
Shopifyのテーマファイルで「.scss.liquid」を使っていたらエラーが起きた。
カスタマイズ画面を開こうとすると、スタイルシートのコンパイルエラーが起きる。
原因と解決策を教えて欲しい。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
【Shopify】SCSS使用時のコンパイルエラーについて

Shopifyのテーマファイルで「.scss.liquid」を使っていると、スタイルシートのコンパイルエラーが起きることがあります。
カスタマイズ画面を開こうとすると、「Issue detected」というエラーメッセージが表示され、コンパイルエラーのメッセージが表示されるのです。
原因は、SCSSのファイルの記述が長すぎてタイムアウトするためです。2024年時点で、Shopifyでの「.scss.liquid」の利用は非推奨なので、CSSに書き換えるのが一番の解決策です。
ただ、もしかしたら諸般の事情でCSSへの書き換えができないケースがあるかもしれません。
その場合の解決策は、「.scss.liquidのファイルを2つに分ける」になります。
海外のコミュニティの投稿記事を見ながら、この問題を解説します。
SCSS使用時のコンパイルエラーの対処法の対処法を解説
「.scss.liquid」を使っていてコンパイルエラーが出た際の対処法を解説します。
前述の通り、ShopifyでSCSSの利用は非推奨です。
なので、
となります。
この時期を書いているのは2024年。2020年の後半にSCSS非推奨の方針が出たので、流石にもうSCSSを使っているサイトはないと思いますが・・・。
①カスタマイズ画面でのコンパイルエラー
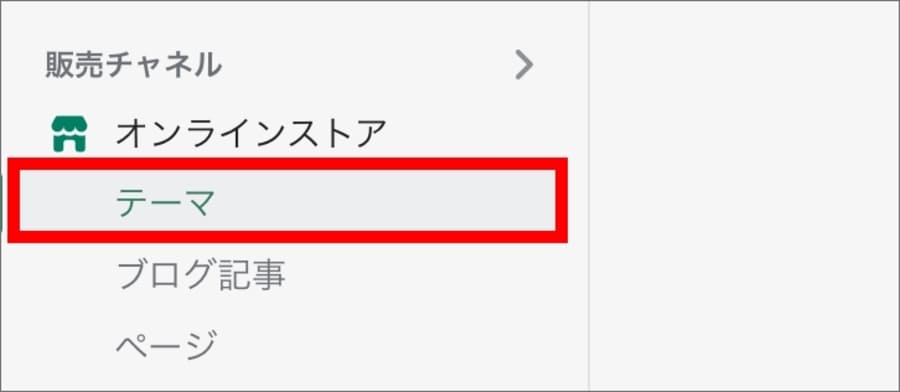
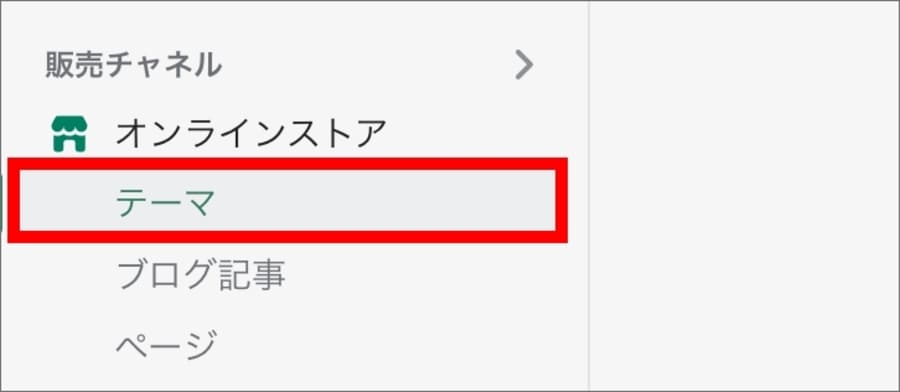
オンラインストア>テーマへと進み、

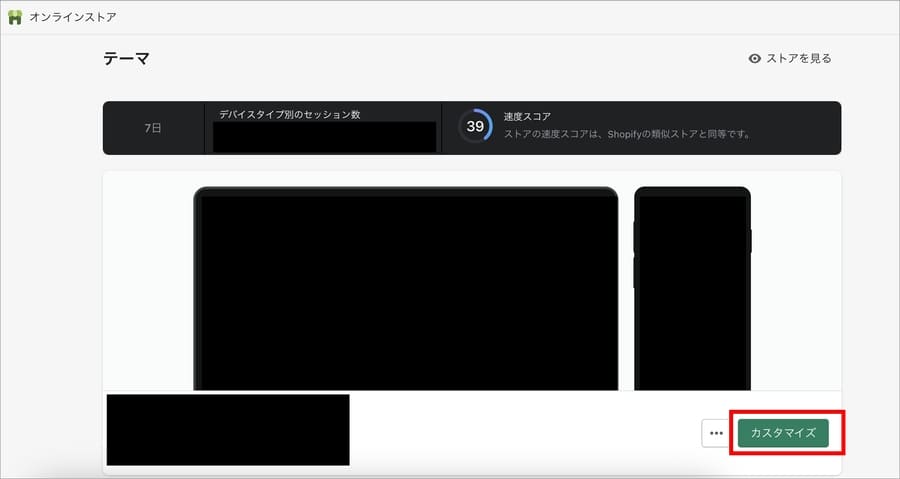
カスタマイズを押します。

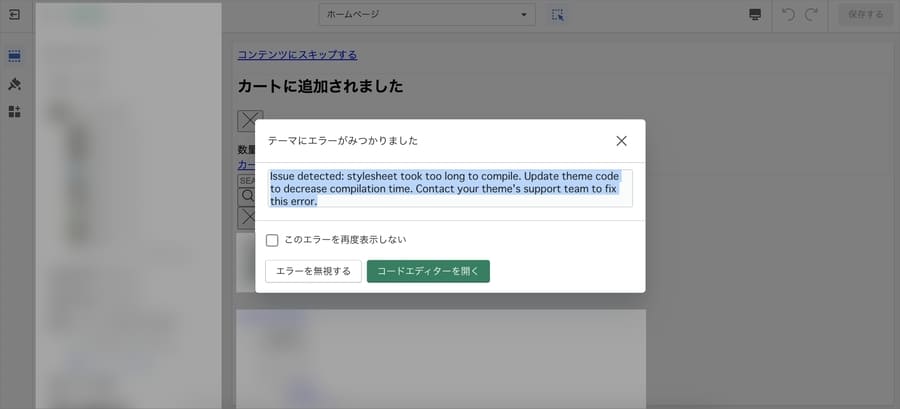
すると、「テーマにエラーが見つかりました」と表示されて以下のエラーメッセージが表示されます。

よく見ると、後ろにあるサイトのプレビューに全くスタイルが当たっていないことがわかります。
英語のエラーメッセージを翻訳すると次の通り。
コンパイルの時間がかかりすぎて、タイムアウトしてしまったようです。
これは記述の長いSCSSの場合に発生します。私の経験ですが、15000行くらいの長さになると、コンパイルエラーが起きます。
②海外のコミュニティでも同様のケースが報告されている
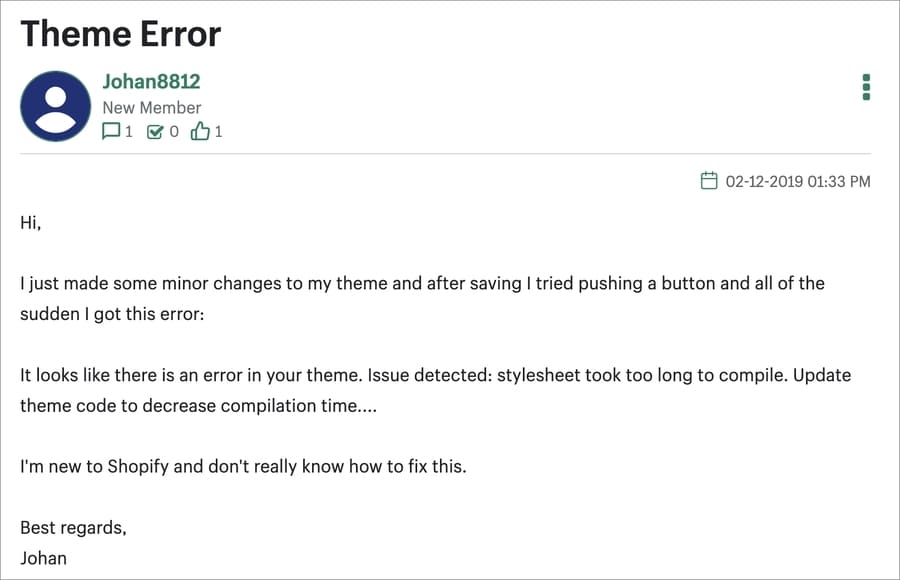
海外のShopifyコミュニティを見てみると、同様の問題に悩んでいるトピックが立っていました。

Theme Error
I just made some minor changes to my theme and after saving I tried
pushing a button and all of the sudden I got this error:
It looks like there is an error in your theme. Issue detected: stylesheet took
too long to compile. Update theme code to decrease compilation time….
I’m new to Shopify and don’t really know how to fix this.
【日本語訳】
テーマエラー
テーマを少し変更し、保存した後、ボタンを押そうとしたら、突然このエラーが発生しま
した。
あなたのテーマにエラーがあるようです。問題が検出されました: スタイルシートのコンパ
イルに時間がかかりすぎました。コンパイル時間を短縮するためにテーマコードを更新して
ください…。
私はShopifyの初心者で、これを修正する方法がよくわかりません。
上記の方はShopify初心者のようで、全く分からないと言ってます。コーディングの知識がないと、こんなエラーは何を言っているか分からないですよね。
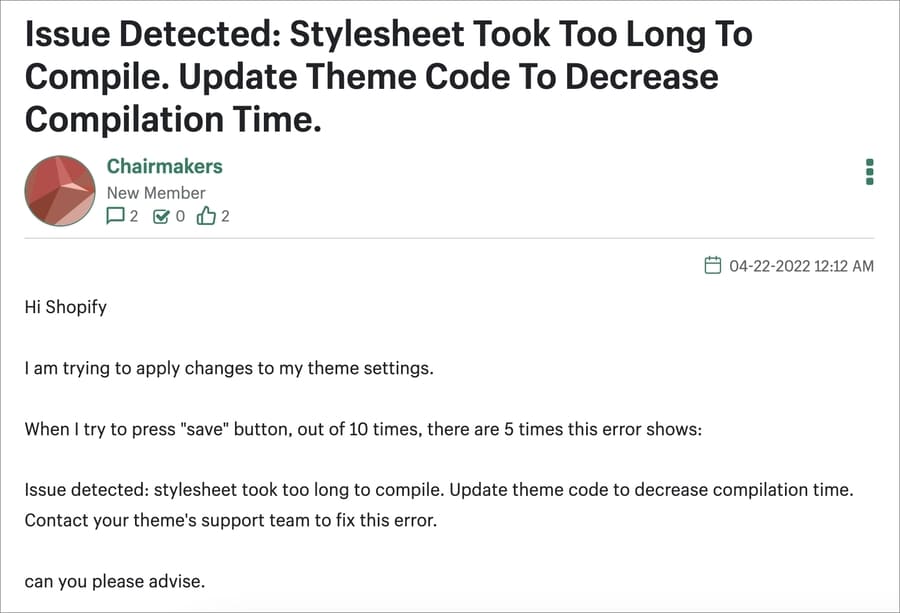
下記の方は10回中5回程度の確率でエラーが起きるとのことでした。
たしかに、私が実際に遭遇したケースでもエラーが起きない時とエラーが起きる時がありました。

Hi Shopify
I am trying to apply changes to my theme settings.
When I try to press “save” button, out of 10 times, there are 5 times this
error shows:
Issue detected: stylesheet took too long to compile. Update theme code to
decrease compilation time. Contact your theme’s support team to fix this
error.
can you please advise.
こんにちは、Shopify
テーマ設定の変更を適用しようとしています。
「保存」ボタンを押そうとすると、10回中5回、このエラーが表示されます。
問題が検出されました: スタイルシートのコンパイルに時間がかかりすぎました。コンパイ
ル時間を短縮するためにテーマコードを更新してください。このエラーを修正するには、
テーマのサポートチームに連絡してください。
アドバイスをください。
③暫定の解決策はSCSSファイルを2つに分けること
一番の解決策は「.scss.liquid」の使用を中止して、CSSのみでスタイルを記述することです。
ただ、どうしてもそれができない場合は、SCSSファイルを2つに分けることで解決する場合があります。
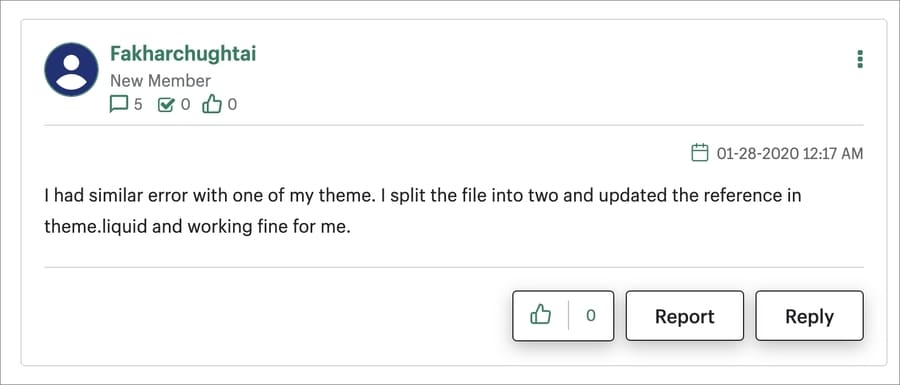
ヒントとなるのは、コミュニティ内の以下の投稿です。
要は1ファイルだとデータ量が多すぎてコンパイルに時間がかかるので分けてしまおう、ということです。

I had similar error with one of my theme. I split the file into two and
updated the reference in theme.liquid and working fine for me.
私もあるテーマで同じようなエラーが発生しました。私はファイルを2つに分割
し、theme.liquidの参照を更新し、正常に動作しています。
④実際に「.scss.liquid」を分割してみる
では、実際に「.scss.liquid」を分割してみます。
まずはオンラインストア>テーマへと進みます。

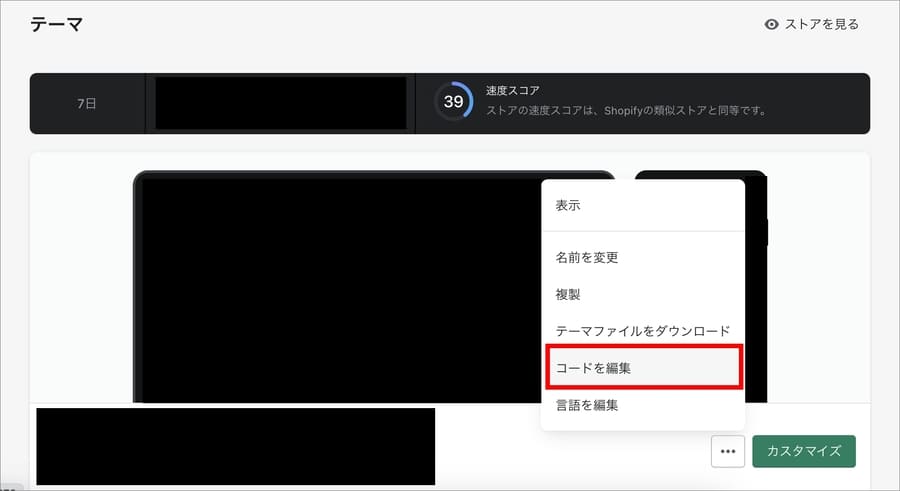
3つの点「・・・」をクリックして、「コードを編集」を押します。

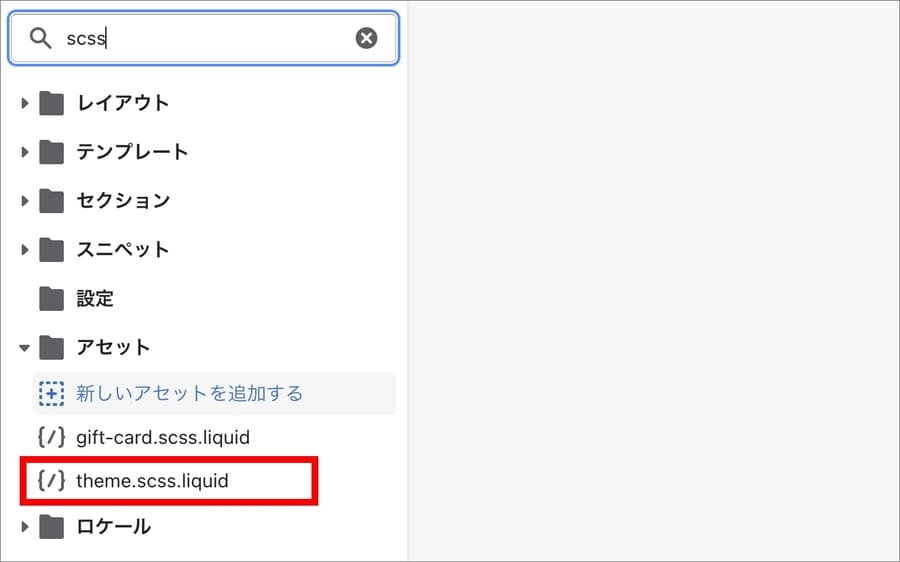
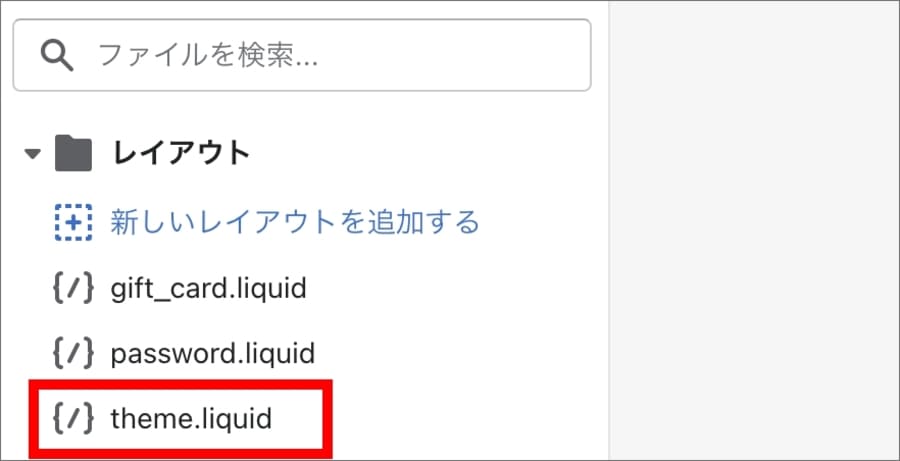
問題となっている「.scss.liquid」を見つけます。

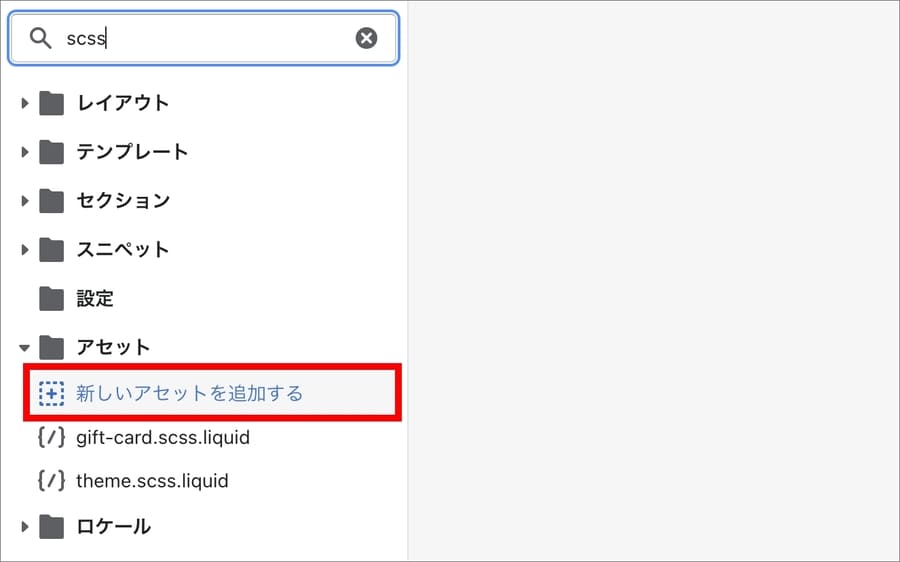
アセット>新しいアセットを追加する を押します。

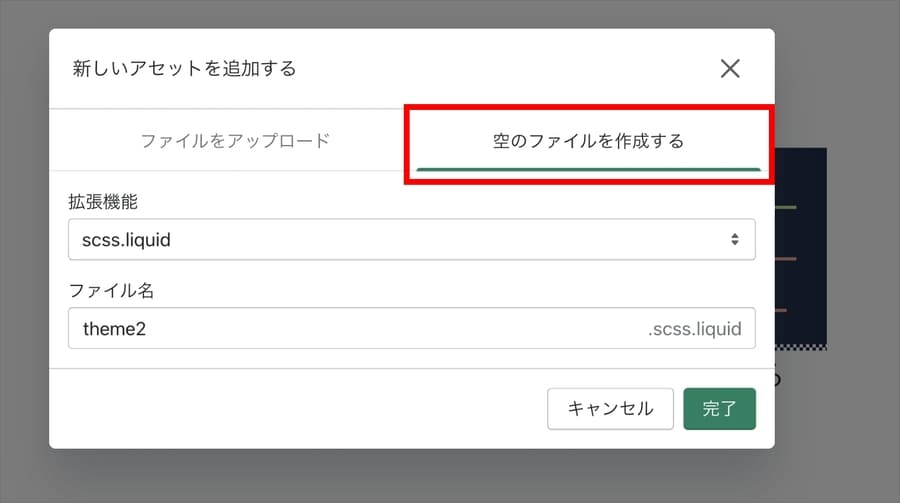
「空のファイルを作成する」を押して、拡張機能は「.scss.liquid」を選択し、ファイル名を適当に入力します。

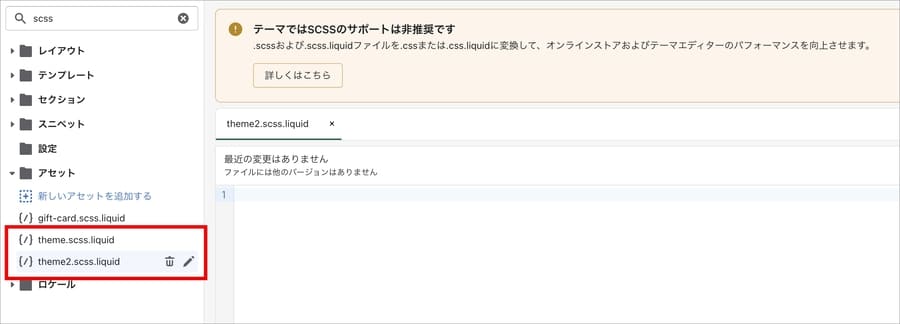
これで、新しい「.scss.liquid」を作成することができました。
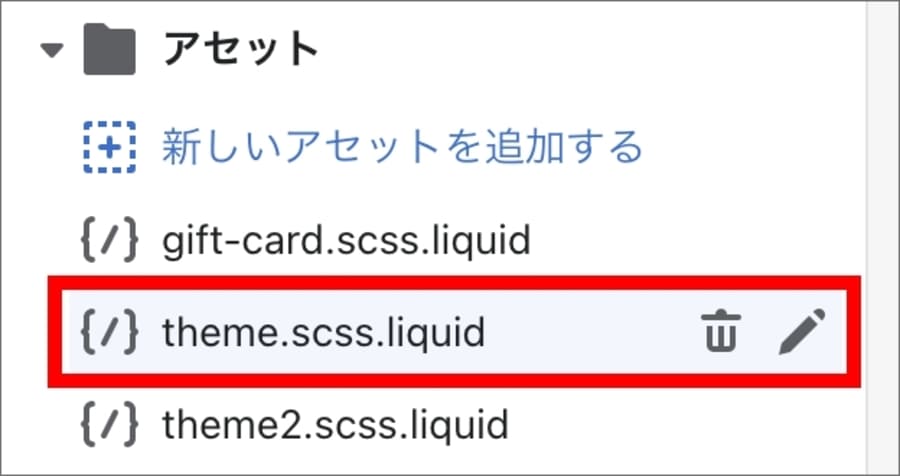
もともと存在していたのが「theme.scss.liquid」で、今回新たに作成したのが「theme2.scss.liquid」です。

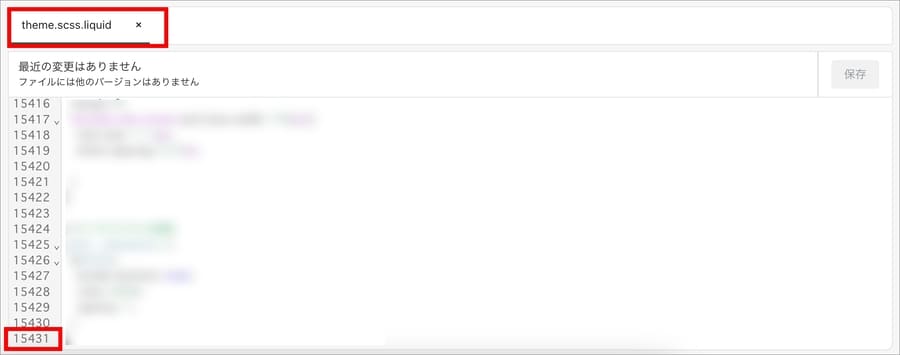
もともとの「theme.scss.liquid」を開きます。

行数を見てみると、約15000行あります。
1万を超えてくると、コンパイルエラーが起きがちですね。

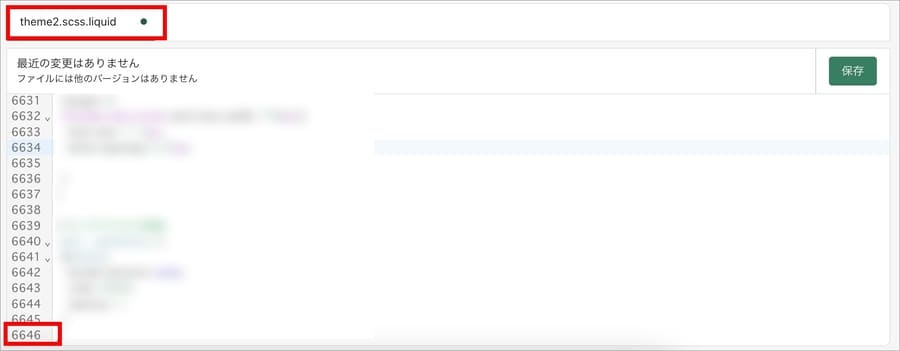
だいたい半分くらいのコードをガバっと切り取り、新しく作った「theme2.scss.liquid」に貼り付けます。
6646行分貼り付けました。

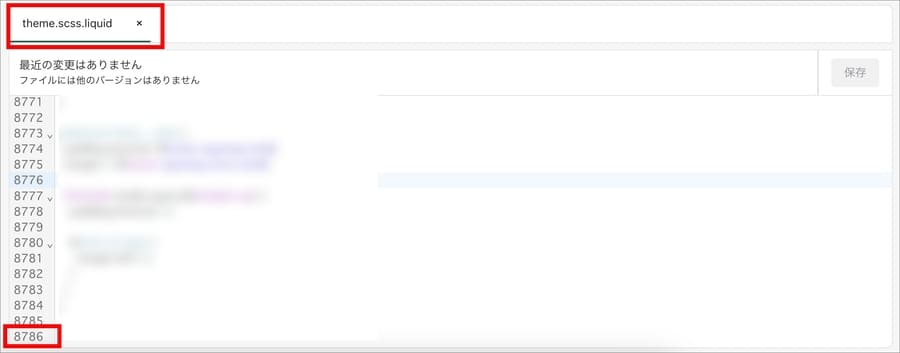
これで、もともと存在していた「theme.scss.liquid」の方は8786行まで減りました。
これくらいまで減らしておけば大丈夫です。

⑤theme.liquidで分割したファイルを読み込む
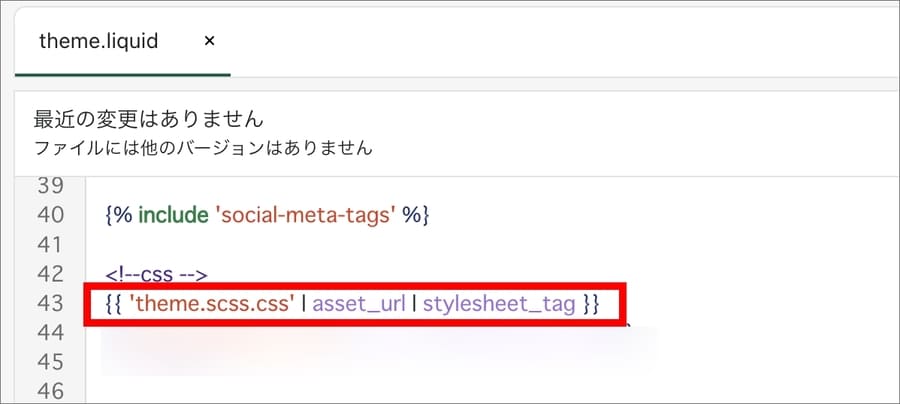
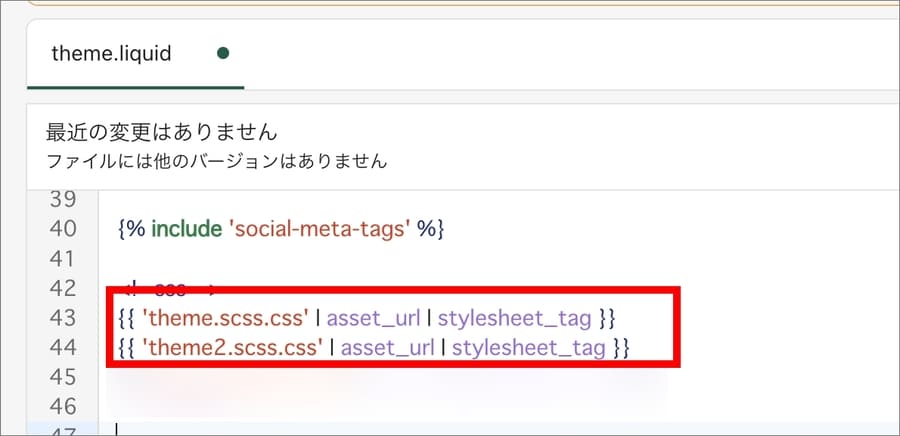
続いて、theme.liquidを開いて新しく作成した「theme2.scss.liquid」を読み込ませる記述を作ります。

もともと存在している「theme.scss.liquid」の読み込み記述の下に、

「theme2.scss.liquid」の読み込み記述を記載すればOKです。

⑥もう一度カスタマイズ画面にアクセスする
では、コンパイルエラーが解消されたか確認しましょう。
オンラインストア>テーマへと進みます。

確認したいテーマの「カスタマイズ」を押します。

これでエラー表示が出なくなればOKです。
もしまだエラー表示が出る場合は、分割するファイル数を増やしてみましょう。
ただ、繰り返しになりますがShopifyでのSCSSは非推奨です。
CSSに書き換えた方が無難です。
ShopifyでのSCSS利用は非推奨です

公式が発表している通り、ShopifyでのSCSS利用は非推奨です。
この記事を書いているのは2024年ですが、公式は2020年から非推奨を訴えています。
詳しくはShopify公式の以下の記事をご覧ください。
曰く、
メンテナンスの問題に加え、Sassを削除するとマーチャントがShopifyを扱う際に大幅なスピードアップになることがわかりました。ピュアなCSSのアプローチにした場合、スタイルシートのサイズに応じて、読み込み時間を数秒短縮できます。Liquid Sassスタイルシートの平均コンパイル時間が2,000msなのに対して、Liquid CSSスタイルシートの場合は300msです。
とのことです。
サイト内では他の理由も挙げられていますが、SCSSはサイトを遅くする原因だと指摘されています。
テーマファイルはCSSで作成しましょう。
参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
この記事のポイントをまとめます。
今回の記事はここまでです。
















