
Shopify(ショッピファイ)でネットショップを作ろうと思っている。
無料テーマのDebut(デビュー)はどんな特徴があるのか知りたい。
ネットで「おすすめテーマ○選!」とかの記事はあるけど、実際に使った感想が載っておらず、参考にならなくて困っている。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
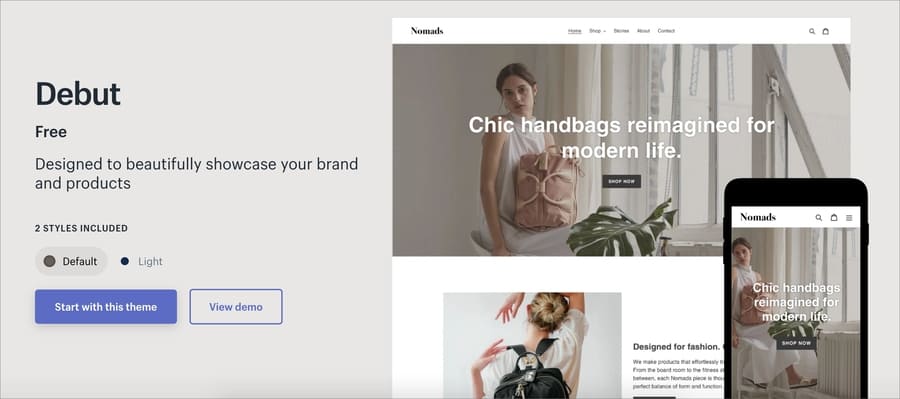
Shopifyの無料テーマDebut(デビュー)を実際に使ってみた感想

Debut(デビュー)は無料で使えるテーマです。
Debut(デビュー)は食品系のECの制作で使用しました。
オリジナルデザインを作成して、がっつりカスタマイズ&コーディングをした案件でした。外部アプリのカスタムフィールドを用いて、ユーザー更新を可能にしながらもデザイン性を重視しました。
Debut(デビュー)の良い点
Debut(デビュー)の良い点は以下です。
無料で使えるのは嬉しいです。有料テーマはだいたい$200USDくらいしますからね。とはいえ、有料テーマは機能が充実していますし、デザインも洗練されています。どっちを取るかです。
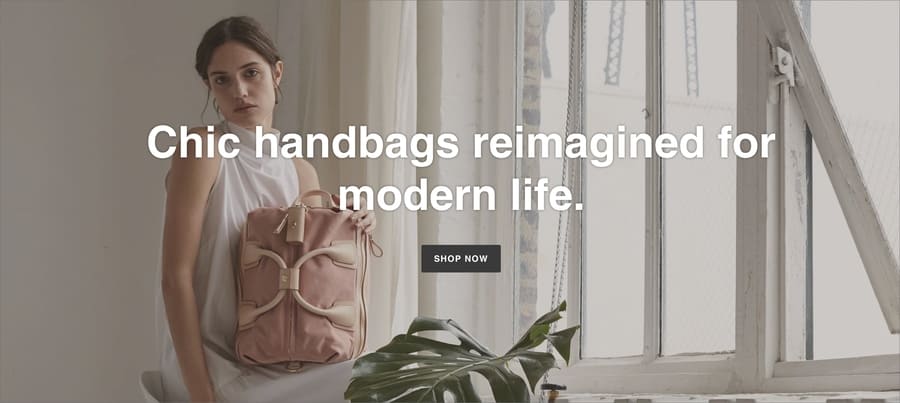
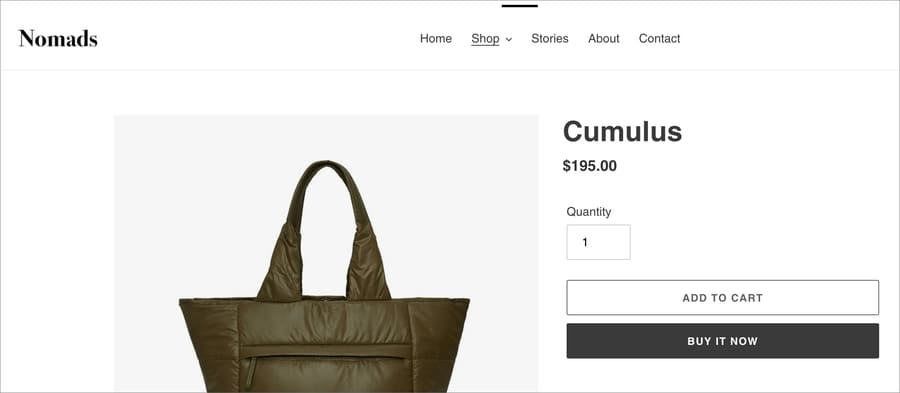
Debut(デビュー)のデザインはシンプルです。トンマナは白と黒が基調。ファーストビューにはスライダーを設定できるので、入れる写真でサイトの雰囲気はガラっと変わります。

ファーストビューのスライダーは動きや速さを変えることもできます。動きは「スライド」か「フェード」が選べます。画像が切り替わるスピードも編集できます。案件では5秒くらいで切り替わるフェードで設定しました。

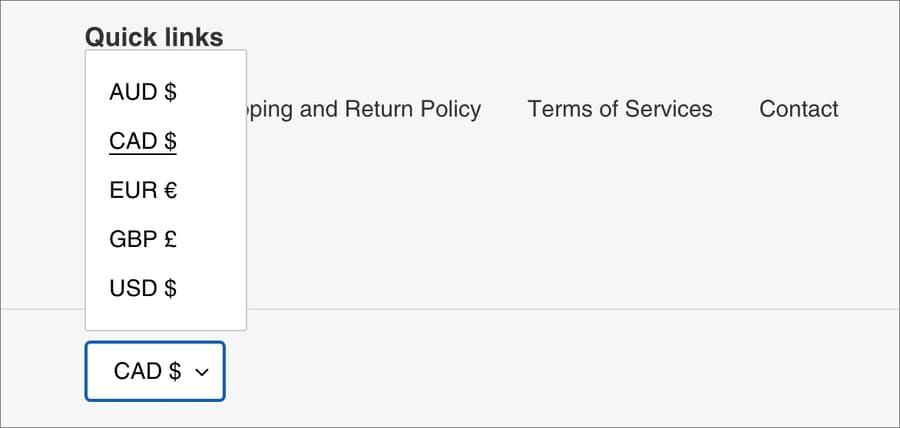
Debut(デビュー)には、言語切替メニューと通貨切替メニューが標準で搭載されています。他のテーマにはついていない事が多く、アプリを導入して対応していました。今回の案件は多言語&多通貨対応だったので、重宝しました。

また、公式のヘルプが他と比べて充実しています。デフォルトテーマなので、マニュアルにはDebut(デビュー)を例とした操作方法がよく紹介されています。

Debut(デビュー)のイマイチな点
Debut(デビュー)のイマイチな点は以下です。
無料で使えるデフォルトテーマなので、デザインがちょっと野暮ったいです。ボタンやバッジデザイン、フォントあたりが気になります。私のようにオリジナルデザインでカスタマイズするならともかく、そのまま使うには微妙です。

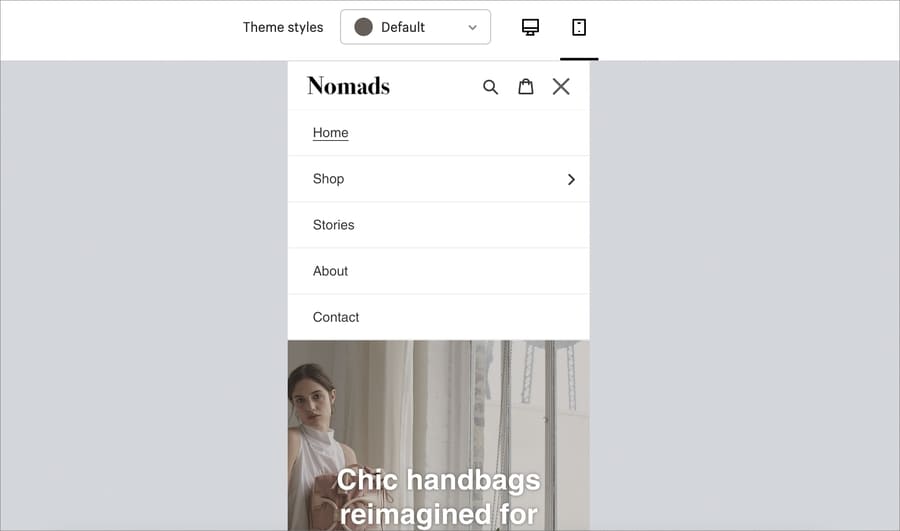
ハンバーガーメニューの動きがいまいちです。上から下にスーっと降りてくる(その際は下のコンテンツを押し下げる)動きなのですが、デザインによっては合わないです。

スマホ時のヘッダーも固定されないので、UI的にもいまいちです。なので、ハンバーガーメニュー押下で全画面表示+ヘッダー固定にカスタマイズして使いました。

パンくずリストは標準で付いていません。有料テーマには付いている事が多いです。仕方がないので、公式ヘルプを参照して実装しました。

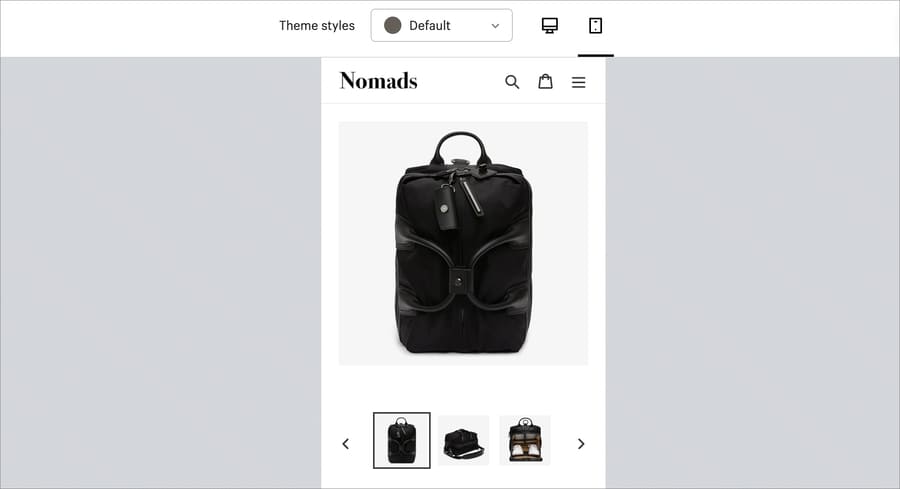
商品詳細には画像スライダーの機能がありません。正確にはサムネイルの方にはスライダーが付いていて、メイン画像の方にはスライダーがありません。要件でメイン画像側をスライダーにする必要があったので、カスタマイズで対応しました。

有料テーマの中には、FAQ用やショッピングガイド用に「アコーディオン形式でFAQを書けるテンプレート」が入っている事があります。
管理画面からノーコードで「Q」と「A」を書けるので便利です。Debut(デビュー)にはそうした便利なテンプレートがないので、自作する必要があります。
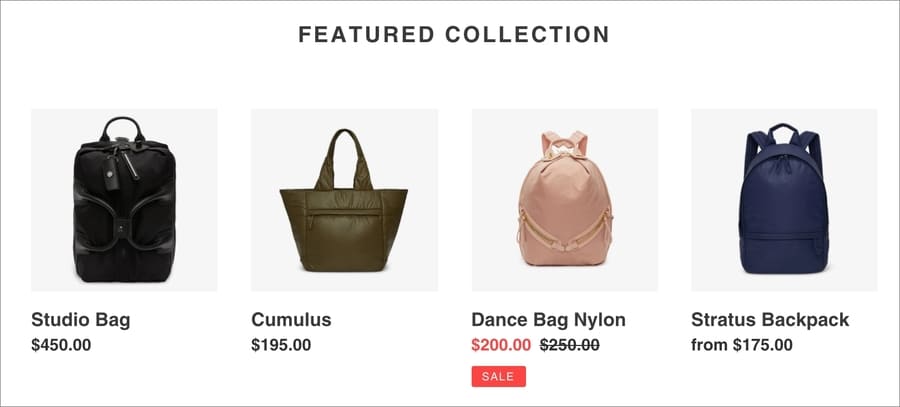
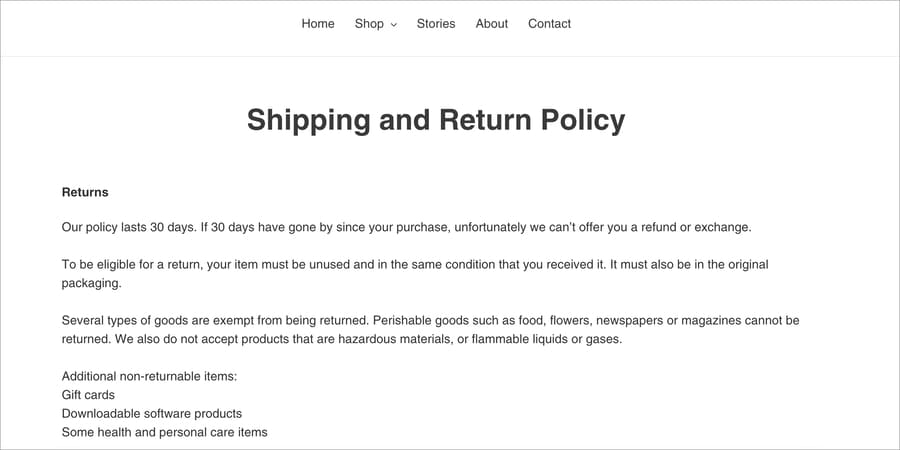
何もカスタマイズしなければ、以下のようなシンプルなページになります。

Shopifyの無料テーマDebut(デビュー)がオススメな人
Shopifyの無料テーマdebut(デビュー)がおすすめなのは以下の人です。
シンプルが好きで、とりあえず無料で始めたい、という人にはお勧めです。ただし機能が乏しいので、色々やろうとするとアプリ導入かカスタマイズが必須です。
シンプルなのでカスタマイズはしやすいです。ブレイクポイントの指定の仕方がちょっと特殊で読み解くのに苦労しました。ちなみにCSSはSCSSで書かれています。
コードのカスタマイズを考えないのならば、有料テーマがおすすめ
シンプルなテーマをめちゃくちゃカスタマイズして使うとか、予算がないとか、まずは手軽に無料で始めたい、という場合を除いたら有料テーマを買った方がいいです。
先に挙げたパンくずリストの実装も、検索結果のコントロールも、商品詳細画面のスライダーも有料テーマなら管理画面からノーコードで変えられることが多いです。
実際、私が別の案件で使用したAtlantic(アトランティック)というテーマは、管理画面から変更ができました。
2022年時点でDebut(デビュー)は非推奨のテーマ
2022年時点でDebut(デビュー)は非推奨です。
2021年夏頃の大幅アップデート「Online Store 2.0」を期に、後継テーマのDAWN(ドーン)に世代交代しました。
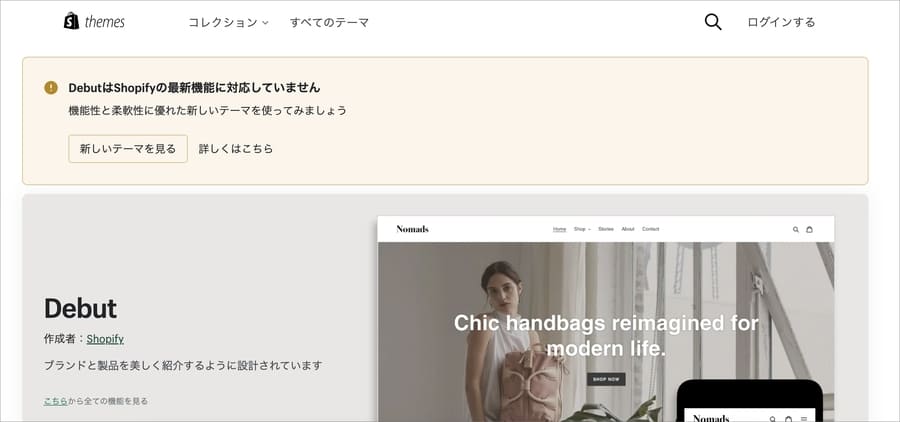
現在、Debut(デビュー)のデモページに行くと、以下のように非推奨であるメッセージが表示されます。

大幅アップデート「Online Store 2.0」に伴うテーマへの影響は、以下のヘルプページにも記載があります。

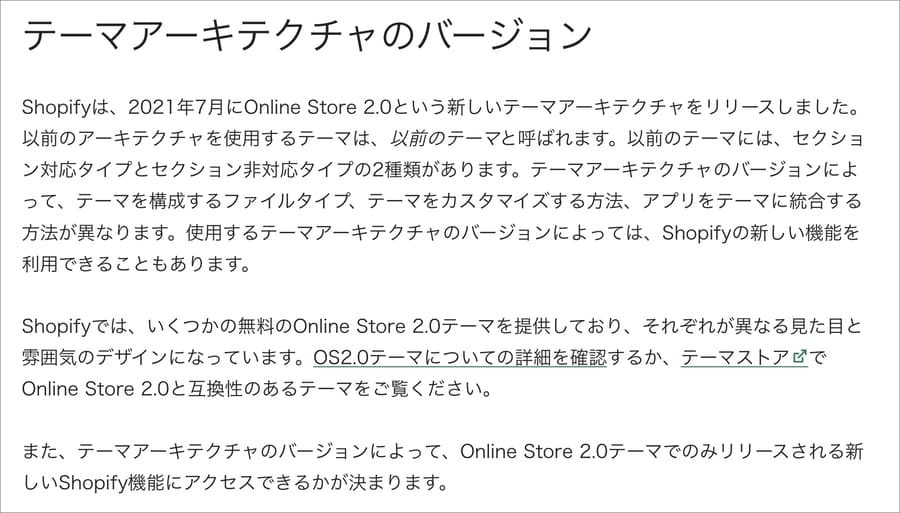
テーマアーキテクチャのバージョン
Shopifyは、2021年7月にOnline Store 2.0という新しいテーマアーキテクチャをリリースしました。以前のアーキテクチャを使用するテーマは、以前のテーマと呼ばれます。以前のテーマには、セクション対応タイプとセクション非対応タイプの2種類があります。テーマアーキテクチャのバージョンによって、テーマを構成するファイルタイプ、テーマをカスタマイズする方法、アプリをテーマに統合する方法が異なります。使用するテーマアーキテクチャのバージョンによっては、Shopifyの新しい機能を利用できることもあります。Shopifyでは、いくつかの無料のOnline Store 2.0テーマを提供しており、それぞれが異なる見た目と雰囲気のデザインになっています。OS2.0テーマについての詳細を確認するか、テーマストアでOnline Store 2.0と互換性のあるテーマをご覧ください。
また、テーマアーキテクチャのバージョンによって、Online Store 2.0テーマでのみリリースされる新しいShopify機能にアクセスできるかが決まります。
テーマDebut(デビュー)は現在はもう使用できない? いえ、普通に使えます
安心してください。
使えます。
実際に私が、2020年〜2021年春にかけて作成したサイトのうちいくつかは、Debut(デビュー)を使っていました。
2022年の現在、それらのうちの一部は必要に応じて「Online Store 2.0」に移行していますが、基本的には当時のままずっと使っています。
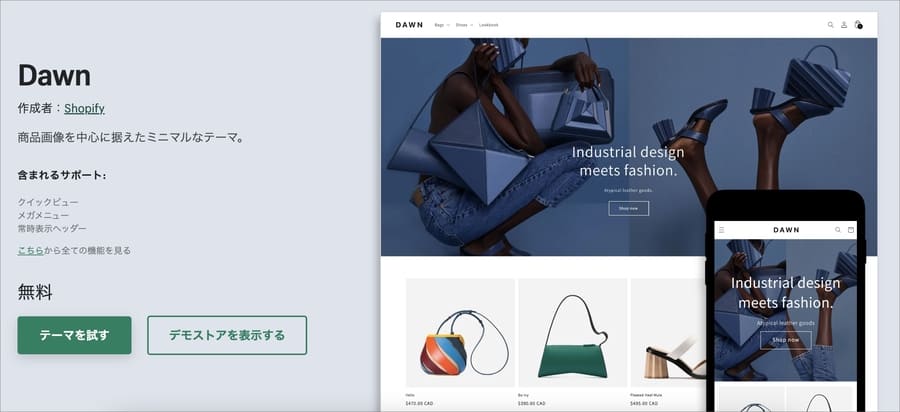
後継の無料テーマ「DAWN(ドーン)」もいい感じ

Debut(デビュー)の後継は、DAWN(ドーン)というテーマです。Debutもそうでしたが、このテーマもシンプルで癖がなく使いやすいです。
私の場合、
といった時は、主にDAWN(ドーン)を使います。
癖がなくカスタマイズしやすいのと、公式のデフォルトテーマなのでサードパーティのアプリの挙動も安定しているためです。
ちなみに、有料テーマでは「Impulse(インパルス)」を使うことが多いです。
参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
この記事のポイントをまとめます。
本記事では、Shopifyの無料テーマDebut(デビュー)を実際に使ってみた感想をまとめました。無料で癖のない使いやすいテーマです。
シンプルが好きで、とりあえず無料で始めたい、という人にはお勧めです。ただし機能が乏しいので、色々やろうとするとアプリ導入かカスタマイズが必須です。
良い点とイマイチな点は以下です。
今回の記事はここまでです。















