商品画像に説明文(キャプション)を付けたい。
画像だけだと商品の魅力が伝わらないので、商品画像に説明文(キャプション)を付けたいけど方法が分からない。
アプリやカスタマイズ方法があれば教えて欲しい。
こんなことを考えている方へ。
この記事のポイントは以下です。


■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
【Shopify】商品画像に説明文(キャプション)をつける2つの方法
Shopifyで商品画像に説明文(キャプション)をつける方法を解説します。
要するに、以下のしくみを実装する方法を解説します。

主な実装方法は次の2つです。
ただ、残念ながら手段①のShopifyアプリが先日サービス終了しました。
現状では②のLiquidカスタマイズをするしか方法がありません。
商品画像に説明文(キャプション)を追加することで、より分かりやすくユーザーに情報を伝えることができます。
といった活用ができます。
Shopifyアプリ「Clothes Media Helper」が開発終了

Shopifyアプリ「Clothes Media Helper」が、2024年6月10日をもってサービス終了となりました。
ノーコードで商品画像に説明文を追加できる便利なアプリでした。
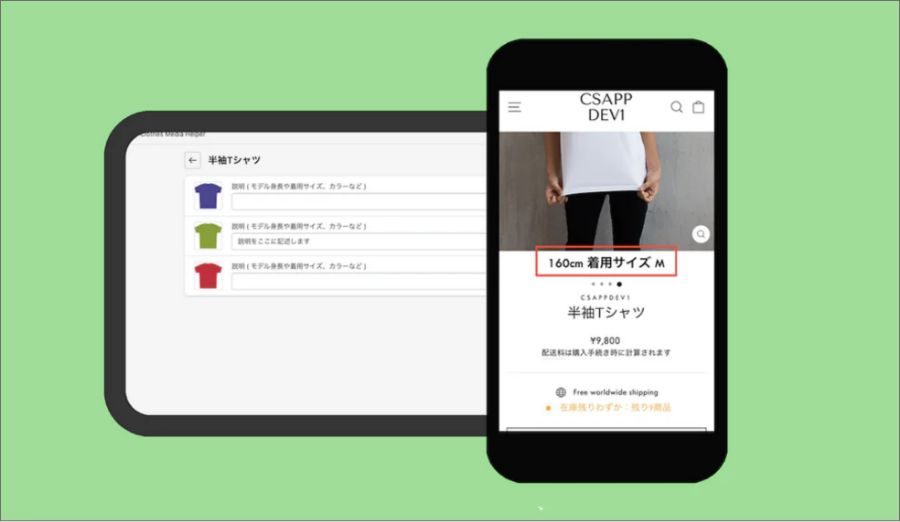
以下の画像のように、アパレルECでのモデル着用サイズの紹介などに活用できました。
商品画像1枚ごとに異なる文章を設定できたので、とても便利でした。

しかも無料で使えたんですよね。
ただ、前述の通りサービス終了となりました。

サービス終了に際して、アプリの開発会社からメールが届きました。
実際に届いた文面はこちら。
ご担当者様
「Clothes Media Helper」をご愛顧いただきまして誠にありがとうございます。
弊社アプリ「Clothes Media Helper」につきましては、Shopify App としてサービスを提供して参りましたが、
Shopifyにおけるアプリの需要の変化などにより今後も安定的にサービスを提供する事が難しく、
ご利用状況を鑑みサービスを終了させていただきます。
ご利用頂いておりましたお客様にはご迷惑をおかけいたしますが何卒ご理解賜りますようお願い申し上げます。
ご不明な点がございましたら、弊社お問い合わせまでご連絡よろしくお願い申し上げます。
■提供終了サービス Clothes Media Helper
■サービス終了日 2024年6月10日
■お問い合わせ先 再春館システム株式会社
サービス終了に際して、アプリの開発会社とやりとりをしたのですが、代替アプリはなさそうでした。
現状、こうした機能を使いたい場合はカスタマイズするしかなさそうですね。
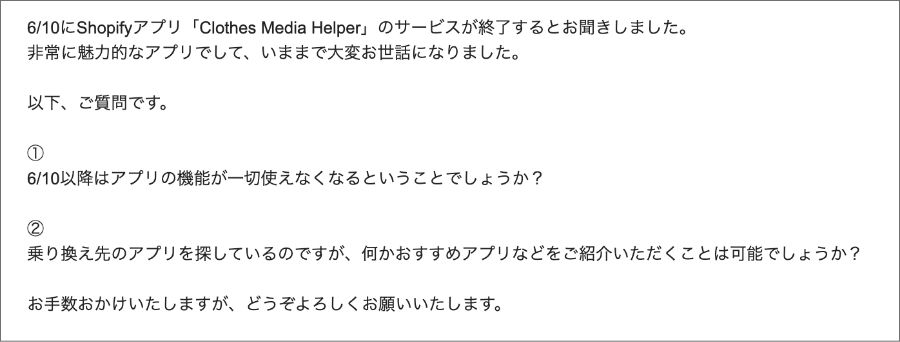
※以下は私の質問

6/10にShopifyアプリ「Clothes Media Helper」のサービスが終了するとお聞きしました。
非常に魅力的なアプリでして、いままで大変お世話になりました。
以下、ご質問です。
①6/10以降はアプリの機能が一切使えなくなるということでしょうか?
②乗り換え先のアプリを探しているのですが、何かおすすめアプリなどをご紹介いただくことは可能でしょうか?
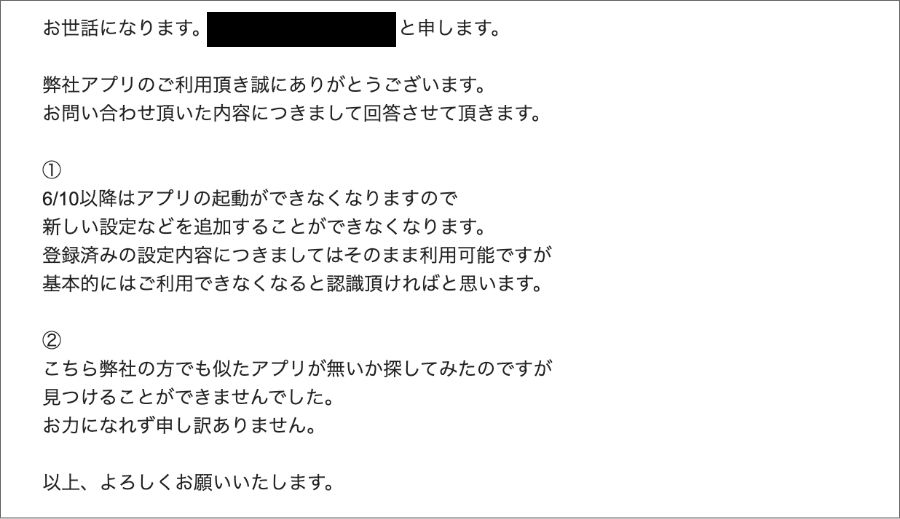
※以下は先方の回答

①
6/10以降はアプリの起動ができなくなりますので
新しい設定などを追加することができなくなります。
登録済みの設定内容につきましてはそのまま利用可能ですが
基本的にはご利用できなくなると認識頂ければと思います。
②
こちら弊社の方でも似たアプリが無いか探してみたのですが
見つけることができませんでした。
お力になれず申し訳ありません。
上記の通り、2024年6月10日以降はアプリの起動はできなくなるが、登録済みの内容についてはそのまま使えるとのことでした。
なお、アンインストールの際はアプリを削除するだけでは不十分です。
テーマエディターを開いて、Liquidの編集が必要になります。

表示を一切削除いただく手順としましては
アプリのアンインストールだけではストアフロントの表示までは変わりませんので
Liquidの修正が必要になります。
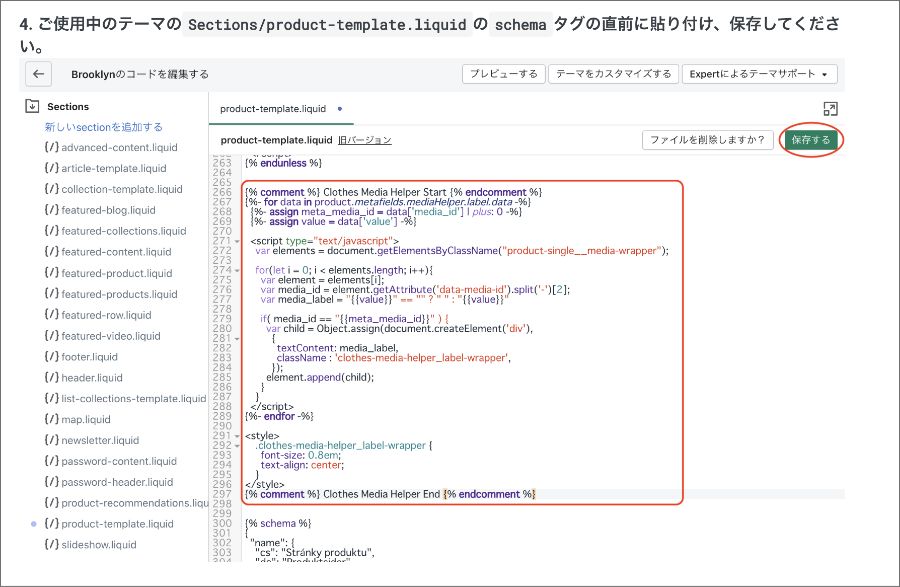
具体的には、インストール時に記載した以下の記述を削除する必要があります。
product-template.liquid に記載されているコードです。

【コピペ可能】商品画像に説明文(キャプション)をつけるためのカスタマイズ方法

アプリが使えなくなったので、Liquidカスタマイズでの実装方法を解説します!
商品画像に説明文(キャプション)をつけるための手順は次の通りです。
今回は画像の「代替テキスト(Alt属性)」に入力した情報を使って説明文(キャプション)を表示させます。
では、順番に解説します。
なお、コードを編集する際は必ずバックアップを取得してください。
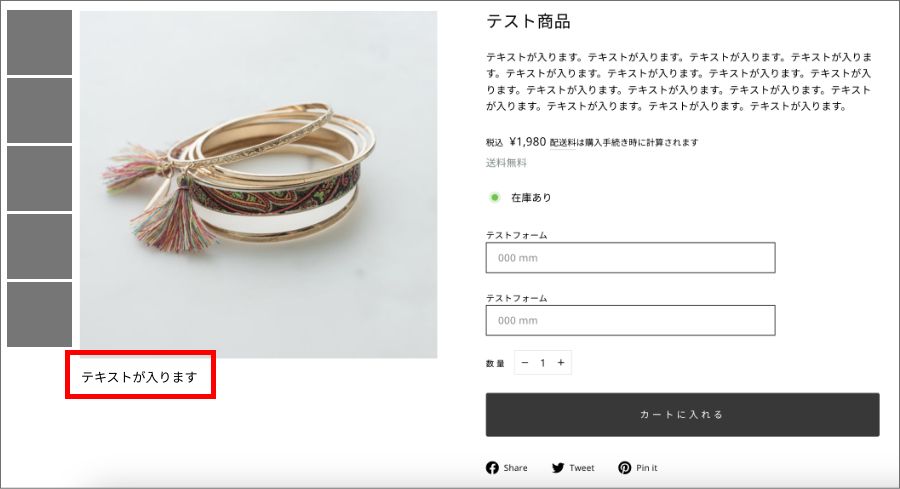
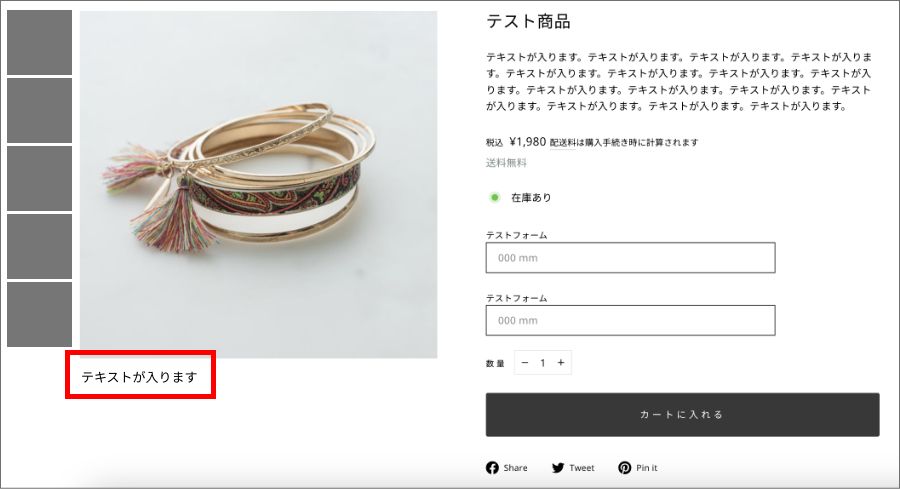
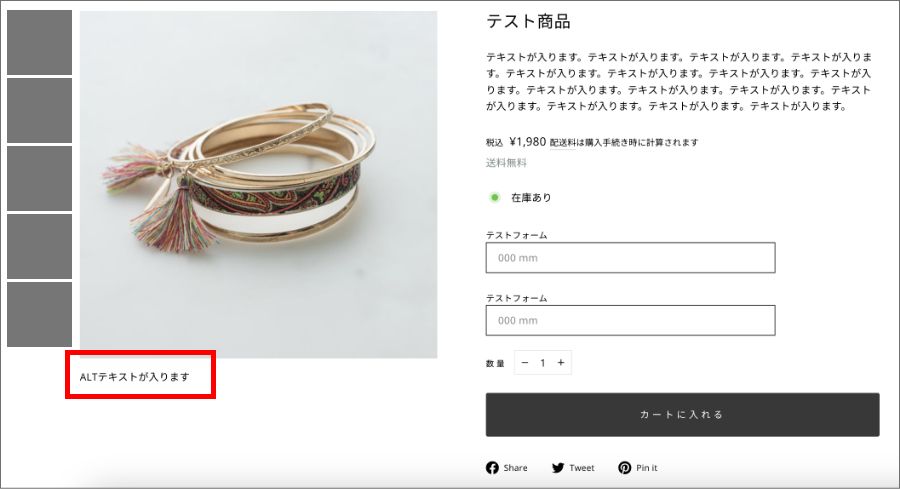
①完成系はこちら

完成系はこちらです!

商品画像に下にテキストが表示されているのが分かると思います。
画像1枚ずつに異なるテキストを設定できるようにします。
②商品管理で「代替テキスト」に表示させたいテキストを入れる
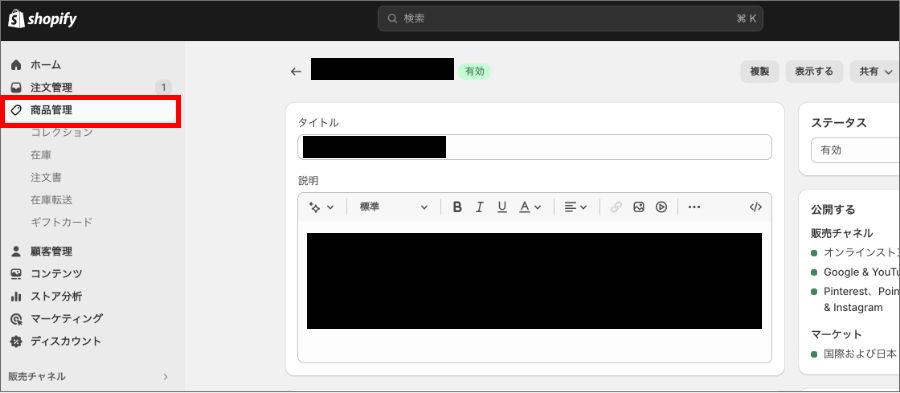
まずはShopifyの管理画面にアクセスして、商品管理を開きます。

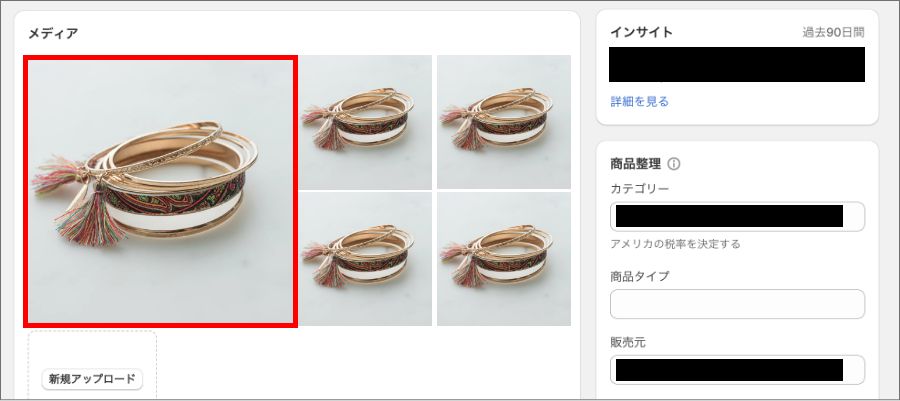
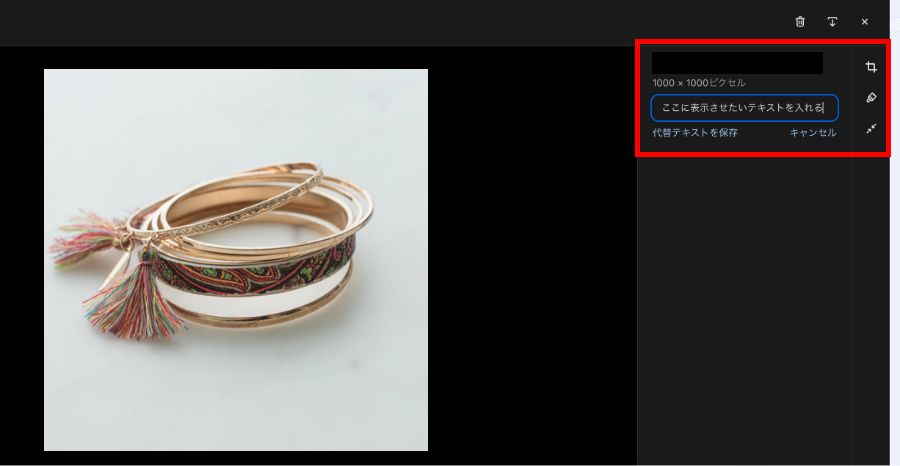
「メディア」のエリアから、キャプション(説明文)を入れたい商品画像をクリックします。

すると以下のような画面が開きます。
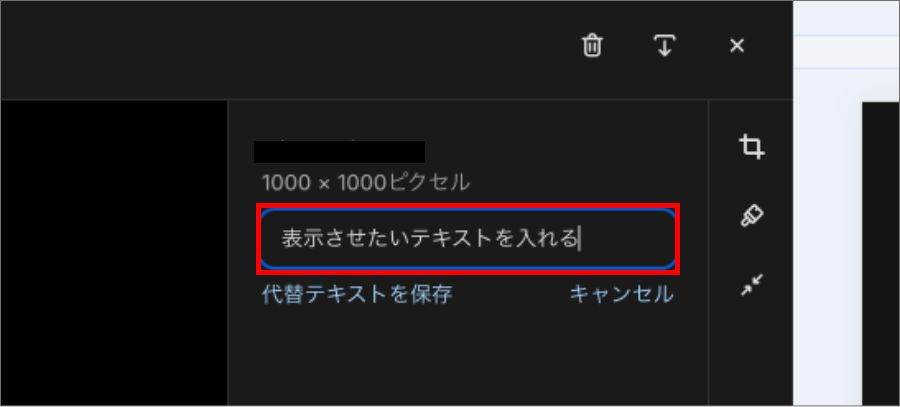
右上の方にある、代替テキストを登録するエリアを見つけます。

フィールドに表示させたい文字列を入力します。
そして、「代替テキストを保存」を押します。

③Liquidを編集する

次はLiquidを編集します!
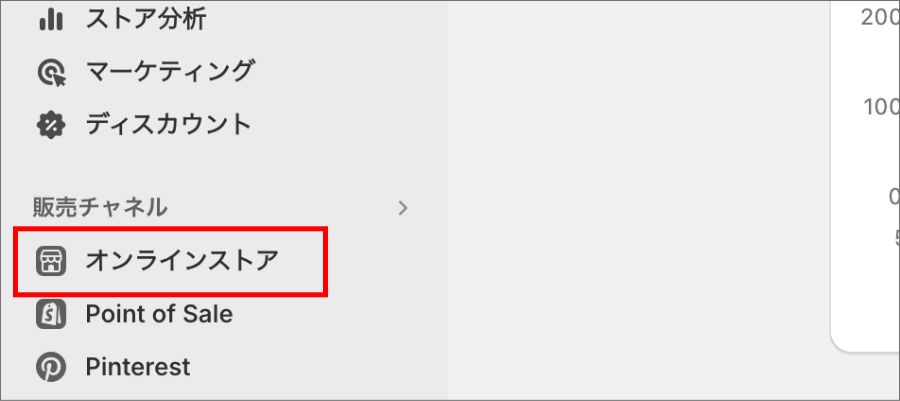
Shopify管理画面のメニューから「オンラインストア」を選択します。

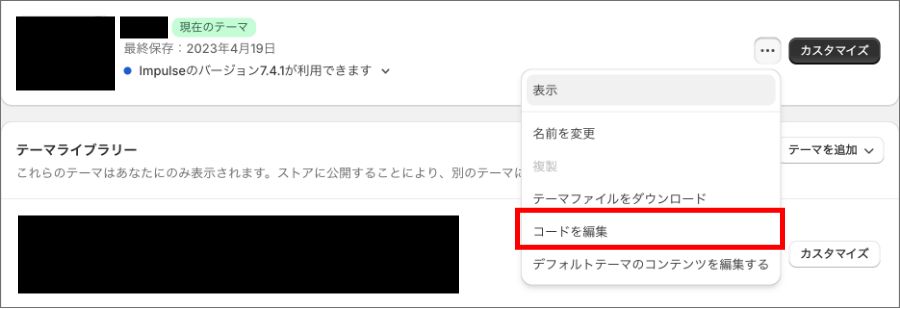
そしてテーマ>コードを編集を押します。

コードエディターが開くので、商品画像に関係するファイルを探します。
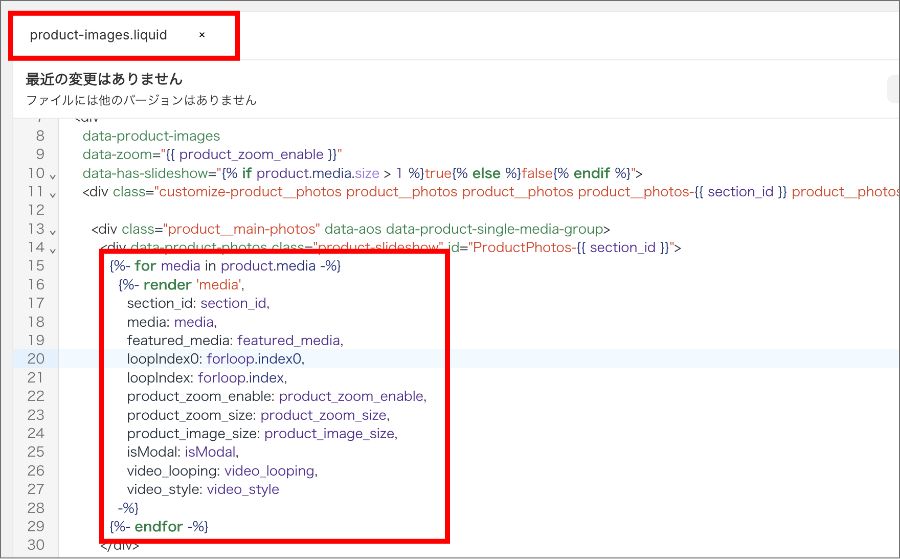
ファイル名は使用しているテーマによって異なります。今回は有料テーマ「impulse」を例に取ります。impulseの場合、まずはproduct-image.liquidを開きます。
コードを見ると、商品画像の記述はスニペットの「media.liquid」を呼び出していることがわかります。
以下の赤枠部分ですね。

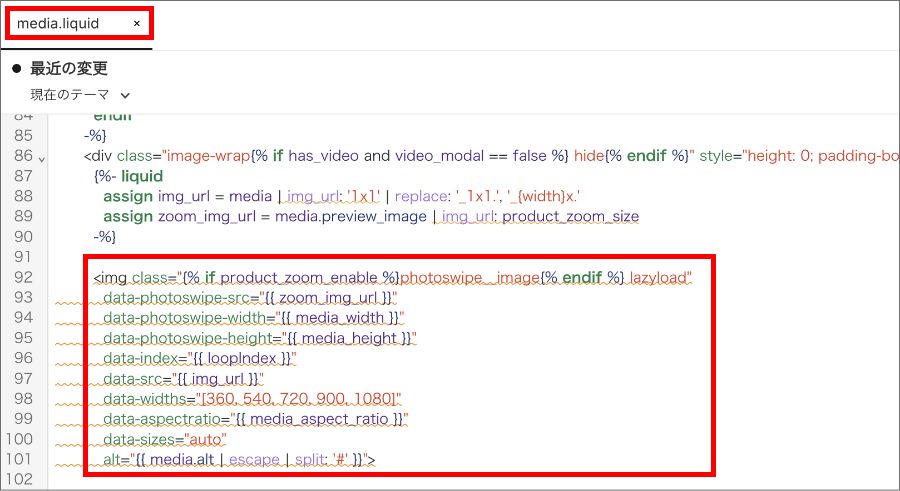
ということで、media.liquidを開きます。
そして、商品画像がループしている部分を見つけます。

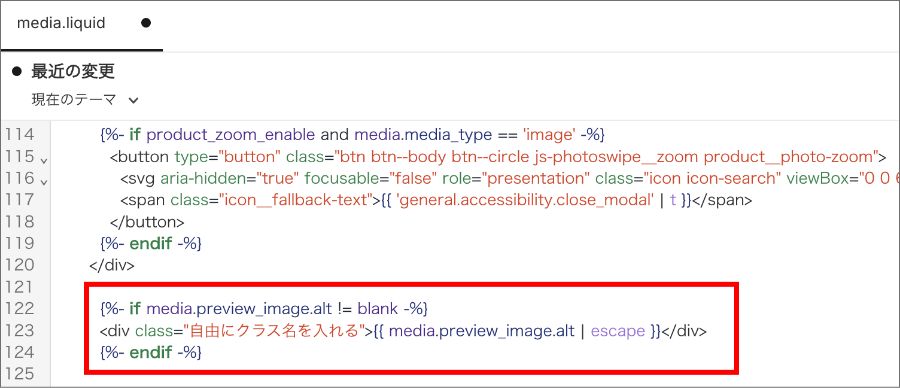
ループの処理の中に以下のコードを入れます。
“ループ処理の中に” というのがポイントです。適当な場所に入れても正しく表示されません。必ずループ(for)の中に記載しましょう。
基本的にはこれでOKです。

{%- if media.preview_image.alt != blank -%}
{{ media.preview_image.alt | escape }}
{%- endif -%}
簡単にコードを解説します。
以下のif分岐では、画像のAlt属性(代替テキスト)を見ています。
「画像のAlt属性が空欄でなければ〜」という意味です。
{%- if media.preview_image.alt != blank -%}
{%- endif -%}
以下のコードでは、Alt属性を呼び出しています。
スタイルを当てるためのクラス名は自由に設定してください。
{{ media.preview_image.alt | escape }}
④表示を確認する

最後に表示を確認しましょう!
正しく実装されているかを確認しましょう。
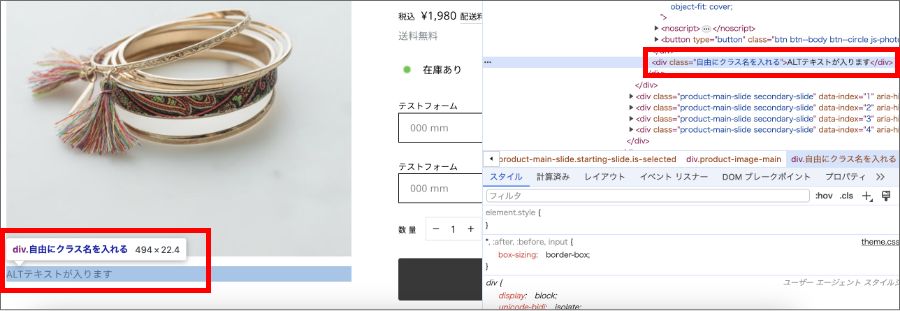
以下のように画像下に登録した「代替テキスト」が表示されていればOKです。

ソースコードを見ると、確かに追加した記述を確認できます。
スタイルを当てる場合はクラス名を設定してCSSを編集してください。

参考になるShopifyコミュニティの記事

参考になるShopifyコミュニティの記事をいくつか紹介します!
今回やったことは、Shopifyコミュニティのいくつかの記事でも紹介されています。
結構ニーズがありそうですね。
①画像下にキャプションを追加する方法

商品詳細ページにおいて、画像の下に代替テキストをソースにしたキャプションを表示させたいです。サムネイルで画像を切り替えたらキャプションも切り替わるようにしたいのですが、コードの書き換えが必要でしょうか。
②ブログ記事の画像キャプションを表示したい

ブログ記事詳細(【 {{ article.content }} 】 で出力される内容)の画像キャプションを表示させたいです。
③商品ページで商品写真の下に商品説明文を表示させたい

お世話になっております。
商品ページで商品写真の下に商品説明文を表示させたいです。
もし方法をご存じの方がいらっしゃいましたら、教えていただきたいです。
よろしくお願いいたします。
参考:Shopifyを学ぶ方法まとめ|オンラインスクール・本・動画
Shopifyを本格的に学ぶためにはネットの情報だけは足りません。
そこで、仕事でShopifyを扱っている筆者が、おすすめの学習方法をまとめました。
オンラインスクール、本(参考書)、動画教材(Udemy)を活用して、効果的に学習しましょう。思い切って有料の教材を買って体系的に学ぶことで、操作に悩む時間が減りますし、より高度なカスタマイズや提案ができるようになり、仕事の幅が広がります。
■■Shopifyを学ぼう■■
人気記事 1.5万文字でデイトラShopifyコース!を徹底解説!口コミはこちら📺
人気記事 2万文字で忍者CODEShopifyコース!を徹底解説!口コミはこちら📺
人気記事 Shopifyのおすすめ学習方法まとめ!👩💻
人気記事 筆者の経験談!独学ロードマップ決定版!🖥
人気記事 Shopifyを学べるおすすめの書籍まとめ!📚
人気記事 日本語のみを厳選!おすすめのUdemy動画教材🎦
人気記事 コピペでOK!カスタマイズパーツ販売中📝
■■Udemyは初回購入がお得■■

Point 通常1万〜2万円の商品が80%OFF〜90%OFF程度の値段で購入できる!
Point ランチ1回分の値段でShopifyを学べます!
まとめ
この記事のポイントをまとめます。
Shopifyで商品画像に説明文(キャプション)をつける方法は次の2つです。
しかし、手段①のShopifyアプリが、2024年6月10日にサービス終了しました。
②のLiquidカスタマイズで対応しましょう。
画像の代替テキスト(Alt属性)を活用することで実装できます。
今回の記事はここまでです。