Liquidを学んでShopifyのカスタマイズスキルを身に付けたい。
「デイトラShopifyアドバンスコース」を受講しようか迷っている。
コースの特徴や口コミを詳しく知りたい!
こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
- デイトラShopifyアドバンスコースとは?
- デイトラShopifyアドバンスコースの内容
- デイトラShopifyアドバンスコースの必要学習時間は約1ヶ月です
- デイトラShopifyアドバンスコースのカリキュラム紹介
- デイトラShopifyアドバンスコースのよくある質問
- デイトラShopifyアドバンスコースの価格
- デイトラShopifyアドバンスコースのSNSでの口コミ・評判まとめ
- デイトラShopifyアドバンスコースの始め方
- デイトラShopifyアドバンスコースが向いている人
- デイトラShopifyアドバンスコースの強み
- デイトラShopifyアドバンスコースは無駄?結局何が学べるの?実案件に役立つの?
- デイトラShopifyアドバンスコースの前に受講すべき講座
- デイトラShopifyアドバンスコースを終えたら受講すべき講座
- 【無料体験】迷ったらデイトラShopifyアドバンスコースを無料体験してみよう
- 【スクール比較表】デイトラShopifyアドバンスコースと他のShopifyオンラインスクールの比較
- 【セール情報】Shopifyアドバンスコースのセールまとめ
- 【教材アップデート】デイトラShopifyアドバンスコースのアップデート情報まとめ
- まとめ|まずはデイトラShopifyアドバンスコースを無料体験してみよう
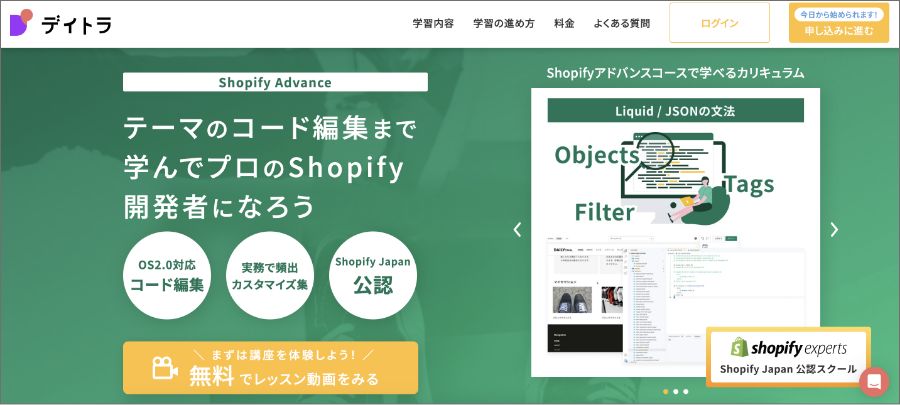
デイトラShopifyアドバンスコースとは?

| スクール名 |  デイトラ デイトラShopifyアドバンスコース |
| 公式サイト | |
| 解説記事 | 解説記事はこちら |
| 価格 | 79,800円(税込) |
| 月額費用 | 月々3,325円〜 (24回払いの場合) |
| 特徴 | ・高度なShopifyのカスタマイズを学べる ・実案件でよくあるカスタマイズ集あり ・日本唯一のShopify Japan公認スクール ・1年間質問し放題 ・24時間チャット質問OK ・教材アップデートも無料で閲覧可能 |
| 学習期間 | 約1ヶ月 (1日平均:2~4時間) |
| 身に付くスキル | ・高度なShopifyカスタマイズ ・開発環境の構築 ・頻出カスタマイズ集 |
| オススメな人 | ・Shopifyエンジニアとして活躍したい人 ・高度なカスタマイズスキルを身に付けたい人 ・デイトラShopifyコースを修了した人 |
| 対応言語 | Liquid,Schema |
| 学習レベル | 中級〜上級 |
| オンライン対応 | ◎ |
| 受講者コミュニティ | ◎ |
| 転職サポート | △ ※「転職支援コース |
| メンター制度 | ◎ |
| 質問サポート | ◎ |
| 質問サポート対応時間 | 12:00〜22:00 ※チャット自体は24時間可 |
| 公式サイト |
「デイトラShopifyアドバンスコース」は、本格的なShopifyのカスタマイズ方法を学ぶためのオンラインスクールです。
Shopifyエンジニアを目指す方や、高度なスキルを学んでストアをカスタマイズしたい方におすすめです。
本スクールの特徴はざっくり分けると次の3つです。
次の項目でそれぞれ詳しく解説します。
Shopifyを初めて触る人は、先に「デイトラShopifyコース」を受講してください。
また、WEB制作が初めての人は、あわせて「デイトラWEB制作コース」を受講しましょう。
現在デイトラでは、2つ目以降の講座の受講が5000円割引になるキャンペーンが開催されています。
この期にまとめてお得に受講して、スキルアップを図りましょう。
【関連記事】デイトラShopifyコースは買うべきか?徹底レビュー【2024年最新】
【関連記事】【2024年最新】Shopifyオンラインスクールおすすめ4選!ランキングを徹底比較
①Liquidカスタマイズを本格的に学べる

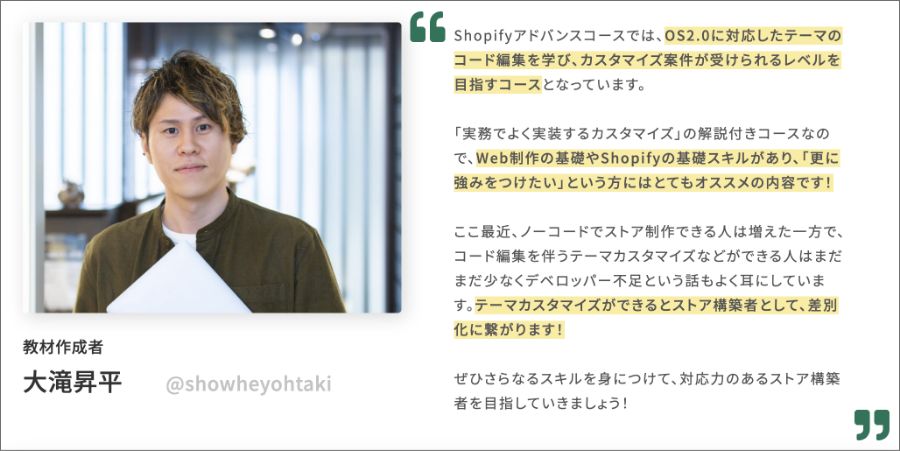
「デイトラShopifyアドバンスコース」では、本格的なLiquidカスタマイズを学ぶことができます。
このスキルを身につけることで、Shopifyのデザイン・CMSを自由自在に操ることができます。
【Shopifyの開発言語「Liquid」とは?】
Liquidは、Shopifyのテンプレートエンジンで使用されるマークアップ言語です。
Liquidは、Rubyプログラミング言語に基づいて開発されましたが、独自のシンタックスと機能を持っています。テンプレート内に変数、フィルタ、タグを使用することができ、動的なコンテンツの生成や条件付きの表示、ループ処理などを実現することができます。
Shopifyストアのテーマをカスタマイズする場合や、オンラインストアの外観やレイアウトを調整する場合にLiquidを使用します。また、Shopifyアプリの開発やテーマの作成にもLiquidが利用されます。
LiquidはShopifyに固有の言語ですので、他のWeb開発プラットフォームやフレームワークでは使用することはできません。Shopifyストアのテーマやカスタマイズに関与する場合には、Liquidの基本的な構文や機能を理解する必要があります。
最近、Shopifyをノーコードで制作できる人は増えました。
しかし、LiquidやJSONなどのコード編集を伴うカスタマイズができる人はまだ少ないです。
実際、私のまわりでもコードカスタマイズまでできる人材は少ないため、案件単価は高い傾向にあります。

「デイトラShopifyアドバンスコース」では、Liquidの基本的な文法であるObjects・Tags・Filtersについて確認し、実際に記述をして学習を進行します。
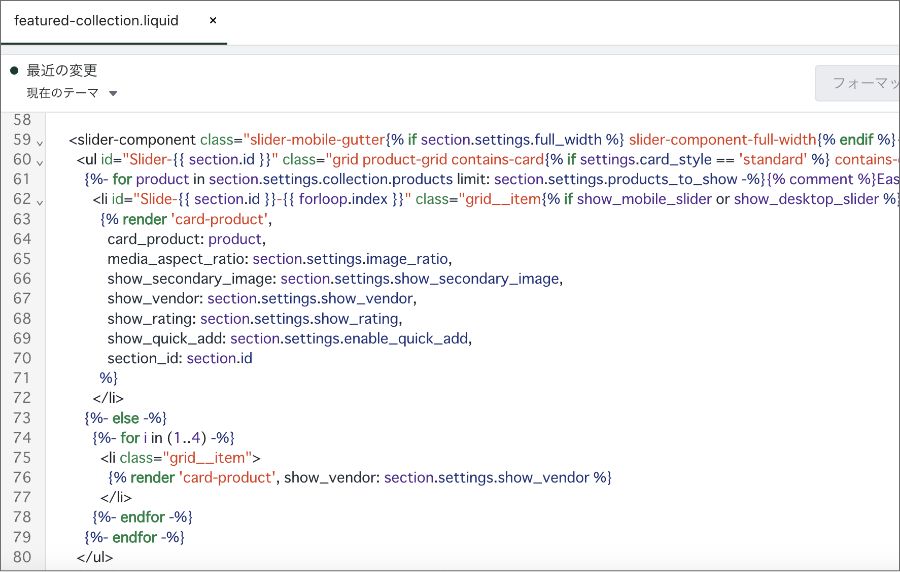
実際にLiquidで書かれたコードは次のようなものです。
「if」での条件分岐や「for」での繰り返しなど、WordPressで馴染みの深い構文も存在します。

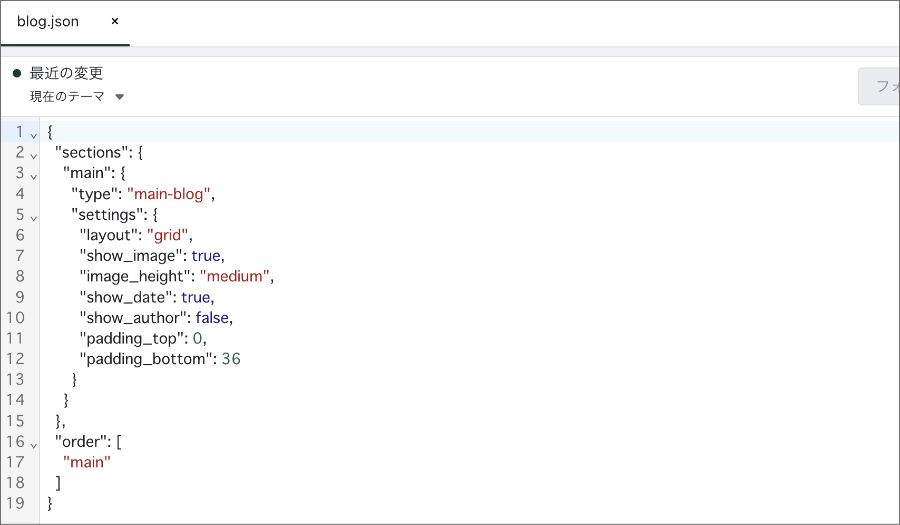
OS2.0で主体となったJSON形式のテンプレートは次のようなものです。
この導入により、「セクション」と呼ばれるブロックをサイト内に自由に配置できるようになりました。

LiquidやJSONを扱えるようになることで、仕事の幅も単価も一気に上がります。
私の場合、カスタマイズありの案件の場合は数十万円〜百数十万円の規模で請け負っています。
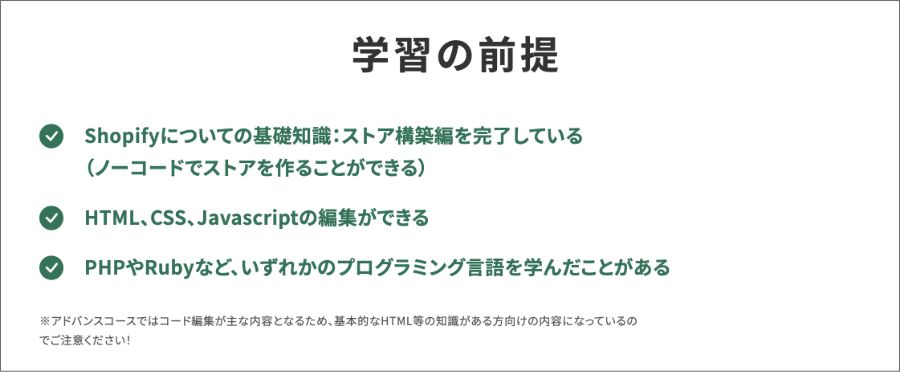
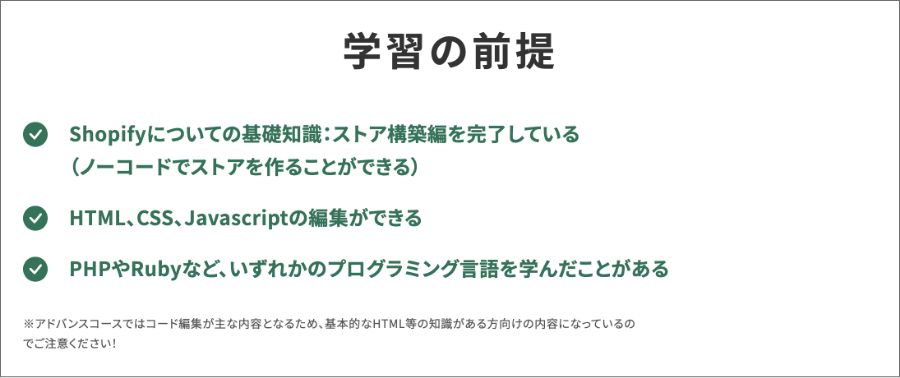
②ShopifyおよびHTML等の知識があることが前提

「デイトラShopifyアドバンスコース」を学ぶ前提は次の通りです。
デイトラの公式サイトには、「PHPやRubyなど、いずれかのプログラミング言語を学んだことがある」との記載がありますが、WordPressを扱える方なら大丈夫でしょう。
私自身も、HTML→CSS→JavaScript→WordPress→Shopify(Liquid)と順番に学んでいきました。
「デイトラShopifyアドバンスコース」では、基本的なWEB制作スキルやShopifyのスキルは教えてくれません。
Liquidカスタマイズなどのコード編集がカリキュラムの中心です。

WEB制作のスキルも無いしShopifyも触ったことがない…
という人は、先に「WEB制作のスキル」と「Shopifyの基本的な構築スキル」を身につけましょう。
どちらも「デイトラ」の講座で学ぶことができます。
以下のステップで学ぶのが効果的です。
(私自身もこの順番で学びました)
| ステップ | 講座名 | 身につけるスキル |
| STEP① | デイトラWEB制作コース |
WEB制作の基本スキル(HTML,CSS,JavaScript,WordPress) |
| STEP② | デイトラShopifyコース |
Shopifyの基本構築スキル |
| STEP③ | デイトラShopifyアドバンスコース |
Shopifyのカスタマイズスキル |
一番最初に「デイトラWEB制作コース」を受講しましょう。
「ウェブサイトを作るということがどんなものなのか?」「そもそもどうやって作るのか?」が分かります。

このWEB制作の基本を身につけた後でShopifyに触れることで、理解が一気に深まります。
「デイトラShopifyコース」では、Shopifyの基本的な構築スキルを学習しましょう。

詳しくは「デイトラShopifyコースは買うべきか?徹底レビュー【2024年最新】」の記事をご覧ください。約1.5万文字でShopifyコースを徹底解説しています。
現在デイトラでは、2つ目以降の講座の受講が5000円割引になるキャンペーンが開催されています。
この期にまとめてお得に受講して、スキルアップを図りましょう。
③Shopifyエンジニアを目指せるコース

「デイトラShopifyアドバンスコース」は、プロのShopify開発者・Shopifyエンジニアを目指すためのコースです。
LiquidやJSONの文法を学ぶことで、通常のShopify制作者と差別化できます。
本コースでは開発に特化した内容を学ぶことができます。
たとえば次のような内容です。
特に「カスタマイズ集」は重宝します。
汎用的なカスタマイズコードが手元にあれば、作業効率が格段に上がります。

「デイトラShopifyアドバンスコース」を一通り学べば受注できる案件の幅が広がります。
私はコードカスタマイズ前提のShopify案件を主に請け負っていますが、ノーコード案件に比べると格段に単価が高いです。
自分の市場価値を高め、Shopifyエンジニアとして活躍しましょう。
時間が経つほどに、世の中にはShopifyエンジニアが増えていきます。レッドオーシャンになってからでは遅いので、早めにスキルを身につけましょう。
デイトラShopifyアドバンスコースの内容

「デイトラShopifyアドバンスコース」の内容を紹介します。
学習は主に次の4ステップで進んでいきます。
順番に解説します。
なお、上記のテキストをクリックすると該当箇所に一気に移動します。
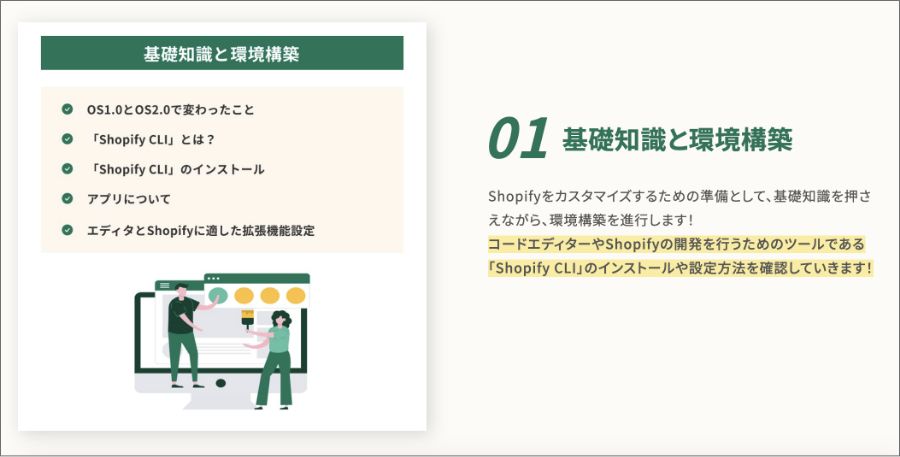
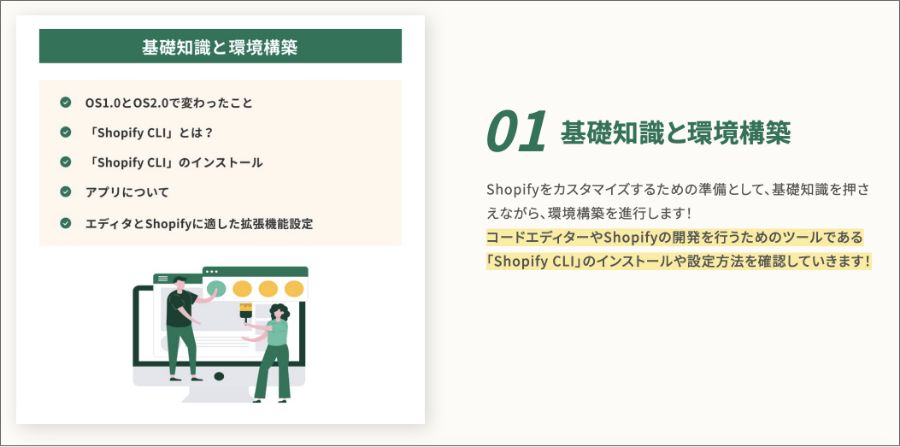
STEP①|基礎知識と環境構築

「デイトラShopifyアドバンスコース」での最初の学習は、Shopifyカスタマイズの基礎知識と開発環境の構築方法です。
主に以下を学んでいきます。
「Shopify CLI」を扱うことでスムーズに開発できるようになります。
ローカルでのコード編集およびプレビューが可能になります。
「OS1.0」と「OS2.0」の違いも重要です。
私は「OS1.0」の時代からShopifyの仕事をしていますが、「OS2.0」はカスタマイズの幅を飛躍的に広げてくれました。
2020年〜2021年くらいに作られたShopifyサイトは、「OS1.0」時代のものが多いです。
「OS1.0」のサイトのカスタマイズを行うこともあると思うので、しっかりと学びましょう。

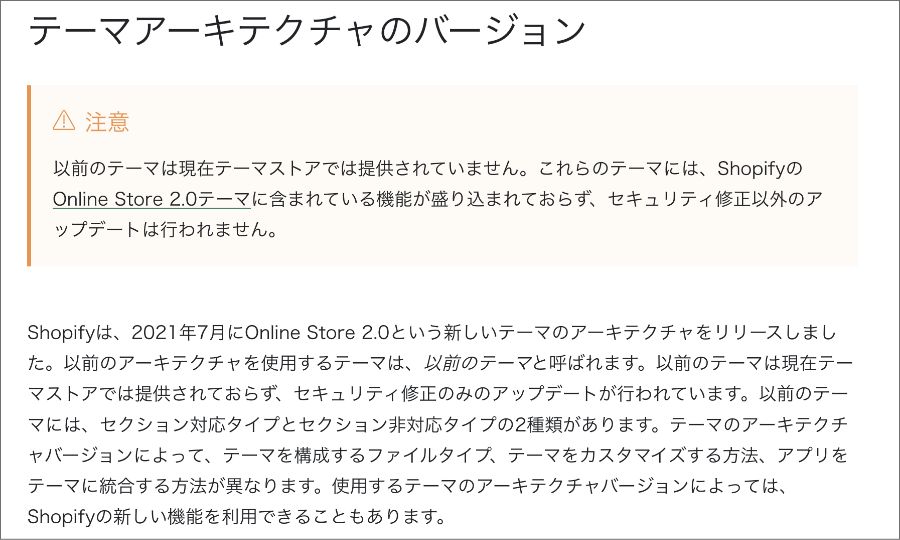
Shopifyは、2021年7月にOnline Store 2.0という新しいテーマのアーキテクチャをリリースしました。以前のアーキテクチャを使用するテーマは、以前のテーマと呼ばれます。以前のテーマは現在テーマストアでは提供されておらず、セキュリティ修正のみのアップデートが行われています。以前のテーマには、セクション対応タイプとセクション非対応タイプの2種類があります。テーマのアーキテクチャバージョンによって、テーマを構成するファイルタイプ、テーマをカスタマイズする方法、アプリをテーマに統合する方法が異なります。使用するテーマのアーキテクチャバージョンによっては、Shopifyの新しい機能を利用できることもあります。
参考:Shopify公式ヘルプ – テーマアーキテクチャのバージョン
https://help.shopify.com/ja/manual/online-store/themes/managing-themes/versions
Shopifyのコードカスタマイズを行うエディタの設定も重要です。
私はマイクロソフトのVSコードにLiquid用の拡張機能を入れて使っています。
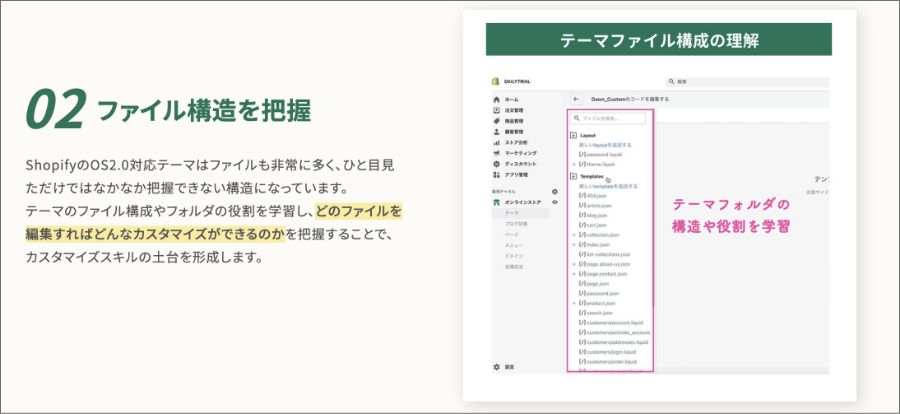
STEP②|ファイル構造を把握

「デイトラShopifyアドバンスコース」では、Shopifyのファイル構造を学ぶことができます。
これはカスタマイズする上では必須レベルの知識です。
Shopifyには、
といったディレクトリが存在します。
これらは相互に関連しあっており、一定のルールの下で存在しています。
たとえば、セクション(Sections)のファイル内でスニペット(Snippets)を呼び出すことはできるが、その逆はできない…などです。
ファイル同士の関係性の理解はカスタマイズには必須です。
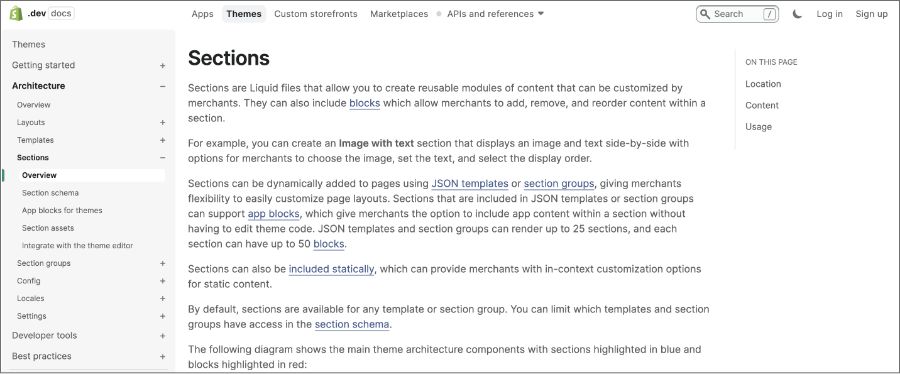
公式のリファレンスにも詳しい解説があります。

Sections are Liquid files that allow you to create reusable modules of content that can be customized by merchants. They can also include blocks which allow merchants to add, remove, and reorder content within a section.
セクションは、マーチャントがカスタマイズできる再利用可能なコンテンツモジュールを作成するためのリキッドファイルです。また、マーチャントがセクション内のコンテンツを追加、削除、並び替えできるブロックを含むことができます。
参考:Shopify公式 – 開発者向けリファレンス – Section
https://shopify.dev/docs/themes/architecture/sections
なかなか覚えられませんが、案件をこなしていくうちに理解できるようになります。
なお、私はカスタマイズをする時にはテンプレートファイルを表示させるJavaScriptのコードを使用しています。
【関連記事】【Shopify】表示中のページで使われているテンプレートファイルを表示
STEP③|Liquid / JSONの文法

「デイトラShopifyアドバンスコース」の学習のメインは、このLiquidとJSONの文法の習得です。
Shopifyのカスタマイズでは必須のスキルになります。
LiquidはShopifyの開発言語で、Objects・Tags・Filtersなどの決まった文法があります。
JSONは、OS2.0のテンプレートで使われています。
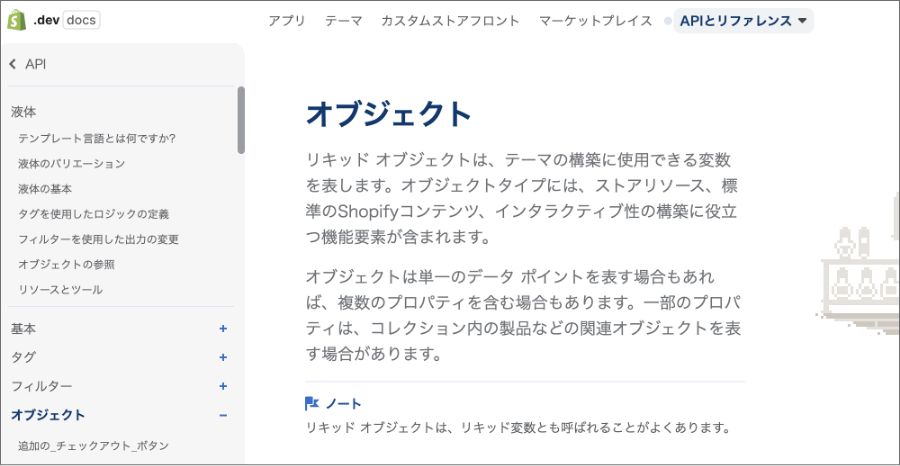
たとえば、Objects(オブジェクト)とはテーマ構築で使える変数を指します。
オブジェクトには、ショップ名を出力するコード、商品名を出力するコード、商品価格を出力するコードなど様々なものがあります。

Liquid objects represent variables that you can use to build your theme. Object types include store resources, standard Shopify content, and functional elements that help you to build interactivity.
リキッド オブジェクトは、テーマの構築に使用できる変数を表します。オブジェクトタイプには、ストアリソース、標準のShopifyコンテンツ、インタラクティブ性の構築に役立つ機能要素が含まれます。
参考:Shopify公式 – 開発者向けリファレンス – Objects
https://shopify.dev/docs/api/liquid/objects
たとえば、当該コレクションに属する商品の「商品名」をループで取得するには、次のようなコードを書きます。
こんな風に自由にコードを書けるようになると、カスタマイズの幅がぐっと広がります。
{% for product in collection.products %}
<h2>{{ product.title }}</h2>
{% endfor %}
実体験になりますが、先にWordPressを学習しているとスムーズです。
体感的には、Liquidの変数はWordPressの関数の扱いに近いです。
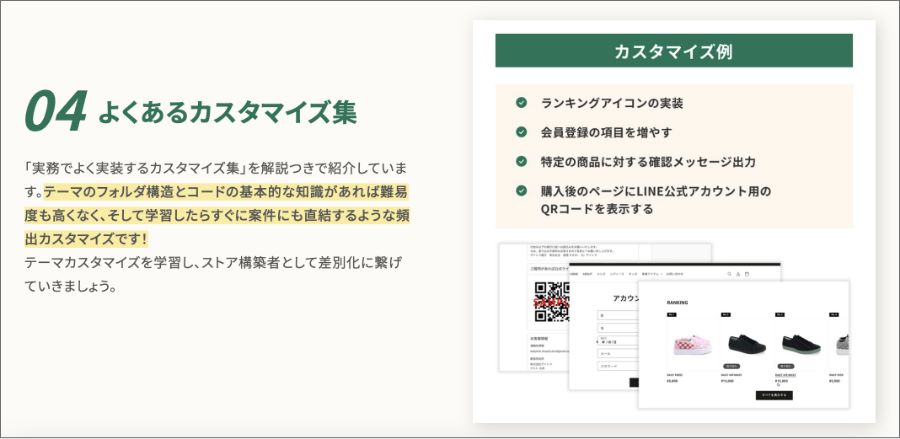
STEP④|よくあるカスタマイズ集

「デイトラShopifyアドバンスコース」では、よくあるShopifyのカスタマイズも学ぶことができます。
実際、商品ランキングはかなり要望を受けます。
頻出するカスタマイズのコードを保有しておくことには、次のようなメリットがあります。
なお、当サイトでもShopifyのカスタマイズコードを販売しています。
どちらも普通に構築したら数時間かかるものです。
作業時間を考えればかなりお得な金額になっています。
【関連記事】【Shopify】OrderPrinterのインボイス対応の領収書カスタマイズテンプレートを販売中
【関連記事】【Shopify】シンプルなブログ(新着記事リスト)のカスタマイズパーツを販売中
講座を無料体験! 無料でレッスン動画を見る

とりあえずどんなコースか見てみたい!
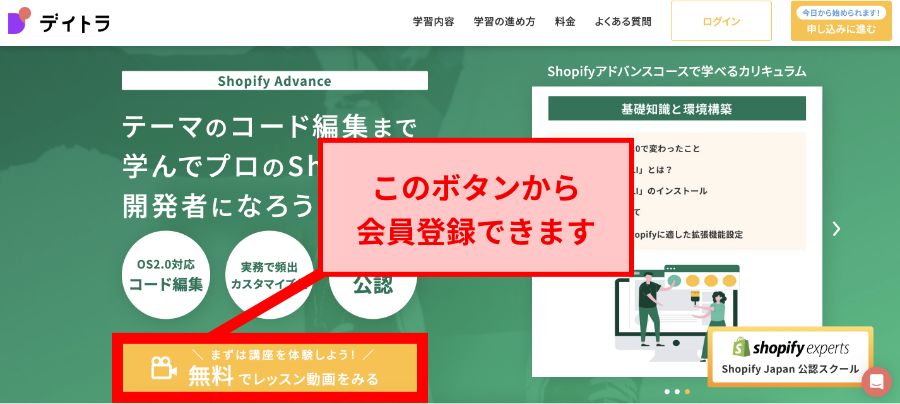
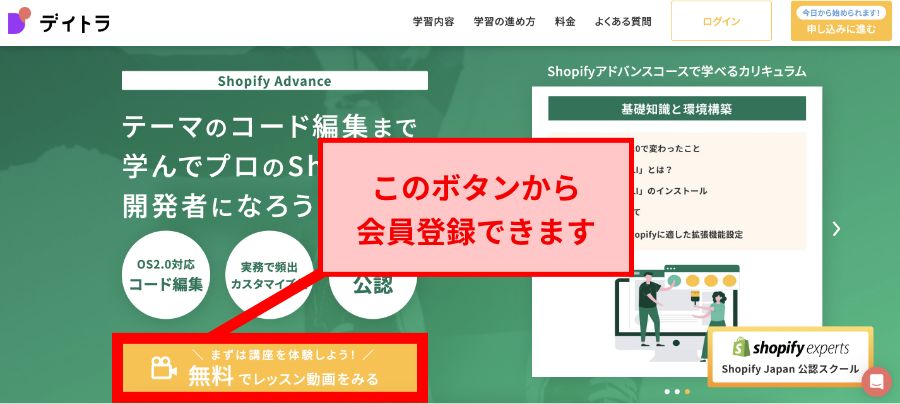
そんな方は「デイトラShopifyアドバンスコース」のサイトに行って、無料でレッスン動画をみてみましょう。
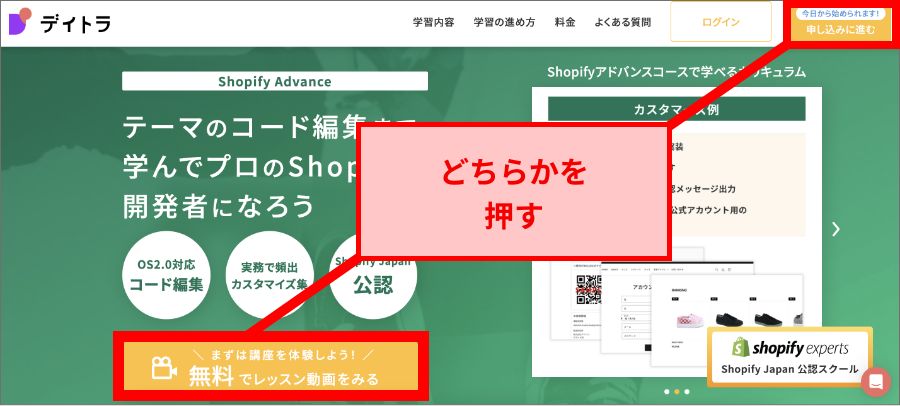
アクセスしたら、「無料でレッスン動画を見る」のボタンを押して会員登録してください。

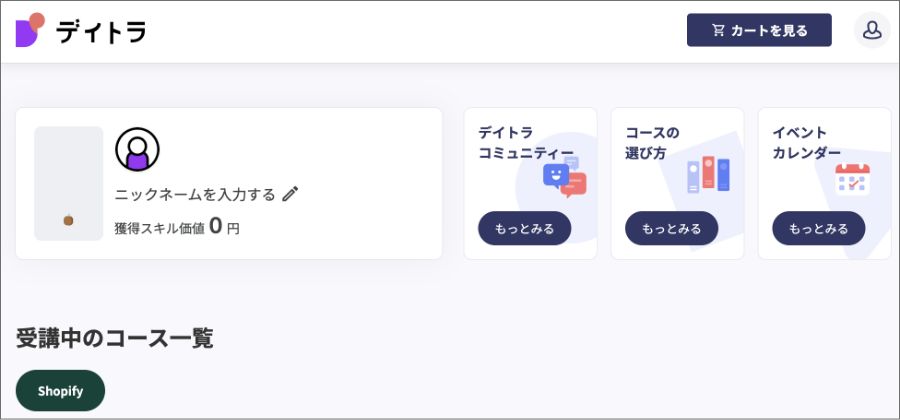
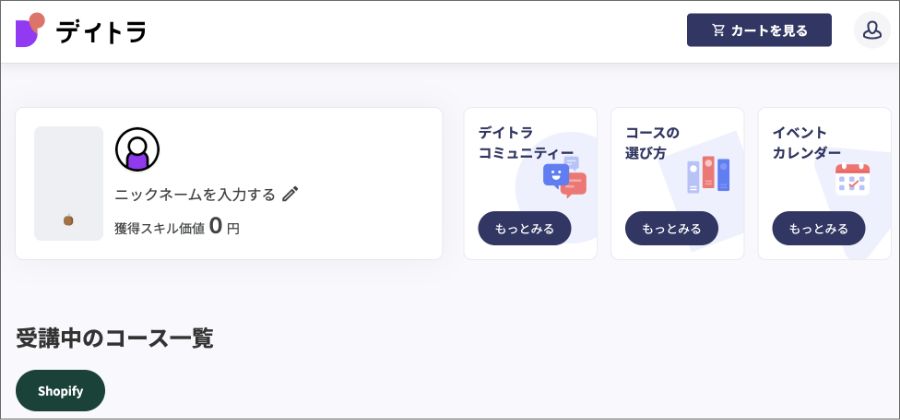
ログインしたら次のようなマイページが表示されます。

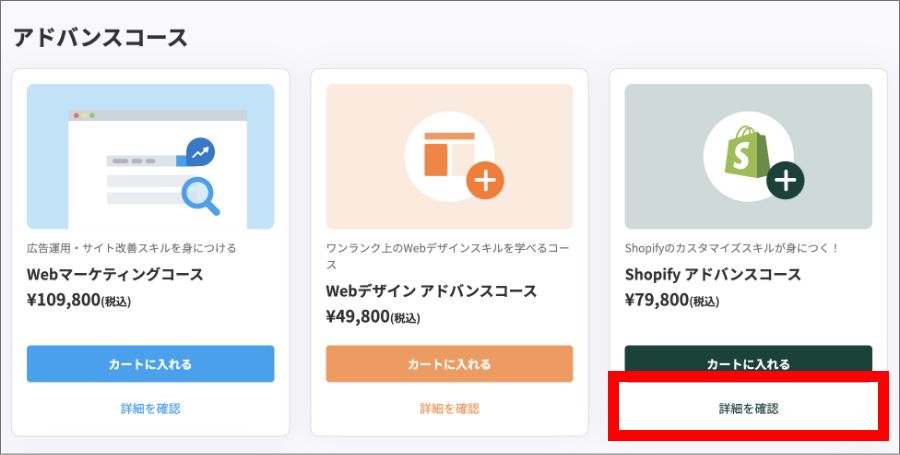
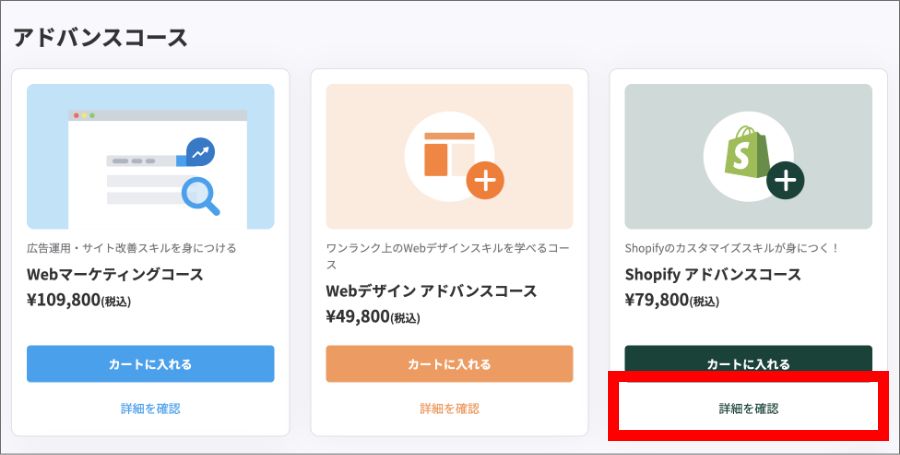
下の方にスクロールして、「デイトラShopifyアドバンスコース」を見つけます。
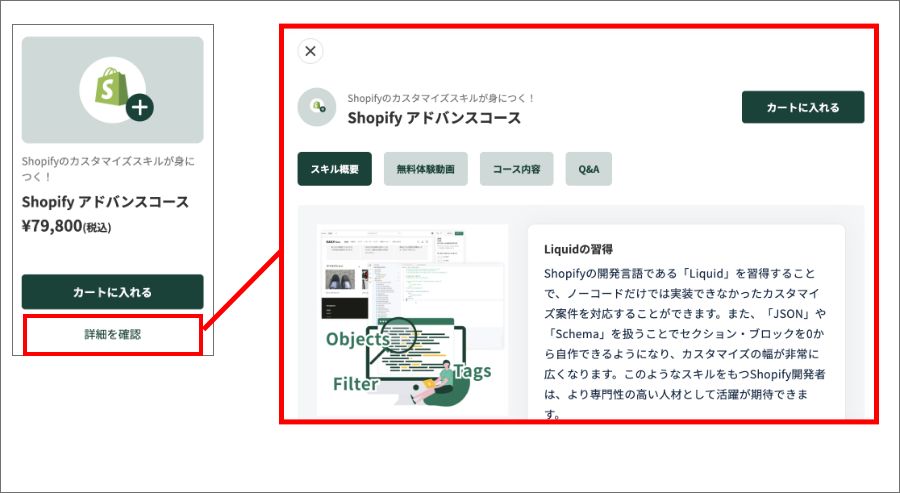
そして「詳細を確認」を押します。

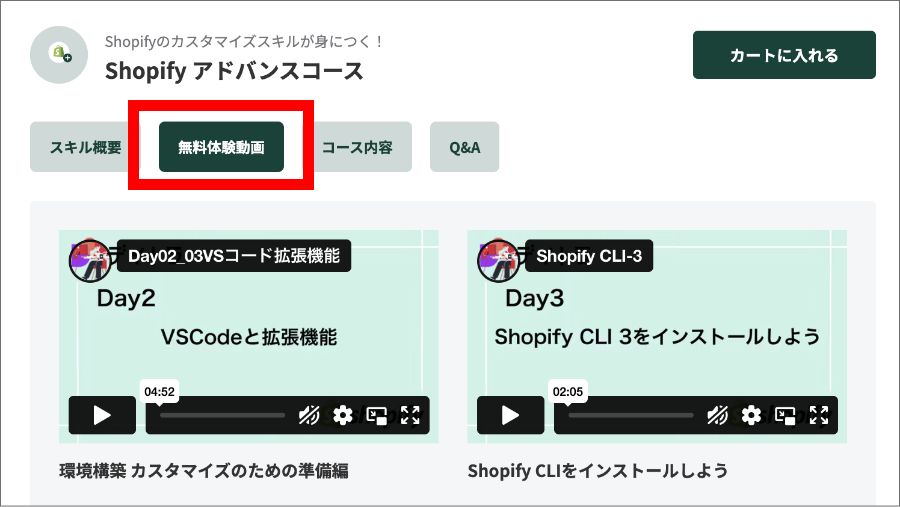
すると、コースの詳細画面に移ります。
タブから「無料体験動画」を選択すると、動画を見ることができます。

動画の閲覧は完全に無料です。
ミスマッチをなくすためにも、「デイトラShopifyアドバンスコース」の無料体験動画をみておきましょう。
また、Shopifyコースの概要が知りたい方は以下のYouTube動画をご覧ください。
代表のショーヘーさんが、Shopifyコースの説明をしています。
コースの説明は4:54から始まるので、サクッと見たい人はそこからどうぞ。
デイトラShopifyアドバンスコースの必要学習時間は約1ヶ月です

デイトラは、1日1題のカリキュラムが特徴です。
「デイトラShopifyアドバンスコース」の場合、DAY30(30題)まであるので、必要な学習期間は約1ヶ月となります。
なお、学習時間は、
を想定して作られています。
自宅でPCさえあれば学習できるので、自分の仕事やライフスタイルに合わせて勉強の予定を組むことができます。
平日に時間が取れない人は土日に集中して学習し、土日に時間を取れない人は平日に集中して学習すればOKです。

会社が忙しくて平日は時間がない…
| 曜日 | 学習時間 |
| 月 | 1時間 |
| 火 | 1時間 |
| 水 | 1時間 |
| 木 | 1時間 |
| 金 | 1時間 |
| 土 | 6.5時間 |
| 日 | 6.5時間 |

土日が忙しい。
平日も日によっては忙しい…
| 曜日 | 学習時間 |
| 月 | 3時間 |
| 火 | 0時間 |
| 水 | 7時間 |
| 木 | 3時間 |
| 金 | 3時間 |
| 土 | 1時間 |
| 日 | 1時間 |
参考までに他のオンラインスクールとの学習期間の比較を載せておきます。
「デイトラShopifyコース」と「デイトラShopifyアドバンスコース
」の両方を受講した場合は、コース完走まで1ヶ月半かかります。
【関連記事】【2024年最新】Shopifyオンラインスクールおすすめ4選!ランキングを徹底比較
デイトラShopifyアドバンスコースのカリキュラム紹介

「デイトラShopifyアドバンスコース」のカリキュラムを紹介します。
カリキュラムは大きく次の6つに分かれています。
課題は「DAY 1」〜「DAY 30」まであるので、学習期間は1ヶ月です。
なお、目安の学習時間は平日2時間、休日4時間です。
※これは2023年6月14日時点のカリキュラムです
デイトラのカリキュラムは日々アップデートされます。Shopifyに新機能が追加されると、それがカリキュラムに反映されるのです。しかもアップデートは無料で受けることができます。
STEP.1 境構築編
DAY 1 はじめに
DAY 2 ローカル開発環境を構築しよう①
DAY 3 ローカル開発環境を構築しよう②
STEP.2 基礎知識編
DAY 4 テーマのフォルダ構造を学ぼう
DAY 5 OS1.0からOS2.0へ移行する方法を学ぼう
STEP.3 コード編集編
DAY 6 Liquidの基礎
DAY 7 Liquid オブジェクトについて学ぼう
DAY 8 Liquid タグについて学ぼう①
DAY 9 Liquidタグについて学ぼう②
DAY 10 Liquid フィルターについて学ぼう
DAY 11 JSON・Schemaについて学ぼう
DAY 12 セクション・ブロックについて学ぼう
DAY 13 セクションを作ってみよう ①
DAY 14 セクションを作ってみよう ②
STEP.4 実践カスタマイズ編
DAY 15 よくあるカスタマイズを学ぼう①
DAY 16 よくあるカスタマイズを学ぼう②
DAY 17 よくあるカスタマイズを学ぼう③
DAY 18 よくあるカスタマイズを学ぼう④
STEP.5 実践カスタマイズ編②
DAY 19 カスタマイズを学ぼう 基礎編 ①
DAY 20 カスタマイズを学ぼう 基礎編②
DAY 21 カスタマイズを学ぼう 商品ページ編①
DAY 22 カスタマイズを学ぼう 商品ページ編②
DAY 23 カスタマイズを学ぼう コレクションページ編(NEW)
DAY 24 カスタマイズを学ぼう ブログページ編(NEW)
DAY 25 カスタマイズを学ぼう カートページ編(NEW)
DAY 26 カスタマイズを学ぼう オリジナルセクション編①(NEW)
DAY 27 カスタマイズを学ぼう オリジナルセクション編②(NEW)
STEP.6 さらなるスキルを身につけよう!
DAY 28 Shopify Flowを学ぼう (NEW)
DAY 29 Git / Github / Shopify を使って開発をする方法を学ぼう(NEW)
DAY 30 終わりに
デイトラShopifyアドバンスコースのよくある質問

「デイトラShopifyアドバンスコース」のよくある質問をまとめました。
事前に疑問点は潰した上で、オンラインスクールを受講しましょう。
デイトラShopifyアドバンスコースの価格

「デイトラShopifyアドバンスコース」は、税込79,800円です。
この値段で以下が含まれています。
正直、他のスクールと比較してもめちゃくちゃ安いです。
他スクールとの比較表も貼っておきます。
さらに詳しく知りたい方は以下の記事をご覧ください。
【関連記事】【2024年最新】Shopifyオンラインスクールおすすめ4選!ランキングを徹底比較
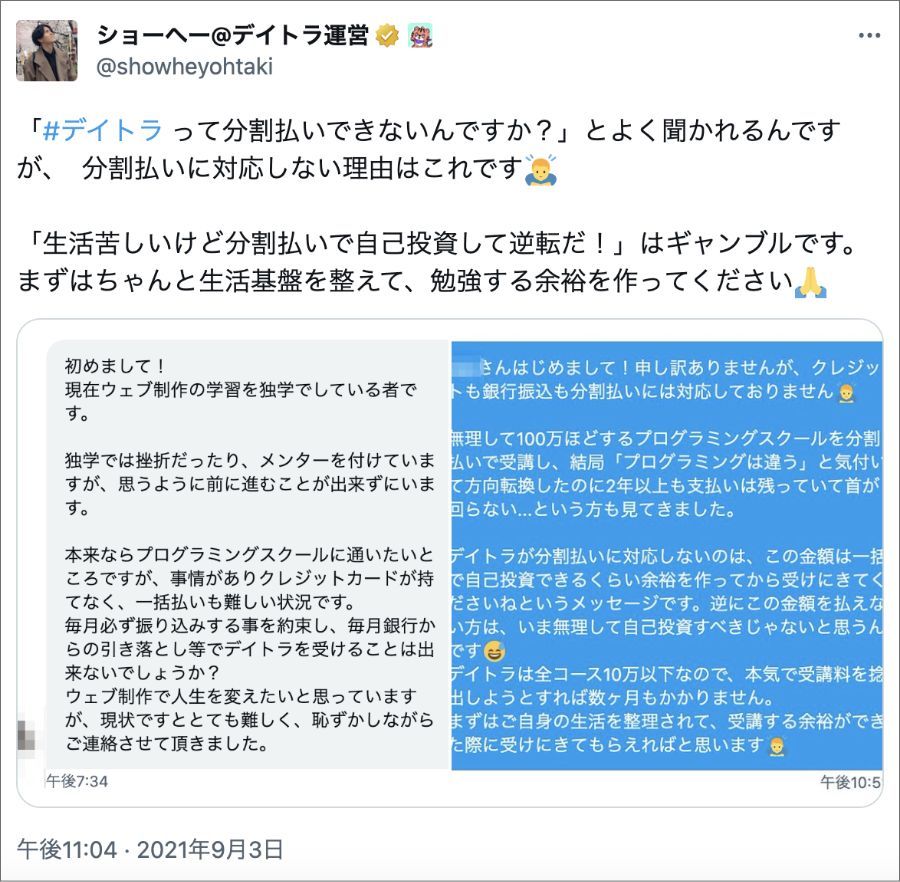
なお、クレジットカードで分割払いもできますが、手数料がかかります。
一括で払えるようにある程度お金を貯めて、生活基盤を整えた上で受講することをお勧めします。

「#デイトラ って分割払いできないんですか?」とよく聞かれるんですが、 分割払いに対応しない理由はこれです🙇♂️
「生活苦しいけど分割払いで自己投資して逆転だ!」はギャンブルです。まずはちゃんと生活基盤を整えて、勉強する余裕を作ってください🙏
デイトラShopifyアドバンスコースのSNSでの口コミ・評判まとめ
「デイトラShopifyアドバンスコース」のSNSでの口コミをまとめました。
デイトラはSNSの企画から始まったスクールなので、ネット上の口コミ数がとても多いです。

#デイトラ
#shopify アドバンスコース DAY3終了!
shopifyCLI 難しそうでできるかなぁと不安だったけど、さすがデイトラ、わかりやすい説明でなんとか使えそうです!
ホットリロードが使えるといちいち管理画面からコード編集して確認して…の手間がなくて便利!
#駆け出しエンジニアと繋がりたい

改めて、デイトラShopifyコースの実務に近いコンテンツの数々に助けられました…🙏🏻!
(オススメの参考記事も)網羅性がすごいなと見返しながら感動していました🥺
また結果論+個人的な意見にはなりますが、アドバンスコースを完了してから実務に入ったお陰で、クライアント様からの、これできる?のご質問に対して、これはliquid範囲っぽいな、と冷静に検索したり考えたりすることができました。
もちろんまだまだこれからなのは承知しております🙇🏻♀️
でもほんの少し前提知識があったおかげで、実際今回の実務でもliquid対応をし、お客様にも喜んでいただけて、とても良い初仕事となりました。

学習記録(2023.6.3)
・Shopifyアドバンスコース(DAY14)
・セクション作成
セクションの内容をブロックに分割する方法を学習。
編集画面で各種設定させるには、予め各表現パターンのCSSを用意しておき、それをLiquid上で出し分けさせる構文を記述する。
仕組みがやっと分かりました❗
#デイトラ

Shopifyアドバンスコース、さすがの実用性の高さですね。
今回追加されたコンテンツが、ちょうど受けた依頼内容そのままでした。他のコンテンツもこれまでよく依頼を受けたことのある内容のものばかり。今回少し値上がりしたけど、それでもまだまだ安すぎじゃないかな。
#デイトラ
デイトラShopifyアドバンスコースの始め方

「デイトラShopifyアドバンスコース」の始め方を解説します。
次の4つのステップを順番にやればOKです。
①無料会員登録をする
まずは会員登録をしましょう。
「デイトラShopifyアドバンスコース」のページにアクセスして、「申し込みに進む」もしくは「無料でレッスン動画を見る」をクリックします。

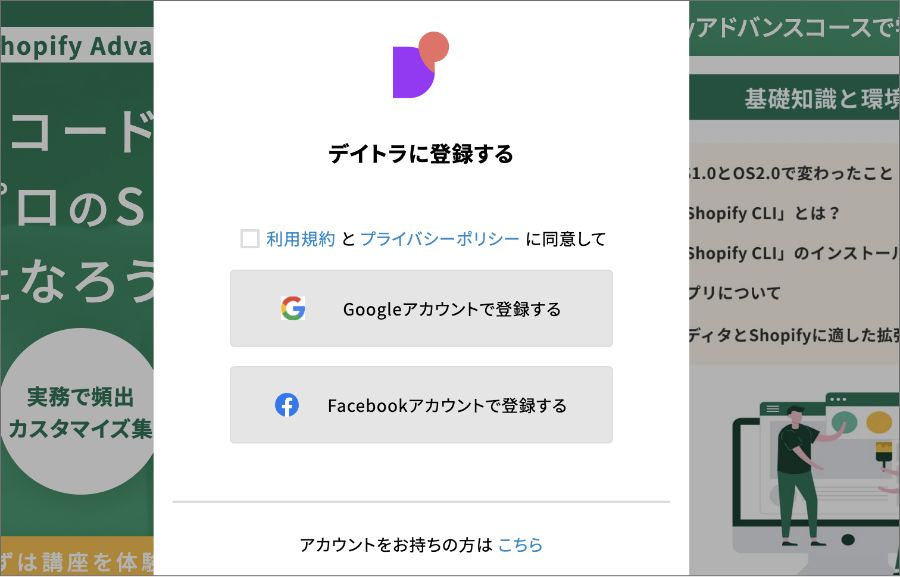
すると、会員登録画面が表示されます。
のいずれかを使用して会員登録を行います。
「利用規約とプライバシーポリシー に同意して」の部分に忘れずにチェックを入れましょう。

これで会員登録は簡単です。
登録が完了するとマイページが表示されます。

②コースを購入する
先ほどまでのステップで会員登録が終わりました。
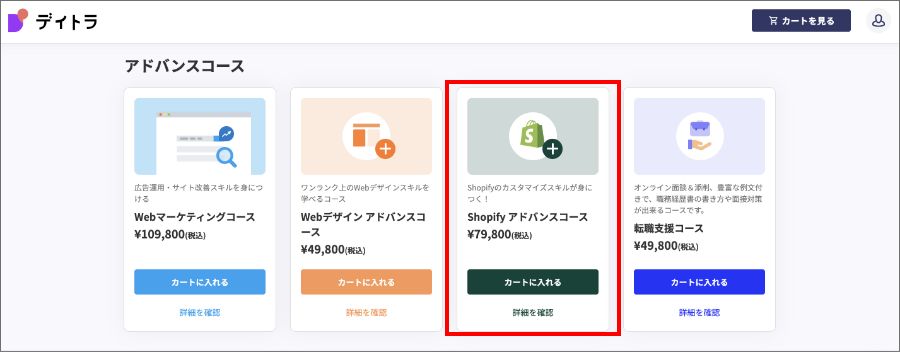
マイページの下の方にいくと、受講可能なコース一覧が表示されます。
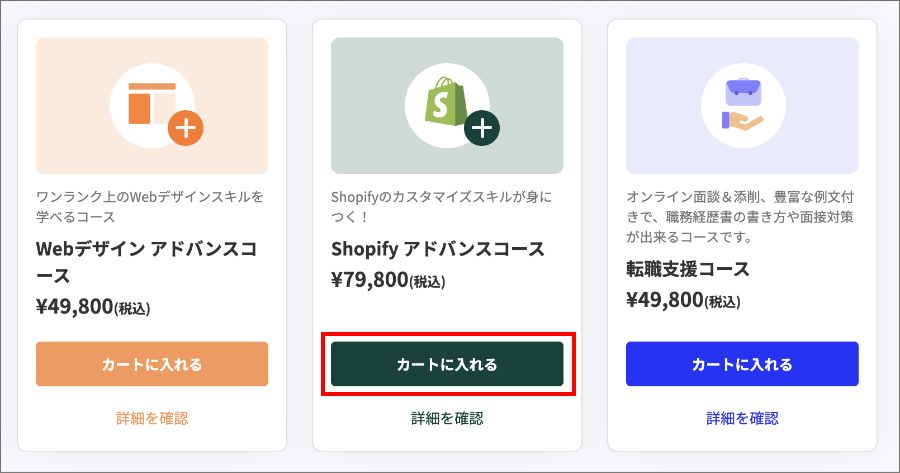
この中から「デイトラShopifyアドバンスコース」を見つけます。

そのまま購入してもいいですが、「詳細を確認」を押してコースを理解しましょう。
スキル概要、無料体験動画、コース内容、Q&Aを見ることができます。

購入を決めたら「カートに入れる」を押します。

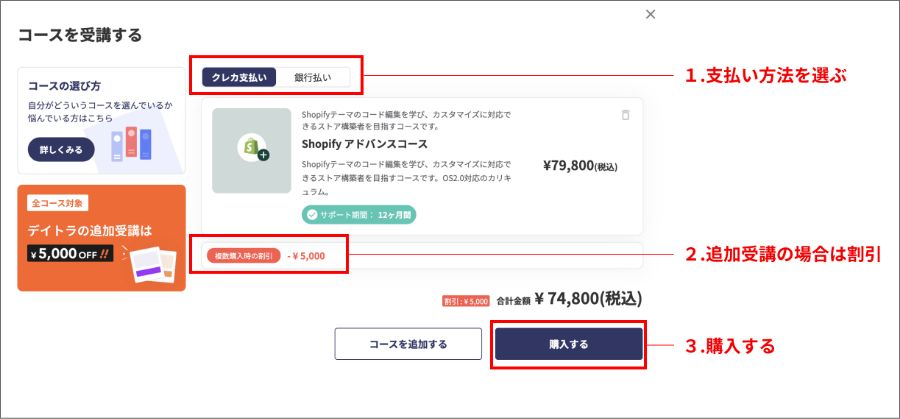
決済画面が表示されるので、内容を確認して「購入する」を押します。
なお、支払い方法は「クレジットカード」か「銀行振込」です。
2つ目以上の追加受講の場合は5000円割引になります。

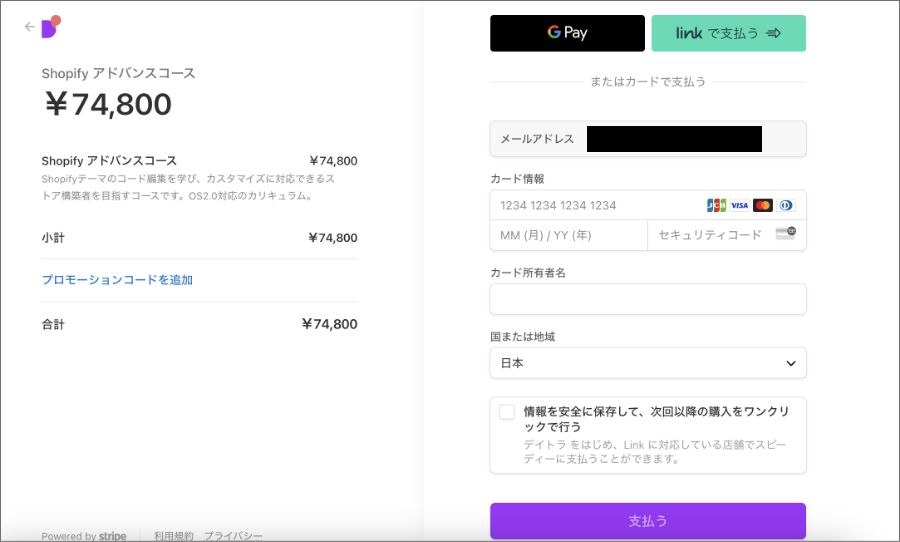
カード情報を入力します。
内容を確認して「支払う」を押せばOKです。

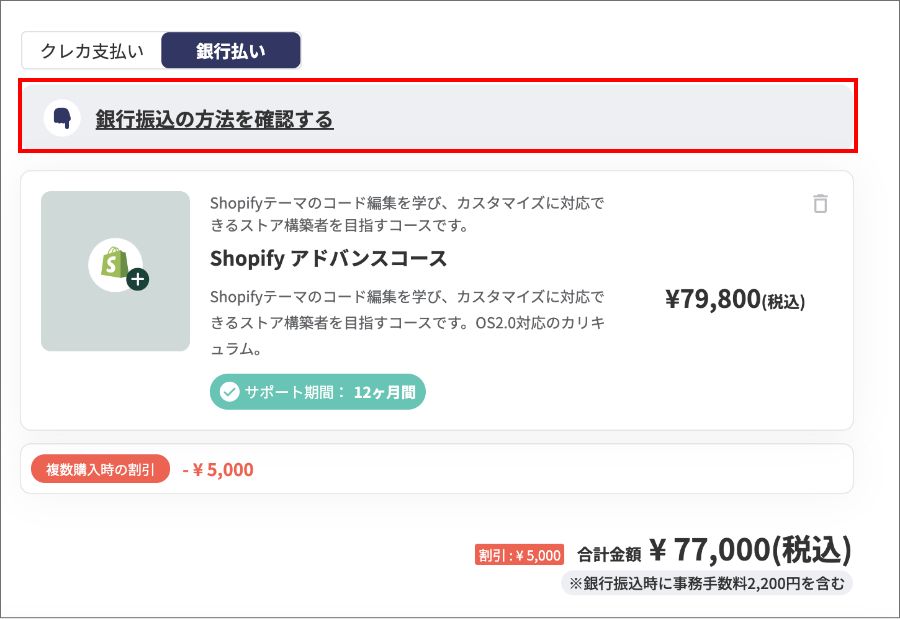
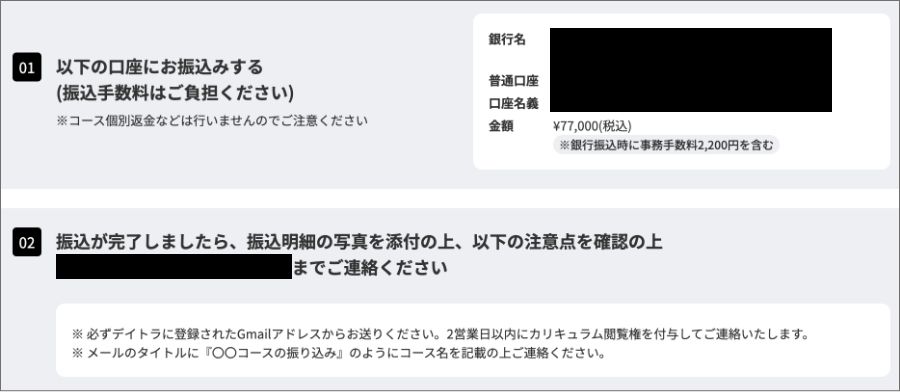
銀行振込を選択すると、「銀行振込の方法を確認する」というメニューが表示されます。
ここには、振込先の銀行や受講開始までの手順が掲載されています。

振り込み手数料2200円がかかりますし、受講開始まで時間もかかります。
購入はクレジットカードがおすすめです。

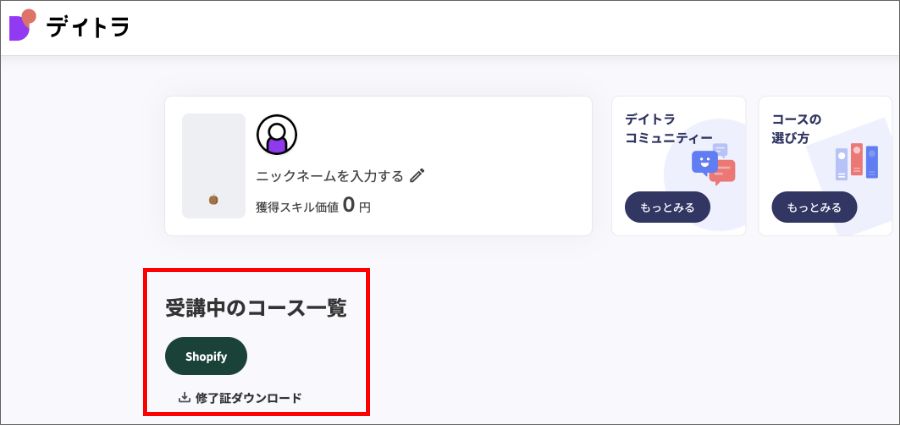
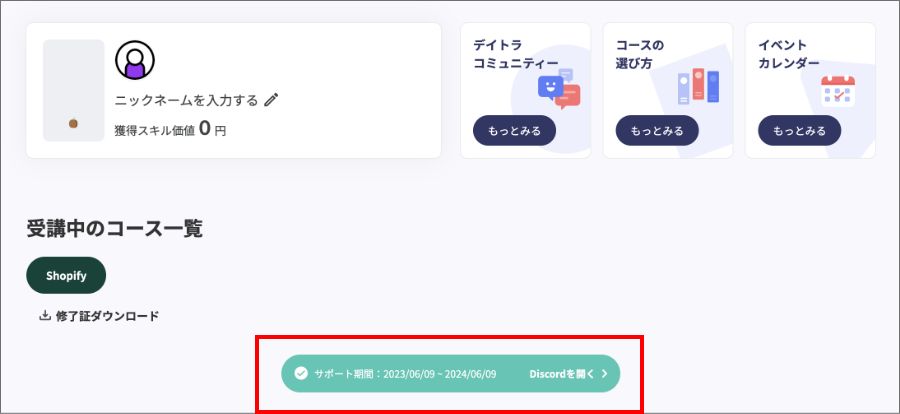
購入が完了すると、マイページの「受講中のコース一覧」に購入したコースが表示されます。
これで無事購入ができました。

③サポートチャット(Discord)に登録する
受講を始める前に、サポートチャット(Discord)の申請をしておきましょう。
昔はSlackでのサポートでしたが、2023年の5月からDiscordになりました。
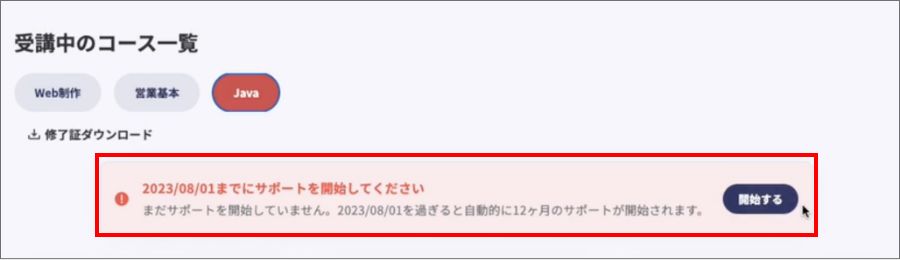
「受講中のコース一覧」の下に「⚫️⚫️⚫️までにサポートを開始してください」との案内が出ています。
「開始する」を押して手順に従いサポート開始してください。

Discordの設定が終わると、サポートチャットにアクセスできます。
受講で行き詰まったら、ここでメンターに質問ができます。

マイページにはサポート期間が表示されています。
教材の閲覧はずっとできますが、サポートは1年間です。
この期間で学習を終えましょう。

④学習を開始する

サポートチャットの設定が終わったら、学習を始めましょう!
「Day 0 はじめに」には、学習をすすめる上で大切な内容が書かれています。
特に「①上手に質問する方法」は大切です。
上手な質問ができるということは、「論理的に情報を整理できて、かつそれを分かりやすく文章化できて、かつ相手(回答者)の立場に立てる人」ということです。
今まで色々な人とShopifyの仕事をしてきましたが、上手に質問ができる人は優秀な人が多かったです。
デイトラShopifyアドバンスコースが向いている人

「デイトラShopifyアドバンスコース」が向いている人は次の通りです。
①Shopifyのスペシャリストを目指す人

Shopifyのスペシャリストを目指したい!
LiquidのカスタマイズもできるShopifyエンジニアを目指している!
こんな人は、ぜひ「デイトラShopifyアドバンスコース」を受講しましょう。
本コースは、Shopifyエンジニア・Shopifyのスペシャリストになるための最短コースです。

開発環境の構築方法も学べますし、

Shopifyの開発言語であるLiquidの学習もできますし、

実案件でよくあるカスタマイズ集も学べます。

Liquidのカスタマイズまでできるようになると、案件の単価も一気に上がります。
正直、1回受注すればオンラインスクール代は回収できます。
私の実体験に基づく数字ですが、Shopifyの案件単価は概ね次のとおりです。
| 案件タイプ | シンプルな案件 | カスタマイズを伴う案件 | 大規模な案件 (高度なカスタマイズ,越境EC,販促支援など) |
| 受注金額 | 30万〜40万程度 | 50万〜70万円程度 | 100万円〜 |
というわけで、Shopifyスペシャリストを目指す人には「デイトラShopifyアドバンスコース」はおすすめです。
まずはデイトラに会員登録して、無料レッスン動画を見てみましょう。
②自分でカスタマイズしたいストア運営者

制作会社に依頼すると、お金も時間もかかる…
運営している自社サイトは自分でカスタマイズしたい!
自分でストアを運営しているストアオーナーにも「デイトラShopifyアドバンスコース」はおすすめです。
学習コストはかかりますが、スピーディーにサイトを改修できます。
実は私自身もShopifyのストアを運営しています。
ストアオーナーになって感じるのは、

自分で全部できると早い!
ということです。
誰かに依頼する手間もないですし、コミュニケーションでのミスリードも起こり得ません。
というわけで、自分でカスタマイズしたいストア運営者にも「デイトラShopifyアドバンスコース」はおすすめです。
デイトラShopifyアドバンスコースの強み

「デイトラShopifyアドバンスコース」の強みは次の通りです。
順番に解説します。
①Liquidを学べる数少ないスクール

「デイトラShopifyアドバンスコース」では、Shopifyカスタマイズの肝である、LiquidやJSONの文法を学ぶことができます。
本格的にLiquidを学べるスクールはまだまだ少ないので貴重です。
各スクールの学習範囲を比較してみました。
次の通りです。
| スクール名 |  デイトラ デイトラShopifyコース |
 デイトラ デイトラShopifyアドバンスコース |
 忍者CODE 忍者CODEShopifyコース 独学プラン |
 忍者CODE 忍者CODEShopifyコース 転職プラン |
| 解説記事 | 解説記事はこちら | 解説記事はこちら | 解説記事はこちら | 解説記事はこちら |
| 身に付くスキル | ・Shopifyストア構築スキル ・案件獲得営業トーク ・広告運用などの運用ノウハウ |
・高度なShopifyカスタマイズ ・開発環境の構築 ・頻出カスタマイズ集 |
・Shopifyストア構築スキル ・海外販売対応スキル |
・Shopifyストア構築スキル ・海外販売対応スキル |
| 対応言語 | なし(ノーコード) | Liquid,Schema | なし(ノーコード) | なし(ノーコード) |
| 学習レベル | 初級 | 中級〜上級 | 初級 | 初級 |
| 公式サイト |
【関連記事】【2024年最新】Shopifyオンラインスクールおすすめ4選!ランキングを徹底比較
高度なカスタマイズを学べるのは、「デイトラShopifyアドバンスコース」か「」になります。
ただ、金額を考えるとデイトラの方が圧倒的に安いですね。
②実案件のよくあるカスタマイズ集を学べる

「デイトラShopifyアドバンスコース」は、実案件に役立つカリキュラムが特徴のスクールです。
なので、学習内容は常に”実案件”を意識したものになっています。
アドバンスコースでは、次のようなカスタマイズを学ぶことができます。
ランキングアイコンの実装は、私自身もよく依頼されます。
これを身につければ、「商品ランキング」「バイヤーおすすめランキング」等のセクションを自由に作ることができます。
③専用Slackで2メンターに質問し放題(1年間)

独学で挫折する大きな理由は、
です。
マンツーマンオンラインプログラミング塾「侍エンジニア塾」を運営する株式会社侍が2019年に行った調査では、プログラミング学習者の約9割が挫折を経験しており、「気軽に聞ける環境があればよかった」と答えた人が6割もいることがわかりました。

参考:PR TIMES プログラミング学習者の約9割が挫折を経験 挫折時に「気軽に聞ける環境があればよかった」人が6割に|株式会社SAMURAIのプレスリリース
https://prtimes.jp/main/html/rd/p/000000003.000047683.html
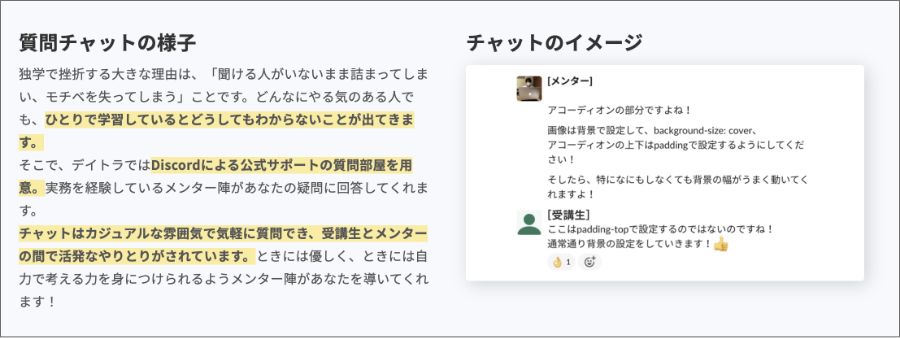
「デイトラShopifyアドバンスコース」では、それを防ぐためにプロのメンター陣による質問サポートを1年間受けることができます。
Discordというチャットアプリで質問し放題です。
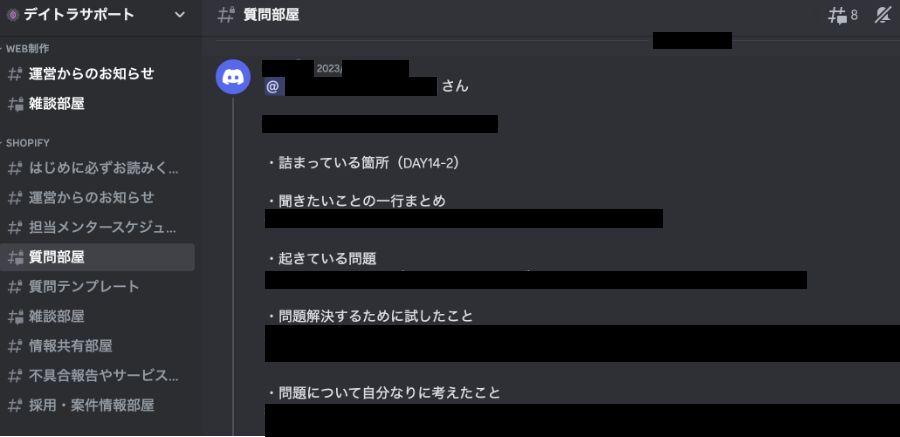
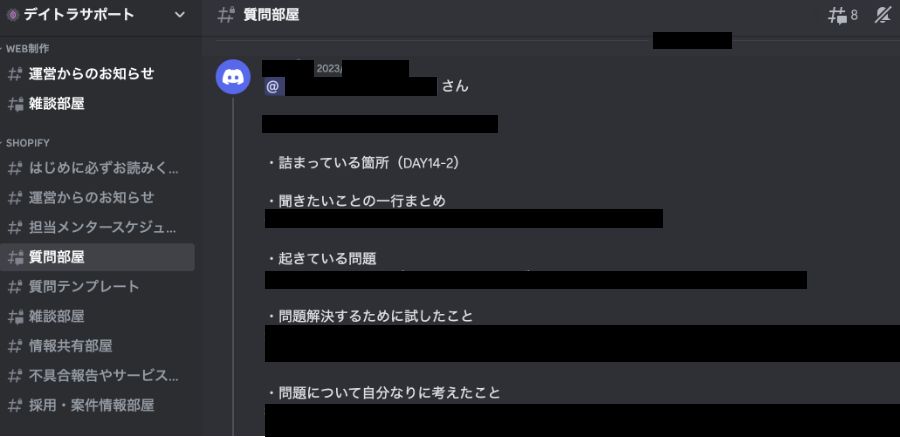
「質問部屋」という、質問専用のルームが用意されており24時間いつでも質問ができます。
回答は12:00〜22:00の間で行われます。

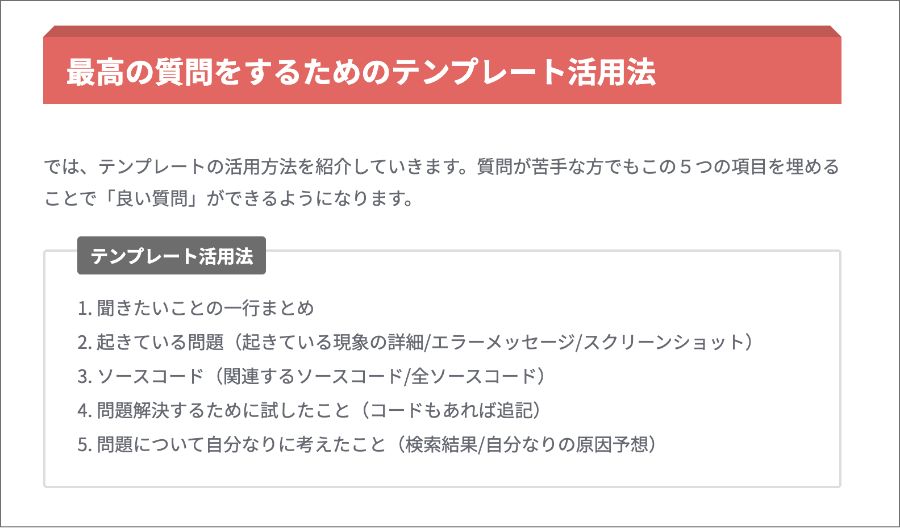
質問の際は「質問テンプレート」を使います。
これを使うことで、相手の時間を奪わない最高の質問ができますし、自身の情報整理の力も高まります。

参考:プログラマーに嫌われない質問術!プログラミングスキルアップに繋がる最高の質問のための3ポイントを紹介
https://www.tokyofreelance.jp/question/
私は2020年頃に独学でShopifyを学んだので、質問できる相手もいませんでした。
正直めちゃくちゃ苦労したので、質問し放題の「デイトラShopifyアドバンスコース」は最高の教材だと思っています。
【関連記事】【Shopifyの独学】勉強方法のまとめ【初心者向け】
④購入後もアップデートされ続ける教材

「デイトラShopifyアドバンスコース」は随時教材をアップデートしています。
なんと、一度購入したらこれらのアップデート内容もずっと無料で閲覧できます。
Shopifyは進化が早いのですが、デイトラではそれに合わせて情報を更新してくれます。
個人で仕事をしていると、情報のキャッチアップにはとても苦労するので、この特典は素晴らしいです。
アップデートはDiscordやTwitterでアナウンスされます。
たとえば次の通りです。

#デイトラ Shopifyアドバンスコースアップデートのお知らせ
初めて本格的にプログラミングに挑戦するという方向けの解説を追加しました👍
DAY1〜DAY5
✅Shopifyテーマ開発が便利になるVSCodeのプラグイン紹介
✅フォルダ構造の仕組みと各テンプレートの関係
✅1.0→2.0への更新方法
など、大幅変更‼️

#デイトラ コースアップデートの更新予告📮
Shopifyアドバンスコース
大好評の「実務でよくあるカスタマイズを学ぼう」に第二弾を3月末に追加予定‼️
DAY19→DAY30と大幅にボリュームアップしちゃいます。
なお、これに伴って
Shopifyアドバンスコースも1万円値上げする予定なので、お得な内にぜひ


✅Shopifyアドバンスコース
合計7DAY分の追加🎉
★コレクションにラベル・タグを設置する方法
★ブログ記事に関連商品を表示する方法
★表示文字数を自由に変更する方法
★カートページにラッピングや配送日時を設置する方法
★Shopify Flowの使い方
★GithubでShopifyテーマを管理する方法
…などなど盛りだくさんです‼️
<5月以降に追加予定のコンテンツ>
★セクショングループの解説動画
★実務でよく使うテクニック集
★【アドバンス向け】2023年最新おすすめアプリ10選
⑤Shopify Japan公認のオンラインスクール

「デイトラ」はスクールとしては日本で唯一の「Shopify experts」に認定されています。
いわば、Shopify Japna公認のスクールです。

デイトラはShopify Japanに実績と専門性を認められた証である「Shopify experts」にスクールとして日本唯一の認定を受けました!
(デイトラShopifyコース公式サイトより)
デイトラShopifyアドバンスコースは無駄?結局何が学べるの?実案件に役立つの?

デイトラで学んで意味あるの?
結局何が学べるの?

デイトラで学習したことは実案件で役立つの?
Shopifyのカスタマイズの需要はそんなにある?

カスタマイズできるとそんなにいいの?
案件単価はそんなに違うの?
こんな疑問を感じる人が多いかもしれません。
そこで、現役のShopifyエンジニアとして仕事をしている私の実体験を交えながら、回答します。
①Shopifyエンジニアとしてのスキルを学べます

Shopifyカスタマイズの要である、LiquidとJSONが学べます。
Liquidをがっつり学べるオンラインスクールはまだ少ないです。
さらに言えば、この価格帯で学べるスクールは「デイトラShopifyアドバンスコース」だけです。
| スクール名 |  デイトラ デイトラShopifyコース |
 デイトラ デイトラShopifyアドバンスコース |
 忍者CODE 忍者CODEShopifyコース 独学プラン |
 忍者CODE 忍者CODEShopifyコース 転職プラン |
| 解説記事 | 解説記事はこちら | 解説記事はこちら | 解説記事はこちら | 解説記事はこちら |
| 身に付くスキル | ・Shopifyストア構築スキル ・案件獲得営業トーク ・広告運用などの運用ノウハウ |
・高度なShopifyカスタマイズ ・開発環境の構築 ・頻出カスタマイズ集 |
・Shopifyストア構築スキル ・海外販売対応スキル |
・Shopifyストア構築スキル ・海外販売対応スキル |
| 対応言語 | なし(ノーコード) | Liquid,Schema | なし(ノーコード) | なし(ノーコード) |
| 学習レベル | 初級 | 中級〜上級 | 初級 | 初級 |
| 公式サイト |
②【実体験】実案件で役立ちます

LiquidとJSONを操れるようになれば、かなり重宝されます。
通常のコーディングやWordPressを扱える人材は多いですが、まだLiquidを扱える人材は少ないです。
「デイトラShopifyアドバンスコース」では、次のような頻出カスタマイズを学ぶことができます。
私自身、案件の中で上記のほとんどを実装してきた経験があります。
特に「①ランキングアイコンの実装」は頻出です。
「デイトラShopifyアドバンスコース」の「よくあるカスタマイズ集」は、本当に”よくあるカスタマイズ集”です。
使いまわせるカスタマイズコードを手元に置いておくことで、実案件でめちゃくちゃ役立ちます。
③【実体験】Liquidカスタマイズで案件単価がUPします

「デイトラShopifyコース」を受講すれば、ノーコードでのShopify構築はできるようになります。
これだけでも仕事はできますが、正直心許ないです。
「デイトラShopifyアドバンスコース」を受講して、コード編集まで行えるようになると案件の単価はグッと上がります。
正直、1回受注すればオンラインスクール代は回収できます。
私の実体験に基づく数字ですが、Shopifyの案件単価は概ね次のとおりです。
| 案件タイプ | シンプルな案件 | カスタマイズを伴う案件 | 大規模な案件 (高度なカスタマイズ,越境EC,販促支援など) |
| 受注金額 | 30万〜40万程度 | 50万〜70万円程度 | 100万円〜 |
というわけで、Shopifyスペシャリストを目指す人には「デイトラShopifyアドバンスコース」はおすすめです。
まずはデイトラに会員登録して、無料レッスン動画を見てみましょう。
デイトラShopifyアドバンスコースの前に受講すべき講座

「デイトラShopifyアドバンスコース」のカリキュラムは、以下のスキルを持っている前提で進みます。
デイトラの公式サイトには、「PHPやRubyなど、いずれかのプログラミング言語を学んだことがある」との記載がありますが、WordPressを扱える方なら大丈夫でしょう。
私自身も、HTML→CSS→JavaScript→WordPress→Shopify(Liquid)と順番に学んでいきました。

WEB制作はやったことがない…
という方は、まず「デイトラWEB制作コース」を受講しましょう。

WEB制作はできるけど、Shopifyを触るのが初めて…
という方は、「デイトラShopifyコース」を受講しましょう。

WEB制作のスキルも無いしShopifyも触ったことがない…
という方は、「デイトラWEB制作コース」を受講してから「デイトラShopifyコース
」を受講しましょう。
順番が大切です。
先にWEB制作を学んで、それからShopifyです。
その方が圧倒的に理解が深まります。
その後で、「デイトラShopifyアドバンスコース」にチャレンジしましょう。
つまり、次のようなステップです。
| ステップ | 講座名 | 身につけるスキル |
| STEP① | デイトラWEB制作コース |
WEB制作の基本スキル(HTML,CSS,JavaScript,WordPress) |
| STEP② | デイトラShopifyコース |
Shopifyの基本構築スキル |
| STEP③ | デイトラShopifyアドバンスコース |
Shopifyのカスタマイズスキル |
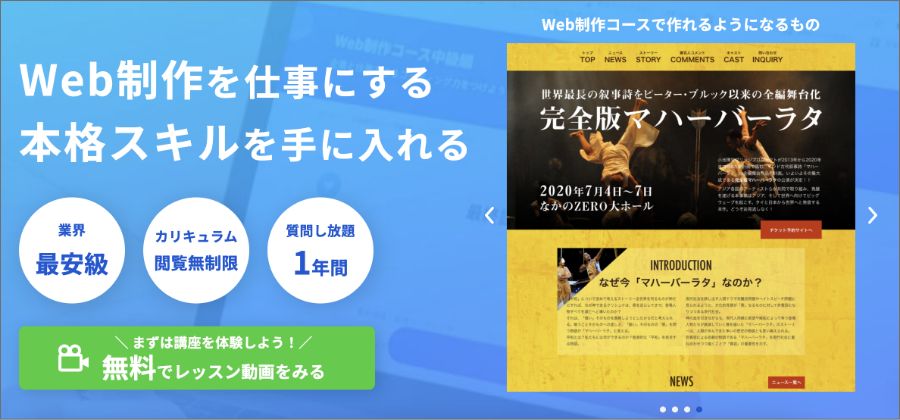
①デイトラWeb制作コース|Web制作のスキルを学ぶ


HTMLやCSS、JavaScriptがわからない。
WEB制作に初めてチャレンジする…
そんな方は「デイトラWEB制作コース」を受講しましょう。
Web制作を仕事にする本格スキルを手に入れることができます。
ここで学んだことはShopifyに無関係ではありません。
HTML、CSS、JavaScript、WordPressなどの基礎スキルは、Shopifyカスタマイズでも活きます。
「デイトラWEB制作コース」のカリキュラムは3つに分かれています。
初級編、中級編、上級編です。

①初級編ではHTML/CSS
②Bootstrapを使ったスピードサイト制作
③副業で月5万円を稼ぐためのサイト納品テクニック
④サーバー契約からサイト公開までの手順
⑤Web制作を学習する際の心構え
⑥コードを書くために必要な環境構築の方法
Shopifyは通常のサイトと異なりサーバー契約は不要ですが、一部必要な時もあります。
コードを書くために必要な環境構築はShopifyのコード編集でも活きます。
Liquidカスタマイズでは、当然HTML・CSSも使いますので、無駄にはなりません。

①JavaScript・jQuery
②Sass(CSSの機能拡張版)
③デザインカンプからのコーディング
ShopifyのカスタマイズでもJavaScriptはよく使います。
もちろん、Sassも使います。
Shopifyでオリジナルデザインを作る時は、デザインカンプからのコーディングが必要です。

①WordPressのオリジナルテーマ制作
②PHPの基礎
③静的サイトのWordPress化
④ブロックエディタを使ったWordPressサイトの制作講座
WordPressの関数は、一部Liquidの変数に似ているところがあります。
ブロックエディタの考え方は、Shopifyのセクションブロックと近いです。

Shopifyを学ぶのだからWordPressは不要では?
と思うかもしれませんが、すべての知識・スキルは関連しあっています。
ベースの考え方はShopifyを学ぶ時に必ず役に立ちます。
また「WordPressはできないけどShopifyはできる」というエンジニアは見たことないです。
両方できた方が圧倒的に有利なので、ここで習得しましょう。
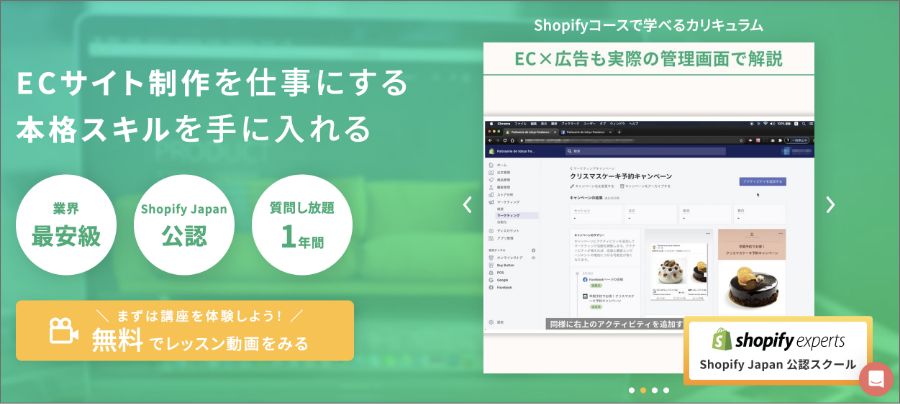
②デイトラShopifyコース|Shopify構築スキルを学ぶ

【関連記事】デイトラShopifyコースは買うべきか?徹底レビュー【2024年最新】

WEB制作はできるけど、Shopifyを触るのが初めて…
という方は、「デイトラShopifyコース」を受講しましょう。
ECサイト制作を仕事にする本格的なスキルを手に入れることができます。
「デイトラShopifyコース」のカリキュラムは4つに分かれています。
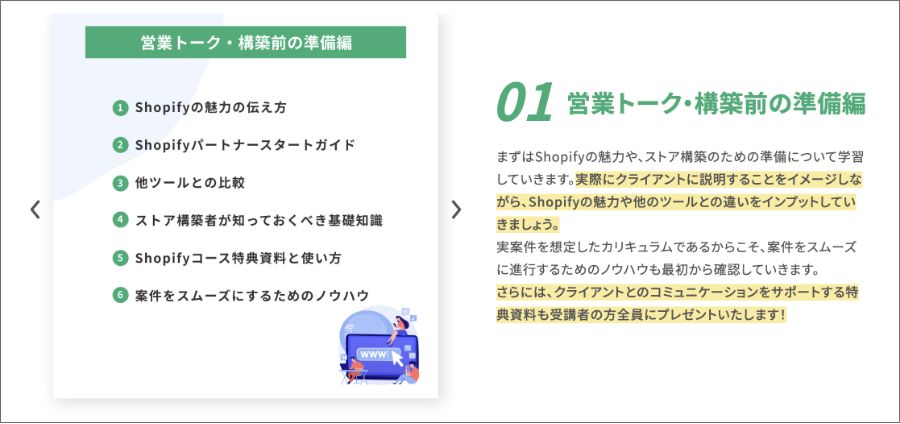
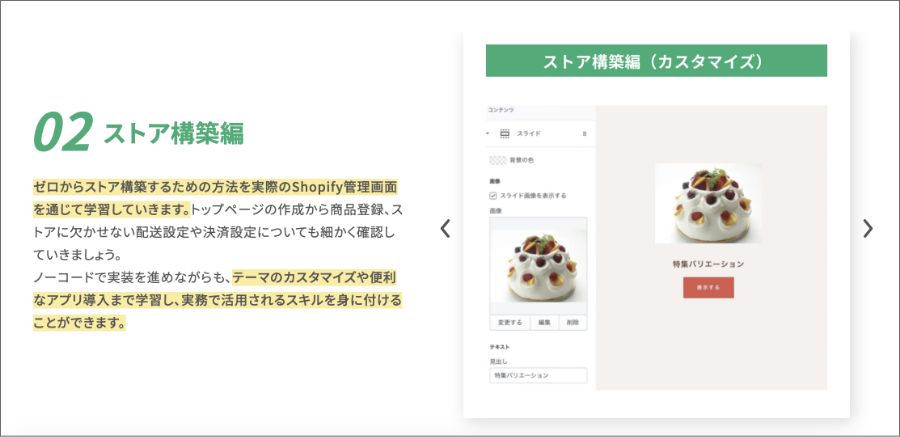
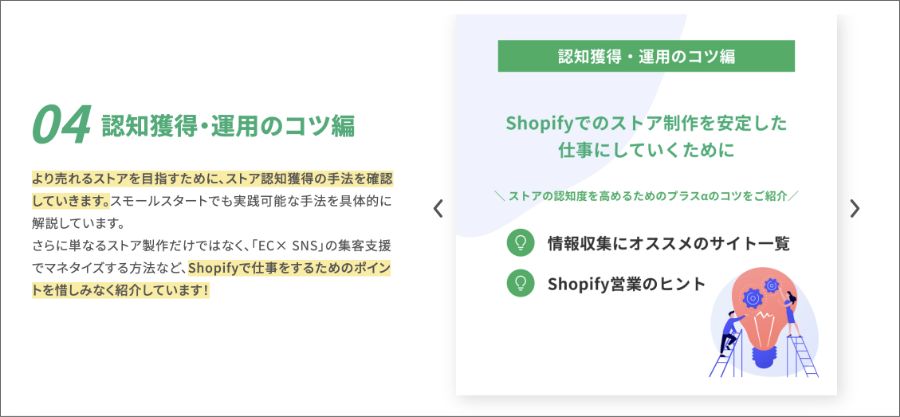
「営業トーク・構築前の準備編」「ストア構築編」「販売・マーケティング編」「認知獲得・運用のコツ編」です。

①Shopifyの魅力や他のツールとの違い
②案件をスムーズに進行するためのノウハウ
③クライアントとのコミュニケーションを円滑に進めるノウハウ

①Shopifyのストア構築方法
②テーマのカスタマイズ方法(ノーコード)
③便利なアプリ導入方法

①ストア公開後のマーケティング方法
②LINE・Facebook・Instagram連携による集客手法
③Facebook広告やTikTok広告など広告出稿の方法も

①ストア認知獲得の手法を学ぶ
②EC x SNSの集客を学ぶ
デイトラShopifyアドバンスコースを終えたら受講すべき講座

「デイトラShopifyアドバンスコース」を終えたら受講すべき講座をまとめました。
次の通りです。
デイトラでは、2講座目以降が5000円OFFになるキャンペーンが開催中です。
この期にまとめて購入して、市場価値を爆上げしましょう。
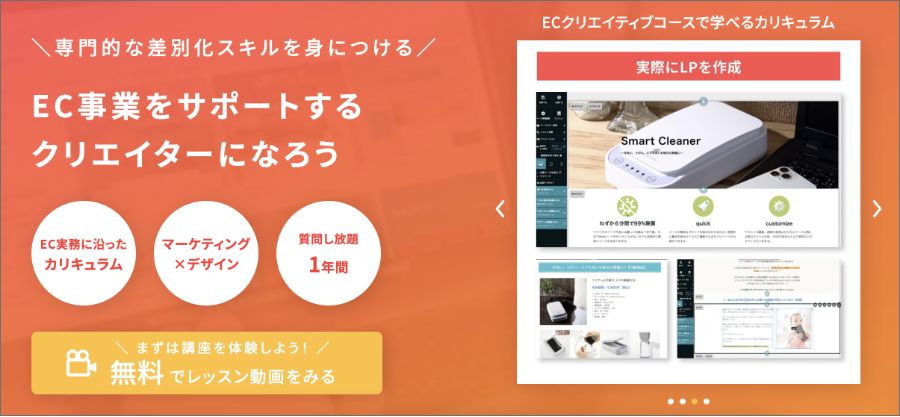
①デイトラECクリエイティブコース|EC特化のスキルを身につけるなら


Shopifyの運用・保守までカバーして、ECのスペシャリストを目指したい!
そんな方には「ECクリエイティブコース」がおすすめです。
ECデザイン x ECマーケティングのスキルを学ぶことができます。
コースのステップは4つに分かれています。
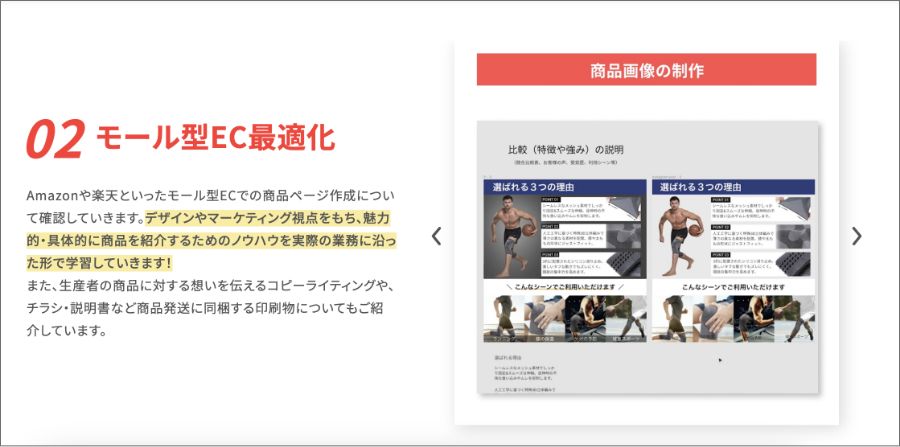
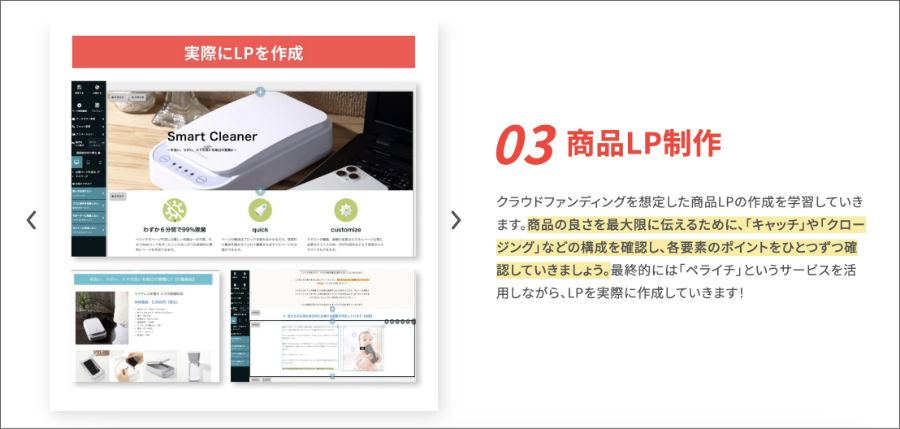
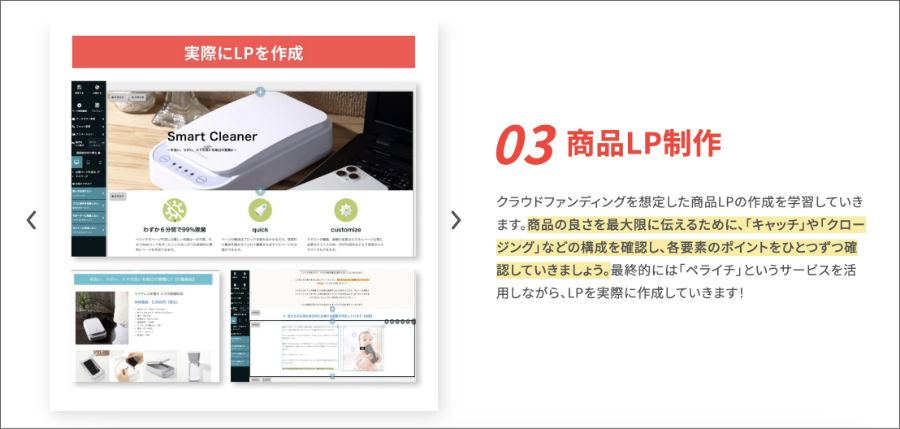
「ECサポート基礎知識」「モール型EC最適化」「商品LP制作」「EC販売促進」の4つです。

①デザインツールである「Figma」の使い方
②「デザインの原則」などのデザインの基礎知識
③商品バナー制作スキル
④商品サムネイル制作スキル

①Amazonや楽天等のモール型ECでの商品ページ作成スキル
②コピーライティング・チラシ・説明書などの同梱印刷物のノウハウ
③保証・特典・サイズ表などの付帯サービスのノウハウ

①クラウドファンディングを想定した商品LPの作成スキル
②LPで大切な「キャッチ」や「クロージング」などの構成要素を確認
③ペライチを使用した実際のLP制作

①LINE公式アカウント、Facebook広告、Amazon広告などの販促手法
②広告クリエイティブ、レポート、メンテナンスのスキル
③クラウドファンディングサービスである「Makuake」を通じたプロモーション
■■デイトラ ECクリエイティブコース■■
Point EC事業の実務に沿ったマーケティングとデザインを学べる!
Point モール型EC、商品LP、Web広告などを丸っと学べる!
Point 1年間質問し放題の充実サポート体制!
Point ECの専門性を高めたい人におすすめ!
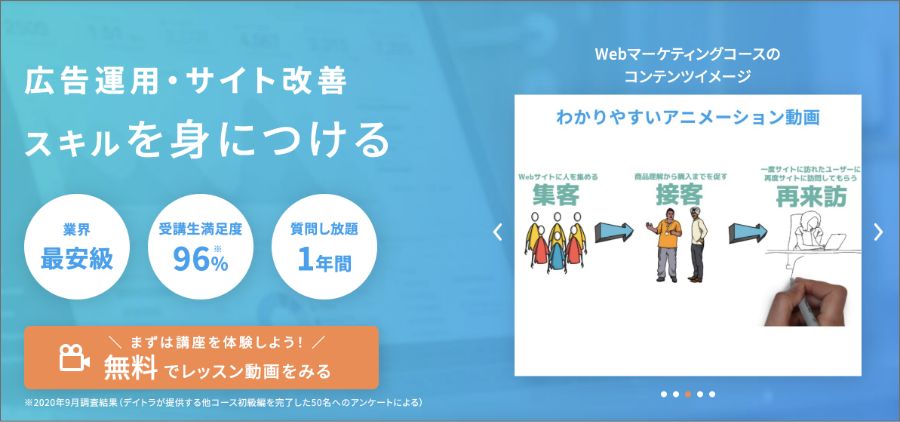
②デイトラWebマーケティングコース|ECマーケターとして活躍するなら


Shopifyストアの売上改善、広告運用代行まで受注したい!
Shopify構築 x その後の成長サポートまで行いたい!
そんな方には「Webマーケティングコース」がおすすめです。
広告運用、サイト改善スキルを身につけることができます。
コースのステップは4つに分かれています。
「ECサポート基礎知識」「モール型EC最適化」「商品LP制作」「EC販売促進」の4つです。

①Webマーケティング基礎知識、関連用語の理解
②広告戦略全般の理解
③ターゲット分析、ペルソナ分析、競合分析のスキル

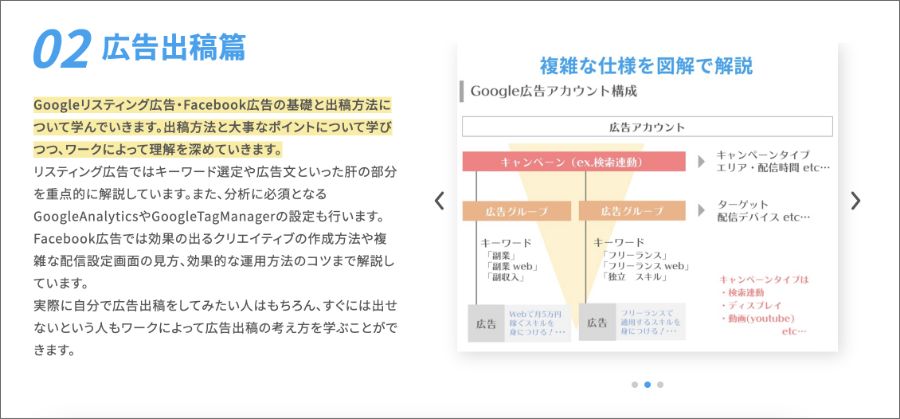
①Googleリスティング広告、Facebook広告の基礎と出稿方法
②分析に必要なGoogleAnalyticsやGoogleTagManagerの設定

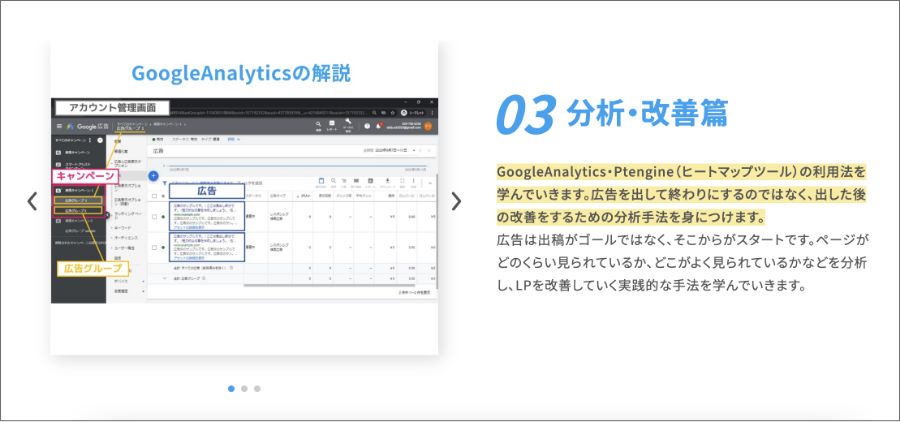
①Google Analyticsの使い方
②Ptengine(ヒートマップツール)の使い方
③広告出稿後の改善手法

①マーケティング施策の設計
②LINE公式アカウントやSEOなどのマーケティング手法の理解
■■デイトラ Webマーケティングコース■■
Point メンターは全員が現役のマーケター!
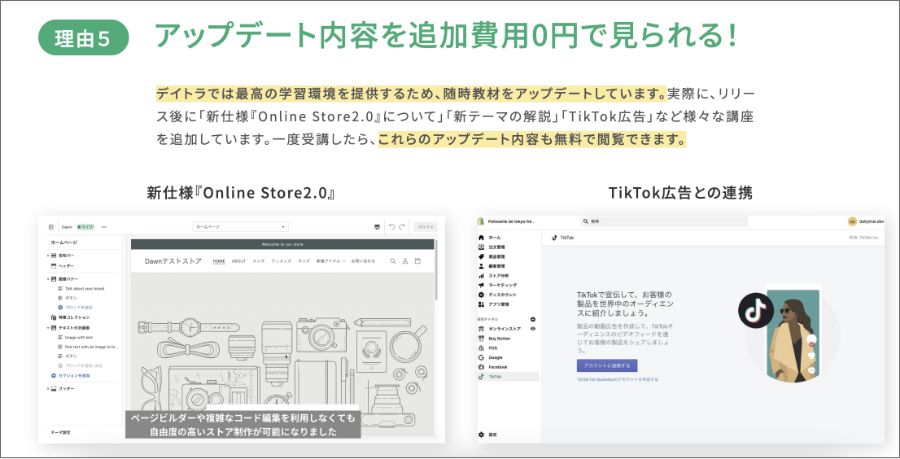
Point アップデート内容を追加費用0円で見られる!
Point GoogleやFacebookなどの広告出稿を学べる!
Point 卒業生の多くがWEBマーケターとして活躍している!
③デイトラ転職支援コース|Shopifyを武器に転職したい方へ


Shopifyのスキルを武器に転職したい!
Shopifyエンジニアとして企業で働きたい!
そんな方には「デイトラ転職支援コース」がおすすめです。
未経験でもキャリアを掴み取るための最適なサポートを受けることができます。
コースのステップは7つに分かれています。
「転職に関する基礎知識」「自己分析」「職務経歴書」「Wantedlyの活用」「面接対策」「企業への応募」「転職活動における疑問まとめ」の7つです。

①IT業界の構造や職種の理解
②転職活動全般における基本的な知識の理解

①テンプレートを活用した自己分析

①魅力的な職務経歴書の作成
②1対1での職務経歴書の添削アリ

①「Wantedly」の登録方法、紹介文の掲載方法
②Wantedlyで採用者にウケる紹介文のポイントの理解

①「定番質問30選&回答例文と回答におけるポイント」の理解
②面接の心構え、話し方のコツ、何を見られているのか?等のポイントの理解

①企業へのアプローチ手段の理解
②採用担当者の視点の理解
③直接応募のノウハウ

①転職活動における疑問点をQ&A形式で理解
②細かなケースバイケースの疑問に対する回答まとめ
■■デイトラ 転職支援コース■■
Point 業界知識から面接対策まで!
Point 1対1の面談サポート!
Point プロのメンターによる90日間のチャットサポート!
Point 転職に関する30以上のカリキュラム
④デイトラ営業支援コース|Shopifyを武器に案件獲得を目指すなら


Shopifyを武器にクラウドソーシングやWeb制作会社に営業をかけたい!
効果的な営業方法をがっつり学びたい!
そんな方には「デイトラ営業支援コース」がおすすめです。
少人数制の営業サポートコースで、積み上げたスキルを結果に繋げましょう。
コースのステップは5つに分かれています。
「営業準備編」「知人営業編」「クラウドソーシング編」「制作会社営業編」「SNS活用編」の5つです。

①魅力的なポートフォリオの見せ方
②ヒアリングシートなど営業の基礎知識
③価格表の作成方法
④便利なツールの紹介

①知人・友人を顧客にするスキルの習得
②提案書・見積書作成から商談までの流れを学ぶ

①サービス販売サイトでの営業方法
②プロフィール設計や提案方法の理解
③販売商品開発・運営までの全プロセスを網羅的に学習

①成約率を高めるメールの書き方
②メール送信前のチェックリスト
③面談対策
④継続依頼をいただくためのコツ

①SNSやビジネスマッチングアプリを用いた営業戦略
②SNSの効果的な運用方法
■■デイトラ 営業支援コース■■
Point 少数チーム×定期面談で営業活動を徹底サポート!
Point プロフィールや提案文のテンプレート&添削つき!
Point 週1回、3ヶ月の面談サポート
【無料体験】迷ったらデイトラShopifyアドバンスコースを無料体験してみよう

決して安い金額じゃないから購入を迷っている…
まずは無料体験をしてみたい!
そんな方は「デイトラShopifyアドバンスコース」のサイトに行って、無料でレッスン動画をみてみましょう。
アクセスしたら、「無料でレッスン動画を見る」のボタンを押して会員登録してください。

ログインしたら次のようなマイページが表示されます。

下の方にスクロールして、「デイトラShopifyアドバンスコース」を見つけます。
そして「詳細を確認」を押します。

すると、コースの詳細画面に移ります。
タブから「無料体験動画」を選択すると、動画を見ることができます。

動画の閲覧は完全に無料です。
ミスマッチをなくすためにも、「デイトラShopifyアドバンスコース」の無料体験動画をみておきましょう。
また、Shopifyコースの概要が知りたい方は以下のYouTube動画をご覧ください。
代表のショーヘーさんが、Shopifyコースの説明をしています。
コースの説明は4:54から始まるので、サクッと見たい人はそこからどうぞ。
【スクール比較表】デイトラShopifyアドバンスコースと他のShopifyオンラインスクールの比較
| スクール名 |  デイトラ デイトラShopifyコース |
 デイトラ デイトラShopifyアドバンスコース |
 忍者CODE 忍者CODEShopifyコース 独学プラン |
 忍者CODE 忍者CODEShopifyコース 転職プラン |
| 公式サイト | ||||
| 解説記事 | 解説記事はこちら | 解説記事はこちら | 解説記事はこちら | 解説記事はこちら |
| 価格 | 89,800円(税込) | 79,800円(税込) | 98,000円(税込) | 348,000円(税込) |
| 月額費用 | 月々3,742円〜 (24回払いの場合) |
月々3,325円〜 (24回払いの場合) |
月々4,083円〜 (24回払いの場合) |
月々14,500円〜 (24回払いの場合) |
| 特徴 | ・実案件で活きるカリキュラム ・オンラインでのメンターサポート ・広告運用などの販促領域もカバー ・日本唯一のShopify Japan公認スクール ・1年間質問し放題 ・24時間チャット質問OK ・教材アップデートも無料で閲覧可能 |
・高度なShopifyのカスタマイズを学べる ・実案件でよくあるカスタマイズ集あり ・日本唯一のShopify Japan公認スクール ・1年間質問し放題 ・24時間チャット質問OK ・教材アップデートも無料で閲覧可能 |
・実案件で活きるカリキュラム ・オンラインでのメンターサポート ・無期限で質問し放題 ・24時間チャット質問OK ・教材アップデートも無料で閲覧可能 |
・実案件で活きるカリキュラム ・オンラインでのメンターサポート ・無期限で質問し放題 ・24時間チャット質問OK ・教材アップデートも無料で閲覧可能 ・現役エンジニアによるメンタリング ・キャリアアドバイザーによるカウンセリング ・履歴書・職務経歴書の書き方指導 ・転職先の紹介 |
| 学習期間 | 約2~3週間 (1日平均:約2~4時間) |
約1ヶ月 (1日平均:約2~4時間) |
約2ヶ月〜3ヶ月 |
約2ヶ月〜3ヶ月 |
| 身に付くスキル | ・Shopifyストア構築スキル ・案件獲得営業トーク ・広告運用などの運用ノウハウ |
・高度なShopifyカスタマイズ ・開発環境の構築 ・頻出カスタマイズ集 |
・Shopifyストア構築スキル ・海外販売対応スキル |
・Shopifyストア構築スキル ・海外販売対応スキル |
| オススメな人 | ・これからShopifyを学びたい初心者 ・ECマーケターとして活躍したい人 ・Shopifyストア運営者 |
・Shopifyエンジニアとして活躍したい人 ・高度なカスタマイズスキルを身に付けたい人 ・デイトラShopifyコースを修了した人 |
・これからShopifyを学びたい初心者 ・Shopifyを副業にしたい人 ・Shopifyストア運営者 |
・これからShopifyを学びたい初心者 ・Shopifyを武器に転職したい人 |
| 対応言語 | なし(ノーコード) | Liquid,Schema | なし(ノーコード) | なし(ノーコード) |
| 学習レベル | 初級 | 中級〜上級 | 初級 | 初級 |
| オンライン対応 | ◎ | ◎ | ◎ | ◎ |
| 受講者コミュニティ | ◎ | ◎ | なし | なし |
| 転職サポート | △ ※「転職支援コース |
△ ※「転職支援コース |
なし | ◎ |
| メンター制度 | ◎ | ◎ | ◎ | ◎ |
| 質問サポート | ◎ | ◎ | ◎ | ◎ |
| 質問サポート期間 | 1年間 | 1年間 | 無制限 | 無制限 |
| 質問サポート対応時間 | 12:00〜22:00 ※チャット自体は24時間可 |
12:00〜22:00 ※チャット自体は24時間可 |
24時間対応可能 ※サポート期間無期限 |
対応可能 ※サポート期間無期限 |
| 公式サイト |
【セール情報】Shopifyアドバンスコースのセールまとめ

過去に開催された「デイトラShopifyアドバンスコース」のセール情報をまとめました。
開催中のセールも順次掲載していきますね。
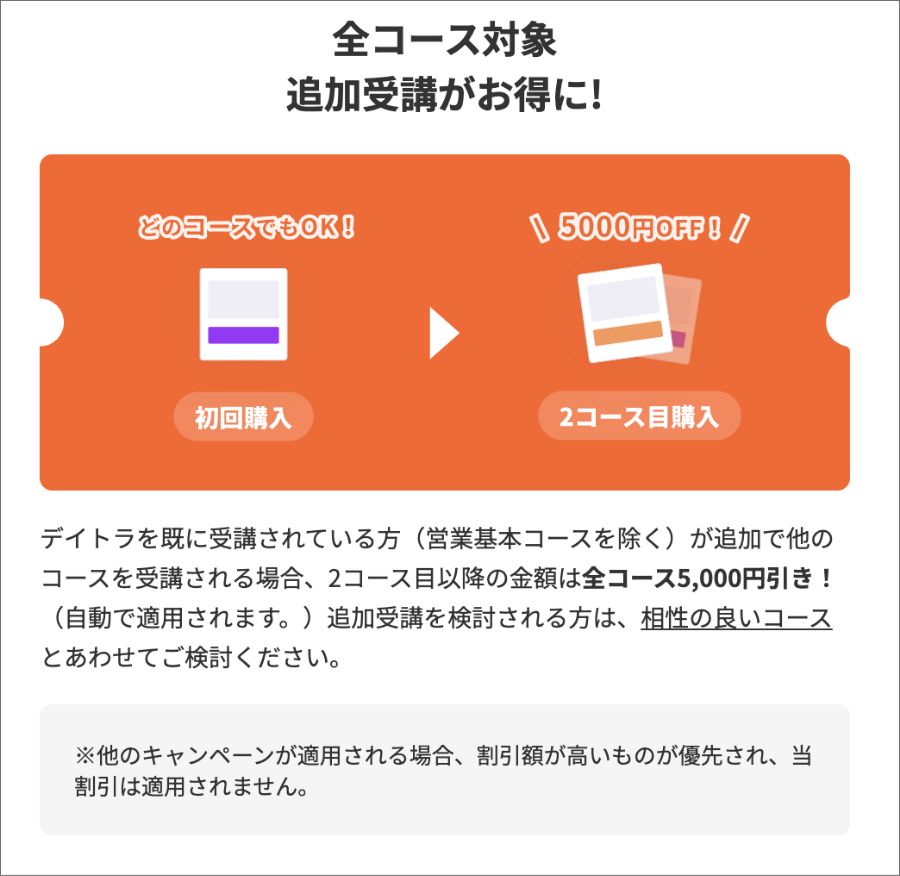
【開催中】追加コース受講割!2コース目以降の金額は全コース5,000円引き!

デイトラを既に受講されている方(営業基本コースを除く)が追加で他のコースを受講される場合、2コース目以降の金額は全コース5,000円引き!(自動で適用されます。)追加受講を検討される方は、相性の良いコースとあわせてご検討ください。
※他のキャンペーンが適用される場合、割引額が高いものが優先され、当割引は適用されません。
デイトラをすでに受講している方が、追加で他のコースを受講すると、2コース目以降は全コース5,000円引きとなるキャンペーンが実施されています。
たとえば、「デイトラShopifyコース」を受講後に「デイトラShopifyアドバンスコース
」を受講した場合は、5000円引きとなります。
複数の講座を受講して、スキルの掛け合わせを行うことで、より高単価の仕事を獲得できるようになります。

#デイトラ お得情報🐅
“追加コース受講割”
✅もっといろんなことを学びたい!
✅スキルの掛け合わせでもっと稼げるようになりたい!
人のために追加受講割が存在しています。
詳細は #デイトラ ログイン後の画面のアイコンから確認できます!
ぜひご活用ください🐾

#デイトラ からのお知らせ📮
複数受講割引きの対象に『アドバンスコース』を追加しました‼️
✅Shopifyアドバンス
✅Webデザインアドバンス
✅転職支援
などのコースも5000円OFFに!!
スキルの掛け合わせ・転職を目指す方は、
より安く受講できるようになったのでぜひご利用下さい🐯
【終了しました】10,000円割引!デイトラ新春セール!全コースが先着2023名限定で1万円OFF(2023年1月31日まで)

2023年1月4日〜1月31日の期間、「デイトラ」で新春セールが開催されていました。
なんと先着2023名限定でどのコースでも10,000円OFF。
かなりお得なキャンペーンです。

🐰新年の2023名限定キャンペーン🐯
#デイトラ からのお年玉✨
業界最安級のオンラインスクール #デイトラ で、
1月4日から全コース⛩️1万円割引⛩️セール開催❗️
✅Web制作/デザイン/マーケ
✅Shopify
✅動画編集
✅ドローン
✅ECクリエイティブ
✅全アドバンスコース
1月31日まで🔥
詳細はHPにて🔍

🐰新年の2023名限定キャンペーン告知🐯
開催まであと3日⁉️
業界最安級のオンラインスクール #デイトラ で、
1月4日から全コース⛩️1万円割引⛩️セール❗️
✅Web制作/デザイン/マーケ
✅Shopify
✅動画編集
✅ドローン
✅ECクリエイティブ
✅全アドバンスコース
今年こそWebスキルを身につけよう🔥
【終了しました】10,000円割引!デイトラ全コースが先着1000名で期間限定の1万円OFF(2022年8月31日まで)

デイトラ全コースが先着1,000名の期間限定で1万円引きになるキャンペーンでした。
キャンペーン期間は2022年8月1日〜8月31日まで。

🏝最大総額1000万円キャンペーン🌺
夏休み応援キャンペーン!オンラインスクール #デイトラ の全コースが先着1000名様限定で1万円OFF🎉✨
Web制作・デザイン・Shopify・ドローン・動画編集・Webマーケなど、この夏こそWebスキルを身につけ働き方を変えましょう‼️
https://daily-trial.com
【教材アップデート】デイトラShopifyアドバンスコースのアップデート情報まとめ

「デイトラShopifyアドバンスコース」のアップデート情報をまとめます。
デイトラは一度購入すれば、その後のアップデートは無料で受けることができます。
カリキュラムが充実するにつれてコースの値段が上がっていくので、今購入するのが一番お得です。
【2023年1月】19題から30題への大幅アップデートを予告

#デイトラ コースアップデートの更新予告📮
Shopifyアドバンスコース
大好評の「実務でよくあるカスタマイズを学ぼう」に第二弾を3月末に追加予定‼️
DAY19→DAY30と大幅にボリュームアップしちゃいます。
なお、これに伴って
Shopifyアドバンスコースも1万円値上げする予定なので、お得な内にぜひ
購入者は無料でアップデートを受けることができます。
アップデート内容は、サポートチャット(Discord)でも告知されます。


✅Shopifyアドバンスコース
合計7DAY分の追加🎉
★コレクションにラベル・タグを設置する方法
★ブログ記事に関連商品を表示する方法
★表示文字数を自由に変更する方法
★カートページにラッピングや配送日時を設置する方法
★Shopify Flowの使い方
★GithubでShopifyテーマを管理する方法
…などなど盛りだくさんです‼️
<5月以降に追加予定のコンテンツ>
★セクショングループの解説動画
★実務でよく使うテクニック集
★【アドバンス向け】2023年最新おすすめアプリ10選
【2022年1月】プログラミングに挑戦する方向けの解説を追加

#デイトラ Shopifyアドバンスコースアップデートのお知らせ
初めて本格的にプログラミングに挑戦するという方向けの解説を追加しました👍
DAY1〜DAY5
✅Shopifyテーマ開発が便利になるVSCodeのプラグイン紹介
✅フォルダ構造の仕組みと各テンプレートの関係
✅1.0→2.0への更新方法
など、大幅変更‼️
まとめ|まずはデイトラShopifyアドバンスコースを無料体験してみよう

「デイトラShopifyアドバンスコース」の概要をもう一度載せておきます!
| スクール名 |  デイトラ デイトラShopifyアドバンスコース |
| 公式サイト | |
| 解説記事 | 解説記事はこちら |
| 価格 | 79,800円(税込) |
| 月額費用 | 月々3,325円〜 (24回払いの場合) |
| 特徴 | ・高度なShopifyのカスタマイズを学べる ・実案件でよくあるカスタマイズ集あり ・日本唯一のShopify Japan公認スクール ・1年間質問し放題 ・24時間チャット質問OK ・教材アップデートも無料で閲覧可能 |
| 学習期間 | 約1ヶ月 (1日平均:2~4時間) |
| 身に付くスキル | ・高度なShopifyカスタマイズ ・開発環境の構築 ・頻出カスタマイズ集 |
| オススメな人 | ・Shopifyエンジニアとして活躍したい人 ・高度なカスタマイズスキルを身に付けたい人 ・デイトラShopifyコースを修了した人 |
| 対応言語 | Liquid,Schema |
| 学習レベル | 中級〜上級 |
| オンライン対応 | ◎ |
| 受講者コミュニティ | ◎ |
| 転職サポート | △ ※「転職支援コース |
| メンター制度 | ◎ |
| 質問サポート | ◎ |
| 質問サポート対応時間 | 12:00〜22:00 ※チャット自体は24時間可 |
| 公式サイト |
Shopify案件は、1つ受注すればスクールの受講料は回収できるほどの金額です。
リターンの大きい自己投資だと思います。
受講を迷っている方は無料体験をしてみましょう。
無料体験の手順はこちらの説明をご覧ください。
今回の記事はここまでです。
【関連記事】【2024年最新】Shopifyオンラインスクールおすすめ4選!ランキングを徹底比較
【関連記事】デイトラShopifyコースは買うべきか?徹底レビュー【2024年最新】