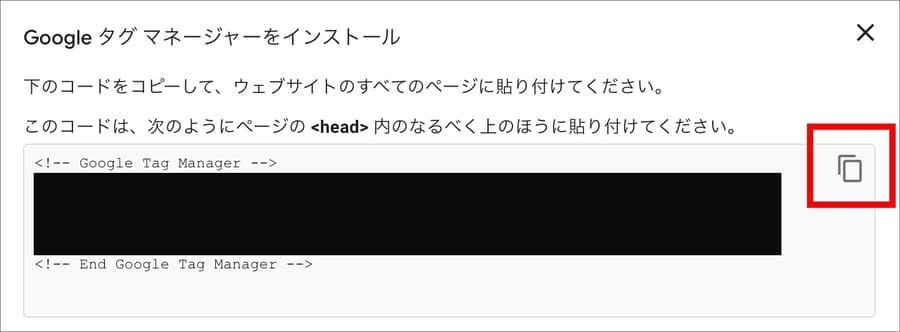
まずは「<head>内のなるべく上の方に貼り付けてください」と書かれている方のコードをコピーします。

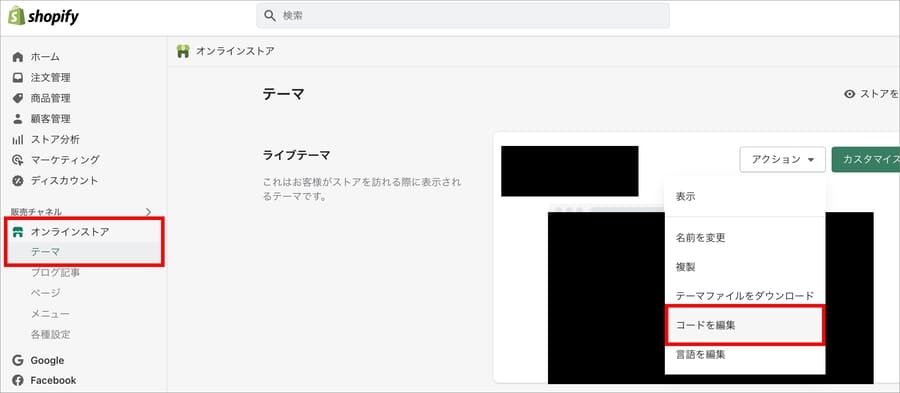
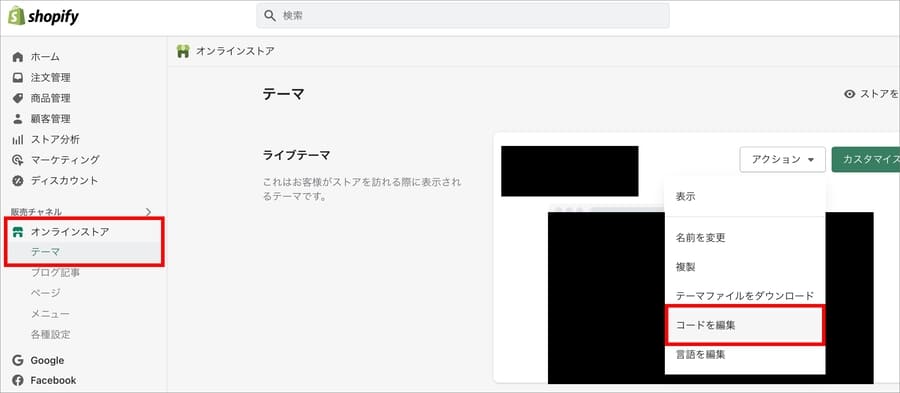
Shopifyにログインして、「オンラインストア>テーマ>アクション>コードを編集」へと進みます。

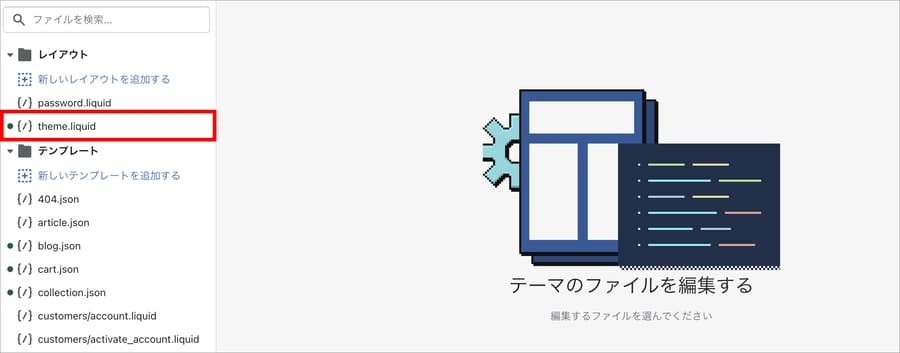
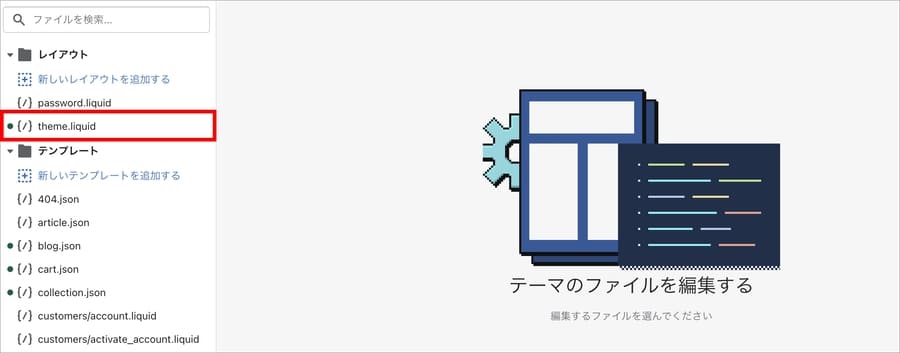
「theme.liquid」を開きます。

「theme.liquid」の内にコピーしたコードを貼り付けます。「<head>内のなるべく上の方に貼り付けてください」とありますが、<head>内ならOKです。

貼り付けたら「保存」を押します。これで一つ目の設定が完了しました。あと2ヶ所です。

②チェックアウト画面の「追加スクリプト」欄に設置
続いて、一つ目に設定したコードと同じ「<head>内のなるべく上の方に貼り付けてください」と書かれている方のコードをコピーします。

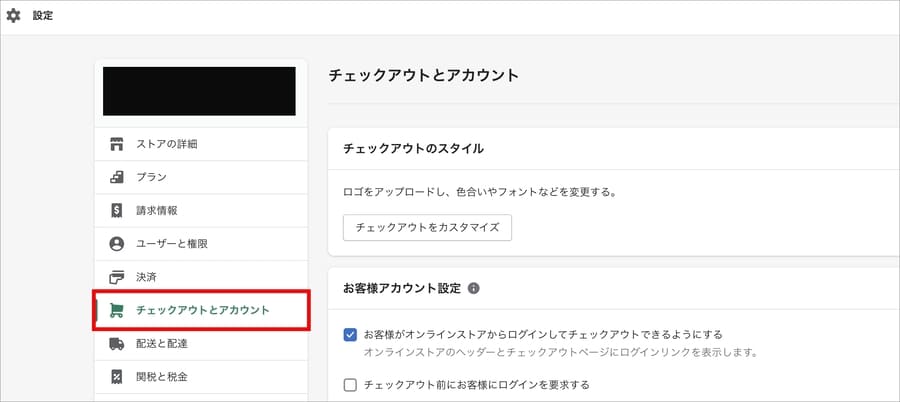
Shopifyにログインし「設定>チェックアウトとアカウント」をクリックします。

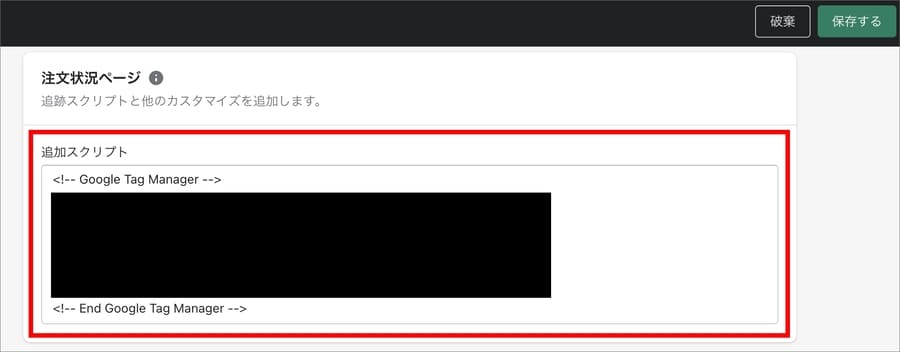
ページの下部に「注文状況ページ」と書かれたフィールドを見つけます。

ここに、コピーしたコードを貼り付けます。

最後に「保存」を押せばOKです。
これで2ヶ所の設定が終わりました。あと1つです。
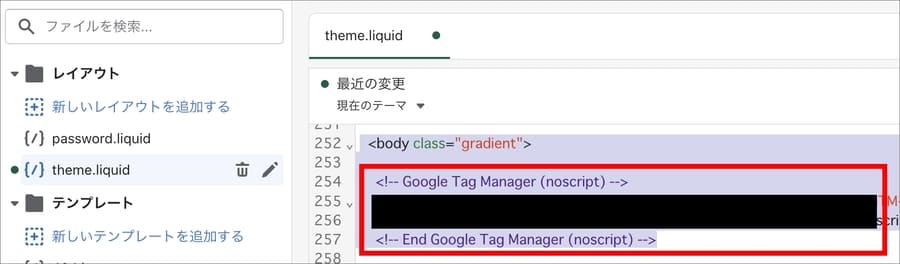
③「theme.liquid」のタグの直後に設置
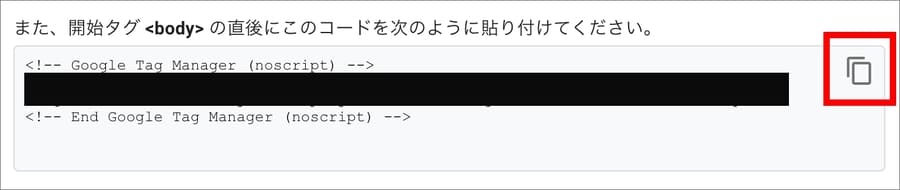
最後は、「開始タグ<body>の直後にこのコードを次のように貼り付けてください」と書かれた方のコードをコピーします。

Shopifyにログインして、「オンラインストア>テーマ>アクション>コードを編集」へと進みます。

「theme.liquid」を開きます。

「theme.liquid」の<body>のすぐ下にコピーしたコードを貼り付けます。

貼り付ける場所は、
です。
間違えないようにしてください。
これですべてのコード設定が完了しました。タグマネージャーの管理画面に戻り、ポップアップの右下にある「OK」を押します。

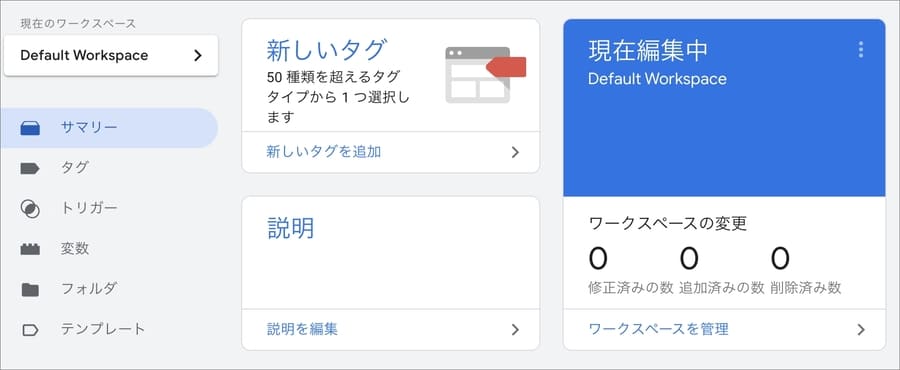
すると、ワークスペースの画面に移ります。ここからいよいよGA4の設定を進めていきます。

GA4の計測IDを調べる
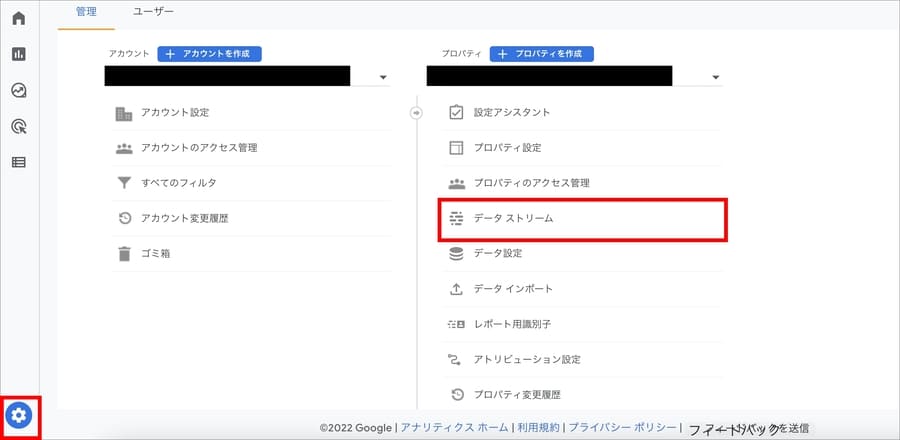
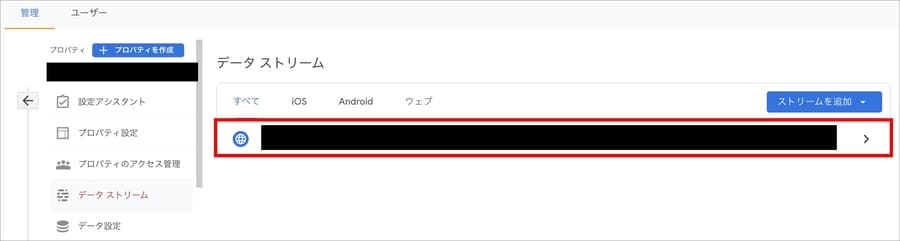
アナリティクスにログインし、対象のGA4プロパティを開きます。左下の歯車マークをクリックし「データストリーム」を選択します。

表示されたデータストリームをクリックします。

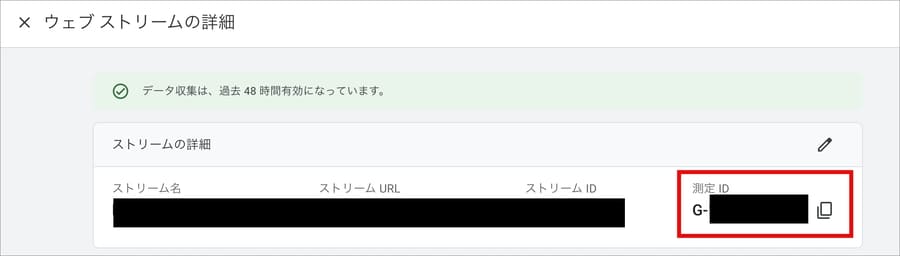
すると「ストリームの詳細」という画面が表示されます。「G-」から始まる「測定ID」をメモ帳などに控えておきます。

Googleタグマネージャー(GTM)でGA4のタグを作成する
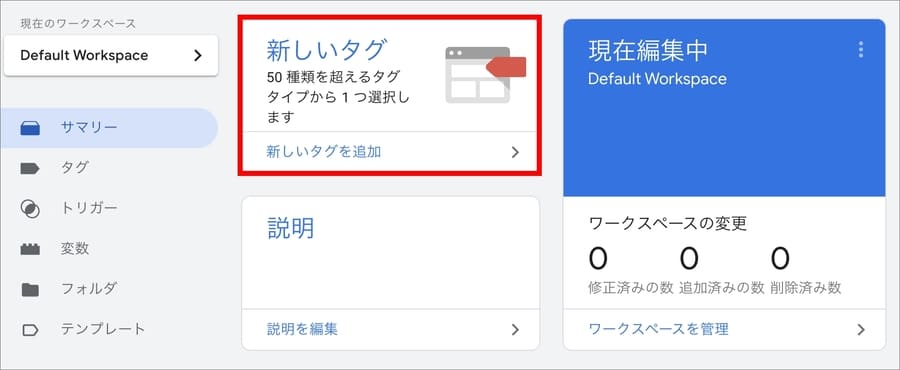
Googleタグマネージャーの画面に移動し「新しいタグ」を押します。

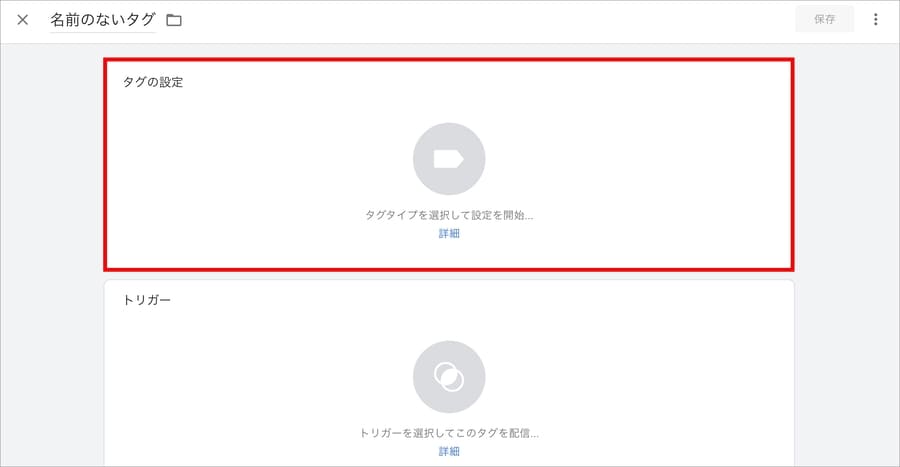
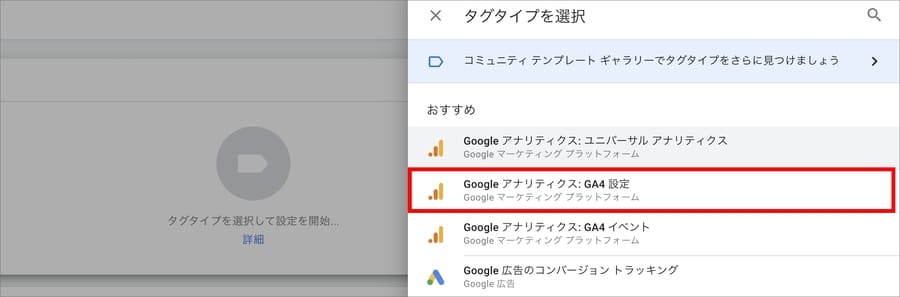
「タグの設定」欄で「タグタイプを選択して設定を開始」を押します。

「タグタイプを選択」の中から「Googleアナリティクス:GA4設定」を選択します。

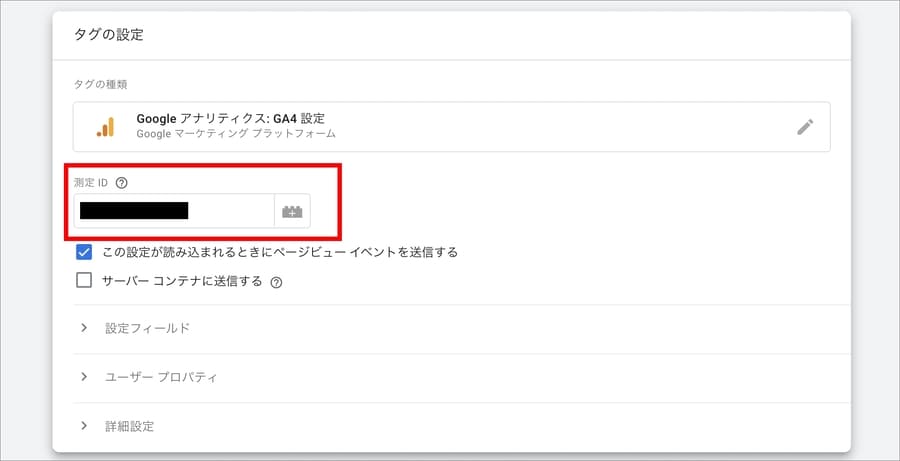
すると、測定IDの入力を求められます。

先ほどコピーした「G-」から始まる測定IDを貼り付けます。

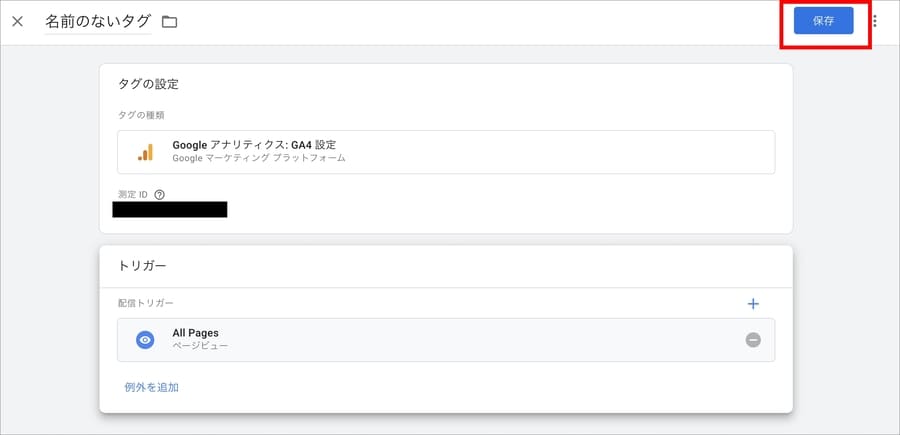
続いて「トリガーを選択してこのタグを配信」をクリックします。

「トリガーの選択」で「All Pages」を選択します。

ここまで設定ができたら「保存」を押します。

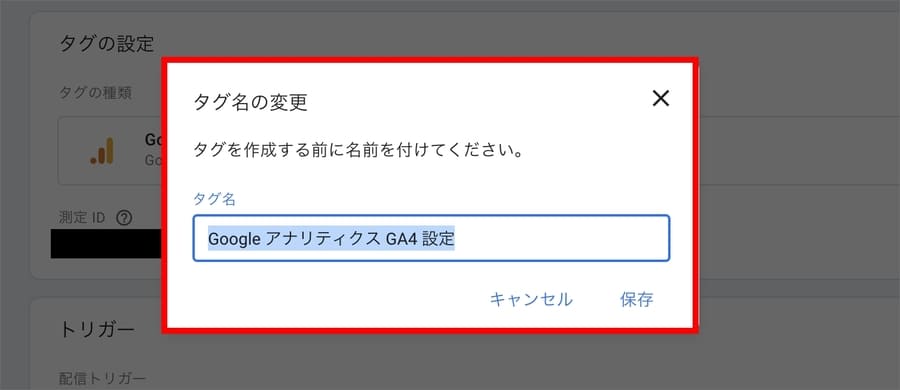
すると「タグ名の変更」というフィールドが出現し、名前の入力を求められます。デフォルトで「Google アナリティクス GA4設定」と自動入力されるので、これでよければこのまま「保存」を押します。

Googleタグマネージャー(GTM)でGA4のタグを公開する
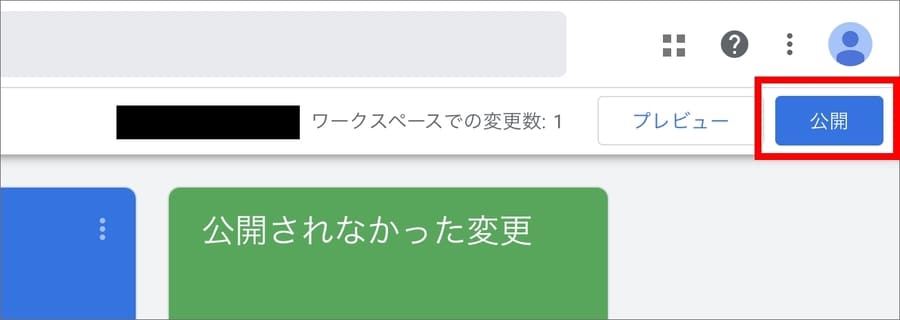
右上の「公開」を押してタグを公開します。

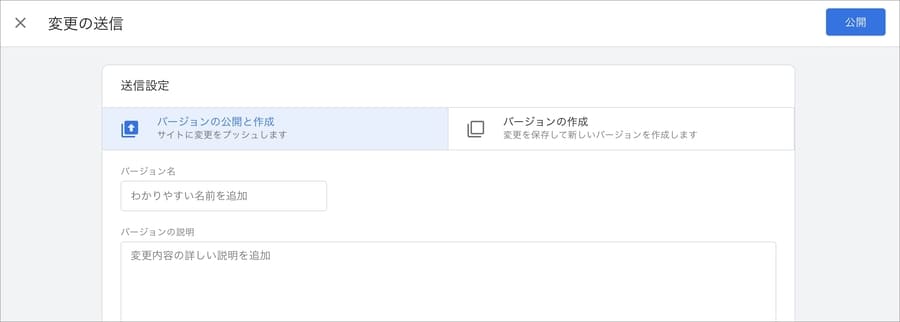
すると「変更の送信」というタグのバージョン管理ができる画面が表示されます。

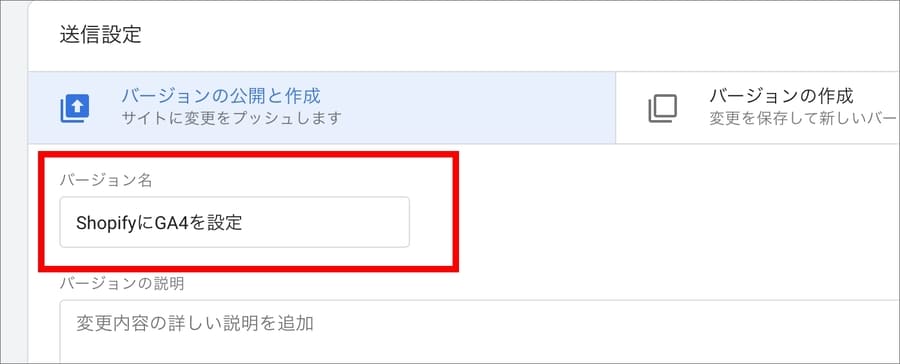
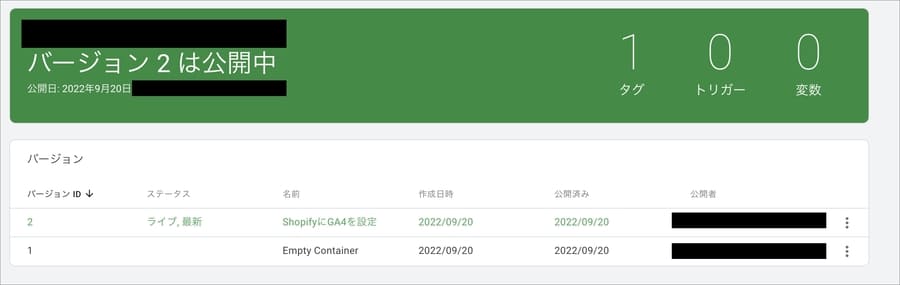
バージョン名には分かりやすい名前を入れます。たとえば「ShopifyにGA4を設定」などです。

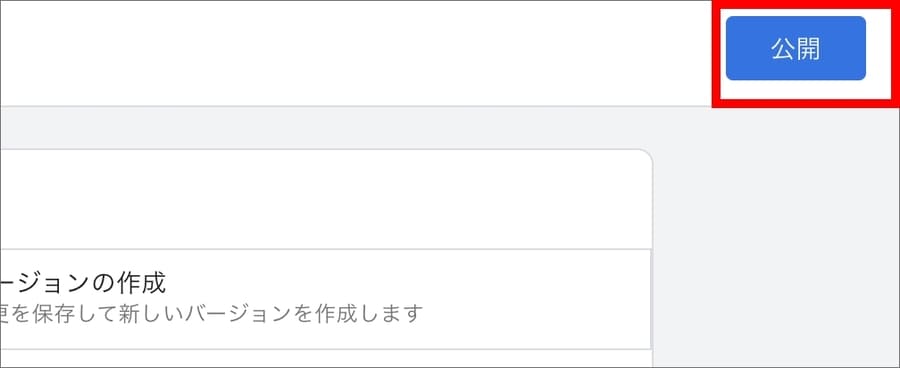
問題なければ「公開」を押します。

これで公開が完了です。

「バージョンは公開中」と表示され、稼働していることが確認できます。

GA4の「リアルタイム」で計測確認を行う
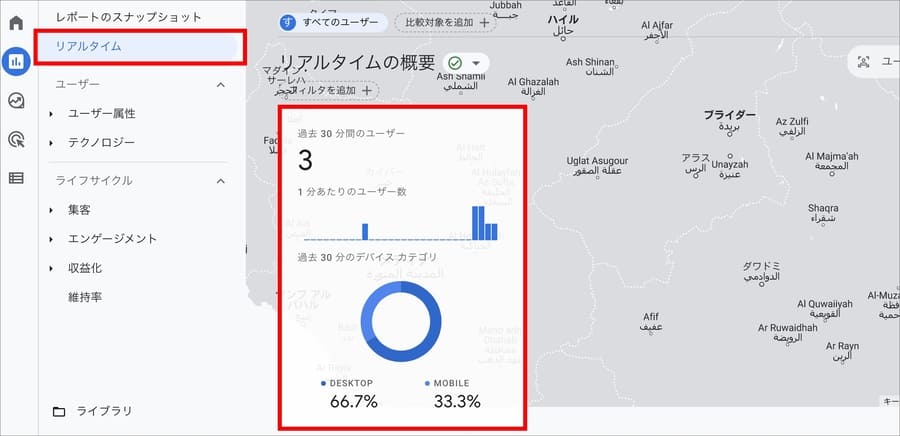
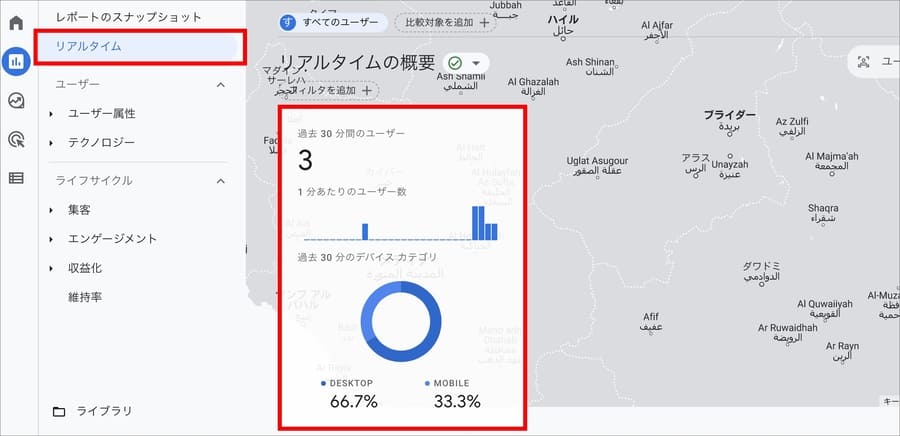
続いて、本当に正しくアナリティクスで計測ができているかを確認します。「アナリティクスにログイン>リアルタイム>過去30分間のユーザー」を見ます。

ここに数字が表示されているということは、正しく計測ができています。これでGA4の設定は基本的には完了です。
「データ保持」の期間を「14ヶ月」に変更する
最後に「データ保持」の期間を「14ヶ月」に変更しておきます。デフォルトでは「2ヶ月」なので、期間を最大の14ヶ月に変えます。
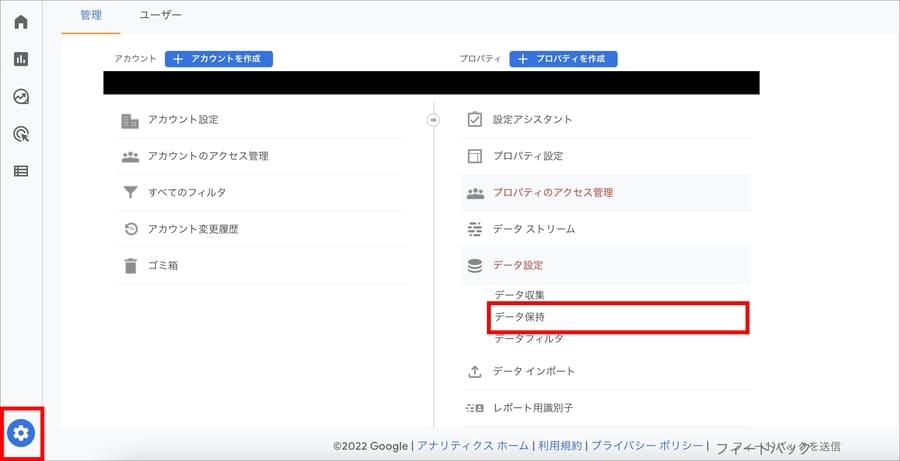
「アナリティクスにログイン>左下の歯車マーク>データ設定>データ保持」を開きます。

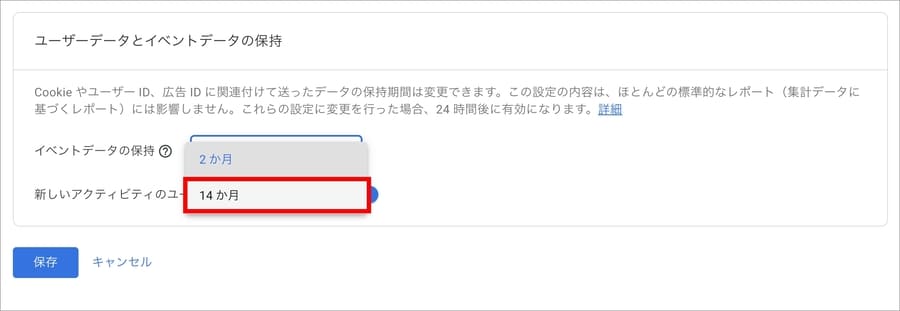
「ユーザーデータとイベントデータの保持」のページにある「イベントデータの保持」の期間を「14ヶ月」に変更します。

最後に「保存」を押して完了です。
お疲れ様でした。
これでShopifyにUAとGA4の両方が設定できました。
ShopifyでUAとGA4を併用する際の注意事項
ShopifyでUAとGA4を併用設定しようとしたとき、
とするのはNGです。
二重計測されておかしくなります。
具体的には、
- PV(ページビュー)がダブルカウントされる
- 直帰率や離脱率が0%などの著しく低い数値になる
などが発生します。
やっかいなのは、アナリティクスの「リアルタイム」で計測される数字は二重計測されないので問題に気づきにくいということです。
直帰率や離脱率の数字が一番分かりやすいですね。直帰率や離脱率が0%などの著しく低い数値になっていたら、計測不良を疑いましょう。
追記:2023年3月、遂にShopify公式がGA4に対応
ついに、Shopify公式アプリでGA4に対応することができるようになりそうです。
Shopifyの公式ヘルプページにGA4についてのアナウンスが表示されました。2023年3月までには、ShopifyでGoogleアナリティクス4に切り替えることができるようになります。
この記事を書いている2022年12月時点では、特に何も対応する必要はありません。近い将来、ShopifyとGoogleの両社から次のステップに関する追加のガイダンスと連絡が届きます。
Googleアナリティクス4
Googleは2023年7月にユニバーサルアナリティクスを廃止し、Googleの次世代測定ソリューションであるGoogleアナリティクス4に取って代わります。ユニバーサルアナリティクスでは、2023年7月に廃止される時まで、引き続きデータを収集し、その後も少なくとも6か月間はデータにアクセスできます。2023年3月までには、ShopifyでGoogleアナリティクス4に切り替えることができるようになります。
Googleアナリティクス4は、柔軟なイベントベースのデータモデルを使用しており、ウェブサイトやアプリ全体で統一感のあるユーザー体験を提供しています。また、Googleの機械学習機能を使用しているため、モデル化されたインサイトと予測能力により、データの不足部分を補ってくれます。これにより得られた分析結果をビジネスの成長に役立てることができます。Googleアナリティクス4は、Cookieだけに依存しないため、変化するエコシステムに対応でき、データが不足している場合でもお客様について知ることができるように構築されています。
現時点で、あなたからのアクションは必要ありません。ShopifyとGoogleの両社から、次のステップに関する追加のガイダンスと連絡がまもなくして届きます。
追記:Shopify公式でのGA4の設定方法を解説します
Shopify公式がGA4に対応したので、設定方法を解説します。
Goolgleチャネルアプリをインストールすることで、簡単に設定できます。
設定手順①:Googleチャネルアプリをインストールする
Shopifyにログイン>オンラインストア>各種設定>Googleアナリティクス へと進みます。
すると、Googleアナリティクス4の設定の案内が表示されています。
「こちらからピクセルを管理する」を押します。

Googleの最新の測定プラットフォームであるGoogleアナリティクス4は、Googleチャネルアプリから入手できます。ユニバーサルアナリティクスは、2023年7月1日にこのセクションから削除されます。アプリをインストールしてアカウントをアップグレードし、データが中断しないようにしてください。
Googleチャネルアプリをインストールします。

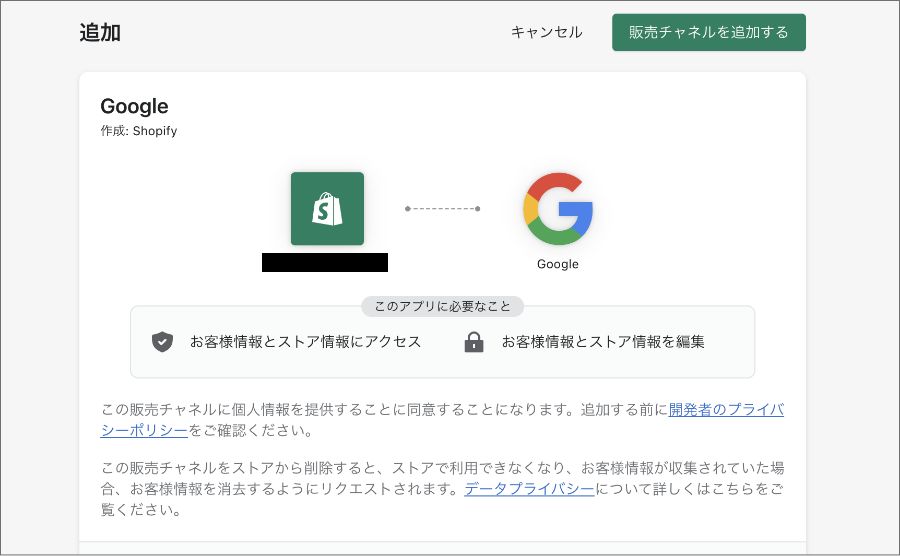
「販売チャネルを追加する」を押します。

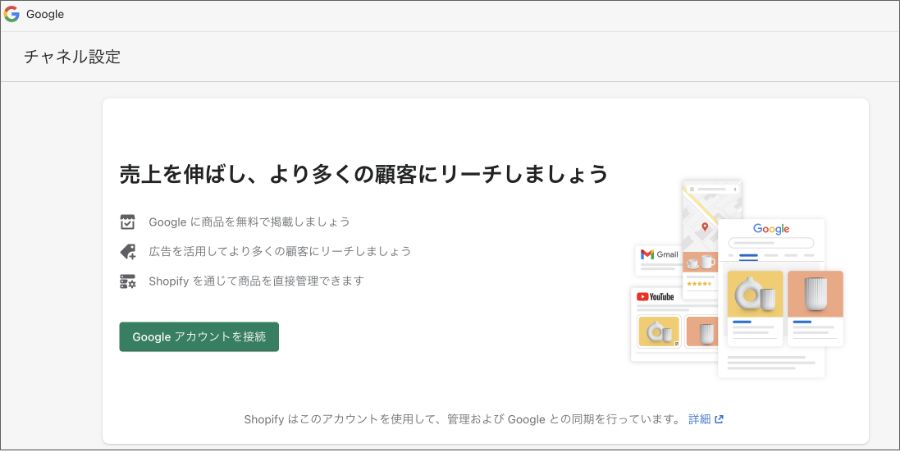
インストール直後の画面はこのような感じです。
「Googleアカウントを接続」を押します。

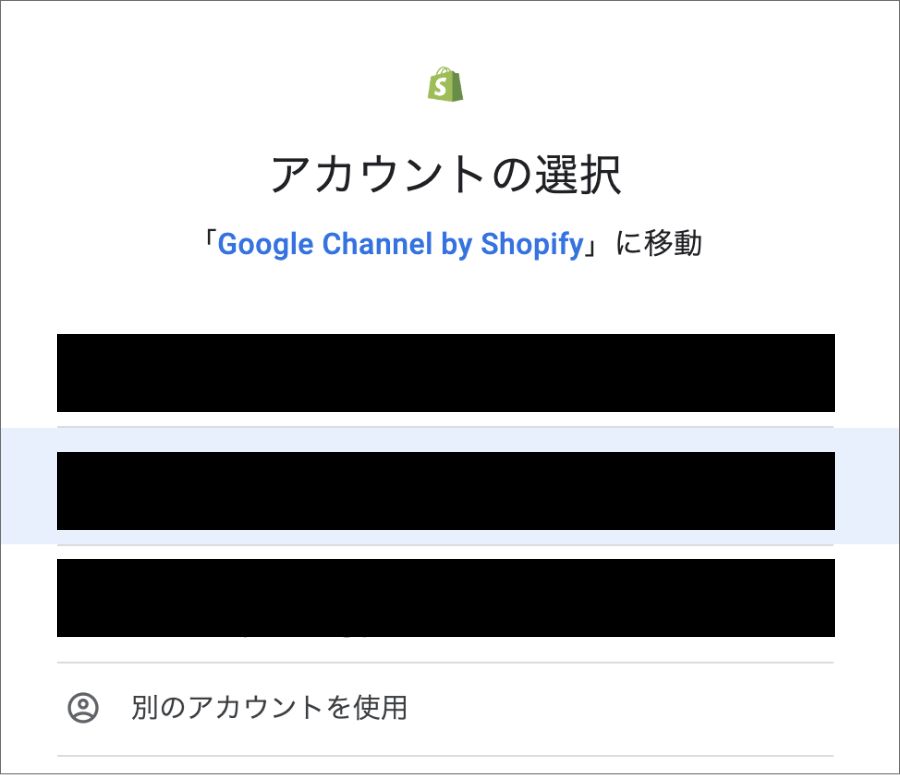
ログインするGoogleアカウントを選び、ログインします。

Shopifyからのアクセスリクエストを許可します。

設定手順②:GA4のプロパティを接続する
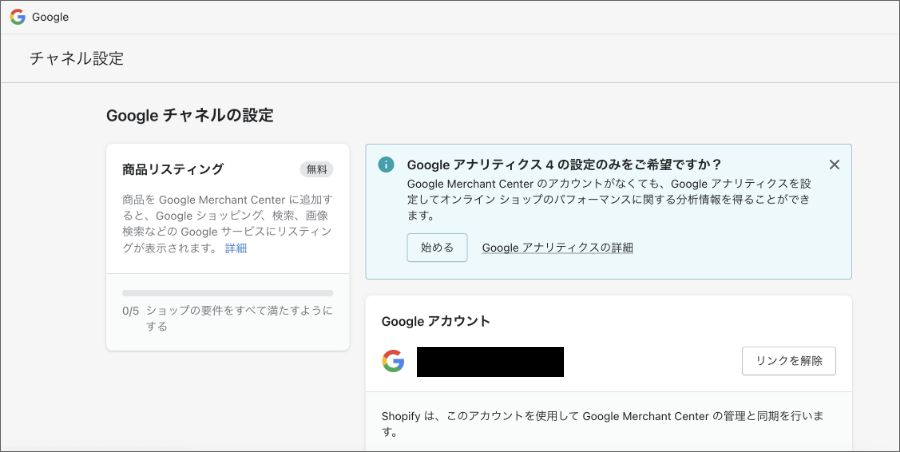
Googleアカウントを接続すると、次のような画面が表示されます。

かつてGoogleチャネルアプリは、マーチャントセンターとの接続のために利用されていました。それが今回、GA4の接続もできるようになりました。
マーチャントセンターを利用してGoogle無料リスティングを行うことで販路の拡大ができます。ただ、GA4だけの設定も可能です。
Google アナリティクス 4の設定のみをご希望ですか?
Google Merchant Centerのアカウントがなくても、Googleアナリティクスを設定してオンラインショップのパフォーマンスに関する分析を得ることができます。
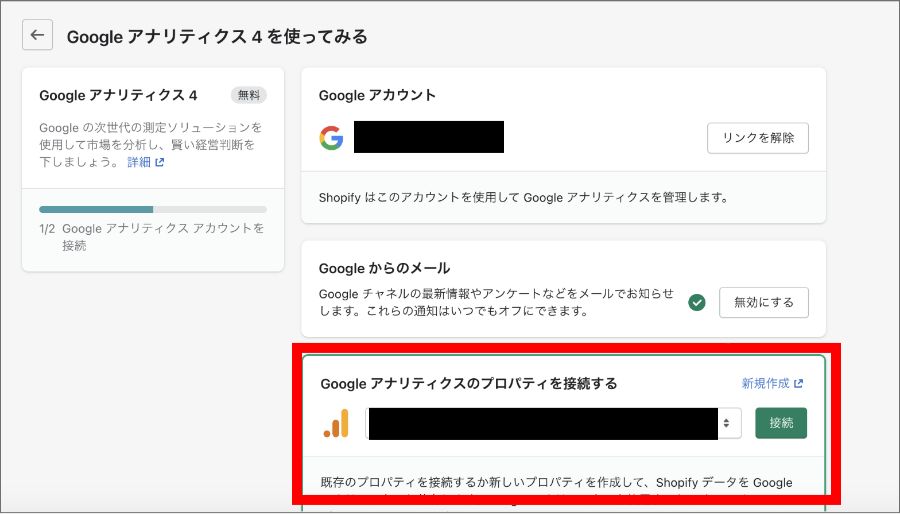
画面をスクロールして少し下に行きます。
すると、「Googleアナリティクスのプロパティを接続する」というエリアがあります。
ここで、接続したいプロパティを選択します。

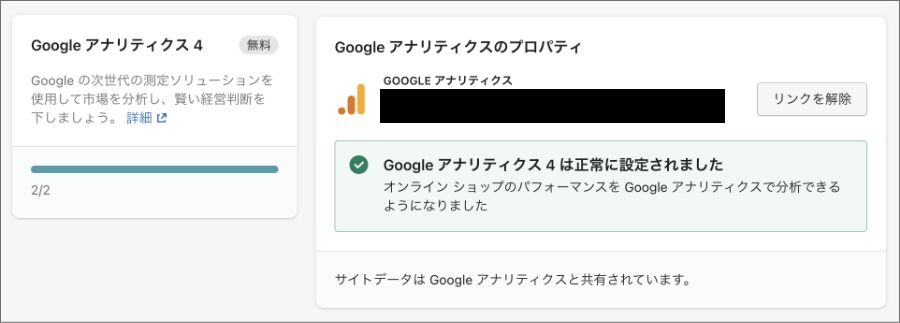
「Googleアナリティクス4は正常に設定されました」と表示されればOKです。
これでGA4での計測がされるようになりました。

設定手順③:GA4の「リアルタイム」で計測確認を行う
続いて、本当に正しくアナリティクスで計測ができているかを確認します。「アナリティクスにログイン>リアルタイム>過去30分間のユーザー」を見ます。

ここに数字が表示されているということは、正しく計測ができています。
これでGA4の設定は完了です。
参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
この記事のポイントをまとめます。
今回の記事はここまでです。















