
ShopifyでテーマのLiquidファイルをカスタマイズしているけど、現在表示中のページとテンプレートファイルとの対応関係が知りたい。
表示中のページで使われているテンプレートファイルの調べ方を教えて欲しい。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
【Shopify】現在表示中のページで使われているテンプレートファイルを調べる方法
Shopifyで現在表示中のページで使われているテンプレートファイルを確認する方法を解説します。
テーマファイルのJavaScriptに追加の記述をすることで、現在使用中のテンプレートをconsole.log()で出力できます。
Shopifyのカスタマイズを行う際は、是非設定しておきましょう。
【関連記事】【Shopify】Liquidのチートシートなど便利なサイトまとめ

①theme.liquidにJavaScriptの記述を追加する
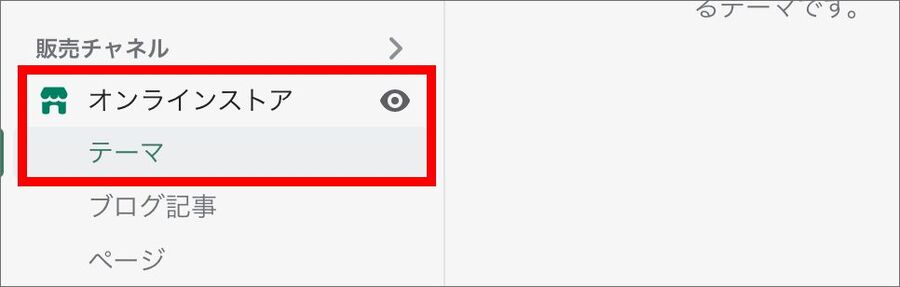
Shopifyにログインしたら、「オンラインストア>テーマ」へと進みます。
そして、カスタマイズ中のテーマを選び、「アクション>コードを編集」を押します。

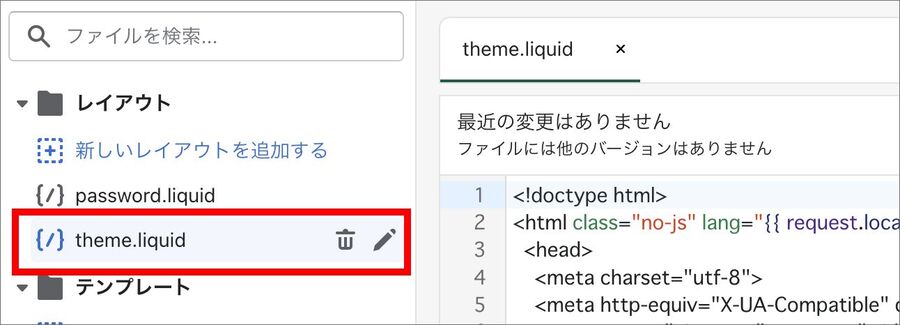
数あるファイルの中から「theme.liquid」を開きます。

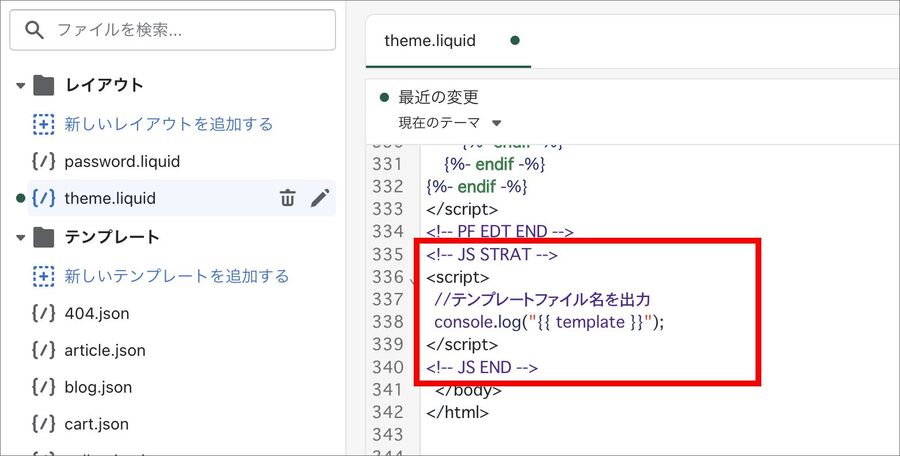
そして、「theme.liquid」の閉じタグの直前に、次のコードを記述します。
console.log("{{ template }}")

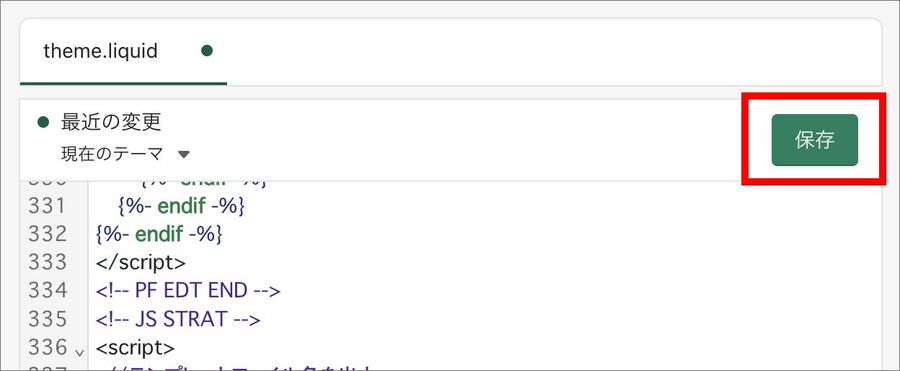
追加が終わったら「保存」を押します。

②ブラウザの検証モードで確認する
実際にブラウザの検証モードを使って、テンプレートファイル名を確認してみましょう。
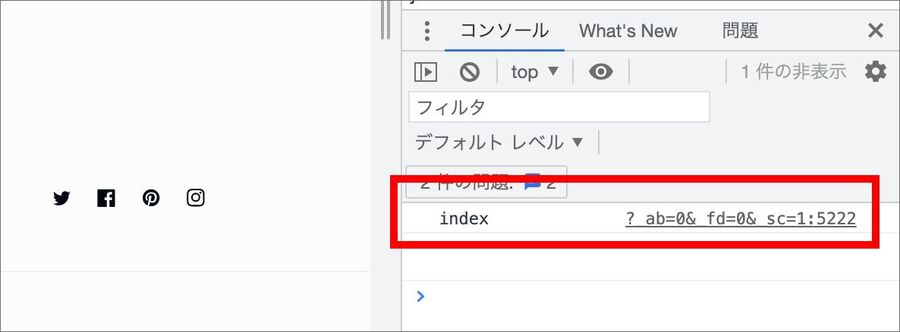
コンソールの項目を見ると、テーマファイル名が出力されます。
たとえば、こちらは「index」です。
ストアのトップページのファイルですね。

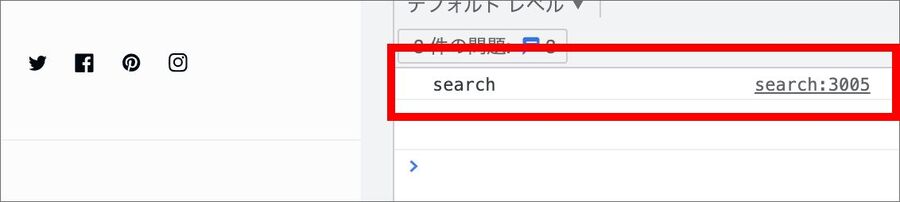
こちらは「search」です。
ストアのサイト内検索結果ページのファイルですね。

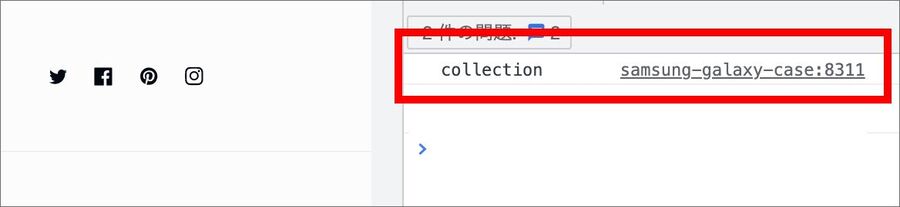
こちらは「collection」です。
商品をグルーピングしたコレクションページのファイルですね。

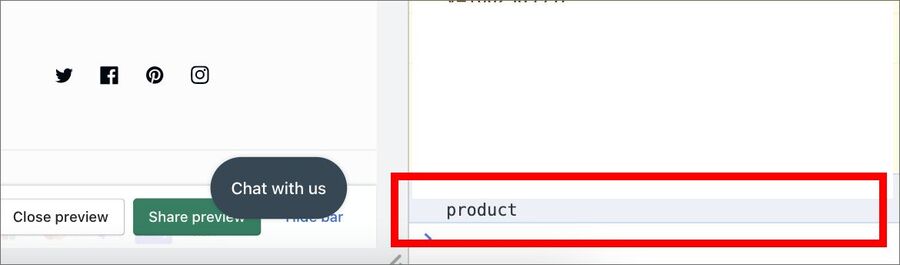
こちらは「product」です。
商品詳細ページのファイルですね。

このようにして、今自分が表示しているページが何のテンプレートなのかが一目でわかるようになります。
大規模なカスタマイズで、テンプレートファイル数が増えた時には重宝します。
Shopifyのテーマファイルを編集する前にはバックアップを取りましょう
ストアのコードを編集する場合は、必ずテーマのバックアップを取りましょう。
バックアップさえ取っていれば、万が一不具合が出ても元に戻すことができます。
バックアップの方法は大きく分けて2種類あります。
この2つを解説します。
①テーマの「複製」機能でバックアップを行う
1つ目の方法はテーマの「複製」機能でバックアップを行うやり方です。
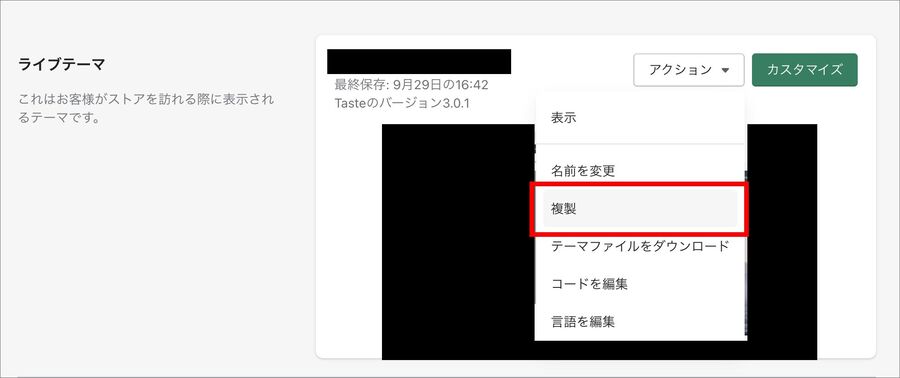
Shopifyにログインしたら、「販売チャネル>オンラインストア>テーマ」へと進みます。

「アクション」を押すとメニューが展開されるので、「複製」を押します。

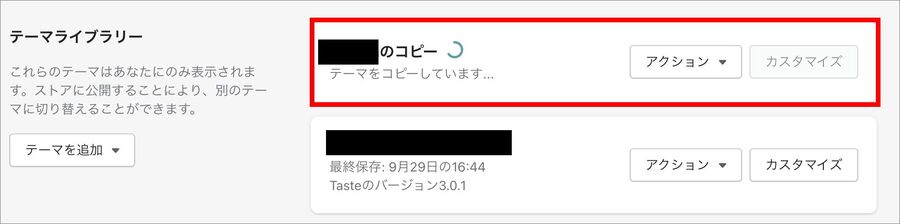
すると、「●●●●のコピー」という名前でテーマが複製(コピー)されます。

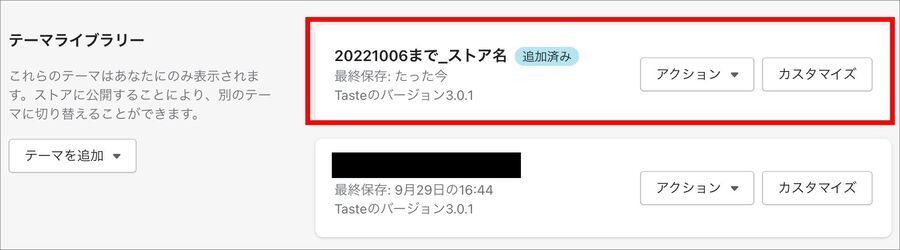
最後に、いつ時点のバックアップなのかを名前に含めます。
私は「yyyymmddまで_ストア名」とすることが多いです。

たとえば、ストア名が「Shopify飯店」で、バックアップ日付が2023年4月25日ならば、「20230425まで_Shopify飯店」といった形ですね。
②「テーマエクスポート」でバックアップを行う
2つ目の方法は「テーマエクスポート」機能でバックアップを行うやり方です。
Shopifyにログインしたら、「販売チャネル>オンラインストア>テーマ」へと進みます。

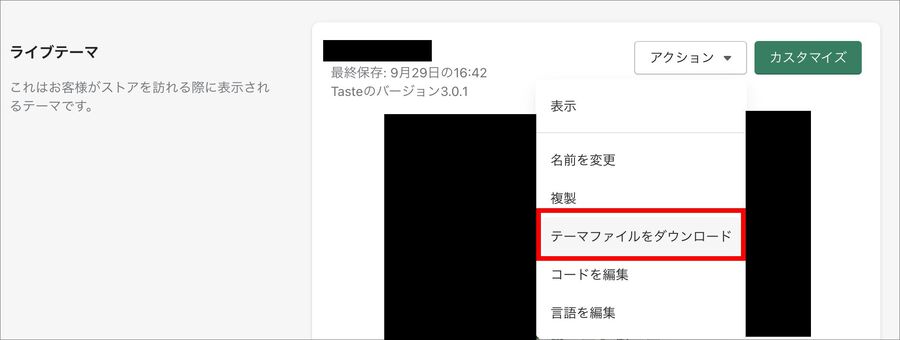
「アクション」を押すとメニューが展開されるので、「テーマファイルをダウンロード」を押します。

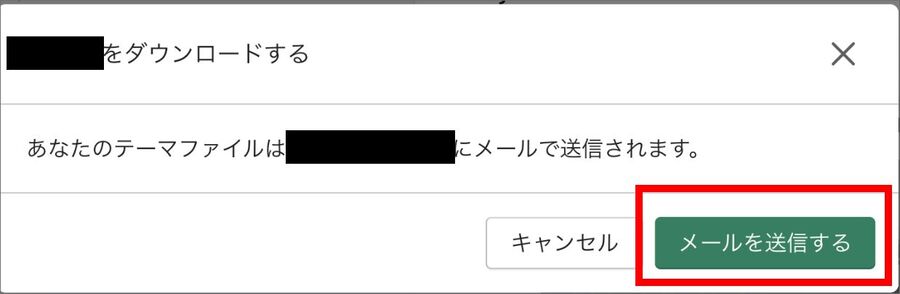
すると、ポップアップが開きます。
ファイルデータの送信先のアドレスが表示されるので、問題なければ「メールを送信する」を押します。

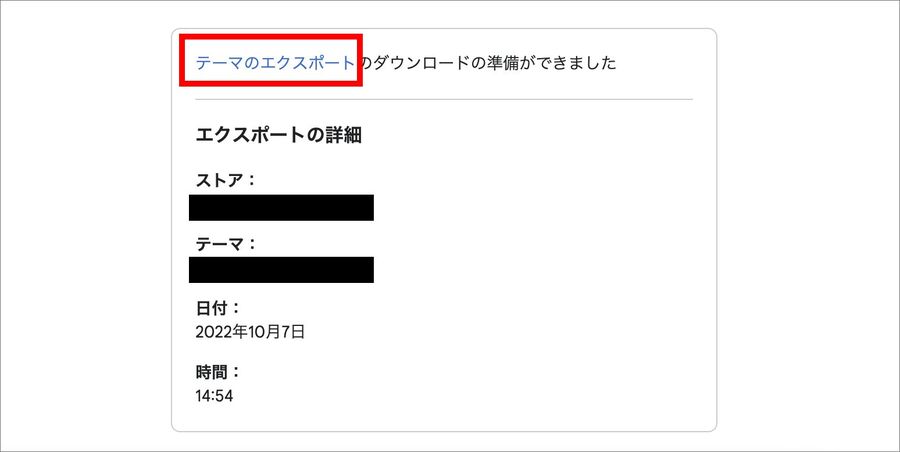
すると、指定されたアドレスに以下のメールが届きます。
メール本文内の「テーマのエクスポート」を押せば、テーマファイルをダウンロードできます。

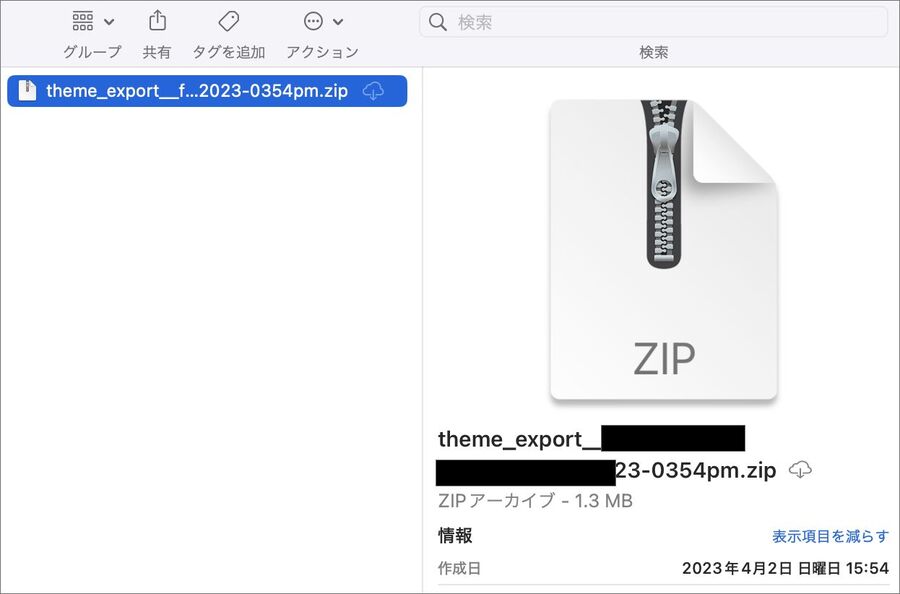
ファイルはZIP形式で圧縮されています。

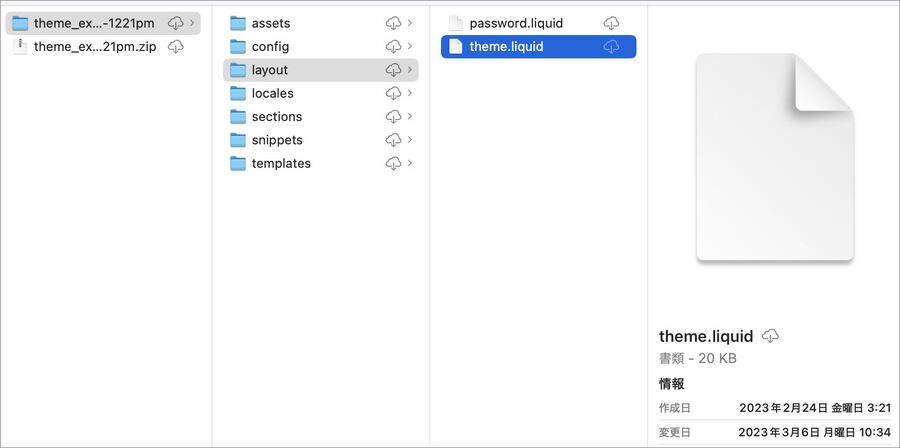
解凍すると、ディレクトリごとに整理されたテーマファイルを見ることができます。

参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
この記事のポイントをまとめます。
テーマファイルのJavaScriptに追加の記述をすることで、現在使用中のテンプレートをconsole.log()で出力できます。
Shopifyのカスタマイズを行う際は、是非設定しておきましょう。
設定の手順は次の通りです。
今回の記事はここまでです。















