WordPressで作ったサイトにパスワードを設定して、一般の人には見られないようにしたい。
Basic認証(ベーシック認証)という手段もあるけど、.htaccessは触りたくない。プラグインで解決できたら嬉しい。
こんなことを考えている人へ。
この記事のポイントは以下です。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■WEB制作を学ぼう■■
WordPressのプラグイン「Password Protected」でサイトにアクセス制限をかける方法
WordPressのプラグイン「Password Protected」を利用すると、サイトにパスワード認証をかけることができます。
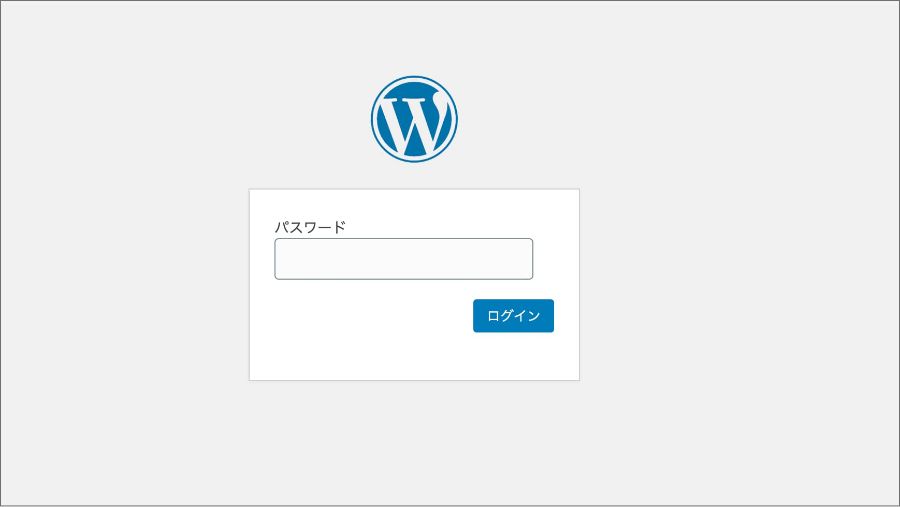
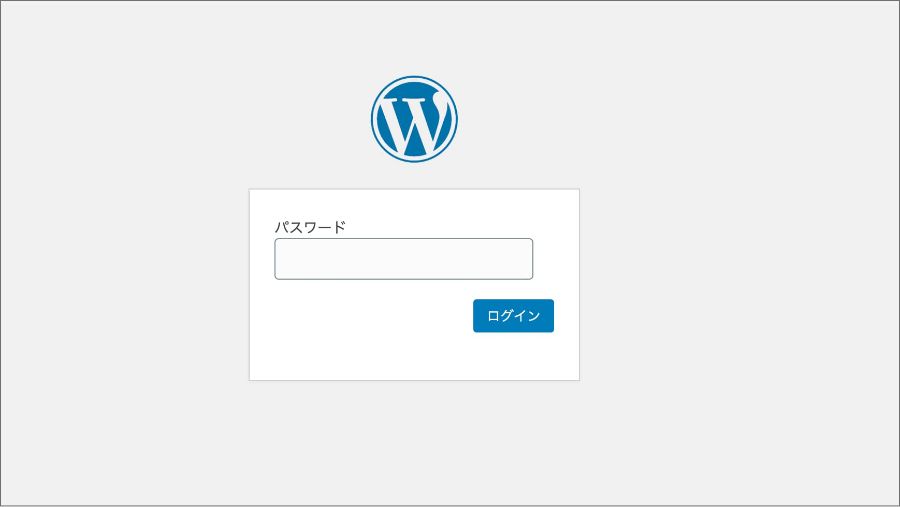
パスワード設定したサイトのURLにアクセスすると以下の画面が表示され、パスワードの入力が求められます。いわゆるBasic認証(ベーシック認証)のような機能です。

このプラグラインは、
という方におすすめです。
①Password Protectedをインストールする
まず、ワードプレスのダッシュボード(管理画面)にログインします。
そして、プラグイン>新規追加をクリックします。

プラグインの検索窓に「Password Protected」と入力します。

名前が似ているプラグインが何件か表示されるかもしれませんが、目当てのプラグインは以下です。

この記事を書いている2020年10月16日時点で最終更新が3週間前。
WordPressの最新バージョンである「5.5.1」に対応しています。
インストールが完了したら「有効化」を押下します。
これで「Password Protected」が使えるようになりました。
ちなみに、新しくプラグインをインストールする際は以下の点をチェックすることをおすすめします。
プラグインの中には、長い間更新されておらず古いまま放置されているものもあります。そういったプラグは、WordPressの不具合を発生させたり、セキュリティ上のリスクもあるので、避けたほうが無難です。
②「Password Protected」の管理画面でパスワード設定を行う
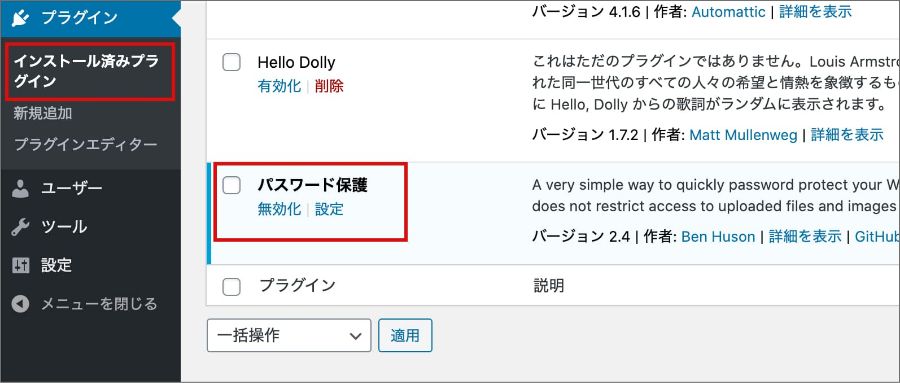
インストール前は「Password Protected」という名前だったのですが、インストール後は日本語化されて「パスワード保護」と表示されるようになります。

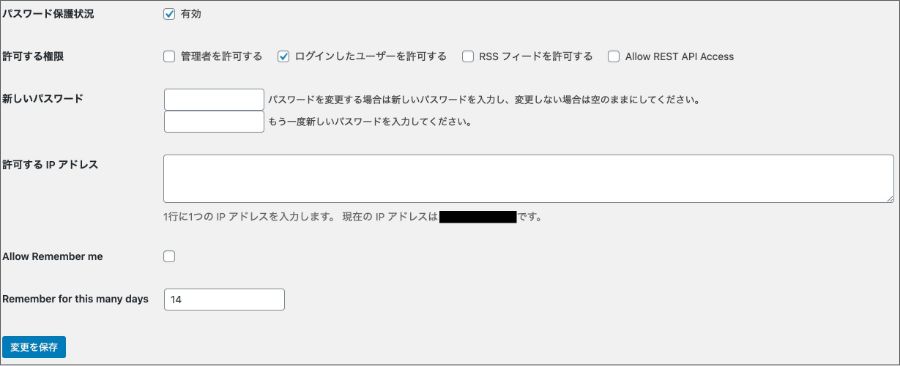
設定画面は以下です。

各項目を次のように設定していきます。
パスワード保護状況
パスワード保護を機能させるかどうかを選択します。保護をかけたいので、「有効」にチェックを入れます。
許可する権限
サイト管理者やログインしたユーザーに対してはパスワード保護をかけたくない場合は、この2つにチェックを入れます。毎回パスワード入力を求める場合はチェックを外します。「RSSフィードを許可する」と「Allow REST API Access」はチェックなしでOKです。
新しいパスワード
サイトのパスワードを設定します。入力欄から分かる通り、パスワードの変更も可能です。
許可するIPアドレス
「このIPアドレスからはパスワードなしでサイトが閲覧できるようにさせたい」という場合はここに入力します。ケースとしては、「会社内からのアクセスはすべてパスワードなしで閲覧できるようにしたい」などの場合でしょうか。
Allow Remember me
ここにチェックを入れると、パスワード入力画面で「ログイン状態を維持するかどうか」を選択するボックスが出現します。
Remember for this many days
ここに記載の数字の期間は、パスワードの再入力が不要になります。14日間はデフォルトです。仮に「1」にすれば1日間だけパスワードの再入力が不要になります。
すべて入力し終えたら「変更を保存」を押下します。
③パスワードが設定されていることを確認する
設定が完了したらサイトにアクセスしてみましょう。
以下の画面のようにパスワード入力欄が表示されたら問題なく設定ができています。

今回、WordPressプラグインPassword Protectedを使った理由
先日、GMOのiclusta(PlanManager)というレンタルサーバーでWordPressをインストールしました。そのインストールの過程で.htaccessを編集しました。
iclusta(PlanManager)には、.htaccessを直接編集しなくても、管理画面からBasic認証(ベーシック認証)をかけることができる仕組みがあります。しかし、手動で.htaccessを編集した関係で、管理画面からBasic認証を設定することができなくなりました。
そのため、WordPressプラグインのPassword Protectedを利用しました。
- 【関連記事】【GMO】iclusta(PlanManager)にWordPressをインストールする方法
- 【関連記事】【GMO|iclusta】WordPressサイトのURLをルートディレクトリで表示
レンタルサーバーによってはBasic認証(ベーシック認証)を簡単に設定できる
レンタルサーバーによっては、Basic認証(ベーシック認証)を管理画面から設定することができます。手動で.htaccessを編集しなくて済むので安心です。
前述のGMOのiclusta(PlanManager)もそうですし、このブログで使用しているエックスサーバーでも利用可能です。
まとめ
この記事のポイントをまとめます。
今回はここまでです。