
Shopifyの「コラボレーター」の権限付与の方法を知りたい。
ストアにコラボレーターを招待する方法や、招待を送った後の操作方法を知りたい。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
【Shopify】コラボレーターの権限付与(招待)の方法を解説します
Shopifyのコラボレーターの権限付与(招待)の方法を解説します。
コラボレーターの機能を使うことで、外部のスタッフを簡単に自分のストアに招待できます。Web制作会社、広告代理店、運用代行などの外部ユーザーにサイトを弄ってもらう時によく使う機能です。
なお、開発ストアの所有権を移行した場合は、コラボレーターの権限が自動で付与されます。この場合はリクエストは不要です。
【関連記事】【Shopify】ストアの所有権を移行する方法【画像付きで解説】

①パートナーダッシュボードからコラボレーターのリクエストを送信する
まずは、パートナーダッシュボードからコラボレーターのリクエストを送信します。
クライアントから、

ストアを見てほしい
と言われたら、

では、コラボレーターのリクエストを送信しますね
みたいな感じで話が進みます。
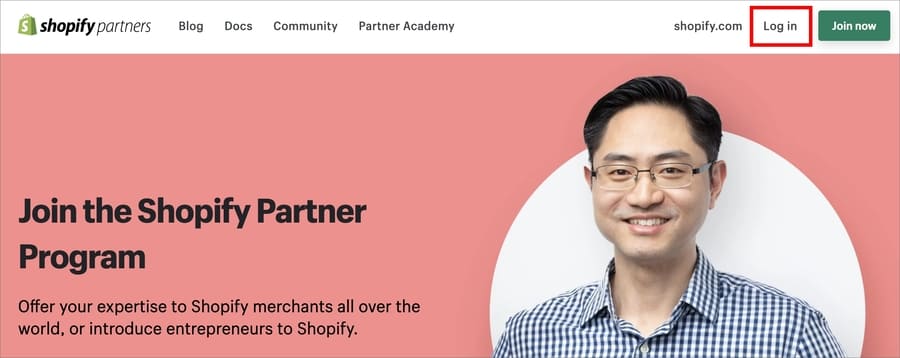
Shopify Partnersにアクセスし、ログインします。

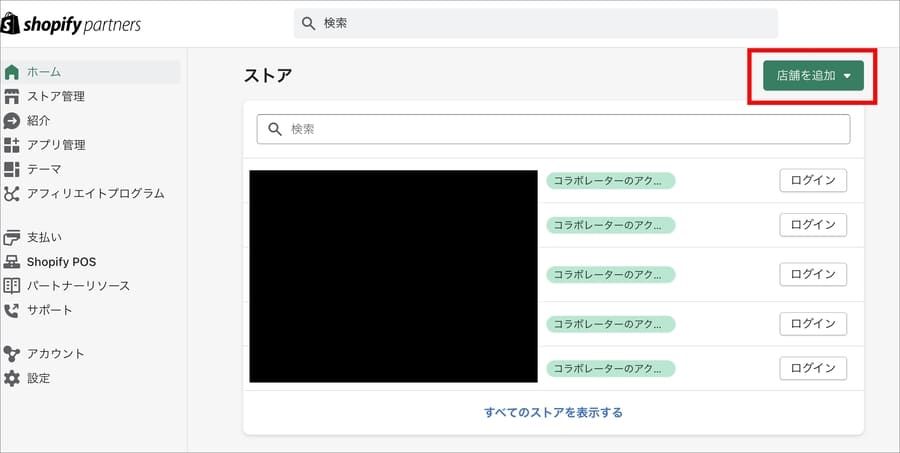
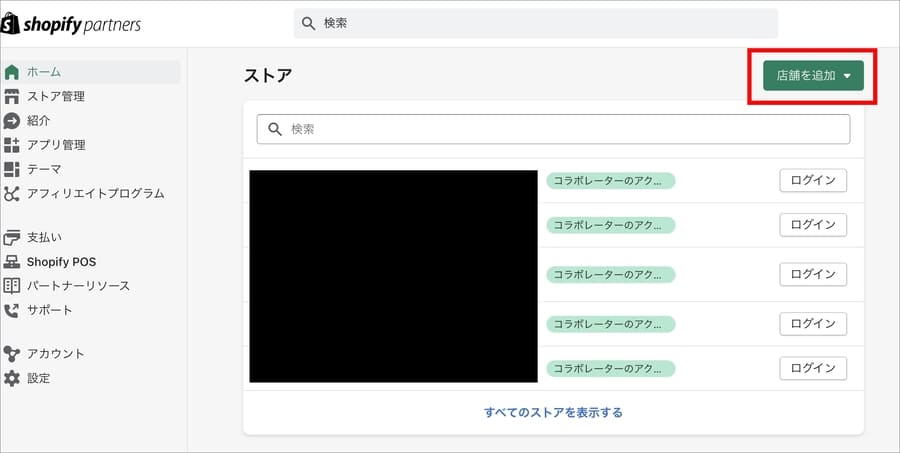
ログインしたら、「ホーム」画面にある「店舗を追加」を押します。

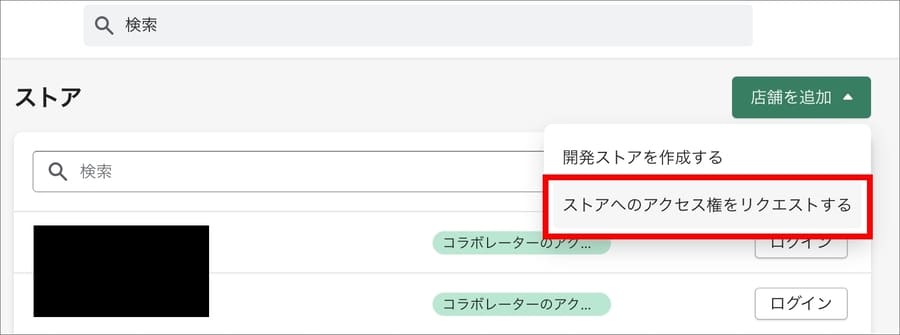
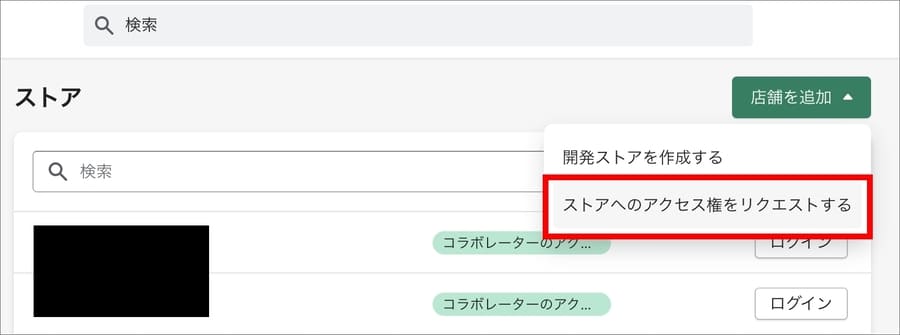
すると、
という選択肢が出るので、「ストアへのアクセス権をリクエストする」を押します。

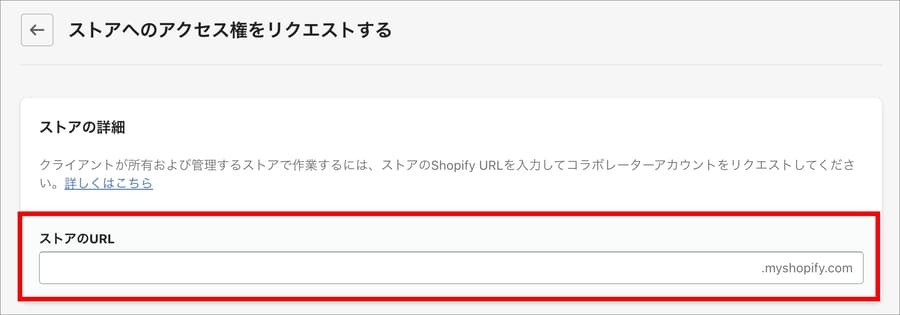
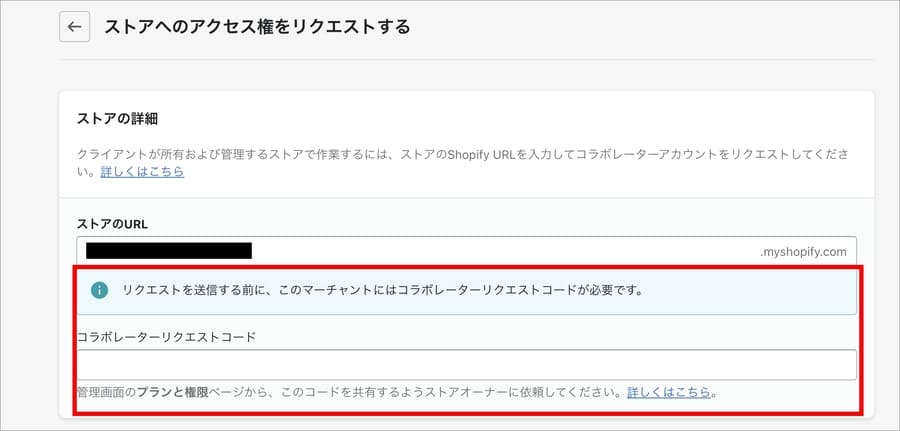
アクセス権が欲しいストアのURLを入力します。

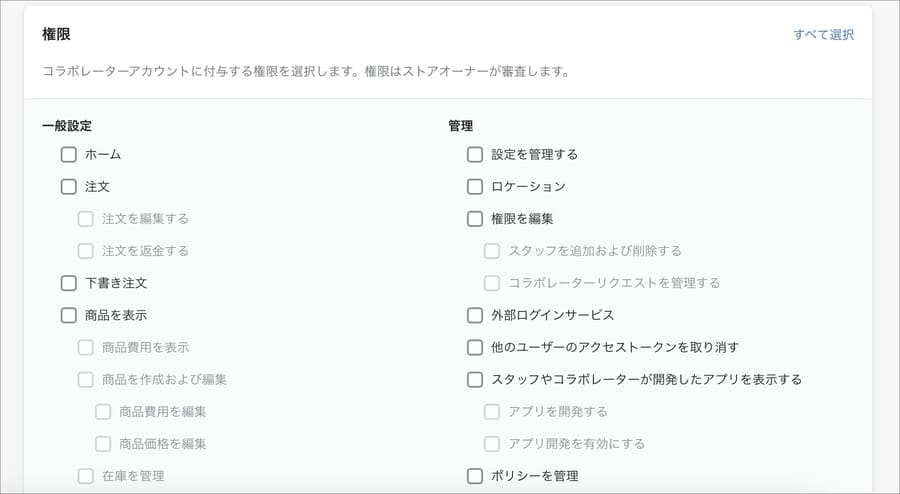
そして、付与して欲しい権限レベルを選択します。

すべてにチェックを付けることもできますが、セキュリティの観点や不要なトラブルを避けるため、必要な権限だけを申請しましょう。
たとえば、ストアのコーディングやカスタマイズが目的でコラボレーターのリクエストを行う場合は、「注文」や「ロケーション」などの権限は不要です。
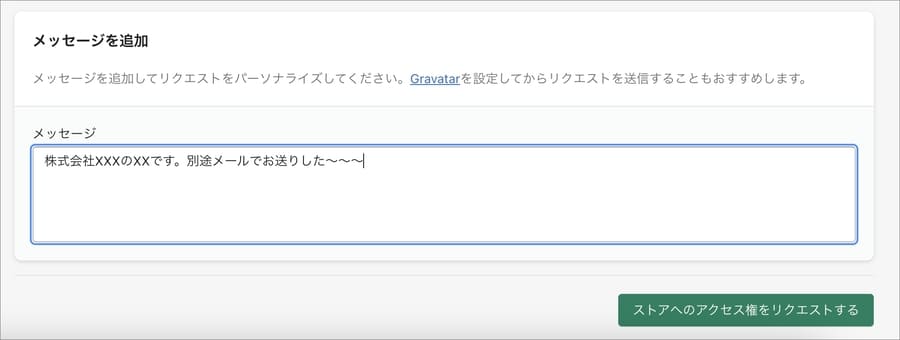
最後にメッセージを追加します。
別途メールや電話でやりとりしているのでしたら、「●●の件で申請しました〜〜」など、挨拶を入れるとスムーズです。

ここまで完了したら「ストアへのアクセス権をリクエストする」を押します。
②コラボレーターのリクエストを承諾する
ここからは、コラボレーターのリクエストを受け取った側の作業について解説します。
リクエストを申請したのが外部の会社だとしたら、リクエストを承諾するのはストアオーナー側で行う作業になります。
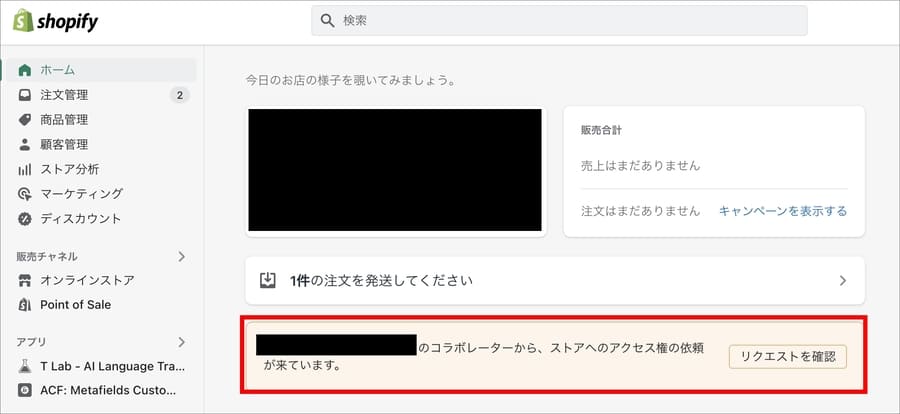
まずはShopifyにログインします。すると、ホーム画面にリクエスト通知が表示されます。「リクエストを確認」を押します。

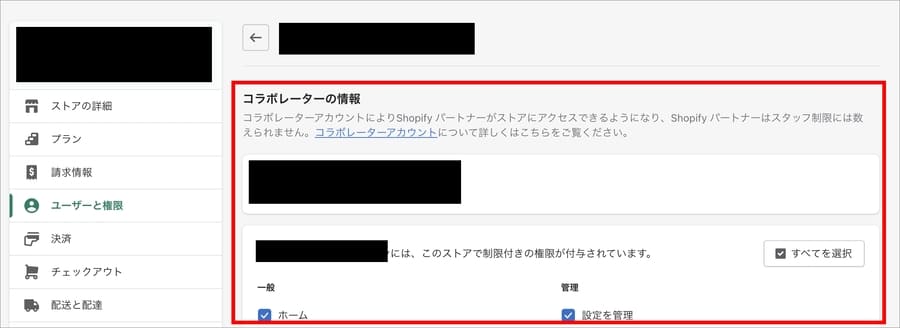
すると、リクエストを申請したユーザーの詳細情報を確認できます。

続いて、コラボレーターに付与する権限の設定を行います。

先ほどのステップで、”リクエストを送る側”は、自分に付与して欲しい権限を選択しました。ストアオーナーの側では、申請された権限の編集ができます。
たとえば、

「ロケーション」の編集権限も欲しいと申請が来たけど、これは不要だな・・・
という場合は、チェックを外せばOKです。
逆に、

受注処理を代行をして欲しいのに「注文管理」にチェックが入っていない・・・
という場合は、チェックをつければOKです。
また、アプリのアクセス権も編集できます。
アプリのインストールや購入などをコラボレーターに依頼しない場合は、チェックを外しましょう。

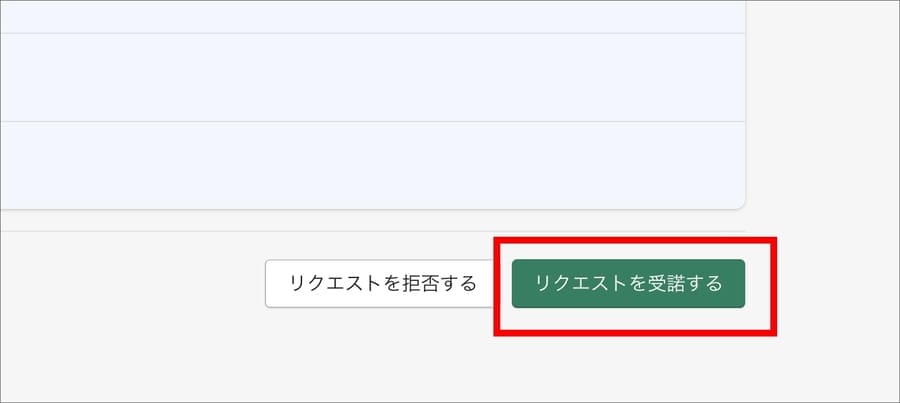
一通り確認が終わったら、「リクエストを受諾する」を押します。

付与する権限レベルが高いと注意喚起のメッセージが表示されます。
問題なければ「確定」を押します。

すると、コラボレーターが追加されました。

③コラボレーターのアクセス権が付与されたことを確認する
再び、”コラボレーターのリクエストを送った側”の話に戻ります。
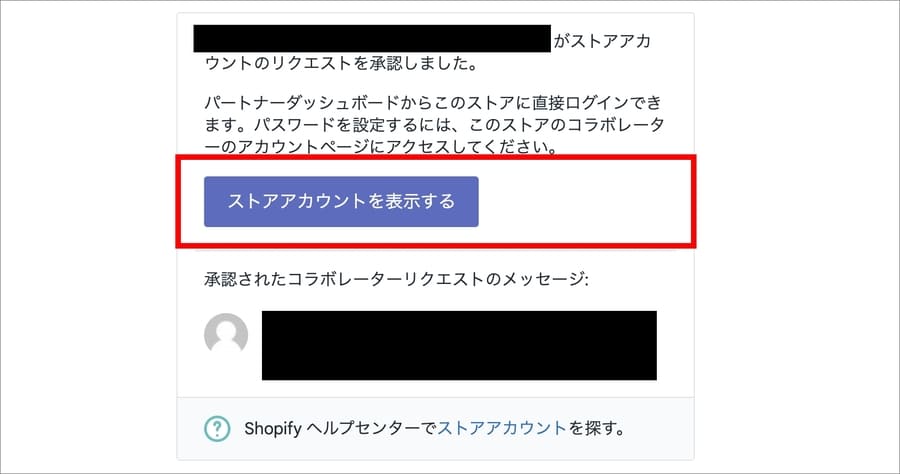
コラボレーターとしてのアクセスが承認されると、メールが届きます。
「⚫️⚫️がストアアカウントのリクエストを承認しました」というメールです。

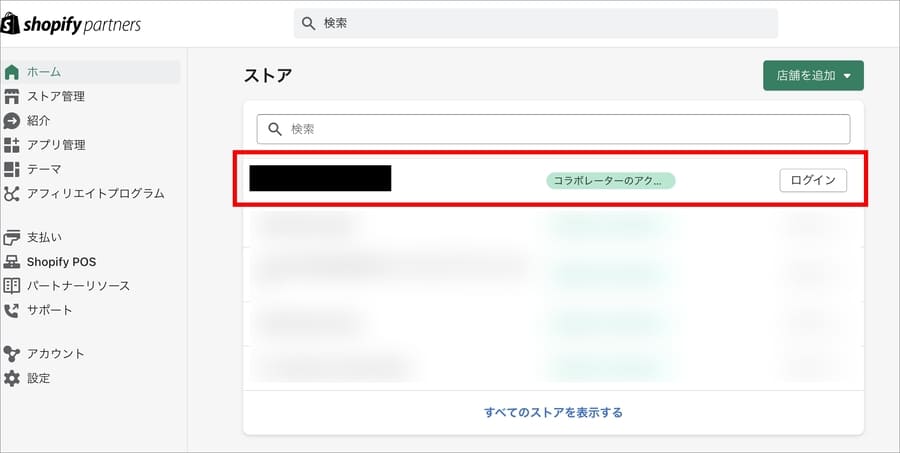
パートナーダッシュボードに行き、ストア名の横に「コラボレーターのアクセス」と表示されていたら、無事アクセス権が付与されています。
「ログイン」を押すことで、コラボレーターとしてストアにログインできます。

コラボレーターのリクエストコードの設定

初期状態では、誰でもストアにコラボレーターのリクエストを送信できてしまいます。
リクエストコードを設定することで、コードを知らない人しかリクエストを送れないようになります。
セキュリティ的にもこちらの方が安心です。
ぜひ設定しましょう。
①コラボレーターのリクエストコードの設定方法
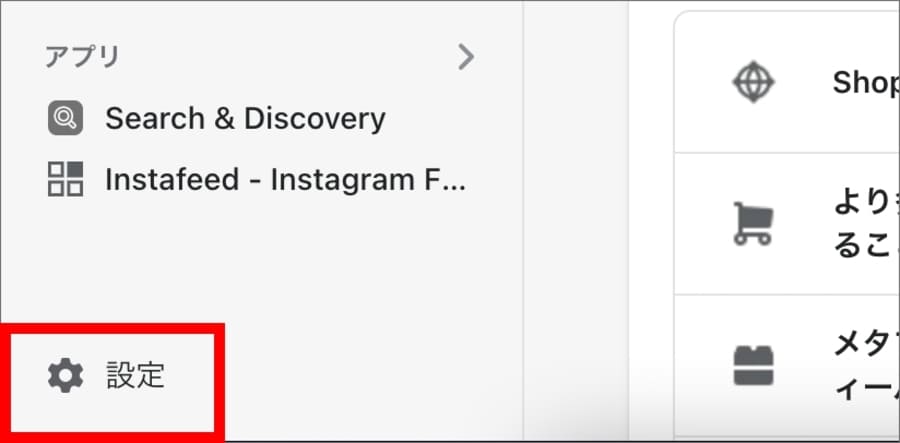
Shopifyにログインしたら「設定」を押します。

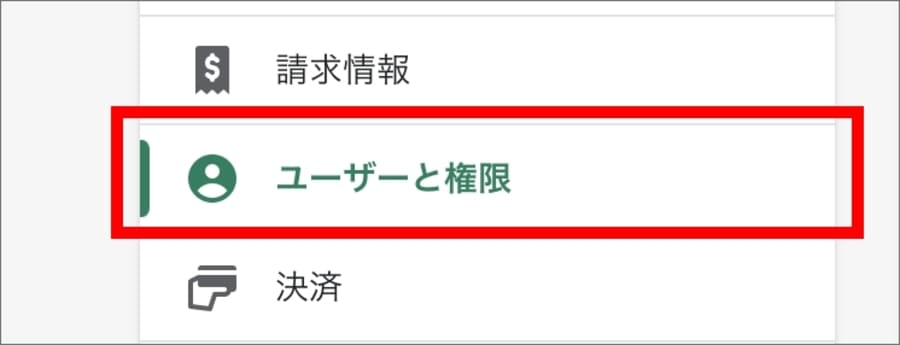
設定メニューの中から「ユーザーと権限」を押します。

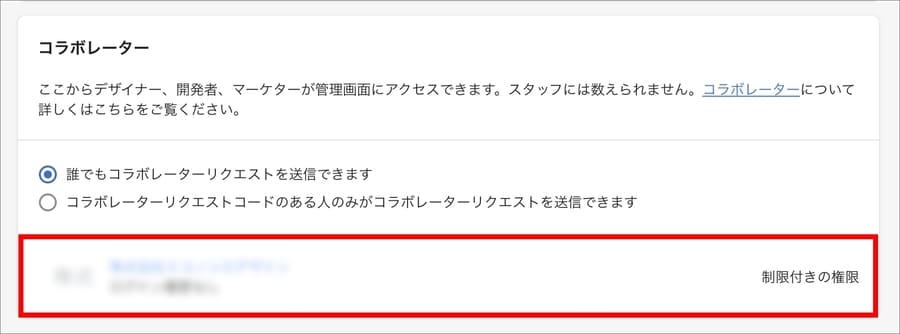
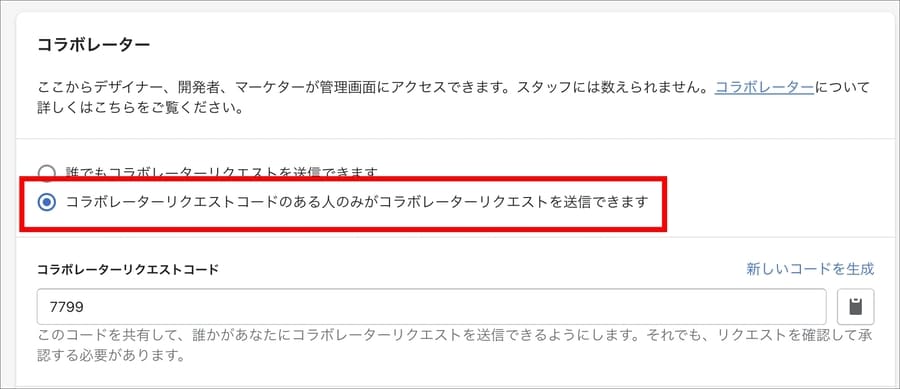
「コラボレーター」の項目で、
にチェックを入れます。
すると4桁の「コラボレーターリクエストコード」が生成されます。

②リクエストコードがある場合のコラボレーター申請方法
ストアにリクエストコードが設定されている場合、リクエスト申請時にコードの入力が求められます。
まずは、パートナーダッシュボードにログインします。

続いて、ホーム画面の「店舗を追加」を押します。

「ストアへのアクセス権をリクエストする」を押します。

「ストアURL」を入力した後に、リクエストコードが求められます。
ここに4桁のコードを入力すればOKです。

コラボレーターのリクエストを使うケース【事例紹介】

私の場合、コラボレーターのリクエストを使うケースは主に以下です。
要は自分が作っていないストアの構築等に参画する時ですね。
ちなみに、自分が作ったストアの場合は「所有権の移行」を行えば自動でコラボレーターの権限が付与されます。
詳しくは以下の記事をご覧ください。
【関連記事】【Shopify】ストアの所有権を移行する方法【画像付きで解説】

Shopifyのコラボレーターとは?

Shopifyのコラボレーターについて解説します。
また、理解を深めるのに役立つ参考資料も紹介します。
コラボレーターは共同作業を行うための機能
Shopifyの「コラボレーター」とは、ECプラットフォームを利用してビジネスを運営する際に他の人と協力して作業するための機能です。この機能を使用することで、複数の人が同じ店舗やオンラインストアにアクセスし、共同で作業することができます。
具体的には、オーナーが他の人をコラボレーターとして招待することで、彼らは共有されたアカウントにアクセスできます。コラボレーターは、商品の追加や編集、注文管理、顧客サポートなど、さまざまなタスクを担当することができます。
コラボレーターには、アクセス権限を与えることができます。たとえば、一部のコラボレーターには全ての操作権限を与え、他のコラボレーターには特定の操作のみを許可するといった具合です。これにより、チーム内の役割分担やセキュリティの管理が容易になります。
コラボレーターは、同じ時間帯に複数の人が作業することもありますが、Shopifyは自動的に変更履歴を追跡し、誰が何を行ったのかを明確に示します。これにより、チームのコミュニケーションや作業の整合性を確保することができます。
要約すると、Shopifyの「コラボレーター」は、複数の人がECビジネスを共同で管理するための機能であり、アカウントの共有とアクセス権限の管理を容易にします。
Shopify公式のコラボレーター関する参考記事

コラボレーターについては、Shopify公式ブログでも解説されています。
この公式ブログは役立つ情報が多いので、ぜひチェックしましょう。

公式のヘルプセンターにもコラボレーターの説明があります。
ヘルプセンターには、他にも役立つ情報が掲載されています。
【関連記事】【Shopify】Liquidのチートシートなど便利なサイトまとめ

参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
この記事のポイントをまとめます。
Shopifyでコラボレーターのリクエストを行う方法は次の通りです。
今回の記事はここまでです。
















