
Shopifyに標準でついているサイト内検索機能をカスタマイズしたい。
検索結果に「商品」だけをヒットさせる方法や、逆にすべてをヒットさせる方法を知りたい。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
Shopifyのサイト内検索機能をカスタマイズする方法【実案件で使用】
Shopifyのサイト内検索機能をカスタマイズする方法を解説します。
サイト内検索とはこちらです。

虫眼鏡マークをクリックして、検索キーワードを入れるとHITした結果を表示してくれます。Shopifyのテンプレートには標準でついてます。
今回はこの検索結果をカスタマイズしていきます。

商品だけを検索結果に出したい

商品とブログページのみ検索結果に出したい
といったニーズに答えます。
カスタマイズするパターンは2つあります。
- ノーコードでカスタマイズ可能なパターン
- liquidを操作するコーディングが必要なパターン
この違いは使用するテーマによって左右されます。
私の実案件の経験ですと、
という感じです。
- 参考:Shopify公式 – Atlantic(アトランティック)はこちら
- 参考:Shopify公式 – impulse(インパルス)はこちら
- 参考:Shopify公式 – DAWN(ドーン)はこちら
- 参考:Shopify公式 – Taste(テイスト)はこちら
ノーコードでカスタマイズ可能な場合(例:Atlantic)
有料テーマのAtlantic(アトランティック)は、ノーコードでカスタマイズ可能でした。このテーマを例に取り、カスタマイズ方法を解説します。
【関連記事はこちら】
Shopifyの有料テーマAtlanticを実際に使ってみた感想を合わせて読む
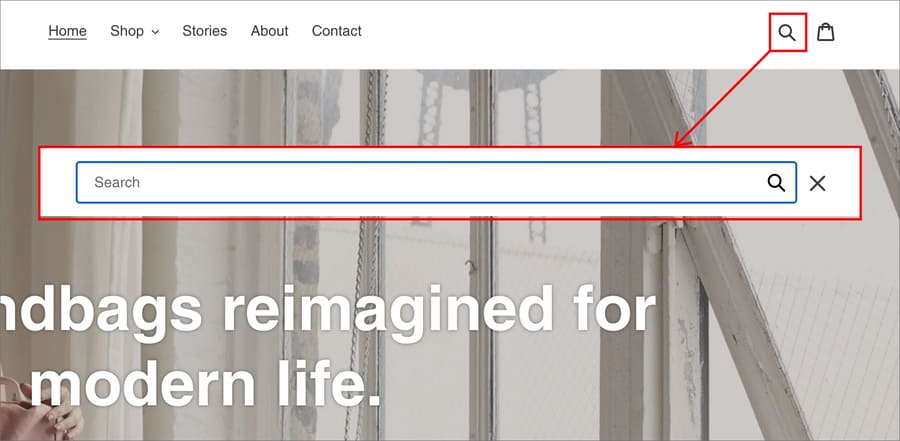
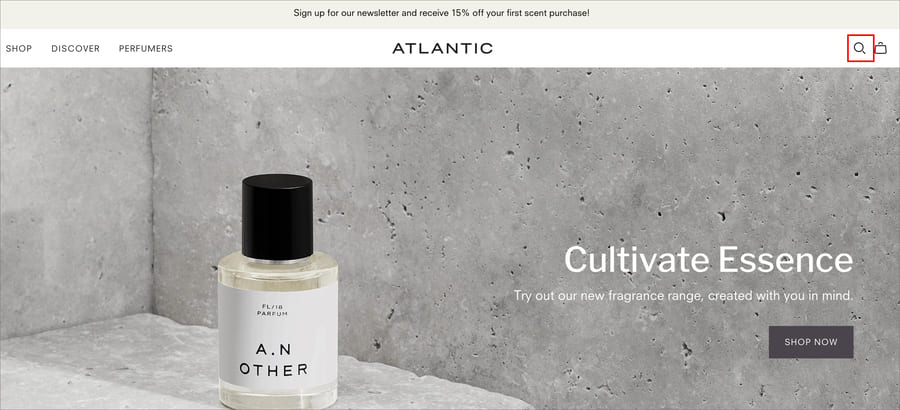
Atlanticの検索窓は以下です。
サイトの右上に検索アイコン(虫眼鏡)があります。

この虫眼鏡をクリックすると、検索キーワードの入力エリアが出現します。

検索結果を「商品」だけにする
「商品」だけを検索結果に出す方法を解説します。
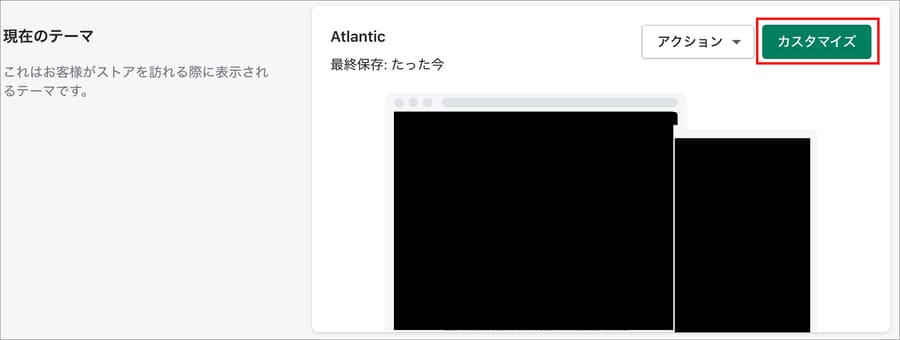
管理画面>オンラインストア>テーマへと進みます。

カスタマイズを押下します。

カスタマイズ画面左側の「Header」を選択します。

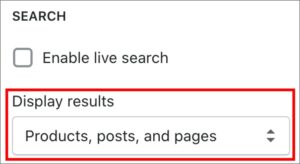
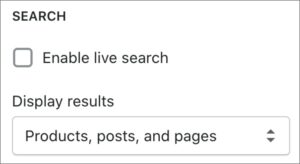
「Search」の中の「Display results」を見つけます。

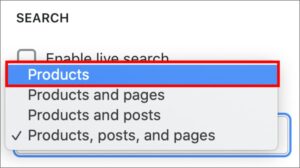
これを「products」に変えます。

これで、サイト内検索結果に「商品」のみが表示されるようになりました。
なお、各項目の意味は以下です。
商品のみが検索結果に表示される
商品とページ(固定ページ)が検索結果に表示される
商品とブログ記事が検索結果に表示される
商品とブログ記事とページ(固定ページ)が検索結果に表示される
デフォルトは「Products, posts, and pages」になっています。
クイックサーチを無効にする
Atlanticにはクイックサーチという機能があります。検索窓にキーワードを入れると、画面遷移せずに結果を見せてくれる機能です。
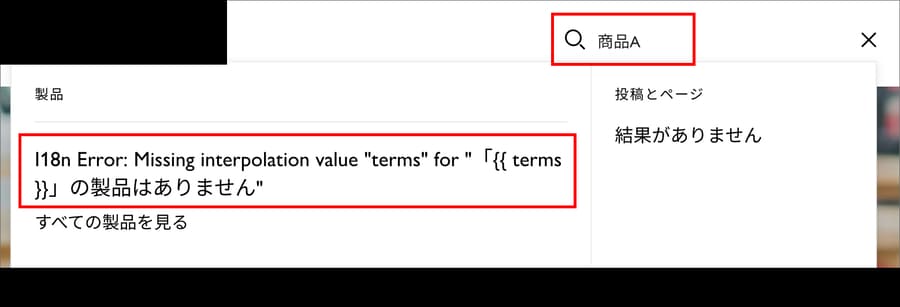
ですが、なぜか不具合が起きます。
エラーメッセージが表示されてしまうのです。

というわけで「クイックサーチ」を無効にしました。
手順を解説します。
管理画面>オンランストア>テーマ>カスタマイズ>Header へと進みます。項目の中にある「SEARCH」を見つけます。
「Enable live serch」のチェックを外します。

これでOKです。
検索結果画面の翻訳を変更する
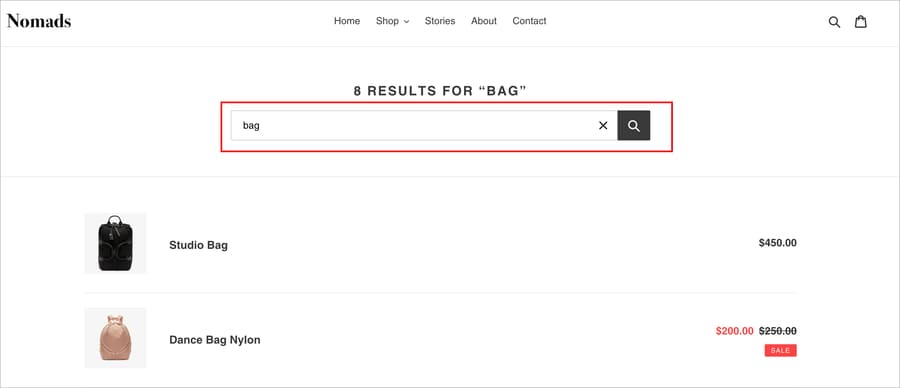
デフォルトの検索結果画面の見え方は以下です。
- 検索結果が1件のとき

- 検索結果が複数の時

どちらも日本語の翻訳がおかしいので、直していきます。
今回は以下のように直します。
「Search Results」に変更する
「‘product A’の検索結果|1件」に変更する
「‘product’の検索結果|9件」に変更する
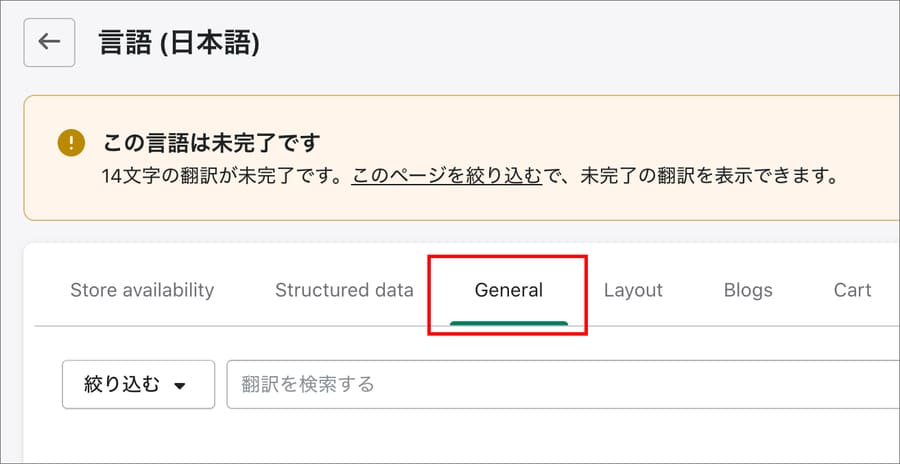
管理画面>オンラインストア>テーマ>言語を編集する へ進みます。

「General」タブをクリックします。

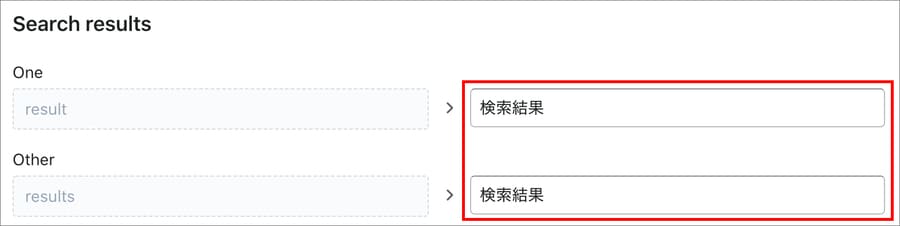
「Search Results」という項目を見つけます。

この翻訳を以下のように修正します。
「検索結果」に修正する
「検索結果」に修正する

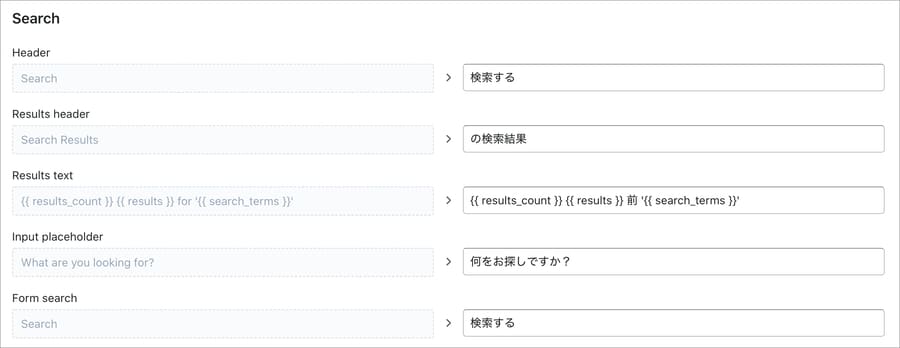
続いて「Search」という項目を見つけます。

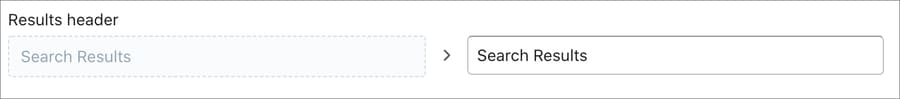
「Results header」の翻訳は「の検索結果」をとなっていますが、これを「Search Results」に変更します。変更が終わった状態は以下です。
「Search Results」に修正する

「Search Results」と英語にしたのは、デザイン上の都合です。「検索結果」でも「結果」でも何でもOKです。違和感のない翻訳を入れます。
続いて「Results text」部分を見つけます。
ここを次のように修正します。
「‘{{ search_terms }}’の{{ results }}|{{ results_count }}件」に修正する
修正が終わった状態は以下です。

最後に「保存」を押して修正完了です。

ストアフロントで確認します。たとえば「product」というワードで検索を行った場合は、以下の表示になっているはずです。

このままでも問題ないのですが、イタリック(斜体)が気になります。
最後にcssを調整して斜体をなくします。
スタイルを調整する
検索結果の文言が斜体になっているので、これを解除します。
デフォルトの状態では、
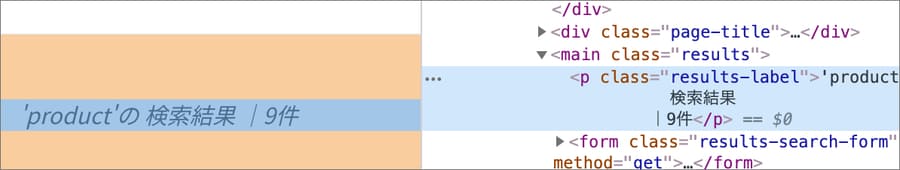
‘product’の検索結果|9件
のように、検索ヘッダー部分が斜体になっています。


斜体のままで問題ないよ
という場合は、この手順は不要です。
まず、斜体が当たっているクラス名を特定します。

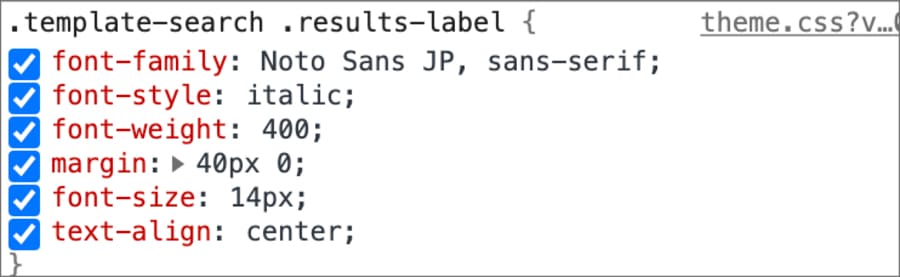
「.result-label」に「font-style: italic;」が設定されていることがわかります。

続いて、管理画面>オンラインストア>テーマ>コードを編集する をクリックして、コードエディタへ進みます。
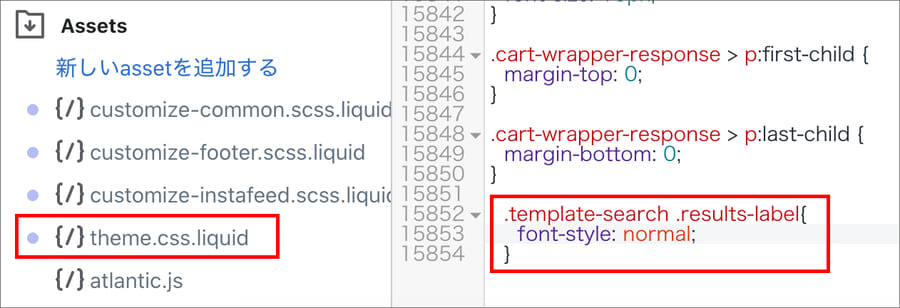
その後、Assetsフォルダ>thema.css.liquid を開きます。このcssファイルの中に、スタイルを修正する記述を入れてあげればOKです。

実際に記述したコードはこちら。
.template-search .results-label {
font-style: normal;
}
変更を保存してストアフロントで確認します。
斜体(イタリック)が解除されていれば、完了です。

コーディングが必要な場合(例:debut)
debut(デビュー)の検索結果をカスタマイズする場合はLiquidの編集が必要です。
公式ヘルプに方法が載っているので、参照しながら進めます。
英語でいろいろ書いてありますが、重要な箇所は以下です。
Searching only for certain types
You can restrict the type of objects that are returned by the online store search. For example, you can choose to return products, but not pages or articles. To control the objects that are returned, you need to use the type parameter.
The options are:
product – Search results contain matching products only.
article – Search results contain matching blog articles only.
page – Search results contain matching pages only.You can set the type parameter by using a hidden field in the search form within search.liquid.
日本語訳はこちら。
特定のタイプのみを検索する
オンラインストア検索によって返されるオブジェクトのタイプを制限できます。たとえば、商品のみを返させて、ページや記事は検索結果に返しません。返されるオブジェクトを制御するには、typeパラメーターを使用する必要があります。
オプションは次のとおりです。
product – 検索結果には、一致する商品のみが含まれます。
article – 検索結果には、一致するブログ記事のみが含まれます。
page – 検索結果には、一致するページのみが含まれます。typeパラメータは、product、page、articleをカンマで区切ることで、任意の組み合わせにすることができます。たとえば、検索結果をproductとarticleのみにさせたい場合は、typeをarticle,productと指定します。
デフォルトのタイプはですarticle,page,product。これは、検索結果に一致するブログ記事、ページ、および製品が含まれることを意味します。
search.liquid内の検索フォームの非表示フィールドを使用して、typeパラメーターを設定できます。
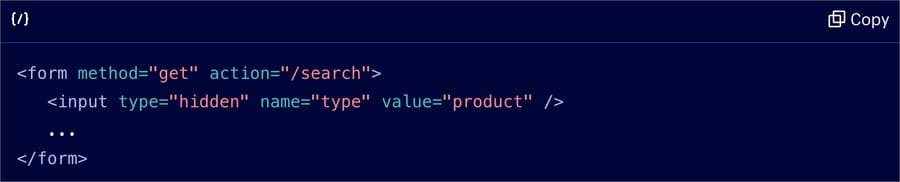
つまり、以下のように「name=”type”」かつ「value=”product”」と指定すると、検索結果を商品のみにできます。

修正が必要なのは2つのファイルです。
- search.liquid
- search-drawer.liquid
簡単に2つのファイルの違いを説明します。

つまり、
- ①検索結果ページ内の検索窓で検索した時
- ②サイトヘッダーの検索窓から検索した時
の動きが別々のファイルで定義されているので、両方のファイルを編集する必要があります。
仮に①だけ「検索結果を商品のみ」にカスタマイズしたとしても、②で検索されたときには検索結果が商品だけにはなりません。
両方をカスタマイズして、同じ挙動にする必要があるのです。
なお、公式ヘルプには「search-form.liquid」を修正するように、との記述がありますが、正しくは「search-drawer.liquid」です。

おそらくアップデートでファイル名が変わったんでしょうね。
ヘルプが更新されていないのだと思います。
search.liquidを修正する
管理画面>オンラインストア>テーマ>コードを編集をクリックして、エディタを開きます。「Template」フォルダの中にある「search.liquid」を見つけます。
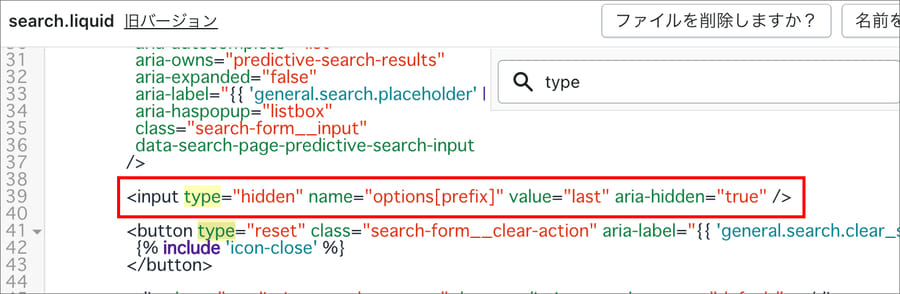
「search.liquid」内を「type」で検索をかけて、39行目あたりの以下の記述を見つけます。

この部分を以下に変えます。
<input type="hidden" name="type" value="product" aria-hidden="true" />
変更するのは2箇所です。
name=”type” に変更する
value=”product” に変更する
これでOKです。
「検索結果ページ内の検索窓で検索した時」の検索結果が「商品」のみになりました。
search-drawer.liquidを修正する
管理画面>オンラインストア>テーマ>コードを編集をクリックして、エディタを開きます。「Snippets」フォルダの中にある「search-drawer.liquid」を見つけます。
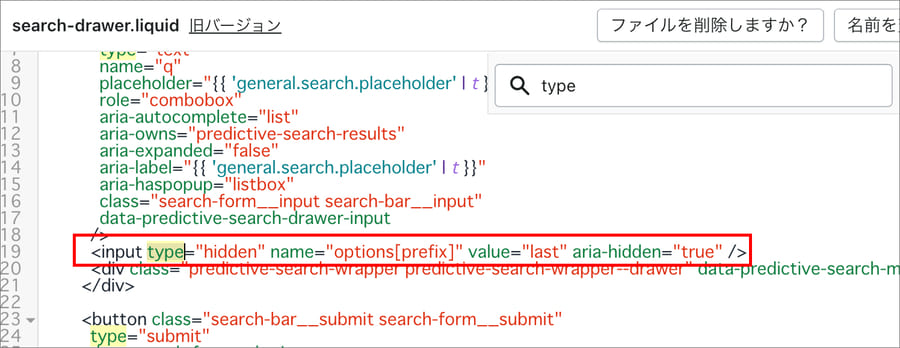
「search-drawer.liquid」内を「type」で検索をかけて、19行目にある以下の記述を見つけます。

この部分を以下に変えます。
<input type="hidden" name="type" value="product" aria-hidden="true" />
変更するのは2箇所です。
name=”options[prefix]”
name=”type” に変更する
value=”last”
value=”product” に変更する
これでOKです。
「サイトヘッダーの検索窓から検索した時」の検索結果が「商品」のみになりました。
そもそも検索結果はどうあるべきか?
そもそも、サイト内検索結果はどうあるべきか? という問題があります。
- 検索結果を商品のみにするべきか?
- 商品もブログ記事もページ(固定ページ)も出すべきか?
- 商品とブログ記事にすべきか?
正直、ECサイトなら「商品のみ」にすべきです。
お客さんは商品を買いに来ており、商品を探したいから検索をするのです。ならば、検索結果に商品だけを出してあげるのが親切ですし、CVRも上がるでしょう。
ですが、商品数が極単に少なく、むしろブログ等のコンテンツが充実している場合は、その限りではありません。
たとえば、
なんてサイトの場合は、商品とブログの検索結果にしても良いかもしれません。
参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
この記事のポイントをまとめます。
サイト内検索をカスタマイズする方法は2つです。
ノーコードの場合は、オンラインストア>テーマ>カスタマイズから可能です。liquidを編集する場合は「search.liquid」や「search-drawer.liquid」といったファイルを検索します。
カスタマイズの参考なる公式のヘルプは以下です。
今回の記事はここまでです。
















