
ShopifyでGoogleタグマネージャー(GTM)を設定する方法が知りたい。
最新の管理画面の画像付きで、わかりやすく解説してほしい。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
【Shopify】Googleタグマネージャー(GTM)の設定方法

ShopifyでGoogleタグマネージャー(GTM)を設定する方法を解説します。
2024年の最新画面の画像を使ってわかりやすく整理しました。
タグマネージャーを導入することで、
といったメリットがあります。

Googleアナリティクスだけ入っていればいいや
という方にはタグマネージャーは不要ですが、複数の広告タグを管理している場合や、コンバージョンイベントの管理などをタグマネージャーで行いたい場合は、ぜひ導入しましょう。
タグマネージャーの導入手順は次の3ステップです。
発行されたタグを所定のエリアに貼り付けていくだけなので、簡単です。
では、順番に解説します。
①Googleタグマネージャー(GTM)のアカウントを作成する
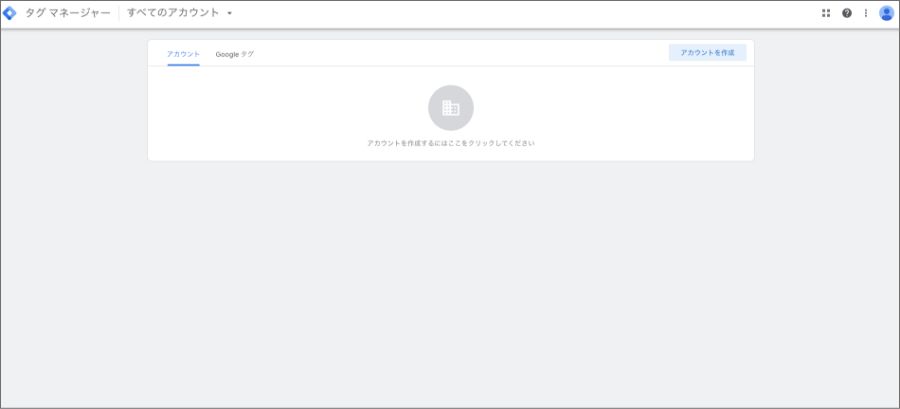
まずはGoogleタグマネージャーのトップページにアクセスします。

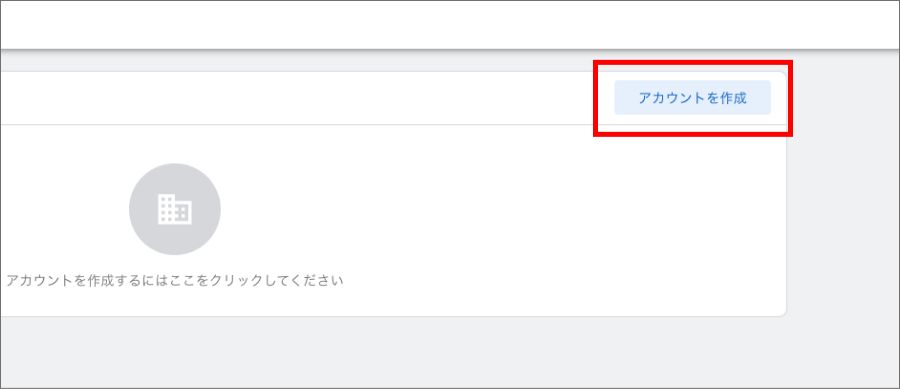
「アカウントを作成」を押します。

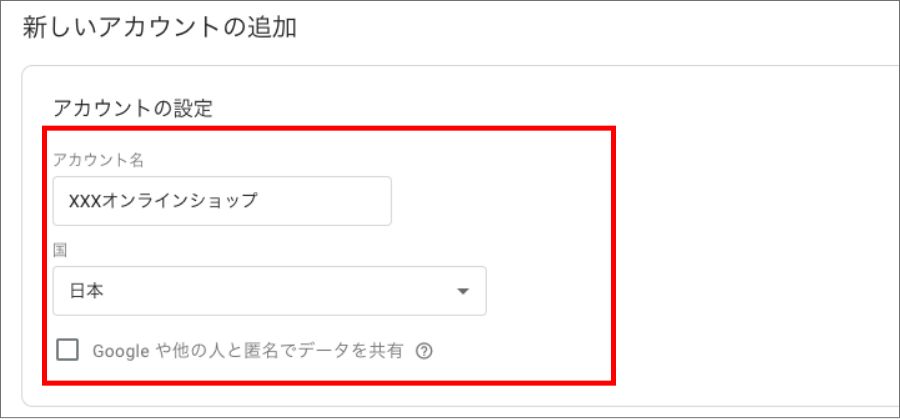
「アカウント名」にストア名やブランド名、会社名などを入れます。
「国」は日本を選択します。
「Google や他の人と匿名でデータを共有 」はチェックを入れなくてOKです。

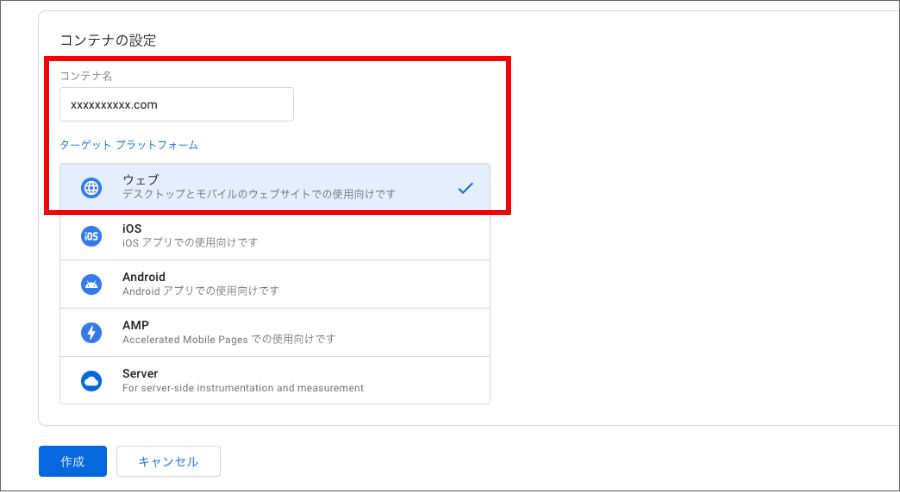
「コンテナ名」には、サイトのドメインを入力します。
本サイトShopify飯店の場合だと、「shopify-restaurant.com」です。
「ターゲットプラットフォーム」では、ウェブを選択します。

ここまで入力したら、「作成」を押します。

すると、タグマネージャーの利用規約が表示されます。
言語選択には日本語はありません。英語などで確認しましょう。

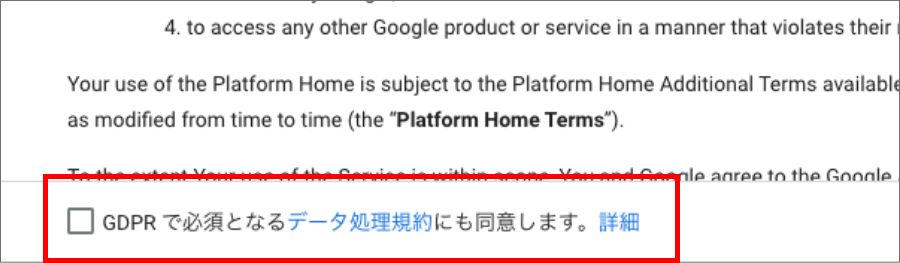
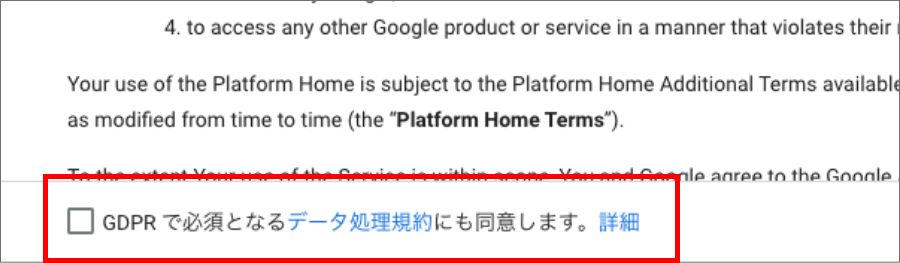
ヨーロッパでビジネスを展開している場合は、GDPRの規約も確認しましょう。
日本国内のみのビジネスでしたら、ここにはチェックを入れなくてOKです。

内容を確認し問題がなければ「はい」を押します。

これで登録が完了しました。
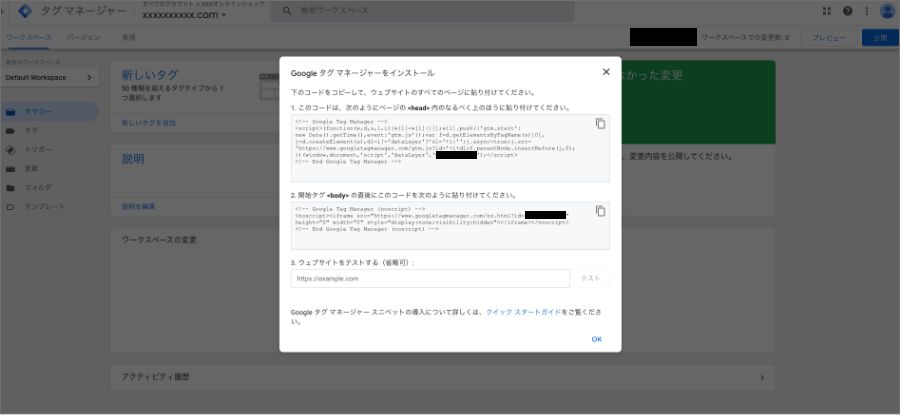
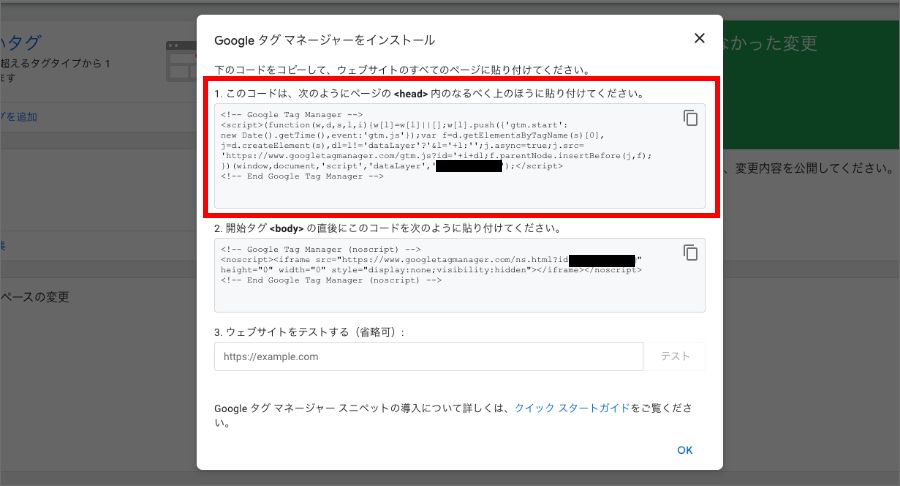
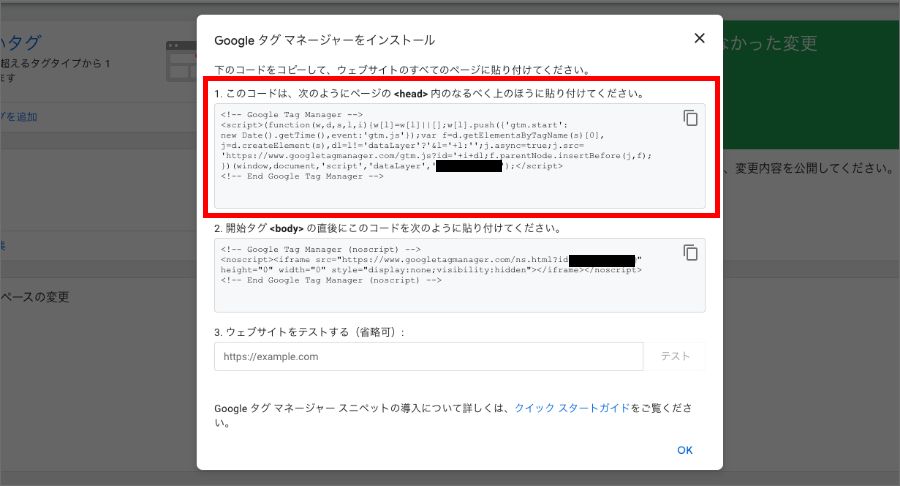
以下のような、「Googleタグマネージャーをインストール」という画面が表示されるはずです。

次のステップからはShopifyの管理画面にログインして作業を行います。
タグマネージャーのコードを埋設していきます。
②theme.liquidを編集してタグを埋め込む
ここからはShopifyの管理画面に移動して、タグマネージャーのコードを設定していきます。
コードを編集するのでエンジニアに頼んだ方が無難ですが、そこまで難しくはありません。
タグマネージャーのコードは2種類あります。
これらを順番に設定していきます。
まずは①です。
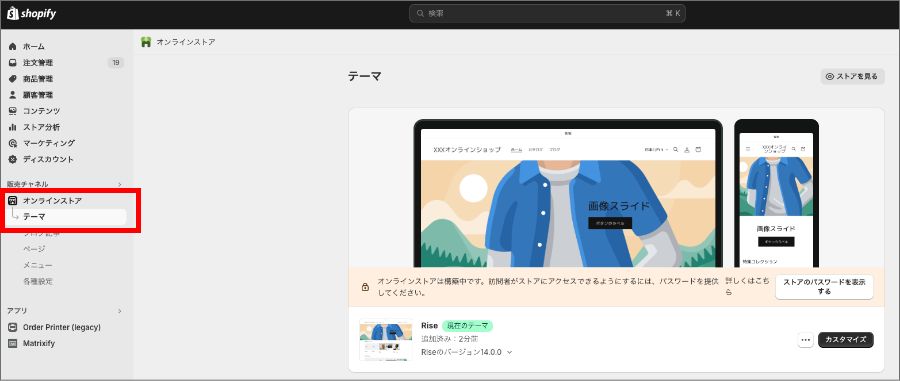
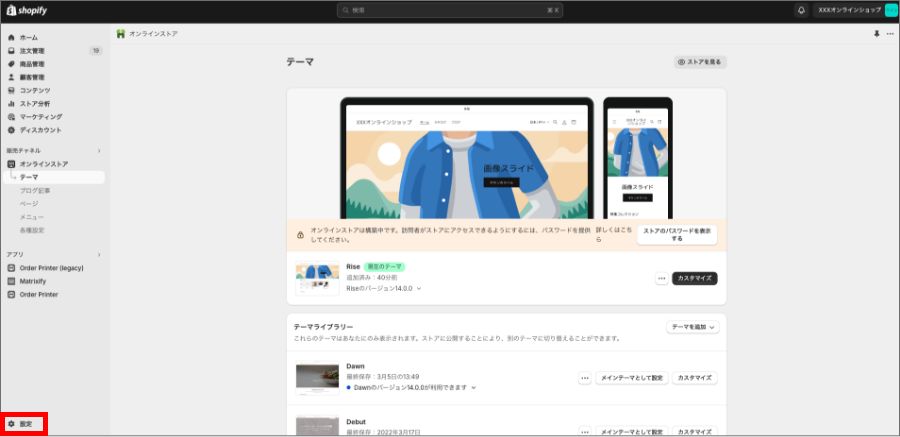
Shopifyにログインしたら、オンラインストア>テーマへと進みます。

「カスタマイズ」の横の3つの点をクリックして、「コードを編集」を押します。

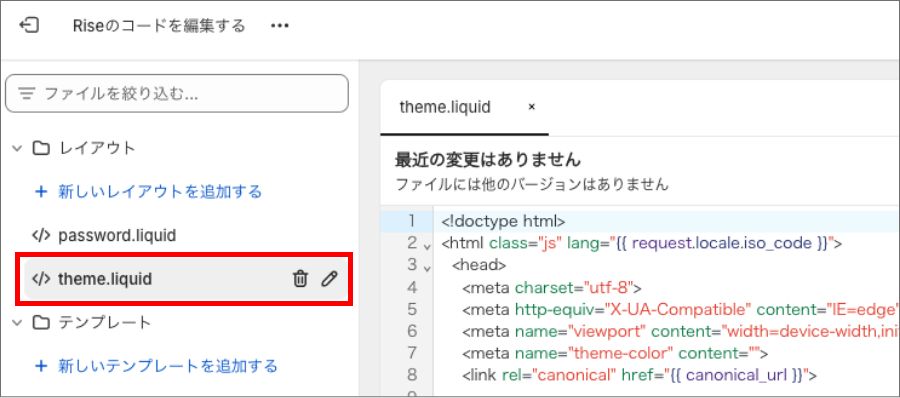
theme.liquidを選択してファイルを開きます。

ここで、タグマネージャーの画面に戻ります。
と書かれた方のコードをコピーしてください。
四角形のコピーアイコンをクリックすると、一瞬でコピーできます。

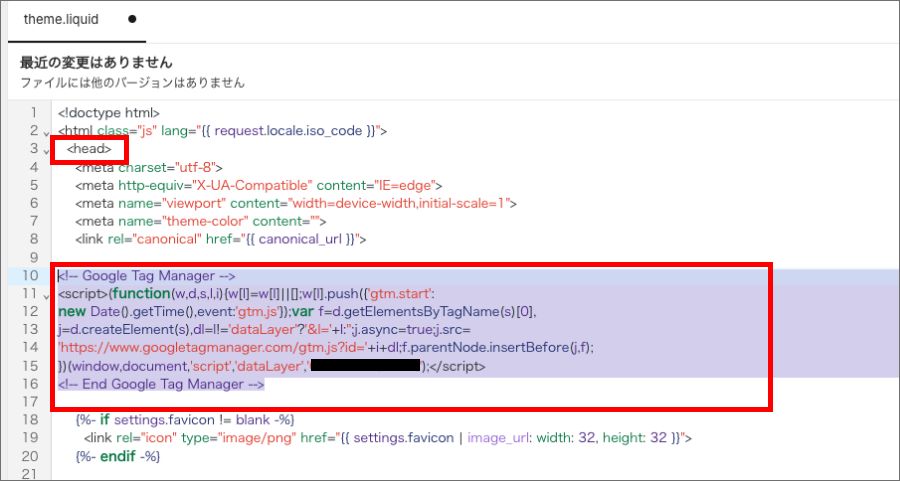
そして、theme.liquidの<head>内に貼り付けします。
なるべく上の方に、と書かれていますが<head>内なら大丈夫です。

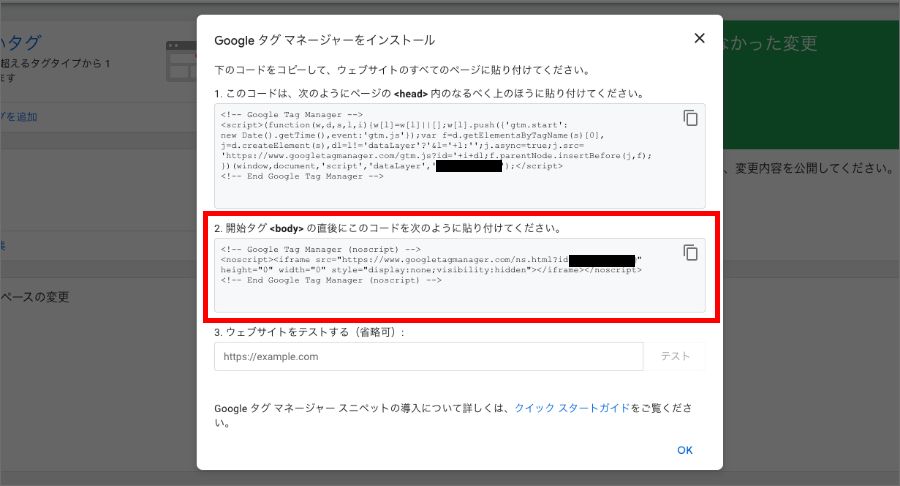
続いて、
と書かれた方のコードをコピーしてください。
四角形のコピーアイコンをクリックすると、一瞬でコピーできます。

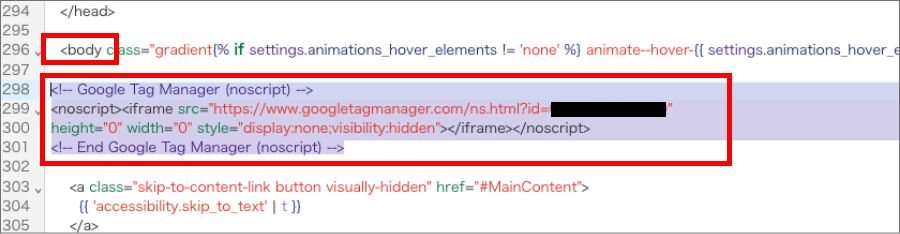
そして、同じくtheme.liquidの<body>の直後に貼ります。
<body>の直後です。</body>の直後ではありませんので、注意してください。

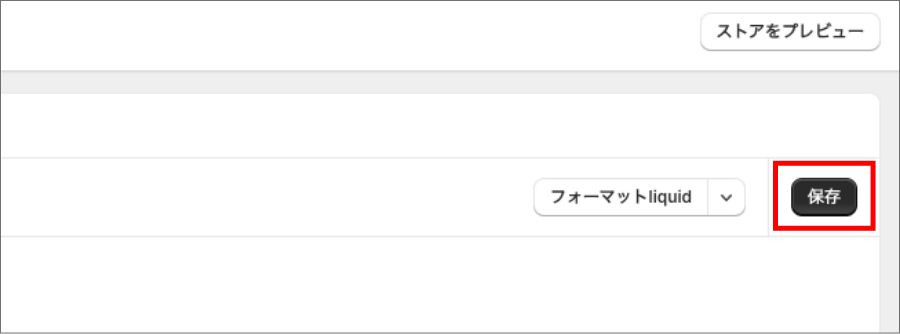
2つのコードを設定できたら、「保存」しましょう。

③チェックアウト管理の「追加スクリプト」にタグを埋め込む
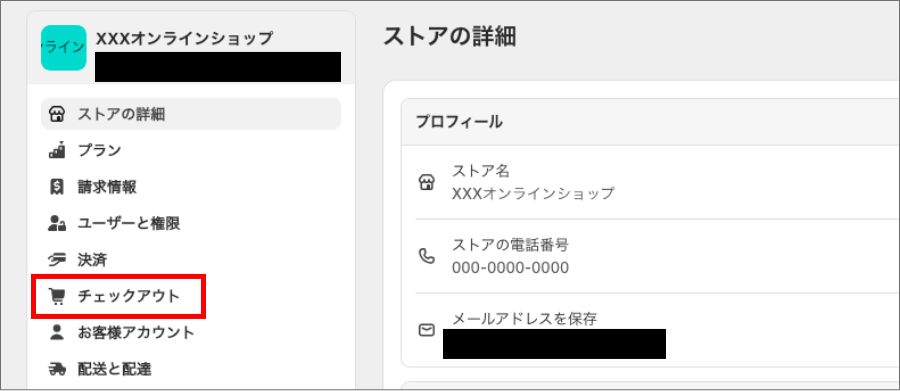
続いて、Shopifyのダッシュボードから「設定」を押します。

メニューから「チェックアウト」を選びます。

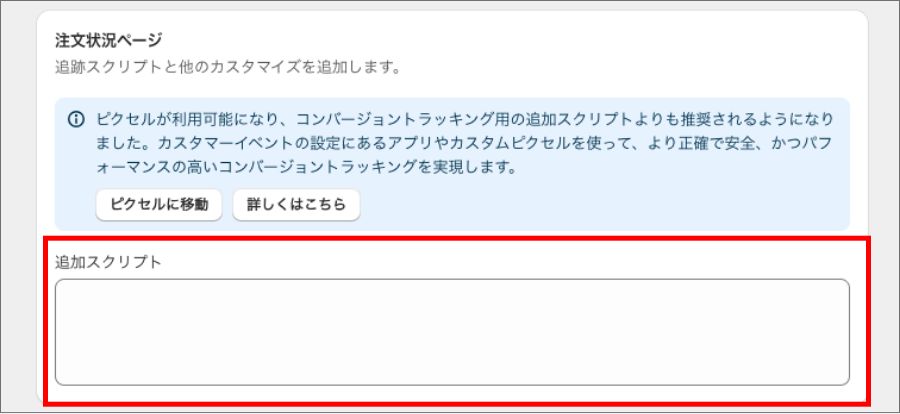
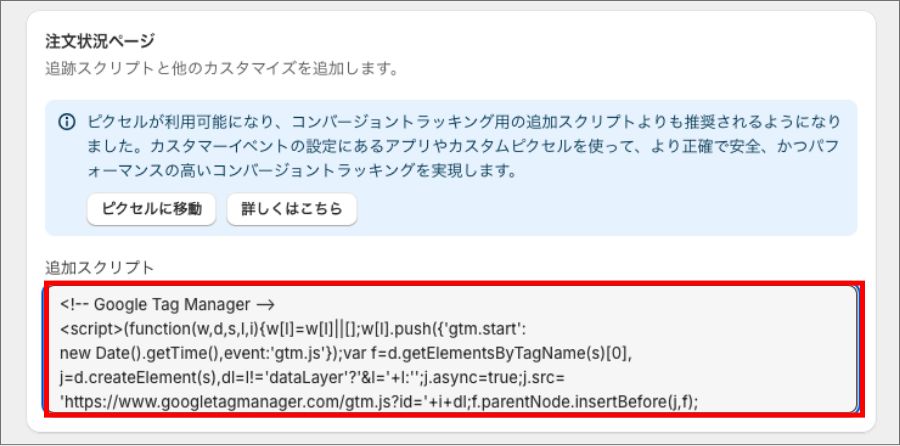
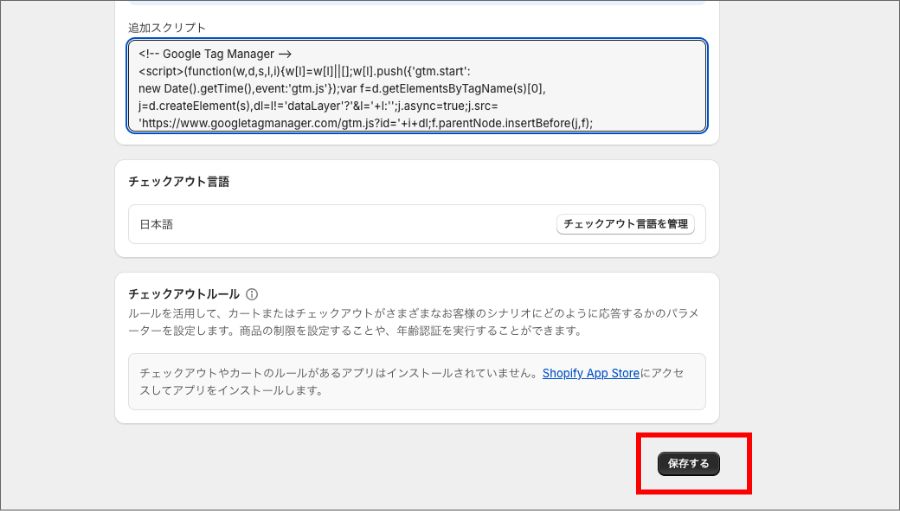
遷移先の画面をスクロールして、下の方にある「追加スクリプト」というエリアを見つけます。

ここで、タグマネージャーの画面に戻ります。
と書かれた方のコードをコピーしてください。
四角形のコピーアイコンをクリックすると、一瞬でコピーできます。

それを追加スクリプトの欄に貼り付けます。

最後に「保存する」を押せば完了です。

④タグのテストをする
タグのテストをしましょう。
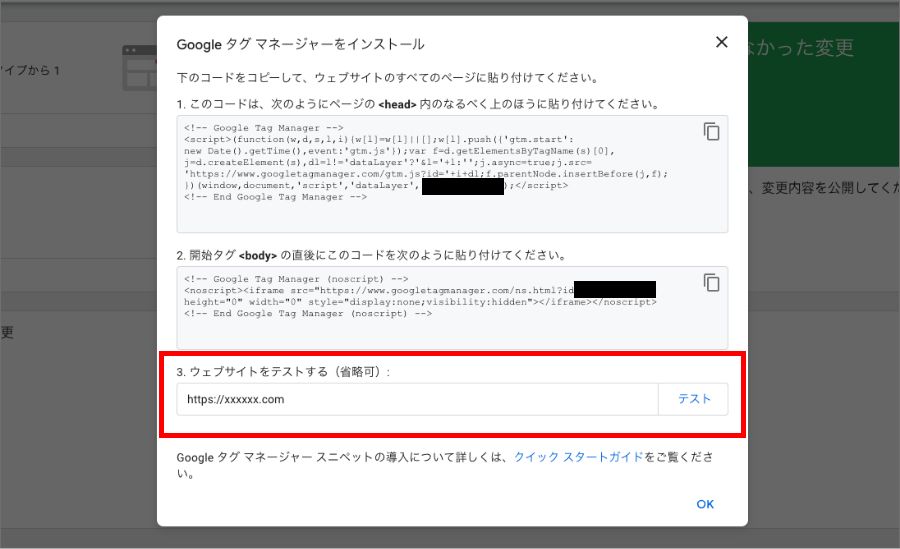
タグマネージャーの画面に移動します。
「3.ウェブサイトをテストする」のエリアに、サイトのURLを入力して「テスト」を押します。

正しく設定ができている場合は、緑色のチェックマークが表示されます。

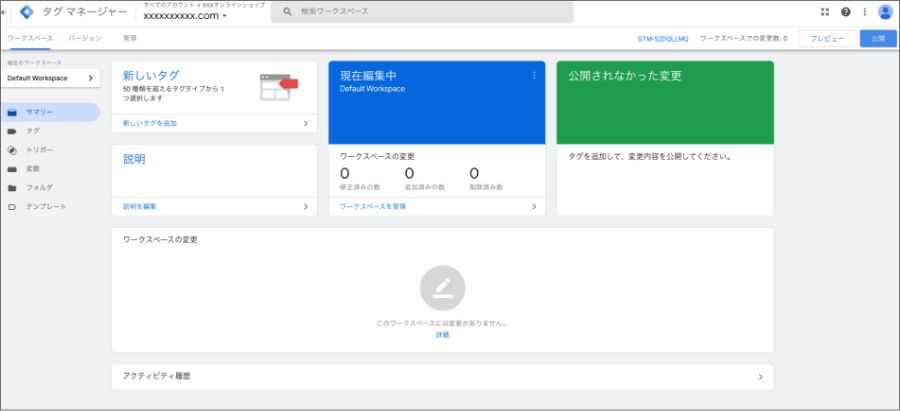
すべてが完了すると、以下のような画面が表示されます。
ここでタグの管理ができます。

テストがうまくいかない場合は、以下を確認しましょう。
よくあるケースは、まだサイトが公開前(開発サイト)の状態でタグが確認できないパターンです。
Shopifyのサイトを公開してからでないと、タグの確認はできません。
ShopifyにGoogleタグマネージャー(GTM)を導入するメリット

ShopifyにGoogleタグマネージャー(GTM)を導入するメリットを解説します。
メリットは主に4つです。
特に「①ノーコードでタグの管理が可能」が最大のメリットだと思っています。
各サービスの広告タグや、GA4のイベント設定、Microsoft Clarityなどのヒートマップツールのコード・・・などなど。
色々なコード管理を一元化&ノーコードで調整可能になるので、めちゃくちゃ便利です。
逆に言えば、

アナリティクスでとりあえずの数字だけ見れたらいいや
という人には、Googleタグマネージャー(GTM)のメリットは薄いです。
①ノーコードでタグの管理が可能

ノーコードでタグの管理が可能になるのでめちゃ便利です!
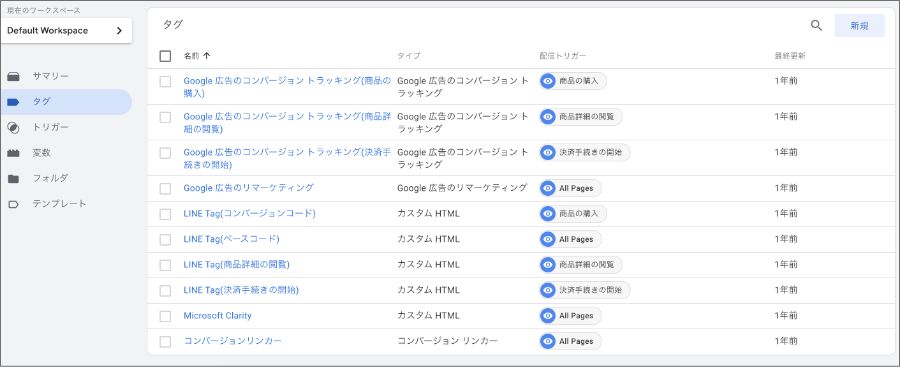
以下は、私が保有するあるサイトのGoogleタグマネージャー(GTM)の管理画面です。
色々とタグがあることがわかります。

これらのタグをすべてコード上に書き込んでいたらとても大変です。
変更するにも、削除するにも、追加するにも面倒です。
また、タグマネージャーを入れることで、非エンジニアでもタグの操作が可能になります。
チームでサイトを管理している場合には効果的ですね。
②プレビュー機能でタグの発火確認ができる

タグの公開前に発火チェックができます!
プレビュー機能を使うことで、タグの公開前に発火チェックができます。
つまり、ちゃんと動いているかをテスト環境で確認できるのです。
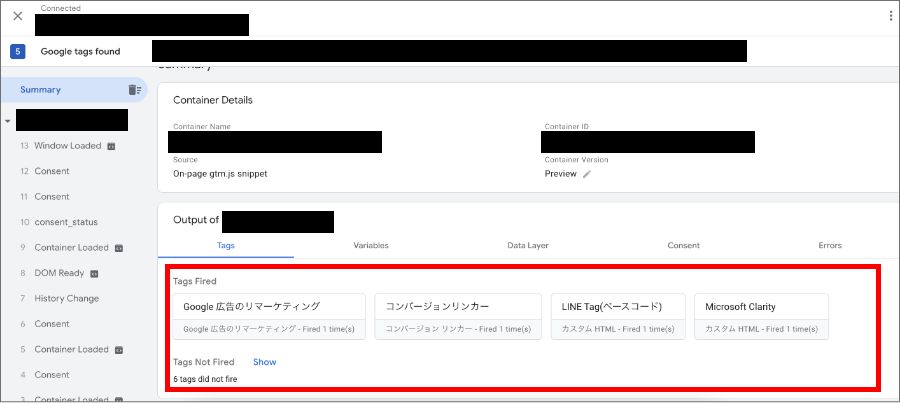
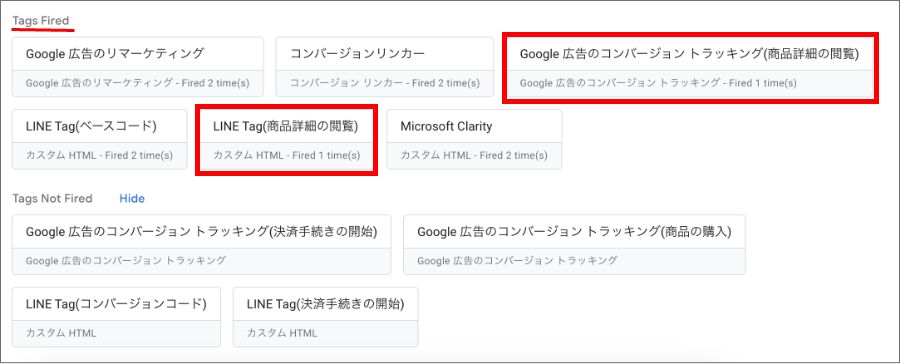
プレビューは以下のような画面です。

「Tags Fired」は、発火しているタグ(機能しているタグ)を示しています。
上記の例でいうと、4つのタグが発火していますね。
また、「Tags Not Fired」、は発火していないタグ(機能していないタグ)を示しています。
上記の例ですと、6つのタグが発火していません。

プレビュー画面上で所定のアクションをしたときに、これらのタグが「Tags Fired」に移動すれば、正しく設定ができていると判断できます。
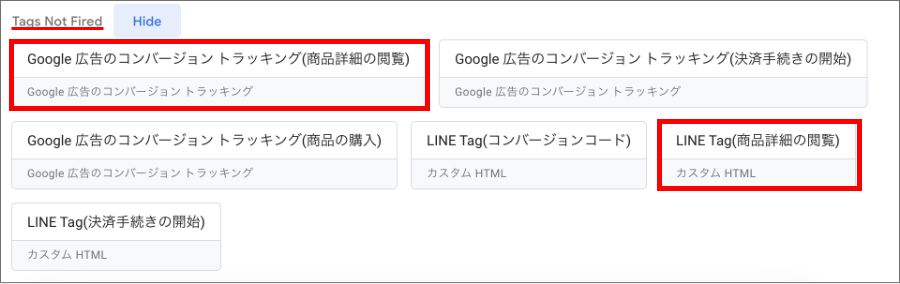
たとえば、トップページにアクセスしただけの状態では、以下の赤枠で囲んだ2つのタグは発火していません。

しかし、商品詳細を閲覧すると、赤枠で囲んだ2つのタグが「Tags Fired」に移動しました。
これで正しくタグが発火できていることを確認できました。

このような形で、公開までにチェックできるのもメリットです。
③バージョン管理ができる

バージョン管理ができるので、万が一の時に戻せます!
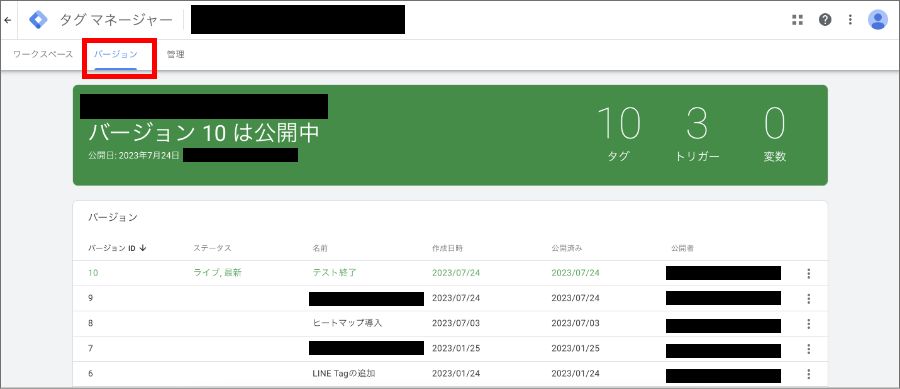
Googleタグマネージャー(GTM)では、公開バージョンの管理ができます。
画面上部の「バージョン」タブから、過去のバージョンを見ることができます。

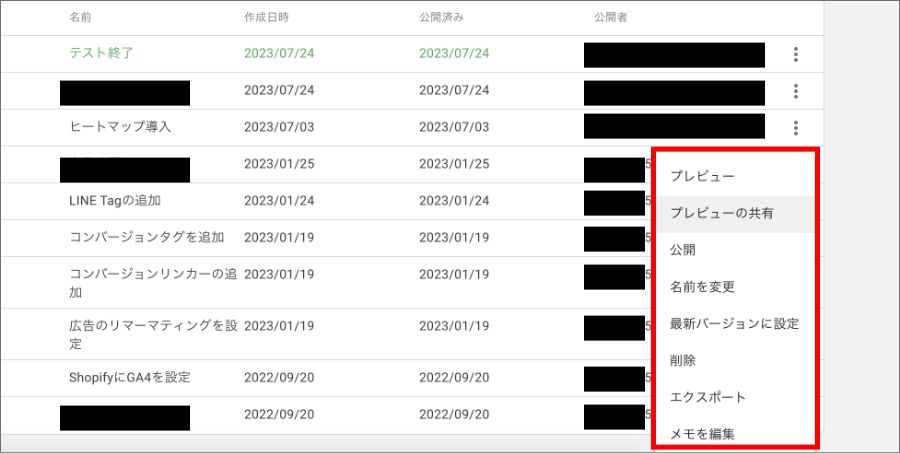
各バージョンの横にある3つの点「・・・」をクリックすると、

以下のようなメニューが表示されます。
「公開」を押すことで、過去のバージョンを公開できます。


公開したけど、何かおかしい!
ミスってるかも・・・!
という場合は、前回のバージョンにすぐ戻すことができます。
これはめちゃ便利ですね。
④ページの表示速度が早くなる

Googleタグマネージャー(GTM)の方が、サイトの表示速度が速くなります!
タグマネージャーの場合、配信されるタグが非同期タグとして扱われるため表示速度の改善が期待できます。

非同期タグにするとなぜ表示速度が改善されるの?
と疑問に思うかもしれません。
一般的にJavaScriptのタグは、
の2つに分かれます。
同期タグの場合、ページの読み込みとJavaScriptの読み込みが同時に行われます。JavaScriptの読み込みが完了しないとページ描画も完了しない、ということが起きるので、ページの表示が遅くなってしまうなどの影響が出ます。
一方で非同期タグの場合は、ページの読み込みとJavaScriptの読み込みが同期しません。ページの読み込みはそれ単体で独立して走り、JavaScriptの読み込みはページの読み込みを邪魔しないタイミングで実施されます。
この件については以下の記事で詳しく解説されています。
もっと詳しく知りたい方はご覧ください。
JavaScriptを含むタグは、大きく「同期タグ」と「非同期タグ」の2つに分かれます。これらはJavaScriptの処理のタイミングについての分け方で、「同期タグ」はページの読み込みと同期していて、逆に「非同期タグ」はページの読み込みとは独立して処理されます。
これがどういうことかというと、同期タグではJavaScriptが読み込まれたら処理が開始され、その処理が完了するまでページの読み込みは止まります。そのため、同期タグでは「JavaScriptが読み込まれたタイミングで確実に処理を開始」することができますが、その半面、ページの表示が遅くなってしまうなどの影響が出ます。
逆に、非同期タグの場合はJavaScriptが読み込まれてもそのタイミングでは必ずしも処理を開始しない代わりに、同期タグのようにページの読み込みを止めてしまうことがありません。「処理のタイミングが安定しない」というデメリットはありますが、ページの表示に悪影響を与えてユーザーにストレスを感じさせることがないため、Googleタグマネージャではすべてのタグが強制的に非同期タグとして扱われる仕様になっています。
Shopifyアプリを使ってGoogleタグマネージャー(GTM)を設定する方法

「Pafit Tag Management for GTM」というアプリを使って、ShopifyにGoogleタグマネージャー(GTM)を導入することもできます。
コード編集が一切不要なので便利です。
アプリの説明は次の通り。
GTMの設定とGA4、Google・Facebook・Twitter・LINE・Yahoo!・Tiktok・Microsoft・Pinterest広告などの計測設定を5分で一括設定できます。
Pafit Tag Managementは、Shopifyでのデータ収集とGoogleタグマネージャーの設定を簡単にするアプリです。
ShopifyのECサイトのGoogleタグマネージャーの設定を簡略化し、Googleアナリティクスや各広告サービスにおけるデータ収集をサポートします。
Pafit Tag Managementのメリットを3つ紹介します。
「1. Googleタグマネージャー(GTM)の設定時間が約30分で完了します」 。
本アプリではGoogleアナリティクス4やFacebook広告を含む9サービスで計測するための一括設定をタグマネージャーを通して行います。各サービスのピクセルIDやコンバージョンIDが用意済みでれあれば、20分程度で9サービス・100件以上のGTM設定を行えます。
「2. データレイヤーに関するコーディングが不要です」。
本アプリがデータレイヤー(datalayer)のコードを提供し、アプリ利用者様の開発時間を短縮します。
「3. 分析や広告配信の計測のためのデータ収集サポートします」。
広告配信サービスにおけるeコマースのデータ収集をサポートします。
本アプリの特徴は次の通り。

①GoogleタグマネージャーのコンテナIDをアプリに入力するだけで簡単に設置可能
②GA4やGoogle広告、Facebook広告、Twitter広告、LINE広告、Yahoo!広告など8サービス・100件以上のGTM設定を自動化
③Googleタグマネージャー用にEコマースにあわせたデータレイヤーを自動生成するため、商品表示時や購入完了時に金額や商品IDなども計測タグで記録可能
④各コンバージョンタグで金額が記録されることをサポートするため、ROASなどの算出が可能
⑤データレイヤーのためのコーディングが不要のため、開発コストの削減
こちらのアプリを利用すると、Googleタグマネージャー(GTM)の導入に加えて、
などの各種サービスのタグ設定も一括で行えるというアプリです。
社内でタグ設定に対応できるエンジニアがいない場合は選択肢に入ります。
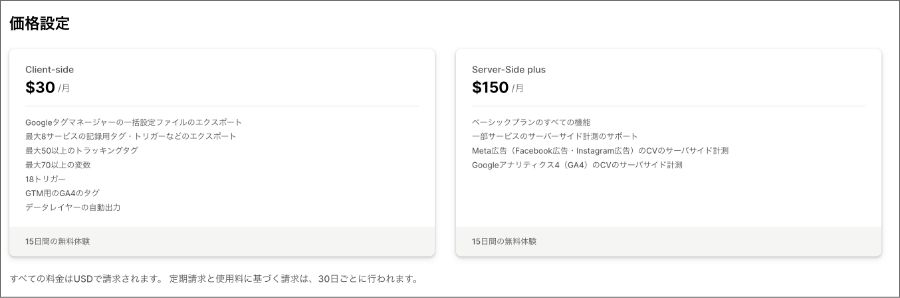
値段は結構高いです。
最安プランでも月額30ドルします。

| プラン | 内容 |
| Client-side $30/月 |
・Googleタグマネージャーの一括設定ファイルのエクスポート ・最大8サービスの記録用タグ・トリガーなどのエクスポート ・最大50以上のトラッキングタグ ・最大70以上の変数 ・18トリガー ・GTM用のGA4のタグ ・データレイヤーの自動出力 |
| Server-Side plus $150/月 |
・ベーシックプランのすべての機能 ・一部サービスのサーバーサイド計測のサポート ・Meta広告(Facebook広告・Instagram広告)のCVのサーバサイド計測 ・Googleアナリティクス4(GA4)のCVのサーバサイド計測 |
Googleアナリティクス(GA4)を導入するだけならタグマネージャーは不要

アナリティクスだけならもっと簡単に設定できます!
ShopifyにGoogleアナリティクス(GA4)を導入するだけならタグマネージャーは不要です。
もちろん、タグマネージャーを入れた方が汎用性もあるしメリットは多いのですが、「詳しくないから怖い」というケースもあると思います。
それに、「そんな色々計測しないから、とりあえずアナリティクスが入っていればいい」というニーズもあると思います。
Googleアナリティクス(GA4)だけを設定するには、Google公式のShopifyアプリをインストールします。
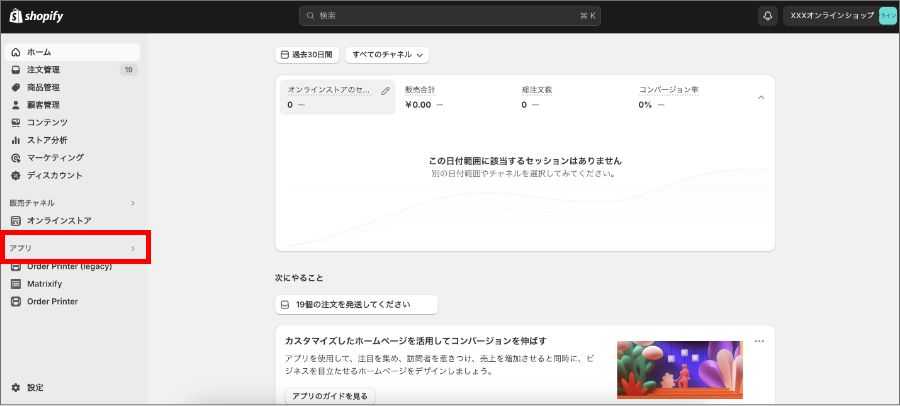
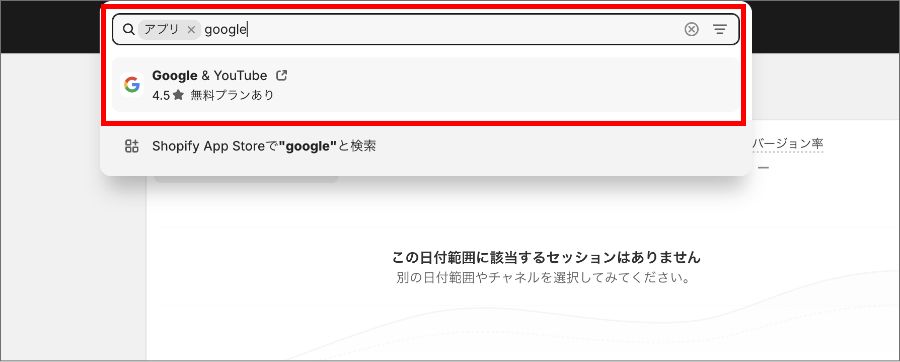
まずはダッシュボードのアプリをクリックします。

検索バーに「Google」と入れます。
検索結果の「Google & Youtube」を押します。

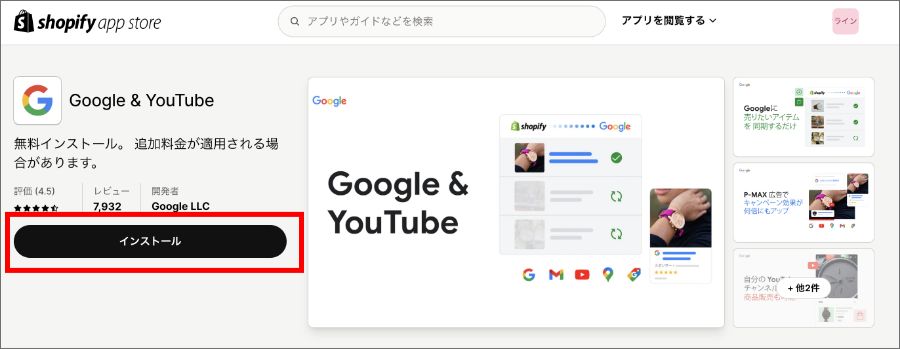
アプリストアに移動します。
インストールを押してください。

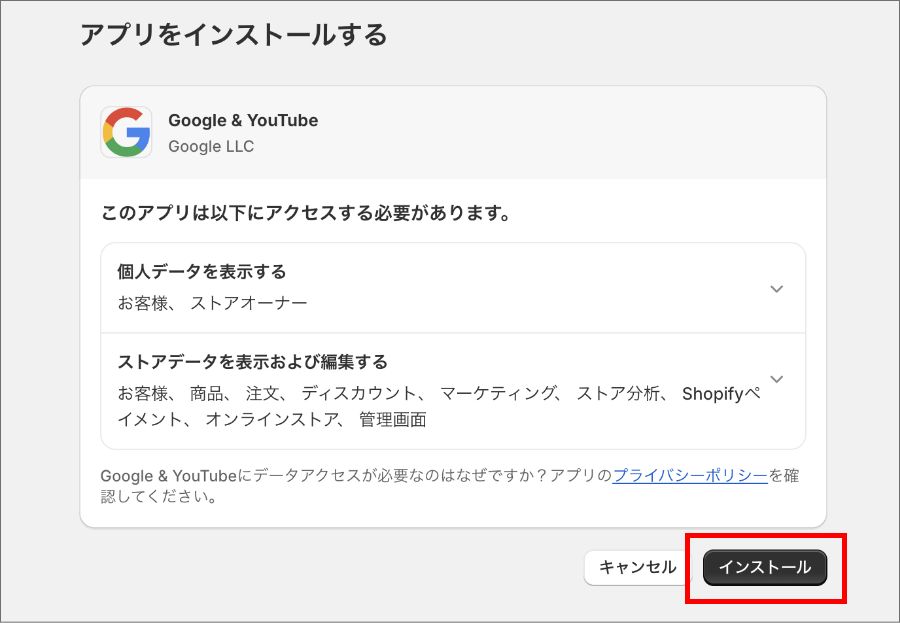
次の画面でも「インストール」を押します。

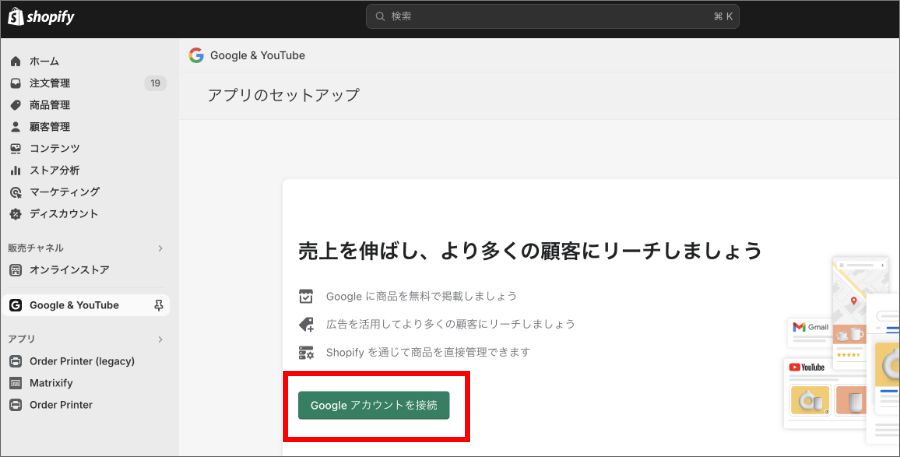
続いてGoogleアカウントを接続します。

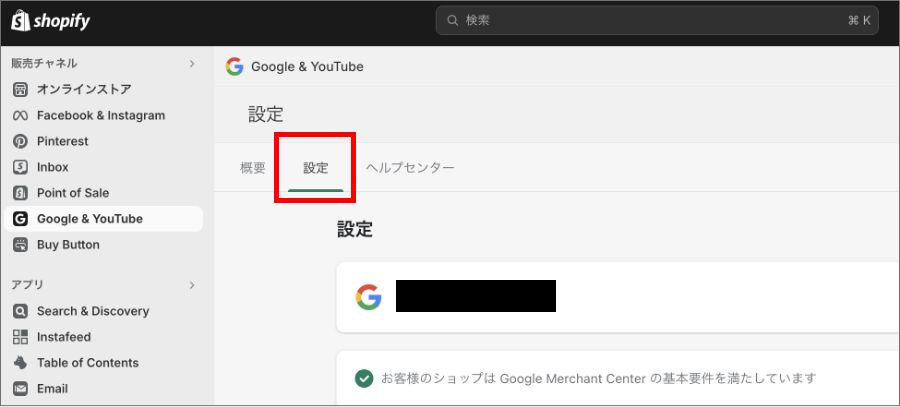
接続が完了したら、アプリを開き「設定」タブを押します。

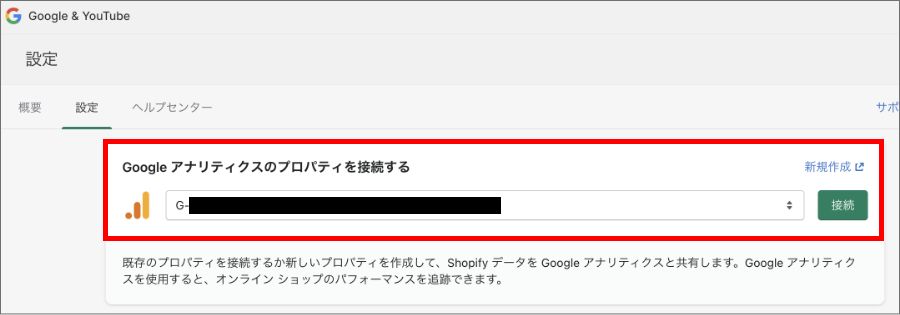
画面の中に「Googleアナリティクスのプロパティを接続する」というエリアがあります。
ここで、自分のサイトのGA4プロパティを選択して接続を押します。

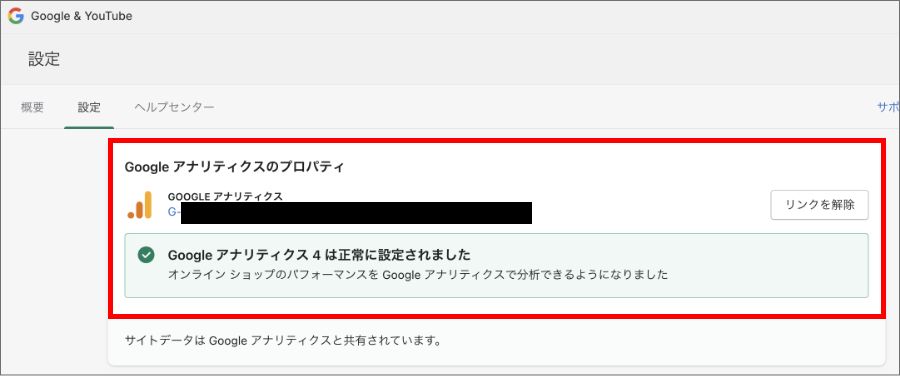
「Googleアナリティクス4は正常に設定されました」と表示されたら完了です。
タグマネージャーの設定よりも遥かに簡単だと思います。

参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
この記事のポイントをまとめます。
ShopifyにGoogleタグマネージャー(GTM)を設定する手順は次の通りです。
タグマネージャーを導入することで、「ノーコードでタグの管理が可能」「プレビュー機能でタグの発火確認ができる」「バージョン管理ができる」「ページの表示速度が早くなる」といったメリットがあります。
なお、

Googleアナリティクスだけ入ってたらいいや
という場合は、無理にタグマネージャーを入れる必要はありません。
Google公式のShopifyアプリを使うことで、簡単にGA4の設定ができます。
今回の記事はここまでです。
















